Accesibilidad al correo electrónico para diseñadores: 8 prácticas recomendadas que debe seguir
Publicado: 2019-08-19El diseño visual es más que una mera decoración. Los excelentes diseños de correo electrónico no solo son bonitos, sino que facilitan a sus suscriptores digerir su contenido, encontrar información clave y tomar medidas rápidamente, independientemente de la capacidad de sus suscriptores. Con eso, el diseño del correo electrónico tiene un impacto significativo en la accesibilidad del correo electrónico.
Si está buscando crear campañas de correo electrónico más accesibles, optimizar el diseño de su correo electrónico es tan importante como escribir una copia de correo electrónico accesible y optimizar su código . ¿Cómo? Aquí hay 8 mejores prácticas que debe seguir para asegurarse de que sus campañas estén diseñadas para todos, independientemente de su capacidad.
 | ¿Su correo electrónico es accesible?Las comprobaciones de accesibilidad de Litmus facilitan la comprobación de su correo electrónico con las mejores prácticas de accesibilidad. Vea cómo puede mejorar y crear mejores correos electrónicos para todos. Más información → |
1. Usa texto real
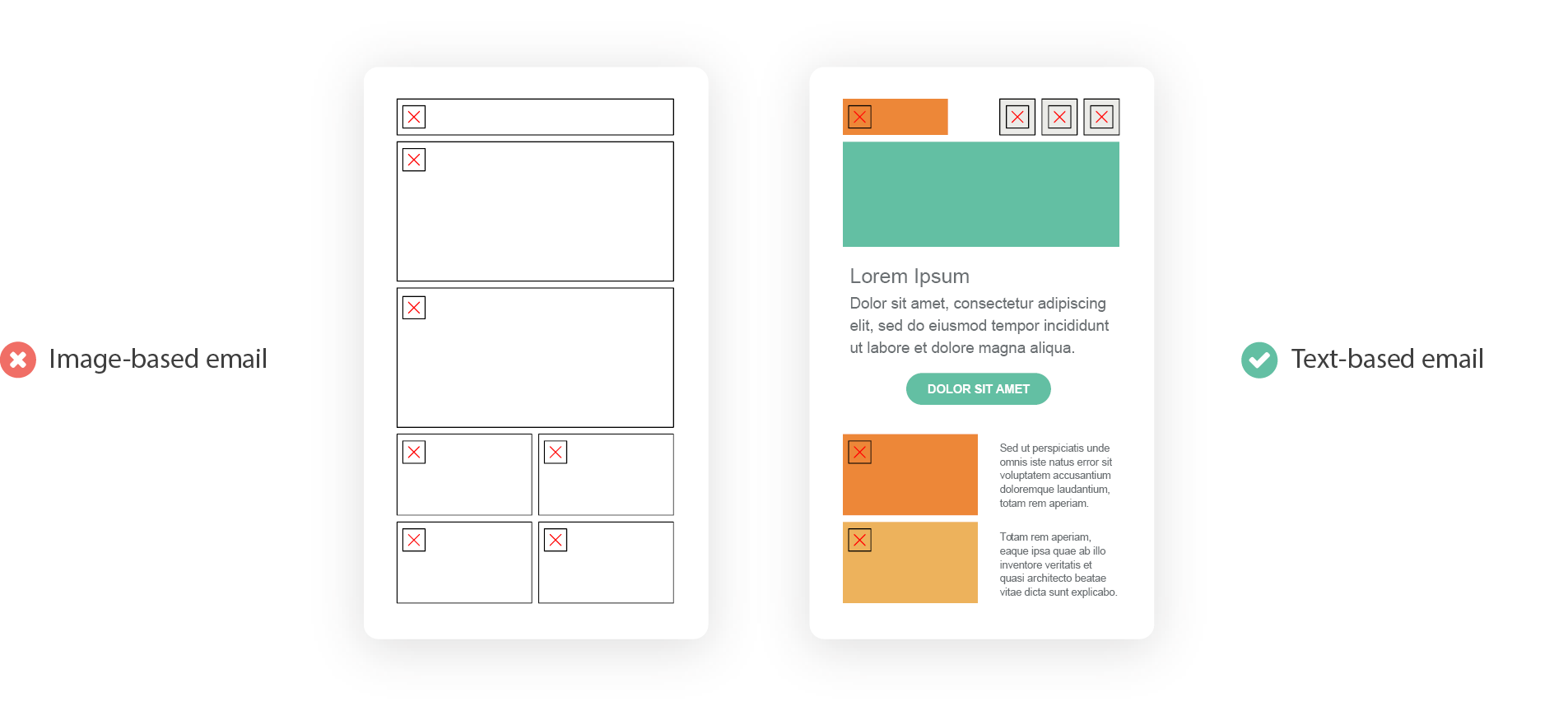
Muchas empresas usan correos electrónicos de imágenes , los diseñan en programas como Photoshop y los volcan en una plantilla HTML básica. Aunque esto permite un alto nivel de personalización visual, favorecer el texto real en HTML tiene una serie de beneficios en lo que respecta a la accesibilidad.
