Tipografía web: la guía completa para diseñadores
Publicado: 2020-11-16Aunque a menudo se puede pasar por alto su gran importancia, la tipografía juega un papel fundamental en la creación web: esto significa branding, diseño visual, experiencia de usuario, interfaz de usuario, estrategia de contenido ... todo el entorno. Pero antes de comenzar, ¿qué es la tipografía web y por qué es importante? En este artículo, cubriremos todo lo que necesita saber sobre la tipografía como creador web. Estamos hablando de conceptos, principios, terminologías, pautas para elegir las mejores fuentes y, por supuesto, elementos de acción.
Antes de embarcarnos en comprender los entresijos de la tipografía para el diseño web, un tema importante a cubrir es por qué la tipografía es tan importante. En última instancia, cuando las personas visitan un sitio web para leer su texto, buscan información sobre usted, y sabemos que las palabras importan.
Como creadores web, definitivamente podemos apreciar que la presentación tiene el mismo valor que el contenido de un sitio web. Así como el diseño visual, las características interactivas y la funcionalidad general de un sitio web determinan la calidad de un sitio web, lo mismo ocurre con su tipografía.
Después de leer este artículo, estará equipado y capacitado para implementar su conocimiento y comprensión de la esencia de la tipografía web y cómo puede hacer o deshacer cualquier sitio web.
Tabla de contenido
- ¿Qué es la tipografía web?
- Los desafíos de la tipografía web
- Los elementos clave de la tipografía web
- Comprensión de las familias de fuentes genéricas
- La diferencia entre una familia de fuentes y una fuente
- Por qué es importante el formato de texto
- Los componentes de la legibilidad del texto
- Cómo elegir la fuente perfecta para su sitio web
- 1. Piense en cómo quiere retratar su marca
- 2. Decide entre Serif o Sans Serif
- 3. Vea si sus fuentes se combinan bien
- 4. Tenga en cuenta el tamaño de la fuente, el grosor de la fuente y la longitud de la línea
- 5. Respete el papel de la jerarquía visual
- 6. Invierta en un sistema de diseño
- 7. Conozca las hojas de estilo CSS
- 8. Manténgase actualizado con los estándares de uso de la tipografía
- Listo, listo, tipo
¿Qué es la tipografía web?
La tipografía web es el arte y la técnica de organizar la tipografía en un sitio web. No se trata solo del diseño o la composición de las letras y los personajes y su disposición. Por supuesto, se trata de esas cosas, pero también se trata de comunicación, identidad visual, personalidad de la marca, usabilidad y mucho más.
Los desafíos de la tipografía web
Comprensión de la lectura de pantalla frente a la lectura de letra impresa

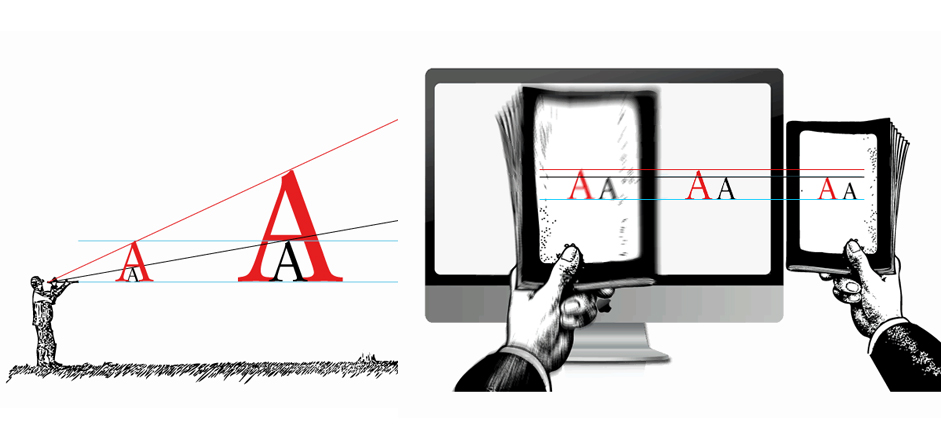
Al principio, puede pensar que no hay mucha diferencia entre leer en una pantalla y leer en papel. Después de todo, ambas son experiencias de procesamiento visual en las que consume información leyendo letras del alfabeto sobre un fondo. Pero piénselo de nuevo. Las diferencias entre el diseño de impresión y el diseño web y sus respectivas experiencias de lectura son abundantes.
Lógicamente, la diferencia más fundamental entre el diseño de impresión y el diseño web es que la impresión es un objeto físico y tangible con contenido fijo y estático. Alternativamente, el contenido en pantalla es dinámico, cambia constantemente, ya que la pantalla es un medio adaptativo.
