¿Qué se necesita para ir sin cabeza con Shopify?
Publicado: 2022-03-02Es lo que mantiene despiertos a los gerentes de comercio electrónico por la noche. Ha pasado años construyendo su negocio con una plataforma de comercio electrónico confiable solo para descubrir que ha superado sus capacidades nativas a medida que ha escalado. Pero, ¿cómo se cambia a algo más flexible y se evita empezar de cero?
Probablemente ya hayas escuchado la emoción en torno al comercio sin cabeza. Y, de hecho, se pueden obtener enormes beneficios, la velocidad del sitio y la experiencia de usuario mejorada son los primeros de la lista.
Pero, ¿qué pasa con Shopify sin cabeza? ¿Cómo las marcas están tomando sus escaparates de Shopify existentes sin cabeza? ¿Es posible? ¿ Práctico ?
#cta-visual-fe#<cta-title>La forma más fácil de ir sin cabeza en Shopify<cta-title>Obtenga control total sobre su sitio de Shopify con una velocidad de carga de página inferior a un segundo. Más información
No puede darse el lujo de perder las potentes funciones de comercio electrónico que Shopify hace tan bien (procesamiento de pagos, inventario, cumplimiento de PCI, etc.), pero al mismo tiempo, es posible que desee adoptar tecnología que aumente drásticamente la velocidad de su sitio. o tal vez tenga necesidades avanzadas de administración de contenido, un catálogo de productos complejo, o tal vez solo quiera romper los límites de su tema y crear una experiencia de sitio única.
Afortunadamente, es perfectamente posible usar el comercio sin cabeza con una tienda Shopify existente y hay muchas maneras de hacer que la transición sea más sencilla.
Aquí exploraremos los cómo y por qué de quedarse sin cabeza con Shopify y veremos las marcas que lo han hecho con éxito, cómo lo lograron y los beneficios que han visto como resultado.
¿Qué es Shopify sin cabeza?
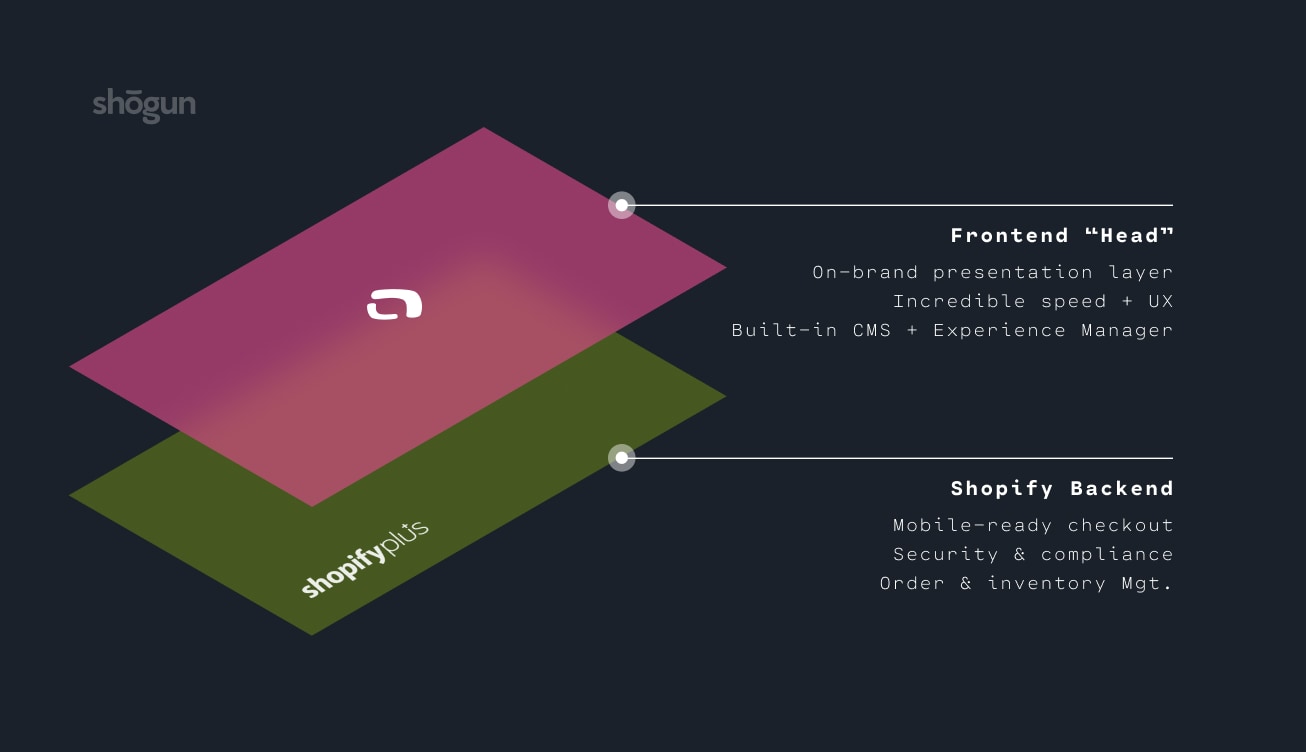
Cuando te quedas sin cabeza con Shopify, mantienes todas las increíbles funciones de comercio electrónico de back-end que ofrece Shopify, solo estás usando una interfaz o "cabeza" diferente para potenciar el lado de tu sitio orientado al cliente.

