Cómo afectará Google Core Web Vitals a la clasificación
Publicado: 2021-02-20Google core web vitals puede coronarse fácilmente como el principal tema de SEO del año . Además, son un elemento clave de la búsqueda continua de la empresa para brindar una mejor experiencia en Internet para todos. Últimamente, el motor de búsqueda ha estado elevando la barra de clasificación de páginas cada vez más alto y refinando factores regularmente. Las actualizaciones de sus algoritmos han tomado constantemente por sorpresa a los propietarios de páginas web, dejándolos a cargo de las consecuencias.
Sin embargo, el enfoque de Google parece estar cambiando, ya que la actualización de Core Web Vitals (CWV) que tuvo lugar a principios de 2021 se anunció con un año de anticipación .
Google no solo nos dio un aviso temprano, sino que también proporcionó un conjunto de herramientas para que los propietarios y desarrolladores de sitios web evaluaran y prepararan sus páginas a tiempo.
Sin embargo, muchas empresas aún luchan por comprender cuáles son los principales elementos vitales de la web de Google y cómo afectan una clasificación.
En este artículo, proporcionamos una guía definitiva para ayudarlo a aprender todo lo que necesita saber sobre los principales elementos vitales de la web y permitirle mejorar el rendimiento de sus páginas. ¡Sigue leyendo para mejorar tu juego de SEO!
¿Qué son Google Core Web Vitals?
Los principales datos vitales de la web son señales de la experiencia de la página sobre la velocidad de carga, la interactividad y la estabilidad visual de una página . Junto con otros factores, crean un conjunto de estándares de calidad de la página web que Google considera la base para una experiencia de usuario satisfactoria.
Presentamos Web Vitals: https://t.co/4ZTPMxtbL8: las señales de calidad son clave para ofrecer una gran experiencia de usuario en la web. Lighthouse, PageSpeed Insights, DevTools y más herramientas admitirán muchos Core Web Vitals pronto. pic.twitter.com/yS48gkMbVp
– Addy Osmani (@addyosmani) 5 de mayo de 2020
Y por una razón. Core web vitals y las puntuaciones de las páginas web de Google ahora tendrán un impacto crucial en los sitios web. La calidad y la relevancia del contenido seguirán siendo esenciales para que una página se clasifique más alto, pero los datos fundamentales de la web ahora son un factor de clasificación superior.
¿Que significa eso? Bueno, imagine que hay varias páginas de diferentes sitios web clasificados para una palabra clave en particular. Todos tienen contenido relativamente similar que coincide con la consulta y la intención del usuario. El que tenga mejores puntajes de experiencia de usuario tendrá una clasificación más alta y obtendrá una mejor posición en los resultados de búsqueda.
Pero no termina ahí. Google tiene la intención de lanzar una insignia para el estado principal de los datos vitales web de una página: un indicador visual junto al título de la página en los resultados de búsqueda. Servirá para que sea más fácil para los usuarios elegir la página que les brindará la información que necesitan mientras les brinda una mejor experiencia general.
Esto significa que estos estándares de desempeño no solo afectarán la clasificación, sino que tarde o temprano afectarán la forma en que los usuarios perciben y evalúan las páginas , incluso antes de que las abran.
Mientras tanto, Google tiene la intención de seguir agregando nuevas señales de experiencia de página que se actualizarían periódicamente para lograr una experiencia de usuario realmente buena . Con suerte, mantendrán el nuevo enfoque y mantendrán informados a los propietarios y desarrolladores de sitios web sobre los cambios programados.
Además , las señales de búsqueda existentes , incluida la compatibilidad con dispositivos móviles , la navegación segura, la seguridad HTTPS y las directrices intersticiales intrusivas , siguen siendo relevantes y, si los propietarios de sitios web aún no las han optimizado, ya es hora de que lo hagan . De lo contrario, con la acumulación de actualizaciones, es posible que las revisiones del sitio web deban convertirse en renovaciones completas, lo que a su vez generará pérdidas masivas de tráfico y un mayor tiempo de recuperación.
Pero no nos dejemos llevar por los escenarios del final de los días y centrémonos en cómo los principales datos vitales de la web de Google afectan la clasificación y los sitios web ahora que son un factor de clasificación superior.
¿Cómo influyen los Core Web Vitals en la experiencia del usuario?
En palabras de Google:
Las excelentes experiencias de página permiten a las personas hacer más y participar más profundamente; por el contrario, una mala experiencia en la página podría obstaculizar que una persona pueda encontrar la información valiosa en una página. Al agregar la experiencia de la página a los cientos de señales que Google considera al clasificar los resultados de búsqueda, nuestro objetivo es ayudar a las personas a acceder más fácilmente a la información y las páginas web que buscan, y ayudar a los propietarios de sitios a brindar una experiencia que disfruten los usuarios.
