Corregir imágenes diferidas fuera de pantalla en WordPress con carga diferida
Publicado: 2021-12-09La mayoría de los sitios web de contenido están llenos de un gran volumen de contenido multimedia, ya sean gráficos, imágenes o videos. Si bien estos tipos de contenido brindan un atractivo estético excelente y una forma única de entrega de información, la desventaja es que ocupan mucho peso en su página web. Esto, a su vez, da como resultado una gran cantidad de recursos que el usuario final debe descargar y representar antes de poder acceder a ellos. Desafortunadamente, esto incluye archivos que inicialmente no son visibles en la pantalla. Aquí es donde entra en juego Lazy Loading para cargar los medios solo cuando sea necesario. En este artículo, exploraremos cómo corregir las sugerencias de la herramienta Google PageSpeed Insights, como diferir imágenes fuera de la pantalla en WordPress mediante la técnica de carga diferida.
¿Qué es la técnica de carga diferida?
Hay dos partes en su página web cuando cualquier usuario la abre:
- Arriba del pliegue o ATF: esta es el área visible en la pantalla que los rastreadores como Googlebot le muestran en las capturas de pantalla de Google PageSpeed Insights. Recuerde, el área superior del pliegue será diferente en dispositivos móviles y de escritorio. Esta es la razón por la que obtendrá diferentes puntajes de velocidad para dispositivos móviles y computadoras de escritorio.
- Debajo del pliegue: esta es el área de su página web que no se ve con la carga inicial.
Toda la optimización de WordPress se trata de optimizar los archivos cargados durante el área de plegado superior. Ya sea que se trate de eliminar los recursos de bloqueo de renderizado, eliminar CSS / JS no utilizado o reducir el tiempo total de bloqueo, se trata de optimizar los recursos necesarios para la carga rápida del contenido de la mitad superior de la página. La carga diferida es uno de esos procesos de optimización para cargar inicialmente los archivos multimedia visibles solo en la parte superior de la página. Sin embargo, salvo otras técnicas, no se detiene ahí. La carga diferida también retrasa todos los archivos multimedia de la página, incluidos los que se encuentran debajo del área de plegado, y los procesa solo cuando el usuario se desplaza a esa posición en la página web. Esto mejorará drásticamente la velocidad de su sitio y los tiempos de carga, lo que conducirá a una mejor experiencia de usuario.
Lazy Loading es una función de carga de contenido que garantiza que su sitio web cargue el contenido multimedia solo hasta la sección de la página a la que se ha desplazado hacia abajo, lo que mejora el rendimiento del sitio web y el tiempo de carga de la página.
Comprobación de errores en la herramienta Google PageSpeed Insights
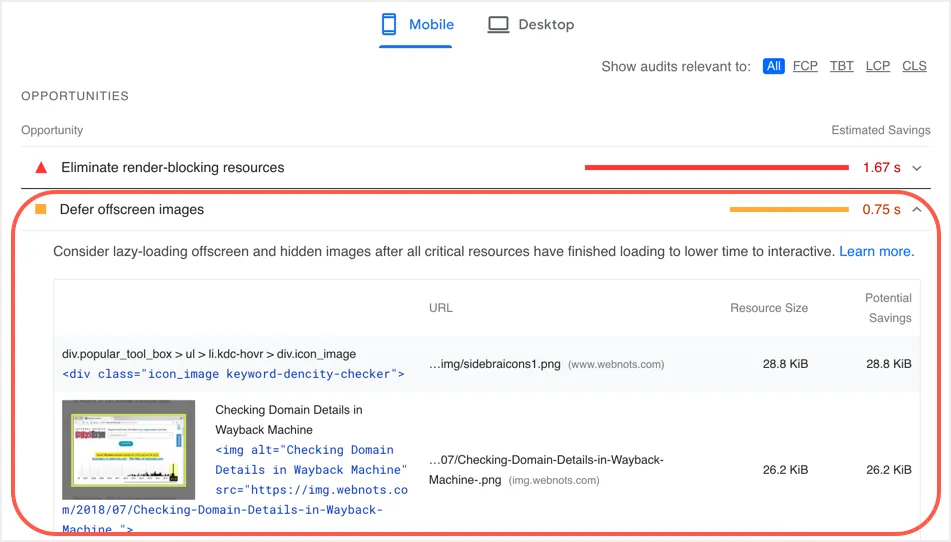
Google PageSpeed Insights (PSI) es una de las herramientas más populares para que los webmasters midan la velocidad de sus sitios web. Dado que la experiencia y la velocidad de la página son parte de la señal de clasificación, es necesario que todos los propietarios de sitios midan la velocidad de su sitio y tomen las medidas necesarias si es necesario. A continuación, se muestra un ejemplo del mensaje de oportunidad "Aplazar imágenes fuera de la pantalla" que se muestra en la herramienta PSI de Google.