Shopify es una increíble ventanilla única para todas sus necesidades de comercio electrónico, con funciones plug and play como:
- Aplicaciones fácilmente instalables desde la tienda de aplicaciones
- Pago listo para dispositivos móviles que admite métodos de pago alternativos, como Apple Pay
- Gran seguridad y cumplimiento integrados, y
- Gestión de pedidos e inventario sofisticados
Pero a medida que crece, es posible que empiece a encontrar algunas características o capacidades de diseño un poco inflexibles. El enfoque único para todos puede funcionar hasta cierto punto, pero cuando escalas, es posible que descubras que necesitas un poco más de lo que Shopify Storefront puede proporcionar por sí solo. A menudo, las marcas optan por usar Shopify headless como un medio para lograr:
- Un sitio de carga más rápida con tiempo de carga instantáneo de página a página
- Más control sobre cómo se muestran visualmente sus productos
- Gestión de contenidos más flexible e intuitiva, y
- Una estructura de URL totalmente personalizable
Si está buscando escalar, un escaparate adaptado a las crecientes necesidades de su marca comienza a convertirse en una necesidad.
Afortunadamente, no es necesario realizar una revisión completa ni crear una nueva plataforma de comercio electrónico desde cero.
Shopify se creó teniendo en cuenta la separación y es capaz de acomodar una interfaz que se adapta mejor a las necesidades de su negocio con un mínimo de complicaciones a medida que crece. Ahí es donde entra en juego su API de escaparate.
¿Shopify es un CMS sin cabeza?
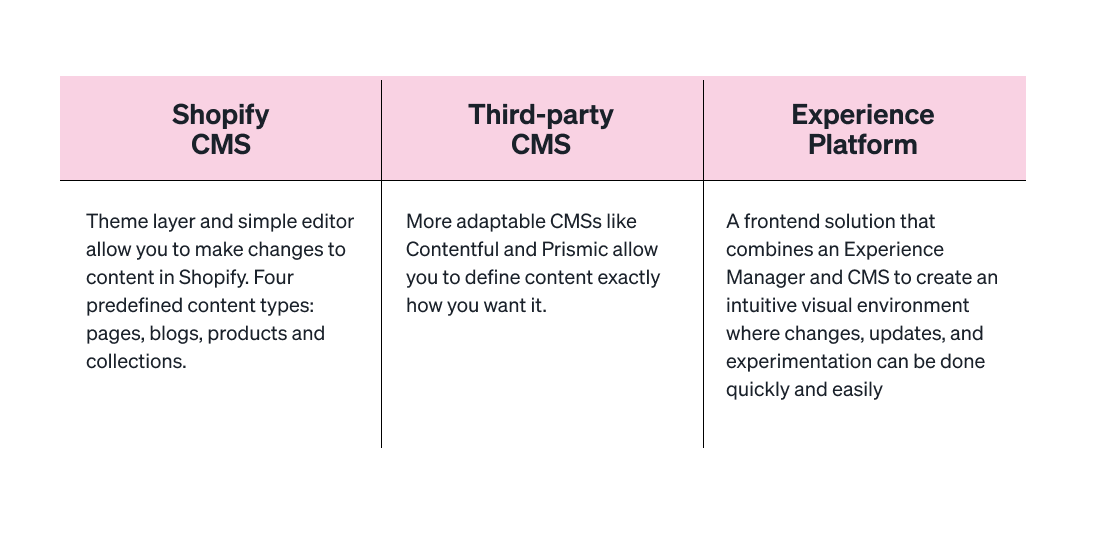
Sería más exacto decir que Shopify tiene un CMS con capacidad headless. El atractivo de Shopify, y lo que la ha convertido en una herramienta tan poderosa para los minoristas en línea, son sus servicios integrados. El CMS incorporado de Shopify, la capa de temas y el editor, con los que quizás ya estés familiarizado, encaja perfectamente con el resto de sus funciones de comercio electrónico.
Pero estas funciones están diseñadas de tal manera que también pueden operar independientemente unas de otras si es necesario.
Entonces, si necesita un poco más de flexibilidad sobre cómo organiza el contenido en su CMS (Shopify solo permite cuatro tipos de contenido predefinidos), puede usar un CMS de terceros más versátil como Contentful o Prismic, defina sus datos de la manera que más le convenga. y, con headless, vincularlo a Shopify a través de una API.
Shopify y otros proveedores han desarrollado un conjunto de herramientas sustancial que hace que el proceso sea mucho más sencillo de lo que piensas.

Si eres un pequeño minorista en línea, el CMS de Shopify podría ser suficiente para tus necesidades, pero si estás escalando o tienes un modelo de negocio que prioriza los dispositivos móviles hipercentrado en la velocidad, la presentación y la experiencia del cliente, la relativa simplicidad de Shopify headless commerce y una opción de CMS más robusta bien podrían hacer que valga la pena buscar una compilación de PWA. Puede buscar esta opción con una plataforma de experiencia o un proveedor de interfaz como servicio que tenga un CMS integrado para trabajar con Shopify.
#cta-visual-fe#<cta-title>¿Es headless adecuado para su tienda Shopify?<cta-title>Descubra cómo Shogun Frontend puede ayudarlo a dejar su headless.Más información
Lo que perderá y lo que ganará con un enfoque sin cabeza
A medida que más y más clientes comienzan a ver las compras en línea como una primera opción natural (una tendencia que la pandemia aceleró pero que ciertamente no inició), la necesidad de velocidad a escala y en todos los canales se vuelve cada vez más importante.
