7 tendencias de diseño de marketing por correo electrónico que debe conocer
Publicado: 2015-01-22Estoy seguro de que has escuchado el adagio sobre las primeras impresiones. Todo el mundo sabe que solo tenemos una oportunidad de hacerlos. Pero con los mensajes de correo electrónico, tiene otro desafío: si su correo electrónico no parece atractivo a primera vista, la mayoría de los suscriptores lo eliminarán sin dudarlo.
Para ayudarlo a sobrevivir a la primera eliminación de la bandeja de entrada, hemos reunido una breve lista de tendencias de diseño de correo electrónico con las que todo profesional de marketing de correo electrónico debería estar familiarizado. Es posible que no tenga que diseñar sus propios correos electrónicos, pero si lo hace, estos consejos mantendrán sus correos electrónicos con un aspecto actual y profesional.
Para aquellos de ustedes que utilizan la herramienta de edición de correo electrónico BeeFree, también hemos incluido instrucciones breves para cada consejo que se enumera aquí.
1) Se trata de dispositivos móviles.
Ha oído hablar de "ubicación, ubicación, ubicación" en el sector inmobiliario, ¿verdad? Para los profesionales del marketing por correo electrónico, es "móvil, móvil, móvil".
Es difícil exagerar la importancia de los dispositivos móviles. El 53% de los correos electrónicos se abren en dispositivos móviles según el último informe de uso de dispositivos de Litmus el 15 de enero. Sin embargo, muchos especialistas en marketing por correo electrónico todavía piensan en las computadoras de escritorio primero y en los dispositivos móviles en segundo lugar.
No dejes que seas tú. Además de utilizar un diseño de correo electrónico "receptivo", estos son los consejos más básicos para los correos electrónicos optimizados para dispositivos móviles:
- Las líneas de asunto deben tener 40 caracteres o menos.
- Personalice el texto del preencabezado: es casi tan visible como la línea de asunto en los dispositivos móviles.
- Ningún texto de cuerpo de menos de 13 o 14 puntos. Muchos diseñadores de correo electrónico recomiendan el tipo de 15 o 16 puntos.
- Las columnas individuales se ven mejor. Apunta a algo menos de 600 píxeles de ancho.
- Comprima las imágenes tanto como sea posible, siempre que se vean bien, especialmente en dispositivos de alta resolución.
- Los botones deben tener al menos 48 píxeles de ancho, pero es mejor si son un poco más grandes. ¿Por qué hacer que sea difícil hacer clic?
- Evite los "enlaces apilados" (una columna o lista de enlaces). Son difíciles de hacer clic.
- Ser breve. Elimina todo el contenido innecesario.
- Codifique su llamado a la acción en CSS y HTML o VML (Vector Markup Language). Nunca uses una imagen para hacer un llamado a la acción. Si las imágenes están desactivadas, su llamada a la acción por correo electrónico no funcionará. Aproximadamente el 40% de todos los usuarios de Gmail todavía tienen sus imágenes desactivadas.
Usuarios de BeeFree: Breathe free. No tiene que preocuparse por el diseño receptivo. Ya lo está utilizando en todos los correos electrónicos diseñados por BeeFree.
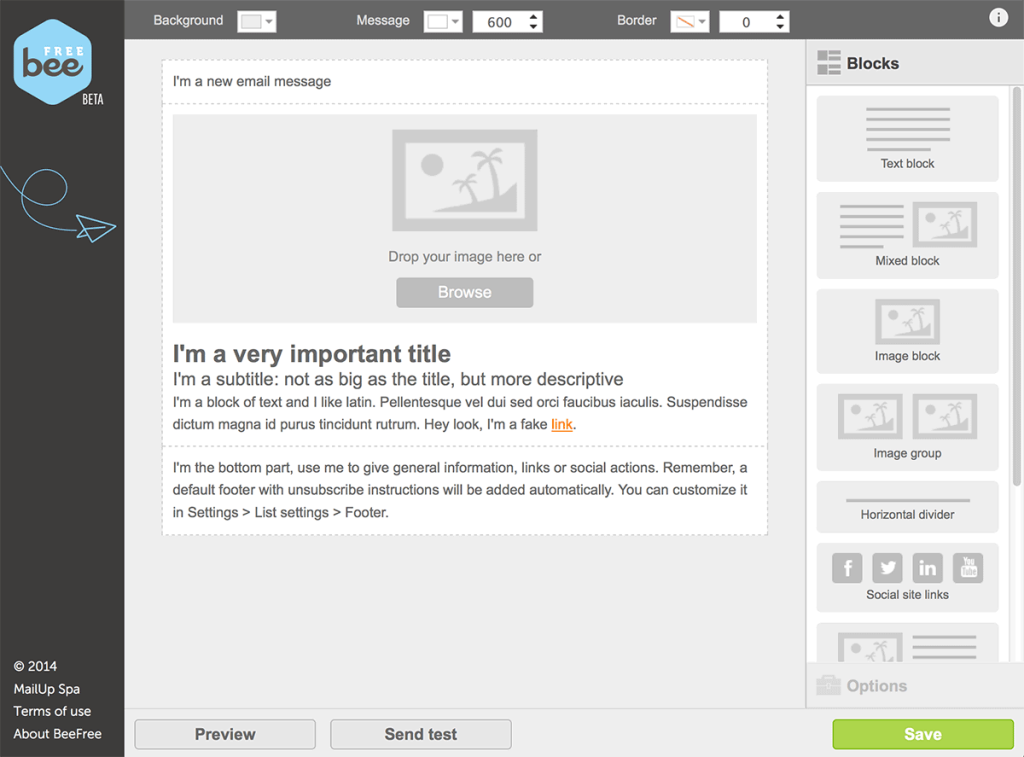
Además de utilizar un diseño receptivo, sus correos electrónicos de BeeFree también están configurados con algunos valores predeterminados específicamente optimizados para correos electrónicos optimizados para dispositivos móviles. Como el ancho del correo electrónico, que se establece en 600 píxeles:

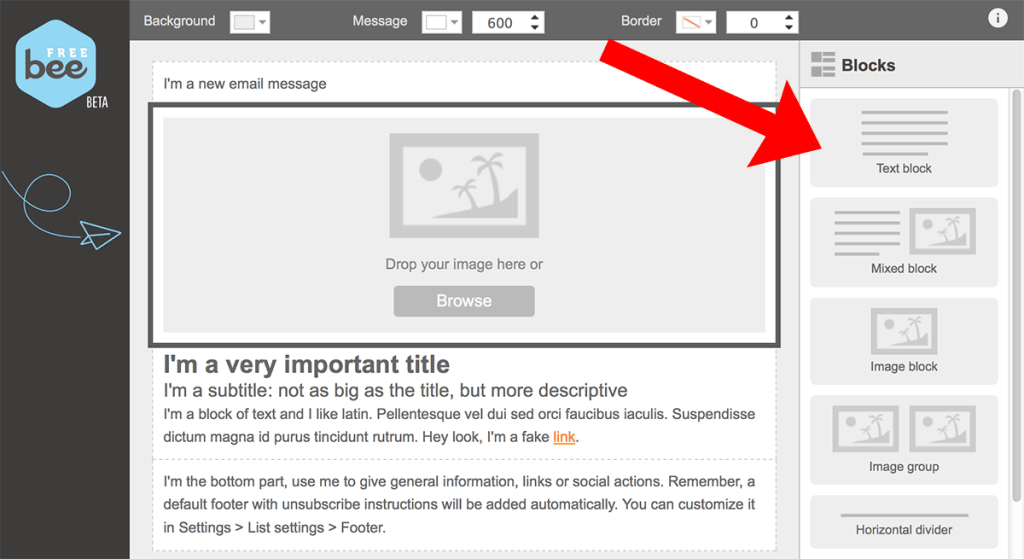
¿Quieres un diseño de una sola columna? Tenemos esos. Elija cualquier diseño de una sola columna de la página de inicio, luego simplemente extraiga un bloque de texto de ancho completo, como este:

2) La gente no lee los correos electrónicos. Los escanean.
Esto tiene varias consecuencias:
- Es necesario un espacio en blanco. No puede meter todo lo que hay que decir en un correo electrónico. No use líneas o más elementos de diseño para dividir el correo electrónico. Usa espacios en blanco. Esto es tan importante que le daremos su propio principio en un momento.
- La copia debe ser breve. Limítese a lo esencial. Su correo electrónico tiene un trabajo: obtener el clic. Lleva a la gente a la página de destino. Todo lo demás es salsa.
- Los párrafos deben ser breves. Hay una regla flexible en el diseño web de que más de cinco líneas por párrafo parece difícil de leer. En el correo electrónico, más de tres líneas parecen difíciles de leer.
- Utilice una fuente fácil de leer (Georgia 16 puntos es una de las favoritas de algunos diseñadores), con buen contraste con el fondo. Evite el tipo noqueado.
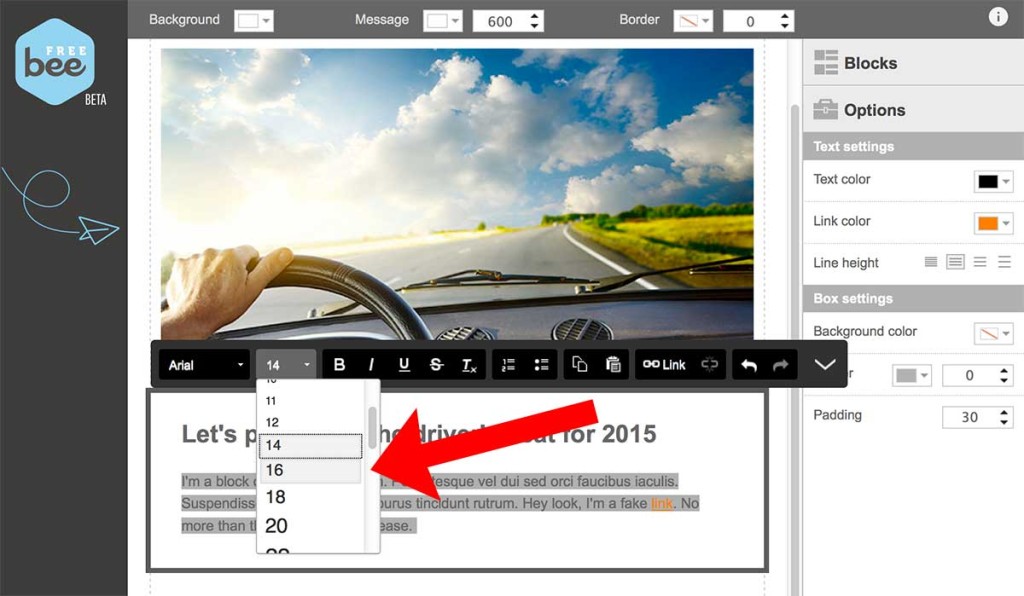
Para aumentar un poco el tamaño del texto en BeeFree, simplemente seleccione un bloque de texto y resalte el texto. Aparecerá la paleta de tipos. Elija sus cambios y simplemente anule la selección del texto. Voila.

