Flutter vs.React Native Qué elegir para el desarrollo de aplicaciones
Publicado: 2021-08-05Los marcos más populares utilizados para el desarrollo de software multiplataforma de aplicaciones móviles son Flutter y React Native. Su tasa de adopción crece constantemente y supera a la competencia. Hoy, en este post, conoceremos React Native, Flutter, la comparación entre los dos y más.
Empecemos entonces.
¿Por qué es tan popular el desarrollo de aplicaciones móviles?
En los últimos años, el desarrollo de aplicaciones móviles ha crecido de manera constante. Una de cada dos personas utiliza un teléfono móvil. Entonces, podemos decir que la base de usuarios es enorme. Las aplicaciones móviles hacen que los usuarios estén ocupados con sus teléfonos móviles. Hoy, tenemos una gran cantidad de aplicaciones para casi cualquier cosa. Por lo tanto, la competencia en la era del desarrollo de aplicaciones móviles aumenta día a día. Todo el mundo quiere desarrollar una aplicación móvil.
Hay varias formas en las que puede optar por desarrollar aplicaciones móviles. Puede elegir una ruta nativa para crear su aplicación de Android utilizando Kotlin y Swift para crear aplicaciones de iOS. Por el contrario, puede optar por la ruta multiplataforma y usar React Native o Flutter. Al crear aplicaciones móviles con React Native y Flutter, la mayoría de los desarrolladores usan Android Studio, IDE o Xcode.
¿Qué es Flutter y sus usos?

Desarrollado por Google, Flutter es un sistema de interfaz de usuario multiplataforma. Utiliza el lenguaje Dart. Google también desarrolló Dart y está usando Flutter en algunas de sus principales aplicaciones. El principal punto de venta de Flutter es su capacidad para admitir marcos multiplataforma utilizando un solo código.
Soporte de escritorio de Flutter
- Cuando desarrollas aplicaciones de escritorio con Flutter, necesitas compilar el código fuente de Flutter en una aplicación de escritorio nativa de Windows, Linux o macOS.
- El soporte de escritorio para Flutter se extiende a los complementos. Los desarrolladores pueden instalar los complementos actuales que son compatibles con las plataformas Windows, macOS o Linux.
- Se puede acceder al soporte de escritorio de Flutter como una versión beta. Por lo tanto, tiene lagunas de funciones. Sin embargo, los desarrolladores pueden probar la instantánea beta del soporte de escritorio en el canal estable o acelerar el ritmo con las últimas modificaciones en el escritorio en el canal beta.
Flutter para la Web
El soporte web de Flutter ofrece las mismas experiencias en el móvil y en la web. Afirma que ahora puede desarrollar aplicaciones para iOS, Android y el navegador para la misma base de código.
Como está escrito en el sitio web oficial de Flutter, el soporte web de Flutter es muy útil en el siguiente escenario:
Aplicaciones de una sola página (SPA)
Los SPA cargan y transmiten datos a la vez desde y hacia los servicios de Internet.
Aplicaciones web progresivas (PWA) desarrolladas con Flutter
Flutter ofrece PWA de alta calidad integrados con el entorno del usuario que incorporan soporte fuera de línea, instalación y UX alterada.
Aplicaciones móviles actuales
El soporte web de Flutter ofrece un modelo de entrega basado en navegador para las aplicaciones móviles actuales de Flutter.
