Cómo diseñar el modo oscuro: una guía 2021 para diseñadores de aplicaciones móviles
Publicado: 2020-01-31Atenúa las luces, relaja tus ojos y ahorra energía. El modo oscuro es una de las mayores tendencias en diseño, y marcas de clase mundial como WhatsApp, Instagram, Google, Facebook y Apple ya se han subido al tren del diseño del modo oscuro.
El lanzamiento oficial de Android 10 e iOS 13 puso de relieve la interfaz de usuario del tema oscuro. Tanto Apple como Google han estado dedicando sus recursos y atención al modo oscuro desde el último año.
Si se hace correctamente, los beneficios del modo oscuro no tienen precedentes. Se pueden leer más fácilmente con poca luz. Disminuyen la fatiga visual. Pueden erradicar en gran medida el consumo de batería, según la pantalla.
Preparar el tema oscuro para una aplicación se está convirtiendo en un mandato para todas las empresas de diseño de aplicaciones móviles. No obstante, los desafíos de diseño de la aplicación en modo oscuro no se pueden ignorar. No es posible simplemente reutilizar colores o invertir los colores. Si lo hace, obtendrá el polo opuesto de lo que necesita.
Cuando el modo oscuro está diseñado incorrectamente, causa fatiga visual y dificulta la lectura con poca luz. El bajo brillo de este tema crea una sensación de seguridad en un entorno oscuro. Como resultado, al crear temas sombríos, asegúrese de que sean agradables, equilibrados y legibles.
En este artículo, veremos cómo los diseñadores de aplicaciones móviles pueden comenzar a ofrecer una experiencia de diseño de interfaz de usuario en modo oscuro a sus usuarios.
¿Cómo diseñar el tema oscuro para la aplicación de Android?
Google viene con un extenso soporte de documentación que ayuda a los diseñadores a comenzar a comprender cómo diseñar temas oscuros para aplicaciones de Android .
El gigante tecnológico ha establecido cuatro principios que definen la interfaz de usuario del tema oscuro y brindan un punto de partida sobre cómo desarrollar el diseño de aplicaciones en modo oscuro :
1. Gris contra negro
Lo primero que notará es que el fondo predeterminado para las aplicaciones en el tema oscuro no es negro, sino gris oscuro: #121212.
Hay muchas discusiones sobre por qué elegimos gris o negro, especialmente porque la plataforma en Android 10 usa un fondo negro. Esto es en gran medida una compensación entre la usabilidad y el ahorro de energía.
El uso de un color negro puro #000000 como fondo en la plataforma permite que las aplicaciones y superficies del sistema usen la menor cantidad de energía posible cuando están abiertas en pantallas OLED. Estas superficies del sistema tienden a ser bastante simples, generalmente solo texto e íconos simples, por lo que para combatir los problemas de contraste, podemos ajustar los colores del texto y los íconos para que se adapten.
Sin embargo, en las aplicaciones, sus superficies pueden contener cualquier cosa: animaciones vectoriales complejas y coloridas, imágenes brillantes, superficies de marcas contrastantes y mucho más. Colocarlos contra un fondo negro puro significa que el contraste resultante es mucho mayor, lo que puede aumentar la fatiga visual. Por lo tanto, usar un fondo de color claro o gris es la solución.
2. Atención al detalle en Color con acentos
Al definir un esquema de color para una interfaz de usuario oscura, Google recomienda aplicar acentos de color limitados en las interfaces de usuario de tema oscuro, por lo que la mayor parte del espacio se dedica a las superficies oscuras. Además, mantener el fondo oscuro hace que las imágenes de las fotos sean más profundas y crea un contraste agradable a la vista con el color de énfasis. El uso de colores complementarios divididos puede ayudar. El esquema tiene un color dominante y dos colores adyacentes al complemento del color dominante. Hacer esto proporciona el contraste necesario sin la tensión del esquema de color complementario.
