Cómo crear el favicon perfecto
Publicado: 2021-01-18Los consumidores no solo reconocen las marcas por los productos que venden, los servicios que brindan o los lemas que dicen. Las imágenes de marca, como un logotipo, por ejemplo, ayudan a los consumidores a reconocer fácilmente las marcas visualmente.
Dicho esto, un logotipo actúa como algo más que un punto de referencia visual en la esquina superior izquierda de un sitio web.
Los favicons son logotipos miniaturizados (o piezas de logotipos) que establecen la identidad de una marca fuera de su sitio web. Permiten a las marcas mantener una presencia visual constante en lugares como:
- Pestañas del navegador
- Barras de direcciones URL
- Marcadores del navegador
- Historiales de búsqueda en Internet
- RSS Feeds
- Pantallas de inicio móviles y de escritorio
- Iconos de aplicaciones
A diferencia de una imagen destacada en la que Google, las redes sociales o los agregadores de RSS pueden adivinar qué imagen usar, no hay que adivinar con un favicon. Si no diseña y carga un favicon en su sitio web, no aparecerá nada excepto un marcador de posición genérico.
Y esa es una gran oportunidad perdida para su marca. Los sitios que no tienen favicons se considerarán poco profesionales y, posteriormente, se asociarán con estándares bajos y falta de autoridad.
para tu negocio
Tabla de contenido
- ¿Por qué su sitio web necesita un favicon?
- Consejos para diseñar el favicon perfecto para su marca
- Cómo agregar un favicon a su sitio web
- Cómo agregar un favicon en WordPress
- 9 ejemplos inspiradores de favicons destacados
¿Por qué su sitio web necesita un favicon?
Abreviatura de "icono favorito", el favicon fue introducido por Internet Explorer a finales de la década de 1990. Su propósito era ayudar a los usuarios de Internet a distinguir entre sitios web y encontrarlos rápidamente en las pestañas de su navegador.
He aquí por qué los favicons siguen siendo una pieza valiosa de un sitio web y su marca:
Reforzar la marca de la empresa
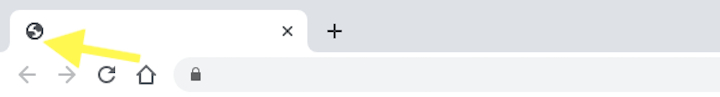
Los sitios web que no tienen favicons mostrarán este icono en las pestañas del navegador, historiales de búsqueda, feeds RSS y más:

Es un icono de globo genérico. Y los usuarios de Internet están lo suficientemente familiarizados con el símbolo como para darse cuenta de que es un marcador de posición. Puede que no conozcan el término "favicon", pero entenderán que falta algo si ven esto.
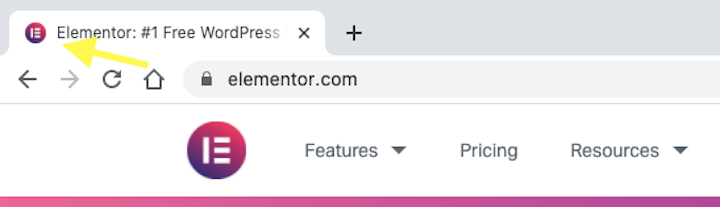
Ahora, si miras en la pestaña de tu navegador arriba, verás un ejemplo del favicon de Elementor. Se parece al logotipo de la marca Elementor:

Puede que no parezca gran cosa, pero los visitantes, prospectos y clientes notarán este nivel de atención al detalle.
Mejorar la navegabilidad por Internet
El ejemplo anterior muestra la diferencia en el aspecto de una pestaña independiente con o sin favicon. Pero no se trata solo de marcar una pestaña.
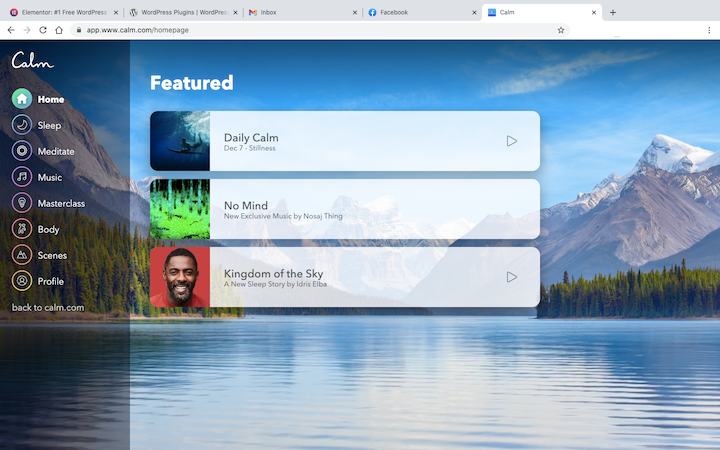
Así es como los usuarios de Internet pueden navegar rápidamente de regreso a un sitio gracias a tener la señal visual de un favicon:

