Diseño de correo electrónico con BEE: 10 consejos para campañas eficaces y receptivas
Publicado: 2016-07-27En este articulo
Para 2021, habrá 6.300 millones de teléfonos inteligentes en el mundo. Este es el dato que revela el último Ericsson Mobility Report , que muestra una tendencia imparable a la que el email marketing debe adaptarse: tiene que adaptar el diseño y el contenido a cómo se leen las cosas en los dispositivos móviles, que es cada vez más rápido e intermitente.
A menudo nos hacemos la fatídica pregunta: "¿Cómo encajo mi plantilla en la pantalla del móvil sin perder la profundidad y precisión de mi mensaje?". De hecho, crear correos electrónicos para móviles es sencillo siempre y cuando revolucionas tu punto de vista, poniendo el móvil al inicio del proceso creativo y no al final. Esta es la teoría de los dispositivos móviles primero : es más fácil y más eficiente diseñar plantillas móviles que luego se pueden mejorar con más funciones para el uso de escritorio que las plantillas de escritorio que pierden elementos cuando se ven en un dispositivo móvil.
Para hacer esto, necesita tecnologías y buenos ejemplos para inspirarse. Así que aquí hay 10 consejos para crear correos electrónicos con diseños efectivos y receptivos, respaldados por las funciones avanzadas del editor BEE , con varias campañas exitosas de reconocidas marcas internacionales.
1.Convierta su correo electrónico receptivo en un avance
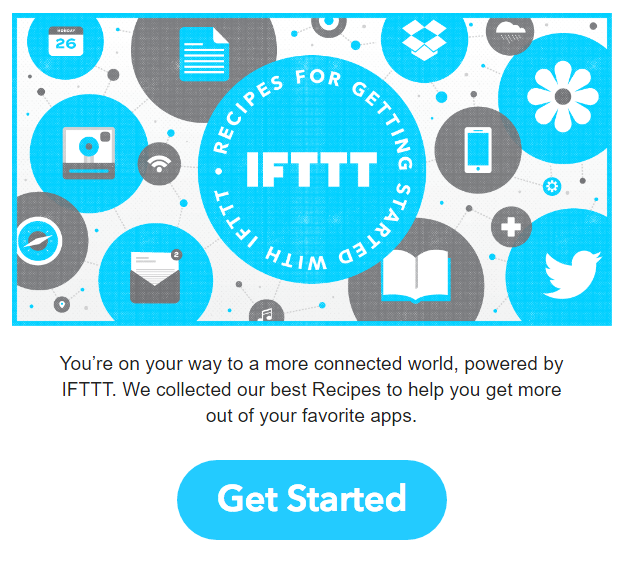
Sabemos que hay muchas cosas que desea comunicar a los lectores de su lista de correo sobre su próximo evento , producto más nuevo, mayor venta o anuncio de la empresa. Pero su correo electrónico no es el lugar para entrar en detalles. Piense en su correo electrónico como un adelanto del contenido principal de su mensaje, que se puede encontrar en su sitio web después de que los lectores presionen el botón de llamada a la acción. Aquí hay un gran ejemplo de IFTT: el mensaje es corto, enfocado y directo, lo que lleva a los lectores directamente a la CTA.

