Cómo interpretar tus puntuaciones de Google PageSpeed Insights
Publicado: 2021-09-14PageSpeed Insights (PSI) de Google es la herramienta de prueba de velocidad más popular que existe para medir el rendimiento web. Desafortunadamente, sus resultados son fáciles de malinterpretar, especialmente si lo está usando por primera vez.
En esta publicación, explicaré exactamente cómo interpretar un informe de PageSpeed Insights de arriba a abajo.
Comprender su puntaje puede ayudarlo a saber dónde necesita realizar mejoras para que sus usuarios tengan la mejor experiencia posible con su sitio web.
Antes de entrar en detalles, comencemos con una pregunta vital.
¿De dónde provienen los datos de Google PageSpeed Insights?
Esto es lo primero que debe preguntarse cuando trabaje con cualquier herramienta de prueba de velocidad.
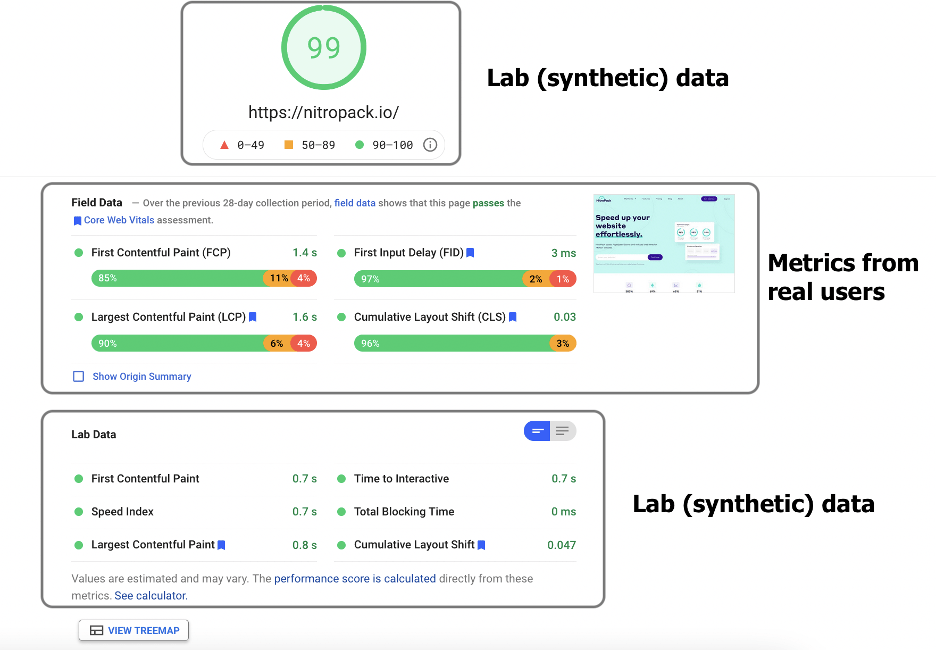
En PSI, la información proviene tanto de pruebas de laboratorio como de monitoreo de usuarios reales.
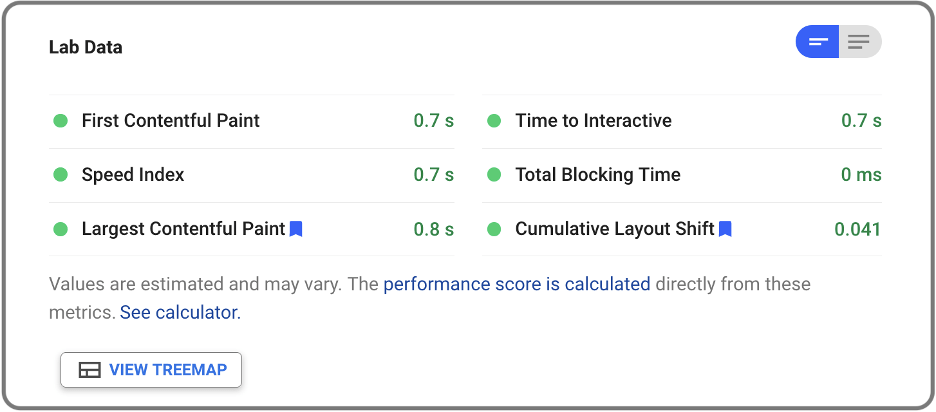
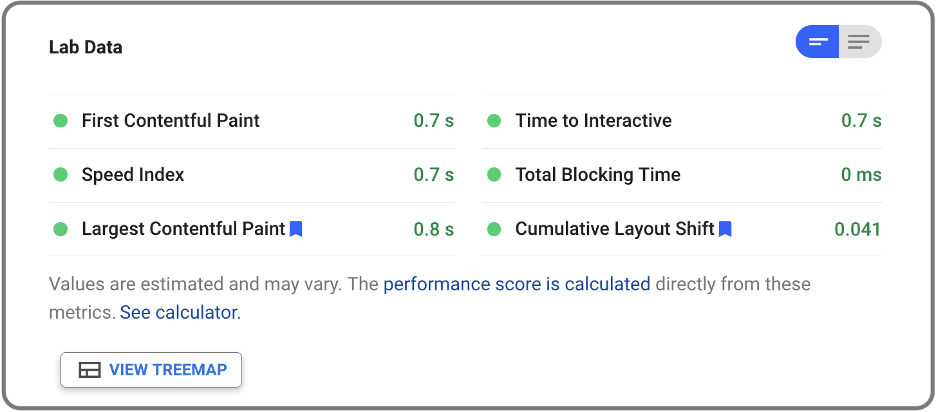
Para el puntaje de optimización y la sección de datos de laboratorio, PSI ejecuta una prueba en un dispositivo y una configuración de red predeterminados. En función de esta prueba, PSI calcula las métricas de laboratorio, que a su vez conforman la puntuación de optimización.

