Más que palabras: cómo utilizar la tipografía de correo electrónico que habla volúmenes
Publicado: 2021-09-16Cuando pensamos en la creatividad en el correo electrónico, a menudo consideramos las imágenes como la solución de referencia para diseños llamativos, pero también hay una manera de ser creativo con el texto, aprovechando la tipografía.
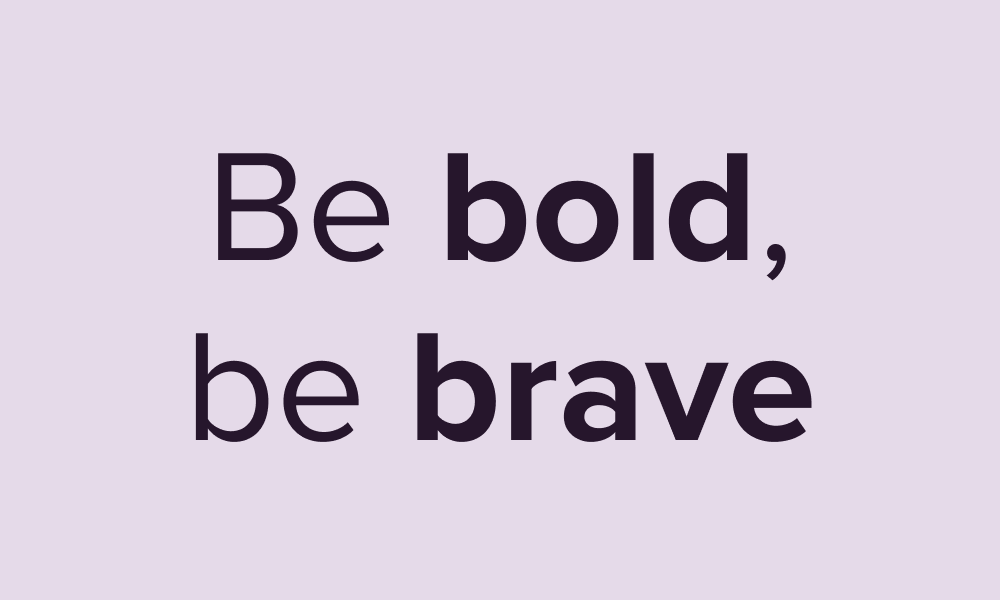
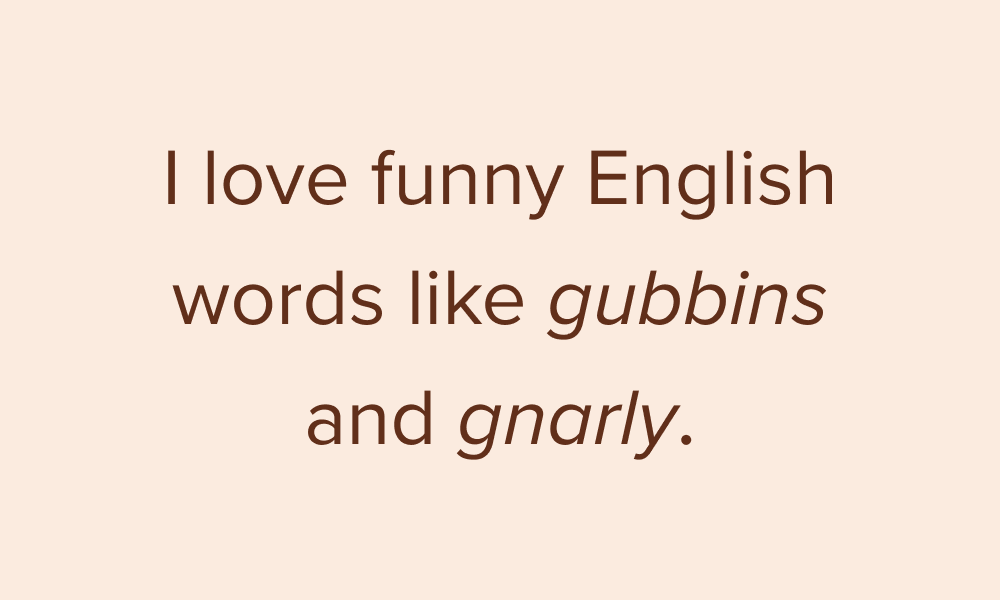
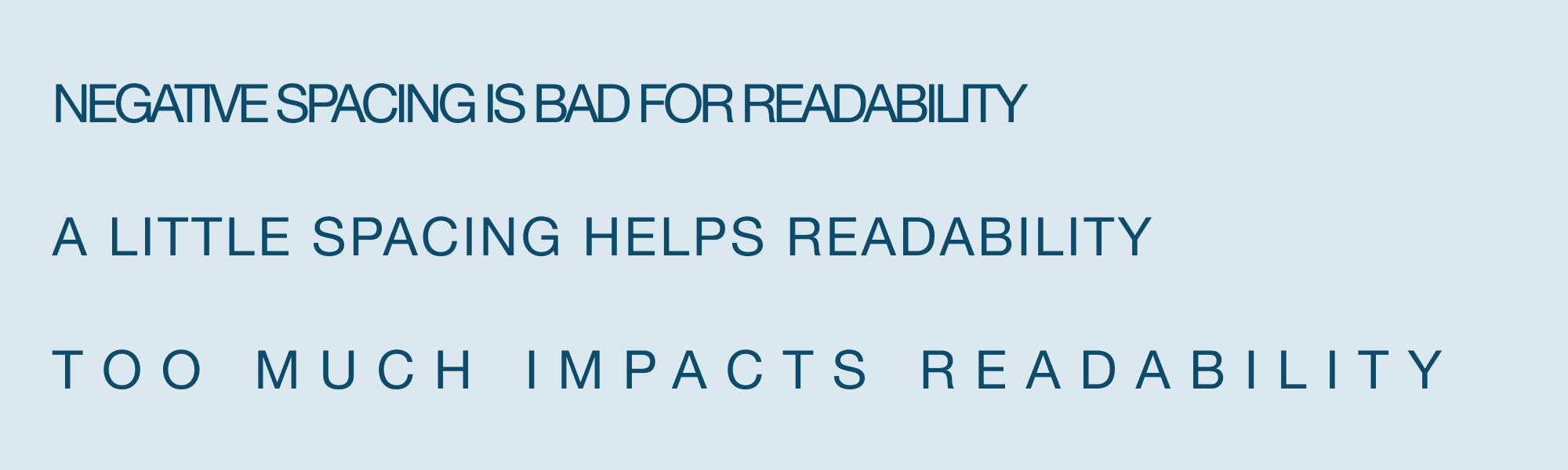
La tipografía es el estilo del contenido escrito e incluye elementos como el tipo de letra, el peso, el tamaño, el color o el espaciado entre letras.