Tomar su tienda Shopify sin cabeza con una PWA (aplicación web progresiva) puede brindarle cargas de página de menos de un segundo, incluso en dispositivos móviles. Esta velocidad ayuda a preparar su negocio para el futuro.
Pero hay ciertas cosas que deberá sopesar o encontrar soluciones alternativas.
ventajas
Más control sobre la experiencia del cliente
Con una arquitectura sin cabeza, tendrá muchas más opciones de personalización y personalización de las que obtendría con Shopify plug-and-play. Si bien la gama de temas que ofrece Shopify es lo suficientemente impresionante y hasta cierto punto personalizable, comienzan a mostrar signos de tensión cuando intentan brindar una experiencia de cliente única y receptiva a escala.
Ir sin cabeza permite que su marca se destaque entre la multitud. Puedes romper con las limitaciones de las funciones y los temas nativos de Shopify y diferenciar tu merchandising visual.
Si está internacionalizando su negocio o desea crear múltiples marcas o líneas de productos, headless también le permite llevar su gestión de contenido al siguiente nivel. Si no está limitado a trabajar dentro de Shopify estándar, puede rediseñar los flujos de trabajo y administrar el contenido a escala.
También obtendrá más autonomía sobre la administración del sitio sin un requisito de codificación adicional y sin comprometer la personalización.
Mayor velocidad
Está muy bien documentado que más velocidad equivale a más ventas, especialmente en dispositivos móviles, por lo que cualquier cosa que pueda hacer para optimizar su base de código lo ayudará a convertir. Poder agregar aplicaciones a través de Shopify con solo hacer clic en un botón es muy atractivo, pero en algún momento, todo ese código adicional comienza a sobrecargar su sitio.
Ir sin cabeza significa que eres libre de usar un método de entrega frontend más rápido. El uso de una arquitectura PWA sin encabezado significa que su navegador carga un sitio generado estáticamente que no realiza ninguna solicitud de base de datos dinámica, que suele ser muy lenta.
Su tiempo de carga de página a página con un PWA puede ser significativamente más alto que su tienda original solo de Shopify.
URL personalizables para un mejor SEO
La estructura de sus URL juega un papel importante para ayudar a los clientes a encontrar el camino a su sitio.
Para que Google sepa que la página de su producto es relevante para la búsqueda de un cliente, necesita que las URL de la página de su producto sean lo suficientemente flexibles para acomodar descripciones de productos bastante detalladas.
Shopify es en realidad bastante inflexible cuando se trata de modificar sus URL. Solo hay cuatro tipos de URL predefinidos para elegir, por lo que no puede agregar todos los detalles que necesita para ayudar a Google.
La creación de sus páginas web dentro de una arquitectura sin cabeza le brinda un control completo sobre la estructura de su URL, lo que lo libera para maximizar sus retornos de SEO.
Reducción del tiempo de comercialización
Con una interfaz personalizada conectada a su tienda Shopify, su equipo de marketing podrá concebir y crear campañas más rápido, jugando con el diseño del sitio y la ubicación del producto sin afectar los procesos de back-end, lo que significa menos tiempo desde el concepto hasta la ejecución. También obtendrá un control preciso sobre su apariencia para que coincida exactamente con su marca. Sin compromisos.
Una plataforma de experiencia como Shogun Frontend significa que puede obtener una vista previa de los cambios a través de Experience Manager y CMS, sin tener que volver a codificar o desarrollar su sitio web.
Contras
Puede significar la pérdida de soporte para aplicaciones/servicios
Cuando dejes de usar los temas integrados de Shopify, algunas de tus aplicaciones dejarán de funcionar. Si va con un proveedor de frontend como servicio, tendrá integraciones que puede elegir y elegir que se reintegren por usted. Pero si su empresa está creando la interfaz de su tienda Shopify a medida con una agencia (o eligiendo los aspectos individuales de su arquitectura), tendrá que crear un código personalizado para que las API de Shopify puedan reconocer sus aplicaciones de terceros.
Puede introducir complejidad
Introducir otra capa a su pila de comercio electrónico es, por definición, agregar complejidad a su operación. Si decide optar por una interfaz dedicada, tendrá que administrar (al menos) dos plataformas para mantener su sitio funcionando.
Los problemas de compatibilidad relacionados con la aplicación que vienen con Shopify sin cabeza también se aplican a una variedad de integraciones de interfaz. Teniendo en cuenta la complejidad adicional, si es un minorista en línea más pequeño, es posible que Shopify ya le brinde suficiente flexibilidad.
Si está intentando escalar, necesitará un equipo de desarrollo interno familiarizado con React, o querrá vincularse con un proveedor y/o agencia de interfaz como servicio.
Lo que nos lleva a…
Consideraciones del socio de implementación
Tener un socio que pueda encargarse de los aspectos técnicos de dejarlo sin cabeza, dejándolo a usted y a sus equipos de comercio electrónico libres para concentrarse en las ventas y el marketing, no es algo malo. Pero debe hacer su debida diligencia aquí.
Eche un vistazo de cerca a la lista de clientes actuales y pasados de su proveedor frontend potencial. Si tienen un historial de entrega para marcas como la suya, eso es un fuerte indicador de que tendrán la experiencia y las habilidades para hacer que su sitio sea un éxito.

