Cómo crear encabezados y pies de página en WordPress
Publicado: 2018-04-30Ningún diseño de sitio web está completo sin un encabezado y un pie de página. No es una exageración decir que desempeñan un papel importante a la hora de proporcionar una gran experiencia de usuario al permitir una mejor navegación por el sitio web. No solo eso, sino que son herramientas esenciales para promover la marca del sitio web y son excelentes para colocar CTA.
En el pasado, tareas como eliminar el espacio entre el encabezado y el cuerpo en WordPress requerían ingresar a los archivos PHP del tema. Ahora, esta tarea se ha vuelto mucho más simple con Theme Builder de Elementor.
Echemos un vistazo más profundo a cómo Elementor Theme Builder le brinda una forma poderosa de editar el encabezado y el pie de página de su sitio, diseñándolo visualmente como desee.
¿Qué es un encabezado?
El encabezado de un sitio web es el área superior de su página web. Por lo general, el encabezado es coherente en todo su sitio. Sin embargo, también hay sitios web que tienen diferentes encabezados para diferentes secciones del sitio web.
La primera impresión que sus usuarios obtendrán de su sitio web, ya sea que hayan llegado a su página de inicio, acerca de la página o cualquier otra publicación individual, es a través del diseño de su encabezado. Y, si está bien diseñado, atraerá la atención del usuario y servirá como un gancho para que sigan leyendo y desplazándose.
El encabezado también puede desempeñar un papel importante en la promoción de la identidad de marca de su empresa.
incorporando elementos como el logotipo de la empresa, la tipografía, los colores y el lenguaje general de la marca.
Los encabezados también contienen opciones funcionales como navegación del sitio, búsqueda del sitio, un carrito de compras (para sitios de ventas), botones de llamada a la acción (CTA) y otras funciones que mejoran la experiencia del usuario y aumentan las tasas de conversión.
¿Qué es un pie de página?
Un pie de página es un área ubicada en la parte inferior de una página web. Al igual que los encabezados, suelen aparecer de forma coherente en todo el sitio web, en todas las páginas y publicaciones.
Los pies de página a menudo reciben una atención bastante marginal, lo que en realidad es un potencial desperdiciado, ya que el pie de página se repite en todas las páginas del sitio. Son tan importantes como los encabezados.
El diseño de su pie de página, según la configuración que elija, puede mostrar información útil e importante, como el registro del boletín, información de derechos de autor, términos de uso y privacidad, un mapa del sitio, información de contacto, mapas, navegación del sitio web y mucho más.
Cómo editar su encabezado de WordPress en Elementor
Edite su encabezado y pie de página fácilmente siguiendo estos pasos:
- Vaya al Panel de WordPress> Plantillas > Creador de temas
- Haga clic en Agregar nueva plantilla y elija Encabezado (o Pie de página)
- Nombre su plantilla de encabezado y haga clic en Crear encabezado (o pie de página)
- Ahora podrá elegir una plantilla de encabezado (o pie de página) prefabricada o crear una desde cero.
- Una vez que haya realizado los cambios necesarios en el diseño del encabezado (o pie de página), haga clic en publicar y elija dónde publicar el encabezado (o pie de página). El valor predeterminado es el sitio completo .
- ¡Eso es todo! Ahora puede ver su encabezado (o pie de página) hecho a mano en vivo en su sitio.
También puede consultar estas guías de video sobre cómo crear un encabezado y cómo crear un pie de página.
Ahora, echemos un vistazo a algunos hermosos ejemplos de encabezados y pies de página.
Recursos adicionales
Asegúrese de consultar nuestros otros tutoriales de WordPress para ver qué puede lograr con Elementor:
- Cómo construir un mega menú de WordPress
- Cómo crear un encabezado adhesivo que se encoge
- Cómo construir un menú de navegación de WordPress
- Cómo crear una tabla de contenido
- Cómo crear ventanas emergentes
- Cómo usar fuentes personalizadas en WordPress
- Cómo diseñar CTA de WordPress
- Cómo construir un carrusel multimedia de WordPress
5 ejemplos de encabezados de sitios web
1. El mejor encabezado para la navegación

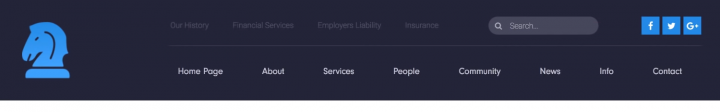
Este encabezado de página es adecuado para sitios con navegación más compleja. Tiene una barra superior y otro menú de navegación central. También incluye una función de búsqueda, para una navegación más directa. Como beneficio adicional, puede ver el logotipo de la empresa a la izquierda, junto con los colores de la empresa. Este encabezado clásico y empresarial da la impresión de profesionalismo.
2. El encabezado optimizado para dispositivos móviles

