Correo electrónico y HTML: 10 errores a evitar
Publicado: 2019-12-03En este articulo
Aquí hay una lista de los errores más grandes que puede cometer al crear correos electrónicos, desde los que están estrechamente relacionados con el código HTML hasta los relacionados con el delicado tema de las imágenes.
¿Crear correos electrónicos efectivos y perfectamente optimizados para móviles es una prerrogativa de los diseñadores y codificadores web? Ya no, gracias a la llegada de los modernos editores de arrastrar y soltar que escriben el código por nosotros. Pero tener algunos conocimientos básicos de HTML y CSS es una habilidad fundamental para aquellos en marketing por correo electrónico.
Por eso queríamos centrarnos en algunos de los aspectos más técnicos del mundo del correo electrónico. Examinaremos aquellos que a menudo permanecen en la oscuridad, pero que son de fundamental importancia para el éxito de una estrategia.
# 1 Usar código demasiado detallado
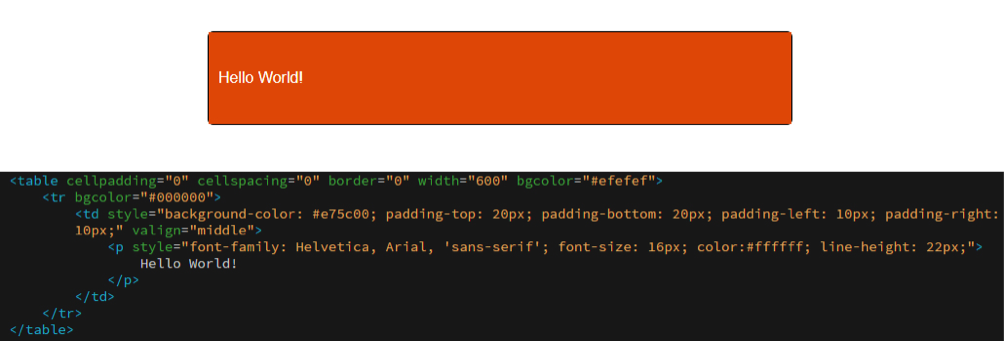
En algunos aspectos, las etiquetas HTML y CSS realizan la misma función. Veamos un ejemplo práctico, estableciendo el color de fondo de una tabla tanto en HTML como en CSS.

El naranja se define para el fondo en dos puntos:
- bgcolor = ”# e75c00” (en la tabla de etiquetas);
- color de fondo (en CSS).
Estos dos atributos hacen lo mismo : ordenar un fondo naranja. Se superponen, sobrecargando el correo electrónico con propiedades redundantes que realizan la misma función.
Nuestras recomendaciones:
- Mantenga el código lo más limpio posible
- Evite repeticiones innecesarias
- Intenta mantener el código lo más ordenado posible mediante sangría (hay varios servicios online que hacen esto, como HTMLformatter o Clean CSS), para poder tener una visión general de la estructura de la comunicación.
- Realice un seguimiento del historial de macro cambios realizados en la plantilla.
# 2 Comentar excesivamente el código
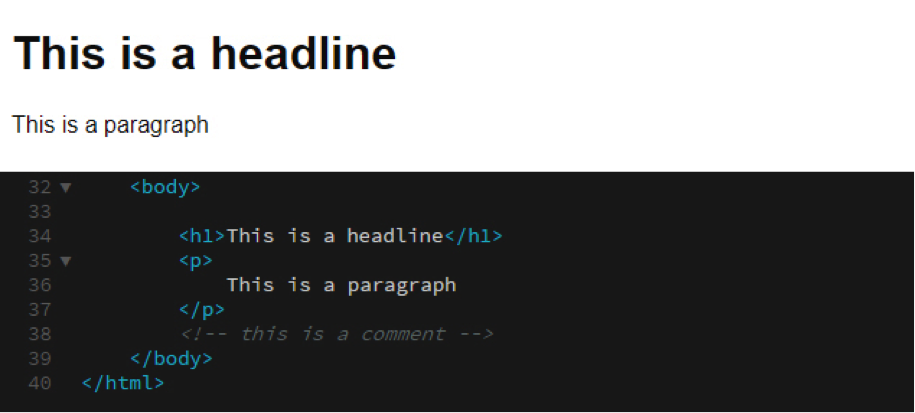
Como ocurre con la mayoría de los lenguajes, también es posible agregar comentarios a HTML , para agregar " comunicaciones de servicio " al código escrito, o simplemente " notas " sobre lo que debe completarse o mejorarse.

Los comentarios pueden ser útiles, pero recuerde no abusar de ellos : aunque el destinatario del correo electrónico no los ve, el comentario permanece en la comunicación y lo pesa.
# 3 No definir el contenido del correo electrónico
A la hora de diseñar un correo electrónico, incluso antes de escribir el código, recuerde siempre definir algunos parámetros que servirán como pautas para las comunicaciones posteriores y no deben ser modificados durante la fase de implementación.
Veamos algunos parámetros:
- Ancho de correo electrónico
- Tamaño de la imagen
- Numero de imagenes
- Tamaño de fuente utilizado en el encabezado
- Tamaño de fuente del texto principal.
Para citar a Bruce Lee: “El contenido es como el agua , si pones agua en una taza, se convierte en la taza; si pones agua en una botella, se convierte en la botella ”.
Por tanto, el texto, la imagen o la llamada a la acción deben adaptarse a la estructura, no al revés .
Nuestras recomendaciones:
- Definir todas las partes de la plantilla.
- Mantente constante entre las diferentes partes de la comunicación.
- Respeta las reglas que te has dado a ti mismo
- Las reglas se pueden romper, pero esto debe hacerse con plena conciencia.
- Si la plantilla no satisface sus necesidades, considere la posibilidad de definir una nueva.
# 4 Obtener números de teléfono y direcciones interactivas incorrectos
Como sabe, muchas empresas incluyen información de contacto en el pie de página. Estos son elementos críticos cuando se trata de una dirección y un número de teléfono, especialmente en el móvil. ¿Por qué?
- Es procesable información: todo lo que se necesita es un clic para abrir una aplicación que administrará los datos (calendario, teléfono, navegador)
- Se reduce el espacio de visualización.
El problema suele ser la representación gráfica , entre enlaces azules antiestéticos y subrayados aleatorios.
Puede intervenir con pequeñas soluciones para superar estas diferencias gráficas, rompiendo algunas reglas con el código HTML.
Cuando se trata del número de teléfono , es simple: dado que la etiqueta de anclaje le permite definir un número de teléfono usando tel en la propiedad href, agregue el número de teléfono sin espacios ni líneas de separación.