Digamos que este usuario abrió su panel de Calm para reproducir música relajante mientras trabajaba. Su siguiente paso es fácil de tomar porque cada una de las pestañas abiertas (para Elementor, Facebook, Gmail y WordPress) tiene un favicon único y fácilmente reconocible adjunto.
El favicon evita que los usuarios tengan que leer los metatítulos en las pestañas del navegador. Al igual que otros íconos y logotipos que usamos en los sitios web, el favicon le dice visualmente a los usuarios qué sitio web es cuál.
Incrementar el reconocimiento de la marca
Si diseña un favicon para que aparezca como un sustituto de su sitio web en todas partes, fortalecerá el reconocimiento de marca con su audiencia.
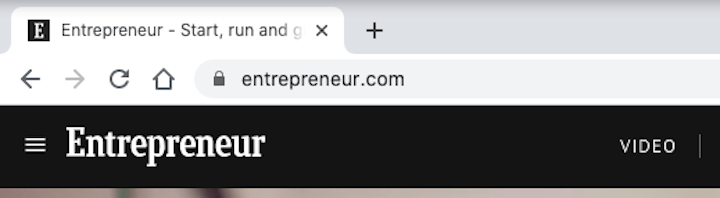
Por ejemplo, el favicon de Entrepreneur es la "E" mayúscula de su nombre:

El favicon tiene un fondo de relleno sólido (a diferencia de uno transparente), por lo que la "E" blanca en la parte superior del fondo negro es sorprendentemente única y atractiva.
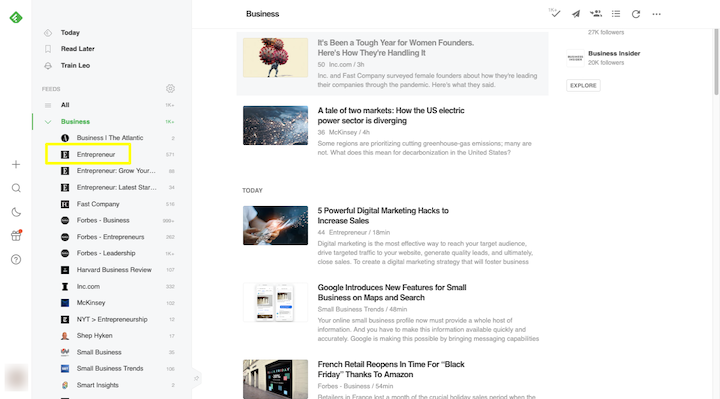
Las personas familiarizadas con la marca Entrepreneur reconocerán instantáneamente este favicon en cualquier lugar donde lo encuentren. Por ejemplo, así es como aparece en una lista de recursos comerciales en Feedly:

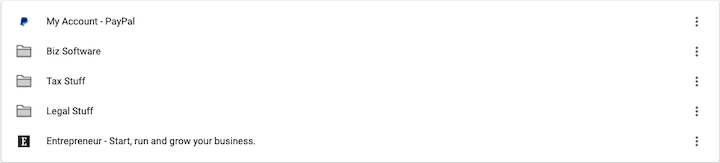
Los usuarios también podrán encontrarlo rápidamente entre los marcadores de su navegador, como este ejemplo en Chrome:

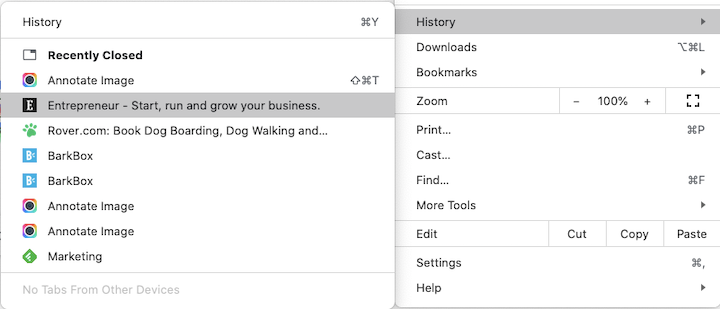
También encontrarán el mismo icono en su historial de Internet:

