Anuncios de eventos de Flutter Live: Flutter 1.0 Live, Hummingbird, Dart 2.0
Publicado: 2018-12-05Desde su lanzamiento en marzo de 2017, Flutter ha estado dando vueltas en la comunidad de desarrolladores gracias a los diversos beneficios que tiene para ofrecer a todos: diseñadores, desarrolladores y usuarios finales.
Y también en conversaciones impulsadas por las nociones de que Flutter es el producto de Google para experimentar algo que el gigante tecnológico no toma en serio.
Pero el Flutter Live Event realizado ayer demostró que los detractores no podrían vivir en un mundo de fantasía más grande si pensaran que Flutter no tiene futuro.
Si bien la aceptación que mostró la comunidad para el marco estableció a Flutter como la herramienta de desarrollo de aplicaciones móviles multiplataforma ideal , todo lo que quedaba por demostrar sucedió ayer cuando se anunció Flutter 1.0 en vivo frente a una audiencia en vivo de todo el mundo .
Desde el anuncio del año pasado de un nuevo marco de desarrollo, Google ha estado constantemente haciendo adiciones y mejoras en la herramienta para hacer la elección principal y cerrar la brecha entre el debate Flutter vs React Native .
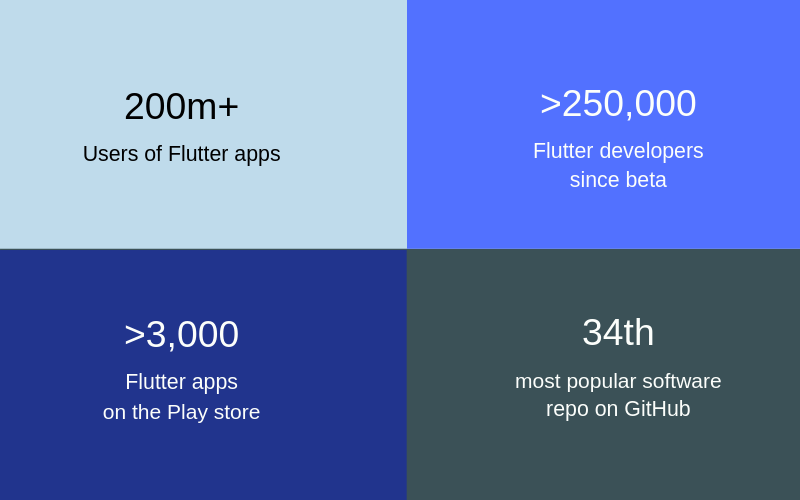
La tasa de adopción que ha visto Flutter por parte de la comunidad de desarrolladores desde marzo pasado, incluso cuando Flutter estaba disponible en modo de vista previa, ha sido algo que la industria nunca antes había visto.

Lo que comenzó como una adopción por parte de Hamilton en su aplicación, varias marcas pronto se unieron a Flutter Bandwagon, demostrando la eficiencia del marco solo en mayor medida.
En la oda a llevar adelante las mejoras, Google realizó un Flutter Live Event en el Museo de Ciencias de Londres, donde, además de los cincuenta de la audiencia que abarrotaba el auditorio, miles de personas de todo el mundo se unieron desde su hogar. Y ahora el evento marcó el 4 de diciembre, la fecha de lanzamiento de Flutter 1.0 , como la fecha en que la industria de las aplicaciones móviles revoluciona.
Este artículo de resumen es para aquellos que no vieron el anuncio de la genialidad en persona.
Comencemos con un recorrido de cómo transcurrió el evento.
Tutorial del evento Flutter Live
El evento Flutter Live que se llevó a cabo ayer comenzó con Tim Sneath agradeciendo a todos por contribuir al sueño de reinventar cómo se construyen las interfaces de usuario.
Lo que siguió a una ronda de aplausos resonantes fue la declaración de la visión de Flutter, en la que Google ve el marco de desarrollo de aplicaciones móviles multiplataforma como un conjunto de herramientas de interfaz de usuario abierto, potente y de propósito general para crear una experiencia sorprendente en cualquier dispositivo.
La presentación comenzó con la constatación de que los desarrolladores de aplicaciones móviles se comprometen entre el desarrollo de la misma aplicación varias veces en múltiples plataformas o aceptan la solución del mínimo común denominador que intercambia velocidad y precisión nativas por portabilidad.
Con Flutter, el compromiso ha terminado : es lo que la audiencia allí y los miles de espectadores en vivo escucharon a continuación en voz alta y clara.
Para lograr aplicaciones sorprendentes con un compromiso mínimo, la arquitectura de Flutter se ha compuesto de cuatro características que también definen el poder de Flutter :
- Hermoso: Flutter viene con una herramienta de paleta que brinda un control completo sobre el píxel. El widget de píxeles perfectos, diseñado de acuerdo con las pautas de Material Design, ayuda a desarrollar experiencias de marca personalizadas, que dan como resultado aplicaciones galardonadas.