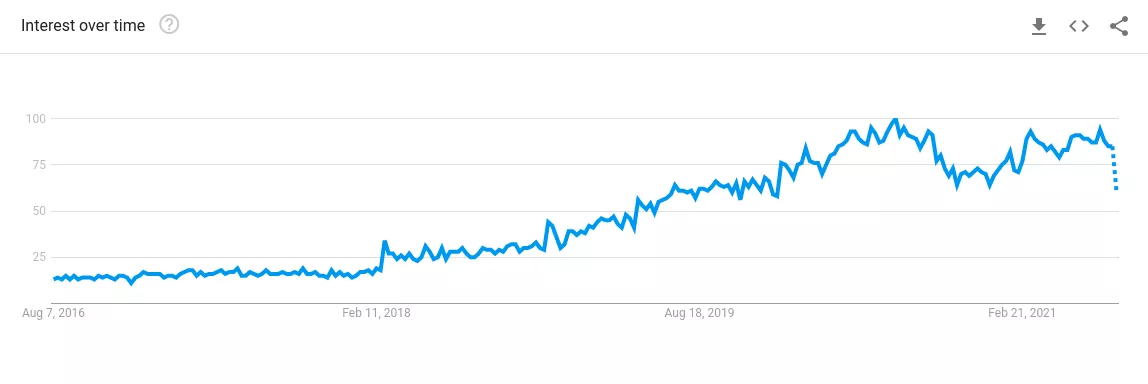
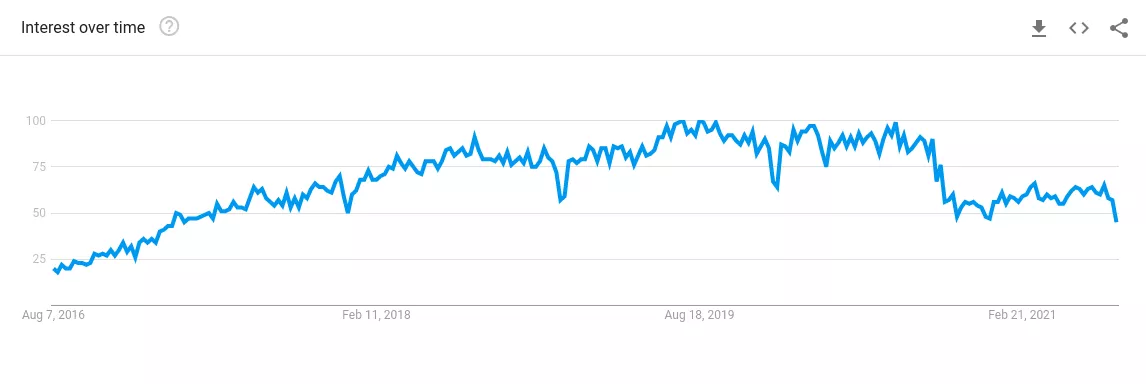
Tendencias actuales del mercado para Flutter

Estadísticas de Flutter que debes consultar:
- Aproximadamente el 39% de la población utiliza Flutter para desarrollar aplicaciones móviles multiplataforma en todo el mundo.
- El 68,8% de la comunidad en desarrollo prefiere usar Flutter.
- Aproximadamente el 7,2% de la comunidad elige a Flutter por sus populares herramientas y bibliotecas.
Casos de uso de Flutter
- Aplicaciones con diseño de materiales
- Aplicaciones de alto rendimiento con motor de renderizado Skia
- Aplicaciones que funcionan con funciones de nivel de sistema operativo
- Aplicaciones móviles MVP
- Interfaz de usuario flexible con widgets de nivel superior
- Complementos de sistema operativo avanzados con la lógica simple
- Reactivar aplicaciones con una amplia integración de datos
Principales aplicaciones creadas con Flutter

eBay, Philips, Alibaba, BMW, Google Ads están integrados en Flutter
¿Qué son React Native y sus usos?

Un marco de aplicación móvil de código abierto, React Native utiliza JavaScript. Es un marco práctico para:
- Creación de aplicaciones para Android e iOS utilizando una única base de código
- Desarrollo multiplataforma
- Usando el diseño exacto como React
Aquí, el punto a tener en cuenta es que las aplicaciones que creamos usando React Native no son aplicaciones web móviles. React Native usa los componentes que son similares a los widgets en Flutter. Si desea desarrollar aplicaciones web y de escritorio con React Native, es mejor usar bibliotecas externas.