Haz una lista, revísala dos veces
En última instancia, antes de quedarse sin cabeza con Shopify, debe:
️ Sepa que todas las aplicaciones de las que depende tienen API y pueden comunicarse con Shopify Storefront API. Determine cuáles son absolutamente necesarios para pasar al sitio sin cabeza y considere cómo le gustaría que se desarrollaran las experiencias de cada servicio con respecto a su UX.
️ Si está adoptando un enfoque de bricolaje para quedarse sin cabeza, necesitará un conocimiento práctico de GraphQL, el lenguaje que usa Storefront API.
️ Compare su sitio. Realice algunas pruebas y descubra cuál es su puntaje inicial de Lighthouse y qué podría estar arrastrándolo hacia abajo. De esta manera, puede cuantificar los beneficios de su nueva plataforma de comercio sin cabeza e informar sobre su éxito una vez lanzada.
Los tres caminos hacia la decapitación
Si ha decidido que su tienda Shopify necesita una interfaz nueva y mejorada, hay tres formas principales de hacerlo, y las ventajas y desventajas de cada una. La ruta que elija dependerá de sus necesidades comerciales específicas:
Hazlo tu mismo
Ventajas :
Control total: la creación de su propia arquitectura sin cabeza en torno a Shopify Plus significa que tendrá la propiedad de todas sus funciones de comercio electrónico, lo que podría brindarle más flexibilidad. Significa que no tiene que encajar en el sistema de nadie más y puede tomar la iniciativa con el desarrollo y la codificación.
Contras:
Requiere conocimientos especializados: construir una arquitectura sin cabeza desde cero tiene altos requisitos de desarrollo y codificación. Por ejemplo, los temas de Shopify usan Liquid como lenguaje de plantilla. No puede usar Liquid con headless, por lo que si desea crear un escaparate personalizado accesible a través de la API de Shopify Storefront, necesitará un equipo que esté acostumbrado a trabajar con marcos como React.js y Ember. O bien, si desea crear un sitio estático, deberán conocer bien los marcos como Next.js o Gatsby.
Construye con una agencia
Ventajas:
Experiencia: tendrá un socio que está bien versado en tomar sitios sin cabeza. Si elige sabiamente su agencia, trabajará con alguien que tiene una gran experiencia en la creación de sitios sin cabeza que se integran con el backend de Shopify y estará al tanto de todos los peligros potenciales, ¡y cómo evitarlos! Además, una agencia puede ayudarlo a desmantelar su tienda yendo a la medida (si es adecuado para usted) o asociándose con un proveedor de interfaz como servicio para que el software complete su construcción.
Ayuda adicional: una agencia podrá ofrecerle ayuda y asesoramiento en la etapa de diseño y tendrá el conocimiento para convertir su nuevo y brillante concepto en una realidad.
Experiencia: Podrán hacer sugerencias sobre qué características, diseño y navegación funcionan mejor con un backend de Shopify y así ayudarte a optimizar tu sitio.
Contras:
Gestión continua: Seguirá estando solo cuando se trata de gestionar su tienda sin cabeza. Una vez que se realiza el diseño y la construcción iniciales, depende de usted y su equipo técnico mantener toda la operación en funcionamiento, una tarea nada despreciable cuando se trata de las múltiples partes móviles de su pila de tecnología. Esto se puede hacer con un anticipo continuo con su agencia asociada.
Utilice un proveedor de interfaz como servicio
ventajas
Software incluido: si no desea investigar, diseñar, construir, probar e implementar un mosaico de plataformas y API personalizadas, un proveedor de front-end puede hacer este trabajo por usted. Lo que obtiene es un paquete completo con todo lo que necesita para administrar su escaparate, completamente personalizable según sus necesidades, pero sin tener que hacer todo el trabajo pesado usted mismo.
Aligera la carga: en lugar de que sus equipos tengan que negociar varias capas de la pila de tecnología, podrán administrar todas las preocupaciones de comercio electrónico y marketing a través de un Administrador de experiencia intuitivo, eliminando una gran cantidad de dolores de cabeza técnicos del día a día. gestión diaria de su sitio.
Base de habilidades ampliada: trabajar con una plataforma de experiencia no le impide trabajar también con una agencia para rediseñar su sitio. Muchos proveedores frontend tienen agencias asociadas que son creadores de sitios web especializados, por lo que no solo obtendrá ayuda experta con el buen funcionamiento de su tienda, sino que también tendrá un sitio nuevo y brillante.
Contras:
Pérdida de control : perderá el control directo sobre algunos aspectos internos más profundos de su pila tecnológica. No podrá simplemente ingresar y realizar algunos cambios de codificación cuando lo desee, deberá discutir algunos cambios técnicos detrás de escena con su proveedor de interfaz.
Ejemplos reales de tiendas Shopify sin cabeza
Tomar Shopify Headless se ha vuelto tan popular que hay demasiados ejemplos para enumerar, así que aquí hay solo algunos.