2. Cree una jerarquía dentro de su correo electrónico receptivo
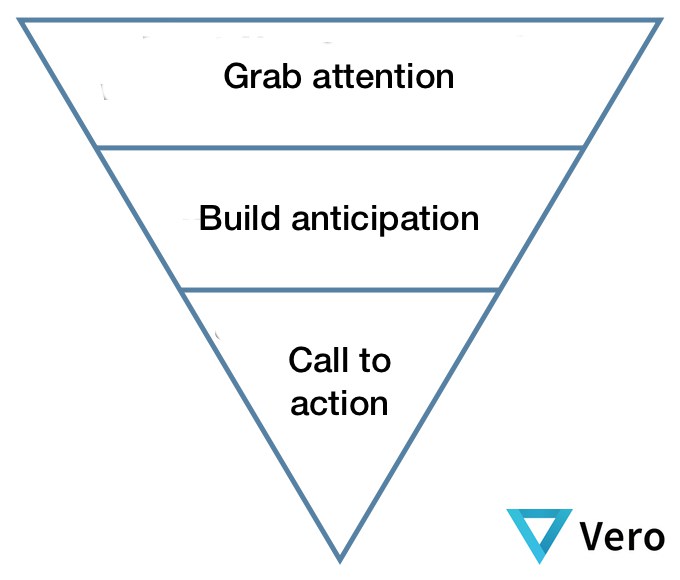
Cree enfoque y organización en su correo electrónico contando su historia de manera jerárquica . Imagine cómo se podría estructurar su mensaje utilizando el modelo de pirámide invertida.

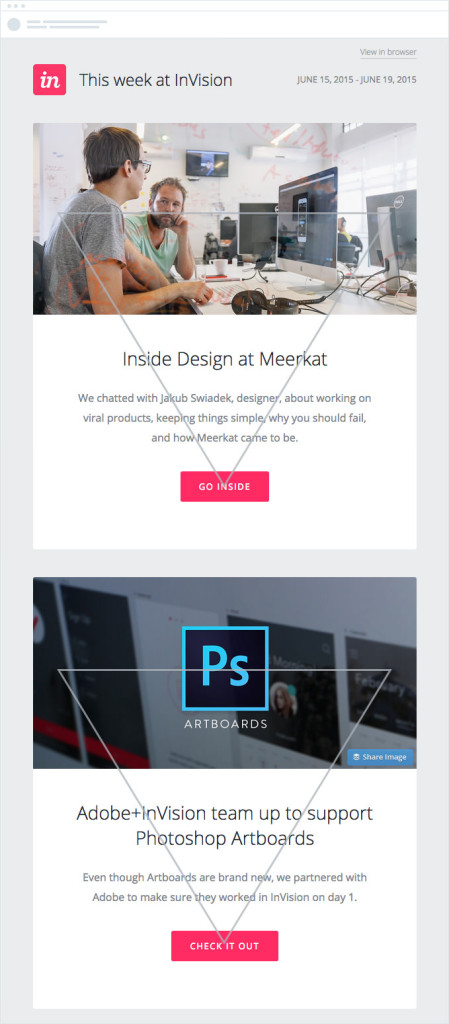
Aquí hay un gran ejemplo de este método en acción en un correo electrónico de InVision:

Cada sección comienza con un elemento visual convincente, seguido de un título corto y en negrita con texto de apoyo que conduce directamente a un botón de llamada a la acción que deja en claro qué hacer a continuación. Es una excelente manera de comunicarse rápidamente y obtener clics de lectores con períodos de atención cortos (es decir, todos sus lectores).
3. Tu CTA nunca debe decir "Haz clic aquí".
No pierda espacio diciéndoles a los lectores dónde hacer clic, especialmente porque en los dispositivos móviles, los lectores están tocando, no haciendo clic. "Haga clic aquí" no es realmente una llamada a la acción. Sáltelo y dígales a los lectores directamente lo que deben hacer. Utilice un verbo de acción directa y claro, y sea conciso . Intente usar pronombres personales como "mi" y "su" que hagan que su mensaje sea amigable y atractivo. Puede intentar: "Reserve mi lugar ahora" o "Obtenga mi boleto gratis".
 4. Nunca use una sola imagen grande en un correo electrónico receptivo
4. Nunca use una sola imagen grande en un correo electrónico receptivo
En otras palabras, evite las trampas del correo electrónico de solo imagen. Usar solo una imagen grande en su correo electrónico aumentará su puntuación de spam, por lo que es posible que el correo electrónico no llegue a las bandejas de entrada de los lectores. También significa que su correo electrónico no responderá completamente. Y si su imagen no se carga, los lectores solo verán texto ALT. ¿La solución? Utilice siempre un equilibrio de texto e imágenes en su correo electrónico.
5. Diseñar en una cuadrícula
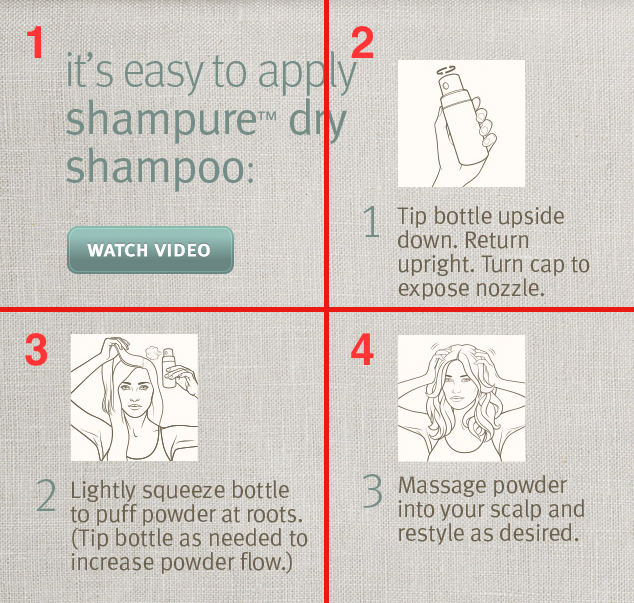
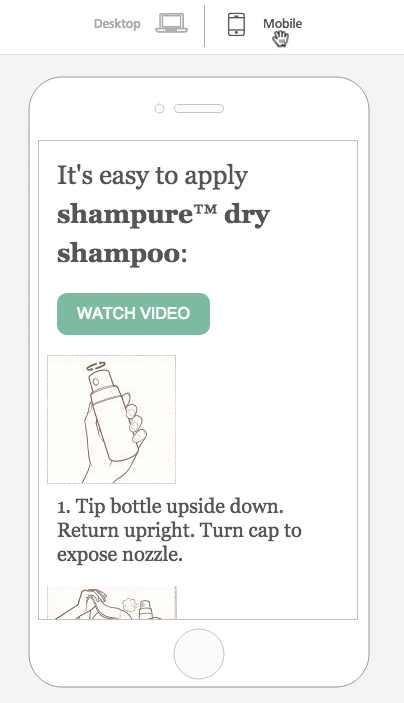
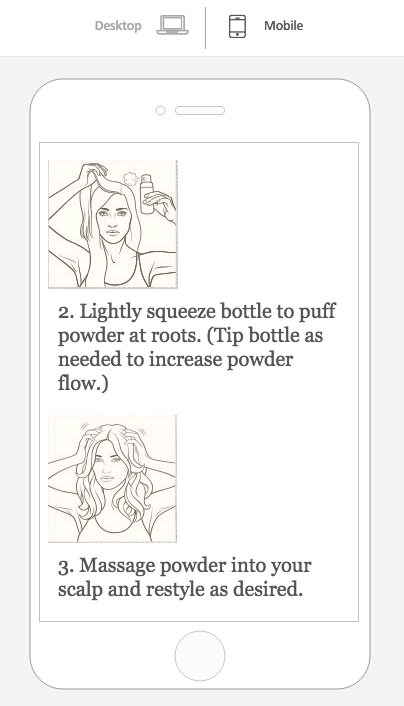
Los diseños basados en cuadrículas son más fáciles de hacer receptivos. Eso es porque los correos electrónicos HTML se crean con tablas compuestas por filas y columnas. Los editores de correo electrónico que aprovechan el diseño de plantillas modulares, como nuestro editor de correo electrónico BEE, lo ayudan automáticamente a organizar el contenido en una cuadrícula al tiempo que brindan mucha flexibilidad para organizar el contenido. Revisamos esta infografía de un correo electrónico de Aveda y trazamos líneas para mostrar cómo el contenido se dividía en cuatro cuadrantes:

El contenido original era todo una imagen, pero al dividirlo en 4 imágenes separadas en una cuadrícula, lo hicimos receptivo para dispositivos móviles.