Si filtra los resultados con FCP, TBT, LCP y CLS, se sorprenderá al ver que diferir las imágenes fuera de la pantalla no forma parte de ninguno de estos grupos. Sin embargo, solucionar el problema mejorará considerablemente su puntuación de velocidad, aunque verá un mensaje de que las oportunidades no afectarán directamente la puntuación de rendimiento.
¿Cuándo necesita la carga diferida?
Muchos usuarios de WordPress simplemente habilitan la carga diferida mediante un complemento para todos los archivos multimedia. Como se mencionó anteriormente, debe realizar una carga diferida solo debajo de las imágenes del pliegue y no los archivos multimedia necesarios para cargar por encima del pliegue durante la carga inicial. Estos son algunos de los ejemplos que necesita la carga diferida:
- Imágenes de Gravatar que se muestran en los comentarios y en el cuadro de biografía del autor.
- Publicación relacionada o cualquier otra miniatura que se cargue fuera de la pantalla.
- El contenido de iframe, la galería y las imágenes del control deslizante están disponibles en la parte inferior de la página.
- Las imágenes de infografía grandes y las imágenes de vista previa de videos de YouTube no son visibles para los usuarios en la carga inicial.
Como puede ver, necesita una carga diferida no solo para los archivos de imagen, sino también para el contenido y los videos de iframe. Dicho esto, hay algunos casos que debe excluir de la carga diferida para evitar ver otro problema en la herramienta Google PSI.
- Imagen del logotipo en el escritorio y el dispositivo móvil que se carga en la parte superior del área de plegado.
- Pequeños iconos e imágenes SVG que se utilizan en el menú de navegación del encabezado.
- Cualquier otra imagen más pequeña que se cargue en la sección de encabezado de su página web.
Sin embargo, hay una excepción a esta lógica: la imagen de pintura con contenido más grande. Por ejemplo, tienes una imagen de fondo en la sección del encabezado que es muy grande, como 1 MB. Debe aplazar la carga de esta imagen de fondo aunque esté en el área visible para evitar ver la advertencia "La imagen más grande de pintura con contenido no se cargó de forma perezosa" en la herramienta PSI de Google.
Nota: A veces, es posible que desee excluir intencionalmente una imagen importante en el pliegue inferior que desea que los usuarios vean sin esperar la carga diferida. Además, el problema más grande debido al aplazamiento de las imágenes fuera de la pantalla se debe a recursos de terceros. Explicaremos esto al final de este artículo después de explicar la carga diferida del archivo multimedia de su propio sitio.
Carga diferida en WordPress
Entonces, ahora que sabemos qué es la carga diferida y por qué es necesaria, es hora de comprender cómo se puede implementar en su sitio de WordPress. Hay algunas formas de hacer esto, y en este tutorial, repasaremos un par de complementos diferentes que lo ayudarán a llegar allí. Tenga en cuenta que algunos complementos tienen la opción de exclusión de carga diferida, mientras que muchos complementos no ofrecen esta función. Como se mencionó anteriormente, si tiene un logotipo de texto y no tiene otras imágenes en la parte superior del área de plegado, le recomendamos que use complementos simples sin ninguna opción de exclusión. De lo contrario, debe probar un complemento que ofrezca la exclusión de la lista de imágenes de la carga diferida.
1. Complemento de carga diferida de WP Rocket
Este complemento es sin duda el mejor disponible y tiene más de 100K + instalaciones activas hasta la fecha. Está desarrollado por WP Rocket, con bastante facilidad el mejor complemento de rendimiento web de WordPress que existe. A través de este complemento, no solo podrá optimizar sus imágenes, sino también reemplazar el iframe de YouTube con una miniatura de vista previa. Esto reducirá aún más el peso de la página y mejorará la velocidad de carga de la página en el proceso.
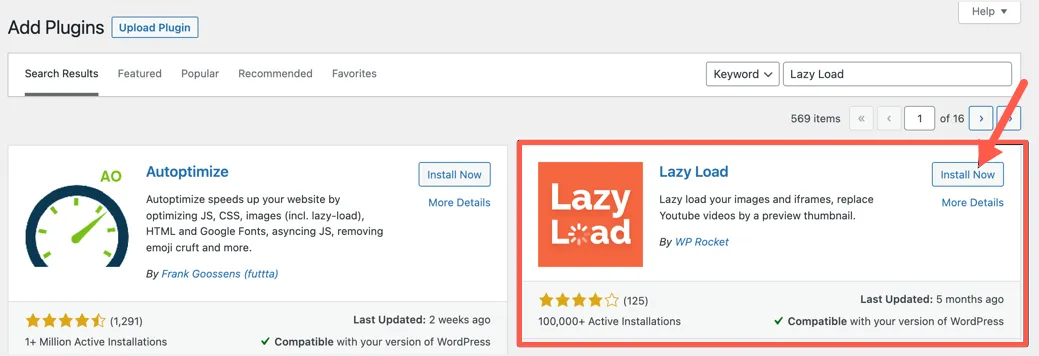
Dado que este es un complemento gratuito disponible en el repositorio de WordPress, puede instalarlo desde el panel de administración de WordPress navegando a la sección "Complementos> Agregar nuevo". Simplemente ingrese "Lazy Load" en el cuadro de búsqueda y busque el complemento desarrollado por WP Rocket.

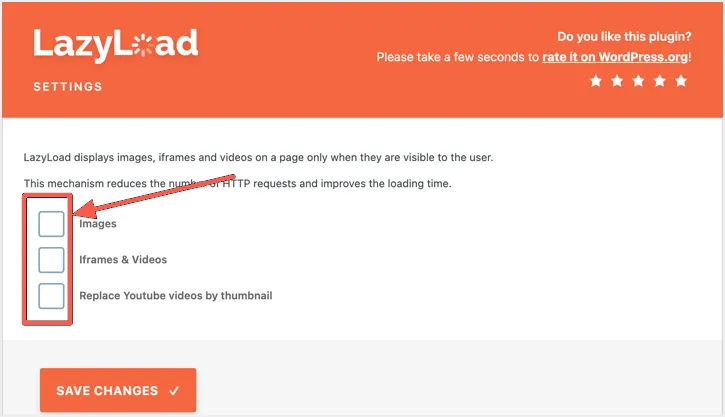
Instale y luego active el complemento haciendo clic primero en el botón "Instalar ahora" y luego en el botón "Activar" después de eso. Vaya al menú "Configuración> Carga diferida" para acceder a la página de configuración del complemento. Haga clic en las casillas de verificación para aplicar la carga diferida para imágenes, iframes y videos y reemplazar videos de YouTube con miniaturas.