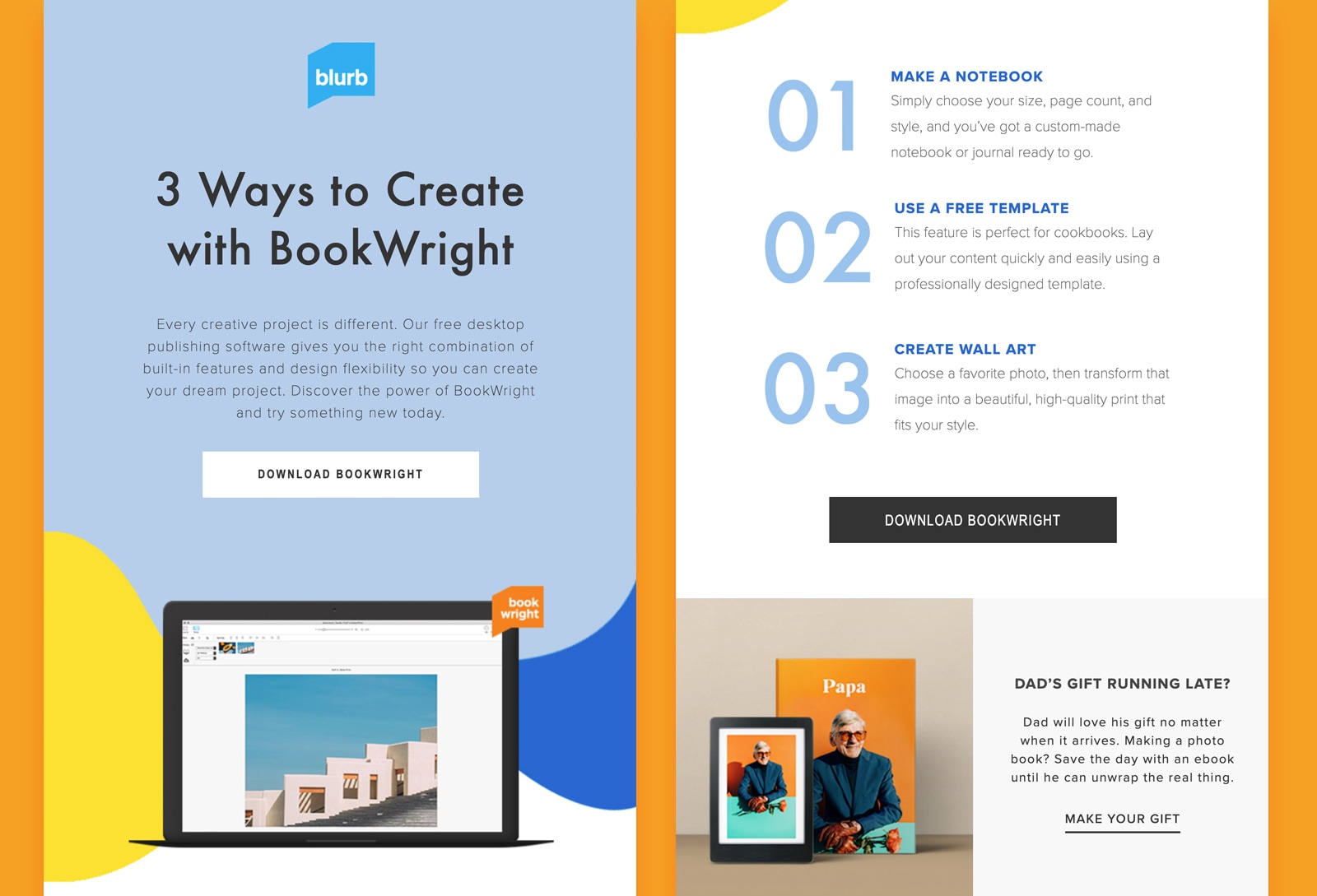
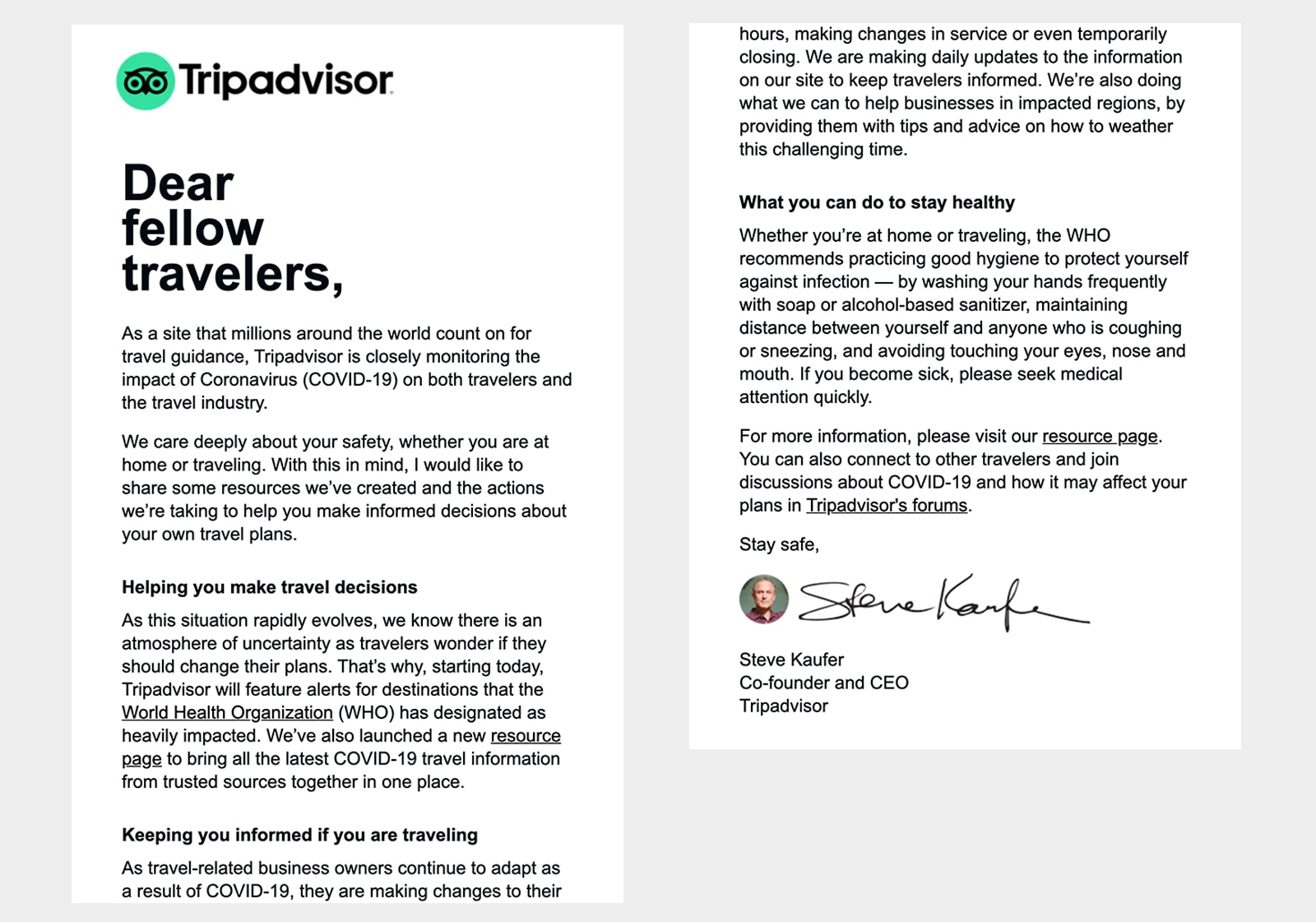
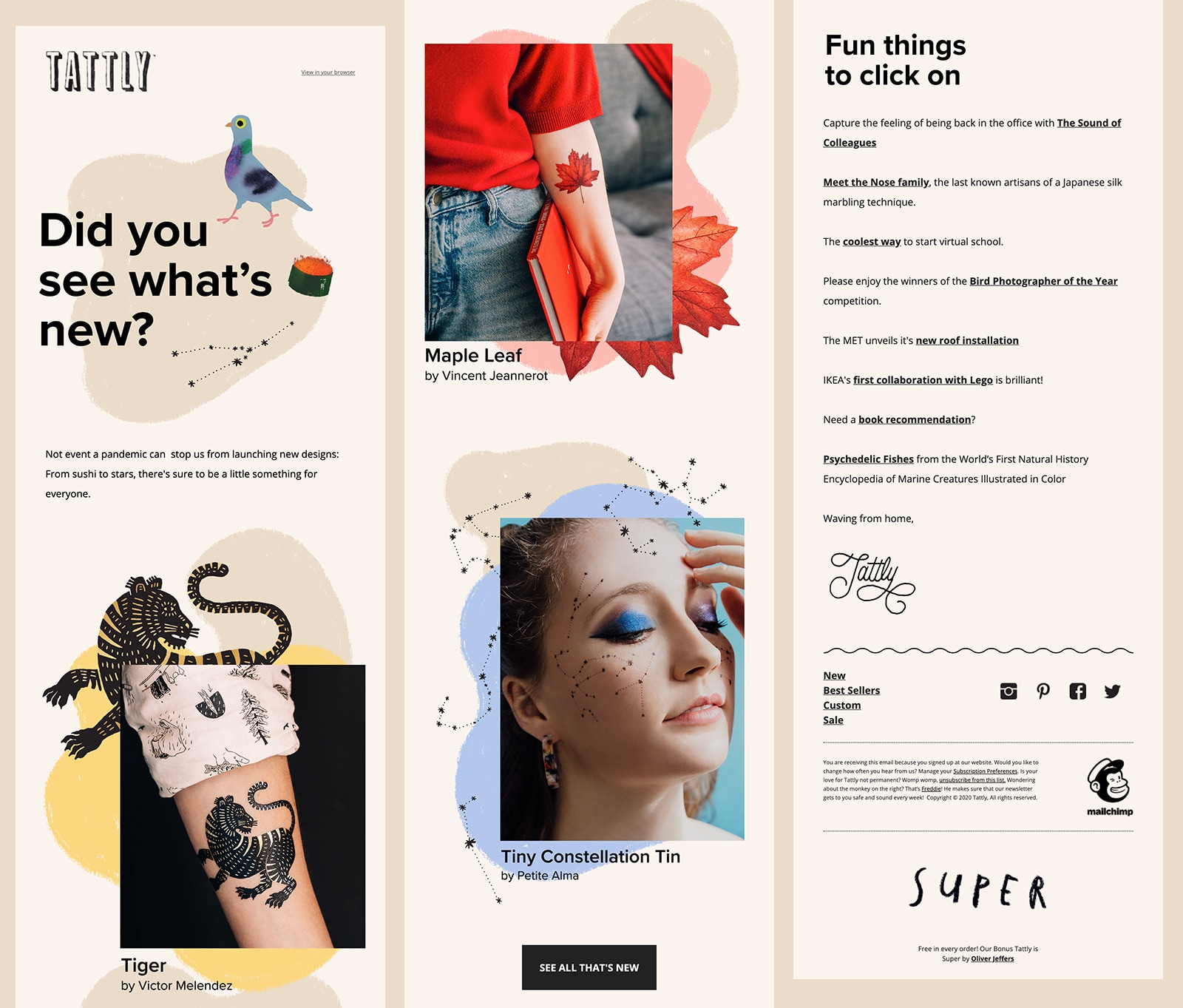
La tipografía bien considerada puede ser tan impactante que se reduce la necesidad de imágenes. Hoy en día, muchas marcas están captando la atención de los suscriptores y transmitiendo su mensaje