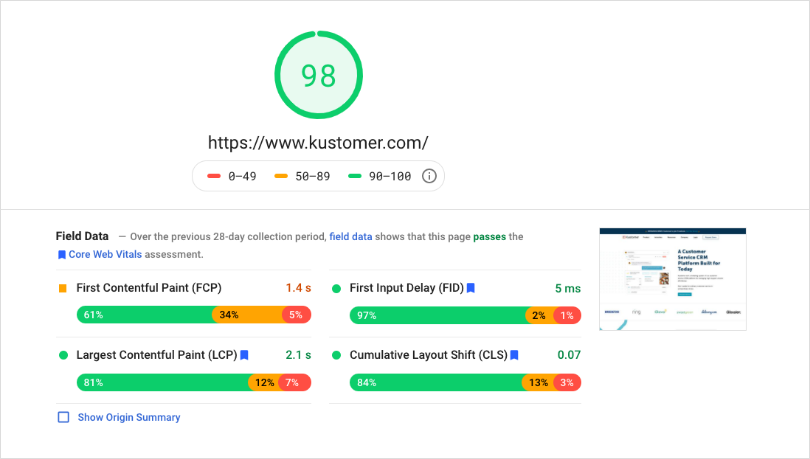
El valor de los datos vitales web principales de una página se calcula utilizando los datos de campo de las estadísticas de experiencia de usuario reales derivadas del Informe de experiencia de usuario de Chrome (CrUX), y se basa en un período de tiempo de 30 días.

Puntuaciones de Kustomer Core Web Vitals
Pero para comprender mejor la relevancia de los elementos vitales de la web central para la experiencia del usuario y cómo eso afecta la clasificación, analicemos cada una de las entradas de las señales:
Qué es LCP: mayor pintura con contenido (cargando)
Largest Contentful Paint (LCP) mide la velocidad de carga de la página y estima qué tan rápido está disponible para el usuario la parte más grande del contenido principal . Debería estar en menos de 2,5 segundos.

Reducir el tiempo de carga de una página puede generar una gran mejora en las tasas de rebote y generar mayores conversiones. La investigación muestra que aumentar el tiempo de carga de 1 segundo a 3 segundos puede hacer que la tasa de rebote crezca un 32%. Si la velocidad de una página disminuye de 1 a 6 segundos, la tasa de rebote podría aumentar aún más, alcanzando el 106%.
La correlación entre la velocidad de carga de una página y la tasa de rebote debería ser suficiente motivación para que cualquier propietario de un sitio web se ocupe de los problemas y vuelva a encarrilar las páginas. Esperar a que se carguen los sitios web no es algo que los usuarios disfruten o estén dispuestos a soportar hoy en día. Especialmente cuando hay una competencia creciente que proporciona un suministro interminable de páginas similares sobre casi todos los temas.
Qué es FID: Retraso de la primera entrada (interactividad)
First Input Delay (FID) tiene en cuenta el tiempo que tarda la página en estar lista para que el usuario interactúe con ella. Debe ser inferior a 100 milisegundos.


Como dice la descripción, FID es importante para las páginas con las que necesita interactuar. Por ejemplo, cuando un usuario hace clic en un botón, completa un formulario o hace clic en un enlace, quiere que responda en el momento en que realiza la acción. Si siguen haciendo clic y no sucede nada, la página no cumple su propósito para ellos. Y cuando finalmente responde, el usuario está frustrado o ya se ha ido.
Y es por eso que no solucionar ningún problema puede costarle tráfico al sitio web y clientes comerciales, así como una caída en su calificación.
Qué es CLS: cambio de diseño acumulativo (estabilidad visual)
El cambio de diseño acumulativo (CLS) evalúa la estabilidad visual de los componentes en una página . Los resultados deben ser inferiores a 0,1.

Nada frustra más a un usuario que intentar hacer clic en una parte específica de la página y no poder hacerlo porque el contenido de la página salta. El usuario termina haciendo clic en otra cosa y abriendo una página no deseada. Y eso no es algo que quieras que suceda.
Los errores de clic de CLS pueden, sin duda, conducir a una mala experiencia de usuario y pueden ser malos para su calificación. Además, si es un editor que publica anuncios gráficos y los usuarios hacen clic en ellos sin querer, podría tener otras consecuencias desagradables y podría causar una penalización de dos clics . Este problema tarda en detectarse y puede perjudicar el rendimiento del anuncio en su sitio web. Y también es muy difícil de arreglar.
En otras palabras, cuidar el rendimiento principal de Web Vitals en sus páginas no es algo que deba posponerse por más tiempo .
¿Cómo verificar el estado de su sitio web?