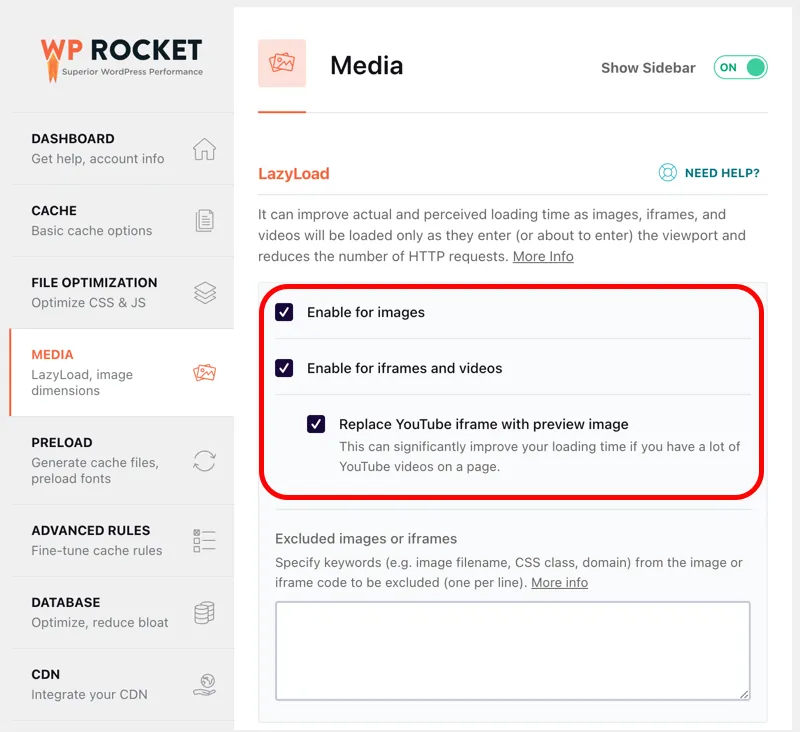
Haga clic en el botón "Guardar cambios" en la parte inferior izquierda de la página antes de salir. Eso es todo y el complemento hará el resto por ti. El complemento ahora mostrará imágenes, iframes y videos en una página solo cuando sean visibles para el usuario final, lo que dará como resultado un menor uso de ancho de banda y tiempos de carga más rápidos. Aunque el complemento Lazy Load es fácil de usar con unos pocos clics, no ofrece la función de exclusión. Es posible que necesite el complemento premium completo de WP Rocket para esto, incluidas las capacidades de almacenamiento en caché para mejorar la salud general de SEO de su sitio web. Si está utilizando WP Rocket, vaya a la sección "Medios" y habilite la carga diferida para imágenes, iframes y vistas previas de imágenes de YouTube.

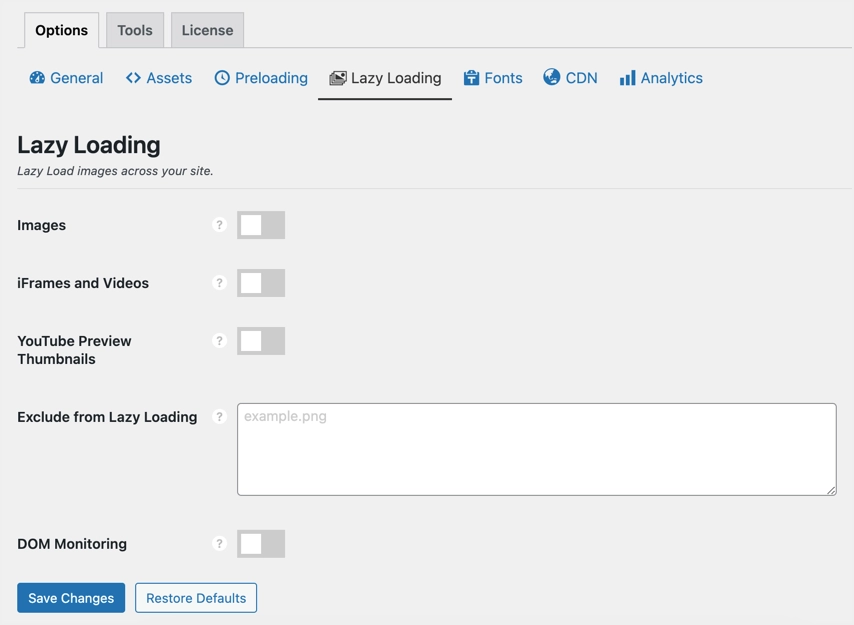
Si ya tiene un complemento de almacenamiento en caché y desea probar otro complemento de optimización del rendimiento, Perfmatters es la elección perfecta. También ofrece carga diferida con pocos clics para habilitar imágenes, miniaturas de vista previa de YouTube, iframes y videos. Puede habilitar estas opciones en la sección "Opciones> Carga diferida" del complemento.