3. Conserve la vida útil de la batería
Los temas oscuros reducen la luminancia emitida por las pantallas de los dispositivos, al mismo tiempo que cumplen con las proporciones mínimas de contraste de color. Ayudan a mejorar la ergonomía visual al reducir la fatiga visual, ajustar el brillo a las condiciones de iluminación actuales y facilitar el uso de la pantalla en entornos oscuros, todo mientras conservan la energía de la batería. Los dispositivos con pantallas OLED se benefician de la capacidad de apagar los píxeles negros en cualquier momento del día o de reducir el uso de píxeles claros.
4. Elegir combinaciones de colores compatibles con la accesibilidad
Acomode a los usuarios regulares de temas oscuros (como aquellos con baja visión), al cumplir con los estándares de contraste de color de accesibilidad .
Hay diferentes propiedades que han corregido en las Directrices de diseño de materiales de Google para el esquema de color oscuro y el modo general:
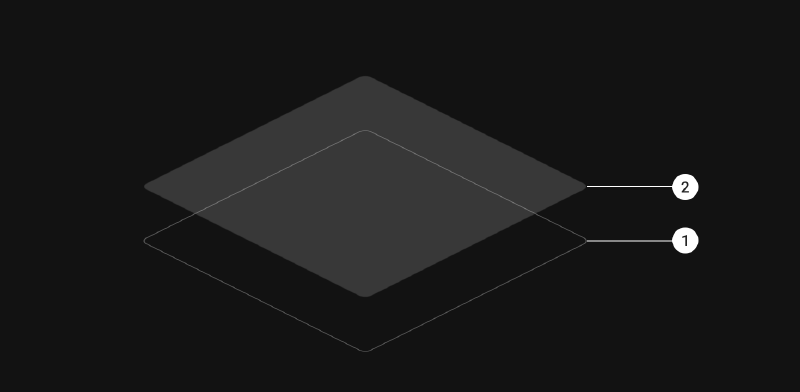
Elevación: en el proceso de diseño del tema oscuro , los componentes conservan los mismos componentes de sombra y niveles de elevación predeterminados que en el caso del tema claro. Lo que difiere es la iluminación de la superficie de los niveles de elevación.
Cuanto mayor sea la elevación de la superficie, más clara será la superficie. La ligereza se muestra a través de una aplicación de superposiciones semitransparentes. Las superposiciones también permiten diferenciar entre los componentes y ver las sombras.

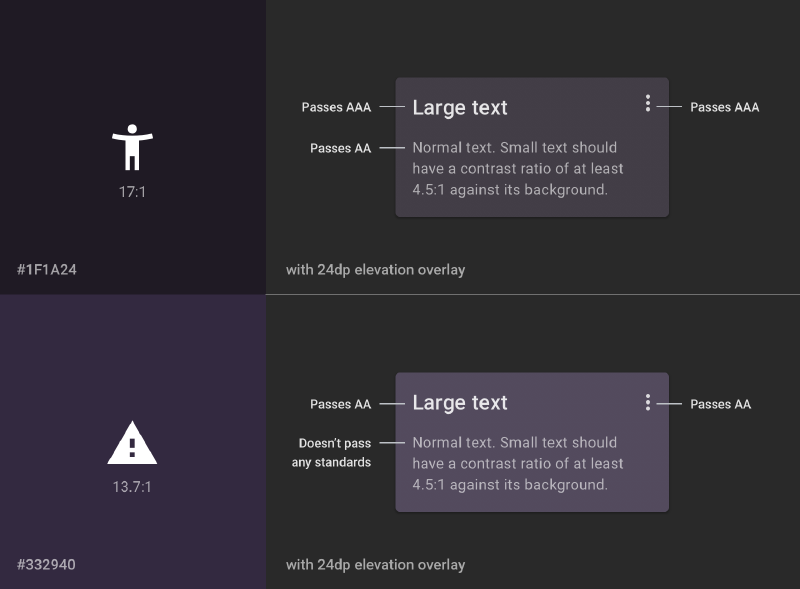
Accesibilidad y contraste: el fondo en el diseño de la interfaz de usuario del tema oscuro debe ser lo suficientemente oscuro para mostrar texto en blanco. Deben utilizar un contraste mínimo de 15,8:1 entre el fondo y el texto. Hacer esto garantiza que el cuerpo del texto supere el estándar AA de las WCAG de 4,5:5:1 cuando se agregue a superficies en la elevación más alta.