Muchos clientes de correo electrónico desactivan las imágenes por razones de seguridad. Cuando esto sucede, incluso aquellos sin discapacidades no pueden leer su correo electrónico. Quizás lo más importante, incluso cuando las imágenes están habilitadas, las tecnologías de asistencia no pueden aprovechar al máximo su contenido. Los lectores de pantalla solo pueden acceder al código subyacente de un correo electrónico, no al texto de una imagen, y las ampliaciones de pantalla y la configuración de zoom a menudo dan como resultado correos electrónicos borrosos e ilegibles.

La mayor parte de su copia debe incluirse en su correo electrónico como texto en vivo dentro de elementos HTML.
2. Crea una jerarquía sólida
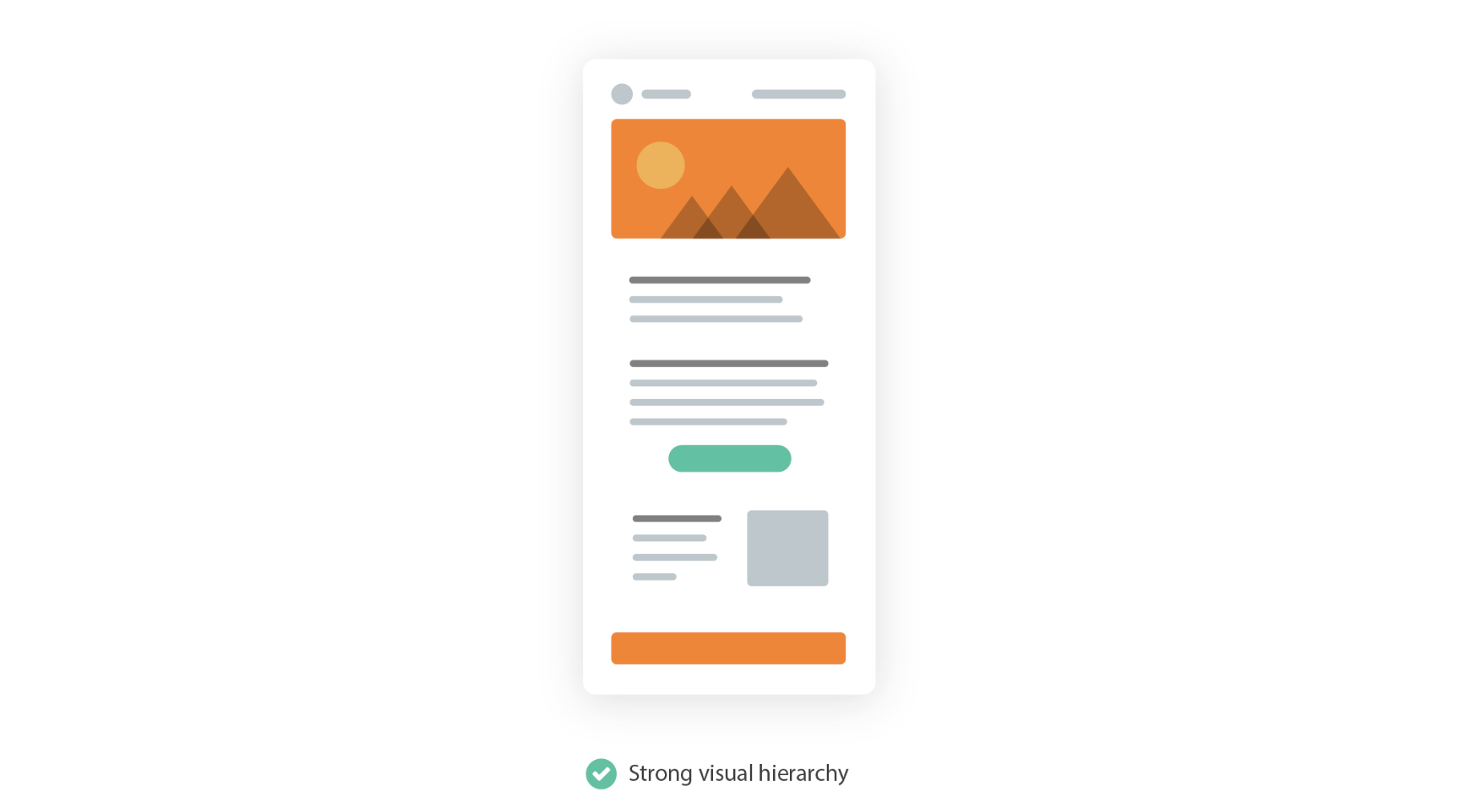
Tanto las discapacidades cognitivas como las situacionales (como tener prisa o distraerse) dificultan que las personas lean y comprendan bloques de texto largos y uniformes. La jerarquía, o la creación de diferencias visuales que refuerzan la importancia, ayuda a esos usuarios a consumir rápidamente el contenido del correo electrónico.