3) Apunta a una proporción de texto a imagen de 60/40.
Tramando en secreto detrás de las pantallas de sus computadoras, desesperados por controlar cómo se ven sus correos electrónicos en múltiples dispositivos, algunos diseñadores se han preguntado si tal vez no podrían simplemente deshacerse del texto y el diseño y enviar correos electrónicos solo con imágenes. Lamentablemente, no pueden.
Se ha hablado un poco entre los profesionales de la capacidad de entrega de correo electrónico sobre cómo demasiadas imágenes pueden suprimir la capacidad de entrega de un mensaje. Estoy seguro de que ha sido la causa de algunas fricciones entre los diseñadores y la gente de entregabilidad.
Pero afortunadamente, la agencia de correo electrónico Email on Acid investigó un poco y descubrió que la proporción de texto a imágenes no tiene ningún efecto en la capacidad de entrega, siempre que haya al menos 500 caracteres de texto en el correo electrónico. Eso es alrededor de seis a siete líneas de copia, por lo que termina la barra es bastante baja.
Aunque puede que no afecte su capacidad de entrega, la regla 60/40 es un buen equilibrio al que aspirar. Se vuelve aún más fácil de lograr si agrega algo de espacio en blanco.
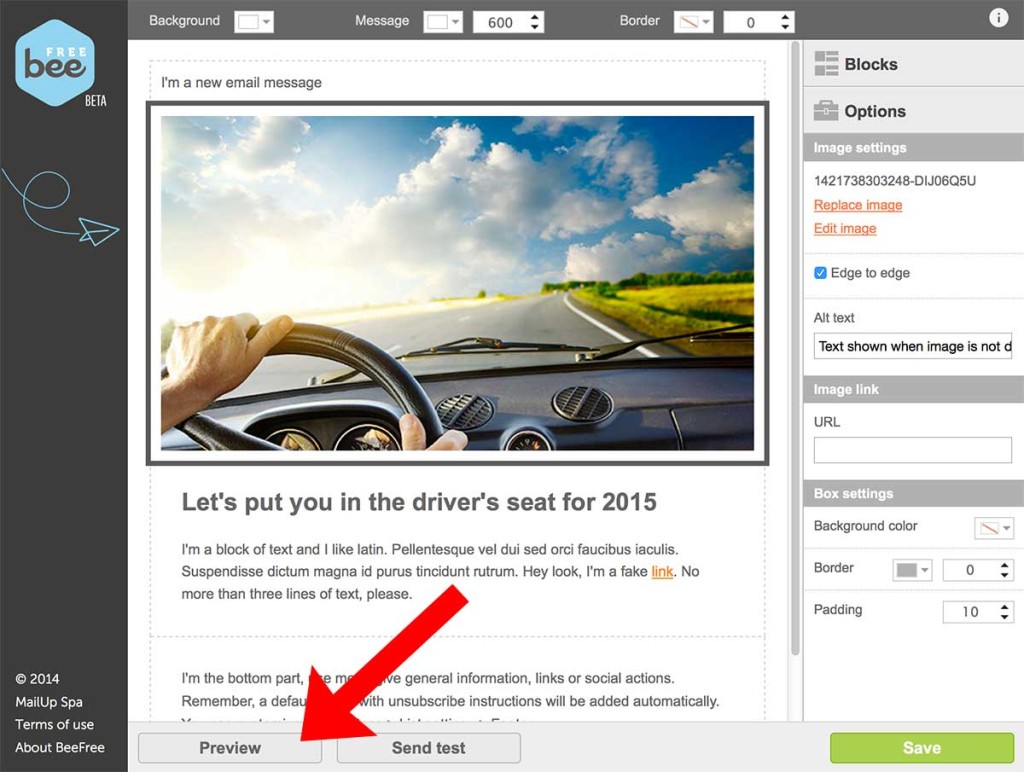
Para ver si sus correos electrónicos cumplen con la regla 60/40, use el botón Vista previa en BeeFree, luego observe su correo electrónico. Básicamente, desea que más de la mitad del área de su correo electrónico sea texto o espacio en blanco alrededor del texto. O simplemente cuente hasta 500 caracteres, asegúrese de que sus imágenes estén tan bien comprimidas como sea posible y deje de preocuparse.

4) Utilice imágenes de ancho completo.
Una vez que sepa buscarlos, comenzará a ver imágenes de ancho completo en todas partes. Están en correos electrónicos, claro, pero también están en toda la web. Estas son las imágenes de fondo completas que a veces se mueven. Consulte la página de inicio de PayPal para ver un ejemplo de un fondo de video en bucle.