2. Carga diferida con el complemento Smush
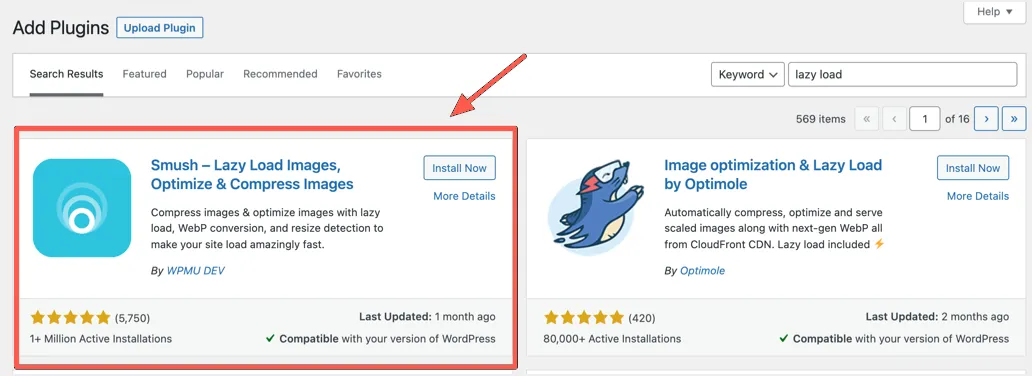
Aquí hay otro complemento que puede hacer maravillas para sus necesidades de carga diferida de contenido. El complemento Smush puede ser más famoso por sus capacidades de optimización y compresión de imágenes, pero el complemento también ofrece Carga diferida, entre otras cosas. El complemento tiene más de un millón de instalaciones y es uno de los mejores complementos enfocados en SEO para WordPress. Primero, busque e instale el complemento desde el repositorio gratuito de WordPress.

Habilitar la carga diferida con Smush
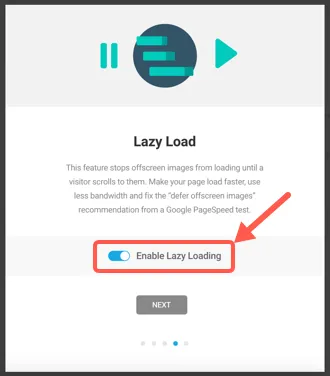
Después de activar el complemento, verá un asistente de configuración que lo guiará a través de todas las funciones. Puede habilitar la carga diferida desde el asistente de configuración u omitir este paso por el momento.

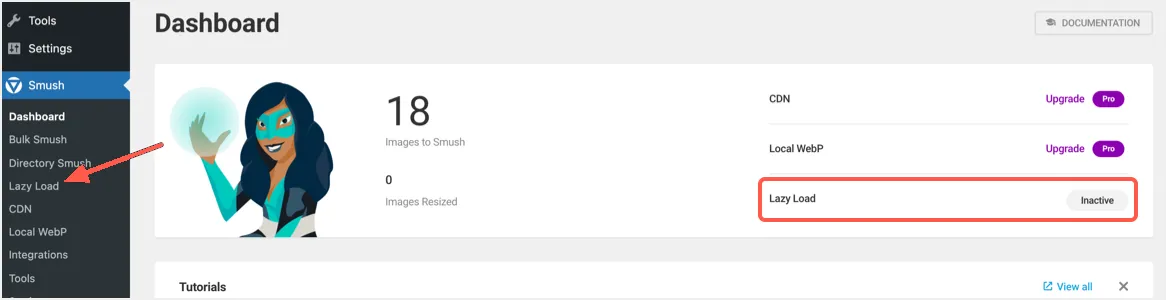
Vaya al panel de control del complemento Smush haciendo clic en el elemento de menú "Smush> Carga diferida" en el panel del panel de administración de WordPress.


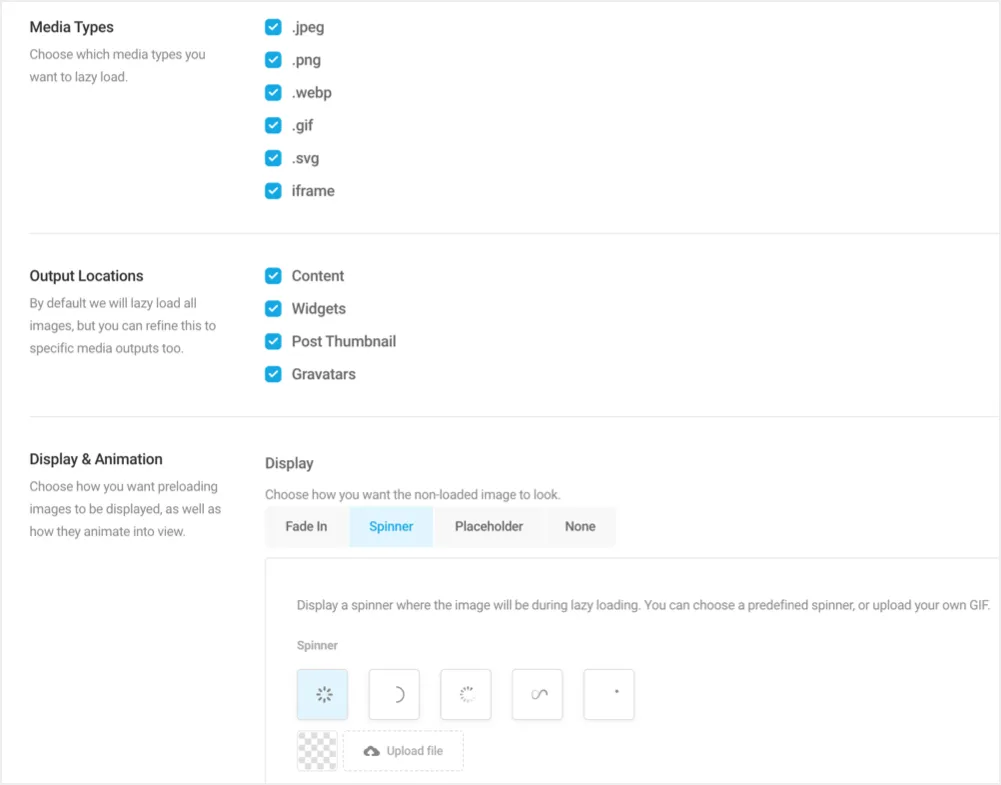
Si no lo activó desde el asistente de configuración, aquí puede activar la función de carga diferida y ahora podrá realizar cambios personalizados en la configuración de carga diferida de su sitio web. A diferencia del complemento Lazy Load de WP Rocket, puede seleccionar los tipos de medios y las salidas de medios con el complemento Smush. De forma predeterminada, todos los tipos de medios (como .png, .jpeg, etc.) y todas las salidas de medios como contenido, widgets, miniaturas y Gravatars estarán habilitados para la carga diferida. Si tiene preferencias específicas, anule la selección de la opción a la que no desea aplicar la carga diferida.
Luego viene la parte interesante; puede elegir cómo desea que se muestren las imágenes de carga y qué tipo de animación mostrar. Las diferentes opciones que ofrece el complemento son:
- Fundido de entrada: esta función mostrará la imagen después de un tiempo de retraso una vez cargada.
- Spinner: se mostrará una animación de spinner donde la imagen será lenta Cargando. Puede usar uno de los Gif giratorios preestablecidos o cargar uno, como el logotipo de su empresa.
- Marcador de posición: como sugiere el nombre, también puede mostrar una imagen de marcador de posición en lugar del contenido real mientras se carga de forma diferida. Al igual que antes, puede usar una de las plantillas proporcionadas o cargar la suya propia.
- Ninguno: aquí no se aplicará nada sofisticado y las imágenes se mostrarán tan pronto como se carguen.