Al utilizar el tamaño, el color y la ubicación del texto, puede crear correos electrónicos que se pueden escanear y leer fácilmente. Intente crear titulares en negrita y de alto contraste sobre porciones más pequeñas de la copia y deje suficiente espacio en blanco entre las secciones para evitar que el contenido se mezcle.
3. Justifique a la izquierda su copia de correo electrónico
El uso de texto real y jerarquía puede ayudar a la legibilidad, pero también existen formas más sutiles de mejorar la legibilidad de sus correos electrónicos. Una forma es usar texto justificado a la izquierda para secciones más largas de la copia.
La lectura se basa en señales visuales para entender dónde estamos en una página o pantalla. Una de las señales más importantes es el inicio de una nueva línea, que actúa como un ancla para nuestros ojos cuando saltamos alrededor de un correo electrónico. Es útil mantener ese ancla en el mismo lugar para cada nueva línea en fragmentos más largos de texto, pero muchos diseñadores prefieren la simetría visual proporcionada por el texto centrado. El uso de texto justificado a la izquierda es una de las mejores formas de mantener la copia legible.
El truco de accesibilidad de correo electrónico n. ° 1: si tiene una copia de más de dos líneas, alinee a la izquierda esa copia.
Tuitea esto →
El texto justificado, que ajusta el espacio entre palabras para mantener líneas de texto uniformes, crea esos anclajes, pero tiene otros problemas. Cuando se usa texto totalmente justificado, a menudo se introducen ríos de blanco que crean obstáculos para las personas con discapacidades cognitivas.
4. Utilice un tamaño de fuente mínimo de 14 píxeles.
Debe asegurarse de que su texto sea lo suficientemente grande para que las personas puedan leerlo fácilmente, independientemente del tamaño de pantalla que estén usando. Algunos dispositivos móviles, como los iPhones, ampliarán automáticamente el texto con un tamaño inferior a 14 píxeles. Mantener una copia al menos así de grande, preferiblemente incluso más grande, puede ayudar a crear mejores experiencias de lectura.
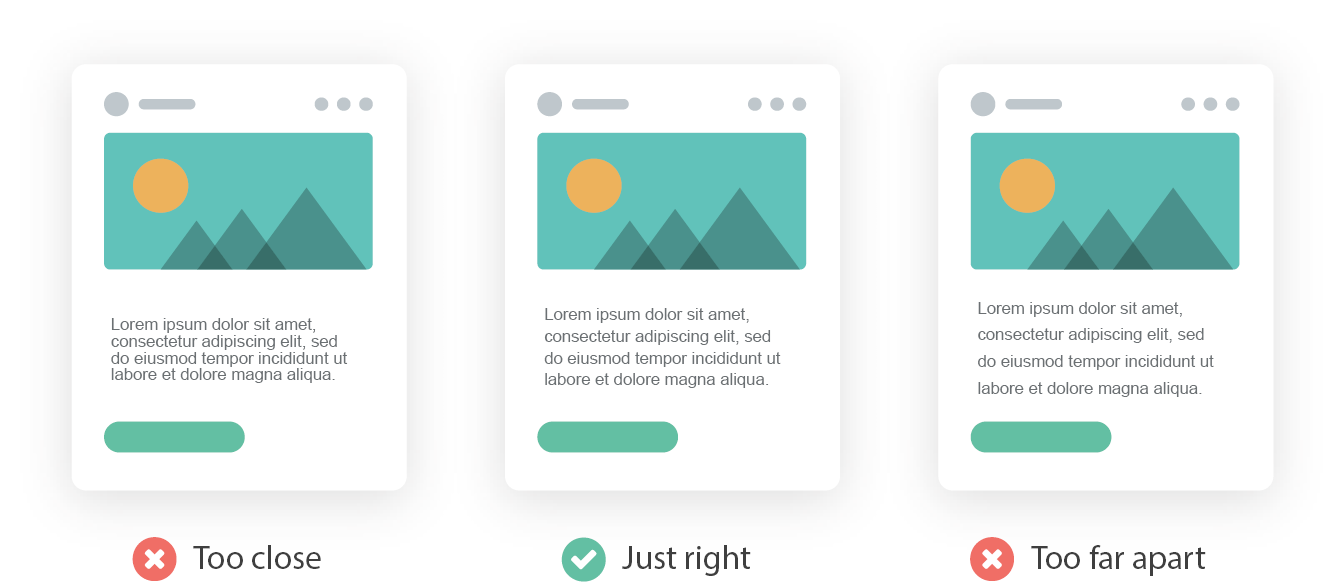
5. Optimice su interlineado
Asegurarse de que haya suficiente espacio entre las líneas de texto, pero no demasiado, es una excelente manera de mejorar la legibilidad. Cuando las líneas de texto están demasiado juntas, es difícil diferenciarlas. Por el contrario, cuando están demasiado separados, es difícil saber dónde buscar la siguiente línea, ya que todos parecen párrafos cortos e individuales. El Consorcio World Wide Web incluso tiene pautas claras sobre el espaciado de línea adecuado , lo que sugiere que se prefiere de 1,5 a 2 al espaciado simple.