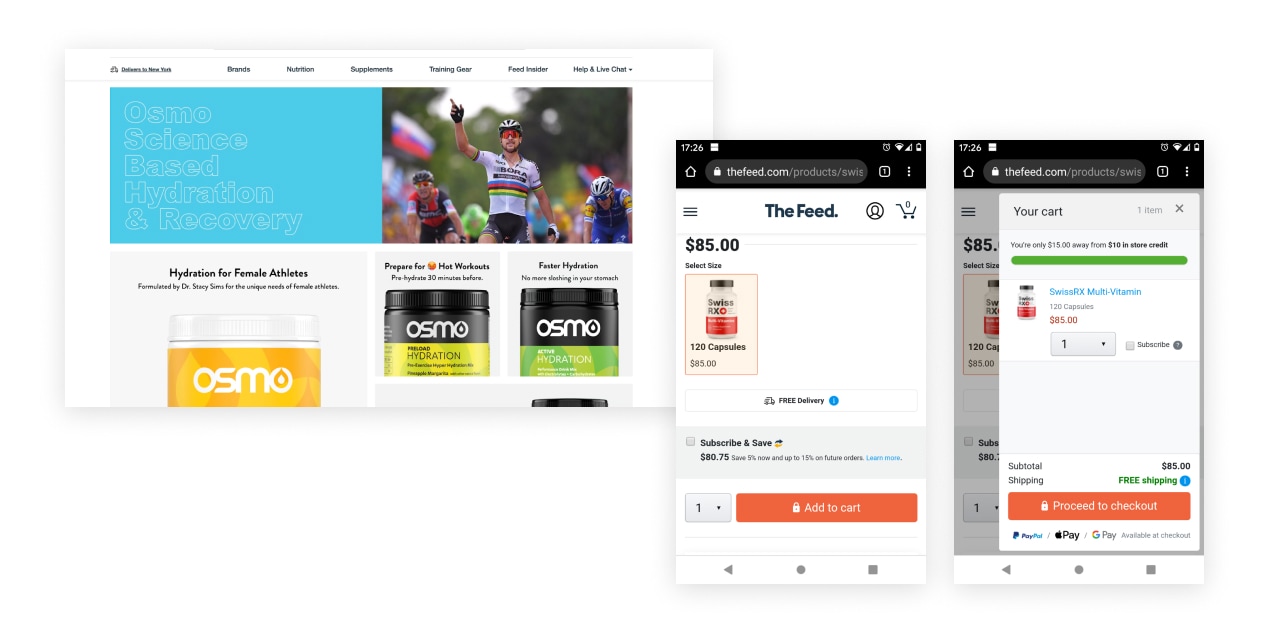
La alimentación

Ben Kennedy, socio de thefeed.com, inicialmente se mostró escéptico sobre la velocidad y las ganancias de UX que podrían obtener al tomar su sitio Shopify sin cabeza, por lo que decidió realizar algunas pruebas. Después de crear dos versiones idénticas de su sitio, una sin interfaz y otra con Shopify Liquid, encontraron que la versión sin interfaz obtuvo un rendimiento superior, con una tasa de conversión un 5,24 % mejor y un aumento del 10,28 % en los ingresos por visitante .
Pero aparte de los números en bruto, Ben quedó impresionado con la simplicidad con la que se podía aplicar Shogun Frontend, sin la necesidad de que su equipo se involucrara bajo el capó. “No más kit de temas y código líquido. Todos son componentes de reacción, lentos y rápidos”, dijo.
#cta-visual-fe#<cta-title>¿Estás pensando en quedarte sin cabeza en Shopify?<cta-title>Descubre cómo Shogun Frontend puede ayudarte.Más información
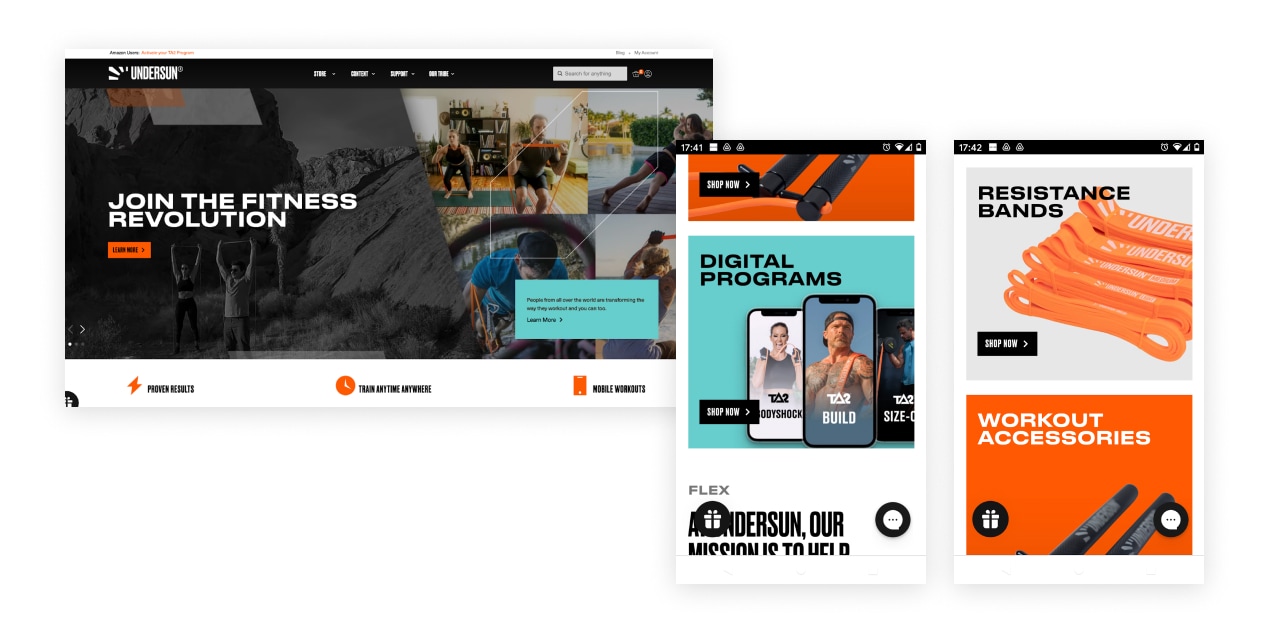
Gimnasio bajo el sol

Undersun Fitness quería aumentar la velocidad y el rendimiento del sitio y, al mismo tiempo, mantener la mayor parte de la funcionalidad que ya existía en su sitio de Shopify y en la que confía su equipo. Se asociaron con Coldsmoke, una agencia de diseño web, para crear su nuevo sitio.
