Diseño de formularios: estrategias de UX y mejores prácticas
Publicado: 2021-04-12La relación entre la experiencia del usuario y el diseño del formulario del sitio web es una fuerza inquebrantable: un formulario de sitio web exitoso se basa en una experiencia de usuario pulida. Pero, ¿cómo podemos nosotros, como creadores web, identificar si el formulario de nuestro sitio web es fácil de usar? ¿Qué criterios deberíamos aplicar al crear un formulario de sitio web agradable que sea fácil de enviar?
Comprender el impacto del diseño de formularios de nuestro sitio web no es solo una cuestión de medir su generación de clientes potenciales o los éxitos de incorporación de clientes. El ingrediente más básico para un formulario de sitio web exitoso no podría ser más sencillo: la decisión del usuario de completar su llamado a la acción se facilita a través de un proceso de toma de decisiones cómodo y coherente.
Pero, ¿qué elementos de formulario simplificarán este proceso? ¿Cómo debería estructurar el diseño del formulario? ¿Cómo afectarán tus elecciones de estilo al resultado final? Y, por último, ¿cuál es la forma más impactante para que los creadores web aprovechen su conjunto de habilidades y creen una forma que deleite a los visitantes? Esto es precisamente lo que aprenderá en esta publicación.
Cómo saber si el formulario de su sitio web es fácil de usar
Diseñar un formulario de sitio web atractivo con una interfaz de usuario atractiva es solo la mitad de la batalla. Después de que un formulario atrae a su usuario con su buena apariencia, la experiencia del usuario dicta su éxito. Una vez que identifique los objetivos de conversión de su formulario, ¿cómo puede saber si el formulario que crea puede hacer que esos objetivos se cumplan? ¿Qué debe incluirse en el proceso de planificación y diseño?
¿Qué tan alto es el costo de interacción del formulario?
Cuando nuestro objetivo como creadores web es construir un formulario de sitio web fácil de usar, la pregunta que debemos seguir haciéndonos es: "¿Cuánto esfuerzo le estoy pidiendo al usuario?". La razón detrás de esta pregunta es simple: cuanto más esfuerzo implica, menos utilizable es el formulario. Es poco probable que un formulario con una usabilidad por debajo del promedio brinde los resultados que está buscando.
Este elemento de usabilidad es lo que los expertos en UX de Nielsen Norman Group llaman costo de interacción:
"La suma de esfuerzos, mentales y físicos, que los usuarios deben implementar en interacción con un sitio para alcanzar sus objetivos".
Nuestro objetivo al diseñar un formulario web es siempre reducir el costo de interacción tanto como sea posible. Esto es posible al refinar la UX lo mejor que podemos: minimizar la cantidad de acciones y comportamientos requeridos (leer, desplazarse, hacer clic, escribir, buscar información, carga cognitiva, interruptores de atención, etc.).
Pero, ¿minimizar el número de comportamientos de los usuarios pone en peligro la cantidad de información que obtendrá de esos usuarios? No tiene por qué ser así, como veremos ahora.
Tabla de contenido
- Consideraciones clave de UX y UI para formularios de sitios web
- # 1 diseños y diseños visuales
- # 2 Estructura del formulario
- # 3 Formular preguntas e indicaciones
- # 4 Elementos de forma
- # 5 Orientación y confirmación de envío
Consideraciones clave de UX y UI para formularios de sitios web
¿Cuáles son las consideraciones más importantes de UX y UI al crear cualquier formulario de sitio web? Hay tantas opciones de diseño por hacer, ¿cómo podemos saber qué funcionará mejor para nuestros usuarios? Analicemos y simplifiquemos el proceso de diseño.
# 1 diseños y diseños visuales
Los formularios de sitios web bien integrados se sentirán como un componente intuitivo de la interfaz de usuario de su sitio web y un paso natural en el flujo de usuarios. Los formularios que se alinean con el diseño visual de su sitio web no solo son fáciles de notar dentro del diseño de su sitio, sino que también son una extensión perfecta de su marca y motivo de diseño. El visitante de su sitio web debería poder encontrar su formulario fácilmente y verlo como totalmente coherente con su marca y lenguaje visual.
Entre formularios de pie de página, ventanas emergentes activadas por desplazamiento, etc., tiene muchas opciones para el diseño de cada formulario y cómo los usuarios los encontrarán. Puede tomar estas decisiones basándose en una serie de cosas: el tamaño de sus elementos, el recorrido del usuario, las imágenes de su sitio web, el objetivo de la ventana emergente, su voz y tono, y más.