Por otro lado, los datos de la evaluación Core Web Vitals provienen de usuarios reales . Es recopilado por el Informe de experiencia del usuario de Chrome (CrUX) y representa cómo las personas reales experimentan su sitio. Es por eso que Google lo usa como un factor de clasificación.

Con eso en mente, profundicemos un poco en cada sección.
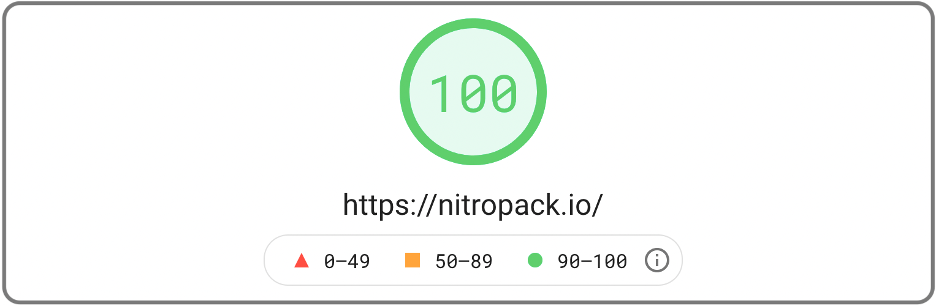
Google PSI: puntuación de optimización y auditoría de datos de laboratorio
El puntaje de optimización suele ser en lo que se enfoca la gente en PSI.

La partitura simplifica el rendimiento al hacer que las cosas sean binarias. El verde es bueno, el rojo y el naranja no lo son. Es una heurística útil, especialmente para los recién llegados.
Sin embargo, como dije, la puntuación no tiene en cuenta las métricas de los usuarios reales. Esto es un problema, ya que una puntuación verde se ve bien, pero eso no significa necesariamente que una página sea rápida para los visitantes .
Dicho esto, la puntuación sigue siendo valiosa. Solo puede alcanzar el codiciado resultado verde implementando las mejores prácticas, como mantener limpio el código del sitio, almacenar en caché, optimizar imágenes y eliminar los recursos que bloquean el renderizado.
Estas técnicas mejoran las métricas de su laboratorio y tienden a tener un impacto positivo en la experiencia real del usuario.