Exclusión y otras configuraciones de Smush
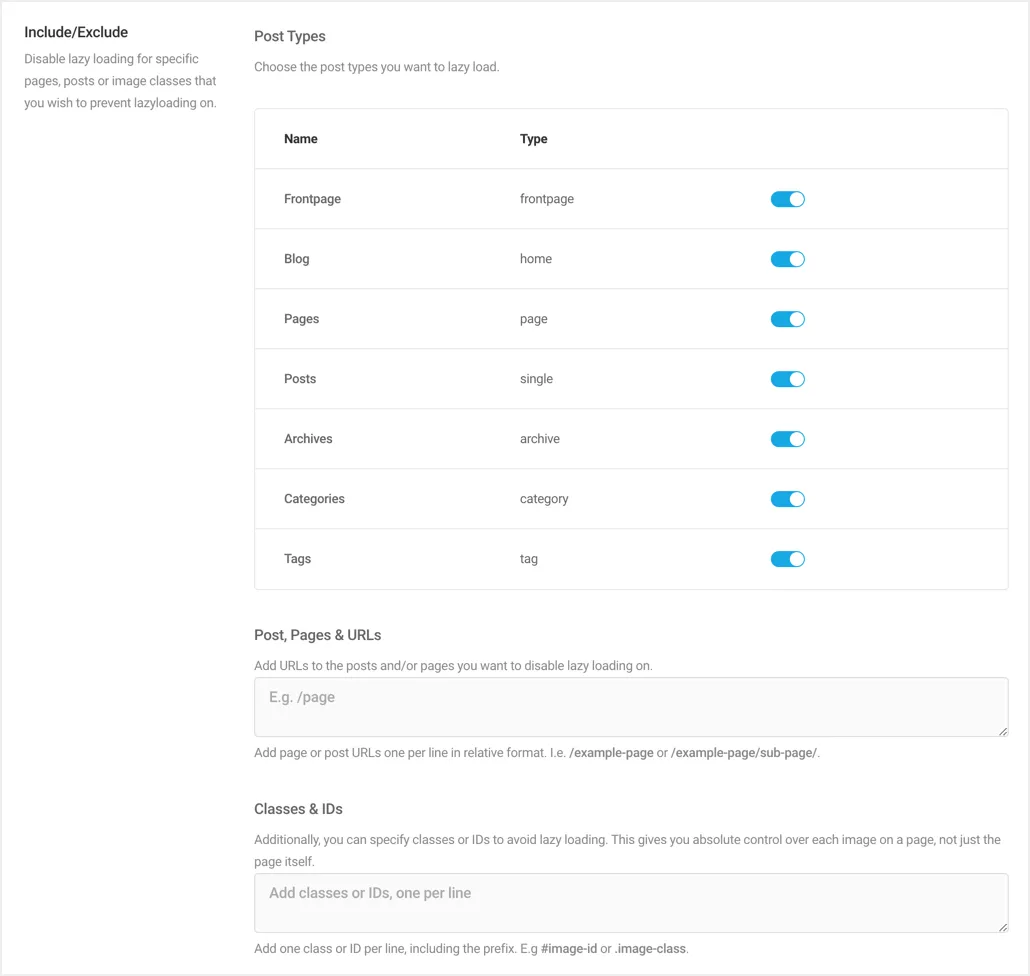
Como se mencionó, debe tener exclusiones de carga diferida para excluir elementos específicos y Smush ofrece muchas opciones que incluso los complementos premium no ofrecen. Tiene opciones para excluir según el tipo de publicación, las URL de página / publicación y las clases / ID de CSS.
- Esto será muy útil para excluir todos los archivos o solo la página principal desactivando esas opciones.
- Es posible que algunos contenidos de la página, como la página de cartera con filtros, no funcionen correctamente con la carga diferida. Simplemente puede ingresar la URL de la página y excluirla de la carga diferida.
- Finalmente, para elementos como su logotipo e imágenes de encabezado, puede usar la clase o ID de CSS correspondiente y excluir de la carga diferida.