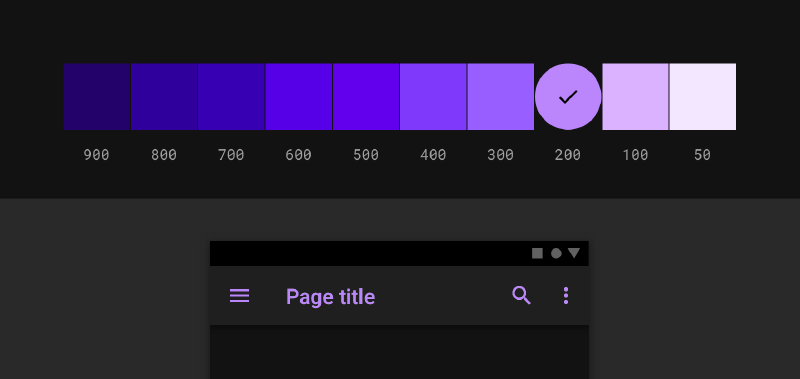
Colores: L os diseñadores deben enfocarse en usar colores desaturados porque aumentan la legibilidad. La elección de los colores primarios y secundarios también debe depender de la consideración de los temas de interfaz de usuario claros y oscuros.

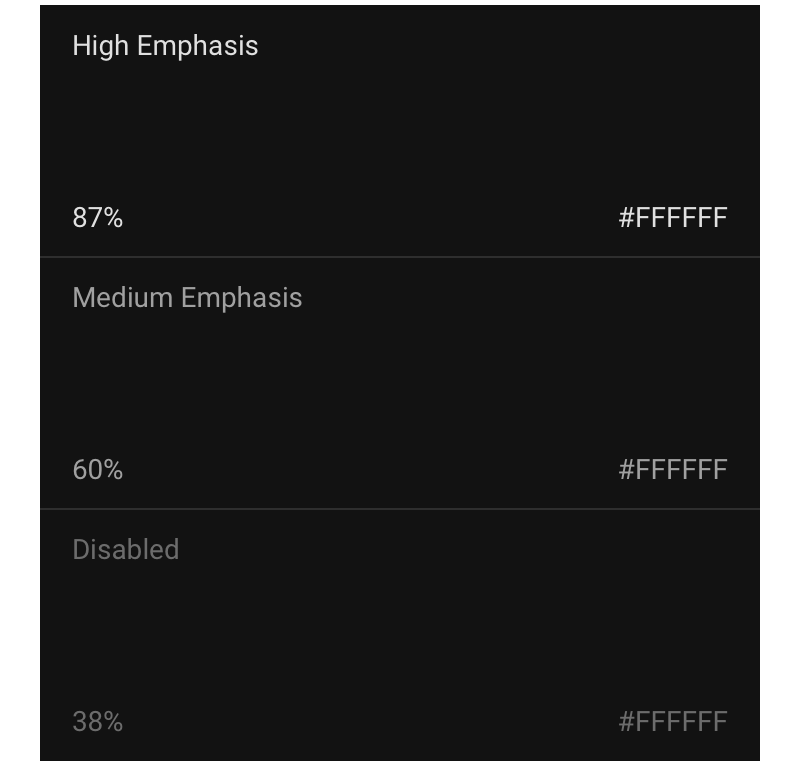
Texto claro sobre fondo oscuro: Cuando un texto claro viene sobre fondo oscuro, debe usar estos niveles de opacidad:
- El texto con énfasis alto tiene una opacidad del 87 %
- El texto de énfasis medio y el texto de sugerencia tienen opacidades del 60 %
- El texto deshabilitado tiene una opacidad del 38%

Estados: los estados comunican el estado de los elementos interactivos para componentes o diseños de temas oscuros mediante el uso de superposiciones. En el tema oscuro, los estados deben usar los mismos valores de superposición que el tema claro predeterminado. Hay dos contenedores que heredan las superposiciones de estado: Surface y Primary .