6. Mantenga alto el contraste
El contraste es la diferencia entre dos elementos en un correo electrónico. La mayoría de las veces, es la diferencia entre el color de la copia y el fondo sobre el que se asienta. El contraste es demasiado bajo y las personas con baja visión pueden tener dificultades extraordinarias para leer un correo electrónico.
Afortunadamente, existen pautas bien establecidas para el contraste adecuado. Las Pautas de accesibilidad al contenido web definen claramente cómo determinan el contraste apropiado . La regla principal es hacer que los elementos sean distinguibles . En sus palabras:
Facilite a los usuarios ver y escuchar el contenido, incluida la separación del primer plano del fondo.
Hay varias formas de hacer esto, incluido el uso del color, el peso de la fuente y el tamaño de la fuente. Independientemente del método que utilice, asegúrese de que sus elementos contrasten lo suficiente con otros elementos para garantizar que sus correos electrónicos sean accesibles. El grupo de accesibilidad WebAIM incluso tiene un verificador de contraste gratuito en línea que puede ayudar a identificar cualquier problema de contraste antes de que lo hagan sus suscriptores.
7. Incrementar la usabilidad
Cuando se trata de interactuar realmente con los correos electrónicos, debe asegurarse de que todos los enlaces y botones, cualquier cosa que se considere un objetivo táctil, sean utilizables.
Cuando se trata de enlaces de texto, esto significa hacer que esos enlaces se distingan del texto circundante. Existe una razón por la que el valor predeterminado de un vínculo es el texto azul subrayado. Al anular ese estilo, debe hacerlo con moderación. Los subrayados, especialmente, son útiles para indicar enlaces en un correo electrónico. Hay aproximadamente 300 millones de personas daltónicas en el mundo, por lo que depender únicamente del color para el estilo de los enlaces los coloca en una posición difícil.
Para las llamadas a la acción y los botones, manténgalos lo suficientemente grandes como para que los toquen incluso los pulgares o dispositivos señaladores más grandes y temblorosos. Y asegúrese de que haya un amplio espacio en blanco alrededor de esos objetivos para que no haya toques de enlace accidentales y frustración evitable para los usuarios.
Tanto para los enlaces de texto como para los botones, incluir un estado de desplazamiento es otra excelente manera de crear una experiencia de usuario mejor y más accesible. Dirigir enlaces en su CSS y usar el pseudo selector: hover le permite aplicar diferentes propiedades cuando un usuario se desplaza sobre esos enlaces. Esto puede proporcionar un indicador claro de que se puede hacer clic en una parte del contenido y es una mejora que a menudo se pasa por alto en el diseño del correo electrónico. Anthony de UX Movement lo resume muy bien en su artículo, Why Your Links Need a Hover Effect :
Ya sea que sus usuarios sean daltónicos o no, todos deberían poder detectar y apuntar enlaces con facilidad. Agregar un efecto de desplazamiento a sus enlaces es una forma simple y efectiva de satisfacer sus necesidades. Los enlaces y el texto no deberían verse simplemente diferentes. Para obtener la mejor experiencia de usuario, también deben comportarse de manera diferente.