Es por eso que puede usar el puntaje para medir de alguna manera si el rendimiento de una página tiende en la dirección correcta.
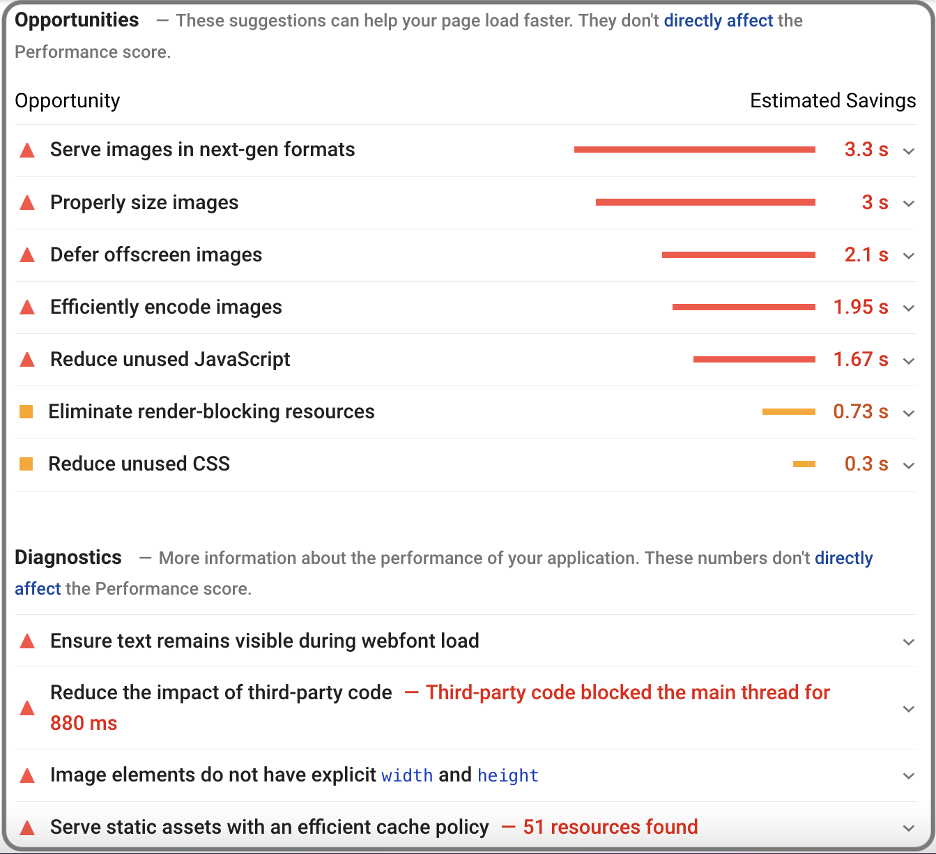
Verdad revelada: Oportunidades y diagnósticos
Las secciones Oportunidades y Diagnóstico del informe de Google PageSpeed Insights son una mina de oro de consejos, técnicas y prácticas recomendadas para la optimización de la velocidad.

Explicarlos a todos tomaría algunos artículos, pero vale la pena mencionar los elementos imprescindibles para cualquier sitio.
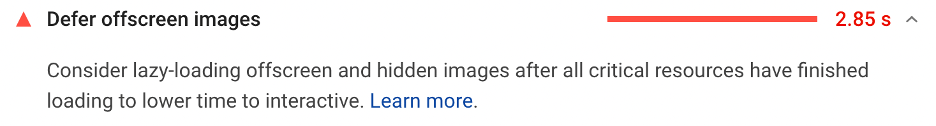
● Aplazar imágenes fuera de pantalla
Los archivos de imagen suelen ser enormes en comparación con otros recursos. Además, la mayoría de los usuarios ni siquiera miran todas las imágenes de una página. Es por eso que enviar todas las imágenes al navegador a la vez es una pérdida de recursos.