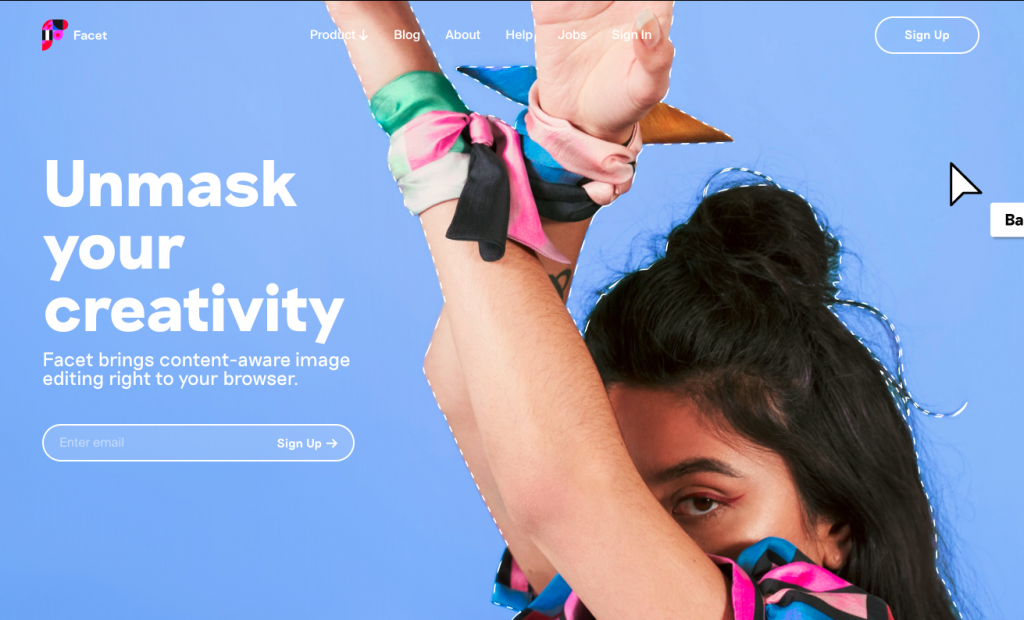
Directamente dentro de la página

A veces, la forma más sencilla de llamar la atención de los usuarios sobre el formulario de su sitio web es colocar sus campos directamente dentro de su página, o incluso dentro de su contenido principal. Como nos esforzamos por obtener la menor cantidad posible de campos de formulario (pronto discutiremos esto en detalle), los formularios de registro con un solo campo, como vemos en el sitio de la agencia creativa Facet, pueden cubrir todas sus necesidades de llenado de formularios. Esto es especialmente cierto para los formularios de registro de correo electrónico, que pueden limitarse a un solo campo de formulario.
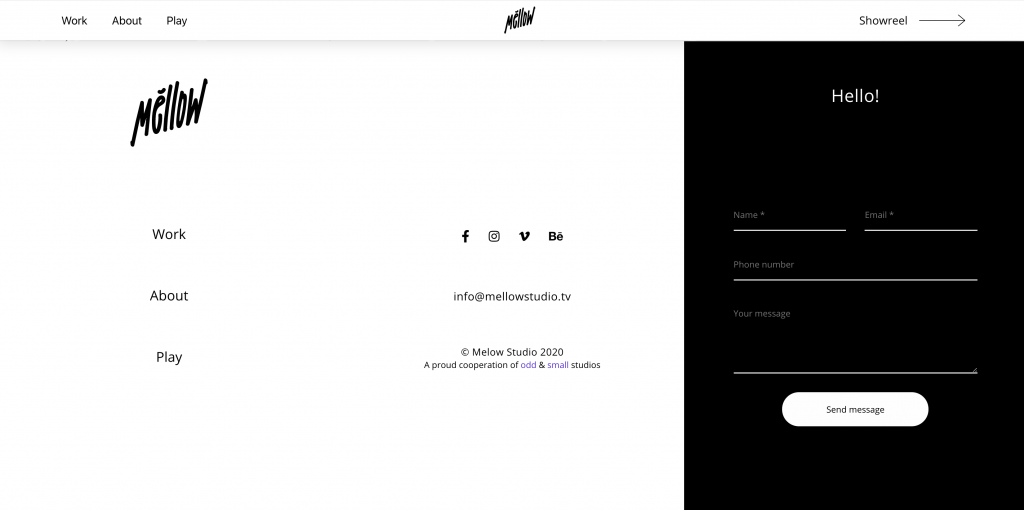
Formulario de pie de página

Muchos creadores web optan por insertar campos de formulario (esto podría ser un solo campo o muchos campos) dentro de su pie de página. El estudio de movimiento y sonido Mellow, con sede en Atenas, utiliza un pie de página alto y espacioso que proporciona espacio para muchos elementos de navegación: elementos del menú de navegación, identificadores de redes sociales y un formulario de contacto completo.
Diseñar un pie de página grande le brinda un espacio oportuno y cómodo para una forma clara y atractiva. Por naturaleza, su pie de página aparece en todas las páginas de su sitio, y su forma brinda a los visitantes tantas oportunidades como sea posible para comunicarse con usted, sin que su contenido parezca agresivo o comercial.
