La lista de verificación completa del diseño de correo electrónico, desde el diseño hasta la entrega
Publicado: 2021-03-30En este articulo
Desde el diseño hasta el envío, exploremos las mejores prácticas para crear correos electrónicos originales, accesibles y receptivos con esta lista de verificación de 8 pasos.
El diseño de un mensaje es su tarjeta de presentación de marca para el destinatario . Afecta a todas las métricas en el correo.
De hecho, el diseño significa rendimiento en el marketing por correo electrónico. La capacidad de desenredar el complejo universo del diseño de correo electrónico, incluidas las fuentes, las imágenes, los GIF y las llamadas a la acción, es vital si desea destacar en la bandeja de entrada y fomentar las aperturas, los clics y las conversiones.
Hemos identificado las mejores prácticas clave y los errores comunes del diseño de correo electrónico, condensándolos en esta mini guía. Nuestro objetivo es guiarlo a través de cada paso del proceso, desde el diseño hasta la entrega.
1. Estructura
La estructura de un mensaje es la disposición de sus elementos en base a un orden preciso. Defina la estructura seleccionando los elementos clave que desea utilizar (textos, imágenes, botones de CTA, etc.) y organícelos de forma organizada dentro de una plantilla.
️ Mejores prácticas
Siga un orden jerárquico al insertar cada elemento

️ No tropieces con esto
Evite estructuras desordenadas y demasiado complejas

2. Color
Este elemento por sí solo puede ser la base del 90% de las primeras impresiones que tenemos sobre un producto en particular (Fuente: Helpscout).
Los colores resaltan los elementos clave del mensaje dentro de un correo electrónico y guían la mirada del usuario hacia la acción a realizar. Defina una paleta de tonalidades simple y lógica y asocie cada color con un uso específico.
️ Mejores prácticas
Un uso equilibrado del color llamará la atención sobre elementos específicos del mensaje, por lo que debe limitar la paleta a dos o tres tonos.

️ No tropieces con esto
Trate de no asociar diferentes funciones al mismo color (botones frente a texto sin formato, por ejemplo).
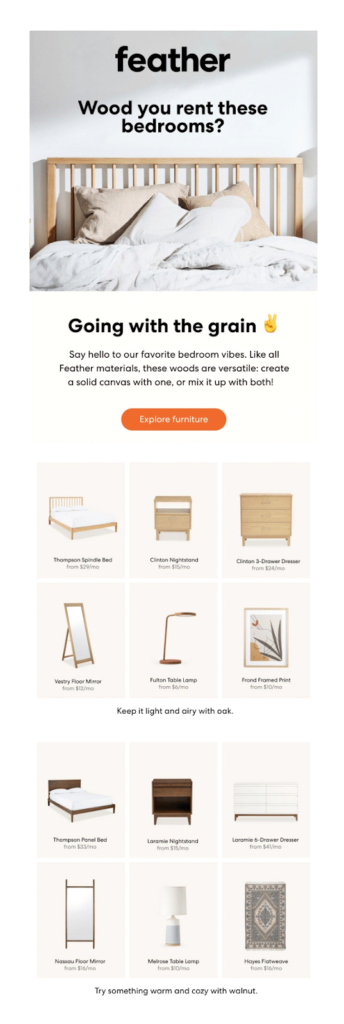
3. Imágenes y GIF
Los correos electrónicos que contienen imágenes tienen tasas de apertura y capacidad de respuesta más altas que los mensajes de solo texto, que a menudo pueden parecer fríos e impersonales. Además, el uso de GIF puede aumentar los clics hasta en un 42% (Fuente: MarketingSherpa).
️ Mejores prácticas
Mantenga un peso máximo de alrededor de 50 KB para imágenes y 100 KB para GIF para evitar tiempos de carga prolongados que desanimarían al usuario a tomar medidas. Además, un peso excesivo del correo electrónico comprometería la capacidad de entrega del mensaje.
¡Da rienda suelta a tu creatividad y experimenta usando los GIF más originales!
️ No tropieces con esto
Omite imágenes y GIF con texto alternativo. Este sería el resultado:

Obtenga más información sobre otros errores fatales (y cómo solucionarlos) en la administración de imágenes.
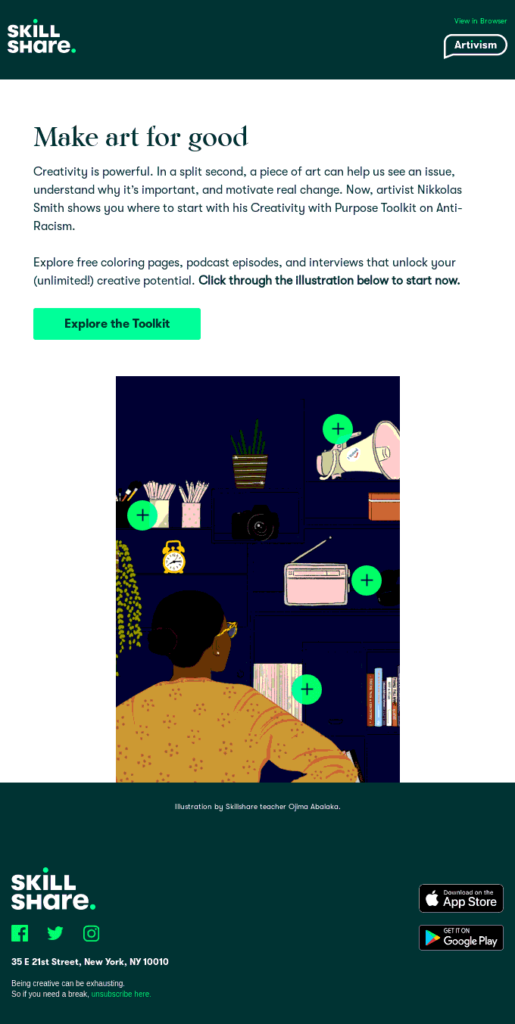
4. Llamado a la acción
La llamada a la acción es una invitación explícita a emprender una acción y finalizar la conversión. Por eso es importante cuidar cada detalle del botón CTA , como la copia y el posicionamiento, y realizar pruebas A / B para comprender qué tipo de texto, forma y color son más efectivos.
¡Descubra cómo funciona la prueba A / B!
️ Mejores prácticas
Asegúrese de que el botón CTA sea a prueba de balas, lo que significa que está escrito en HTML para mostrarse correctamente en cualquier bandeja de entrada.
️ No tropieces con esto
Recuerda incluir botones de llamada a la acción. De lo contrario, el usuario no sabría si hacer clic y dónde hacerlo.


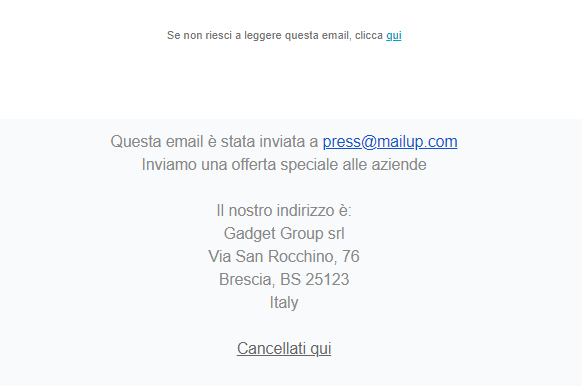
5. Pie de página
El pie de página es el espacio destinado a la información relacionada con el reconocimiento, la confiabilidad y la reputación . Así que no pase por alto este elemento. De lo contrario, corre el riesgo de comprometer la relación de lealtad entre la empresa y el destinatario.
️ Mejores prácticas
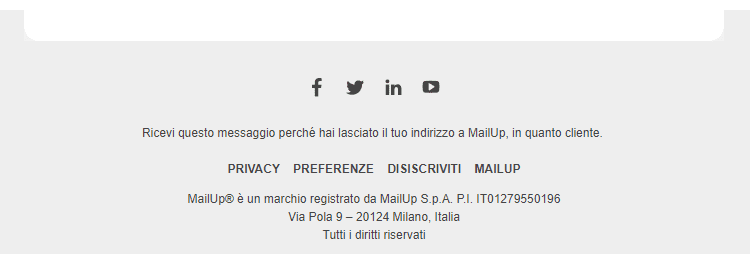
Ingrese toda la información vinculada a la confianza en el pie de página: botones de redes sociales, recordatorios de permisos, enlaces para cancelar suscripción, detalles de derechos de autor, información de contacto y la política de privacidad.