Los contenedores de superficie que utilizan el color de superficie deben aplicar una superposición que coincida con el color del texto o el icono. Para los contenedores de superficie que utilizan el color primario, la superposición de estado debe ser blanca.
¿Cómo diseñar una aplicación para iOS en modo oscuro?
Con el modo oscuro, Apple ha revisado el significado del estilo y los colores de la interfaz de usuario en iOS. Veamos los cambios que Apple ha introducido para ayudarlo a diseñar para el modo oscuro en iOS 13.
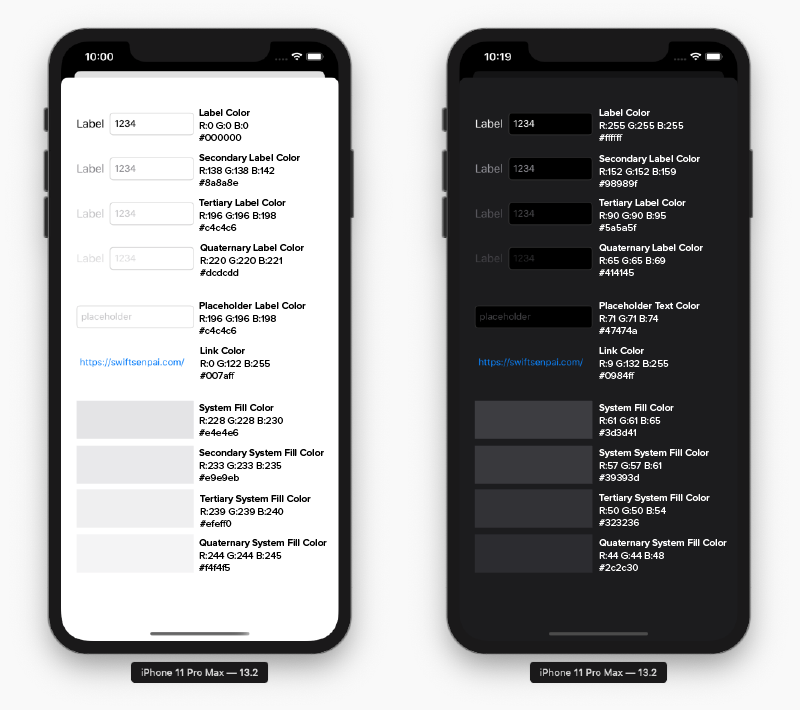
colores semánticos
Apple ha introducido colores semánticos para los componentes de la interfaz de usuario de uso común para equilibrar la sensación y la apariencia de las aplicaciones de iOS tanto en el modo claro como en el oscuro. Estos colores no tienen el mejor valor RGB; en cambio, cambian el estilo de la interfaz de iOS directamente. Además, en el modo oscuro, estos tonos semánticos ayudan a lidiar con el color y el texto superpuestos.