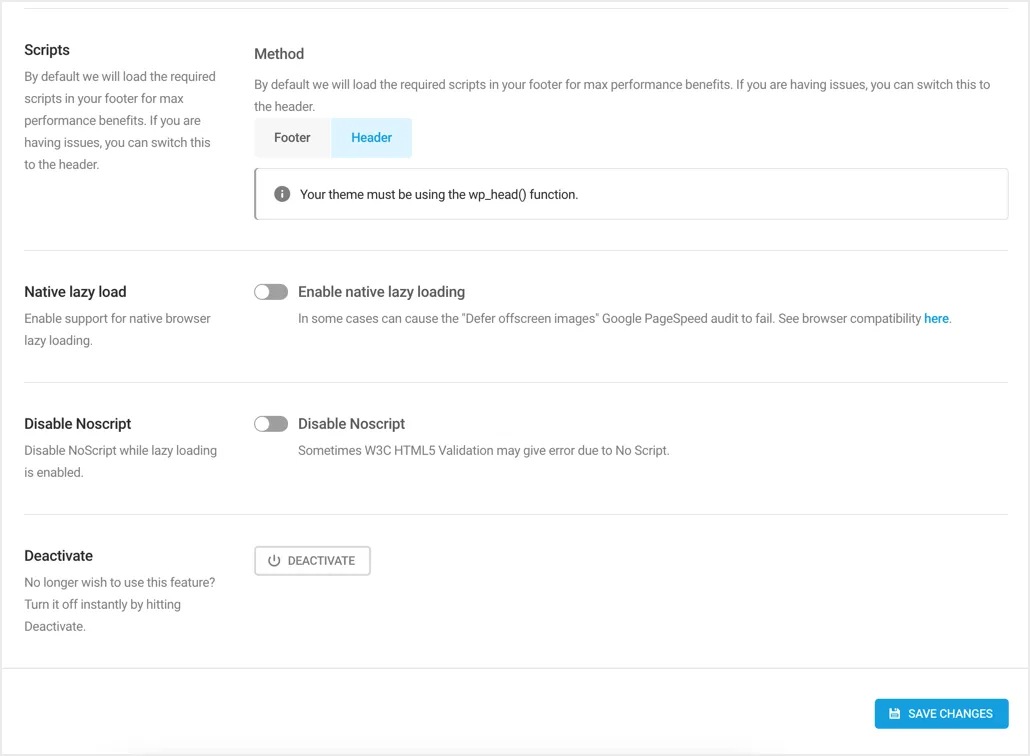
Además de las opciones de configuración mencionadas anteriormente, también puede cambiar dónde cargar el script, habilitar la compatibilidad con la carga del navegador nativo y deshabilitar Noscript durante la carga diferida. Generalmente, puede usar la ubicación del pie de página para los scripts y deshabilitar las opciones nativas y noscript.

Después de actualizar la configuración, haga clic en "Guardar cambios" en la parte inferior derecha de la página para aplicar la configuración de carga diferida que acaba de seleccionar.
Nota: Los navegadores como Google Chrome ofrecen una función de carga diferida nativa. Sin embargo, habilitar esto en el complemento Smush no solucionará el problema de "Aplazar imágenes fuera de la pantalla" en Google PSI. También puede ver esta advertencia debajo de la opción en la configuración del complemento.
3. Uso de SiteGround Optimizer
Este complemento de nuestra lista es solo para usuarios de hosting de SiteGround. Dado que el complemento SiteGround Optimizer tiene más de 1 millón de usuarios activos, cubriremos esto para los usuarios de SiteGround.
- SG Optimizer viene por defecto con todas las instalaciones de WordPress en SiteGround. Por lo tanto, tendrá este complemento preinstalado y no es necesario que lo vuelva a instalar.
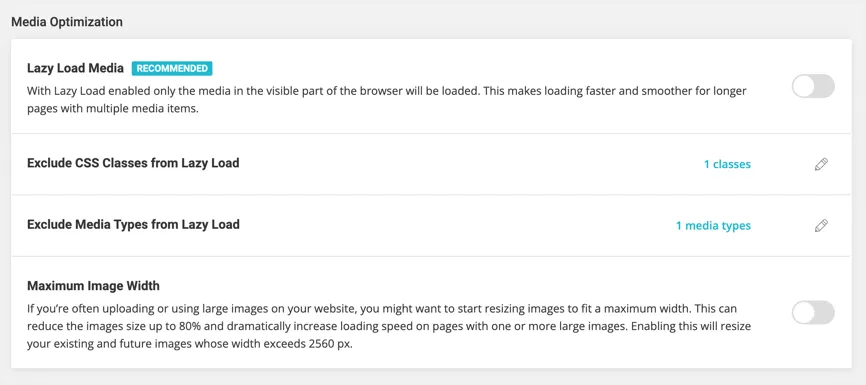
- Vaya al menú "SG Optimizer" y navegue hasta la sección "Medios".
- Desplácese hacia abajo hasta la sección "Optimización de medios" y habilite la opción "Carga diferida de medios".
- También excluye las clases de CSS y los tipos de medios en esta sección.

