6 reglas generales para crear cuadrículas de sitios web
Publicado: 2020-09-10¿Qué es una cuadrícula de sitio web?
Una cuadrícula es un sistema para organizar el contenido de la página y crear alineación y orden. Forma la estructura básica o el esqueleto de su interfaz de usuario. Los diseñadores utilizan las cuadrículas de sitios web para tomar decisiones de diseño y crear una buena experiencia de usuario.
Aprender qué son las cuadrículas de diseño web, incluidos los diferentes tipos de cuadrículas y, finalmente, cómo y cuándo usarlas, agudizará nuestras habilidades como diseñadores de sitios web, impactando cada diseño de sitios web que creamos a partir de aquí.
Cuando divide el proceso estándar de diseño de sitios web en etapas, que en la mayoría de los casos incluirán wireframing y prototipos de baja fidelidad, puede darse cuenta de que cada página web está construida con cuadrados y rectángulos. En última instancia, independientemente de la forma individual de cualquier elemento, están ubicados dentro de un diseño de cuadrícula que lo abarca, y en eso, existen numerosos tipos de diseños de cuadrícula, en los que pronto profundizaremos y conoceremos mejor.
Comprensión del papel de las cuadrículas en el diseño web

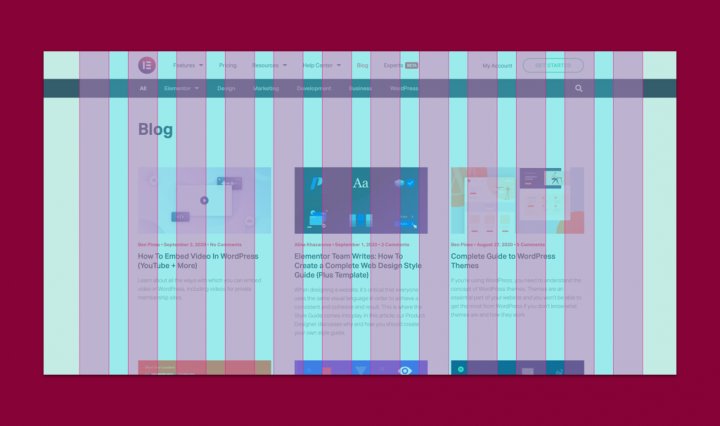
En el diseño web, las cuadrículas se utilizan para guiar a los diseñadores sobre cómo y dónde colocar elementos en la página. Estas pautas incorporan márgenes, espacios y columnas, en conjunto, proporcionando un marco integral y coherente para el contenido de la página.
Ya sea que las líneas de cuadrícula sean visibles o no en el sitio web real, su estructura y marco subyacentes ayudan a los diseñadores a administrar no solo el diseño completo de la página o pantalla, sino también las proporciones y proporciones entre cada elemento.
¿Por qué las cuadrículas son importantes en el diseño?
En términos de cómo se usa en el proceso de diseño web, el sistema de cuadrícula ayuda a alinear los elementos de la página en función de columnas y filas secuenciales. Una vez que tenemos este marco estructurado en su lugar, podemos colocar texto, imágenes y realmente cualquier elemento de diseño de una manera coherente y ordenada dentro de la interfaz.
Al diseñar para web y dispositivos móviles, el propósito de las páginas o interfaces que diseñamos es crear varios flujos de usuarios. Como los flujos de usuario a menudo contienen varias pantallas o ventanas que repiten esquemas de diseño y diseños similares, las cuadrículas facilitan el proceso de desarrollo de wireframes, plantillas o diseños estandarizados para páginas similares.
Las cuadrículas ayudan a dividir las páginas horizontal y verticalmente, utilizando filas y columnas. Los sistemas de cuadrícula sirven como un enfoque sistemático que permite a los diseñadores diseñar elementos de manera organizada y proporcionan un enfoque modular para diseñar componentes para múltiples páginas o diseños. Las cuadrículas también definen un conjunto consistente de unidades de medida fijas que dictan el tamaño, el espaciado y la alineación que debe cumplir cada elemento de diseño.
El concepto de diseños de cuadrícula se origina en el diseño de impresión cuando se utilizaron en el contexto de la tipografía con el objetivo de organizar la escritura a mano en papel, especialmente libros y periódicos. Dicho esto, hay muchas áreas del diseño moderno que dependen y prosperan en un diseño basado en cuadrículas. Esto incluye diseño web, diseño de interacción y especialmente diseño receptivo.
Antes de descubrir cómo y por qué el diseño basado en cuadrícula es un activo tan valioso para nuestro proceso de diseño como creadores web, profundicemos aún más en los componentes tangibles que componen un sistema de cuadrícula.
Mejores prácticas de uso de cuadrículas en diseño web

