Mejores prácticas para la experiencia del usuario por primera vez en los complementos de WordPress
Publicado: 2016-08-10Los complementos que dominan constantemente la escena de los complementos tienen algunas cosas en común: funcionan como se anuncia, tienen pocos problemas de conflicto y se actualizan periódicamente. ¿Pero más importante que todo eso? Proporcionan una gran UX.
La belleza de WordPress radica en sus complementos. Le permiten ampliar su sitio web de WordPress y convertirlo de un simple blog en un sitio web completo con capacidades como pedidos de menú en línea, comercio electrónico, reserva de citas, plataformas de aprendizaje, sitios web de membresía y mucho más.
Y si bien los complementos permiten a los principiantes y no programadores crear sitios web complejos, no todos los complementos se crean de la misma manera. Algunos complementos ofrecen una gran funcionalidad y tienen altas clasificaciones y tasas de descarga. Algunos son simplemente malos, generalmente debido al hecho de que no funcionan según lo previsto o se ejecutan de manera deficiente.
Sin embargo, los que dominan constantemente la escena de los complementos tienen algunas cosas en común: funcionan como se anuncia, tienen muy pocos problemas de conflicto y se mantienen y actualizan regularmente. ¿Pero más importante que todo eso? Proporcionan una gran experiencia de usuario.
Entonces, ¿cómo puede asegurarse de que su complemento se destaque del resto, sea fácil de usar y, en general, sea un placer trabajar con él?
La idea de esta publicación surgió de una pregunta publicada en un grupo de Facebook por el Sr. Nathan Porter:
¿Cuál ha sido su experiencia con una página de bienvenida posterior a la instalación ? ¿Cree que es útil para los usuarios de su plugin? ¿Aumenta la conversión a usuarios conocidos?
Pensamos que esta pregunta merece una mirada en profundidad, por lo que en esta publicación, le brindaremos consejos y orientación que lo ayudarán a garantizar que su complemento supere todas las expectativas en lo que respecta a la experiencia del usuario por primera vez.
¿Qué es UX y por qué es importante?
La experiencia del usuario o UX debe ser la principal prioridad de los desarrolladores y diseñadores. Es un tema complejo y hay muchos libros, artículos y estudios de casos sobre el tema. Pero en pocas palabras, el concepto de UX gira en torno a la experiencia emocional de un usuario e involucra los comportamientos, actitudes y emociones de una persona sobre el uso de un producto en particular.
Una buena UX dejará al usuario satisfecho en lugar de abrumado y confundido. Cuando se trata de complementos de WordPress, esto significa que su complemento debe ser fácil de instalar, configurar y usar.
La versión gratuita debería ofrecer una experiencia de usuario intuitiva y agradable para la primera vez, de modo que los usuarios simplemente no puedan resistirse a comprar la versión premium.Tweet
Al asegurarse de que su complemento brinde la mejor experiencia de usuario posible, aumenta las posibilidades de que los usuarios dejen una buena reseña y recomienden su complemento a otros usuarios de WordPress. Además de eso, si ofrece versiones gratuitas y de pago de su complemento, la versión gratuita debería deleitarlos de tal manera que no puedan resistirse a comprar la versión premium.
A la larga, una excelente experiencia de usuario no solo beneficia a los usuarios de su complemento, sino también a usted, el autor del complemento, porque conduce a mejores tasas de conversión.
Hay muchas maneras de mejorar la UX de su complemento, pero la solución más simple se puede encontrar al incluir una pantalla de bienvenida posterior a la instalación o un pequeño cuadro de diálogo.
Cómo mejorar la experiencia de usuario de su complemento con una pantalla de bienvenida o un cuadro de diálogo
Hoy en día, una gran mayoría de los usuarios de WordPress esperan que los complementos funcionen con un mínimo o sin necesidad de configuración. La mayoría de los propietarios de sitios web también son propietarios de pequeñas empresas que hacen malabarismos con múltiples roles y no tienen tiempo para leer páginas y páginas de documentación o buscar en su base de conocimientos.