El aplazamiento (carga diferida) de las imágenes fuera de pantalla garantiza que se carguen solo cuando alguien las necesite. Esta técnica puede reducir enormemente el tiempo de carga inicial de la página. La carga diferida también ayuda al navegador a priorizar la carga de imágenes críticas, como las de la mitad superior de la página.
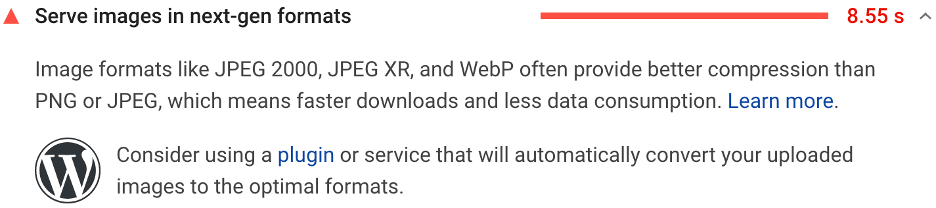
● Servir imágenes en formatos de próxima generación
Otra gran victoria en términos de optimización de imágenes es ofrecer formatos de próxima generación. Estos formatos tienen grandes características de compresión y calidad. En pocas palabras, pueden tener un tamaño más pequeño y mantener una calidad comparable con formatos más antiguos como JPEG.

Los formatos modernos populares son JPEG 2000, AVIF y WebP. Actualmente, solo WebP tiene suficiente soporte de navegador para ser viable para la mayoría de los propietarios de sitios web. Sin embargo, tenga en cuenta que WebP aún no es totalmente compatible con Safari e Internet Explorer (al menos a mediados de 2021). Si eso es un problema, debe mantener una versión JPEG y servirla como respaldo para estos navegadores.
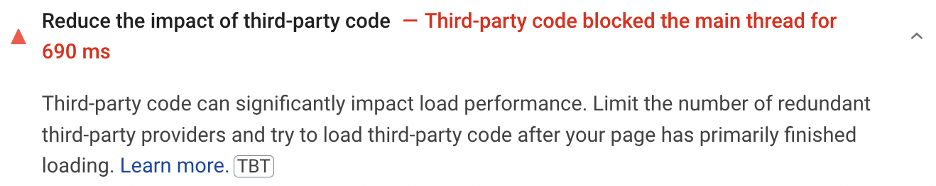
● Reducir el impacto del código de terceros
Los scripts de terceros a veces pueden evitar que sus propios scripts se ejecuten a tiempo. También aumentan la cantidad de código que debe ejecutarse, lo que lleva a un mayor consumo de recursos y tiempos de carga lentos.

Considere qué scripts brindan el mayor valor al usuario y priorícelos.
Este es un problema común para WordPress y otros sitios de CMS, ya que dependen en gran medida de complementos de terceros. Elija los complementos con cuidado y controle su efecto en el rendimiento de su sitio. Siempre tenga en cuenta que cada herramienta, complemento y biblioteca agrega una sobrecarga a su servidor.
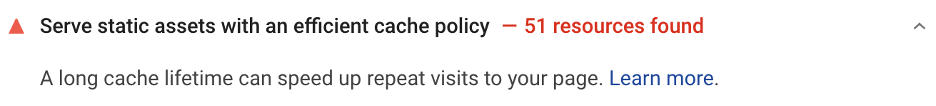
● Servir activos estáticos con una política de almacenamiento en caché eficiente
El almacenamiento en caché es quizás la técnica más importante para mejorar el rendimiento web. El almacenamiento en caché significa almacenar una copia de los recursos de su sitio en una ubicación separada de su servidor de origen. Eso podría estar directamente en el dispositivo del usuario (a través de los cachés del navegador) o en un servidor más cercano al usuario (a través de las redes de entrega de contenido).

