Flutter 1.12: ¿Qué lo convierte en el mayor lanzamiento de Google del año?
Publicado: 2019-12-16¿Quién no conoce Flutter?
Es el mismo marco de interfaz de usuario de Google que ha cambiado el panorama de la industria móvil.
Anunciado en mayo de 2017, Flutter se ha convertido en el favorito de todos para desarrollar aplicaciones multiplataforma con una apariencia visual sorprendente. Ha sido reconocido como el proyecto de código abierto de más rápido crecimiento dentro de un año de su inicio por el informe State of the Octoverse 2019 de GitHub. Además, se ha convertido en uno de los 10 repositorios de software con más estrellas en el sitio de GitHub .
Además, varias empresas nuevas y marcas establecidas se han vuelto hacia Flutter para sus proyectos de aplicaciones. Aceptaron a Flutter como una plataforma de desarrollo multiplataforma ideal y disfrutaron de muchos beneficios. Los dos ejemplos reales de los cuales son:
- Google Stadia : es un servicio de juegos en la nube que fue con Flutter para crear prototipos rápidamente y crear una experiencia multiplataforma sin compromiso.
- Splice : es una biblioteca de sonidos, loops y presets que permite a los músicos agregar valor a sus ideas. El equipo quería una solución única para brindar una experiencia excepcional a todos sus usuarios en Android e iOS, por lo que eligió Flutter.

Si bien todo este escenario comenzó con el lanzamiento beta de Flutter , aparecieron cambios significativos con el lanzamiento de Flutter 1.0 en Flutter Live Event 2018.
El equipo de desarrollo de Flutter, desde el lanzamiento de Flutter 1.0, cerró alrededor de 5303 problemas y combinó 5950 solicitudes de extracción de 484 colaboradores . Agregaron características y funcionalidades impresionantes en el marco Flutter, incluida la introducción de la función de control RangeSlider y soporte para Android App Bundles y Game Controller.
Sin embargo, esto siguió siendo una adición básica al entorno de desarrollo de Flutter.
Es este miércoles, es decir, el 11 de diciembre de 2019 , cuando el equipo de desarrollo de Flutter presentó el mayor lanzamiento del año.
El equipo, en asociación con la reunión de Brooklyn denominada Flutter Interact , anunció el lanzamiento de Flutter 1.12 . Presentaron nuevas características y mejoras en Flutter de Google con un enfoque central en el concepto de Ambient Computing.
Algo de lo que hablaremos en la siguiente sección del artículo, antes de revelar las novedades del lanzamiento de Flutter 1.12 .
¿Qué es la computación ambiental?
Sabiendo el hecho de que interactuamos con múltiples dispositivos 'conectados a Internet' al día, el equipo de desarrollo de Flutter ha decidido proporcionar un entorno que hace que todos los servicios estén disponibles en todos los dispositivos. Cambiaron del concepto de ' Escribir una vez, ejecutar en cualquier lugar ' a Ambient Computing.
Ambient Computing se define como los dispositivos colectivos que pueden tratarse como una extensión de los demás para brindar una experiencia general fluida. Con este concepto, los desarrolladores ya no tendrán que decidir a qué dispositivo apuntar antes de comenzar con el desarrollo de la aplicación Flutter . Podrán crear experiencias de usuario que se adapten a todos los dispositivos y plataformas, ya sean móviles, de escritorio, hogares inteligentes, dispositivos integrados o relojes inteligentes.
Ahora que queda clara la visión central de Ambient Computing para Flutter 1.12, pasemos a los anuncios.
¿Qué hay de nuevo en la versión Flutter 1.12?
Además de la mejora en el código base existente, la última versión de Flutter viene cargada con varias funciones y actualizaciones nuevas. Algunos de los cuales son: -
1. Introducción de dardo 2.7
El cambio principal que trae esta versión estable de Flutter es el lanzamiento de Dart 2.7.