Agregar una pantalla de bienvenida que explique dónde se puede encontrar la configuración del complemento y guiarlos a través de la configuración puede mejorar en gran medida la experiencia del usuario en los complementos de WordPress. Esta solución funcionaría particularmente bien para las más complejas.
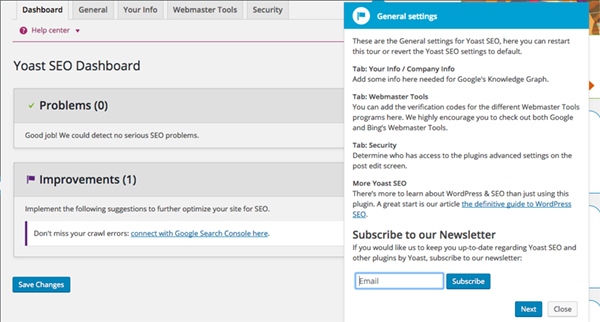
Un gran ejemplo de este enfoque en acción es WordPress SEO by Yoast plugin que aparece con pequeños cuadros inmediatamente después de la activación que brinda una descripción general rápida de la configuración del complemento.

WordPress SEO by Yoast ofrece un tutorial inmediatamente después de la instalación.
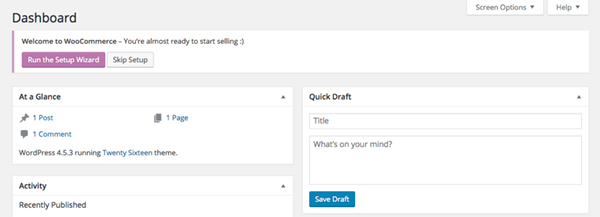
Un ejemplo similar se encuentra después de la activación de WooCommerce, cuya pantalla de bienvenida tiene una llamada a la acción que anima al usuario a comenzar el proceso de configuración. Luego se guía al usuario a través de la configuración básica necesaria para que WooCommerce funcione y la página final explica dónde se puede encontrar el resto de la configuración.

WooCommerce solicita a los usuarios que inicien el asistente de configuración de inmediato.
Se puede lograr algo similar con un cuadro de diálogo discreto que dirija al usuario hacia la configuración y brinde un recorrido rápido por la interfaz del complemento, lo que agregaría un toque agradable en el caso de complementos simples que no tienen muchas opciones.
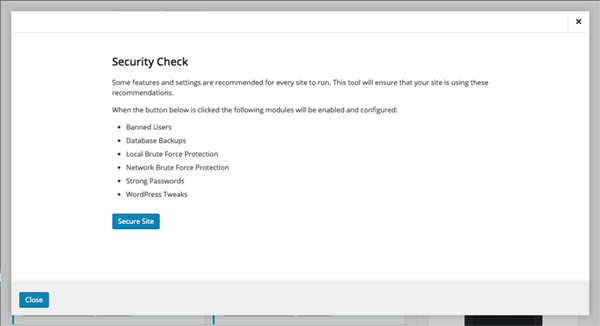
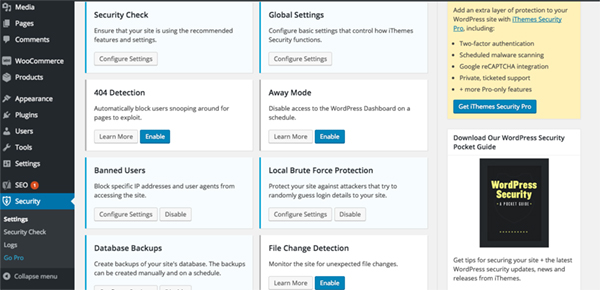
Una solución muy elegante también podría ser un cuadro de diálogo que ofrezca la activación con un solo clic de la configuración recomendada del complemento, como en el caso del complemento iThemes Security. Dado lo complejo que es iThemes Security, agregar esta función no deja al usuario sintiéndose abrumado y reduce las posibilidades de que configuren los ajustes de manera incorrecta.