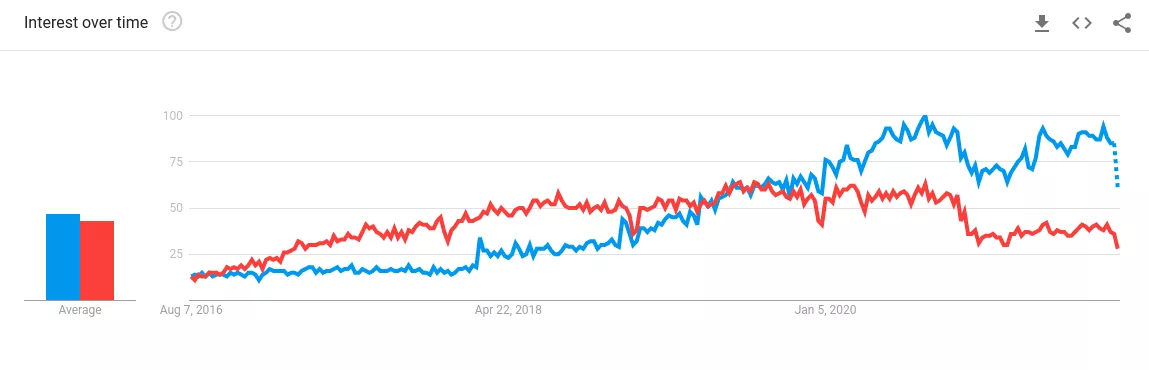
Demanda actual del mercado de React Native

Estadísticas de React Native que debes consultar:
- En 2020, se descubrió que alrededor del 42% de los desarrolladores usaban React Native para el desarrollo de aplicaciones multiplataforma.
- Aproximadamente el 11,5% de los desarrolladores prefieren usar React Native debido a sus herramientas y bibliotecas nativas.
- Aproximadamente el 58,5% de la comunidad en desarrollo elige React Native.
Casos de uso de React Native
- Aplicaciones de prototipo rápidas
- Aplicaciones que parecen casi nativas con una interfaz de usuario receptiva usando FlexBox
- Aplicaciones que funcionan con API síncronas
- Aplicaciones simples multiplataforma
- Aplicaciones con interfaz de usuario simplificada
- Aplicaciones con componentes reutilizables.
Principales aplicaciones creadas con React Native

Instagram, Skype, Shopify, Tesla, Salesforce están integrados en React Native
Flutter vs.React Native: Comparación tabular
| Aleteo | Reaccionar nativo | |
|---|---|---|
| Creado por | ||
| Escrito en | C, C ++, Dardo | C ++, Java, JavaScript, Objective-C, Python |
| Lenguaje de programación | Dardo | JavaScript, Java, Objective-C, Swift |
| Fuente abierta | sí | sí |
| Plataformas compatibles | Android, iOS, Linux, Mac, Windows, Google Fuchsia | Android, Android TV, iOS, macOS, tvOS, Windows |
| Productividad del desarrollador | Elevado | Elevado |
| Curva de aprendizaje | Comprensión de un lenguaje de programación orientado a objetivos más reciente. | Comprensión de JavaScript y React |
| Aplicaciones populares | Capital One, Asistente de Google, The New York Times, eBay, Realtor.com y Square. | Salesforce, Uber Eats, Instagram, Tableau, Shopify, Facebook, Coinbase, Skype, Oculus, Discord, Pinterest, Walmart, Bloomberg y Tesla. |

Lea también: Tech Stack para desarrollar una aplicación móvil
Principales diferencias entre Flutter y React Native
Hay mucho en común entre React Native y Flutter. Pero, aquí, veremos las diferencias que existen entre estos dos.
Arquitectura de la aplicación
Ambos marcos brindan varias ventajas arquitectónicas a los desarrolladores de aplicaciones. Vamos a verlos.
Reaccionar nativo
La arquitectura de la aplicación React Native se conoce como Flux. Facebook utiliza Flux para desarrollar aplicaciones web del lado del cliente. Casi todo el marco sigue el marco MVC. El concepto principal de Flux es el flujo de datos unidireccional.