Muchos recursos se pueden almacenar en caché durante mucho tiempo. Por ejemplo, logotipos, archivos descargables, imágenes e incluso fuentes. El almacenamiento en caché de contenido dinámico también es posible, pero requiere más esfuerzo. Si recién está comenzando, considere obtener una herramienta de almacenamiento en caché para automatizar la mayor parte del trabajo por usted. Hay toneladas de soluciones de almacenamiento en caché para plataformas populares como WordPress.

El futuro del SEO: búsqueda, tendencias, contenido, actualización del algoritmo de Google
 Comprender y aprender metodologías de SEO que ayudarán a que su sitio se clasifique para términos relevantes no es un trabajo para los débiles de corazón, y aquellos que pueden hacer esto tienen una gran demanda hoy en día. Aprende todo sobre el futuro del SEO y la actualización de Google Page Experience.
Comprender y aprender metodologías de SEO que ayudarán a que su sitio se clasifique para términos relevantes no es un trabajo para los débiles de corazón, y aquellos que pueden hacer esto tienen una gran demanda hoy en día. Aprende todo sobre el futuro del SEO y la actualización de Google Page Experience.
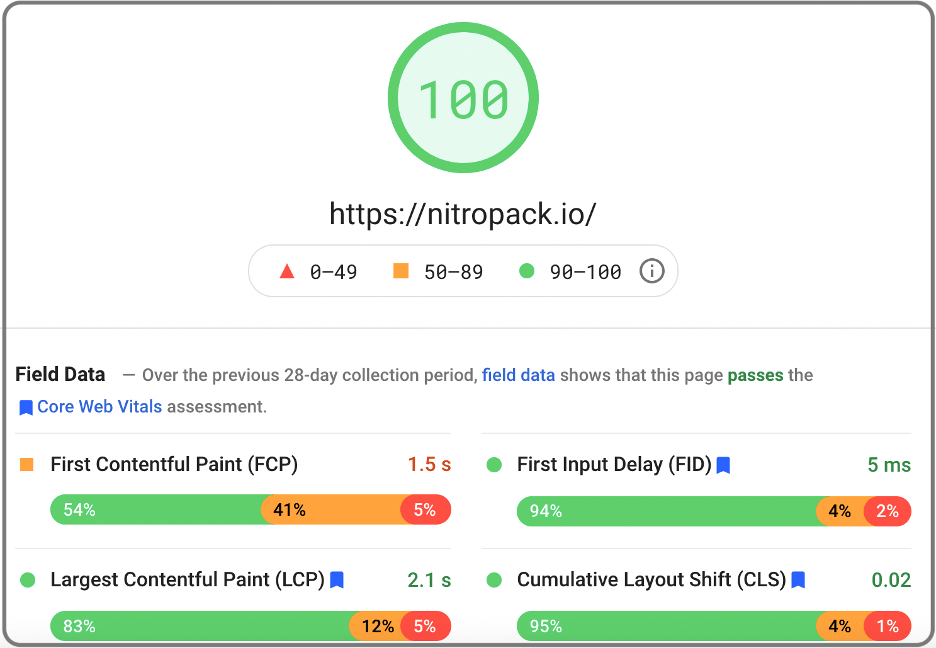
Evaluación de datos de campo (Core Web Vitals)
Dejando lo mejor para el final: su evaluación de datos de campo es la parte más importante del informe de Google PageSpeed Insights.
Nuevamente, los datos aquí se recopilan de usuarios reales. Muestra su experiencia en su sitio, que es lo único que importa.

