¿Qué diseño de correo electrónico es el mejor?
Publicado: 2018-04-04En este articulo
¿Cómo elige los mejores diseños de correo electrónico para sus campañas? A continuación, se muestran 3 pasos a seguir para adaptarse a los hábitos de los destinatarios y mejorar la legibilidad.
Si es cierto que el contenido que una marca quiere transmitir le da a un correo electrónico su forma, es igualmente cierto que definir ciertas restricciones estructurales es otra de las mejores prácticas del marketing por correo electrónico.
La composición de un correo electrónico se basa en el equilibrio entre el contenido y el diseño . Siempre hay que sumar método a la libertad creativa para no dejarse llevar por la improvisación (nunca demasiado rentable en marketing) y poder contar (siempre y de todas formas) con una estructura que sirva de columna vertebral a diversos correos electrónicos , desde los más sencillos. y del más mínimo al más complejo.
Hoy nos gustaría explorar este método de composición, analizando más de cerca los posibles diseños de correo electrónico , desde los elementos de diseño macro hasta los detalles de definición. Hay 4 pasos operativos, echémosle un vistazo.
1. Opte por una estructura modular
Una estructura modular es el ingrediente fundamental que da un correo electrónico la capacidad de ser móvil en respuesta. Esta estructura de diseño es considerada unánimemente como la más correcta y completa, ya que los flujos de correo electrónico ahora están cada vez más orientados a los teléfonos inteligentes.
El principio del diseño receptivo es bastante simple: el contenido del mensaje se adapta al ancho de la pantalla de acuerdo con las reglas dictadas por las consultas de medios CSS. Hemos explorado este tema a lo largo y ancho, contrastándolo con los tipos de correos electrónicos que no responden y son compatibles con dispositivos móviles .
Modular, en cambio, significa construir un correo electrónico según estructuras no fijas, pero a través de bloques de contenido que se reorganizan en base a una cuadrícula diferente que depende de la media query detectada en un momento concreto.
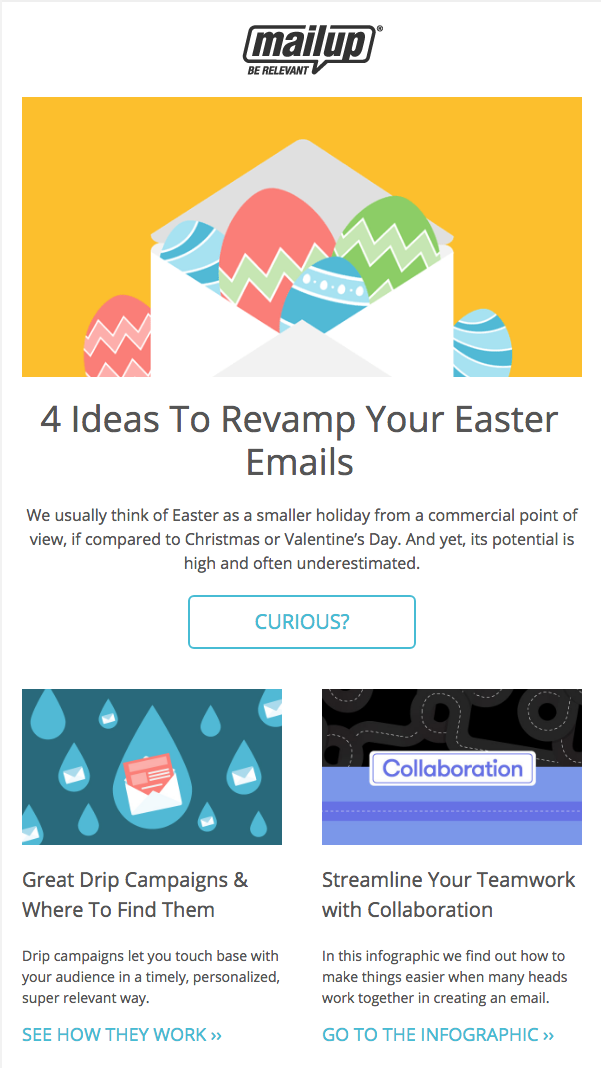
Tomemos nuestro último boletín como ejemplo. En una pantalla de escritorio , después del contenido del héroe, los otros elementos se emparejan en dos cuadros paralelos.