Un cuadro de diálogo con la activación de la configuración con un solo clic es otra buena opción.
Además de agregar una pantalla de bienvenida o un cuadro de diálogo, hay varias formas de mejorar la experiencia del usuario de su complemento de WordPress. Abordemos algunos de ellos a continuación.
Haz que la interfaz sea familiar
Siempre que sea posible, intente asegurarse de que la interfaz de usuario de su complemento se integre perfectamente con la interfaz de usuario central de WordPress. Hace que su complemento se vea mejor y le asegura al usuario que no instaló algo completamente ajeno a WordPress. Si está preocupado por establecer su marca, hay formas de hacerlo sin emplear una interfaz de usuario que tenga que ver con su marca y parezca completamente extraña.
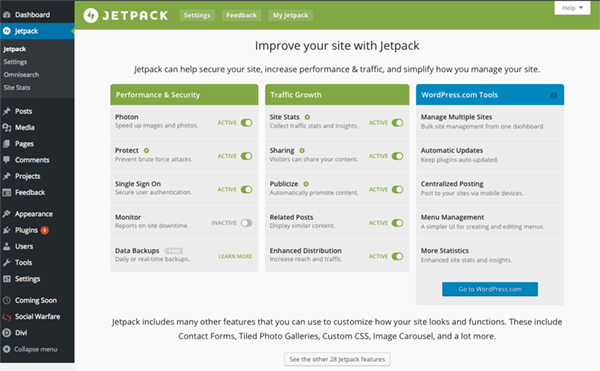
Un buen ejemplo de la incorporación de la marca en la interfaz de usuario central de WordPress es Jetpack con su reconocible color verde. Como puede ver, se las arreglaron para estar en la marca y aún así mantener la apariencia general de la interfaz de usuario de WordPress.


Jetpack emplea una marca sutil para identificarse sin restar valor a la interfaz de usuario de WordPress.
Del mismo modo, mantenga todas las configuraciones del complemento en la misma interfaz, en lugar de dispersarlas por todo el tablero. Hay complementos que mantienen la mayoría de las configuraciones en la misma área de administración, pero luego ocultan la clave de activación en lugares como Configuración general o Configuración de lectura .
Mantenga el área de administración de su complemento lo más simple posible y configuraciones similares agrupadas para el enfoque más intuitivo.
Considere la ubicación del menú de su complemento
Es natural que su complemento venga con su propio menú de administración. Sin embargo, el lugar donde coloque ese menú juega un papel importante. Algunos complementos tienen su propio menú en la barra lateral del tablero.
Algunos de ellos incluyen su menú de complementos tanto en el menú de la barra lateral como en la barra de administración, utilizando la barra de administración como una forma de acceder rápidamente a las funciones más importantes del complemento.
Otro beneficio de este enfoque es el hecho de que el usuario puede acceder fácilmente a esas funciones desde el front-end del sitio web.
Agregar un menú de complementos en la barra de administración significa que los usuarios pueden acceder desde el front-end del sitio.Tweet
Colocar el menú de su complemento como un elemento de menú individual en la barra lateral tiene más sentido porque es fácilmente accesible.
Teniendo en cuenta que muchos usuarios novatos de WordPress pueden encontrar el panel de control de WordPress un poco abrumador, no se recomienda ocultar el menú de su complemento. Si bien puede parecer intuitivo colocarlo como un submenú en el menú Configuración general o en Herramientas, es posible que un usuario nuevo no lo encuentre tan obvio. Esto puede generar frustración, ya que tienen que hacer clic en diferentes menús para encontrar la configuración de un complemento en particular.
Considere colocar su menú debajo del resto de los elementos del menú o lo más cerca posible del menú directamente relacionado. Por ejemplo, si su complemento agrega una cartera o una funcionalidad de control deslizante, tiene sentido tener ese menú cerca de Publicaciones o Páginas, ya que está estrechamente relacionado con esos dos.