Las cuatro métricas de campo que puede encontrar aquí son:
- Primera pintura con contenido (FCP) . FCP rastrea cuándo aparece el primer elemento DOM en la pantalla. Para estar en la zona verde, el FCP de una página debe ocurrir en menos de 1,8 segundos para el 75 % o más de todas las cargas de página registradas. Técnicas de optimización de FCP: optimización de imágenes, eliminación de recursos que bloquean el renderizado y reducción de la dependencia de su sitio de complementos y bibliotecas de terceros.
- Pintura con contenido más grande (LCP). LCP mide cuándo aparece en la pantalla el elemento de contenido más grande de la mitad superior de la página. Para aprobar la evaluación LCP, el elemento más grande de la mitad superior de una página debe aparecer en menos de 2,5 segundos para el 75 % o más de todas las cargas de página registradas. Técnicas de optimización de LCP: Las técnicas para optimizar FCP también ayudan con LCP. Un truco adicional para las páginas donde el elemento más grande es una imagen es precargar esa imagen.
- Cambio de diseño acumulativo (CLS). Esta métrica realiza un seguimiento de cuánto afectan los cambios de diseño inesperados a la estabilidad visual de una página. Los cambios inesperados ocurren cuando el contenido se mueve sin la intervención previa del usuario. CLS es un poco más complicado de medir, así que consulte este artículo si desea obtener más detalles sobre cómo Google calcula esta métrica. Técnicas de optimización de CLS: agregando atributos de ancho y alto a imágenes y videos, reservando suficiente espacio para contenido dinámico y optimizando la entrega de fuentes.
- Retardo de primera entrada (FID). FID rastrea la demora entre la primera interacción de un usuario y la capacidad de respuesta del navegador. Ese retraso debe ser inferior a 100 ms para el 75 % o más de todas las cargas de página registradas. Técnicas de optimización de FID: el principal problema con FID suele ser el uso excesivo de JavaScript. Si tiene puntajes FID bajos, debe obtener un desarrollador para optimizar el código que está enviando. Esto requiere más recursos, pero las ganancias de velocidad pueden ser enormes. Incluso una sola línea de código JavaScript ineficiente puede hacer que una página sea significativamente más lenta.
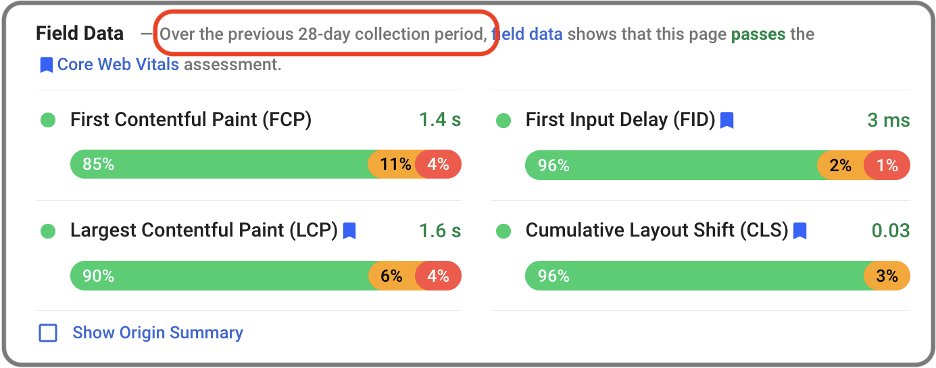
Puede encontrar el porcentaje de cargas de página que cumplieron con los criterios de cada métrica en la barra debajo de su nombre.
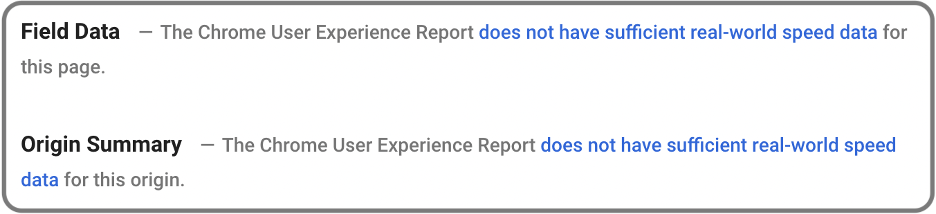
Por último, no se preocupe si PSI no proporciona un informe de datos de campo para una página. Esto es común para páginas nuevas o sitios con poco tráfico.