Esta actualización del lenguaje de programación llevará la experiencia de trabajar con Dart 2.5 al siguiente nivel, en forma de métodos de extensión y capacidades de manejo seguro de cadenas. Permitirá a los desarrolladores hacer cosas como analizar enteros en una cadena y evitar errores cuando las variables tienen un valor nulo.
2. DartPad revisado
Otro anuncio de Flutter Interactive Event a considerar es el DartPad revisado.
El DartPad actualizado ha agregado el poder no solo de editar el código de Flutter, sino también de ejecutarlo y ver la interfaz de usuario renderizada sin esfuerzo.
3. Soporte Web Beta
Flutter para web, uno de los aspectos más destacados de Flutter 1.5 , también recibió una mejora en esta actualización. El soporte web de Flutter alcanzó la versión beta; facilitando a los desarrolladores el uso efectivo de un compilador Dart y la arquitectura Flutter.
4. Soporte de escritorio macOS
Otra funcionalidad anunciada de Flutter 1.12 es la compatibilidad con macOS para escritorio. Con esta funcionalidad, sería más fácil usar el modo de lanzamiento para desarrollar una aplicación macOS totalmente optimizada con la ayuda de Flutter. Además, también le resultará más fácil incorporar las características de Material Design en el software de escritorio basado en Flutter.


5. Actualización de Add-to-App
La nueva versión del marco de interfaz de usuario de Flutter ofrece una actualización de Add-to-App, que es su capacidad para integrar Flutter en aplicaciones iOS o Android existentes. Una información detallada sobre esta funcionalidad está disponible en la documentación de este sitio web .
6. Nuevo paquete de fuentes de Google
El equipo de desarrollo de Flutter también presentó un nuevo paquete de fuentes de Google que ofrece acceso a casi 1000 familias de fuentes de código abierto . Los que permitirán a los diseñadores agregar una hermosa tipografía en el entorno de desarrollo al alcance de la mano en solo una línea de código.
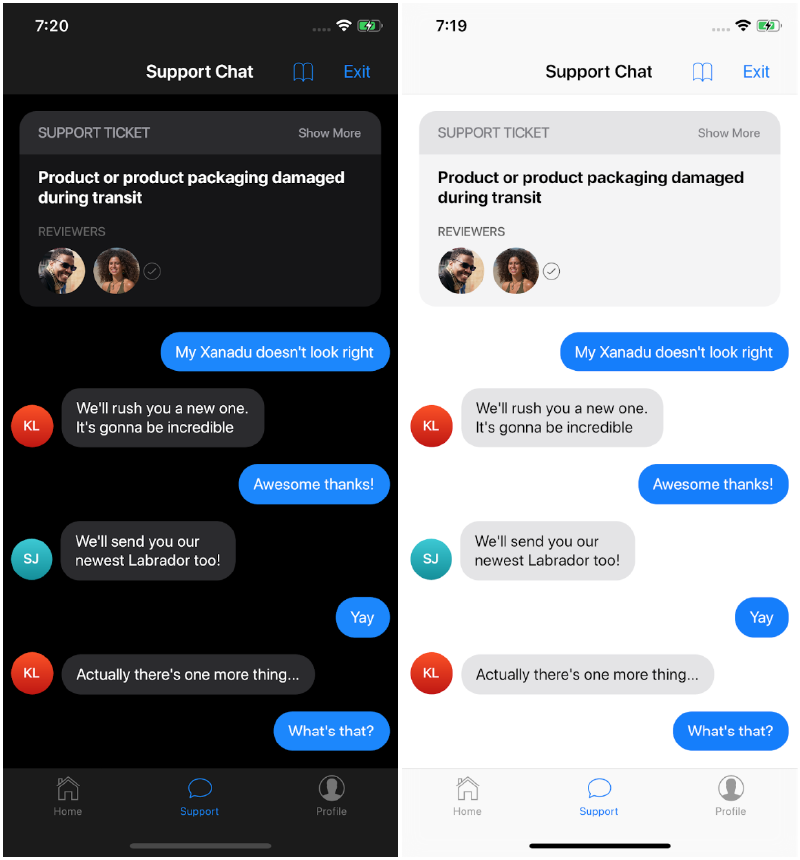
7. Compatibilidad con el modo oscuro de iOS 13
La nota de lanzamiento de Flutter 1.12.13 también describió la adición de un soporte completo para que los diseñadores creen diseños de aplicaciones en modo oscuro . – una de las funciones principales de iOS 13 – en los widgets de Cupertino. Además, ha mejorado la fidelidad de la barra de desplazamiento con menos arrastre, un tiempo de pulsación más corto y una respuesta háptica mejorada.