Anatomía de un pie de página completo
️ No tropieces con esto
Recuerde que ingresar información sin jerarquía, sin estructura ordenada o cantidad excedida obstaculizaría el propósito de transparencia y claridad del pie de página.
6. Capacidad de respuesta
Los correos electrónicos optimizados para dispositivos móviles garantizan una mayor accesibilidad y tasas de clics más altas . Cuando se trata de elegir una plantilla de campaña, un diseño receptivo es la mejor solución para garantizar un alto nivel de usabilidad del contenido , además de una mayor legibilidad de texto y CTA.
️ Mejores prácticas
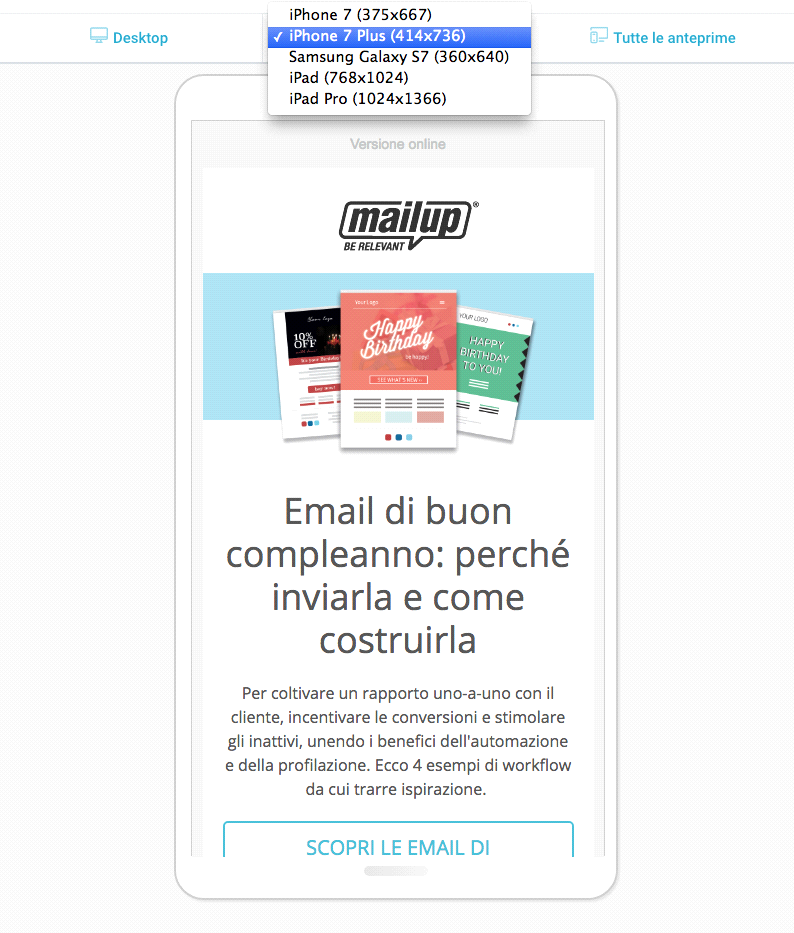
Inserta los elementos más importantes del mensaje (es decir, textos y CTA) en la página, no en las imágenes. De esta manera, pueden cambiar el tamaño y reajustarse al móvil. Además, verifique la representación del mensaje en clientes de escritorio y móviles.
Aproveche la función de vista previa de mensajes de MailUp. Cree su correo electrónico con el editor BEE drag & drop y responsive móvil, luego simule fácil y rápidamente cómo se ve su diseño en la mayoría de los clientes móviles del mercado .

️ No tropieces con esto
Descarte fuentes especiales o propietarias. Estos pueden crear problemas de visualización en algunos clientes de correo electrónico. Además, evite las fuentes que sean demasiado pequeñas, es decir, menos de 22 px para títulos y 16 px para texto.
7. Enlace y UTM
Los enlaces unen el correo electrónico y la página de destino donde el usuario puede finalizar la acción. Por tanto, es clave comprobar que sean correctos y fiables . Realice un seguimiento de su eficacia a través del UTM (Módulo de seguimiento de Urchin).
️ Mejores prácticas
Verifique que cada enlace insertado sea accesible y correcto. Compruebe si hay alguna lista negra. Para un seguimiento eficaz de la fuente de tráfico, debe insertar al menos estos tres parámetros en la cadena de código UTM: fuente, medio y campaña.
Unos pocos clics le permitirán verificar la exactitud y confiabilidad de los enlaces insertados antes de enviarlos. Simplemente vaya a la página de resumen de mensajes de MailUp y use la función de mensaje de verificación . ¡Consulte el manual de MailUp para obtener más información!
️ No tropieces con esto
Usar espacios en los parámetros UTM y no ser específico al completar los campos haría que el origen del tráfico no estuviera claro. Esto entonces pondría en peligro la utilidad de los parámetros.
8. Asunto y encabezado previo
Estrictamente hablando, aunque no pertenece al Email Design, el asunto es el primer elemento del mensaje que ve el usuario. Determina su apertura en el 35% de los casos.
El elemento complementario del tema es el preencabezado, también conocido como resumen . Es una buena práctica completar este espacio adicional para comunicar información adicional y fomentar la apertura del usuario.
️ Mejores prácticas
Sea claro y específico al completar el tema, anticipándose al concepto clave del mensaje. Aumente la efectividad de este elemento mediante el uso de campos dinámicos y emojis.

️ No tropieces con esto
Poner demasiado énfasis en la conveniencia y ventaja del correo electrónico y usar un tono de entusiasmo exagerado puede darle al tema una apariencia de spam que desalienta las vacantes.
En resumen
Si sus correos electrónicos a menudo pasan desapercibidos y luchan por destacarse en la bandeja de entrada, ¡esta guía es para usted! Siga todos los consejos y las mejores prácticas, y no olvide realizar pruebas continuas para comprender qué es efectivo para sus destinatarios.