Aleteo
tiene una arquitectura de aplicación Dart y un flujo de datos unidireccional inspirado en Flux y RefluxJS de Facebook. Flutter-flux es conocido por implementar un patrón de flujo de datos unidireccional que incluye Stores, Actions y StoreWatchers. Se basa en w_flux pero cambió para utilizar Flutter en lugar de React.

Idoneidad para desarrollar aplicaciones complejas
Flutter y React Native proporcionan pautas oficiales, documentos, bibliotecas de terceros y proyectos de código abierto para ayudar a los desarrolladores durante todo el proceso de desarrollo. Conozcamos más.
Reaccionar nativo
React Native se utiliza para desarrollar aplicaciones nativas complejas. Pero debe tener en cuenta que solo puede ser posible cuando incluye el desarrollo de aplicaciones nativas con React Native. En esa fase, es más probable que su aplicación sea híbrida que multiplataforma. Todo el proceso de desarrollo de una aplicación compleja con React Native incluye JavaScript y habilidades de desarrollo nativas.
Aleteo
Se dice que Futter no es perfecto para manejar proyectos más complejos. Sin embargo, las startups pueden aceptar a Flutter como una buena solución para desarrollar un producto de valor mínimo (MVP).
Soporte de modularidad
Este aspecto indica el calibre o la medida en que un marco permite a distintas personas con distintas experiencias y habilidades técnicas desempeñarse en un proyecto. Revisemos ambos marcos.
Reaccionar nativo
React Native puede proporcionar menos soporte de modularidad en comparación con Flutter. Los desarrolladores de iOS, Android y Reactjs pueden tener dificultades para correlacionarse entre sí. Sin experiencia, diferentes equipos pueden tener problemas con la fragmentación del código en React Native.
Aleteo
Flutter proporciona una mejor accesibilidad para la diversidad del equipo y la división de los códigos del proyecto en módulos distintos con su sistema de paquete pub. Su equipo puede desarrollar módulos específicos rápidamente con la capacidad de complemento y cambiar o agregar una base de código.
Mantenibilidad del código
React Native tiene las comunidades más importantes junto con el apoyo oficial. Aún así, hay problemas que puede enfrentar mientras mantiene el código de su aplicación. Es más fácil mantener Flutter que React Native. Profundicemos.
Reaccionar nativo
En React Native, depurar y actualizar el código es complicado. Cuando elige el código para que coincida con su aplicación, interfiere con la lógica de su marco. Además, conduce a un proceso lento de desarrollo de aplicaciones. Además, varios componentes nativos pueden depender de bibliotecas de terceros. Por lo general, estas bibliotecas están desactualizadas y no se pueden mantener perfectamente debido a los problemas que surgen de forma predeterminada.
Aleteo
Es sencillo mantener una aplicación Flutter. La simplicidad del código ayuda a los desarrolladores a encontrar problemas, obtener herramientas externas y admitir bibliotecas de terceros. Además, la función de recarga en caliente con estado resuelve los problemas al instante. El tiempo necesario para lanzar actualizaciones de calidad y aplicar modificaciones inmediatas en las aplicaciones se considera mejor.
Tamaño de la aplicación
La elección de un marco móvil puede tener un impacto significativo en el tamaño del código de la aplicación. Para un proyecto grande, el tamaño de la aplicación debe ser mayor que el tamaño del marco. Conozcamos más sobre React Native y Flutter.
Reaccionar nativo
Tomemos un ejemplo: inicialmente, el tamaño de la aplicación Hello World creada con React Native era de 7 MB . A continuación, cuando se agregan las dependencias nativas, el tamaño alcanza aproximadamente 13,4 MB . React Native tiene el calibre para iterar las aplicaciones más rápido y mínimamente mejor que Flutter.
Aleteo
El tamaño de la aplicación Hello World creada con Flutter fue de 7,5 MB . Con Flutter, el tamaño de esta aplicación se vio influenciado por la máquina virtual del motor C / C ++ y Dart. Flutter tiene el calibre para autoagarrar todos los códigos y los activos para evitar preocupaciones de tamaño. Además, al usar una etiqueta única, como split-debug-info, puede reducir el tamaño del código.