Hay varias razones por las que las imágenes de ancho completo son tan populares. Primero, funcionan bien en dispositivos móviles. Eso es fundamental. También son un contraste nítido con el espacio en blanco y el diseño minimalista de los que hablaremos en consejos posteriores.
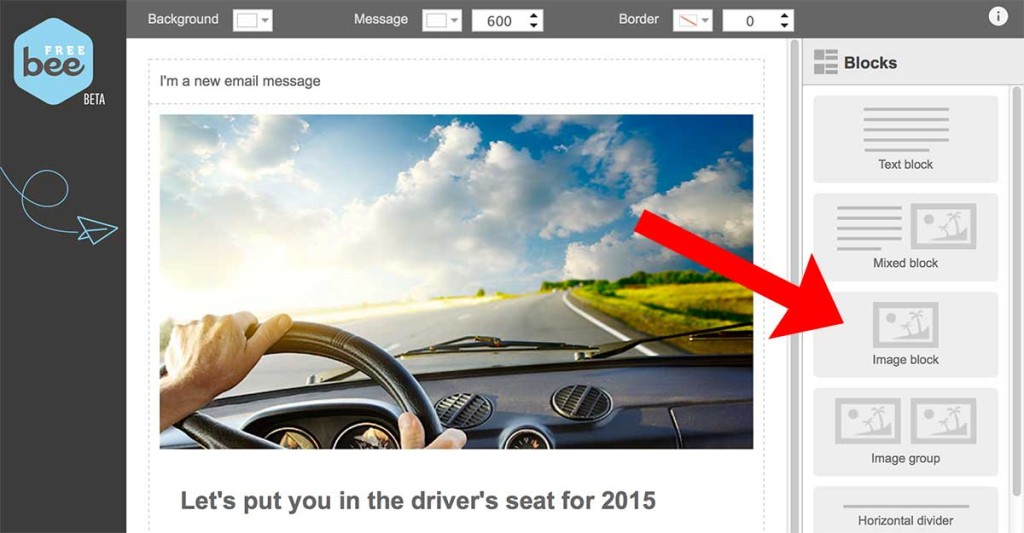
BeeFree hace que sea muy fácil agregar una imagen de ancho completo. Simplemente tire de un bloque de imagen, elija su imagen y listo.

No olvide agregar etiquetas alt a sus imágenes. Si alguien tiene sus imágenes desactivadas, todo lo que verá son las etiquetas alt. Para editar las etiquetas alt en BeeFree, seleccione la imagen y luego edite el campo de la etiqueta alt en la columna de la derecha.

5) Utilice espacios en blanco.
El espacio en blanco ganó popularidad en los correos electrónicos alrededor de 2013, y aún no ha caído en desgracia. Hay varias razones por las que los espacios en blanco son tan apreciados:
- Hace que el texto sea más fácil de escanear, como se mencionó anteriormente.
- Hace que el correo electrónico general parezca más fácil de leer, lo que significa que es más probable que se lea.
- El espacio en blanco se adapta a la perfección a diferentes dispositivos: es ideal para adaptarse al diseño móvil.
¿Necesita crear más espacios en blanco en sus correos electrónicos? Pruebe estos consejos:
- Empiece con un fondo blanco.
- Utilice "teasers" para obtener la mayor cantidad de copias posible. Eso significa incluir la primera oración o dos de un artículo, luego agregar un enlace "leer más" para atraer suscriptores a una página de destino o página de contenido.
- No use líneas para dividir secciones. Usa espacios en blanco.
- Piensa como un minimalista. Recorta tu contenido hasta lo esencial.
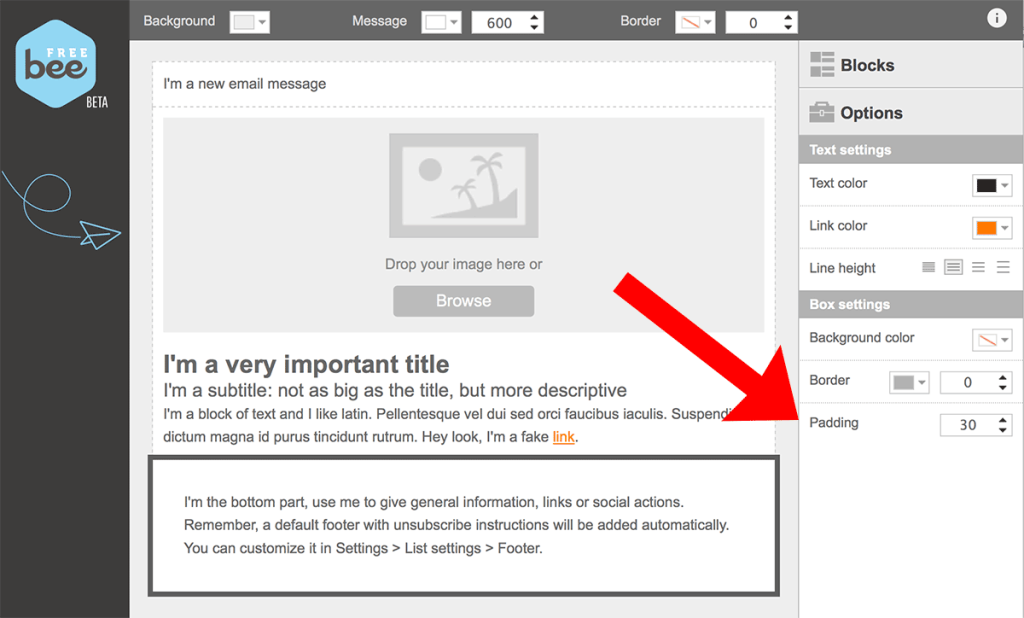
En BeeFree, si desea agregar más espacios en blanco, seleccione un cuadro de texto, luego vaya al control "Configuración del cuadro" en la columna de la derecha. Aumente el acolchado hasta que se vea como lo desea.