- Velocidad: con la tecnología de gráficos acelerados por hardware de Skia , Flutter admite gráficos sin fallas ni interferencias a la velocidad nativa de la pantalla. La velocidad en términos de desarrollo y carga de aplicaciones es extremadamente alta en las aplicaciones móviles creadas con el marco Flutter.
- Productivo: la funcionalidad de recarga en caliente que viene con Flutter permite a los desarrolladores ver el impacto de los cambios que están haciendo en el código en la pantalla en tiempo real . Algo que aumenta el nivel de productividad en gran medida.
- Abierto: todo lo relacionado con la línea de códigos de Flutter, desde la fuente hasta los detalles del colaborador y la extensibilidad, está abierto para leer, bifurcar y extender.
El hecho de que Flutter incluso tenga una licencia gratuita lo hace ideal para los desarrolladores que recién comienzan en el mundo del desarrollo móvil multiplataforma para aprender un nuevo marco.
Combina estas cuatro capacidades con las mejores herramientas de su clase para Android Studio y Visual Studio Code y las empresas de desarrollo de aplicaciones Flutter obtienen una plataforma que desarrolla una experiencia hermosa para iOS y Android con una sola base de código.
Con el poder de Flutter ahora transmitido a la audiencia al aire libre, la presentación dio un giro interesante donde se mostraron las capacidades de Flutter en una configuración práctica a través de una aplicación hecha en Flutter: 'Historia de todo'.
Hubo una serie de cosas que surgieron con el primer vistazo de la aplicación en sí:
- Comenzó de inmediato debido a la arquitectura de Flutter que compila todo con anticipación para codificar.
- La experiencia entre Flutter build iOS y Android fue completamente natural, lo que hizo que la curva de aprendizaje fuera absolutamente mínima.
- La aplicación completa de animación se desarrolló en menos de 3 meses con solo 6000 líneas de códigos, que incluyeron el tiempo que llevó integrar Google Maps en la aplicación.
A partir de este momento, el evento Flutter Live Event se convirtió en una afluencia de Anuncios. Unos que la comunidad de Flutter, tanto del lado de Android como del de iOS, estaban esperando desesperadamente. Anuncios que demostraron cómo, cuando esperábamos la próxima gran revolución de las aplicaciones móviles, Flutter se estaba convirtiendo en una fuerza a tener en cuenta. Y ahora con Flutter 1.0 Live, está listo.

Anuncios realizados en Flutter Live 2018
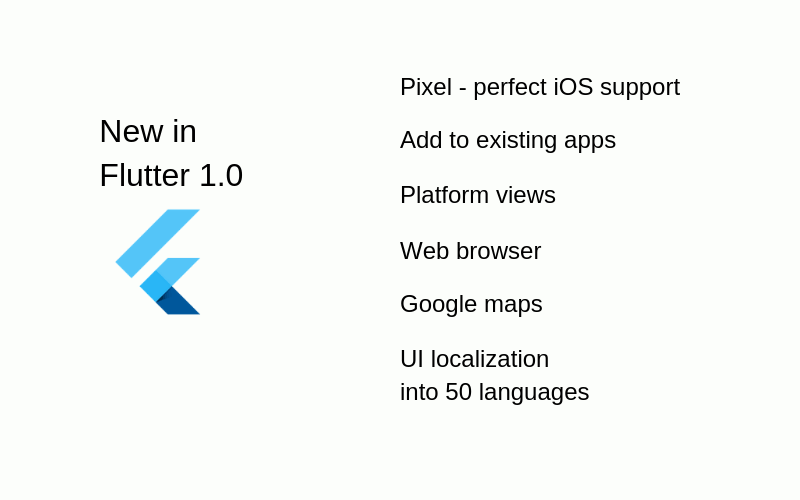
1. Las características de Flutter 1.0 ahora están disponibles para todos
Después de que Google lanzó Flutter Preview 2 , Flutter 1.0 presenta una versión de lanzamiento estable que fue la siguiente en la tarjeta. Y ahora, la versión ahora está disponible para que todos la usen. La nueva versión viene con una cantidad de soporte de nivel avanzado que las versiones anteriores, algo que se esperaba desesperadamente de la lista de características de Flutter 1.0 :

2. Componente de material para Flutter
El equipo de Flutter y Material Design juntos han creado un diseño de widget reutilizable que tiene los componentes de diseño integrales de ambos: Google Material Design y Cupertino de Apple.
3. Integración de bengalas
Flare: la oferta insignia de 2Dimensions ahora está integrada con Flutter. La herramienta hace posible que los desarrolladores creen y exporten animaciones y diseños vectoriales en 2D directamente desde el kit de herramientas de Flutter. Reúne a diseñadores y desarrolladores en la misma plataforma, que antes se dividía en dos partes.
4. Dardo 2.1 Presencia
Flutter 1.0 viene con la versión mejorada del lenguaje de programación Google Dart, Dart 2.1, un lenguaje poderoso que tiene verificación en tiempo de compilación y funciona con la promesa de un mayor rendimiento y un tamaño de código muy bajo.
