Cómo hacer botones de correo electrónico a prueba de balas (HTML, CSS y VML)
Publicado: 2021-01-16Al menos 1 de cada 3 personas tienen sus imágenes de correo electrónico desactivadas.
Mucha gente ni siquiera ve tu increíble diseño de correo electrónico. Eso hace que su botón de correo electrónico de llamada a la acción sea su única oportunidad de obtener conversiones.
Pero si su botón también es una imagen, nadie lo verá nunca.
¿Qué pasaría si pudiera proteger sus campañas de correo electrónico de eso? ¿Qué pasaría si los botones CTA de tu correo electrónico fueran... a prueba de balas?
Sigue leyendo para aprender:
- ¿Qué son los botones a prueba de balas?
- Cuatro estilos de código HTML para crear sus propios botones de correo electrónico a prueba de balas
- Ejemplos de diseño de correo electrónico con (y sin) botones de correo electrónico a prueba de balas
- Cómo ActiveCampaign facilita los botones de correo electrónico a prueba de balas
¿Qué son los botones a prueba de balas?
Un botón de correo electrónico a prueba de balas es un botón de llamada a la acción (CTA) que se muestra en TODAS las bandejas de entrada. Debido a que está escrito en HTML sin imágenes, el botón CTA se muestra tanto si el destinatario permite imágenes en los correos electrónicos como si no.
Las personas deciden si eliminarán su correo electrónico en menos de 3 segundos. Eso es incluso cuando pueden ver los gráficos de su correo electrónico.
Pasas mucho tiempo en tus correos electrónicos. Las campañas de marketing exitosas utilizan las mejores prácticas de correo electrónico en:
- líneas de asunto
- Encabezados de correo electrónico
- Cómo escribir una gran copia
- Tipos de correos electrónicos para enviar a los clientes
- Cómo hacer crecer tu lista de correo electrónico
Si utiliza botones de correo electrónico CTA basados en imágenes, está dejando una grieta peligrosa en su armadura, y esas mejores prácticas no importarán.
 Sus correos electrónicos deben ser Wonder Woman: impermeables a viñetas (o imágenes apagadas)
Sus correos electrónicos deben ser Wonder Woman: impermeables a viñetas (o imágenes apagadas)
Érase una vez, los clientes de correo electrónico bloqueaban la visualización de imágenes predeterminadas para evitar que los spammers infectaran las computadoras de los usuarios con malware.
En 2013, Gmail cambió el juego al ejecutar imágenes a través de los propios servidores seguros de Google. El banner de "mostrar imágenes a continuación" era cosa del pasado. Esta fue una noticia increíble para las empresas: gráficos de botones de hipervínculos e imágenes de productos que se muestran con un clic en la línea de asunto.
Pero un año después, Litmus publicó estadísticas que mostraban que el 43 % de los usuarios de Gmail cambiaron su configuración para desactivar las descargas automáticas de imágenes.
Y muchos otros clientes de correo electrónico, como Outlook, aún no descargan imágenes automáticamente .
¿Por qué la gente dejaría las imágenes de correo electrónico desactivadas? Las razones para no mostrar imágenes de forma predeterminada (y por qué debería usar botones a prueba de balas) son:
- Sentido práctico. Las imágenes pueden desactivarse (o simplemente no mostrarse) cuando los correos electrónicos se cargan a paso de tortuga, porque el servicio de datos es débil o irregular.
- Accesibilidad. Un lector de pantalla (un programa que "lee" el contenido de voz de una página) no puede ver el texto en un GIF o JPEG. Eso hará que su correo electrónico sea inaccesible para los suscriptores con discapacidades visuales.
- Intimidad. Búsquelo en Google y encontrará muchos artículos que aconsejan a las personas que desactiven las descargas automáticas de imágenes para que no puedan ser rastreadas.
Algunas buenas noticias: muchos programas de software de correo electrónico generan botones a prueba de balas. Pero, ¿qué sucede si necesita crear botones de correo electrónico con código?
4 formas de hacer botones a prueba de balas en tus correos electrónicos
Aquí hay cuatro estilos de codificación que puede usar para crear sus propios botones de correo electrónico a prueba de balas:
- Botones VML
- Botones acolchados
- Botones basados en bordes
- Botones combinados acolchados/de borde
1. Botones VML
VML (lenguaje de marcado vectorial) es una forma popular de hacer botones de correo electrónico a prueba de balas. Puede ser complicado hacerlo bien si no está familiarizado con el lenguaje de codificación. Afortunadamente,buttons.cm generará un código de botón a prueba de balas VML para usted y facilitará el proceso.