Configure un área de demostración
Otra forma de mejorar la experiencia del usuario es crear automáticamente un entorno de espacio aislado mediante la creación de un borrador de una publicación o una página que esté integrada con su complemento y señale al usuario desde el cuadro de diálogo de bienvenida mencionado anteriormente. El borrador en cuestión podría mostrar cómo funciona el complemento. Una adición útil sería incluir el enlace al editor o la configuración del complemento según la funcionalidad de su complemento.
Tenga un área de demostración dedicada donde las personas puedan probar el complemento antes de instalarlo. Una sensación de familiaridad aumenta la tasa de conversión.Tweet
Una forma diferente de abordar esto es dirigir a los usuarios hacia un área de demostración dedicada donde pueden probar el complemento incluso antes de instalarlo. Esto les permitiría tener la experiencia completa de su complemento en acción y revisar todas las configuraciones y opciones sin temor a que el complemento rompa su sitio. Tener una sensación de familiaridad aumenta las posibilidades de que los usuarios opten por instalar su complemento.
Incluya nombres claros y descriptivos en la configuración del complemento
Asegúrese de que todas las configuraciones del complemento tengan nombres claros y descriptivos que den pistas sobre lo que hace cada configuración en particular. Ayuda cuando puede ser extremadamente preciso en cuanto a lo que cambia cada configuración para no confundir al usuario o asegurarse de que todas las configuraciones funcionen según lo previsto.
Incluya información importante y hágala obvia
Aunque la mayoría de los usuarios quieren que el complemento funcione casi desde el primer momento, no olvide incluir información relevante, como un enlace al área de soporte para su complemento, su método de contacto preferido, un enlace a la base de conocimientos o la sección de preguntas frecuentes. , así como un enlace a una versión premium del complemento, si existe.
También puede incluir un enlace para que los usuarios dejen una calificación y una revisión de su complemento, pero asegúrese de que haya una manera de desactivarlo después de que hayan dejado una revisión o si prefieren no hacerlo. Dejarlo allí constantemente podría llevarlos a dejar una reseña solo para desactivar esa función, pero también puede generar frustración y hacer que el usuario deje una reseña negativa simplemente porque las molestias constantes se estaban volviendo molestas.
Si su complemento requiere que otro complemento funcione según lo previsto, como es el caso de Genesis Connect para WooCommerce o Site Origin Page Builder, haga que esa información sea lo más obvia posible e incluya un elemento de menú o un cuadro de diálogo que lleve al usuario al complemento. pantalla de instalación donde pueden instalar inmediatamente los complementos necesarios.
Agregar menús de ayuda contextual

iThemes Security hace un buen uso de los menús de ayuda contextual.
En lugar de incluir documentación con todas las funciones en el complemento, algunos autores de complementos optaron por incluir menús de ayuda contextual marcados con un signo de interrogación junto a una configuración particular o un botón Más información. Cuando se hace clic, aparece un cuadro con una breve explicación de lo que hace la configuración o cómo debe configurarse. Esta es una buena manera de proporcionar una respuesta inmediata y ayuda a reducir las posibilidades de una posible confusión.
Pensamientos finales
La lista de sugerencias mencionada anteriormente no está completa. Del mismo modo, no tiene que implementar todas las sugerencias, especialmente si su complemento es simple con una funcionalidad básica. Pero si su complemento es más complejo, entonces mejorar la experiencia del usuario debe ser una prioridad en su lista de prioridades.
Como nota final, si no está seguro de si lo que está haciendo proporciona la mejor experiencia de usuario, no tenga miedo de buscar ayuda externa y consultar con alguien que sepa. Muchas personas que trabajan con WordPress a diario son en realidad expertos en experiencia de usuario y accesibilidad. Pedir ayuda mientras todavía está trabajando en el complemento conduce a decisiones mejor informadas y a un producto que deja una gran impresión en sus usuarios.
Ahora paso a ti. ¿Qué elementos cree que mejoran la UX para los usuarios de complementos por primera vez?