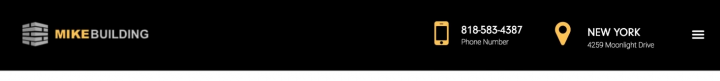
La sección del encabezado tiene una navegación 'oculta' en la hamburguesa, y en el otro lado, los detalles de contacto y la ubicación están resaltados con íconos grandes. También tiene una barra superior con botones de redes sociales. Tome nota de lo delgado y minimalista que es el encabezado, lo que permite que se destaque cierta información. Además, este minimalismo juega un papel importante cuando se trata de la navegación móvil ya que, con solo unos pocos ajustes, puedes hacer que este encabezado se vea increíble en la pantalla del móvil.
3. El encabezado artístico

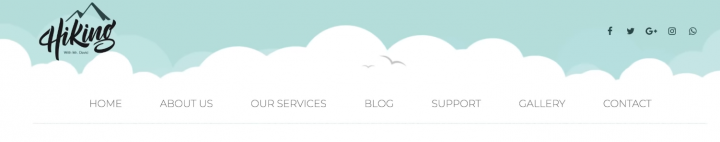
En este diseño, puede ver un ejemplo de un caso de uso poco convencional: la navegación no se realiza a través del menú tradicional, sino mediante un icono con un enlace. Esto se puede utilizar en sitios con una pequeña cantidad de páginas o en aquellos que tienen navegación interna en páginas de destino largas. También existe el uso de un barco en el encabezado, que se parece a las olas, y el tamaño general del encabezado es más grande, para que se destaque más.
4. El Encantador Encabezado

Este es otro ejemplo del uso creativo del encabezado. Aquí, puede ver un área de imagen de fondo grande que se usa para extender un ancho de pantalla completo haciendo que parezca una imagen continua, sin romper la atmósfera de la página.
5. El encabezado minimalista

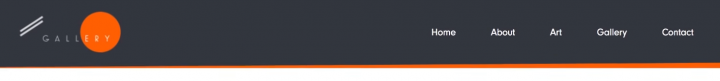
El diseño muestra usos de colores naranjas brillantes sobre un fondo gris oscuro. Da la impresión de limpieza y orden. Si desea cambiar los colores o usar degradados en su lugar, solo le llevará unos segundos lograr el resultado deseado.
Encabezado fijo para WordPress
Además del encabezado regular que desaparece cuando se desplaza hacia abajo, puede crear un encabezado fijo que permanece durante toda la visita del usuario a su sitio web.
Los encabezados fijos son excelentes para enfocar más los enlaces de navegación en los menús y ayudar a los visitantes a navegar más fácilmente a través de las páginas principales de su sitio web de WordPress, ya sea la página de inicio, el archivo o publicaciones individuales e independientemente de qué tan lejos se desplazaron por la página.
Sin embargo, no es solo para fines de navegación: también pueden mejorar considerablemente el SEO y aumentar las tasas de conversión, simplemente agregando la llamada a la acción correcta en la parte superior fija de la página.
Cómo crear plantillas de encabezado de WordPress personalizadas para diferentes páginas
¿Quiere designar diferentes encabezados y pies de página para diferentes páginas de su sitio de WordPress?
Puede lograr este objetivo en poco tiempo. Todo lo que se necesita es crear diferentes plantillas de encabezado y pie de página, y asignar las condiciones adecuadas para cada plantilla, atribuyendo los encabezados y pies de página a las páginas relevantes de su sitio, como la página de inicio, por ejemplo. Consulte esta guía en video para obtener más información.
5 ejemplos de pie de página de sitio web
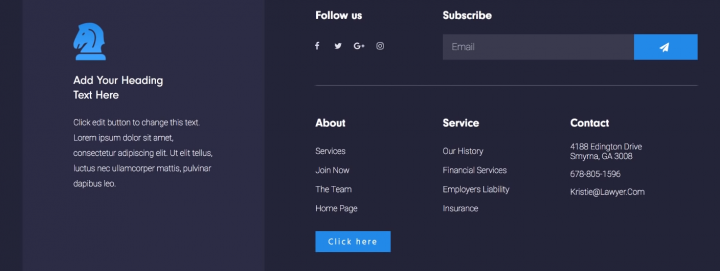
1. El pie de página extralargo