Ahora que sabe cómo cada uno de los principales elementos vitales de la web de Google afecta la experiencia del usuario, probablemente esté ansioso por saber cómo le está yendo a su página. Porque, bueno, si no marca todas las casillas, es posible que ya esté viendo una caída en su clasificación.

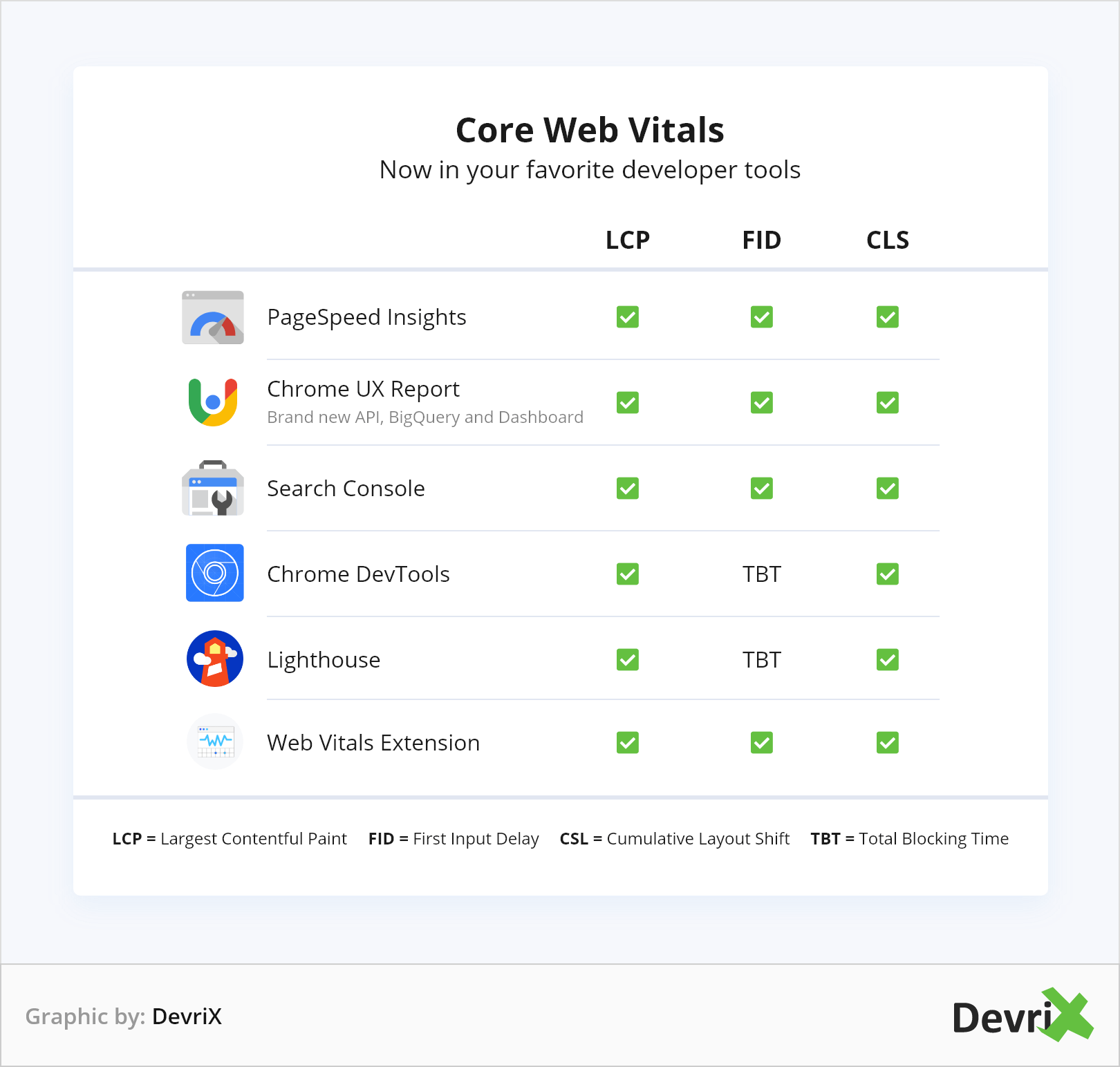
Como se mencionó, Google ha proporcionado un conjunto de herramientas para ayudarlo a analizar el rendimiento, identificar problemas y solucionarlos a tiempo.
- Consola de búsqueda de Google (GSC). Si es un propietario verificado, puede monitorear el estado actual de su sitio web en el Informe Core Web Vitals de GSC. A partir de ahí, puede averiguar el rendimiento de sus páginas categorizado como "Bueno", "Necesita mejorar" o "Deficiente".
- Información sobre la velocidad de la página (PSI). Use PSI en las páginas que necesitan mejoras para diagnosticar e identificar problemas específicos.
