Ir degradado: cómo esta tendencia de diseño regresó de entre los muertos
Publicado: 2018-01-01Al comienzo de cada año, hay tendencias predecibles que dan forma al curso del diseño para los meses venideros. Hay algunas tendencias que no se esperan, pero dejan su huella de todos modos. Luego están las tendencias de diseño que surgen de la nada y con poca explicación. Los degradados se archivarían en la última categoría.
Los degradados fueron una de las técnicas de diseño que los diseñadores dejaron de lado cuando se enamoraron locamente del diseño plano. Si bien esa era mate todavía está aquí, ¡es seguro decir que los degradados están regresando a lo grande! A principios del año pasado, parecía que los diseños de degradado inspiraban cambios casi de la noche a la mañana. Desde fondos hasta superposiciones y texturas sutiles en los elementos de la interfaz de usuario, los degradados tenían una tendencia ascendente.
La tendencia de degradado original comenzó con la web 2.0, pero las cosas han cambiado bastante desde entonces. Los degradados modernos se pueden diseñar utilizando únicamente CSS3, lo que hace que sea mucho más fácil integrarlos en botones, fondos e incluso tipografía (otra tendencia que progresa rápidamente que discutiremos más adelante).
Cómo usan los diseñadores los degradados
Como siempre, no hay mejor manera de explicar y mostrar las tendencias de diseño que observar cómo los diseñadores y las empresas actuales las utilizan ahora. Nos desplazamos por nuestros archivos (y la web) para encontrar algunos ejemplos sólidos de degradados en el diseño moderno. Además, veremos las numerosas formas en que las empresas están cambiando sus técnicas y estilos para incorporar esta tendencia creciente.

Degradados de color planos
Como mencioné, los degradados prácticamente se cayeron de la faz de la Tierra durante la era del diseño plano, pero, irónicamente, su regreso a la industria está lleno de ejemplos de diseño y colores planos. Además, los ejemplos audaces de color en degradados a menudo se inspiran directamente en paletas de diseño plano. La consecuencia de este cambio hacia degradados de color planos es una sensación cada vez más moderna, que se puede mezclar fácilmente con un diseño estéticamente plano. También es común ver estos degradados agregados a una interfaz de Material Design o como parte de un proyecto mínimo.
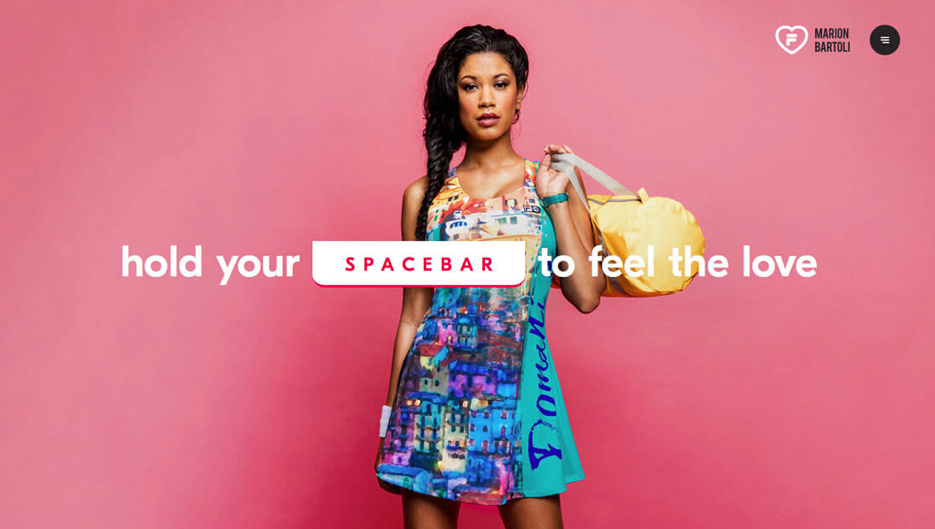
Los degradados de colores planos también son un buen complemento para otras tendencias, lo que hace que sea más fácil si su sitio web está pasando por un rediseño y no desea cambiar por completo lo que tiene actualmente. La línea de ropa deportiva de primavera de 2016 de la tenista Marion Bartoli con Fila incorpora sutiles degradados de colores planos en un color de fondo atrevido para darle un toque de alta costura.

Degradados en imágenes de fondo
Junto con los degradados, notará que los fondos con mayor profundidad también están regresando. No sería sorprendente ver que esto continúe también, con más y más diseñadores tratando de incorporar elementos realistas y 3D a sus diseños (pista, pista, realidad virtual).
El realismo es algo de lo que históricamente han carecido los diseños planos, y cuando piensas en escenarios de la vida real en la naturaleza (por ejemplo, el cielo), generalmente ves degradados de colores en lugar de bloques de un color. Junto con las sombras, los degradados agregan un nivel de profundidad que el diseño plano no puede lograr.

