5 reglas de formato para mejorar la legibilidad de correos electrónicos y páginas de destino
Publicado: 2021-06-08En este articulo
Desarrollar una estrategia de marketing de contenidos original y creativa es una pérdida de tiempo y esfuerzo si los usuarios no leen todo su contenido. Por lo tanto, no subestime la relevancia del formato de copia si sus textos deben llamar la atención de sus contactos.
¿Alguna vez se preguntó cómo leen sus usuarios el contenido de sus correos electrónicos y páginas web?
Si es así, es posible que haya encontrado la enorme cantidad de estudios sobre los mecanismos cognitivos mediante los cuales los humanos ven, leen y aprenden el contenido web. Si la respuesta es no, se sorprenderá del hecho de que los usuarios rara vez leen una página web o un mensaje completos: solo el 16% de las personas se concentran en cada palabra y, en general, la gente lee solo el 20% del contenido de una página. La lectura se vuelve aún más dispersa y apresurada cuando se trata de boletines informativos, y empeora aún más cuando se cambia del escritorio a la pequeña pantalla de un teléfono inteligente. Los dispositivos móviles, de hecho, ralentizan la capacidad de captar un texto más complejo.
Estos aspectos ayudan a comprender por qué es clave detenerse no solo en la legibilidad de un texto, sino también en su legibilidad. Debemos formatear el contenido para que el texto sea claro y fácil de escanear a primera vista.