Experiencia de usuario
Uno de los elementos cruciales para elegir el marco de desarrollo móvil adecuado es la experiencia del usuario. Su objetivo es proporcionar experiencias intuitivas que hagan que los usuarios se adhieran a la marca y al producto. Además, una experiencia de usuario significativa le permite definir los recorridos de los clientes en su sitio que son objetivos de desarrollo útiles para el éxito empresarial. Hablemos de ambos marcos.
Reaccionar nativo
Material Design de Android y Style Design de iOS están cambiando. Es por eso que es difícil para React Native seguir el ritmo de la transformación constante en la necesidad de plataformas nativas. Además, los kits de interfaz de usuario React Native listos para usar, como React Virgin, Ant Design y Shoutem, dificultan la creación de diseños consistentes en todas las plataformas. Aunque, algunos componentes, como los carruseles Snap, los componentes modales, el encabezado fijo ScrollView, los indicadores de paginación y de actividad, ayudan a mejorar la UX en varias plataformas.

Aleteo
Flutter proporciona una rica experiencia de usuario y elementos, herramientas e incluso widgets personalizados simplificados. Su función de recolección de basura generacional es una parte de Dart que ayuda a desarrollar marcos de interfaz de usuario para códigos de objeto que pueden ser temporales.
Facilidad de prueba
Uno de los principales objetivos del desarrollo es mantener el funcionamiento perfecto del código con un mínimo de esfuerzo y tiempo. Sepamos cómo implementar pruebas en ambas aplicaciones, React Native y Flutter.
Reaccionar nativo
React Native no tiene soporte oficial para las pruebas de integración y las pruebas de nivel de interfaz de usuario. Sin embargo, solo hay algunos marcos de prueba a nivel de unidad disponibles en el mercado que prueban aplicaciones RN. Aquí, ningún soporte oficial indica que los desarrolladores deben depender de herramientas de terceros, como Detox y Appium.
Aleteo
Por el contrario, Flutter brinda soporte para pruebas automatizadas mientras se realiza con un dardo. Además de proporcionar varias funciones de prueba para probar aplicaciones a nivel de widget, unidad y integración, también contiene documentación relacionada.
Curva de aprendizaje
Tanto Flutter como React Native tienen curvas de aprendizaje distintas, lo que le permite realizar cálculos aproximados del tiempo necesario para desarrollar una aplicación sencilla de tareas pendientes desde cero. Veamos qué tan factible es aprender Flutter y React Native.
Reaccionar nativo
Es simple aprender React Native para aquellos que han desarrollado aplicaciones usando JavaScript. Pero, cuando se trata de desarrollo web, es diferente al desarrollo de aplicaciones móviles. Es por eso que a los desarrolladores de dispositivos móviles les resulta comparativamente difícil aprender e implementar este marco. Sin embargo, React Native ha surgido con varios documentos, bibliotecas y tutoriales extensos que ayudan a mejorar la curva de aprendizaje.
Aleteo
Por el contrario, Flutter no es tan difícil de aprender. Puede ser un poco inusual escribir código con Dart. Pero esta es la razón que facilita el desarrollo de aplicaciones con Flutter. Para comprender este marco, solo necesita tener conocimientos básicos de desarrollo nativo de iOS o Android.
Comparación de rendimiento
La diferencia entre los resultados de estos dos marcos es bastante discutible. Sus comunidades están separadas en lo que respecta al 'rendimiento', ya que son perfectas cuando se consideran la velocidad y la agilidad.
Reaccionar nativo
El rendimiento de React Native es inferior al de Flutter. La razón principal detrás de esto es el puente JavaScript que se utiliza para comunicarse entre los módulos nativos. La cantidad de fotogramas por cada intervalo que se elimina en una aplicación de React Native es ligeramente más alta que Flutter. La aplicación tarda más de 16 milisegundos en procesar el programa.