con un texto bien diseñado y pocas o ninguna imagen.
Aprenda cómo usted también puede tener un impacto, mientras lo analizo:
- Diferentes tipos de letra
- Formas creativas de diseñar fuentes
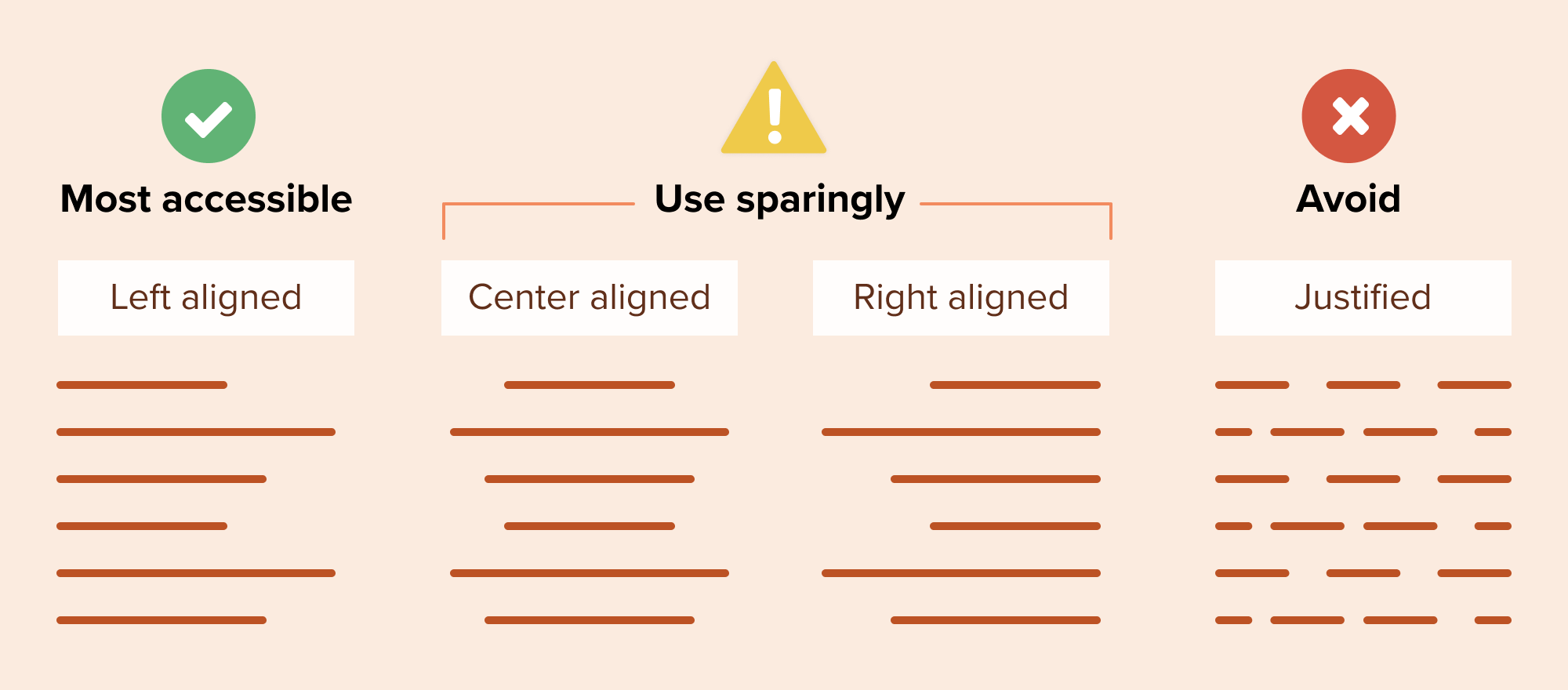
- Consejos para la tipografía en los correos electrónicos