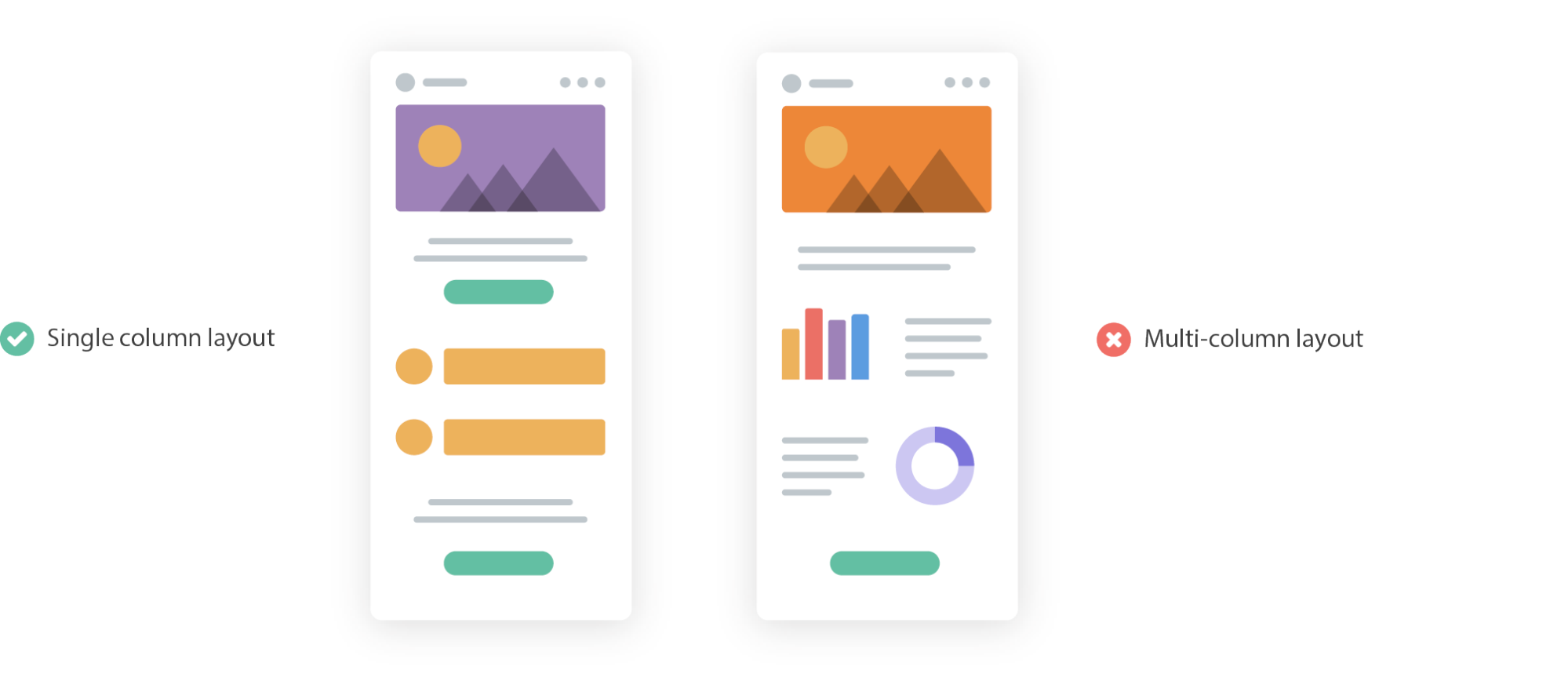
8. Mantenga el diseño de su correo electrónico simple
El diseño de su correo electrónico en sí mismo puede afectar la accesibilidad.
Los diseños complejos de varias columnas pueden provocar una sobrecarga sensorial para los usuarios. Cuanto más complejo sea un diseño, más fácil será perderse en un correo electrónico, por lo que a menudo se prefieren diseños más simples. Los diseños de una sola columna son especialmente efectivos para crear campañas accesibles: agilizan el contenido y ayudan a reforzar la jerarquía, lo que ayuda a la capacidad de escaneo en el proceso.

Los diseños de una sola columna también son generalmente más fáciles de ajustar en diferentes tamaños de pantalla. A medida que una mayor parte del mundo se conecta, más personas utilizan dispositivos móviles más pequeños para acceder a Internet y al correo electrónico. Independientemente de la técnica que esté utilizando, mantener la respuesta de sus correos electrónicos en diferentes dispositivos es una excelente manera de mejorar la experiencia del suscriptor.
 | Guía definitiva para la accesibilidad del correo electrónicoEsta guía tiene la información y los consejos paso a paso que necesita para escribir, diseñar y codificar correos electrónicos que cualquier persona puede disfrutar, independientemente de su capacidad. Descarga el ebook → |