Veamos cómo hacer que sus correos electrónicos y páginas de destino sean más fáciles de leer con la ayuda de algunas reglas simples.
Legibilidad frente a legibilidad: ¿cuál es la diferencia?
Legibilidad significa que el contenido tiene una sintaxis optimizada para ser simple, fluido y fácil de entender. El redactor está a cargo de la legibilidad. La legibilidad, por otro lado, es la capacidad de hacer que los personajes sean distintos entre sí y fáciles de reconocer. Por lo tanto, se trata de trabajar en la estructura gráfica del personaje, es decir, en el grosor, tamaño, color, fuente, interlineado y espaciado. Garantizar una excelente legibilidad es responsabilidad exclusiva del diseñador.
1. Evite los bloques de texto únicos
Un largo muro de texto sin interrupciones ni secciones es el principal obstáculo en la lectura de contenidos.
Por lo tanto, la primera regla general es crear diferentes secciones dentro del texto y dividirlas en párrafos (incluso subpárrafos, si es necesario), cada uno relacionado con una idea / tema específico. De esta forma obtendrás tres resultados:
- aligerar el impacto visual de su página o texto de correo electrónico
- Permitir que los usuarios cambien al siguiente párrafo si ya conocen o consideran que el tema actual es irrelevante.
- acelerar la lectura general del texto, lo que facilita el escaneo de la página
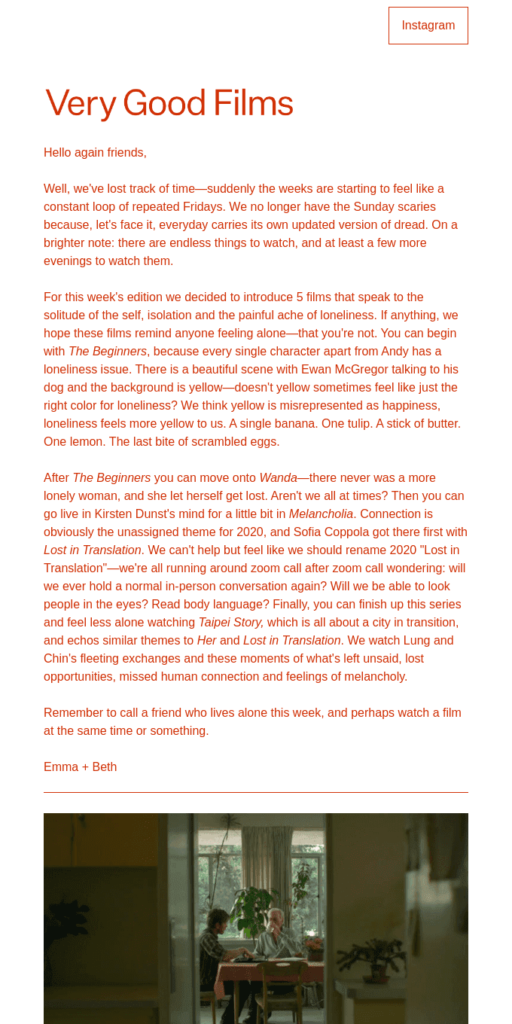
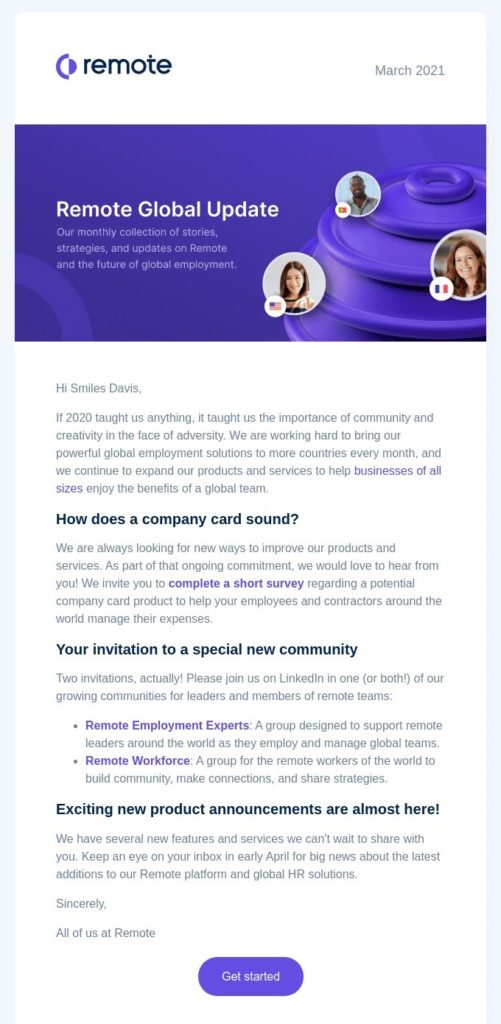
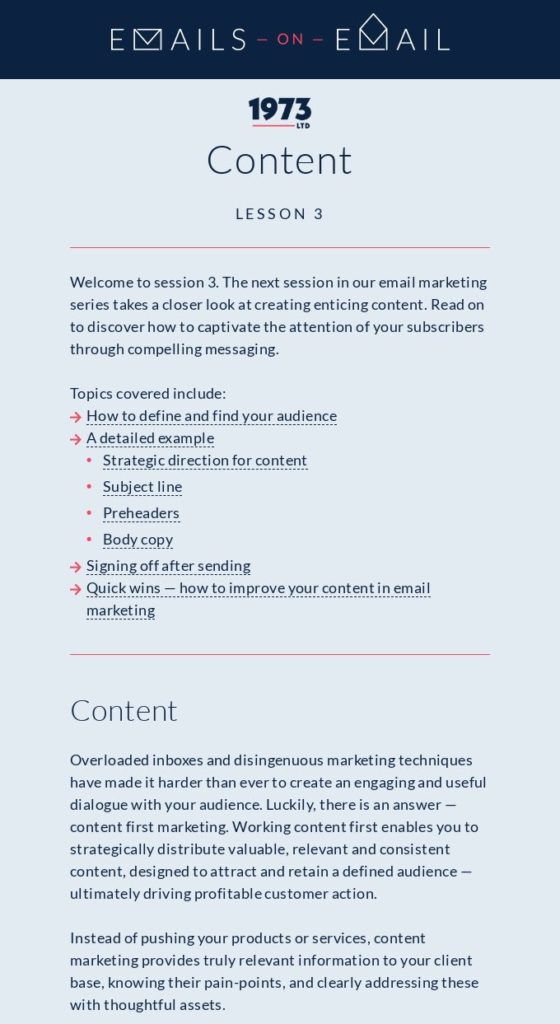