Emily Shniderman de Coldsmoke explica: “Undersun necesitaba mantener la mayor parte de la funcionalidad que existía en su sitio de Shopify, parte de la cual estaba cubierta por las aplicaciones de Shopify. Shogun tenía documentación sobre varias integraciones que nos permitieron replicar sin problemas la funcionalidad de las aplicaciones”.
¿El resultado? Un sitio web único y ultrarrápido sin interrupciones innecesarias en el flujo de trabajo de su equipo. “Desarrollamos plantillas de página de colección personalizadas utilizando secciones que permiten a Undersun administrar completamente sus páginas de colección y mostrar sus ofertas únicas”, agrega Emily.
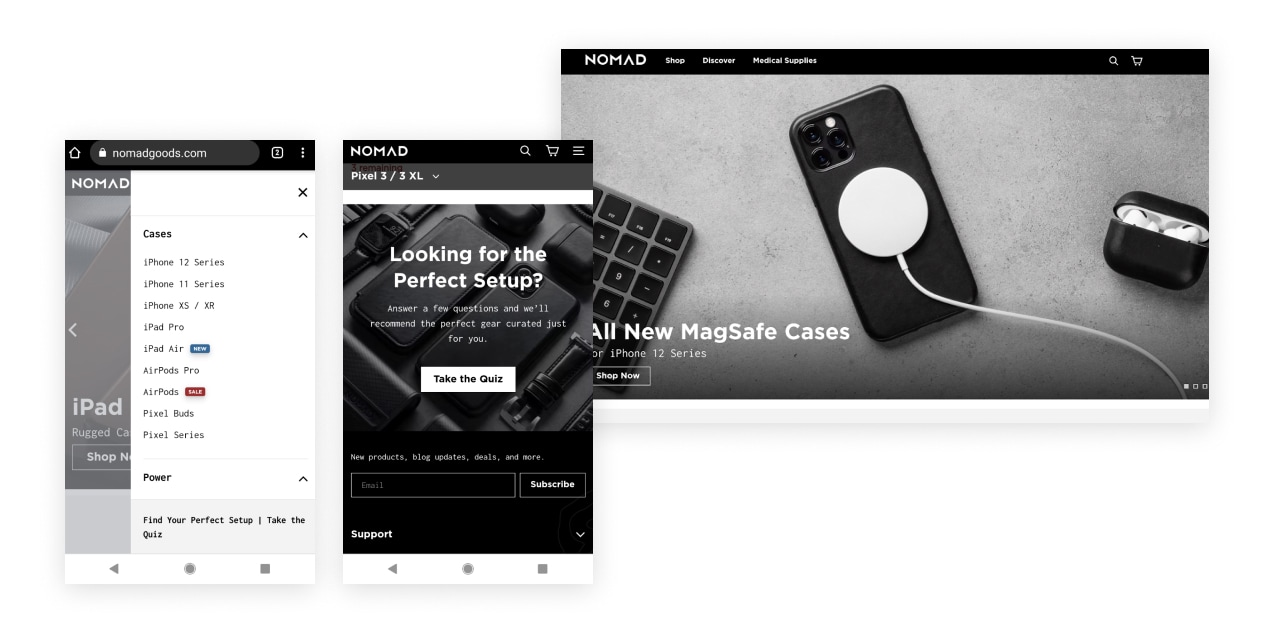
Nómada

Para esta marca de accesorios de estilo de vida de vanguardia, Shogun Frontend permite que sus equipos de marketing creen páginas de manera intuitiva y flexible y visualicen los cambios antes de publicarlos.
Como Nomad tiene una amplia gama de productos, organizados en diferentes colecciones, su organización anterior centrada en Shopify significaba que tenían que desarrollar un código personalizado y soluciones alternativas difíciles de manejar para permitir que los clientes navegaran de manera efectiva entre las páginas de productos.
Al quedarse sin cabeza y reorganizar estas listas de productos a través de una interfaz personalizada, Nomad simplificó y aceleró sus páginas de productos, tanto para la navegación del cliente como para los equipos de marketing que crean nuevas campañas.
Su conversión a un sitio PWA también mejoró la velocidad general del sitio, simplificó la integración de aplicaciones de terceros y redujo las solicitudes del servidor, al tiempo que les permitió mantener el diseño del sitio que sus clientes ya conocían y amaban.