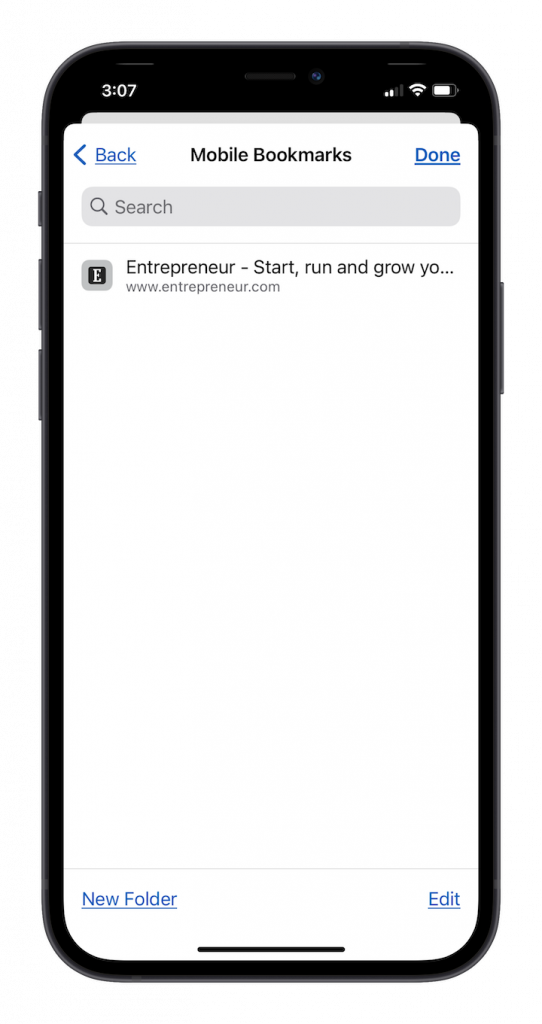
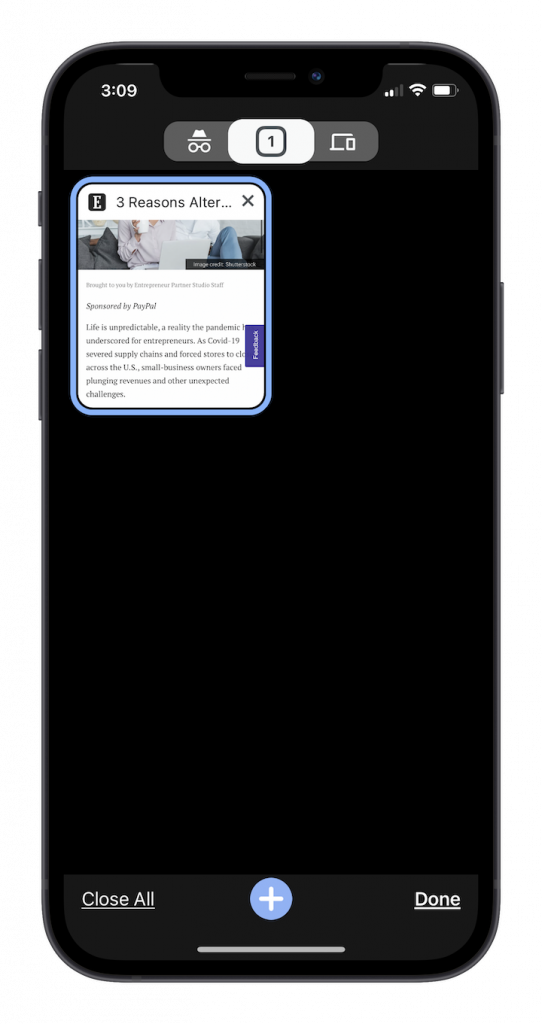
Y no se detiene en el escritorio. El favicon es tan reconocible en una lista de marcadores móviles:

También aparece en las pestañas del navegador móvil:

Incluso si un usuario acaba de conocer su marca, no pasará mucho tiempo antes de que pueda reconocer su favicon (y logotipo) de marca registrada en la web.
Además, desde mayo de 2019, Google muestra un favicon en la página de resultados de búsqueda móvil (SERP). Al implementar un Favicon en su sitio web, sus resultados de búsqueda móvil serán más visibles en la página, lo que puede resultar en una tasa de clics más alta.
Consejos para diseñar el favicon perfecto para su marca
Si bien puede pensar que es seguro asumir que una versión redimensionada de su logotipo funcionaría bien para su favicon, hay más en el proceso que eso.
Aquí hay algunas cosas en las que pensar cuando crea un favicon para su marca:
1. Elija un elemento reconocible de su marca.
Para algunas marcas, podrá utilizar el diseño del logotipo tal cual. Elementor es un ejemplo de esto.
Para las marcas que tienen un logotipo más grande (generalmente las que incluyen el nombre de la empresa), tendrá que reducirlo o tendrá que diseñar algo personalizado para el favicon.
Rover, por ejemplo, usa un ícono de impresión de una pata junto al nombre de la empresa en su logotipo. Su favicon, sin embargo, es solo la huella de la pata verde:

No es necesario incluir el nombre "Rover" en el favicon porque el diseño de la huella de la pata por sí solo es lo suficientemente memorable.
BarkBox, por otro lado, no tiene un ícono en su logo. Entonces, su favicon ha sido diseñado usando la "B" y los símbolos de ladridos que aparecen en el medio del nombre:

Además, observe que los colores se han invertido. El favicon es blanco, mientras que el cuadrado circundante es azul de la marca BarkBox. Esto hace que se destaque de los logotipos de fondo transparente como el de Rover.
2. Utilice una marca coherente pero simplificada
Obviamente, quieres que tu favicon sea reconocido por aquellos que están familiarizados con tu marca. Por lo tanto, es importante usar fuentes, íconos y colores de la identidad de su marca.
Dicho esto, no querrás exagerar. Tu favicon cabe en un espacio muy pequeño, por lo que debes tener cuidado con la cantidad que pones en el diseño.
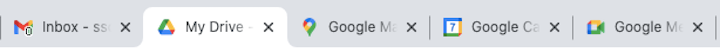
Tome el logotipo de Google 2020 y el rediseño de favicon. Así es como se ven los logotipos de Gmail, Drive, Maps, Calendar y Meet:

Todos usan la misma paleta de colores y composiciones geométricas similares.
Claro, son parte de la misma familia de productos, pero ahora es muy difícil distinguirlos entre sí. Anteriormente, cada uno de los logotipos tenía un color sólido y una forma únicos.
Esta infusión de color y ambigüedad en la forma no es nada fácil de usar. Asegúrate de priorizar la usabilidad práctica del favicon sobre consideraciones solo estéticas como esta.
3. Sepa cuándo usar un fondo transparente o un relleno sólido
Verás dos tipos de estilos de favicon:
Los favicons transparentes suelen ser para diseños basados en iconos como el de Asana:

Uno de los beneficios de esto es que el ícono se destaca claramente sobre el color de su fondo.
El ejemplo anterior está en Chrome. Este ejemplo es de Safari:
Si se hubiera olvidado de guardar su favicon con un fondo transparente, habría un cuadro blanco antiestético a su alrededor en esta pestaña del navegador.
Los favicons de relleno sólido son los mejores para los favicons basados en letras como los de Stripe:

A menos que haya utilizado una fuente única, es posible que la letra "s" por sí sola no se vea muy distinguida. Sin embargo, con la letra blanca en el color de fondo de la marca, da una impresión más fuerte y también puede ser más fácil de reconocer.
4.Asegúrate de que el favicon sea reconocible en cualquier tamaño
Los favicons aparecen en una variedad de tamaños según la plataforma. Pueden ser tan pequeños como 16 × 16 píxeles y tan grandes como 64 × 64 píxeles.
Si sabe que los usuarios guardarán su sitio web en su escritorio (que navegadores como Firefox y Edge son compatibles) o en la pantalla de inicio del dispositivo móvil (como en el caso de una aplicación web progresiva), también deberá diseñar un favicon para tamaños más grandes. .
El tamaño medio de los favicons de aplicaciones o accesos directos es de 152 × 152 píxeles, pero puede llegar a 192 × 192 píxeles si desea ajustarlos exactamente para tabletas Android.
Esta es, además, otra razón por la que un diseño más simple es mejor. Nunca se sabe cuánto necesitará aumentar o reducir su favicon.
5. Guárdelo en el formato de archivo más amigable para el navegador.
Aunque los navegadores más populares han comenzado a aceptar favicons en otros formatos además de ICO, no todos tienen soporte universal.
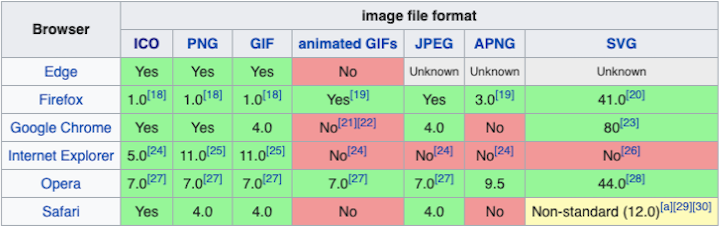
Este cuadro de Wikipedia nos muestra qué navegadores admiten qué formatos de favicon:

ICO y PNG disfrutan de soporte universal en las últimas versiones de cada navegador. Si bien GIF también lo hace, en realidad no es la opción ideal para un favicon.
Los principios de diseño nos enseñan a diseñar primero para el usuario y a mantener su experiencia libre de distracciones. Un favicon de navegador animado no solo los distraerá de disfrutar de su tiempo en su sitio, sino que los distraerá de mirar otras pestañas abiertas.
Si bien es posible que esté pensando en usar PNG, ya que es un formato más común, ICO es su mejor opción. Eso es porque puede guardar una o más imágenes, en diferentes tamaños y diferentes resoluciones, dentro de un solo archivo.
Por lo tanto, es la forma más fácil de contabilizar todas las instancias de favicon a la vez.
Cómo agregar un favicon a su sitio web
Con las mejores prácticas de diseño fuera del camino, hablemos de los pasos prácticos para obtener una en su sitio web:
Paso 1: haz el favicon
Usted o su diseñador gráfico pueden crear el favicon como una imagen vectorial SVG en Illustrator o Sketch. Como los vectores escalan infinitamente, esto permitiría que su favicon retenga su claridad y reconocimiento independientemente de dónde aparezca.
Si no lo diseña como un vector, está bien. El favicon deberá exportarse como PNG o ICO para todos los tamaños posibles que desee tener en cuenta. Como veremos en breve, querrá guardarlo en un tamaño mucho más grande del que aparecerá en el favicon (260 × 260 es la recomendación).
Si desea que tenga un fondo transparente, recuerde exportarlo de esa manera. De lo contrario, diseñe el favicon de relleno sólido en forma de cuadrado.
Recuerde guardar su diseño de favicon en su guía de estilo de diseño web. De esa manera, si cambia su marca en el futuro, recordará actualizar también el favicon.
A continuación, se muestran algunos ejemplos de guías de estilo que puede utilizar para crear la suya propia.
Paso 2: convierta y cambie el tamaño de su diseño de favicon
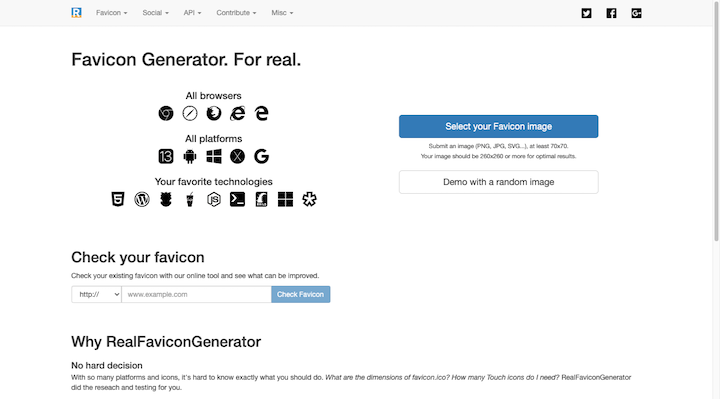
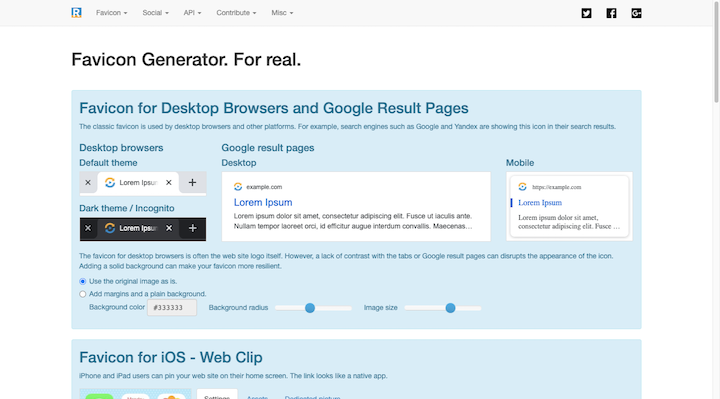
Hay muchos generadores de favicon gratuitos que convierten sus favicons en ICO. Real Favicon Generator es gratuito, muy fácil de usar y te ayuda a preparar tu favicon para todos los canales:

Seleccione el archivo de favicon que creó, en cualquier formato, solo asegúrese de que esté guardado como 260 × 260 píxeles para obtener los mejores resultados, y cárguelo en el generador.
A continuación, se le dirigirá a través del siguiente mensaje:

Le mostrará cómo aparece su favicon en cada navegador y en cada dispositivo.
Si el generador hace una sugerencia (como cuando recomienda invertir los colores de los botones de la pantalla de inicio de iOS), debe hacerlo. También puede utilizar esta herramienta para realizar pequeños ajustes por su cuenta.
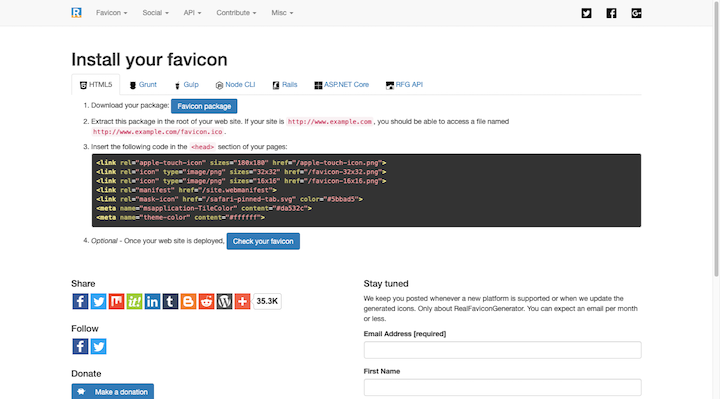
Una vez que haya revisado sus diseños de favicon, haga clic en el botón en la parte inferior que dice "Generar sus favicons y código HTML". Serás llevado aquí:

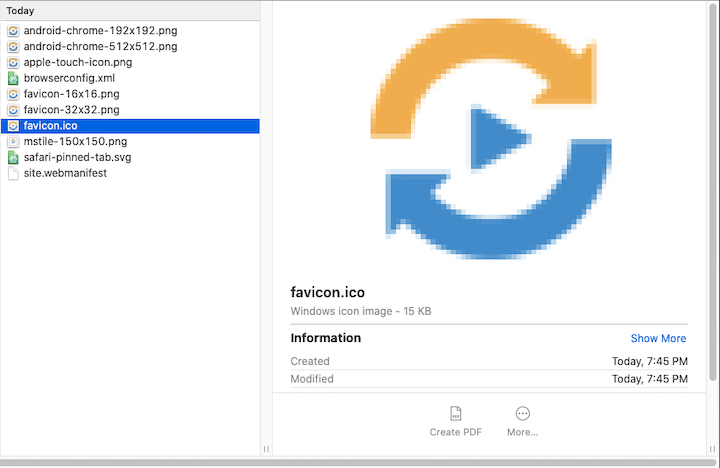
Haga clic en "Paquete Favicon" para descargar su archivo. Terminará con una carpeta comprimida que contiene los siguientes formatos y tamaños de archivo:

Ahora, este generador de favicon proporciona instrucciones sobre cómo instalar su favicon manualmente (con código). Sin embargo, esa no es tu única opción.
Paso 3: sube el favicon a la raíz de tu sitio web
Debe guardar su favicon en la raíz de su sitio para que viva en la siguiente URL:
https://yourdomainname.com/favicon.ico
Entonces, lo primero es lo primero, guarde su ICO como favicon.ico . (o favicon.png ; recuerde actualizar el HTML antes de subirlo a su sitio).
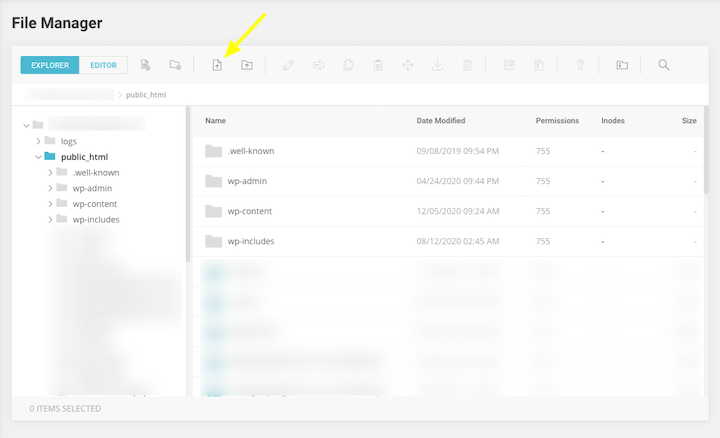
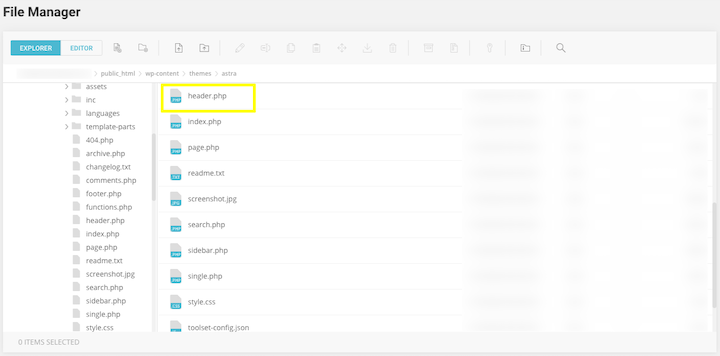
A continuación, vaya al panel de control de su alojamiento web y busque el administrador de archivos o FTP. Busque la carpeta raíz donde reside su sitio web. En cPanel, lo encontrará en public_html .
Aquí hay un ejemplo de cómo se vería en el alojamiento de SiteGround:

Haga clic en el botón "Subir archivo" y luego cargue su archivo favicon.ico en la carpeta raíz de nivel superior. Guarde los cambios y salga.
Paso 4: agregue HTML al encabezado
Antes de que pueda aparecer el favicon, deberá indicar a los navegadores y dispositivos de dónde obtener el favicon. Encontrarán esta información en el encabezado de su sitio web.
Para inyectar este código HTML en su encabezado, tiene un par de opciones.
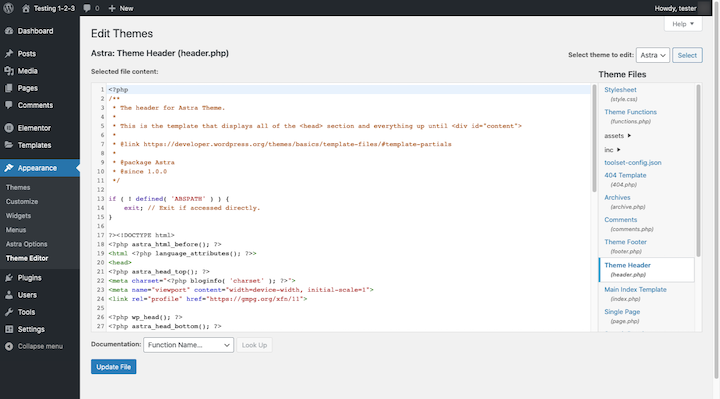
Una es actualizar el archivo header.php de su tema.

También encontrará este archivo en WordPress. Vaya a Apariencia> Editor de temas :

Para agregar la ubicación del favicon al encabezado, coloque el siguiente HTML entre las etiquetas <head> y </head>. Asegúrese de actualizarlo con su nombre de dominio y nombre de archivo de favicon:
<link rel = ”favicon” type = ”image / ico” href = ”https://yourdomainname.com/favicon.ico” />
Si desea utilizar todos los archivos generados por Real Favicon Generator, puede utilizar el HTML preescrito proporcionado por el generador. Aquí hay un ejemplo de cómo podría verse:
<link rel = ”apple-touch-icon” tamaños = ”180 × 180 ″ href =” / apple-touch-icon.png ”>
<link rel = ”icon” type = ”image / png” tamaños = ”32 × 32 ″ href =” / favicon-32 × 32.png ”>
<link rel = ”icon” type = ”image / png” tamaños = ”16 × 16 ″ href =” / favicon-16 × 16.png ”>
<link rel = ”manifest” href = ”/ site.webmanifest”>
<meta name = ”msapplication-TileColor” content = ”# da532c”>
<meta name = ”theme-color” content = ”# ffffff”>
Solo asegúrese de guardar cada uno de estos archivos en la raíz de su sitio y use los mismos nombres en el HTML si les cambió el nombre.
Una advertencia: a menos que tenga un tema secundario en el que pueda actualizar su encabezado de manera segura, es mejor que use un complemento para agregar el código. Eso es porque, si agrega el favicon HTML al header.php en su tema principal, será reemplazado cuando actualice su tema.