Desafortunadamente, la carga diferida en SiteGround Optimizer no funcionará cuando alojes archivos multimedia desde un subdominio. Esto creará una violación de Intercambio de recursos de origen cruzado (CORS) y bloqueará los activos del complemento y verá espacios en blanco en lugar de sus imágenes. Por lo tanto, asegúrese de purgar su caché y probar que sus imágenes funcionan bien después de habilitar la función de carga diferida con el complemento SiteGround Optimizer.
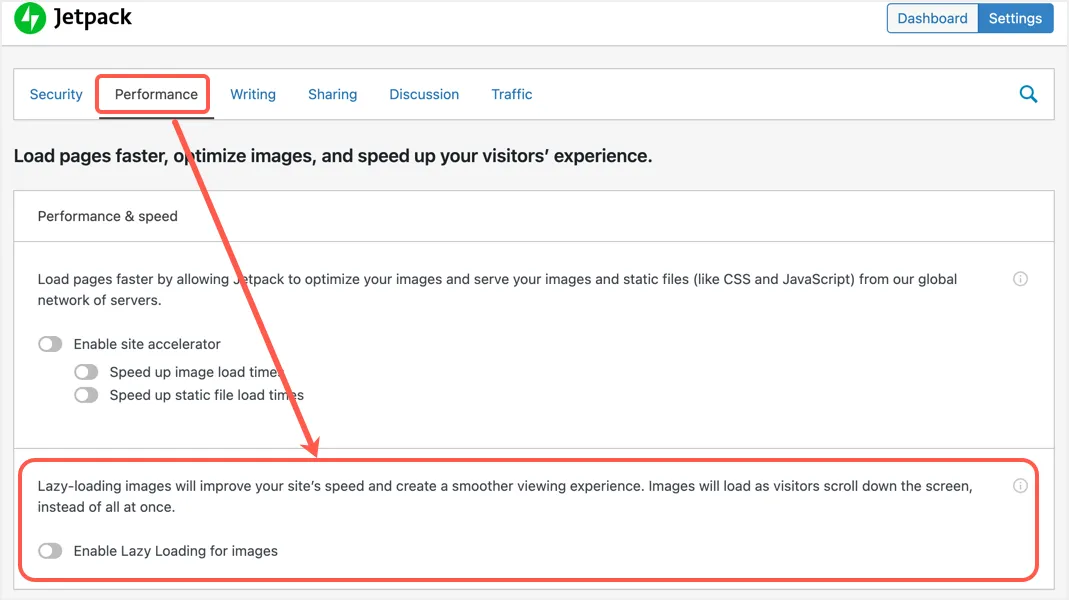
4. Carga diferida con Jetpack
Más de 5 millones de usuarios utilizan Jetpack para mejorar la seguridad, la copia de seguridad y la optimización de sus sitios de WordPress. Si usa Jetpack, vaya a la sección "Jetpack> Configuración" y habilite la opción de carga diferida para imágenes en la sección "Rendimiento".

5. Otros complementos de almacenamiento en caché gratuitos
Casi todos los complementos de optimización y almacenamiento en caché ofrecen una función de carga diferida, ya que es importante obtener una puntuación alta en la velocidad de la página en Google PageSpeed Insights. Aquí mencionaremos dos complementos de almacenamiento en caché gratuitos más populares para WordPress.
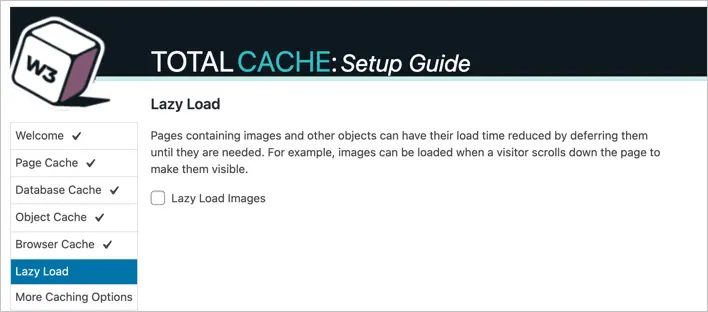
- W3 Total Cache : puede ir a la sección "Carga diferida" en "Guía de configuración" para habilitar la opción de carga diferida.

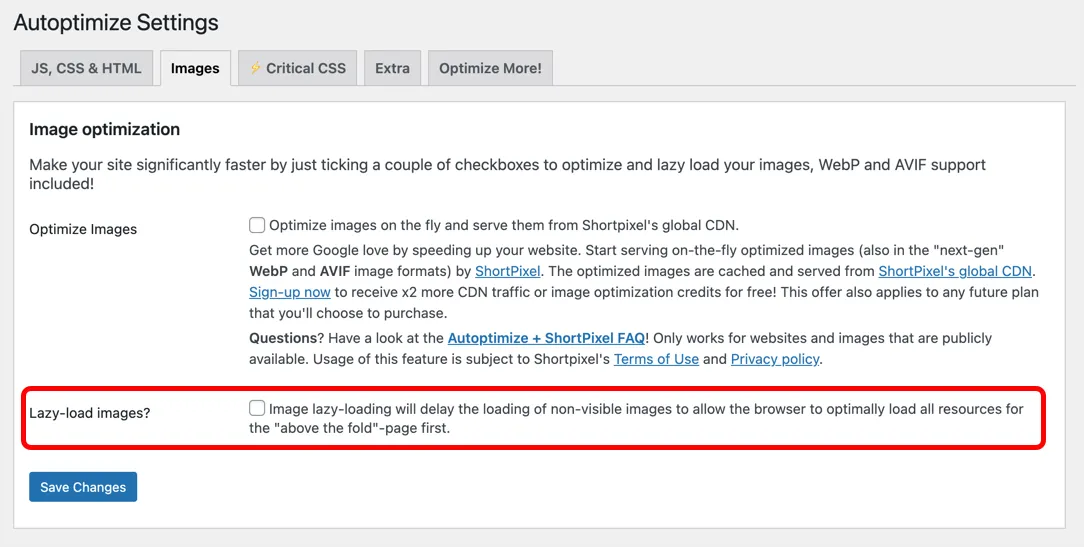
- Autoptimze : vaya a la pestaña "Imágenes" y habilite la opción de carga diferida.