Esto significa que cada hoja de papel tiene un tamaño constante y definitivo que no cambia, y sabemos de antemano cuál es ese tamaño de papel. Al diseñar contenido para una pantalla (ya sean imágenes, acentos o elementos textuales), estamos diseñando para una variedad de lo que puede ser, como diferentes resoluciones, tamaños y dispositivos). Pero ese es un tema en sí mismo, que discutiremos en breve.
Desde una perspectiva de comportamiento, cuando leemos digitalmente, escaneamos más y saltamos. Esto podría deberse a que estamos buscando palabras clave para obtener la mayor cantidad de información posible en el menor tiempo posible. En términos de velocidad, los estudios realizados por Nielsen Norman Group incluso han encontrado que las personas leen un 25% más lento cuando leen en una pantalla en comparación con cuando leen en papel.
Se adapta a diferentes tamaños de pantalla

Como creadores web, en el momento en que escuchemos las palabras "diferentes tamaños de pantalla", muchos de nosotros pensamos inmediatamente en el diseño receptivo. Y cuando decimos diseño receptivo, no nos referimos solo a sitios web que se ven geniales tanto en sitios de escritorio como móviles. Es más que eso: desde marzo de 2018, Google anunció su iniciativa de "indexación de dispositivos móviles primero". En la práctica, esto significa que el motor de búsqueda de Google utiliza predominantemente la versión móvil del contenido para indexar y clasificar. Por lo tanto, incluso si su sitio apunta a casos de uso de escritorio, es igualmente importante que sea compatible con dispositivos móviles, al menos si desea que se mantenga en el lado bueno de Google.
Entonces, ¿cómo se relaciona esto con la tipografía?
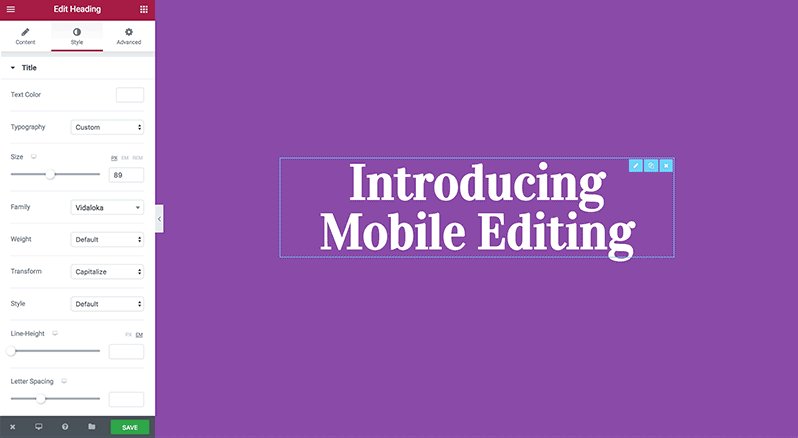
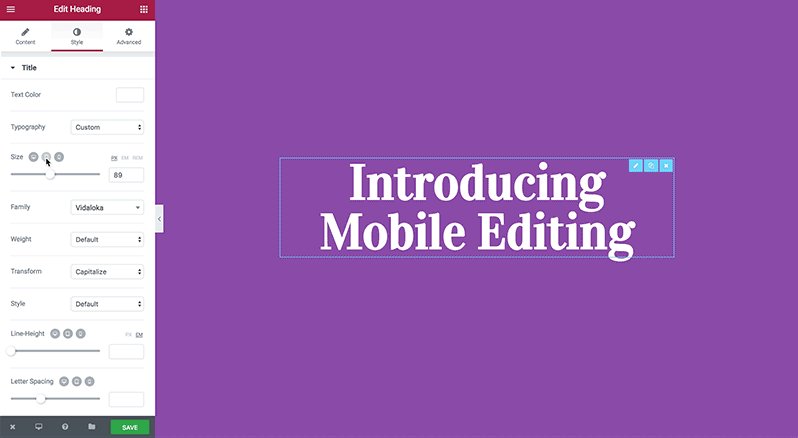
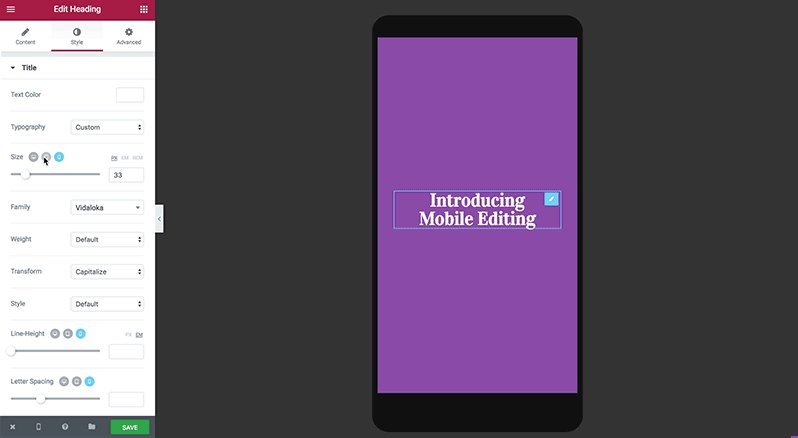
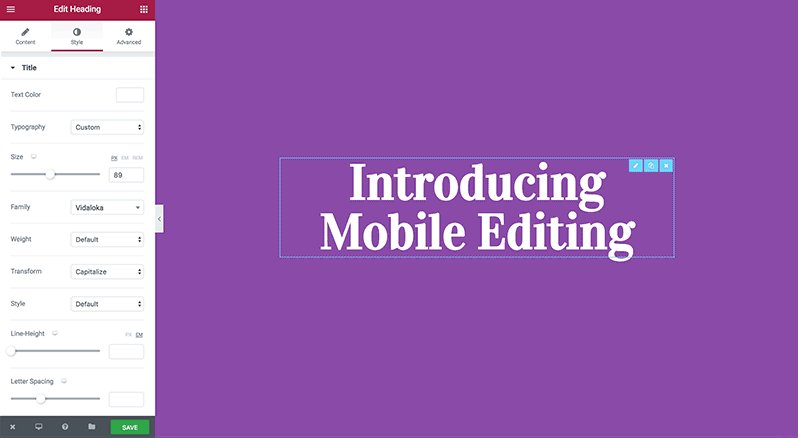
Significa que sus diseños, incluida la tipografía de su texto (ya sean títulos, encabezados, párrafos, textos de botones, etc.), deben verse bien en el dispositivo móvil. En términos de nuestro proceso de diseño, hace que las cosas sean un poco más complejas. Tiene una pantalla más pequeña para trabajar, pero no necesariamente menos texto. A menudo, esto significará que deberá crear un esquema de tipografía que sea flexible, ya que puede adaptarse a varios tamaños de pantalla. Esta prioridad se puede filtrar al color de la fuente, el tipo de letra, el peso de la fuente, el tamaño de la fuente y muchas otras opciones de diseño.