¡Esto es un botón! |
Pro: se puede hacer clic en todo el botón
Con: Tienes que usar un lenguaje de codificación difícil
<!--VML button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td> <div> <!--[if mso]> <v:roundrect xmlns_v="urn:schemas-microsoft-com:vml" xmlns_w="urn:schemas-microsoft-com:office:word" href="http://www.activecampaign.com" arcsize="5%" strokecolor="#19cca3" fillcolor="#19cca3;width: 130;"> <w:anchorlock/> <center>Click here!</center> </v:roundrect> <![endif]--> <a href="https://www.activecampaign.com" target="_blank">Click here!</a> </a> </div> </td> </tr> </table>2. Botones acolchados
Un botón de correo electrónico a prueba de balas acolchado utiliza una tabla HTML para hacer el botón, utilizando el relleno en la celda de la tabla para formar la estructura. Los atributos HTML y CSS se utilizan para diseñar el botón.
| ¡Esto es un botón! |
Pro: utiliza HTML, lo que facilita la codificación y la actualización
Con: solo se puede hacer clic en el texto dentro del botón, lo que puede generar confusión en el usuario
<!--Padded button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>3. Botones basados en bordes
Un botón de correo electrónico a prueba de balas basado en bordes es muy parecido a un botón a prueba de balas acolchado. Ambos usan HTML y CSS para crear y diseñar el botón. Pero en lugar de rellenar la celda de la tabla para estructurar el botón, se agregan bordes gruesos al enlace.
| ¡Esto es un botón! |
Pro: código simplificado y altamente escalable
Desventaja: a Outlook no le gustan estos botones (no reconoce las etiquetas < a > como elementos a nivel de bloque) y los redimensionará más pequeños.

<!--Border based button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>4. Botones combinados acolchados/de borde
Los botones de correo electrónico a prueba de viñetas con relleno/borde combinados utilizan relleno y un borde sólido, junto con un color de fondo.
| ¡Esto es un botón! |
Pro: fácil de actualizar y se admiten imágenes de fondo
Con: El estilo está incluido en la etiqueta < a > y < tr >, por lo que ambos deben actualizarse si se realizan cambios de estilo
<!--Padding and border combo button--> <table border="0" cellpadding="0" cellspacing="0" role="presentation"> <tr> <td align="center" bgcolor="#19cca3" role="presentation" valign="middle"> <a href="href="https://www.activecampaign.com" target="_blank"> Click here! </a> </td> </tr> </table>Malo, mejor, mejor: 3 ejemplos de botones a prueba de balas en acción
Aquí hay tres formas en que los botones a prueba de balas pueden hacer, o deshacer, la experiencia de usuario de su correo electrónico.
Malo (Valfre)

Sin imágenes: Es por eso que no puede confiar en las imágenes para que hagan el trabajo por usted. No lo voy a dejar todo, porque la paleta Valfre Electric Garden no está aquí.
Por qué este correo electrónico con imagen bloqueada no funciona:
- Sin botón de correo electrónico a prueba de balas. No puede tener una gran tasa de clics si no hay nada en lo que hacer clic
- Sin texto. La copia de marketing y el llamado a la acción están en la imagen, por lo que al menos un tercio de los lectores no pueden leerlo.
- Sin etiquetas alternativas. No hay etiquetas alternativas de imagen para señalar lo que hay dentro de la imagen. No está claro por qué vale la pena descargarlo. Este correo electrónico está tan vacío como nuestro interés en cualquier producto que quieran promocionar.
