¿Cómo obtener una calificación de velocidad en el sitio web de WordPress?
Publicado: 2014-12-25Tiempo de carga del sitio web. El dolor en el trasero para todos los propietarios de sitios web. WordPress no es una excepción. Se necesita mucho trabajo para obtener una calificación de velocidad en el sitio web de WordPress. Un buen alojamiento es lo más importante. Si tiene un alojamiento lento, no puede obtener una buena velocidad para su sitio, incluso si es un maestro del almacenamiento en caché de sitios web. ¿Cómo comprobar tu hosting?
La opción más sencilla es ir a su panel de administración de WordPress. Si se carga muy lento, debería considerar cambiar su alojamiento. Especialmente si usa un plan de alojamiento compartido. En ese caso no esperes milagros
Si usa muchos anuncios en la página + botones sociales + scripts externos , olvídese de la calificación A. No puede almacenar en caché los scripts externos. Se recomienda utilizar una buena CDN para reducir el tiempo de carga de la página.
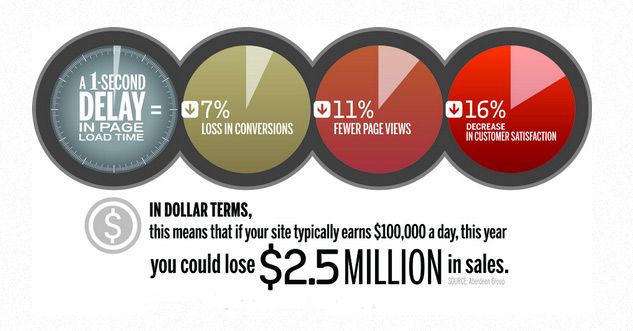
Pero incluso si no obtiene una calificación de velocidad A en el sitio web de WordPress, no se moleste. Lo más importante es la velocidad del sitio. Puede utilizar varios consejos para mejorar la velocidad del sitio web de WordPress. Debe ser inferior a 5 segundos . Si su sitio se carga en 3 segundos, bien, 1 segundo, increíble. Incluso si obtienes una calificación de C, pero tu sitio se carga en menos de 1 segundo, felicítate y choca los cinco.

Puede pensar ahora algo como “¿ Está dando consejos sobre la velocidad de la página? Incluso la velocidad de su sitio es mala. Bueno, no estás lejos de la verdad. Sí, la velocidad de este sitio no es admirable según el país que visite. Pero tengo mis razones para ello.
Los consejos anteriores para optimizar el sitio se basan en algunos de los otros sitios que estoy administrando. Si te gusta, pruébalo. Si no es así, dé mejores consejos.
Algunos de los mejores sitios para la prueba de velocidad del sitio web son :
- GTmetrix
- Pingdom
- Google PageSpeed Insights
Los sitios anteriores son excelentes para probar la velocidad del sitio web y la velocidad de carga de la página. Si verifica la velocidad del sitio web en los tres, probablemente obtendrá resultados diferentes. Pero no debería haber mucha diferencia. Tenga en cuenta que la ubicación utilizada para probar el tiempo de carga del sitio web de WordPress también es un factor importante.
Obtenga una calificación de velocidad en el sitio web de WordPress
Aquí hay métodos que puede utilizar para aumentar la velocidad de su sitio web de WordPress:
1. Trucos de Hyper Cache + Autoptimize + htaccess
Esta sugerencia de optimización de velocidad es más para principiantes porque Hyper cache es uno de los complementos de caché que no entra en conflicto con muchos otros complementos. Y es muy facil. Solo unos pocos ajustes.
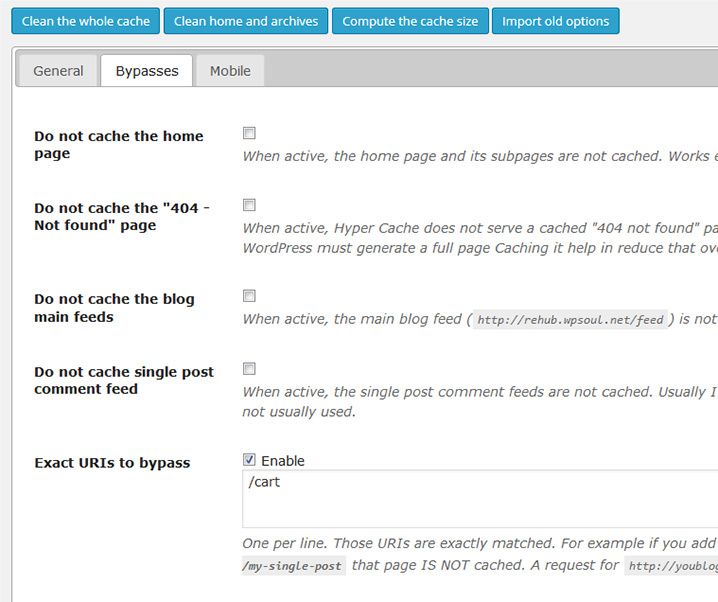
NOTA : Si usa WooCommerce, agregue la URL de su carrito a las páginas no almacenadas en caché. Para esto, copie el enlace a la página del carrito para woocommerce. Vaya a la pestaña Omitir en la configuración de Hyper Caché. Y agregue ese enlace a los URI exactos para poder omitirlo. Descarga Hyper Cache, instálalo y actívalo. Es gratis.