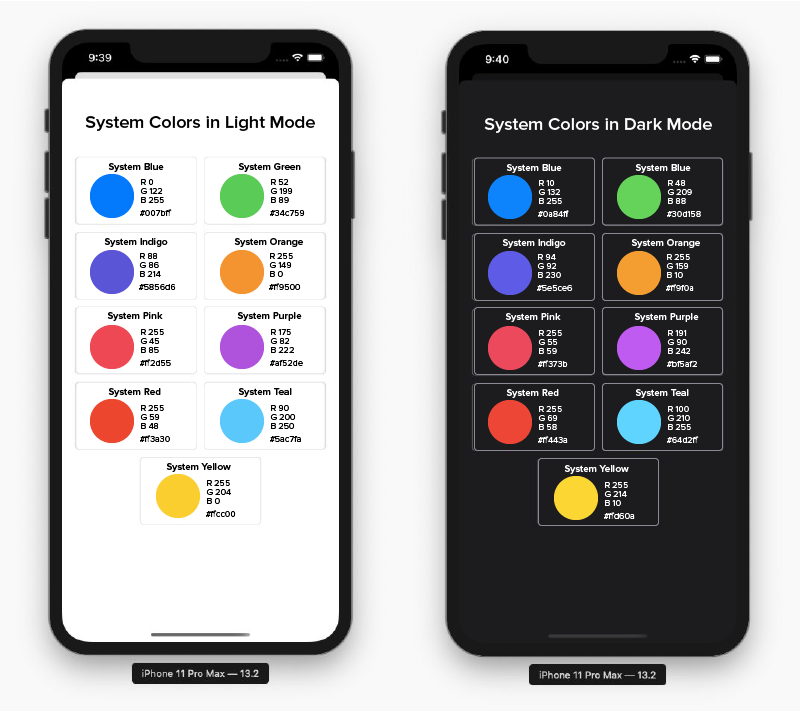
Colores del sistema
Apple ha traído nueve colores de sistema predefinidos que respaldan la apariencia y la dinámica de todo el sistema oscuro. Por lo tanto, estos colores se modifican según los estilos de interfaz elegidos.

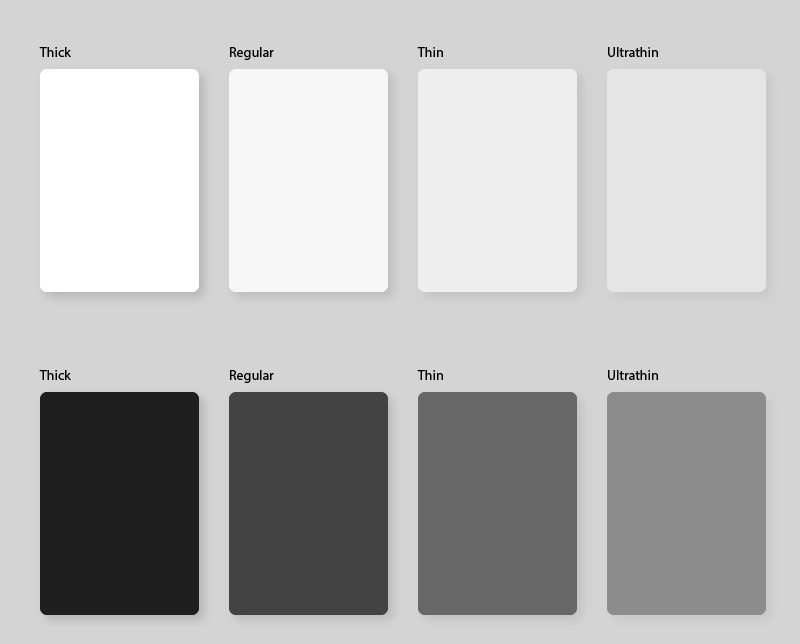
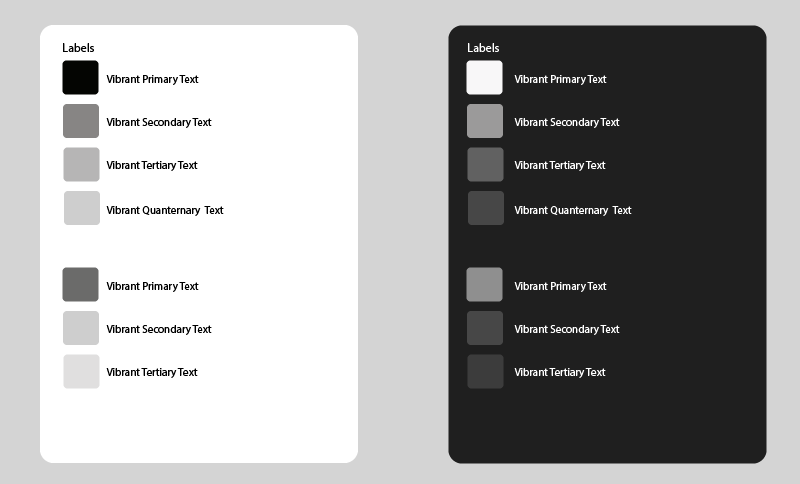
Efectos de vitalidad y desenfoque
Con iOS 13, Apple ha introducido 4 efectos de desenfoque y 8 efectos vibrantes, que se adaptan automáticamente al estilo de la interfaz de iOS.
