Cómo incrustar video en WordPress (YouTube + más)
Publicado: 2020-09-02¿No estás seguro de cómo insertar un video en WordPress?
Agregar contenido de video a su sitio es una excelente manera de mejorar el tiempo de permanencia de su sitio y el tiempo en la página, lo que puede tener beneficios indirectos para su SEO. Sin embargo, incrustar videos no se trata solo de hacer felices a los motores de búsqueda como Google; el uso de videos también puede ayudarlo a conectarse con sus visitantes y llevarlos a la acción.
Afortunadamente, WordPress incluye muchas herramientas y métodos que puede utilizar para incrustar videos en su contenido.
En esta publicación, cubriremos la mayor cantidad posible de ellos. Ya sea que esté utilizando el editor de bloques (Gutenberg), el editor clásico o Elementor, le mostraremos cómo incrustar videos de YouTube, Vimeo, su propio servidor y muchos otros métodos. También compartiremos algunos otros consejos, como cómo insertar videos privados que sus espectadores no podrán compartir.
No importa en qué escenario esté trabajando, debe tener el conocimiento que necesita al final de esta publicación.
Tabla de contenido
- Cómo incrustar videos en WordPress
- Cómo insertar videos en el editor Gutenberg de WordPress
- Cómo insertar videos en el editor clásico de WordPress (TinyMCE)
- Cómo insertar videos en Elementor
- Cómo incrustar un video de YouTube en WordPress
- Cómo insertar videos en la barra lateral de WordPress
- Cómo insertar videos de otras fuentes (Vimeo, DailyMotion, etc.)
- Cómo autohospedar videos en WordPress
- Cómo incrustar videos privados para cursos / sitios de membresía de WordPress
- Insertar videos en WordPress de la manera más fácil: con Elementor
Cómo insertar videos en publicaciones y páginas de blogs de WordPress
A continuación, veremos todas las diferentes formas en que puede insertar archivos de video en sitios web de WordPress utilizando una variedad de métodos diferentes.
Para asegurarnos de que esta sea una guía completa, cubriremos cada opción en detalle, lo que significa que habrá cierta superposición entre las secciones. Por ejemplo, cuando le mostramos cómo insertar videos en Elementor, usaremos YouTube como ejemplo.
Vamos a profundizar en…
Cómo insertar videos en el editor de bloques de WordPress (Gutenberg)
Si está utilizando el editor de bloques de WordPress, también conocido como Gutenberg, viene con bloques incorporados para ayudarlo a insertar videos de varias fuentes. Le mostraremos cómo funcionan estos bloques con YouTube, pero las mismas acciones básicas son válidas para los otros servicios de video.
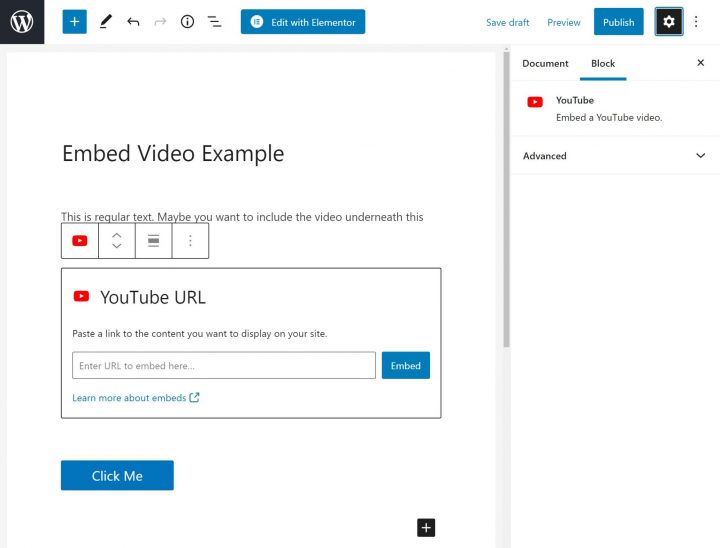
Para comenzar, debe agregar el bloque de YouTube donde desea insertar su video:

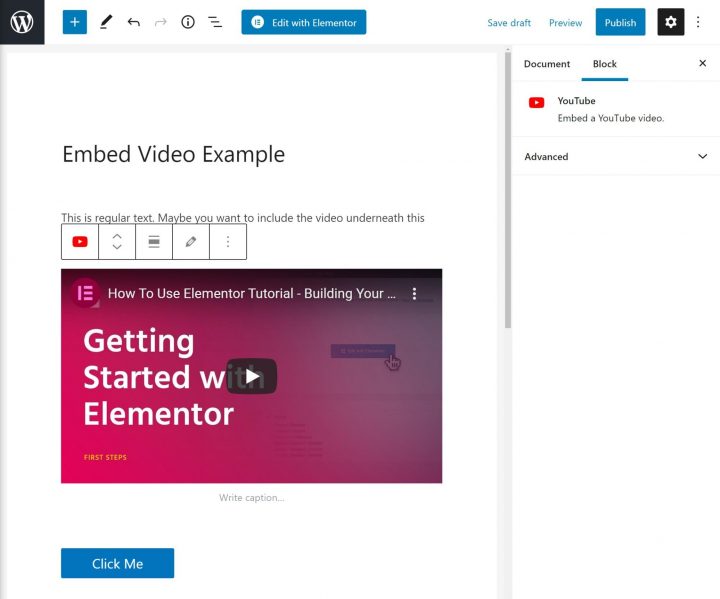
Luego, pegue la URL directa del video (copiada de la barra de direcciones de su navegador) y haga clic en Insertar . Luego debería ver una vista previa en vivo de su video en el editor:

El editor de bloques viene con bloques de inserción de video dedicados para los siguientes servicios:
- YouTube
- Vimeo
- Animoto
- DailyMotion
- Screencast
- Tik Tok
- VideoPrensa
WordPress.tv
Cómo insertar videos en el editor clásico de WordPress (TinyMCE)
Si no está utilizando el nuevo editor de bloques de WordPress, aún puede incrustar videos fácilmente con el editor clásico de TinyMCE.
El editor clásico incluye las mismas integraciones de incrustaciones que el nuevo editor de bloques; simplemente no las hace tan obvias porque no tiene un "bloque" para cada fuente.
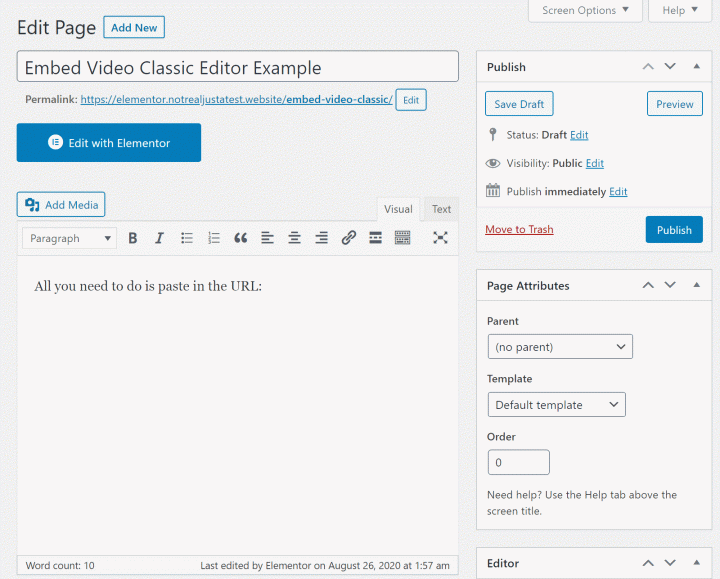
Para usar estas integraciones incrustadas, todo lo que necesita hacer es pegar la URL directa en la pestaña Visual del editor clásico. Luego, WordPress insertará automáticamente el video por usted.
Por ejemplo, para incrustar un video de YouTube en WordPress, primero debe copiar el enlace directo al video desde la barra de direcciones de su navegador. Luego, simplemente pegue la URL del video en el editor y WordPress hará el resto; aquí hay un GIF que le muestra cómo funciona:
Lea los artículos relacionados con el código HTML en nuestro blog para obtener los mejores consejos sobre la composición de contenido web.