Una vez que tenga una comprensión más profunda de estos componentes de tipografía individuales (así como de cómo encajan en el proceso de diseño web), podrá aplicar sus conocimientos para diseñar un diseño flexible que incluya opciones de tipografía receptiva.
Y no olvide la relación entre la tipografía y la experiencia del usuario. La necesidad de una tipografía receptiva a menudo surge de la necesidad de considerar las circunstancias del visitante del sitio web sobre cómo y dónde verá el texto en su sitio web.
Considerando la resolución de la pantalla

En sus términos más generales, la resolución de pantalla se refiere a la cantidad de píxeles que una pantalla contiene horizontal y verticalmente, como 1024 × 768. En otras palabras, la cantidad de puntos que muestra una pantalla por pulgada. En la práctica, (y asegúrese de anotar esto para referencia futura) - el tamaño de resolución (también conocido como la medida del número máximo de píxeles) que la resolución de una pantalla puede contener es 1024px horizontalmente y 768px verticalmente.
Con respecto a cómo el tamaño de la resolución afecta lo que realmente vemos en la pantalla: las resoluciones más bajas muestran elementos en un tamaño más grande en la pantalla para mantener la pantalla lo más nítida posible; sin embargo, esto significa que una menor parte de la página cabrá en la pantalla. A su vez, los monitores de mayor resolución podrán mostrar más de la página del sitio web, como el pliegue completo más un poco debajo del pliegue, pero también harán que los elementos de la página se vean más pequeños aunque más nítidos.
En el contexto de la tipografía, cuando decimos que un diseñador debe considerar la resolución de la pantalla y elegir el tamaño de fuente en función de la resolución, esto significa elegir el peso óptico (cómo los ojos humanos perciben el tamaño y la importancia de un objeto) para asegurarse de que el La tipografía definitivamente funciona según lo previsto con todos los tamaños y resoluciones de pantalla.
Como dijimos, aumentar la resolución de la pantalla aumenta la cantidad de píxeles por pulgada. En el caso de la tipografía, los tamaños de fuente son un número fijo de píxeles; por lo tanto, cuanto mayor sea la resolución, más pequeña se verá la fuente, ya que los píxeles de la fuente ocupan menos espacio. En última instancia, la cantidad de espacio que ocupa el texto en la pantalla es una respuesta a la resolución de la pantalla. Y aquí es donde entra en juego la discusión sobre la tipografía receptiva.