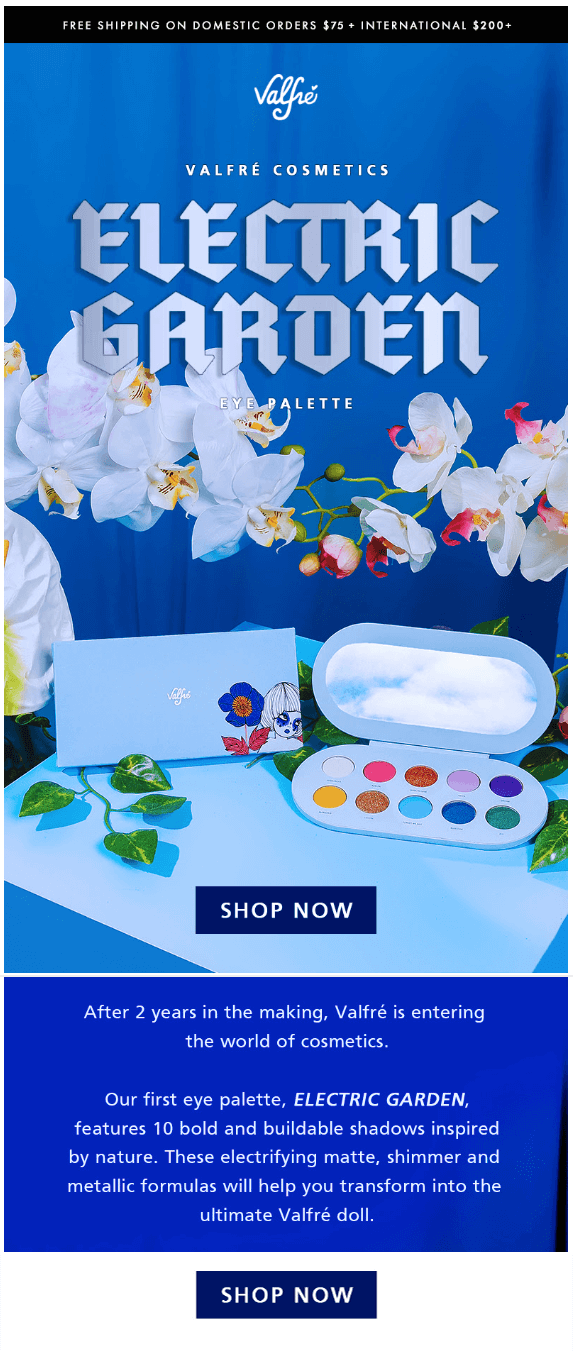
Correo electrónico con imágenes:

2. Mejor (Stanley Donwood)

Sin imágenes: si su producto es una imagen, es fácil ignorar la importancia de los botones de correo electrónico a prueba de balas. El artista Stanley Donwood no está de acuerdo. No puede ver su arte, pero hace que sea fácil decidir que sí, que está lo suficientemente interesado como para hacer clic en este botón y visitar la página de destino.
Por qué este correo electrónico con imagen bloqueada es bueno:
- Descripciones claras de los productos. La descripción detallada del producto es texto para que la información no se pierda con las imágenes de correo electrónico desactivadas