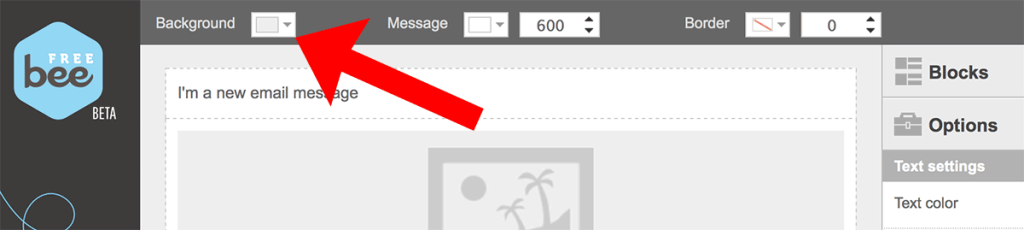
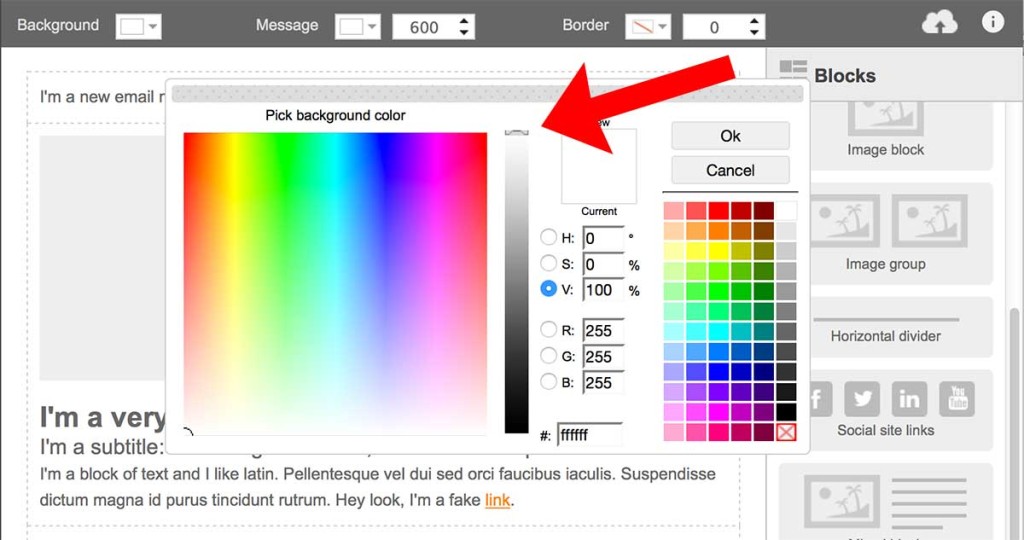
¿Quieres un fondo blanco? No hay problema. Haga clic fuera de los bloques del correo electrónico para que no se seleccione nada. Luego, cambie el color de fondo seleccionando el menú desplegable de color de fondo en la esquina superior izquierda del editor.

Mueva el control deslizante para que quede completamente blanco.

Haga clic en Aceptar. El fondo de su correo electrónico ahora será blanco.

Para un lanzamiento final para los espacios en blanco, considere el tipo eliminado. Es muy popular entre los diseñadores, pero se ha demostrado que aplasta la comprensión lectora.
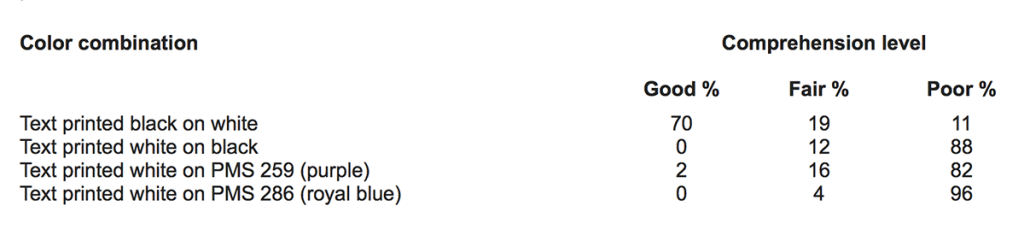
El tipo de letra tachada o "reversa" son letras blancas sobre un fondo negro o de color. David Oglivy fue en realidad una de las primeras voces contra el tipo inverso. Pensó que era difícil de leer. Y tenía razón: aquí están los resultados del estudio del libro de Colin Wheildon Tipo y diseño: cómo la tipografía y el diseño pueden transmitir su mensaje o interponerse en el camino .