Aquí están los efectos de desenfoque en el modo oscuro y claro:

Apple también ha introducido 4 efectos vibrantes en el paquete de tipografía de modo oscuro de iOS , 3 en superposición y 1 para separador. Aquí están:

Símbolos SF
Apple, en sus Pautas de interfaz humana, ofrece una colección de más de 1500 símbolos para que los desarrolladores y diseñadores de productos los usen en sus aplicaciones. Automáticamente se ven increíbles en el modo oscuro porque se han optimizado para la interfaz de usuario clara y oscura.
Consejos para un diseño efectivo de tema oscuro en aplicaciones móviles
El modo oscuro es una de las funciones más solicitadas en los últimos años. Tanto Apple como Google hicieron del tema oscuro una parte esencial de la interfaz de usuario. La luminancia reducida del modo oscuro proporciona seguridad en entornos oscuros y puede minimizar la fatiga visual.
Hay ciertos procesos que deben funcionar correctamente al crear una interfaz de usuario en modo oscuro. Después de todo, quieres que tu producto sea increíble, ¿verdad? Marquemos todas las casillas para obtener una lista de verificación de mejores prácticas sobre cómo diseñar un modo oscuro para su aplicación.
1. Evita el color negro puro
Un tema oscuro no debe ser de texto blanco sobre fondo negro. De hecho, puede ser difícil mirar una pantalla de alto contraste.
Cuando agrega el modo oscuro a su aplicación, es más seguro usar el gris oscuro como color principal para los componentes del modo oscuro , ya que reduce la fatiga visual y también es mucho más fácil mirar sombras en una superficie gris en comparación con el negro. .
2. Evita el uso de colores saturados en los temas oscuros
Los colores saturados que se ven muy bien en las superficies claras pueden vibrar contra el fondo oscuro, haciendo que el texto sea extremadamente difícil de leer.
Debe usar tonos claros porque tienen una mejor legibilidad y no hacen que la interfaz de usuario sea innecesariamente expresiva, lo que ahorra fatiga visual innecesaria.
3. Considere el lado emocional del diseño de su aplicación
Cuando diseña un tema oscuro para su aplicación, lo más probable es que deba intentar traducir la misma sensación emocional de su diseño de tema claro en el tema oscuro también.
Pero no es prudente hacerlo. Porque, en última instancia, diferentes colores proyectan diferentes emociones. Como resultado, los colores del modo oscuro evocarán una sensación diferente. Esta es la razón por la que es necesario encontrar un conjunto emocional de terreno común para las IU de ambos temas.
4. Pruebe el diseño en ambas apariencias
Al igual que sus usuarios alternarían entre las IU de ambos temas en diferentes momentos del día, es necesario probar la aplicación dos veces al día para ver cómo funciona en diferentes condiciones de luz. Y para asegurarse de que cumple con sus criterios.