Utilice el complemento Insertar encabezados y pies de página
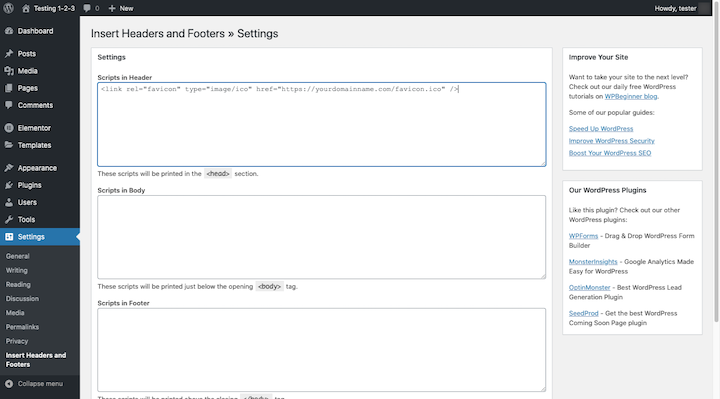
El complemento Insertar encabezados y pies de página de WP Beginner facilita la inserción de su código de favicon en el encabezado de su sitio. Y permanecerá allí sin importar cuántas veces actualice su tema de WordPress.
Vaya a Configuración y busque Insertar encabezados y pies de página. Agregue su código a la sección "Secuencias de comandos en el encabezado" y guarde los cambios:

Si tiene varios archivos PNG e ICO generados, agregue el código aquí. De lo contrario, el HTML de su ICO será suficiente.
Paso 5: Confirma que el favicon funciona
Borre el caché en WordPress y abra una nueva pestaña del navegador con su sitio web. ¿Ves el favicon ahí? Bueno.
Haga lo mismo con otros navegadores, así como con su teléfono inteligente, y asegúrese de que el favicon se vea exactamente como lo desea. Luego, intente marcar su sitio web como favorito. Nuevamente, asegúrese de estar satisfecho con los resultados.
Si el icono se ve demasiado borroso, probablemente se deba a un problema de tamaño. Revise sus archivos y asegúrese de que estén diseñados correctamente. Vuelva a cargar una vez que los haya solucionado y vuelva a verificar.
Cómo agregar un favicon en WordPress
Existe una forma rápida e indolora de guardar el favicon en su sitio web que no requiere acceder al panel de control o trabajar con código.
Nota: Si decide seguir esta ruta, comprenda que no tendrá ningún control sobre cómo aparece el favicon en áreas que no son del navegador (como en las pantallas de inicio de dispositivos móviles). Si está de acuerdo con eso, esto es lo que hará:
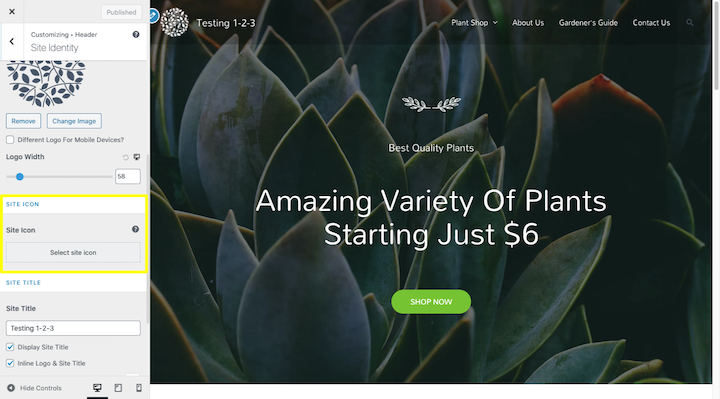
Inicie sesión en WordPress y vaya a Apariencia> Personalizar . Vaya a la sección Encabezado> Identidad del sitio .
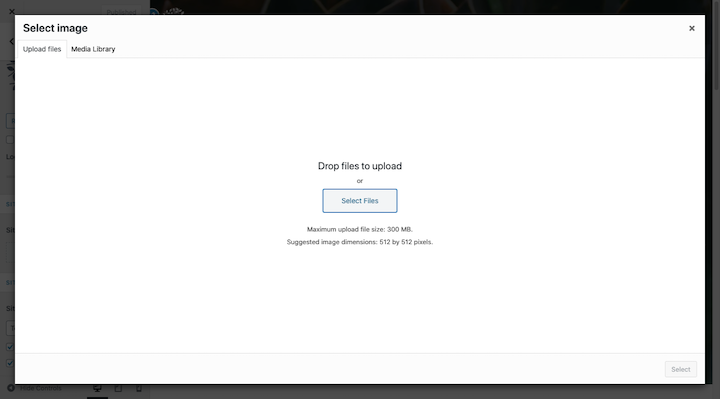
Encontrarás una sección llamada "Icono del sitio". Haga clic en donde dice "Seleccionar icono de sitio".