6. Recuerda el texto ALT
Esté preparado para que sus imágenes no se carguen. Algunos clientes de correo electrónico no cargan imágenes automáticamente y algunos suscriptores no habilitan la carga automática por motivos de seguridad. Así es como se ve el correo electrónico original de Aveda anterior con las imágenes desactivadas:

El texto ALT permite a estos lectores comprender su mensaje, incluso sin imágenes. Al escribir su texto ALT, recuerde que debe ser breve. Si se divide en 2 líneas, algunos clientes de correo electrónico no lo mostrarán. Si puede, diseñe su texto ALT agregando estilo a la imagen (su imagen no se verá diferente, pero cuando aparezca su texto ALT, será la fuente, el color y el tamaño que especificó).
7. Su correo electrónico no es un sitio web.
Si sigue los consejos n. ° 1 y n. ° 2, probablemente esté en buena forma. Un correo electrónico enfocado y conciso debe diseñarse para que sea claro y debe comunicar una única llamada a la acción. Por lo tanto, no es necesario llenar el correo electrónico o el encabezado, por ejemplo, con enlaces, menús y mensajes extraños, como en este ejemplo de Target:

Vaya con sencillez. Y recuerde utilizar los datos que tiene para realizar personalizaciones . Cuando alguien visita el sitio web de su empresa, no sabe mucho sobre ese visitante. Tu lista de correo, por otro lado, es otra historia. Tienes datos sobre tus suscriptores. Úselo para personalizar versiones de su campaña para porciones segmentadas y dirigidas de su audiencia para mejorar las tasas de conversión.
8. Sea selectivo con las fuentes personalizadas
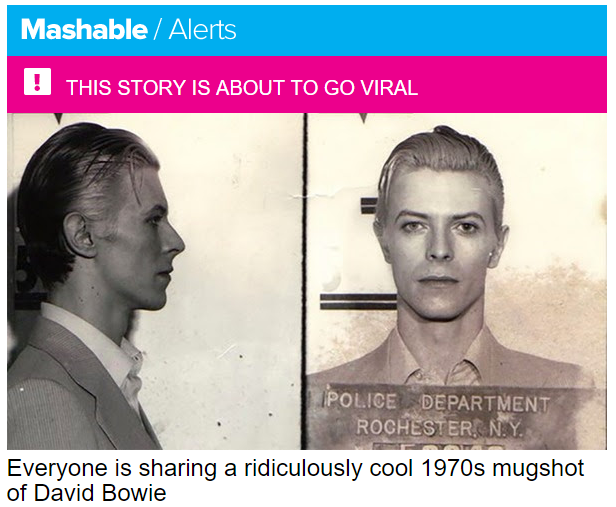
La mayoría de los clientes de correo electrónico no admitirán la fuente personalizada de su marca. Úselos con moderación para hacer una declaración, como en el encabezado principal de su correo electrónico, luego incorpore fuentes seguras para el correo electrónico para el cuerpo de su mensaje. Aquí hay un gran ejemplo de Mashable: el encabezado azul "Mashable / Alerts" está en la fuente de su marca (y se muestra como una imagen), pero el subtítulo es texto sin formato con un excelente color de fondo HTML (y el siguiente encabezado debajo de las imágenes también es texto sin formato).