5. Incorpora el modo oscuro en animaciones e ilustraciones
Si su aplicación contiene animaciones o elementos gráficos pesados, también deberá prepararse para su adopción en el tema oscuro. En caso de que la ilustración contenga un sujeto y un fondo, sería bueno desaturar por completo los colores de fondo para ayudar a mantener la atención en el sujeto.
6. Cumple con los estándares de contraste de color de accesibilidad
Asegúrese de que su contenido permanezca cómodamente legible en el modo oscuro. Las superficies del tema oscuro deben ser lo suficientemente oscuras para mostrar texto en blanco. Google Material Design recomienda utilizar un nivel de contraste de al menos 15,8:1 entre el texto y el fondo. Use herramientas de contraste de color para probar la relación de contraste.
7. No solo inviertas
Si está pasando del modo estándar al oscuro, el tema original puede proporcionar señales visuales útiles. Para crear un tema oscuro, no cambie simplemente los colores. Podrías estar transformando colores con significado psicológico en tonos suaves sin sentido. Toma una decisión consciente con respecto a los colores que usas.
8. Usa los colores "encendidos" correctos
Los colores 'On' se encuentran en la parte superior de las superficies y elementos clave. Por lo general, se utilizan para el texto. Para un tema oscuro, el color 'activado' predeterminado es el blanco puro. Pero es un color brillante y vibraría visualmente contra fondos oscuros. Por esta razón, Google Material Design sugiere usar un blanco un poco más oscuro.
- El texto deshabilitado utiliza una oscuridad del 38%.
- Al 60%, se ejecuta texto de énfasis medio.
- El texto de alto énfasis debe tener la oscuridad del 87%.
9. Profundiza
Cuanto más alta es una capa, más clara debe ser. Esto creará una jerarquía visual en modo oscuro que va desde los elementos más utilizados en su pantalla hasta los menos.
Con esto, ahora sabe todo lo que hay que saber sobre el diseño de la versión en modo oscuro de su aplicación. El siguiente paso procesable es hablar con un equipo de expertos que han implementado la interfaz de usuario en las aplicaciones. Debería ver esto como una forma de acercarse a lograr su intención de ofrecer una experiencia saludable a sus usuarios finales.
Terminando
Con esto, ahora sabe todo lo que hay que saber sobre el diseño de la versión en modo oscuro de su aplicación. El diseño de la aplicación en modo oscuro es una revolución que recién se está poniendo en marcha. Eso significa que es el momento perfecto para oscurecerse y ser creativo. El siguiente paso procesable es hablar con un equipo de expertos en UI que han implementado la UI en aplicaciones y obtener una visión real de la importancia del diseño de UI en el desarrollo de aplicaciones . Debería ver esto como una forma de acercarse a lograr su intención de ofrecer una experiencia saludable a sus usuarios finales.
¿Quieres aprender más sobre el diseño de aplicaciones en modo oscuro? Ponte en contacto con los expertos en desarrollo de apps .

Preguntas frecuentes sobre el diseño de la aplicación de modo oscuro
1. ¿El modo oscuro es mejor para la vista?
Si. El diseño de la aplicación en modo oscuro evita casos de cansancio y sequedad de los ojos con el uso prolongado del teléfono móvil. Al no ser contrastante, se vuelve más fácil para los usuarios desplazarse por la aplicación en la oscuridad.
2. ¿Cómo diseñas para el modo oscuro?
Si bien tanto Apple como Google tienen su documentación que explica el proceso de diseño de una aplicación de tema oscuro, hay algunos consejos que deben tenerse en cuenta. Algunos de ellos son: evitar el color negro sólido, tener en cuenta el aspecto emocional de usar el color negro, observar la diferencia de transición entre el diseño de la aplicación en modo blanco y oscuro.
3. ¿Hay algo como el modo oscuro poco saludable?
Sí, hay casos en los que el modo oscuro puede hacer más daño que bien. Pueden causar un efecto de novatada o cuando no se presta suficiente atención al estilo de contraste, pueden forzar los ojos en gran medida.