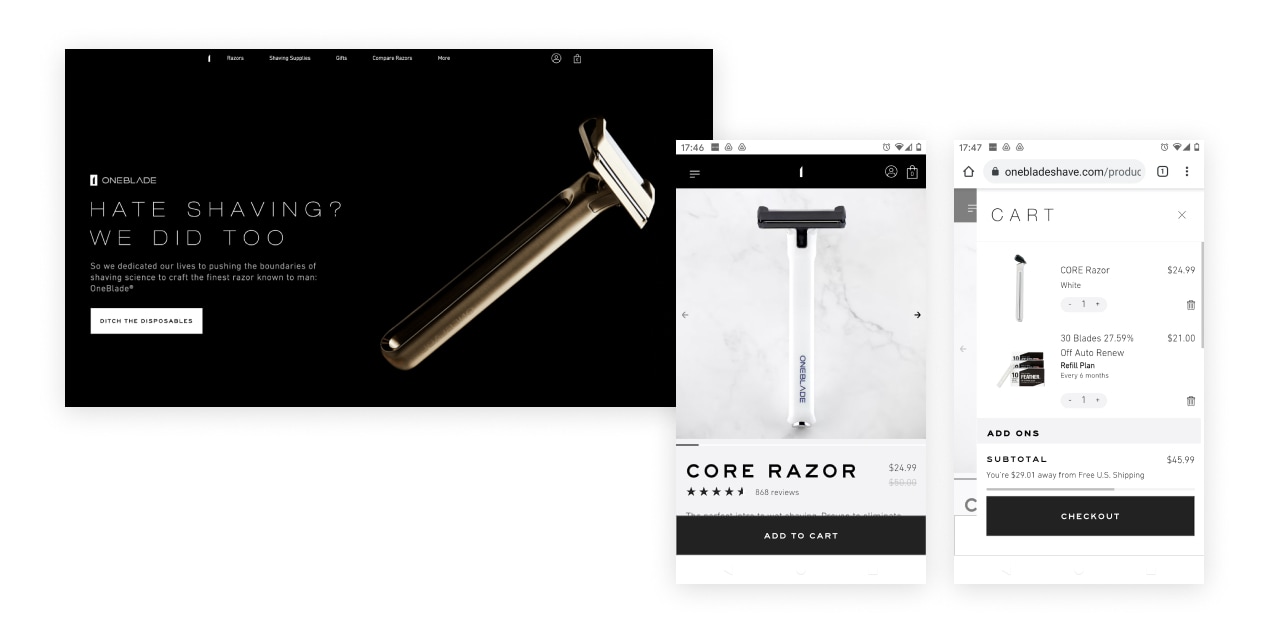
una espada

Esta innovadora marca de afeitadoras se enorgullece de poner a los clientes en control de la experiencia minorista. Para ello ofrecen un amplio abanico de opciones de compra personalizables. Hacer que todas estas opciones funcionaran a la perfección para el cliente habría sido un gran desafío usando lo que está disponible con Shopify independiente, pero conectar su tienda a un sitio de comercio sin cabeza proporcionó la flexibilidad que necesitaban para ofrecer una excelente opción al cliente en línea.
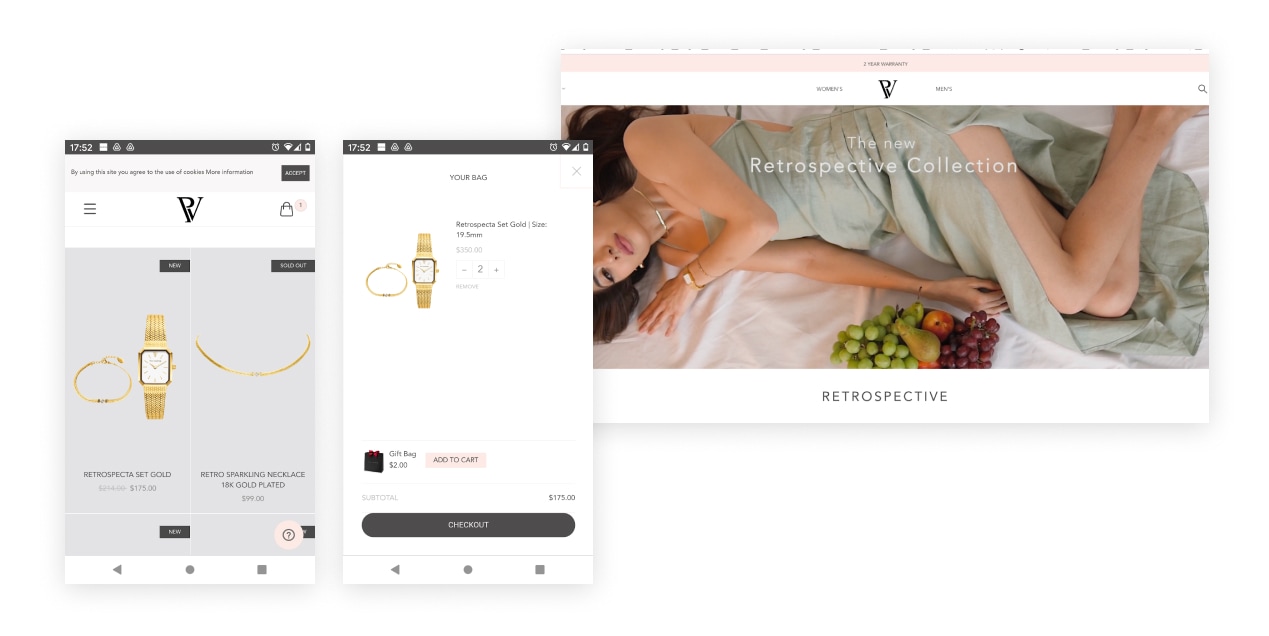
pablo san valentin

El glamoroso joyero y relojero decidió asociarse con la agencia We Make Websites para ayudarlos a rediseñar su sitio para headless. Al igual que muchas marcas que hacen el cambio, a Paul Valentine le preocupaba la pérdida de conveniencia y la falta de control sobre el mantenimiento del sitio que podría significar el cambio de Shopify puro a 'plug and play'.