Si bien estas son las características principales de Flutter 1.12 que se anunciaron en Flutter Interact Event 2019 , profundicemos más y veamos qué significan para todos en el mercado.

¿Qué significa el lanzamiento de Flutter 1.12?
Se espera que la actualización de Flutter 1.12 tenga un impacto considerable en la vida de todos, categorizados principalmente como:
1. Nuevas empresas
Cuando se habla en contexto de por qué las empresas emergentes deberían elegir flutter , esta actualización les permitirá probar sus ideas en un mercado potencial completo. Ya no tendrán que apuntar a una sola base de usuarios.
2. Marcas establecidas
Cuando se trata de una marca establecida, el lanzamiento de Flutter 1.12 les brindará la oportunidad de reforzar fácilmente los recursos de su equipo para brindar una experiencia única y perfecta mientras se reutiliza el código en múltiples plataformas.
En pocas palabras, esta actualización de Flutter los ayudará a crear diversidad de experiencias compiladas de forma nativa a través de una base de código única.
3. Desarrolladores de aplicaciones
Si bien eso es desde la perspectiva comercial, la actualización de flutter 1.12.13 también tendrá un gran impacto en la vida de los equipos de desarrollo.
La versión Flutter 1.12 mejorará el rendimiento del entorno de desarrollo. Además, permitirá a los desarrolladores utilizar el mismo lenguaje para los requisitos de back-end y diseño, disfrutar de una mayor velocidad de animación en el entorno de desarrollo y mucho más.
Lo que es más interesante es que podrían hacer todo esto sin pedir un mayor costo de desarrollo de la aplicación Flutter .
4. Diseñadores de UI/UX
Esta actualización también se centra en ayudar a los diseñadores a crear un entorno visualmente interactivo. La función de recarga en caliente con estado de Flutter ayudará a los diseñadores a realizar cambios en tiempo real y combinar sin esfuerzo la interfaz de usuario, el contenido gráfico, los videos y el texto, además de animaciones y transformaciones personalizadas.
Además, varias otras plataformas también han ampliado su soporte para la actualización de Flutter, que eventualmente mejorará la experiencia de los diseñadores de UI/UX . Esto incluye Rive, Supernova y Adobe XD.
Con todas estas características y mejoras, Flutter 1.12 demuestra ser el mayor lanzamiento del año. Sin embargo, todavía hay varios aspectos en los que este marco de desarrollo multiplataforma se está quedando atrás.
¿Qué falta todavía en el entorno de desarrollo de Flutter?
Flutter ha demostrado ser la nueva cara de la industria del desarrollo multiplataforma, triunfando sobre React Native en el debate Flutter vs React Native . Pero aún no se ha mostrado como la mejor opción para el desarrollo de juegos. Además, aún no ha ofrecido ninguna forma de enviar código actualizado directamente a las aplicaciones diseñadas.
Sin embargo, se espera que todas estas cuestiones se resuelvan en los próximos años. El futuro de Flutter traerá mejores opciones en la forma de la versión Flutter 1.13 y actualizaciones superiores.
[Lea también: La actualización beta del marco de desarrollo de aplicaciones Flutter de Google finalmente está aquí]