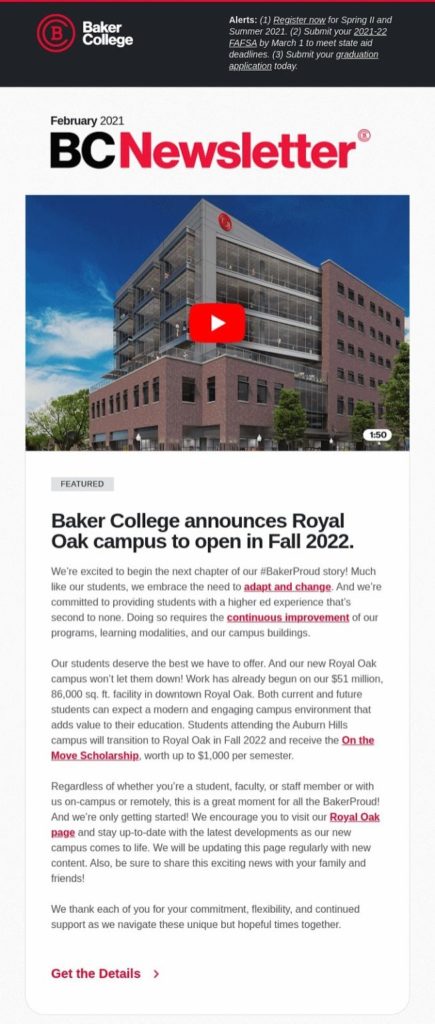
Por ejemplo, este correo electrónico muestra un texto largo sin subtítulos y sin formato de fuente diverso. ¿No habría sido mucho más difícil leer este tipo de mensaje si no tuviera una distinción de párrafo y una separación de texto visual?

Fuente: Correos electrónicos realmente buenos
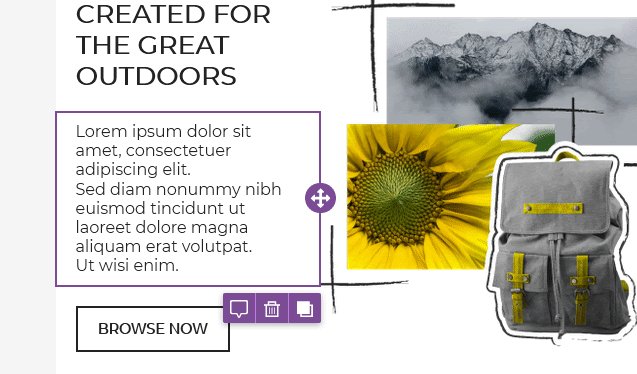
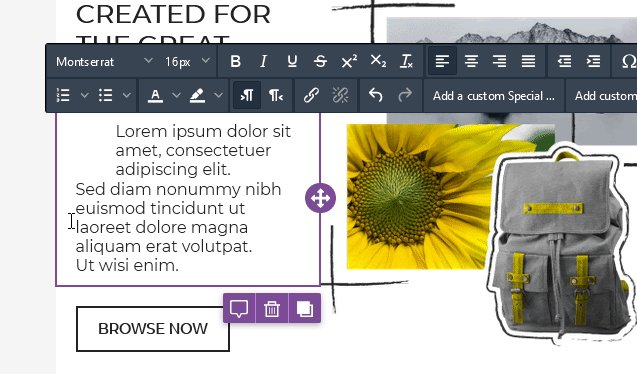
Después de este paso, considere resaltar estas secciones de texto aún más proporcionando párrafos con diferentes sangrías . Esto no solo los hace claramente identificables , sino que también puede aumentar el dinamismo del texto , como se muestra en este GIF:

Esta secuencia de imágenes muestra un mensaje con diferentes sangrías. Estos animan el bloque de texto, que se convierte en una especie de marco de la imagen en sí. Este GIF también demuestra cómo el editor BEE de la plataforma MailUp hace que la gestión de sangrías sea fácil y rápida. Simplemente vaya a la barra de herramientas de formato de bloque de texto de la sección correspondiente y haga clic en el botón de sangría de párrafo.
2. Inserte títulos y subtítulos y asigne una jerarquía al contenido.
Has creado tus párrafos. La siguiente regla importante para mejorar la legibilidad del texto es proporcionar subtítulos al mensaje o las secciones de la página (si es necesario), optimizar su eficacia y claridad (ser breve y directo) y asignarles una jerarquía con etiquetas de encabezado adecuadas (H1, H2, y H3).