Hay muchos términos y conceptos con los que familiarizarse y comprender en el campo del diseño web, pero especialmente cuando se trata del papel de las cuadrículas en el diseño web. Entre cada uno de los muchos componentes que componen una estructura de cuadrícula, la gran variedad de tipos de cuadrícula y los procesos de pensamiento que intervienen en la elección del tipo de cuadrícula que se adapta a su contenido y diseño ... hay mucho que asimilar.
Analicemos este tema pieza por pieza.
1. Conozca la anatomía de su cuadrícula

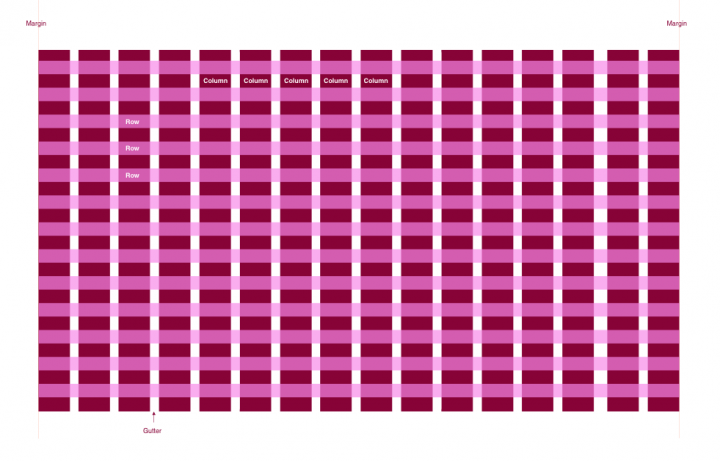
Todas las cuadrículas en el diseño de sitios web, sin importar cuán grandes o pequeñas, o cuán simples o complejas sean, tienen componentes comunes que las definen como un diseño de cuadrícula:
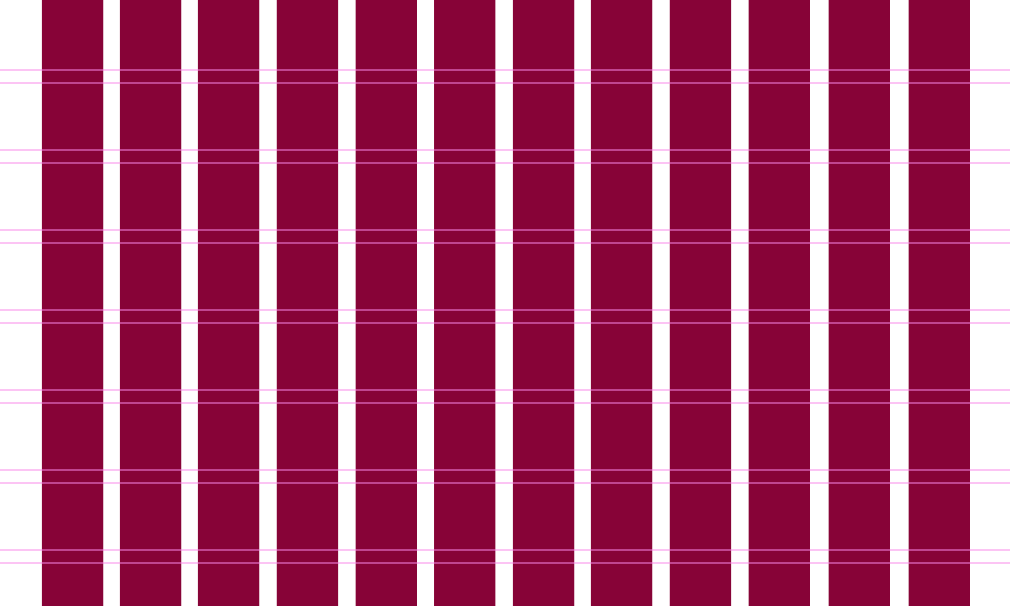
1. Columnas