- Botón a prueba de balas. El CTA a prueba de balas también tiene una excelente microcopia
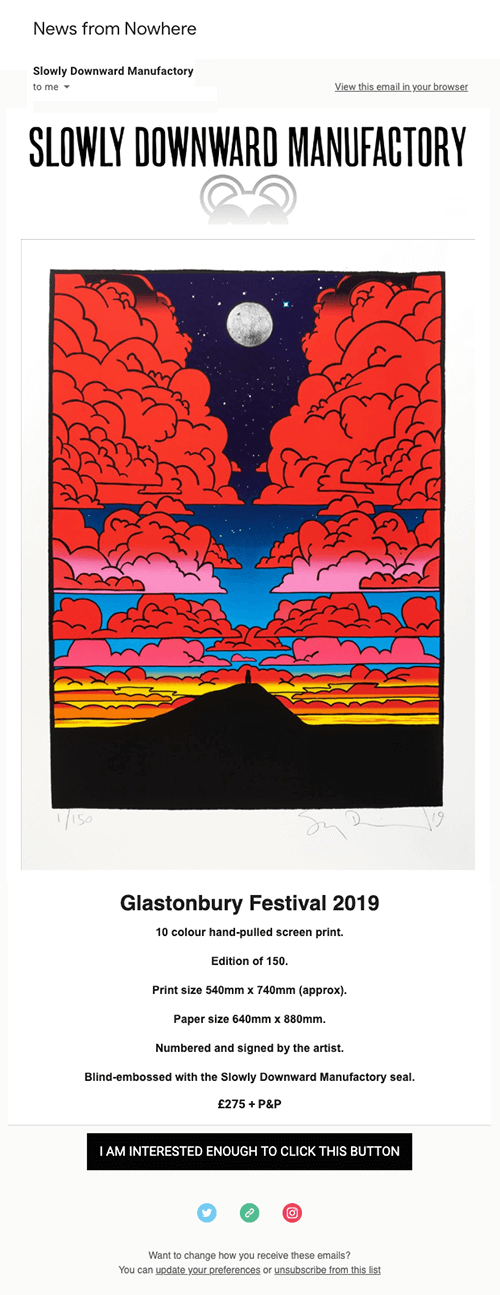
Correo electrónico con imágenes:

3. Mejor (broma)

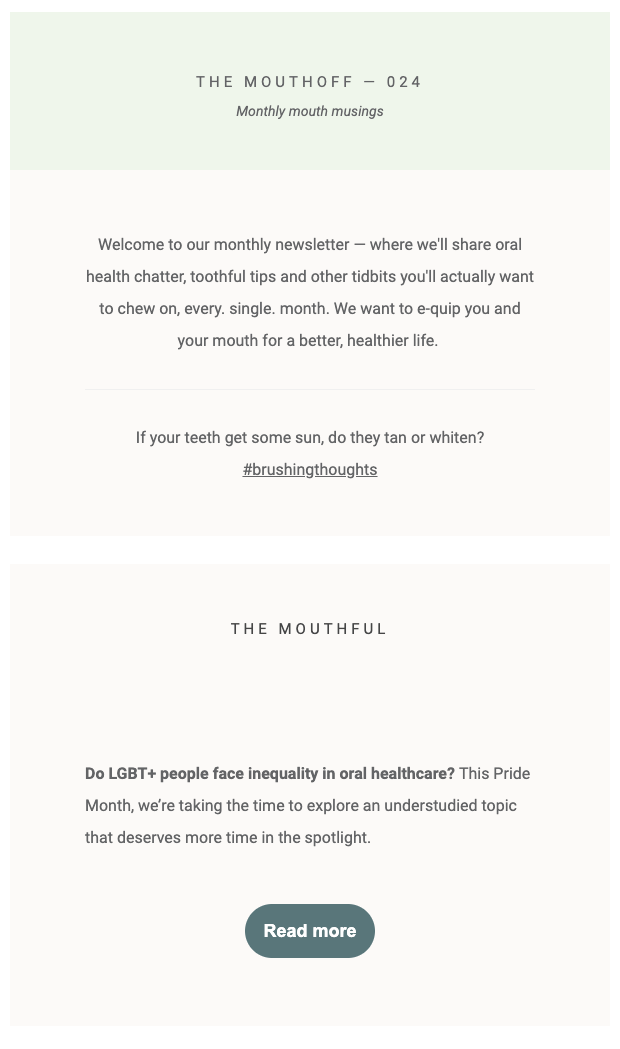
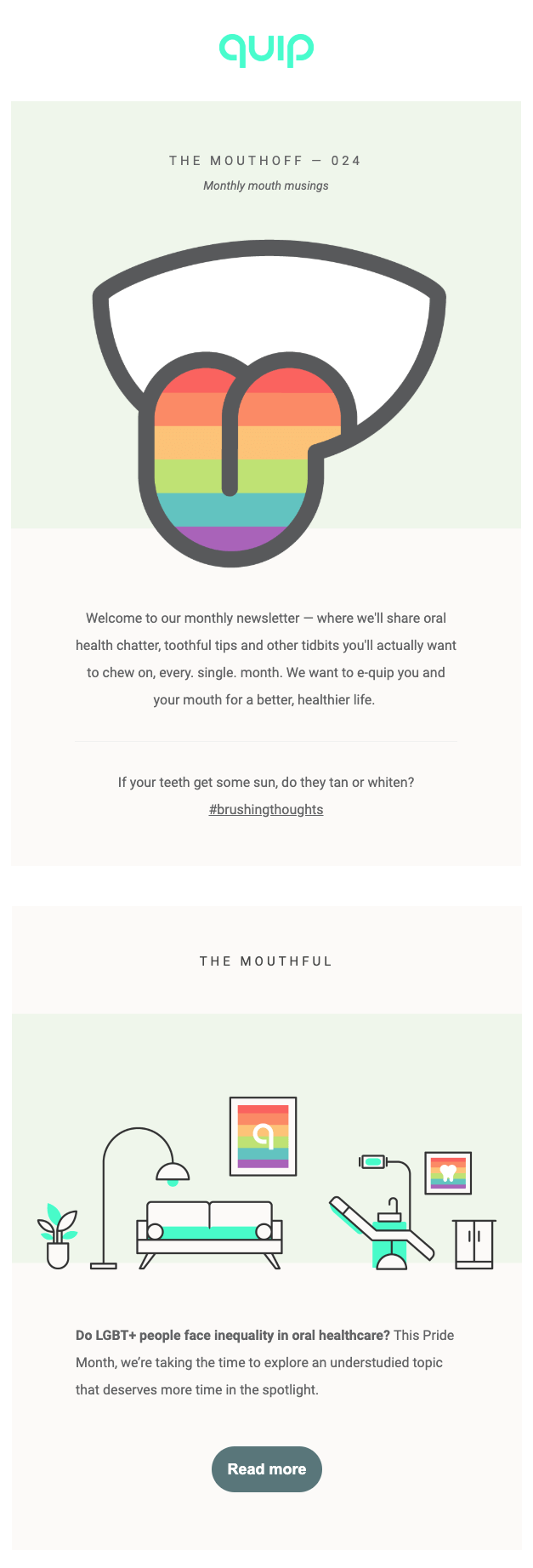
Sin imágenes: Quip ha creado un ejemplo de correo electrónico de boletín informativo perfecto que muestra que la falta de imágenes no equivale a la falta de un diseño cohesivo. Es accesible para todos y los botones a prueba de balas saltan... exactamente como debería hacerlo un CTA.