Este es un paso clave para optimizar el contenido tanto desde el punto de vista SEO como estético . Mejora el impacto visual y facilita el escaneo, como en este caso:

Este ejemplo muestra un texto dividido en párrafos que también tiene títulos (H2, en este caso) para cada sección. Estos ilustran el tema y permiten al usuario captar los temas principales del mensaje a primera vista.
Una de las últimas innovaciones en el editor MailUp BEE ha facilitado la inserción de etiquetas de encabezado en sus correos electrónicos y páginas de destino.
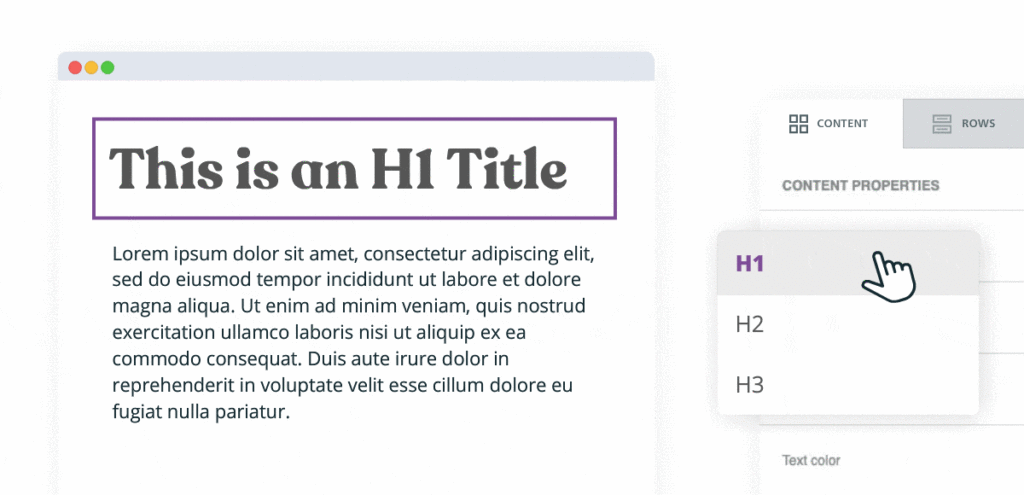
Simplemente agregue el bloque de contenido relevante en el cuerpo del mensaje y seleccione el tipo de etiqueta de encabezado que desea insertar (H1, H2 o H3), como se muestra en la imagen:

3. Aproveche el poder de las listas con viñetas
Las listas con viñetas son posiblemente una de las herramientas más efectivas para aclarar un texto y transmitir instantáneamente los conceptos principales de un mensaje .
Estos dos ejemplos muestran cómo el mismo texto puede cambiar radicalmente solo con este truco.
Opción 1:
“Nuestro paquete de vacaciones Gold incluye una estadía de 2 noches en una habitación Deluxe con balcón e hidromasaje; 2 sesiones gratuitas de 3 horas en el centro de bienestar, que incluyen un masaje de 60 minutos y un tratamiento facial; una bebida de bienvenida; desayuno buffet y la posibilidad de alquilar 2 bicicletas gratis ".
Opcion 2:
Nuestro paquete de vacaciones Gold incluye:
- 2 noches en una habitación deluxe con balcón y bañera de hidromasaje
- 2 sesiones gratuitas de 3 horas en el centro de bienestar + un masaje de 60 minutos y tratamientos faciales
- una bebida de bienvenida
- desayuno buffet
- alquiler gratuito de bicicletas
Es posible que haya notado que la opción 2 es objetivamente mucho más fácil de leer, comprender y memorizar. De hecho, la lista con viñetas resalta los elementos clave de un mensaje y crea visualmente puntos de enfoque inmediatos para el ojo del lector.