En cambio, una dirección o fecha debe tratarse de manera diferente. Para estos, necesita definir una clase (dirección) que imponga la etiqueta de anclaje para insertar automáticamente el color dentro del cliente (color: #ffffff;). Sobre todo, debería eliminar el subrayado, que es una característica predeterminada de cada enlace (text-decoration: none;). Tenga en cuenta que ambos atributos de la clase de dirección tienen ! Important , que debe ser aplicado por el cliente independientemente de la propiedad. Sin él, no hay garantía de que la solución alternativa funcione.
# 5 No limpiar etiquetas abandonadas o vacías
Continuando con el objetivo de intentar mantener el peso general del correo electrónico al mínimo, preste atención a las partes del código existente que ya no tienen contenido . ¿Necesitas un ejemplo? Una etiqueta <font> , quizás con una serie de estilos en línea, que no contiene ningún texto. No se leerá nada en el correo electrónico, sin embargo, la etiqueta sigue existiendo, lo que sobrecarga innecesariamente el correo electrónico.
# 6 Usando HTML no validado
La validación de código es una aplicación gratuita creada por W3C para ayudar a los diseñadores y desarrolladores a comprobar las hojas de estilo en cascada (CSS).
W3C nos ayuda indicando errores y sugiriendo correcciones . Gracias a esta herramienta, es posible identificar y corregir errores estructurales mayores.
Aunque tiene sentido tener un código limpio lo más cercano posible al estándar W3C, esto no siempre es posible y las empresas a menudo se ven obligadas a agregar una serie de soluciones a la estructura sólida , una especie de ajuste fino que extenderá el visualización correcta para tantos clientes como sea posible.
# 7 Usar imágenes que son demasiado pesadas
Todos tenemos cuidado con la forma en que se muestran los gráficos en los correos electrónicos y cómo afectarán a los destinatarios. Sin embargo, todo este cuidado puede anularse si no se considera el medio, el correo electrónico.
Sobre todo porque el ancho de banda no es infinito: por eso es fundamental evitar la inserción de imágenes excesivamente pesadas.
Algunas recomendaciones:
- Mantenga un peso máximo de alrededor de 50 KB
- Asegúrese de que la resolución de la imagen sea de 72 ppp
- Guardar imágenes en formato JPG, GIF, PNG
# 8 Correos electrónicos demasiado pesados
Los especialistas en marketing a menudo insertan imágenes creadas para otro propósito u otro soporte (una campaña publicitaria, el sitio web, etc.) en un correo electrónico. Sin tomar ciertas precauciones, la altura y el ancho de estas imágenes no funcionarán dentro del correo electrónico.
La etiqueta HTML img ayuda a optimizarlos, permitiéndonos definir la altura y el ancho de una imagen. Por ejemplo, la siguiente línea de código establece la altura en 123 píxeles y el ancho en 456 píxeles.
<img src = ”[percorsoImmagine]” altura = ”123 ″ ancho =” 456 ″>
Una vez que se han establecido los parámetros, independientemente del tamaño real, la imagen se mostrará en el navegador con la altura y el ancho especificados .
# 9 Insertar GIF animados no optimizados
Los GIF animados sin duda añaden mucho énfasis a un mensaje: son un medio extremadamente eficaz para captar la atención . Además, insertarlos en el correo electrónico es muy sencillo.

Pero debes tener mucho cuidado, considerando que el tamaño de un GIF animado aumenta rápidamente dependiendo tanto del número de fotogramas de la animación como de las dimensiones .
Pero sobre todo porque algunos clientes no ven la animación en absoluto: Outlook 2007-2013 solo muestra el primer fotograma . ¿Qué debemos hacer entonces? Asegúrese de que el primer fotograma sea completo y completo para que el mensaje sea comprensible incluso si la animación no está activada.
# 10 Olvidar el texto alternativo de las imágenes
Como sabes, por defecto algunos clientes de correo electrónico no muestran imágenes , pero eso no es todo, porque muchos usuarios prefieren deshabilitarlas (por varias razones).
¿Cómo amortiguar estas situaciones? Con algunas propiedades de código :
- título , que permite mostrar el contenido de una imagen cuando el puntero del mouse se coloca sobre el área de la imagen (mouseover)
- alt , que define el texto que se mostrará si la imagen no se carga (texto alternativo).
Nuestras recomendaciones:
- Asegúrese de que las imágenes siempre tengan configurados los atributos alt y title
- No haga que el texto insertado sea demasiado largo, ya que podría arruinar el diseño de la comunicación (para alt) o ser difícil de usar (para el título).
- Asegúrese de que el color del texto alternativo sea fácilmente legible tanto en términos de tamaño como de color, especialmente cuando tiene un fondo de color
- Preferiblemente, deje el texto alternativo subrayado con un enlace para que su función sea fácilmente reconocible dentro de la comunicación.