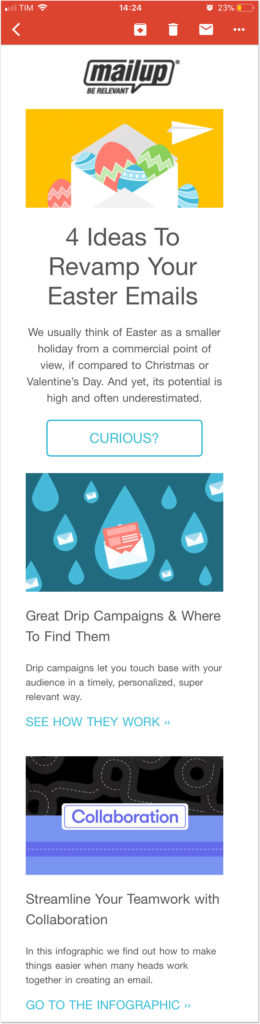
En la versión móvil, en cambio, la estructura se reorganiza, colocando las cajas individuales en forma vertical que, dispuestas una tras otra, tienen elementos claramente legibles (título, descripción y llamada a la acción), incluso en las pantallas más pequeñas:

Pero vayamos al grano, que es quizás lo que más les interesa a los lectores aquí. Para dar a los correos electrónicos un diseño receptivo, no es necesario saber HTML ni saber diseñar. Todo lo que necesita es un editor como BEE , que está integrado en MailUp y le permite crear correos electrónicos con un diseño modular que se optimizan automáticamente para móviles con simples operaciones de arrastrar y soltar.
Aprenda todo sobre BEE, el editor de correo electrónico de arrastrar y soltar
2. Establecer la orientación del contenido
Ahora sabemos lo indispensables que son el diseño modular y los editores de correo electrónico. El siguiente paso es definir el tipo de orientación que le quieres dar al contenido.
La orientación tiene un objetivo claro: reflejar la dinámica lectora de los destinatarios. Esto puede parecer un tema teórico, pero en realidad tiene profundas implicaciones prácticas en la creación del correo electrónico por parte de la marca y en el uso del mensaje por parte del destinatario.
Suponiendo que es mucho más probable que los destinatarios hojeen un correo electrónico que lo lean línea por línea, se han identificado cuatro grupos generales de orientaciones. Vamos a ver.
La pirámide invertida
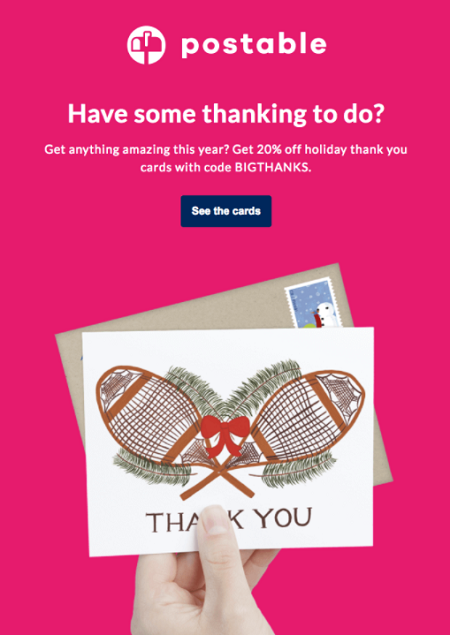
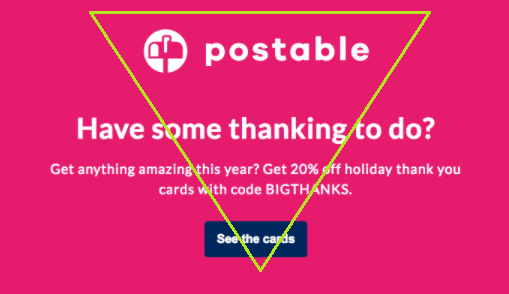
Este es el criterio de diseño más conocido y más frecuente para algunos tipos de correos electrónicos, es decir, aquellos que se limitan a una vista previa: un teaser de ofertas, productos y novedades. He aquí un ejemplo.