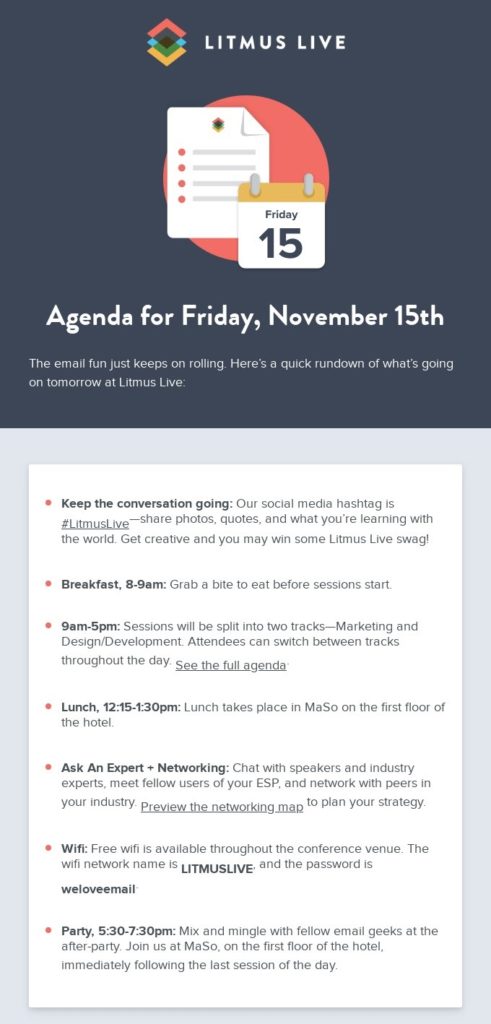
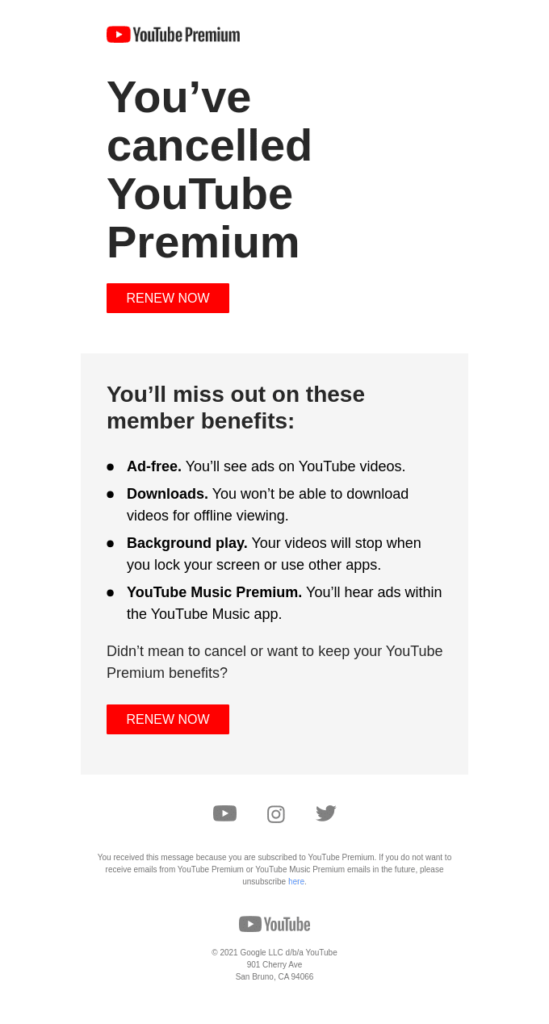
Por ejemplo, tome este correo electrónico: la lista con viñetas divide el bloque de texto y lo hace menos pesado cuando se mira:

Evidentemente, hay varias formas de hacer una lista con viñetas, según la necesidad y el tipo de contenido:
- adoptar la numeración (esto sugiere un orden cronológico o enfatiza el número total de puntos en la lista)
- usar viñetas (esta es la opción más universal y se adapta a cualquier tipo de lista)
- usar letras (bueno cuando se trata de un cuestionario con diferentes opciones de respuesta)
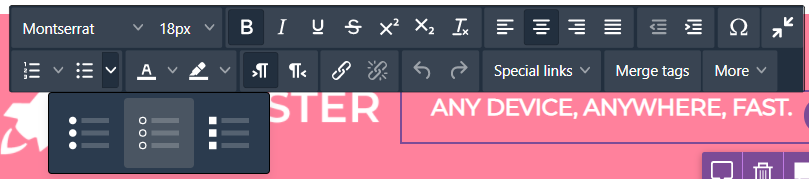
El editor BEE le permite configurar y elegir diferentes tipos de listas simplemente expandiendo el botón dedicado:

Además de ser una forma excelente de facilitar la legibilidad, las listas con viñetas se adaptan perfectamente a diferentes necesidades . Comunican las citas de la agenda de un evento; establecer el contenido de un documento o un libro electrónico; describir las fases de un proceso (por ejemplo, la activación de un servicio adquirido por el usuario); definir los elementos de una lista de verificación; detallar las ventajas de una oferta, etc.