Superposiciones de imágenes con degradados
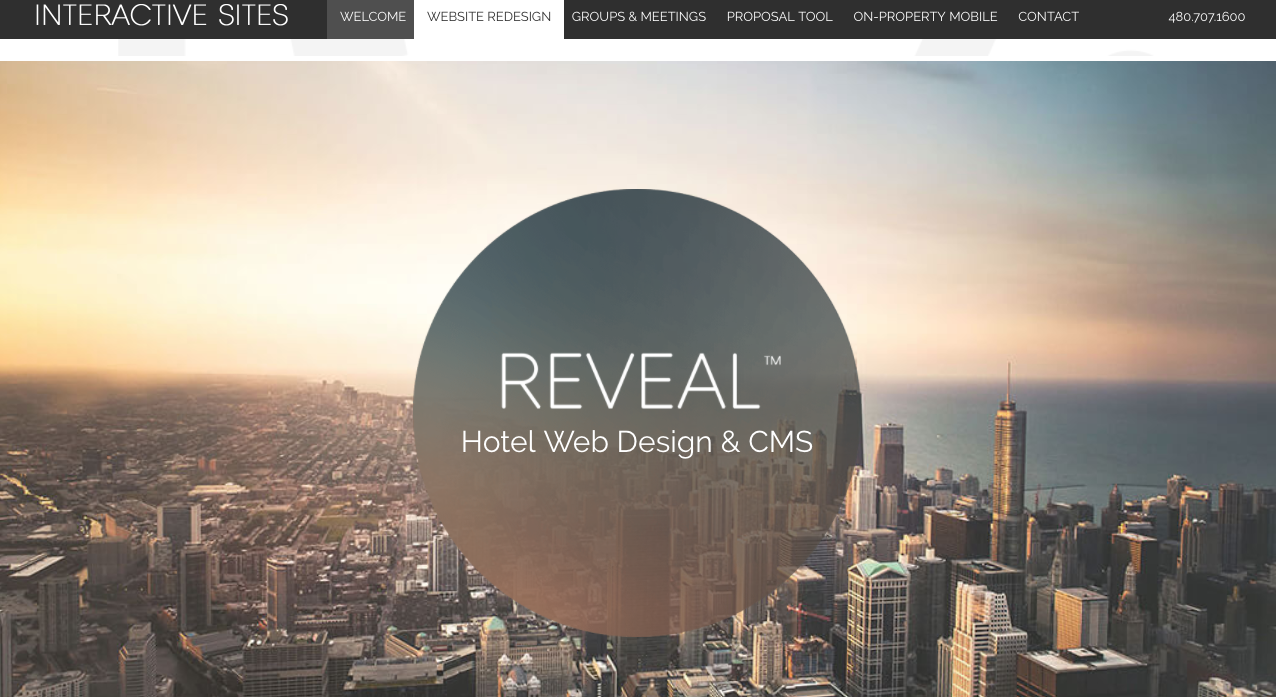
Han sido una opción popular desde hace algún tiempo, pero las imágenes con superposiciones de color han experimentado un cambio de una superposición de un solo color a una superposición más basada en degradados en los últimos años. Es un efecto agradable que funciona bien para imágenes grandes, en particular encabezados o pancartas de héroes. Esta técnica también es increíblemente efectiva cuando la intención es enfocar al usuario en ciertos elementos de diseño o crear un llamado a la acción (CTA) efectivo. Los sitios interactivos de la agencia digital utilizan degradados de superposición de imágenes en su propio diseño para mostrar sus capacidades.

Debe decirse que es importante crear un equilibrio entre la imagen y el color; si no se logra ese equilibrio, la eficacia de la superposición finalmente se sacrificará. Algunas de las preguntas que te podrías encontrar son las siguientes: ¿Los tonos se alinean con el significado de la imagen? ¿Es posible ver y comprender claramente lo que sucede en la imagen? El aspecto complicado del diseño es combinar estos elementos de tal manera que se mantenga la integridad del mensaje general, así como la imagen.