Las columnas son secciones verticales que abarcan la altura del área de contenido y se consideran los "bloques de construcción" de las cuadrículas. Lo único de las columnas es que cuantas más columnas haya en una cuadrícula, más flexible será la cuadrícula. Discutiremos esto con mayor profundidad pronto. Los anchos de las columnas siempre dependen del diseñador, pero en términos de prácticas estándar, el número tradicional de columnas para usar es 12 en computadoras de escritorio, 8 en tabletas y 4 en dispositivos móviles. La mayoría de las cuadrículas tienen anchos de columna de 60 a 80 píxeles. El ancho de la columna es un factor de influencia clave del ancho que tendrá su contenido real.
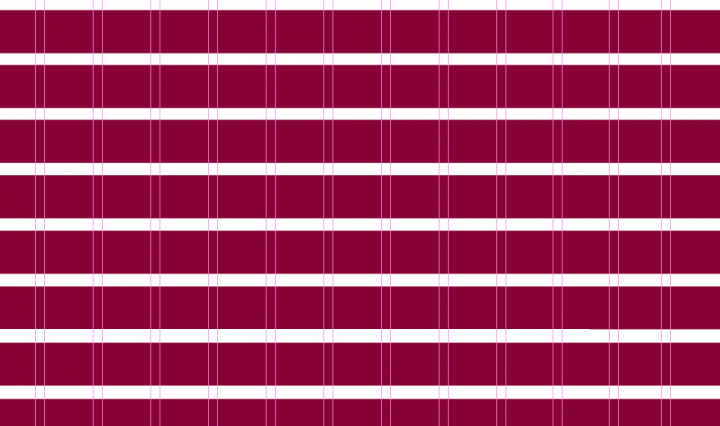
2. Filas

Como habrás adivinado, las filas son las secciones horizontales de una cuadrícula. Curiosamente, el diseño web a menudo ignora el papel de las filas en una cuadrícula. Sin embargo, esto no es lo que llamaríamos una mejor práctica. También más sobre las filas más adelante.
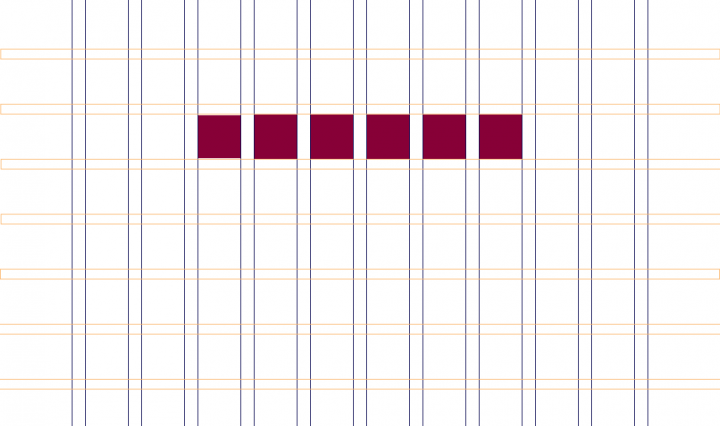
3. Módulos

Los módulos son las unidades de espacio creadas a partir de la intersección de filas y columnas. Los módulos, o módulos de contenido, como se les conoce a menudo, se consideran los bloques de construcción de una página, ya que cada elemento de diseño encaja (texto, imágenes, botones, etc.) en los módulos creados por los patrones rectangulares en una cuadrícula. .
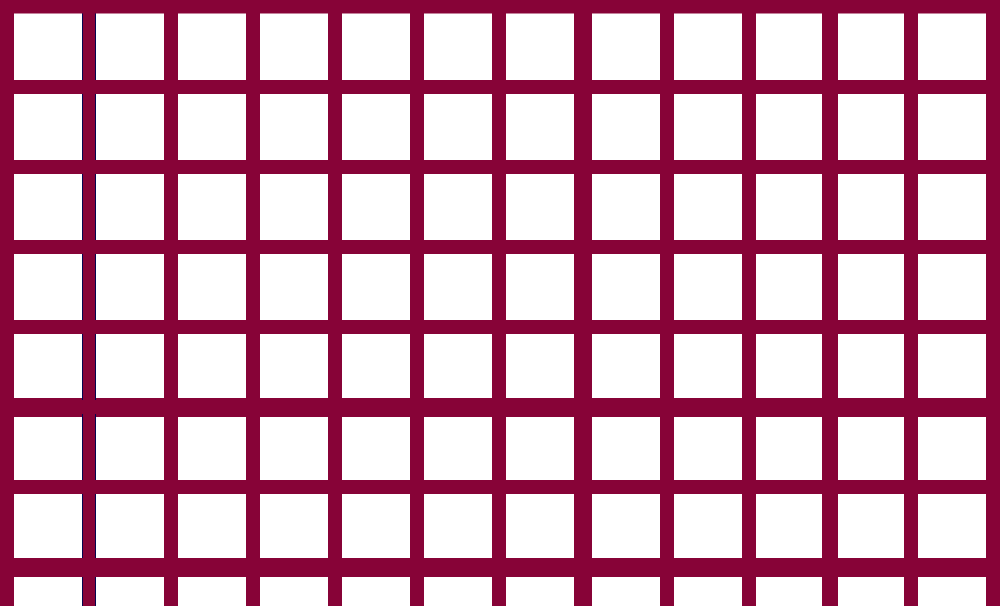
4. Canalones