¿Pensabas que estos datos no se aplican al tipo san serif? ¿Que todavía está bien usar san serif para el tipo noqueado? Piensa otra vez. Wheildon descubrió que el tipo inverso san serif en realidad daña la comprensión de lectura incluso más que el tipo serif.
6) La apariencia de texto sin formato está en formato.
Este es el consejo hermano del espacio en blanco. Habla de la tendencia de diseño del minimalismo. Creo que el diseño de repuesto de Google impulsó la tendencia del diseño minimalista, pero estoy seguro de que hubo otras personas influyentes. De cualquier manera, así como el espacio en blanco es popular, también lo es, cada vez más, el aspecto de "texto sin formato".
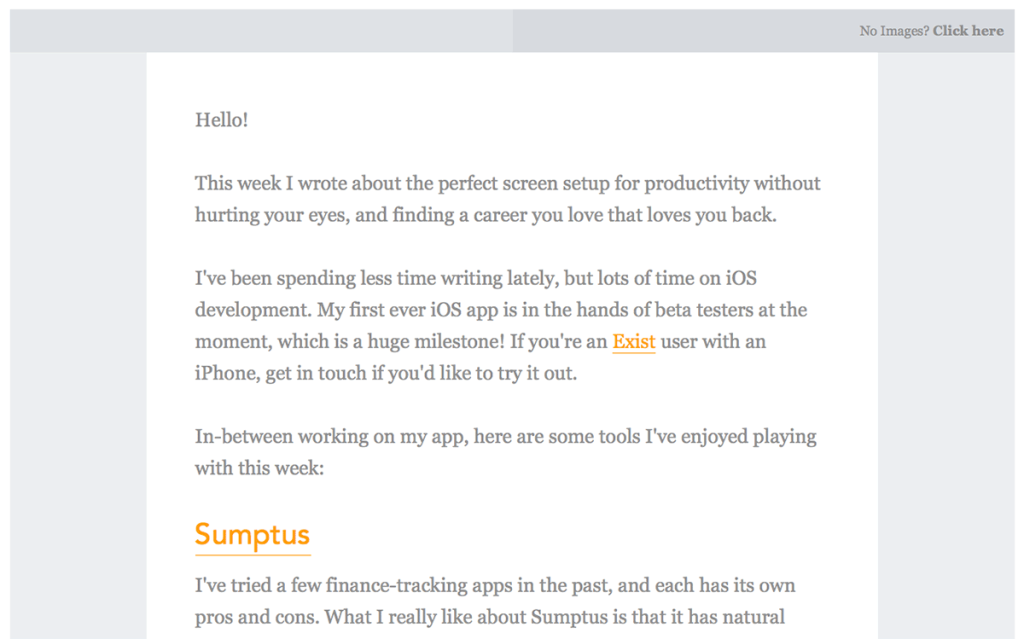
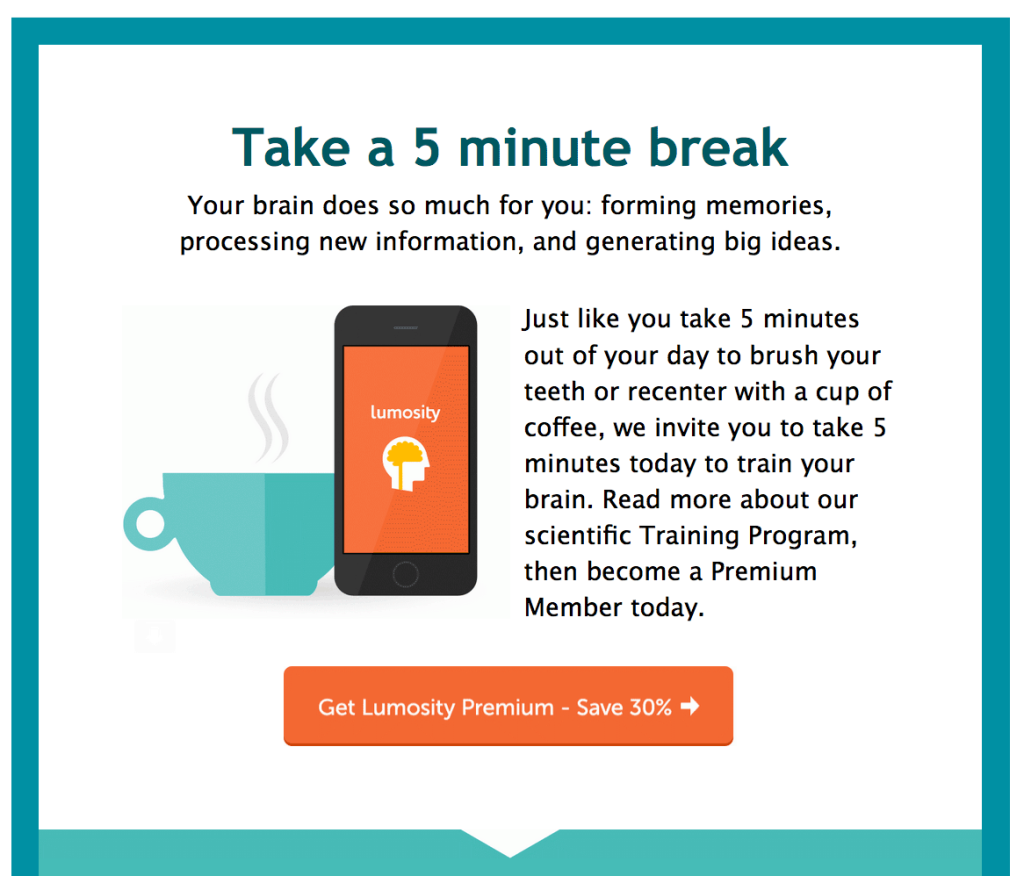
Aquí hay un ejemplo del boletín por correo electrónico de Belle Beth Cooper:

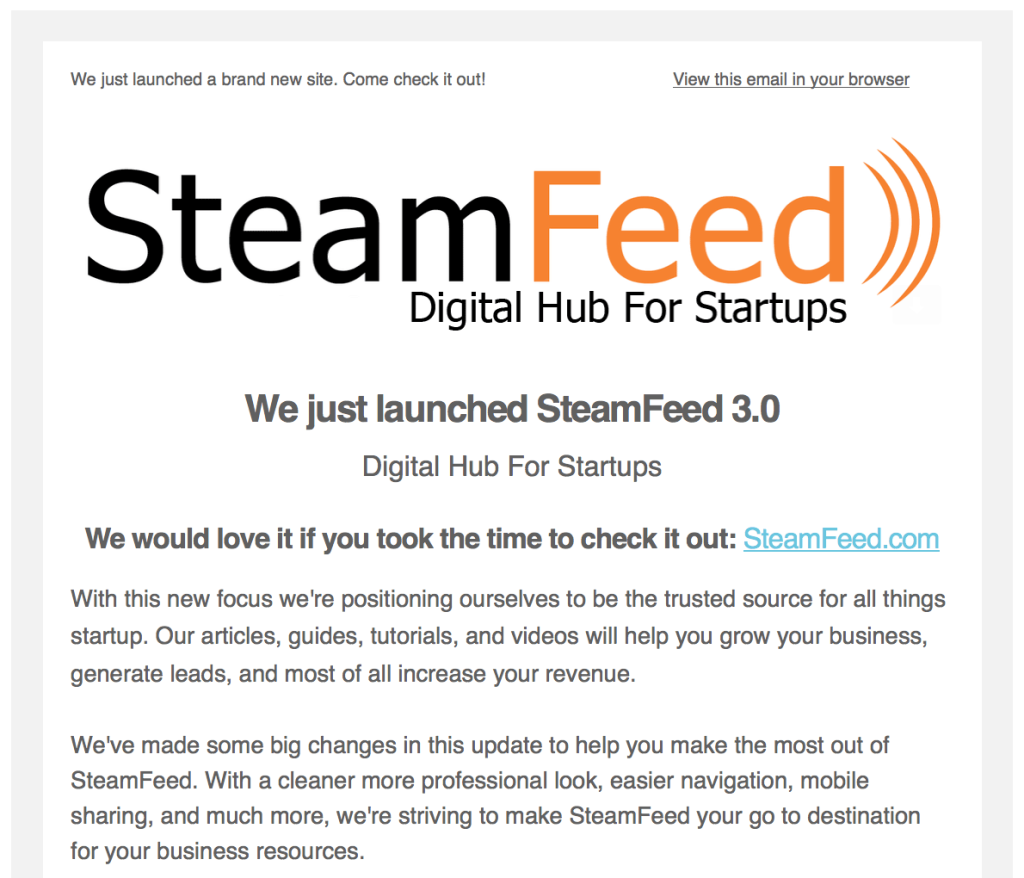
Y otro ejemplo:

BeeFree hace que el texto sin formato parezca realmente fácil de lograr. Básicamente, la apariencia de texto sin formato es la configuración predeterminada de BeeFree.