Aleteo
Este marco es más eficiente en lo que respecta al rendimiento. No necesita ningún puente para establecer la interacción entre los módulos nativos porque los componentes nativos están disponibles de forma predeterminada. Con Flutter, los fotogramas se renderizan en 16 milisegundos, no más que eso.
Comparación del tamaño del equipo
Independientemente de las ventajas y desventajas de React Native y Flutter, es crucial conocer el tamaño del equipo antes de comenzar el desarrollo. Le ayudará a planificar y tomar una decisión, que depende del costo que pueda incurrir en la contratación de desarrolladores expertos.
Reaccionar nativo
Para desarrollar una aplicación con React Native, necesitará aproximadamente de cinco a diez desarrolladores. Este equipo puede incluir al menos dos profesionales de React Native para guiar al equipo a lo largo del ciclo de vida del desarrollo de la aplicación. Además, dado que el mantenimiento del código de distintas plataformas es esencial para el éxito de una aplicación React Native, se recomienda que forme un equipo de desarrolladores con conocimientos técnicos diversos.
Aleteo
Los grandes jugadores necesitaron cinco e incluso menos desarrolladores para formar un equipo para desarrollar sus aplicaciones en Flutter. La curva de aprendizaje del marco es fácil. Además de permitir que los desarrolladores escriban códigos rápidamente, también es fácil para los nuevos desarrolladores entender esos códigos.
Pros y contras de Flutter
| Ventaja | Desventaja |
|---|---|
| Proceso de configuración automatizado | Las bibliotecas y el soporte son fantásticos, pero no tan ricos como el desarrollo nativo. |
| API consistente | Soporte de integración constante |
| Varios widgets transparentes integrados para utilizar el diseño de materiales junto con el estilo de iOS. | Los navegadores web no admiten aplicaciones Flutter. |
| Documentación perfecta | No puede incluir mapas ni vistas web nativas |
| Aproximadamente un 50% menos de pruebas | Riesgo de plataforma |
| Independiente para la interfaz de usuario de Android e iOS |
Por qué hace que Flutter sea una buena elección
1. Recarga en caliente
Esta función revela cambios instantáneamente sin pérdida de la tienda de aplicaciones.
2. Integración fluida
Reescribir el código no es esencial, ya que se integra fácilmente con Java para Android y Objective C o Swift para iOS.
3. Código compartido
Los códigos se pueden compartir y escribir entre plataformas de forma más rápida y sencilla, lo que los hace perfectos para el desarrollo de MVP.
4. Envío rápido
Proporciona ciclos de iteración rápidos y ahorra tiempo de desarrollo, ya que las pruebas solo son necesarias para una única base de código.
5. Rich-Widgets
Ofrece ricos widgets que siguen las reglas de Material Design y Cupertino.
Debilidades en Flutter
1. Actualizaciones
No se pueden enviar las actualizaciones y los parches instantáneamente a las aplicaciones sin realizar el proceso de publicación estándar.
2. Interfaz de usuario
El soporte de animación y gráficos vectoriales tiene problemas para entregar complementos a tiempo.
3. Herramientas y complementos
Las herramientas y bibliotecas son impresionantes, pero no tan ricas como React Native
4. Plataforma operativa
No es compatible con aplicaciones de creación para AndroidAuto, watchOS, CartPlay y tvOS.
Pros y contras de React Native
| Ventajas | Desventajas |
|---|---|
| Amplio apoyo de la comunidad | Menos componentes |
| Lo mejor para productos MVP y proyectos a gran escala debido a la estabilidad de React Native | Bibliotecas y paquetes abandonados |
| Javascript como base | Resistente a inspeccionar códigos y elementos. |
| Fácil de aprender | Rendimiento lento |
| Una base de código, dos plataformas móviles | |
| UI, junto con sus componentes nativos de Android e iOS |
Por qué elegir React Native
1. Ecosistema
Usó un ecosistema rico y bibliotecas de interfaz de usuario para volver a renderizar la apariencia de la aplicación automáticamente con cada cambio de estado.
2. Recarga en caliente
Permite la recarga en caliente para agregar nuevos códigos directamente a una aplicación en vivo.