Como puede ver, la orientación acompaña al lector a lo largo de diferentes niveles de lectura:
- Copia principal , que ofrece el primer contexto.
- Descripción , que incluye los puntos esenciales de la oferta.
- Llamada a la acción , que invita al destinatario a obtener más información.
El contorno de la pirámide invertida es bastante claro:

Ofrece un modelo de lectura funcional, porque se adhiere al género de lectura ultrarrápida (el skimming que mencionamos anteriormente) que caracteriza el uso del correo electrónico en la actualidad.
Complejidad modular: ★
Densidad de contenido: ★
Orientación para hacer clic: ★★★★★
El diagrama de Gutenberg
Las siguientes técnicas de composición fueron creadas para el diseño de sitios web y landing pages , pero las consideramos reflejos válidos también para el mundo del correo electrónico.
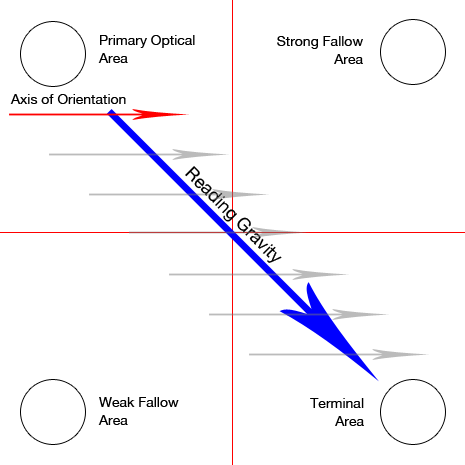
Empecemos por el diagrama de Gutenberg , que describe un modelo en el que la mirada del lector se mueve entre contenidos distribuidos de forma homogénea y uniforme . Es un modelo de composición particularmente funcional para correos electrónicos con contenido denso que incluye texto e imágenes.

Este modelo fue popularizado por Edmund C. Arnold , a quien muchos consideran el padre del diseño editorial moderno ; es responsable de más de 250 proyectos de maquetación para periódicos y revistas en Estados Unidos y Nueva Zelanda.
El diagrama de Gutenberg divide el diseño en cuatro secciones:
- Área óptica primaria
Arriba a la izquierda, donde normalmente comienza la lectura - Fuerte área de barbecho
Parte superior derecha - Área de barbecho débil
Abajo a la izquierda - Área terminal
Abajo a la derecha, donde se detiene el desnatado
El modelo asume que el ojo se desliza sobre la página en una serie de movimientos horizontales llamados ejes de orientación , pero que el movimiento general comienza en el área primaria y termina en el área terminal en una dirección diagonal: esta tendencia se llama gravedad de lectura .
Teniendo en cuenta que las áreas fuertes y débiles sin cultivar quedan fuera de la gravedad de lectura, la recomendación para las marcas es colocar los elementos importantes a lo largo de la trayectoria de la gravedad de lectura . Aquí hay un buen ejemplo, cuya única falla es la llamada a la acción apenas prominente (el área de la terminal).

Debemos señalar un aspecto más del diagrama de Gutenberg: el modelo solo es válido si no existen distinciones jerárquicas entre los bloques de contenido. Tan pronto como se acentúa la posición y preeminencia de un bloque, todo lo expresado anteriormente queda nulo.

Complejidad modular: ★★★★★
Densidad de contenido: ★★★★
Orientación para hacer clic: ★★
El patrón Z
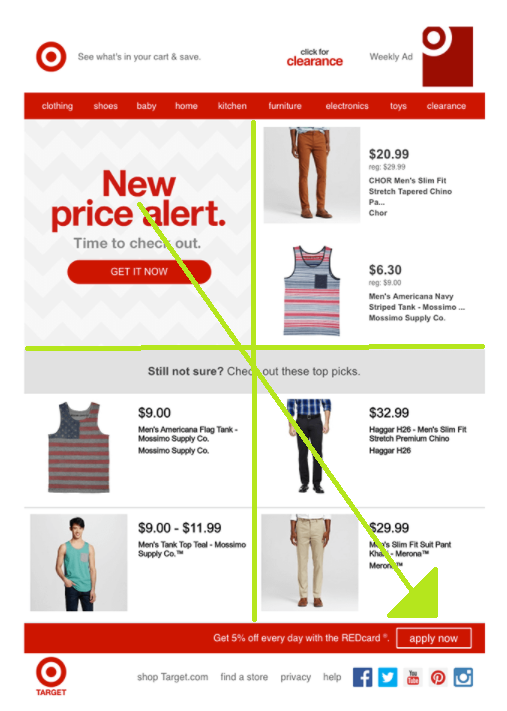
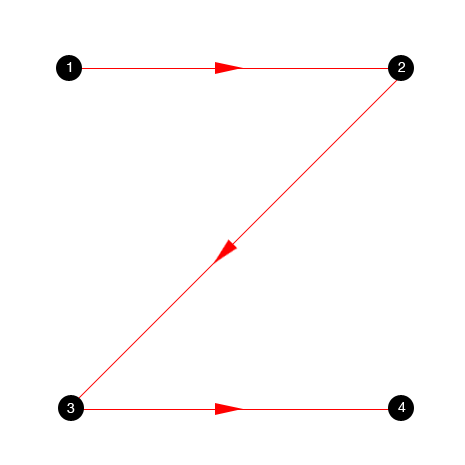
Como sugiere el nombre, este modelo de diseño sigue la forma de la letra Z , asumiendo que los destinatarios comienzan a escanear desde la parte superior izquierda, se mueven horizontalmente hacia la parte superior derecha, luego diagonalmente hacia la parte inferior izquierda, antes de cerrar la ruta en el lado inferior derecho.