Aquí hay algunas sugerencias:


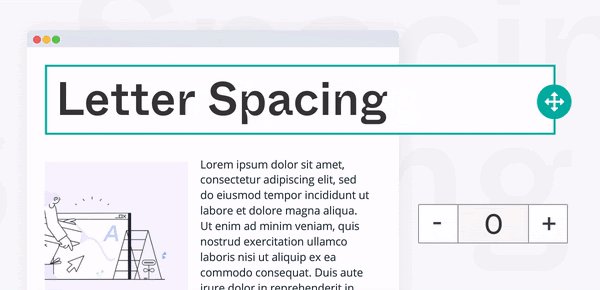
4. Dale un respiro a tus bloques de texto: juega con el espaciado entre líneas y letras
Otro obstáculo para la lectura de contenido es la falta de espacio entre líneas y caracteres. El bloque de texto necesita respirar . Por supuesto, no obtendremos un resultado como este:

El editor BEE le proporciona una serie de funciones y soluciones para evitar este riesgo :
- administrar el interlineado de los diferentes bloques de texto para aumentar el interlineado
- aumente el tamaño del texto , que normalmente está preestablecido en 12 puntos. En este caso, el interlineado se adaptará automáticamente al cambio manteniendo el mismo tamaño de fuente.
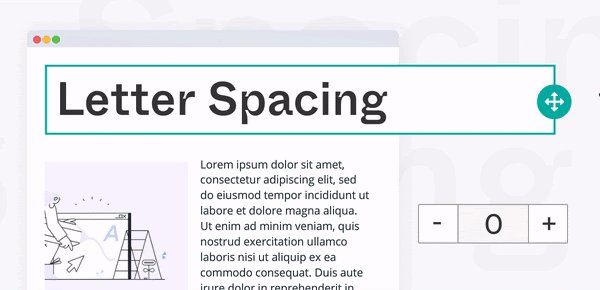
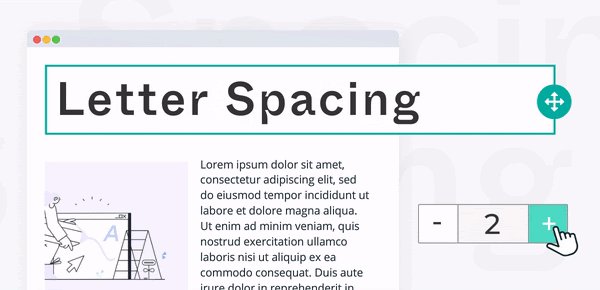
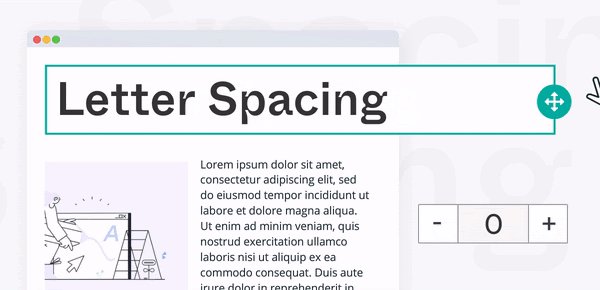
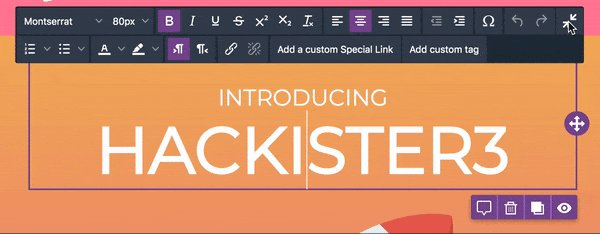
- jugar con el espaciado de letras para aumentar el espacio entre los caracteres de un encabezado o cualquier palabra en el texto

- ajustar el relleno de los módulos que componen el mensaje. Esto significa configurar el espacio del marco de cada bloque para aumentar , por ejemplo, el margen inferior y superior entre el encabezado y el párrafo.