WordPress le permite cargar su favicon como PNG o ICO aquí. La recomendación de tamaño es 512 × 512 píxeles:

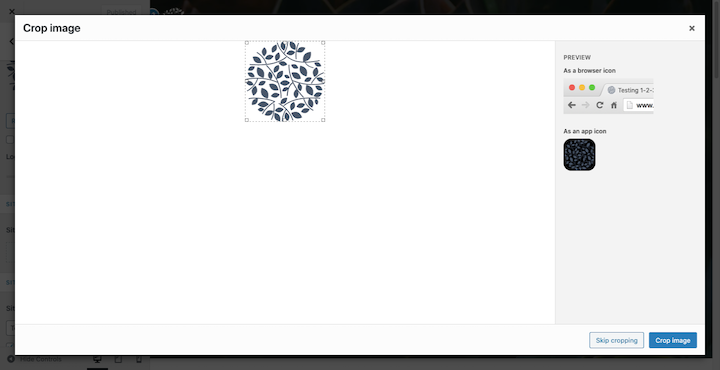
Luego tendrás la oportunidad de recortar tu favicon. Hay una vista previa de cómo aparecerá en las pestañas del navegador a la derecha:

Haga clic en "Recortar imagen" y luego presione el sitio web "Publicar" o "Actualizar" una vez que regrese al Personalizador y haya terminado de realizar todos los cambios.
Debería ver su nuevo favicon en la pestaña actual del navegador. (Si no es así, borre su caché y vuelva a verificar).
Si es un usuario de Elementor Pro, también puede hacer esto usando la Configuración global. Funciona igual que el Personalizador.
9 ejemplos inspiradores de favicons destacados
Echemos un vistazo a cómo una fuerte elección de color y un diseño de icono abstracto pueden hacer que su favicon destaque:
1. Adobe

El logotipo y el favicon de Adobe es un diseño que la empresa ha utilizado desde principios de los noventa.
A pesar de ser un favicon basado en letras, este se destaca por la combinación inteligente de color rojo intenso y estilo futurista y abstracto de la letra "A".
2. Trucos CSS

El asterisco es un símbolo poderoso en la codificación CSS. Es un selector universal que aplica instantáneamente un estilo a todos los elementos correspondientes.
CSS-Tricks ha utilizado sabiamente este símbolo útil y significativo para representar su identidad de marca en la web.
3. Fandango

Aquí hay otro ejemplo de una versión única de un favicon basado en letras. El logo de Fandango es una "F" mayúscula dentro de un bloque naranja. Pero no es un cuadrado como vemos comúnmente con favicons.
Esta forma naranja representa un boleto de cine y está inclinada. Estos rasgos de diseño ayudan a que la letra "F" se destaque más que otros favicons de letras.
4. Hoteles.com

Hoteles.com tiene un logotipo en 3D y un diseño de favicon. Eso solo lo hace destacar frente a los diseños planos más comunes que vemos hoy. El diseñador también ha optado por no colocar la letra "H" dentro de otros favicons de letras similares a un cuadro, lo que ayuda a que se destaque aún más.
5. Kissmetrics

Gracias a la forma de la nube alrededor del icono gráfico de la barra, el diseño de favicon de Kissmetrics es reconocible y descriptivo.
Incluso si las personas no recuerdan automáticamente el favicon, el gráfico deja perfectamente claro lo que encontrarán en este sitio: una herramienta de métricas basada en la nube.
6. Brindis

Lamentablemente, no hay suficientes restaurantes y empresas que apoyen a estos establecimientos que se tomen el tiempo para utilizar su mayor activo en el diseño de favicon: comida y bebida. Sin embargo, Toast.
Este proveedor de software de punto de venta tiene un icono reconocible al instante que coincide con el nombre de la empresa.
7. Turbotax

El favicon de TurboTax está diseñado de manera bastante simple. Es una marca de verificación blanca dentro de un círculo rojo.
Si bien este símbolo puede parecer subestimado, en realidad tiene una gran importancia para los contribuyentes. Una marca de verificación se refiere a las tareas completadas (como cargar ingresos), así como a los pasos completados (como recibir un reembolso de impuestos).
8. Twitter

Twitter tiene uno de los logotipos más conocidos del mundo, así que, por supuesto, usará su pájaro de Twitter para representarlo en cualquier otro lugar de la web.
Es un lindo diseño. El pájaro es pequeño, no parece amenazador (como lo haría un pájaro carroñero) y tiene un tono de azul muy positivo.
9. Zillow

El favicon de Zillow es elegante porque le da algo de vida a la elección de fuente que de otro modo sería segura para deletrear el nombre de la empresa. La letra "Z" parece dibujada a mano y está encapsulada por un gráfico de la casa.
Es un favicon que es imposible pasar por alto o saber de inmediato a qué pertenece.
Cree un favicon para que su sitio web se destaque en los lugares correctos
El favicon puede parecer algo insignificante en el gran esquema del diseño de un sitio web.
Pero, si lo piensas bien, un favicon se reproduce más que el sitio web en sí. Y si ese pequeño icono está dentro del campo de visión de los usuarios en las pestañas del navegador, los historiales de búsqueda, las fuentes RSS y más, es mejor que te asegures de que cause una buena impresión.
Puede hacerlo diseñándolo para que se vea bien y sea reconocible, en cualquier tamaño y resolución, y luego guardándolo en formatos de archivo aceptados por todos los navegadores y dispositivos.
No olvides divertirte un poco con él también. Los colores brillantes, las formas únicas y las letras ocultas pueden hacer que un favicon atractivo sea mucho más memorable.