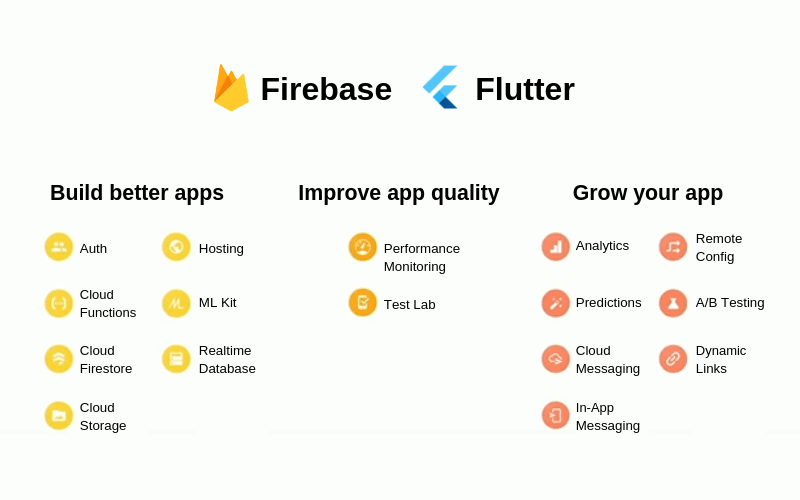
5. Mejor soporte de Firebase

Flutter 1.0 viene con un SDK de Firebase que admite muchas más cosas que las anteriores. Juntos, Firebase y Flutter están creando aplicaciones que están mejor integradas, tienen mejor calidad y crecen con algunas funcionalidades complejas de Firebase.
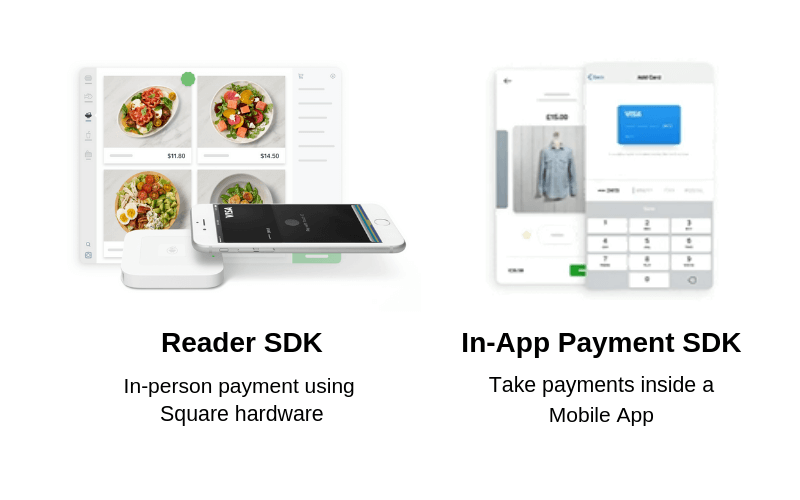
6. Integración cuadrada
 Square, el mayor proveedor de soluciones de pago, ahora se ha extendido a Flutter con dos complementos. A: SDK de Reader y B. SDK de compra desde la aplicación.
Square, el mayor proveedor de soluciones de pago, ahora se ha extendido a Flutter con dos complementos. A: SDK de Reader y B. SDK de compra desde la aplicación.
Bajo el SDK de Reader, están haciendo posible que los usuarios realicen pagos en persona a través de Flutter y con la opción SDK de compras en la aplicación, están introduciendo la opción de aceptar pagos dentro de su aplicación móvil, algo que elevará las ofertas centradas en pagos. por varias empresas de desarrollo de aplicaciones de Flutter .
7. Asociación de código mágico
Nevercode: el sistema de compilación comúnmente adoptado ahora se ha integrado con Flutter con Codemagic. La integración hace posible que los desarrolladores creen una compilación y luego publiquen la aplicación en la tienda directamente desde el sistema de compilación.
8. Integración en múltiples plataformas
Aunque todavía está en proceso, el mayor anuncio después de Flutter 1.0 realizado en el evento Flutter Live fue la posibilidad de que Flutter avance del espacio móvil a la web y los dispositivos portátiles, en pantallas de diferentes dimensiones.
9. Revoloteo de colibrí
La implementación experimental basada en la web del tiempo de ejecución de Flutter. Puede escribir una aplicación en Dart y, además de compilar hasta la fecha del código del brazo, puede apuntar a JS, lo que luego permitiría que su código Flutter se ejecute en la web basada en estándares. Con Hummingbird, crear Flutter para web ahora es una realidad
Con anuncios como estos y promesas como la incrustación multiplataforma y Hummingbird, Flutter se mantiene al día con la estrategia que Google lanzó para cumplir .
Una cosa que ahora se establece con el resumen del anuncio del evento Flutter Live es que ahora está aquí un marco potente y estable para desarrollar aplicaciones sorprendentes con un recuento de líneas de código y un tiempo de desarrollo mucho más bajo que el asociado con el desarrollo de aplicaciones nativas.
Ha llegado el momento de que te subas al carro de Flutter. Comuníquese con nuestro equipo de desarrolladores de aplicaciones móviles para comenzar a desarrollar aplicaciones impresionantes con la mitad de tiempo, esfuerzo y costo.