5. Romper la uniformidad del texto
La última regla (pero no menos importante) se refiere al formato de los caracteres .
Ha dividido el texto en párrafos, insertado (donde fue posible) sus listas con viñetas y asegurado el espacio correcto entre letras, encabezados y formularios de mensajes. Ahora es el momento de romper la uniformidad del texto y resaltar las palabras clave insertando tipos en negrita, color para enfatizar e hipervínculos .
Utilice letras en negrita para guiar la mirada del usuario hacia las palabras clave que desea enfatizar y dé un color diferente a los enlaces para enfatizar su presencia.
Por ejemplo, observe cómo estas simples medidas hacen que el siguiente texto sea más legible:

Especialmente cuando se trabaja en un texto extenso, resaltar los conceptos principales es un paso obligatorio . El editor BEE lo hace aún más fácil ya que le permite:
- copie los textos de su documento de trabajo formateado en el editor de mensajes o páginas cuando esté listo, esto sin perder el formato en negrita o cursiva
- formatee directamente en el editor, ya que la práctica barra de herramientas le proporciona todas las herramientas que necesita en un solo lugar: maniobrar, expandir y contraer como desee, para no obstaculizar su visualización.

En cualquier caso, sugerimos no exagerar la longitud del texto . Los estudios demuestran que cuantas más palabras hay en una página, mayor es la complejidad del aprendizaje y menor es la cantidad de conceptos que el usuario puede asimilar .
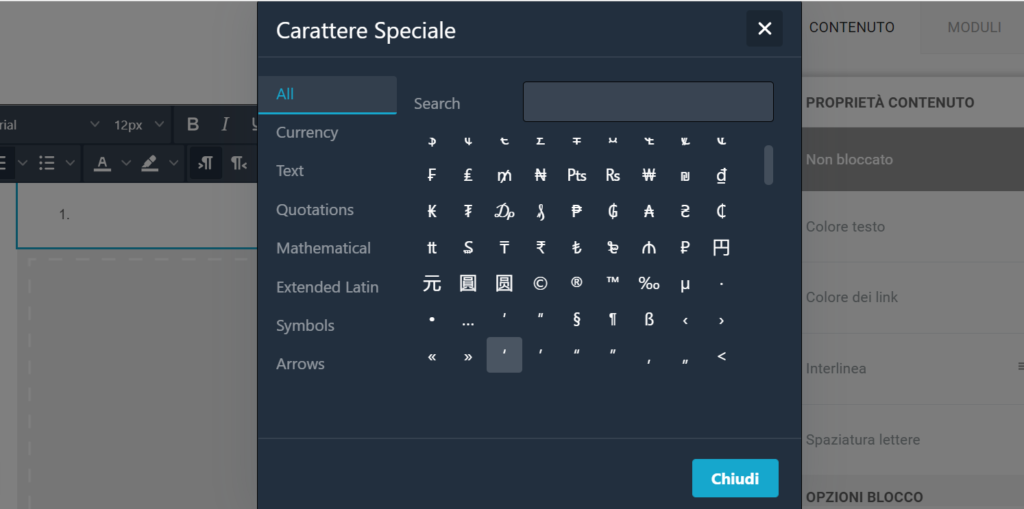
Resuma su contenido con el mismo truco para optimizar la longitud de la línea de asunto: use símbolos "hablados" y caracteres especiales. El editor BEE los ordena por tipo para facilitar la búsqueda (¡sin desplazamientos interminables!).

En resumen
La efectividad de una buena estrategia de marketing de contenidos no es solo una cuestión de redacción publicitaria. También depende de la tipografía y el diseño del texto.
Un mensaje o una página de fácil lectura es, de hecho, un punto de partida clave. Si te lo pierdes, ni siquiera el contenido más brillante y original será absorbido ni captado por tu audiencia.
Ahora depende de usted comenzar a formatear sus textos en el mejor de los casos y poner en práctica estas simples reglas. Aproveche todas las funciones intuitivas del editor BEE y la plataforma MailUp.