Degradados para elementos de la interfaz de usuario
Es interesante considerar el papel que pueden desempeñar los degradados en los elementos de la interfaz de usuario. Aunque ciertamente no es tan popular como algunos de los estilos de degradado ya mencionados, definitivamente ha habido un aumento en la tendencia de diseñadores que introducen degradados sutiles. De hecho, los degradados de un solo color en los elementos de la interfaz de usuario eran una característica recurrente durante los primeros años de iOS y el iPhone, pero cayeron en desgracia.
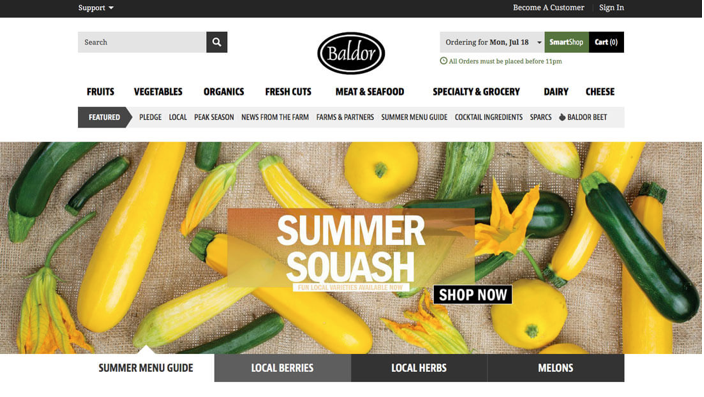
Sin embargo, el uso de degradados funciona mejor para elementos más grandes. En elementos más pequeños, los degradados pueden ser difíciles de ver y potencialmente distraer o distorsionar la visión del usuario. Pero cuando se utilizan en espacios más grandes, los degradados pueden ayudar a los usuarios a centrarse en una llamada a la acción específica. Caso en cuestión: Baldor Foods, cuyo uso de un degradado muestra un producto destacado y atrae fácilmente a los visitantes.
Teniendo esto en cuenta, debemos recordarnos a nosotros mismos que el usuario no debe detenerse realmente a mirar un diseño de degradado y pensar "es un gran degradado". Por el contrario, casi deberían perder los gradientes, ya que solo están ahí para mejorar la experiencia del usuario.

Degradados en logotipos y tipografía.
Los diseñadores ahora tienen la capacidad de agregar degradados personalizados a iconos, logotipos y tipografía, lo que los convierte en diseños interesantes. Hay varias formas en que los diseñadores pueden usar esto con gran efecto.
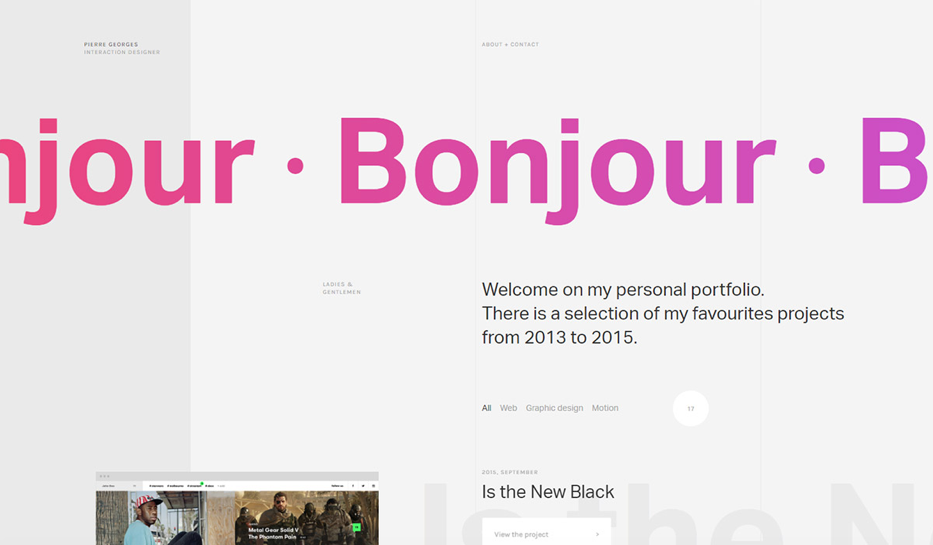
Pruebe, por ejemplo, un degradado de color fijo que cambie a un logotipo a medida que se desplaza hacia abajo en una página web (¡que también es un nivel de detalle de diseño bastante alto!). Sin embargo, los degradados también se pueden usar de formas más convencionales para simplemente hacer que la tipografía o un logotipo resalten sobre un fondo liso, al igual que la tipografía del portafolio personal del diseñador Pierre George (que se muestra arriba).
Si bien los elementos de degradado, en el contexto de la tipografía y el diseño, aún se encuentran en etapas bastante tempranas, tienen la capacidad de crecer durante los próximos años. Es probable que sea aún más fácil agregar degradados a letras y logotipos, creando una función de fácil acceso para que los diseñadores mejoren rápidamente sus creaciones y mejoren la experiencia del usuario en los diseños de sitios web en todo momento.
¿Usarás degradados en tus diseños este año? ¡Cuéntanos cómo a continuación!