Pero las compensaciones han valido totalmente la pena, dice Alex O'Byrne de We Make Websites, “Para headless necesitará un equipo más intensivo en desarrollo, al menos durante la construcción del sitio web. Pero el resultado es un sitio de alto nivel que es más rápido y con una administración de contenido más flexible”.
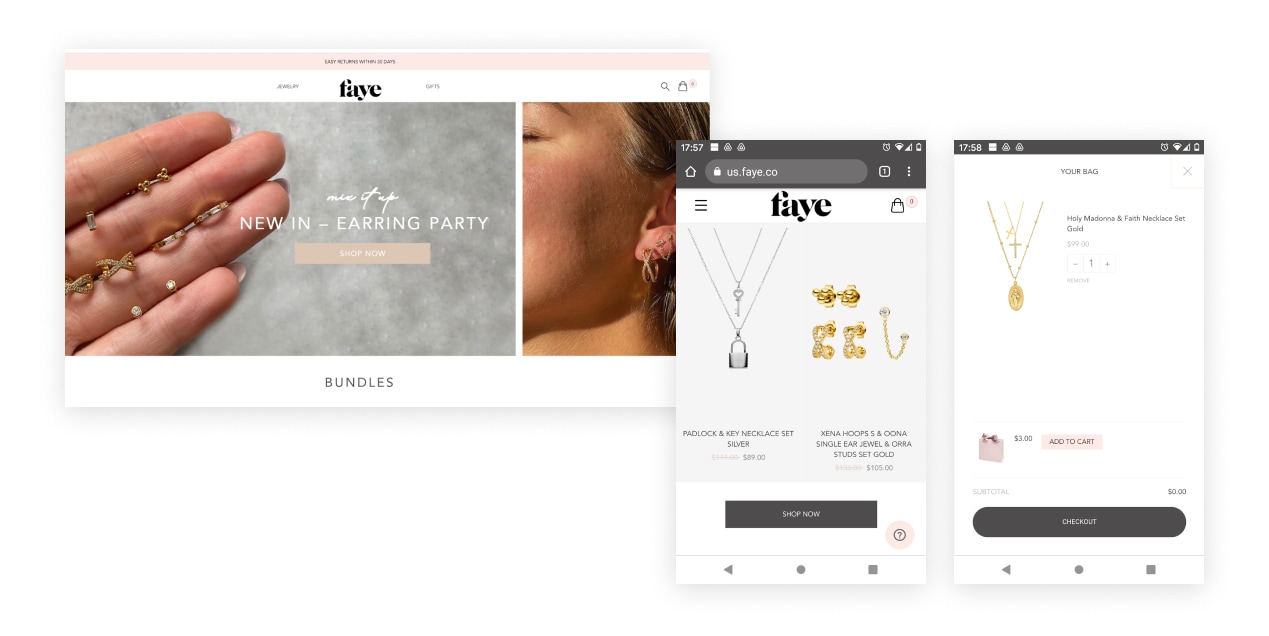
faye.co

Esta marca de joyería alemana fue otro proyecto de Shopify sin cabeza de We Make Websites. Alex explica los beneficios que los sitios como este pueden brindar a las marcas: “Shopify Checkout siempre ha sido un producto sobresaliente que combina las mejores prácticas de UX (listo para dispositivos móviles, soporte para métodos alternativos como Apple Pay y una interfaz de usuario elegante) además, es seguro y escalable. Puedes mantener los beneficios de eso, además puedes mantener tu catálogo de productos en Shopify”.
También señaló que "usar un producto como Shogun es un buen paso: reproduce algunos de los elementos plug and play de Shopify mientras reduce el enorme esfuerzo de desarrollo de crear una aplicación JAMstack, pero con los beneficios de la tecnología sin cabeza (es decir, una separación de preocupaciones y una arquitectura donde cada componente está especializado)”, agregó que estos sitios son “seguros y más rápidos debido a las compilaciones estáticas”.
Pero estos ejemplos son solo la punta del iceberg. Aquí hay algunas otras marcas famosas que utilizan un enfoque sin cabeza con Shopify:
Victoria beckham belleza

caja de tinta

Coala

¿Hora de hacer el cambio?
Si eres una marca en expansión que usa Shopify, pero comienzas a sentir que es el momento adecuado para ganar flexibilidad, tomar tu sitio de Shopify sin cabeza no tiene por qué ser un gran dolor de cabeza para el desarrollo.
#cta-visual-fe#<cta-title>La forma más fácil de ir sin cabeza en Shopify<cta-title>Obtenga control total sobre su sitio de Shopify con una velocidad de carga de página inferior a un segundo. Más información