Puede utilizar el mismo enfoque para otras plataformas como Vimeo, DailyMotion, etc.
Cómo insertar videos en Elementor
Elementor incluye su propio Videowidget que hace que sea muy fácil incrustar videos en su contenido.
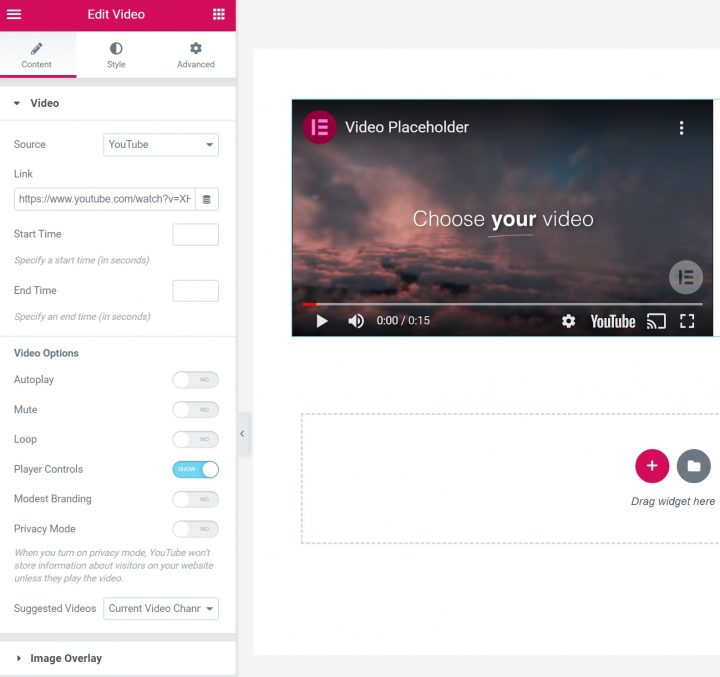
Para comenzar, agregue el widget de video al lugar de su contenido donde desea incluir el video. Luego, elija la fuente entre cuatro opciones:
- YouTube
- Vimeo
- DailyMotion
- Autohospedado
Una vez que haya realizado su selección, todo lo que necesita hacer es pegar el enlace al video. Si tiene Elementor Pro, también puede usar su función de contenido dinámico para insertar dinámicamente un enlace de video desde un campo personalizado.
Luego, configure los otros ajustes de acuerdo con sus preferencias. Por ejemplo, puede reproducir automáticamente el video, deshabilitar los controles del reproductor y más.

Para mejorar el rendimiento, puede utilizar la función de superposición de imágenes para mostrar una imagen estática y cargar el vídeo de forma diferida. Esto esperará para cargar el video hasta que un usuario interactúe con él, lo que acelerará los tiempos de carga de su sitio.
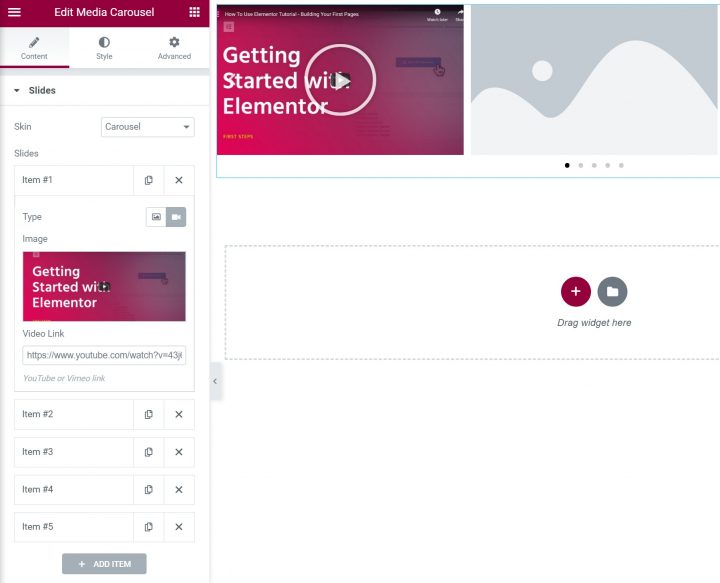
Con Elementor Pro, también obtiene acceso al widget Media Carousel, que le permite crear carruseles / controles deslizantes que incluyen videos incrustados de YouTube o Vimeo. En la configuración del widget, elija Video para el tipo de diapositiva y:
- Agrega una imagen en miniatura.
Ingrese el enlace al video de YouTube o Vimeo en el cuadro Enlace de video .

Con los complementos de Elementor de terceros, también puede obtener acceso a widgets adicionales para ayudarlo a trabajar con videos en Elementor. Por ejemplo, Ultimate Addons para Elementor le ofrece un nuevo widget de galería de videos filtrable.