- Ejemplos de tipografía de correo electrónico
¿Qué es una tipografía?
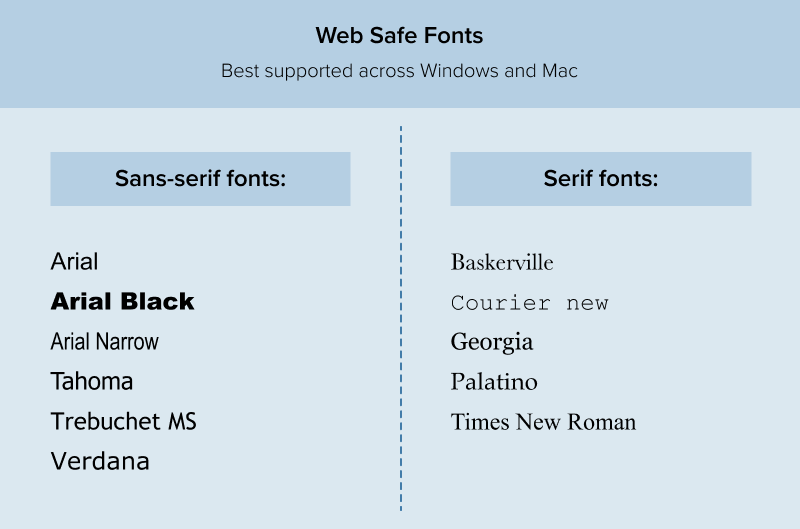
Un tipo de letra es el diseño de un conjunto de caracteres que incluye letras, números, signos de puntuación y símbolos. Hay una gran cantidad de tipos de letra que se pueden usar para diseñar copias de correo electrónico. Esto puede hacer que sea un poco abrumador, especialmente si no está sujeto a las pautas de la marca. Pero hay algunas pautas generales que puede seguir para ayudar con su selección.
Clasificación tipográfica
Hay cinco clasificaciones básicas de tipos de letra: serif, sans serif, script, monoespaciado y display.