Implemente los consejos de las secciones Oportunidades y Diagnóstico, así como otras mejores prácticas. A medida que su sitio crezca, PSI eventualmente proporcionará un informe Core Web Vitals y verá el verdadero impacto de estas optimizaciones en la experiencia del usuario.
Solo recuerda que el objetivo del rendimiento web es mejorar la experiencia de la página para personas reales . Si sus puntajes de laboratorio se ven bien, pero las métricas de campo están en rojo, todavía tiene trabajo por hacer.
Más consejos y prácticas recomendadas sobre la velocidad de la página
Una cosa crucial para recordar sobre el rendimiento web es que no es un trato del tipo "uno y listo". Es un proceso que requiere tiempo y esfuerzo continuo.
Por eso es esencial probar las páginas importantes con regularidad . Si lo hace, le asegura que detectará los problemas de rendimiento a tiempo y reaccionará en consecuencia.
Además, Google determina si una página pasa la evaluación de Core Web Vitals durante el período anterior de 28 días. Debe usar PSI al menos una vez al mes.

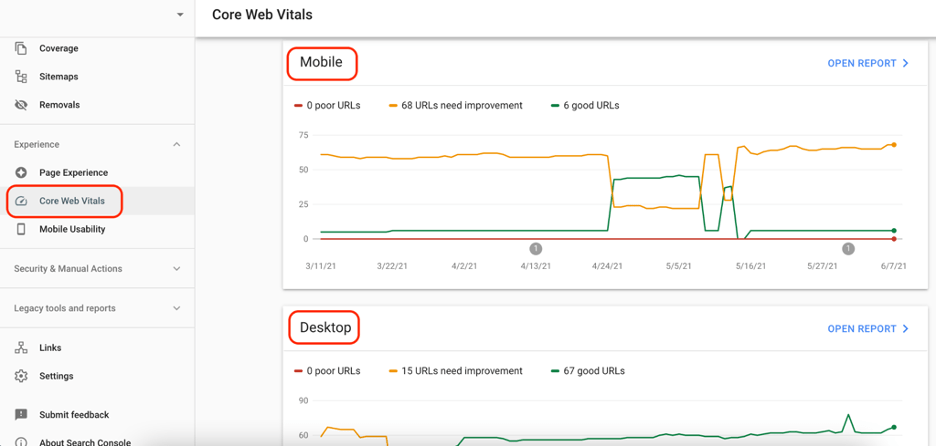
Otra buena manera de realizar un seguimiento de los datos de campo de su sitio es el nuevo informe Core Web Vitals en Google Search Console.

Proporciona información sobre colecciones de páginas con problemas comunes de Core Web Vitals. Es una manera fácil de encontrar problemas que afectan a gran parte de su sitio.