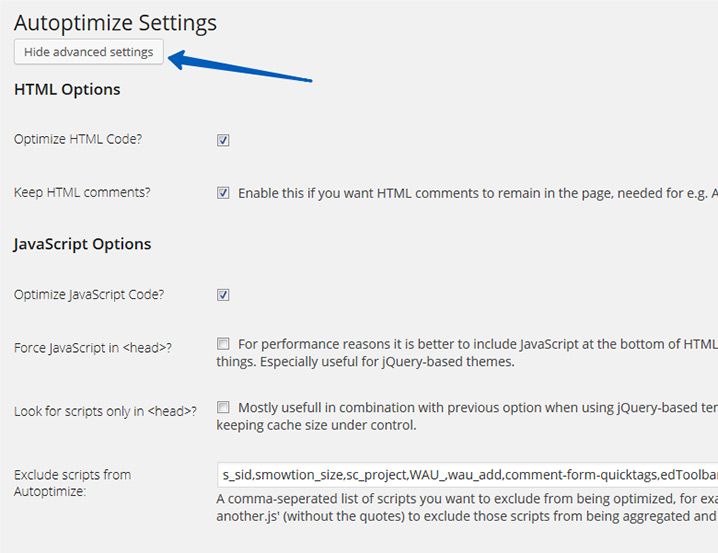
Hyper cache crea una base de datos y una caché de páginas . Lo siguiente que puede hacer es crear caché html, js, css. Puede hacerlo utilizando Autoptimize. Es gratis, así que solo descárguelo, instálelo y actívelo. Después de habilitarlo, debe habilitar diferentes opciones. Si tiene problemas con otros complementos, intente habilitar las opciones avanzadas.

Luego intente verificar Forzar JavaScript en <head> y Buscar estilos solo en <head> . Lo siguiente que puede agregar para obtener más puntos es establecer la caducidad del archivo. Para esto, necesita agregar algún código a su archivo .htaccess. Si utiliza el complemento SEO by Yoast, vaya a SEO -> Editar archivos.
Agregue el siguiente código a su .htaccess
# Caduca los encabezados (para un mejor control de la caché)
# ———————————————————————-
# Estos son encabezados de caducidad bastante lejanos.
# Asumen que controlas el control de versiones con la eliminación de caché basada en el nombre de archivo
# Si no usa nombres de archivo para la versión, baje el CSS y JS a algo como
# “Acceso más 1 semana”.
<IfModule mod_expires.c>
Caduca Activo en
# ¿Quizás sea mejor incluir las reglas de caducidad en la lista blanca? Quizás.
Caduca por defecto "acceso más 1 mes"
# cache.appcache necesita nuevas solicitudes en FF 3.6 (gracias Remy ~ Presentamos HTML5)
ExpiresByType text / cache-manifest "acceso más 0 segundos"
# Su documento html
<Coincidencia de archivos \. (Html | xhtml | xml | shtml | phtml | php | txt) $>
ExpiresDefault "acceso más 0 segundos"
FilesMatch>
ExpiresByType text / html "acceso más 0 segundos"