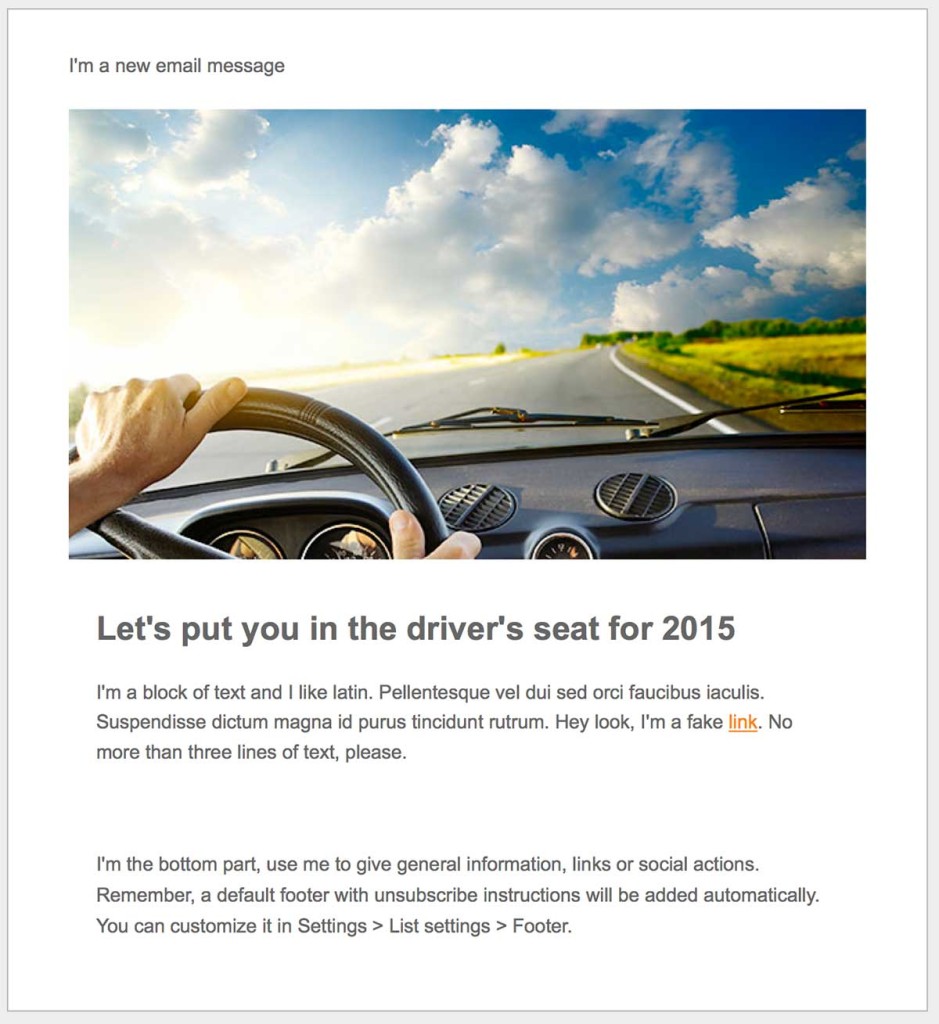
Este correo electrónico de BeeFree utiliza la mayoría de las configuraciones predeterminadas. Todo lo que he hecho es agregar una imagen y escribir un texto diferente. ¡No se requieren habilidades de diseño!
7) El diseño plano está de moda.
Ya sea que lo llame diseño plano o estilo plano, está gobernando la web. También gobierna los correos electrónicos. El estilo plano se refiere a la ausencia de sombreado o elementos 3D en una página o mensaje de correo electrónico. Los signos reveladores del diseño plano son la ausencia de sombras, el uso de transparencias y fuentes san serif.
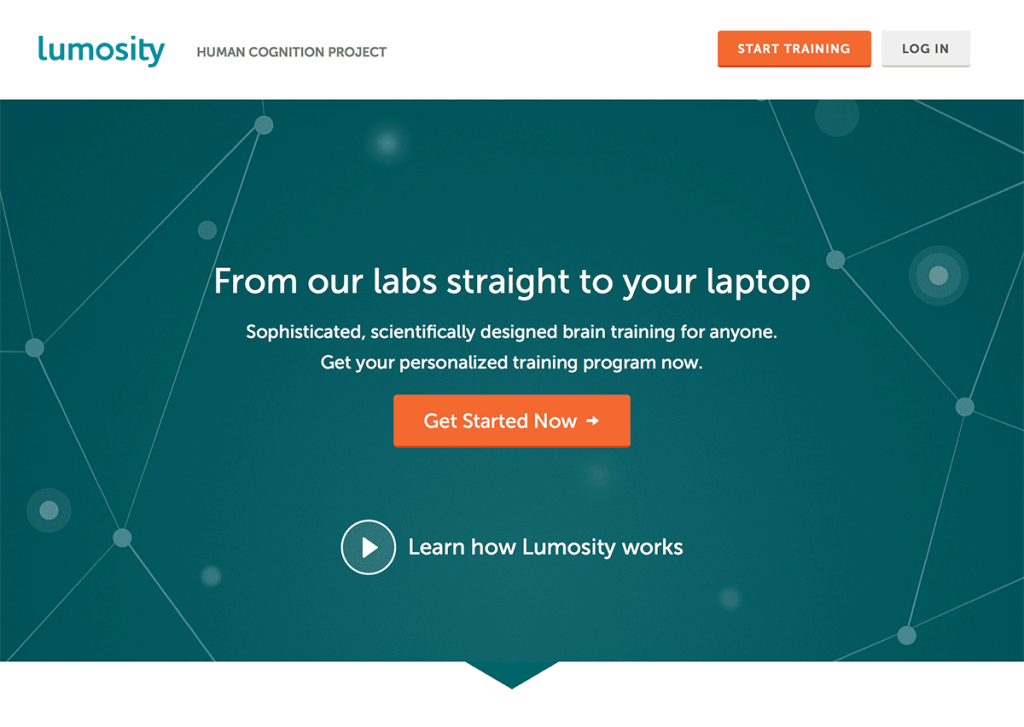
A continuación, se muestra un ejemplo de diseño plano en un sitio web:

Y un ejemplo de diseño plano en un correo electrónico:

¿Quieres un ejemplo más de diseño plano? Echa un vistazo a BeeFree. Es un diseño plano clásico.

Ese es nuestro resumen de las tendencias de diseño en el marketing por correo electrónico. Aplique estos consejos a sus correos electrónicos para que se vean actualizados durante todo el 2015. Y vuelva a este blog: lo mantendremos actualizado sobre las nuevas tendencias de diseño de correo electrónico a medida que evolucionen.