Este diseño de pie de página pone énfasis en el diseño con navegación compleja. En el lado izquierdo, tiene una columna con un logo y detalles, y en el derecho, hay un navegador, contacto, newsletter y botones sociales.
Lo que es clave para enfatizar aquí es que incluso cuando el pie de página contiene numerosas características, no parece sobrecargado, porque hay una clara división de diseño en las regiones.
Vea el video tutorial.
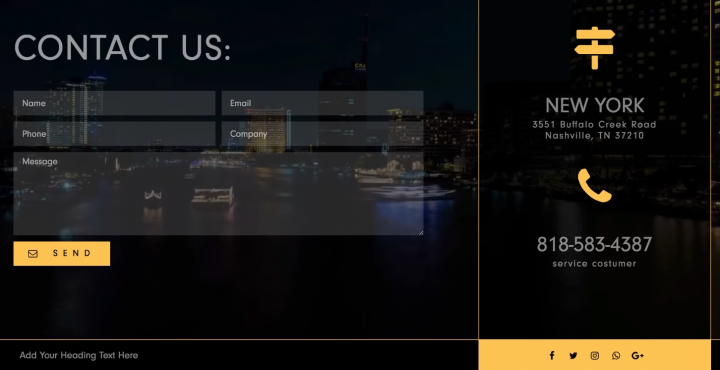
2. El pie de página compatible con dispositivos móviles

El tamaño sustancial del pie de página es llamativo, su gran área está llena con un formulario de fondo de formulario de video y con un formulario de contacto. Una vez más, la información de contacto y la ubicación se colocan en un lugar que realmente se destaca.
Al diseñar un encabezado o un pie de página, no olvide tener en cuenta los dispositivos móviles y comprender cómo el diseño puede diferir en ellos.
Vea el video tutorial.
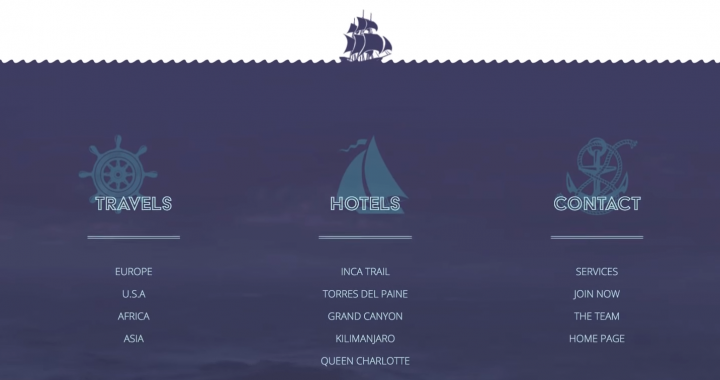
3. El pie de página artístico

El pie de página tiene un área grande con un fondo de video y una navegación compleja. También se agregó una imagen en un área separada y se adjuntó al centro para obtener un efecto de diseño adecuado.
Vea el video tutorial.
4. El pie de página encantador

El pie de página tiene una imagen grande sobre el área de navegación, siendo el área inferior el color de fondo de la imagen, que contiene navegación básica en varias columnas, un formulario de contacto y más.
Vea el video tutorial.
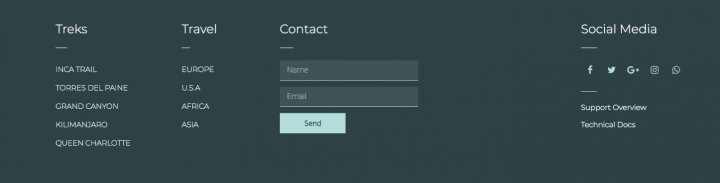
5. El pie de página del minimalista

El pie de página simple ofrece poca información, sin embargo, ocupa un gran espacio e implementa formas geométricas desiguales para reforzar el sentido de libertad artística y una conexión con el arte abstracto.
Vea el video tutorial.
Encabezados y pies de página 100% receptivos y compatibles con dispositivos móviles
Diseñe un encabezado y pie de página receptivos para WordPress con una vista previa de ellos en la vista móvil de Elementor. Puede diferenciar entre diferentes estructuras de columnas y anchos para diferentes dispositivos, y crear encabezados y pies de página que se vean perfectos en cada dispositivo.

El control de encabezado y pie de página hace que el creador de menús móviles de Elementor sea más relevante que nunca. El menú se convierte automáticamente en un menú de hamburguesa móvil, por lo que no tiene que hacer ninguna personalización por su cuenta.
Si bien puede personalizar cualquier encabezado y pie de página para dispositivos móviles, a veces los diseñadores prefieren diseñar dos secciones separadas, mostrando una en computadoras de escritorio y la otra en dispositivos móviles. Esto se puede hacer fácilmente con un simple clic para mostrar / ocultar, disponible en la pestaña avanzada de la sección.
Cree encabezados y pies de página asombrosos con Elementor
Con Elementor Theme Builder, resolvimos un gran problema conocido por todos los usuarios de WordPress.
Nunca más tendrá que esperar a que el desarrollador cambie su archivo header.php, cambie a otro tema solo para mover un logotipo de encabezado o trabaje duro para personalizar los elementos de encabezado y pie de página CSS de su sitio. Elementor Pro hace que el diseño de encabezados y pies de página sea rápido y súper simple.
Finalmente, la visión de su sitio web realmente puede cobrar vida. Únase a Pro hoy y obtenga un control total sobre todo el diseño de su sitio web.