3. Desempeño
Traduce el marcado de una aplicación para imitar elementos auténticos de la interfaz de usuario. Pero aún mantiene un alto rendimiento.
4. Depuración
Ofrece accesibilidad a herramientas de depuración innovadoras e informes de errores.
5. Representación nativa
Utiliza la plataforma de host para renderizar API de forma nativa sin necesidad de marcado HTML y CSS.
Deficiencias de React Native
1. Desempeño
No admite multiprocesamiento ni subprocesos en paralelo que conducen a un rendimiento lento.
2. Interfaz de usuario
Es posible que la representación nativa de las API no admita algunos elementos de la interfaz de usuario nativa que pueden hacer que la interfaz de usuario parezca un poco apagada.
3. Depuración
El depurador de Chrome puede ser difícil de inspeccionar códigos, elementos de la interfaz de usuario y editarlos correctamente.
4. Herramientas y complementos
Las bibliotecas de terceros que se pueden utilizar para una mejor implementación generalmente pueden resultar obsoletas.
Lea también: Ideas de aplicaciones móviles en 2021
Futuro de Flutter & React Native
Cada vez más empresas utilizan Flutter. Sobre todo, notamos mejoras mensuales en el SDK de Flutter a medida que Google refina constantemente su herramienta. Además, la comunidad siempre demuestra ser entusiasta y servicial. Flutter nos permite crear no solo aplicaciones móviles, sino también aplicaciones para escritorio y web.
Como los gigantes ya están usando Flutter, juntando todos sus puntos positivos, podemos concluir que el futuro de Flutter parece prometedor para el conjunto de herramientas.
Por el contrario, cuando se trata de React Native, Facebook apunta a una re-arquitectura a gran escala de la tecnología en este momento.
El equipo está realizando su mejor nivel para mejorar el soporte tanto para la comunidad más amplia de React Native como para sus usuarios. Además, la mejor parte es que la comunidad puede sugerir fácilmente los cambios ahora en las funcionalidades centrales del marco a través de un proceso RFC que utiliza un repositorio de GitHub dedicado.
Según los informes, React Native mantiene una posición estable en el mercado. Va por la senda del desarrollo constante. No se espera que pronto seamos testigos de la derrota del conjunto de herramientas.
Pero, se nota que Flutter es un competidor imponente para React Native.
React Native o Flutter: qué elegir para el desarrollo de aplicaciones
React Native es un buen marco que desarrolla aplicaciones nativas y multiplataforma simples. Considerando que, Flutter funciona mejor al crear varias integraciones y aplicaciones MVP.
Entonces, puede elegir React Native, si
- Necesita escalar sus aplicaciones actuales con módulos multiplataforma.
- Además, desea crear aplicaciones nativas ligeras.
- Está buscando las posibilidades de crear API compartidas listas para usar.
- Su objetivo es desarrollar una aplicación con una compilación asincrónica y una interfaz de usuario altamente receptiva.
- Tienes suficiente dinero y tiempo para invertir en el proyecto.
Además, puedes elegir Flutter, si
- La idea de su aplicación no necesita una funcionalidad nativa completa.
- El cronograma y el presupuesto de entrega son limitados.
- Necesita escribir códigos rápidamente e implementarlos en el mercado más rápido.
- Su objetivo es crear aplicaciones que funcionen a un ritmo entre 60 FPS y 120 FPS.
- Su necesidad es personalizar la interfaz de usuario con menos pruebas y widgets.
Lea también: Lanzamiento de una aplicación móvil en 2021
Terminando
Entonces, aquí, no hay un ganador claro: tanto React Native como Flutter tienen sus pros y sus contras, y la elección correcta dependerá de su experiencia, requisitos y objetivos de su proyecto.
Si está bien versado en JavaScript, escribir aplicaciones en React Native no es un gran problema. Por otro lado, si está buscando una mayor estabilidad y un mejor rendimiento junto con un ambiente más cohesivo entre los ecosistemas, entonces debería optar por Flutter para el desarrollo de la aplicación.