Probar la carga diferida está funcionando en su sitio
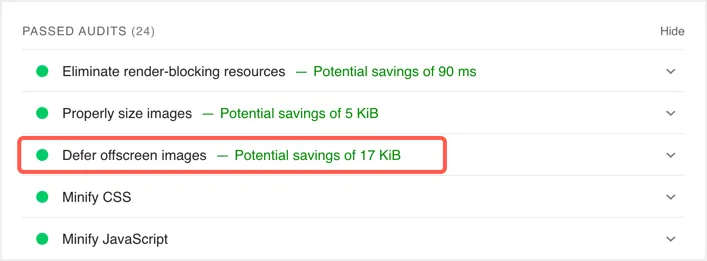
Hay dos formas de probar si la carga diferida funciona correctamente en su sitio. La primera opción es probar su sitio en Google PSI y confirmar que se muestra "Aplazar imágenes fuera de la pantalla" en la sección "Auditorías aprobadas".

La siguiente opción es verificar la fuente de la página de su página. Puede encontrar el script de carga diferida en el complemento que utiliza. Además, compruebe que las imágenes están incluidas con la clase CSS de carga diferida. A continuación se muestra el ejemplo del complemento WP Rocket que muestra que la imagen incluye la clase CSS "rocket-lazy-load" y el parámetro "data-lazy-src".

Carga diferida de contenido de terceros
Verá problemas relacionados con la carga diferida en Google PSI cuando use imágenes e incruste videos de servicios de terceros. Por lo general, verá "Carga diferida de recursos de terceros con fachadas" en la sección de auditorías aprobadas. Pero encontrará que la prueba típica de "Aplazar imágenes fuera de la pantalla" falla cuando se utilizan incrustaciones de terceros, como videos de YouTube o anuncios publicitarios.
- Como se explicó anteriormente, puede reemplazar los videos de YouTube incrustados con una imagen de vista previa estática. A continuación, puede cargar de forma diferida esta imagen de vista previa para solucionar el problema en la herramienta PSI de Google.
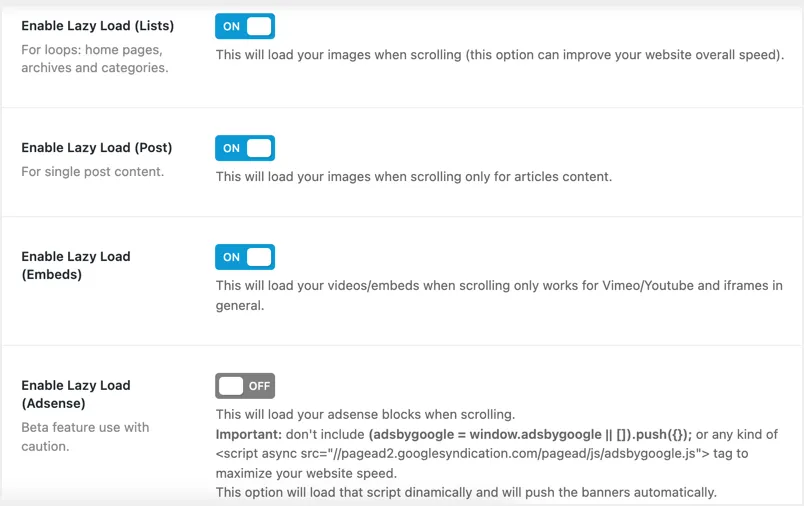
- Desafortunadamente, no puede hacer mucho en casos como imágenes de banner de los programas de publicidad de Google AdSense. Dado que estos anuncios se cargan dinámicamente, cambiarán en cada carga de página y no hay una forma fija de evitar las advertencias de Google PSI. Sin embargo, hay algunos temas de WordPress que ayudan a usar la carga diferida y a cargar dinámicamente los anuncios. A continuación se muestra la página de opciones de tema del tema minimalista de Breek, donde puede ver la opción de carga diferida para los anuncios de Google AdSense. Como puede hacerlo en el texto, el tema le pide que elimine el anuncio de inserción en el código de anuncio predeterminado y lo hará dinámicamente cuando el usuario alcance la posición en la página. No recomendamos el uso de este tipo de función, ya que puede afectar sus ingresos y es posible que no funcione correctamente (en cualquier caso, no puede usar esta función que no sea AdSense).

Ultimas palabras
Aplicar la carga diferida no es complicado ni complicado, y si sigue este artículo, también puede hacerlo en poco tiempo. Asegúrese de seleccionar el mejor complemento que sea adecuado en su caso y funcione mejor para usted. Sin embargo, recuerde que la carga diferida necesita que el complemento incluya un script en la sección de pie de página de la página. A veces, este script puede bloquearse y sus imágenes no se cargarán como se mencionó anteriormente con SiteGround Optimizer. Por lo tanto, después de habilitar la función de carga diferida, pruebe sus páginas a fondo en diferentes navegadores, especialmente páginas con JavaScript en línea pesado.