Más allá de las estadísticas de PageSpeed de Google
Si bien las herramientas de prueba de velocidad de Google son definitivamente útiles, no son el único juego disponible. Otras herramientas más avanzadas brindan una visión más amplia del rendimiento de su sitio.
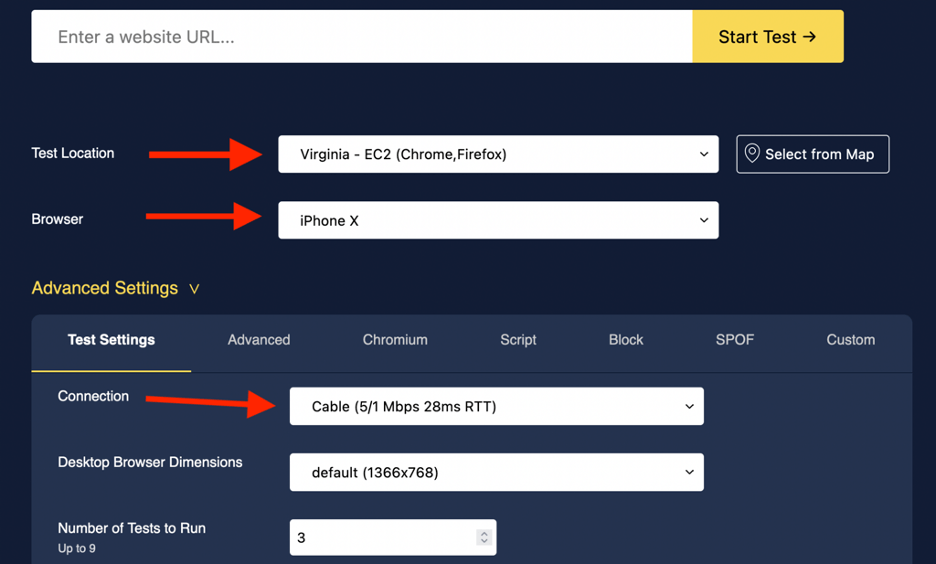
Por ejemplo, WebPageTest le permite realizar pruebas desde varias ubicaciones, dispositivos y conexiones de red. Esto puede ayudarlo a comprender cómo los diferentes usuarios podrían experimentar su sitio.
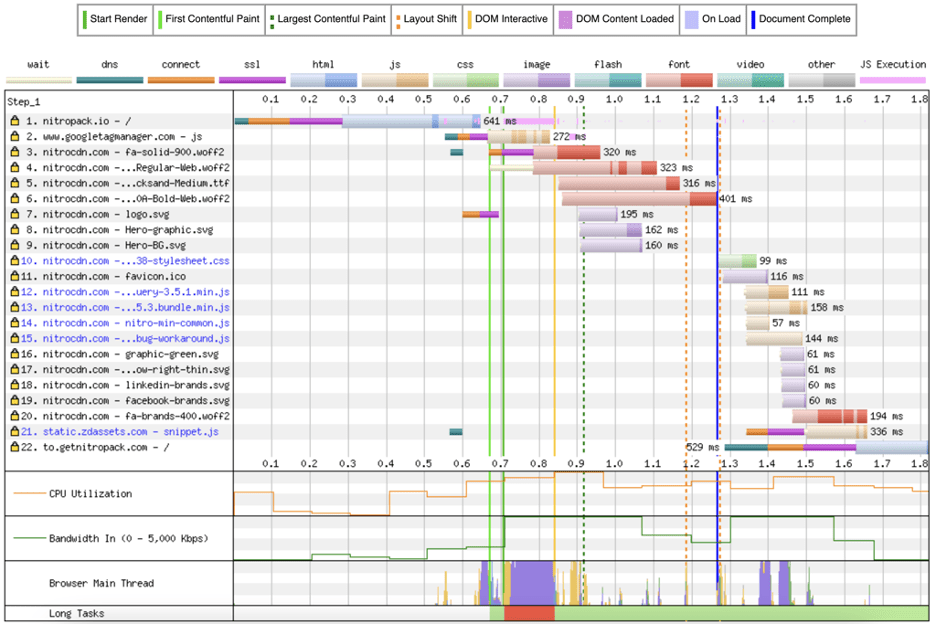
Además de eso, puede encontrar toneladas de otra información útil, como gráficos de cascada, desgloses de procesamiento y otros.

Nuevamente, estos son solo datos de laboratorio, así que tómalo con pinzas. Nada puede reemplazar por completo las métricas de campo y debe continuar optimizando su sitio hasta que haya una mejora tangible en las métricas de los usuarios reales.
Finalmente, asegúrese de monitorear el rendimiento de su sitio después de cambiar algo en su código o agregar complementos, herramientas o bibliotecas de terceros. Estos cambios a menudo crean problemas de velocidad, que pueden pasar desapercibidos durante mucho tiempo.