Por qué este correo electrónico con imagen bloqueada es genial:
- Diseño de respuesta. Este correo electrónico presenta botones a prueba de balas, y también un fondo receptivo. Ni siquiera eres consciente de que faltan imágenes.
- Ejemplar accesible. La copia está diseñada para que sea fácil (y atractiva) de leer sin las imágenes activadas. Y un boletín informativo es una excelente manera de atraer a su audiencia.
Correo electrónico con imágenes:

ActiveCampaign crea botones de correo electrónico a prueba de balas automáticamente
ActiveCampaign crea automáticamente botones a prueba de balas para sus campañas de correo electrónico. Nuestro editor de diseño le brinda opciones para crear CTA de correo electrónico dinámico que se mostrarán en las bandejas de entrada de las personas exactamente como usted las diseña, cada vez.
Las imágenes bloqueadas en el correo electrónico pueden ser una vergüenza que le hace perder clientes potenciales, suscriptores y ventas... pero hay una solución fácil.
Las imágenes deben generar compromiso. No deberían entregar información importante. Cuando utiliza botones de correo electrónico a prueba de balas sin imágenes con un diseño cuidadoso y opciones de copia, toda su lista recibe correos electrónicos con la información que desea que reciban.

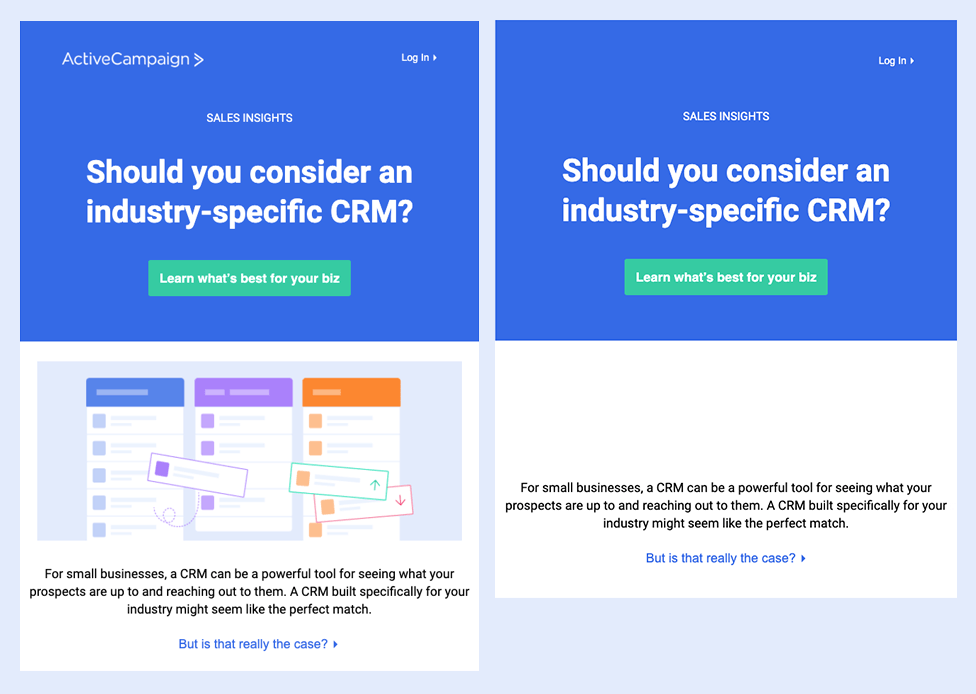
Los correos electrónicos tienen un trabajo: convertir personas con un botón de correo electrónico CTA. Aquí hay un correo electrónico de ActiveCampaign que hace eso... incluso sin gráficos.