# Datos
ExpiresByType text / xml "acceso más 0 segundos"
ExpiresByType application / xml "acceso más 0 segundos"
ExpiresByType application / json "acceso más 0 segundos"
# Alimentación
Aplicación ExpiresByType / rss + xml "acceso más 1 hora"
ExpiresByType application / atom + xml "acceso más 1 hora"
# Favicon (no se puede cambiar el nombre)
<Coincidencia de archivos \. (Ico) $>
Caduca por defecto "acceso más 1 semana"
FilesMatch>
ExpiresByType image / x-icon "acceso más 1 semana"
# Medios: imágenes, video, audio
<Coincidencia de archivos \. (Gif | png | jpg | jpeg | ogg | mp4 | mkv | flv | swf | wmv | asf | asx | wma | cera | wmx | wm) $>
Caduca por defecto "acceso más 1 año"
FilesMatch>
ExpiresByType image / gif "acceso más 1 mes"
ExpiresByType image / png "acceso más 1 mes"
ExpiresByType image / jpeg "acceso más 1 mes"
ExpiresByType video / ogg "acceso más 1 mes"
ExpiresByType audio / ogg "acceso más 1 mes"
ExpiresByType video / mp4 "acceso más 1 mes"
ExpiresByType video / webm "acceso más 1 mes"
# Archivos HTC (css3pie)
ExpiresByType text / x-component "acceso más 1 mes"
# Webfonts
ttf | otf | svg | woff) $>
Caduca por defecto "acceso más 1 año"
</FilesMatch>
Aplicación ExpiresByType / x-font-ttf "acceso más 1 mes"
ExpiresByType font / opentype "acceso más 1 mes"
Aplicación ExpiresByType / x-font-woff "acceso más 1 mes"
ExpiresByType image / svg + xml "acceso más 1 mes"
ExpiresByType application / vnd.ms-fontobject "acceso más 1 mes"
# CSS y JavaScript
css | js) $>
Caduca por defecto "acceso más 1 año"
</FilesMatch>
ExpiresByType text / css "acceso más 1 año"
Aplicación ExpiresByType / javascript "acceso más 1 año"
# Activos estáticos
pdf | doc | rtf | xls | ppt) $>
Caduca por defecto "acceso más 1 año"
</FilesMatch>
Aplicación ExpiresByType / x-shockwave-flash "acceso más 1 año"
Solicitud ExpiresByType / pdf "acceso más 1 año"
ExpiresByType application / msword "acceso más 1 año"
ExpiresByType application / rtf "acceso más 1 año"
ExpiresByType application / vnd.ms-excel "acceso más 1 año"
ExpiresByType application / vnd.ms-powerpoint "acceso más 1 año"
IfModule>
<IfModule mod_deflate.c>
# Comprimir HTML, CSS, JavaScript, Texto, XML y fuentes
AddOutputFilterByType DESINFLAR la aplicación / javascript
AddOutputFilterByType DESINFLAR la aplicación / rss + xml
AddOutputFilterByType DESINFLAR la aplicación / vnd.ms-fontobject
AddOutputFilterByType DESINFLAR la aplicación / x-font
AddOutputFilterByType DESINFLAR la aplicación / x-font-opentype
AddOutputFilterByType DESINFLAR la aplicación / x-font-otf
AddOutputFilterByType DESINFLAR la aplicación / x-font-truetype
AddOutputFilterByType DESINFLAR la aplicación / x-font-ttf
AddOutputFilterByType DEFLATE aplicación / x-javascript
AddOutputFilterByType DESINFLAR la aplicación / xhtml + xml
AddOutputFilterByType DESINFLAR la aplicación / xml
AddOutputFilterByType DEFLATE fuente / opentype
AddOutputFilterByType DEFLATE fuente / otf
AddOutputFilterByType DEFLATE fuente / ttf
AddOutputFilterByType DESINFLAR imagen / svg + xml
AddOutputFilterByType DESINFLAR imagen / icono x
AddOutputFilterByType DESINFLAR texto / css
AddOutputFilterByType DESINFLAR texto / html
AddOutputFilterByType DEFLATE texto / javascript
AddOutputFilterByType DESINFLAR texto / sin formato
AddOutputFilterByType DESINFLAR texto / xml
# Elimina los errores del navegador (solo es necesario para navegadores realmente antiguos)
BrowserMatch ^ Mozilla / 4 gzip-solo-texto / html
BrowserMatch ^ Mozilla / 4 \ .0 [678] sin gzip
BrowserMatch \ bMSIE! No-gzip! Gzip-only-text / html
Encabezado anexar Vary User-Agent
</IfModule>
2. Caché total de W3
Debería considerar el uso de la caché de W3 Total si está familiarizado con el uso de complementos de caché. Este complemento es una herramienta como todo en uno. Puede configurar la página, el objeto, el navegador, los archivos, CDN, etc.
Este es un complemento muy poderoso con varias configuraciones. El principal problema del complemento es que a menudo entra en conflicto con diferentes complementos. Puedo recomendar este complemento si no usa demasiados complementos.
Si tiene problemas con el tema y este complemento, en el 99% de los casos, esto se debe a que W3 Total Cache está experimentando un conflicto con uno de los complementos en el sitio. En el 90% de los casos, esto se debe a js y css minify. Entonces, si tiene tales problemas en la interfaz (por ejemplo, todas las pestañas, controles deslizantes, cuadrículas están rotas), simplemente desactive css y js minify.

Una advertencia sobre el almacenamiento en caché
El almacenamiento en caché es una forma muy eficaz de acelerar WordPress, pero también tiene algunos inconvenientes. Dependiendo de cuán agresivo sea el almacenamiento en caché, puede significar que los cambios que realice no se activarán durante mucho tiempo a menos que vacíe el caché. También se esperan problemas de compatibilidad con ciertos complementos.
Para probar la velocidad de la página, recomiendo GTmetrix y Google PageSpeed. Esperaba que este pequeño tutorial te ayudara y lograras obtener una calificación de velocidad en tu sitio web de WordPress. De lo contrario, haga que el tiempo de carga de la página sea de alrededor de 5 segundos.
Para el complemento de almacenamiento en caché, recomiendo encarecidamente usar WP Rocket. Los mencionados anteriormente también son excelentes, pero como opción de pago, WP Rocket es una excelente opción. Para obtener más información, consulte la comparación de WP Rocket vs WP Super Cache vs W3 Total Cache vs Hyper Cache.