La diferencia entre Gutenberg y Z-Pattern radica en el hecho de que este último también usa las áreas ciegas del diagrama de Gutenberg. En resumen, no hay zonas fuertes y débiles, ni lectura diagonal de la gravedad.
Complejidad modular: ★★★
Densidad de contenido: ★★★
Orientación para hacer clic: ★★★
El zig-zag es una extensión del patrón Z en el que Z se multiplica. Es el método que usamos para leer grandes bloques de texto de forma natural. Este modelo es especialmente adecuado para una página llena de imágenes y contenido que invita al lector a hojear rápidamente . Una de las mejores orientaciones para los sitios de comercio electrónico es el modelo en zig-zag , ya que es perfecto para catálogos de productos.

Complejidad modular: ★★★★
Densidad de contenido: ★★★★
Orientación para hacer clic: ★★
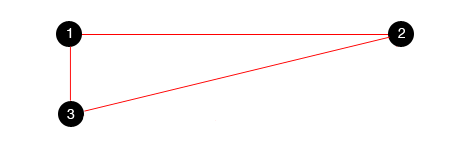
El patrón Z incluso se puede articular aún más, esta vez eliminando parte de él: cerrando los tres primeros puntos de la Z obtenemos el llamado Triángulo Dorado , es decir, el área más vista de los correos electrónicos. Es por eso que a menudo se recomienda el uso de un patrón Z-, colocando la información más importante dentro de los tres puntos de este triángulo.

Complejidad modular: ★★
Densidad de contenido: ★★★
Orientación para hacer clic: ★★★
El patrón F
Retrocedamos en el alfabeto de la Z a la F. En este caso, los lectores comienzan a hojear en la parte superior izquierda y continúan horizontalmente hacia la derecha, luego comienzan de nuevo mientras reducen gradualmente su "impulso".

Nielsen realizó un estudio para probar esto. En estos mapas de calor , las F se destacan bastante bien:

3. Definir la disposición de los bloques.
Ahora pasaremos de diseños teóricos a diseños reales. Combinando el diseño modular con las posibles orientaciones, podemos definir 3 diseños básicos para el contenido del correo electrónico:
- Una sola columna
- Varias columnas
- Disposición híbrida
El diseño adecuado dirigirá la atención del destinatario al contenido en sí, dejando implícita la estructura que lo sustenta. La sugerencia es, por tanto, una estructura invisible , que tiene la tarea de combinar la armonía compositiva con la legibilidad del contenido . Profundicemos en los detalles de las tres posibilidades.
Diseño de una sola columna
El diseño de una sola columna consta de uno o más módulos que ocupan todo el ancho del correo electrónico y se apilan uno encima del otro. InVision aprovecha al máximo este tipo de diseño.