Los canalones son las líneas entre las columnas y las filas que separan cada una de estas unidades. Un tamaño de canalón bastante común es 20px. El papel de los canalones es formar un espacio negativo (sin importar cuán grande o pequeño sea) entre las columnas y las filas. En los términos más sencillos, los canalones son el espacio entre columnas y el espacio entre filas. Los canalones son especialmente importantes para el diseño de mampostería, donde el ancho del canal es uno de los detalles más importantes del diseño.
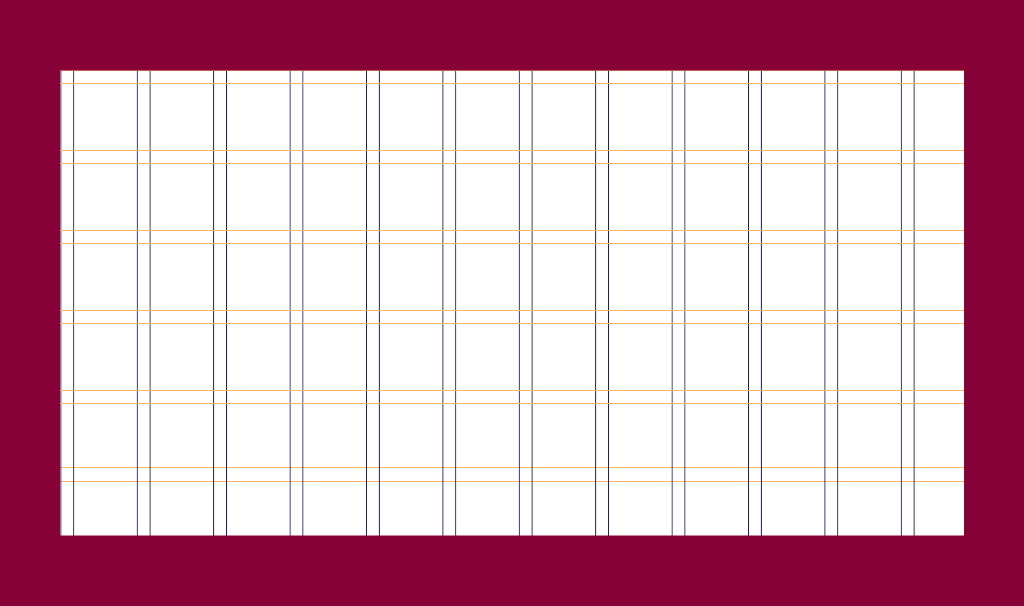
5. Márgenes

Los márgenes son el espacio negativo entre el formato y el borde exterior del contenido, que también puede considerar como "medianías exteriores". Los márgenes laterales generalmente tienen un tamaño de 20-30 px en dispositivos móviles y varían mucho entre computadoras de escritorio y dispositivos móviles.
Puede reconocer la palabra margen de la jerga HTML y CSS, donde los márgenes se utilizan como una propiedad para crear espacio alrededor de un elemento de diseño o contenedor. Tenga en cuenta que el tamaño de un margen no afecta el tamaño del contenido al lado. Simplemente define la cantidad de espacio alrededor del elemento, que en el contexto de las cuadrículas de diseño, se refiere específicamente al espacio entre el formato y el borde exterior del contenido.