Su selección de fuentes seguras para correo electrónico es algo limitada, pero en caso de duda, elija una serif . Muchas marcas usan Arial, Helvetica y Verdana.
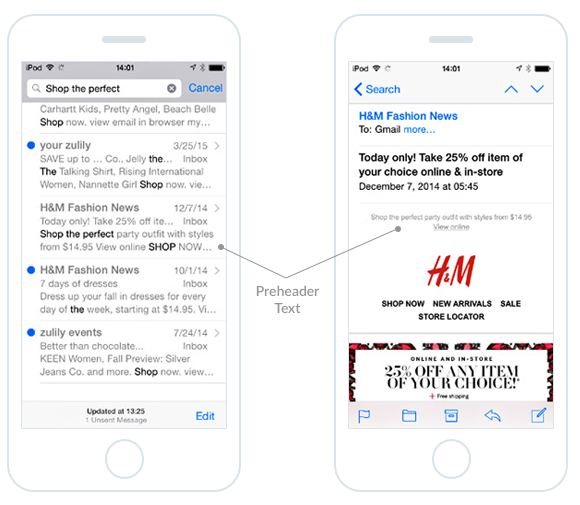
9. No olvide el texto del preencabezado
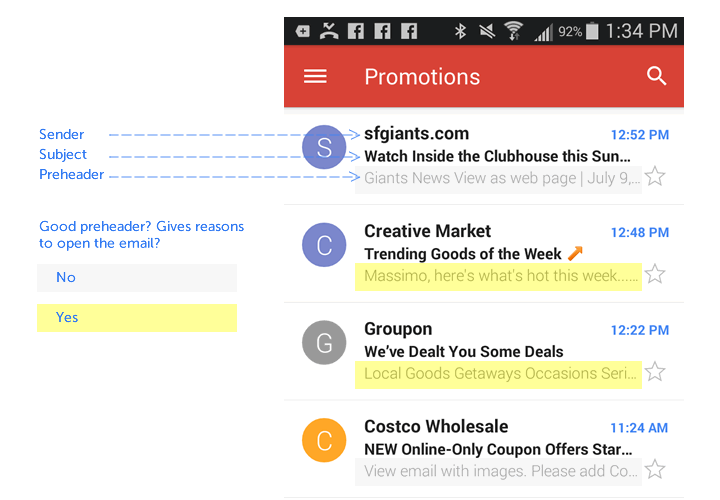
El preencabezado de un correo electrónico es una pequeña cantidad de texto que sigue a la línea de asunto en la bandeja de entrada. A continuación, se explica cómo personalizar el texto del preencabezado con MailUp.

Los suscriptores utilizan el texto del preencabezado como una herramienta de selección, y deciden si vale la pena leer el correo electrónico basándose en unas pocas palabras, por lo que el uso de un texto de preencabezado atractivo puede aumentar las tasas de apertura . El primer texto sin formato que aparece en su correo electrónico aparecerá como texto de preencabezado.

Pero debe ser breve: mantenga el texto del preencabezado entre 40 y 50 caracteres . Una vez que el correo electrónico está abierto, los encabezados previos pueden estar visibles u ocultos.
10. Usa los GIF animados con prudencia
Los GIF animados son una poderosa herramienta de narración visual que funciona a la perfección en la mayoría de los clientes de correo electrónico. Outlook es la gran excepción: Outlook 2007 y versiones posteriores solo mostrarán el primer fotograma de su GIF (no se animará), así que planifíquelo cuando esté diseñando. Banana Republic utiliza un signo de interrogación como primer fotograma en el GIF animado a continuación para que incluso sin animación, el mensaje tenga sentido:

Y aquí está el GIF en movimiento:

Dependiendo de la cantidad de fotogramas y su resolución, los GIF pueden convertirse en archivos grandes. Los GIF de gran tamaño pueden ser lentos para animar y consumir planes de datos en dispositivos móviles. Minimice el tamaño de su GIF animado animando solo lo que necesita ser animado; a medida que giran los fotogramas, cuantos menos píxeles cambien, menor será el tamaño del archivo.
De la teoría a la práctica
Para su próxima campaña, intente poner en práctica los 10 puntos, quizás inspirándose en las últimas tendencias de diseño de correo electrónico: las encontrará en nuestro informe técnico La guía de 2016 para el diseño de correo electrónico . Luego compare sus resultados con campañas anteriores y cuéntenos cómo les fue.