Beneficios
- Fácil de leer
Los correos electrónicos de una sola columna tienen una jerarquía clara: comienzan con el contenido más importante y continúan en orden de relevancia. Un módulo tras otro, sin complicaciones compositivas. - Diseño narrativo
La columna única admite la narración de un correo electrónico, acompañando a los lectores a lo largo del contenido variado del mensaje hasta la llamada a la acción: un epílogo real.
Orientación ⇾ Pirámide invertida
Diseño de varias columnas
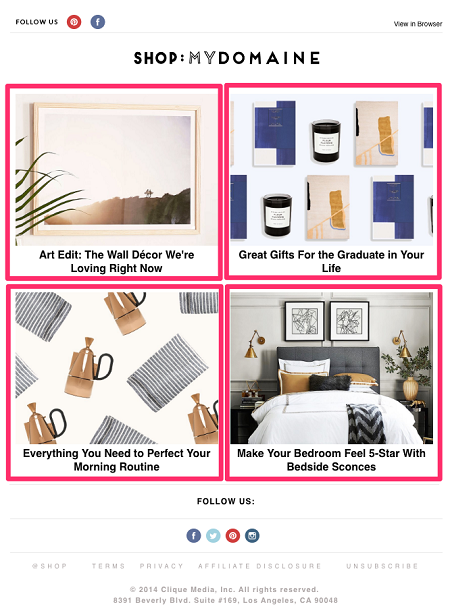
Un diseño de varias columnas separa el contenido en dos o tres niveles , organizándolo dentro de una especie de cuadrícula , como en este ejemplo:

Beneficios
- Capacidad y orden del correo electrónico
Organizar productos dentro de una cuadrícula le permite mostrar muchos elementos juntos - Orientado a imágenes
Si su correo electrónico se basa casi en su totalidad en imágenes que no requieren un gran texto descriptivo, un diseño de columnas múltiples es perfecto para usted.
Orientación ⇾ Diagrama de Gutenberg, Z-Patrón, zig-zag
Disposición híbrida
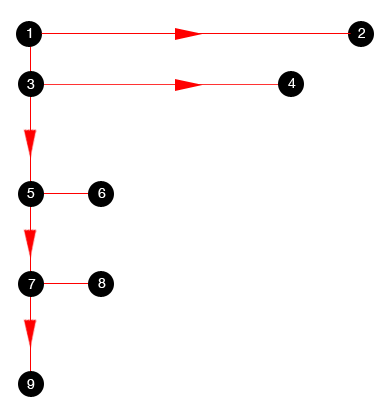
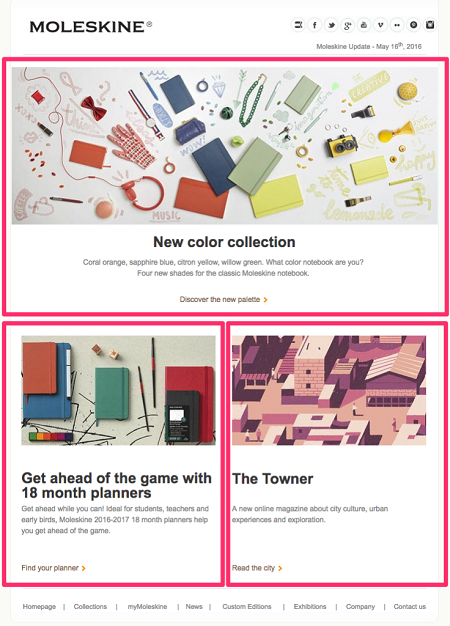
Muchas marcas envían correos electrónicos con un encabezado principal en la parte superior y contenido secundario en varias columnas debajo. Este es un diseño híbrido que va de una sola columna a un esquema de múltiples columnas. Aquí hay un excelente ejemplo de Moleskine (aquí también hemos marcado el contorno del diseño en rosa):

Beneficios
- Perfecto para agregar jerarquía
Al comenzar con un diseño de una sola columna, el primer y más importante módulo de contenido no perderá su importancia. - Perfecto para múltiples llamadas a la acción
Si tiene varias páginas y lugares a los que enviar lectores, o desea estimular al destinatario para que realice varias acciones, este diseño ofrece el mayor grado de flexibilidad.
Orientación ⇾ Patrón Z, Patrón F
Envolver
Encontrar los mejores diseños de correo electrónico para su contenido es uno de los primeros pasos básicos de una estrategia de marketing por correo electrónico. Significa saber qué diseño funciona mejor para una categoría específica de los correos electrónicos de su marca.
El editor BEE de MailUp ofrece una gran variedad de plantillas (listas y con capacidad de respuesta inmediata), así como funciones avanzadas para definir su galería de diseño : una especie de caja de herramientas para usar según las necesidades. Elija uno, luego ingrese el contenido y perfeccione el diseño del correo electrónico en detalle.
BEE está integrado en MailUp . Todo lo que necesita hacer para probar sus funciones es iniciar una prueba gratuita de la plataforma. La prueba de 30 días le dará la oportunidad de descubrir todos los recursos que ofrece la plataforma para el diseño y el marketing por correo electrónico.