- Faro y Chrome DevTools. Estas herramientas se pueden usar para medir las especificaciones de sus páginas e identificar qué necesita reparación y qué pasos tomar para solucionarlo.
- Extensión de Chrome Web Vitals. La extensión se puede usar para monitorear en tiempo real los principales datos web de las páginas web en el escritorio. Se puede usar en todas las páginas de todos los sitios web, independientemente de si usted es el propietario, y también puede darle un vistazo de cómo están funcionando otras páginas similares a la suya.
- Informe de experiencia de usuario de Chrome (CrUX). Aquí puede encontrar información sobre el rendimiento principal de web vitals de su sitio web, basado en datos de usuarios de la vida real.
Una vez que realiza un seguimiento de sus puntajes de experiencia de usuario de Google, puede identificar dónde están los puntos débiles de su sitio web y concentrarse en trabajar en una estrategia para solucionarlos.
¿Cómo solucionar problemas básicos de Web Vitals?
La buena noticia es que los problemas se pueden solucionar y se pueden mejorar las estadísticas vitales de la web central de Google. La optimización de su sitio web tendrá un efecto positivo en su clasificación y, además, su tráfico también podría aumentar, porque la UX será mejor y su tasa de rebote disminuirá.
Al solucionar problemas, el consejo de Google es priorizar todas las páginas etiquetadas como "pobres". Debe comenzar con las URL que considere más valiosas e importantes para su sitio web o concentrarse en los problemas asociados con la mayoría de las páginas.
Sin embargo, aunque las páginas de "Necesita mejorar" se consideran aceptables, sería mejor si encontrara tiempo para solucionar estos problemas también. Los factores externos, como cambios repentinos en el tráfico y otras interrupciones, pueden hacer que sus estadísticas bajen en dichas páginas, incluso si no ha cambiado nada más. Y esto puede, en el futuro, cambiar el estado de sus páginas de "Necesita mejorar" a "Deficiente" sin que usted lo sepa. Por lo tanto, los puntajes de su página web de Google deben monitorearse regularmente.
Aquí hay algunas sugerencias sobre posibles problemas en los que centrarse al optimizar su sitio web para los valores principales de la web:
Arreglar la pintura con contenido más grande (cargando)
Algunas acciones que puede tomar para mejorar el tiempo de carga de sus páginas y aumentar sus estadísticas LCP son:
- Mejorar el tiempo de respuesta del servidor.
- Optimice su servidor.
- Usa un CDN.
- Caché de activos.
- Optimizar CSS.
- Optimizar imágenes.
- Comprimir contenido.
- Precarga recursos importantes.
Obtenga más información sobre la optimización de la pintura más grande con contenido.
Arreglar el retraso de la primera entrada (interactividad)
Para mejorar los resultados de FID, debe preparar su sitio web para la interacción. Aquí hay algunas bases para cubrir:
- Divida las tareas largas de JavaScript.
- Optimice la ejecución de scripts propios.
- Optimice la obtención de datos.
- Reducir el tiempo de ejecución de JavaScript.
Guía de Google sobre cómo optimizar el retardo de la primera entrada (interactividad).
Arreglar cambio de diseño acumulativo (estabilidad visual)
Para evitar cambios de contenido y mejorar tanto la experiencia del usuario como las mediciones de CLS, intente lo siguiente:
- Siempre especifique las dimensiones de las imágenes.
- Reserve espacio de forma estática para los espacios publicitarios.
- Proporcione suficiente espacio para incrustaciones e iframes.
- Reserve suficiente espacio para el contenido dinámico.
- Optimizar para fuentes web que causen FOUT/FOIT.
- Evite agregar elementos ATF (above the fold) dinámicamente.
Más información sobre cómo mejorar la estabilidad visual (CLS).
Tiempo total de bloqueo
Para reducir el tiempo de bloqueo de su sitio web, asegurándose de que la página sea confiablemente interactiva y utilizable, puede probar estos trucos:
- Cargue solo el JavaScript que se necesita para la página.
- Reduzca el trabajo en el hilo principal de JavaScript.
- Mantenga bajo el número de solicitudes.
- Reduzca el impacto del código de bloqueo de terceros.
Resumen
Una experiencia de usuario insatisfactoria en una página puede perjudicar el tráfico de un sitio web e incluso ahuyentar a los clientes, lo que hace que la empresa pierda beneficios.
El hecho de que Google instituyera los datos básicos de la web como un factor de clasificación superior provocó interrupciones entre los propietarios de sitios web y mucho trabajo para los desarrolladores. Pero, con suerte, eventualmente dará como resultado páginas que se carguen más rápido y una experiencia realmente mejor para todos los usuarios de Internet.
