Diseño de página de inicio 101: qué incluir en la página principal de su sitio web
Publicado: 2018-10-31Su página de inicio sirve tanto como una introducción a su marca como un conjunto de instrucciones codificadas destinadas a ayudar a los clientes nuevos y existentes a navegar por su negocio para encontrar lo que necesitan.
Al igual que una página de destino, cada detalle debe construirse para causar una buena primera impresión y alentar una acción prevista, ya sea que el objetivo de su página de inicio sea vender sus productos o captar suscriptores de correo electrónico.
No hay una sola forma de diseñar una página de inicio. Sin embargo, aquí hay algunos consejos que debe tener en cuenta al planificar su página de inicio de arriba a abajo, ya sea que esté creando su primera tienda o volviendo a visitar esta parte crucial de su sitio web.
Preguntas para hacer al diseñar su página de inicio
Una página de inicio que funciona perfectamente para una empresa podría fracasar para otra.
Si está buscando opciones de diseño de sitios web y no está seguro de qué dirección tomar, aquí hay algunas preguntas para ayudar a guiar su decisión:
- ¿Qué tan fácil fue para ellos llegar a su página de inicio y tiene un dominio de marca? Tenemos herramientas gratuitas para ayudar a encontrar un nombre de dominio.
- ¿Qué quieres que haga el visitante? (por ejemplo, hacer una compra, unirse a su lista de correo electrónico, etc.)
- ¿Qué tan simple estás haciendo que ellos hagan esto?
- ¿Cuántos pasos hay para completar tu objetivo?
- ¿Cuánta información necesitan para proceder al siguiente paso?
- ¿Hay algún paso que pueda eliminar?
Los visitantes a veces llegan a las páginas de inicio sabiendo lo que quieren y otras veces no. Tienes que diseñar tu página de inicio teniendo en cuenta ambas cosas mientras te aseguras de que tus decisiones se alineen con tus objetivos principales.
Una buena página de inicio debe acomodar a los visitantes que buscan un resultado específico, mientras dirige la atención de los que no lo buscan.
Lista de lectura gratuita: consejos de diseño de tiendas en línea
La apariencia de su tienda en línea puede tener un gran impacto en las ventas. Dé rienda suelta a su diseñador interior con nuestra lista gratuita y seleccionada de artículos de alto impacto.
Obtenga nuestra lista de lectura de diseño de tiendas directamente en su bandeja de entrada.
Casi allí: ingrese su correo electrónico a continuación para obtener acceso instantáneo.
También te enviaremos actualizaciones sobre nuevas guías educativas e historias de éxito del boletín de Shopify. Odiamos el SPAM y prometemos mantener segura su dirección de correo electrónico.
¿Qué resultados debería admitir el diseño de su página de inicio?
En promedio, los visitantes pasarán de 10 a 20 segundos en su página de inicio. Lo que esto significa desde una perspectiva de diseño es que debe hacer que el flujo de navegación sea claro para que los visitantes puedan elegir rápidamente el mejor camino para ellos (y para su negocio).
A esta urgencia se suma un fenómeno psicológico llamado " evitación de decisiones", que es la tendencia de los humanos a evitar una decisión que lleva demasiado tiempo tomar.
En una página de inicio, evitar decisiones significa "rebotar" al salir de la página o presionar el botón Atrás. Para evitar esto, la primera tarea de su página de inicio debe ser convencer a los clientes potenciales para que se queden.
Para hacer eso, debe comprender el papel de los bienes inmuebles más valiosos de su sitio web.
1. Contenido "en la mitad superior de la página" que inspira la acción
Cuando los diseñadores web hablan de un área de la página de inicio como "en la mitad superior de la página", se refieren a lo que ven los visitantes antes de decidir desplazarse.
Al considerar lo que se encuentra en la mitad superior de la página y cómo acompaña al resto de su página de inicio, concéntrese en las acciones que desea que el visitante realice cuando llegue a su sitio por primera vez, la información que necesita primero y cómo puede ayudar a facilitar su decisión.

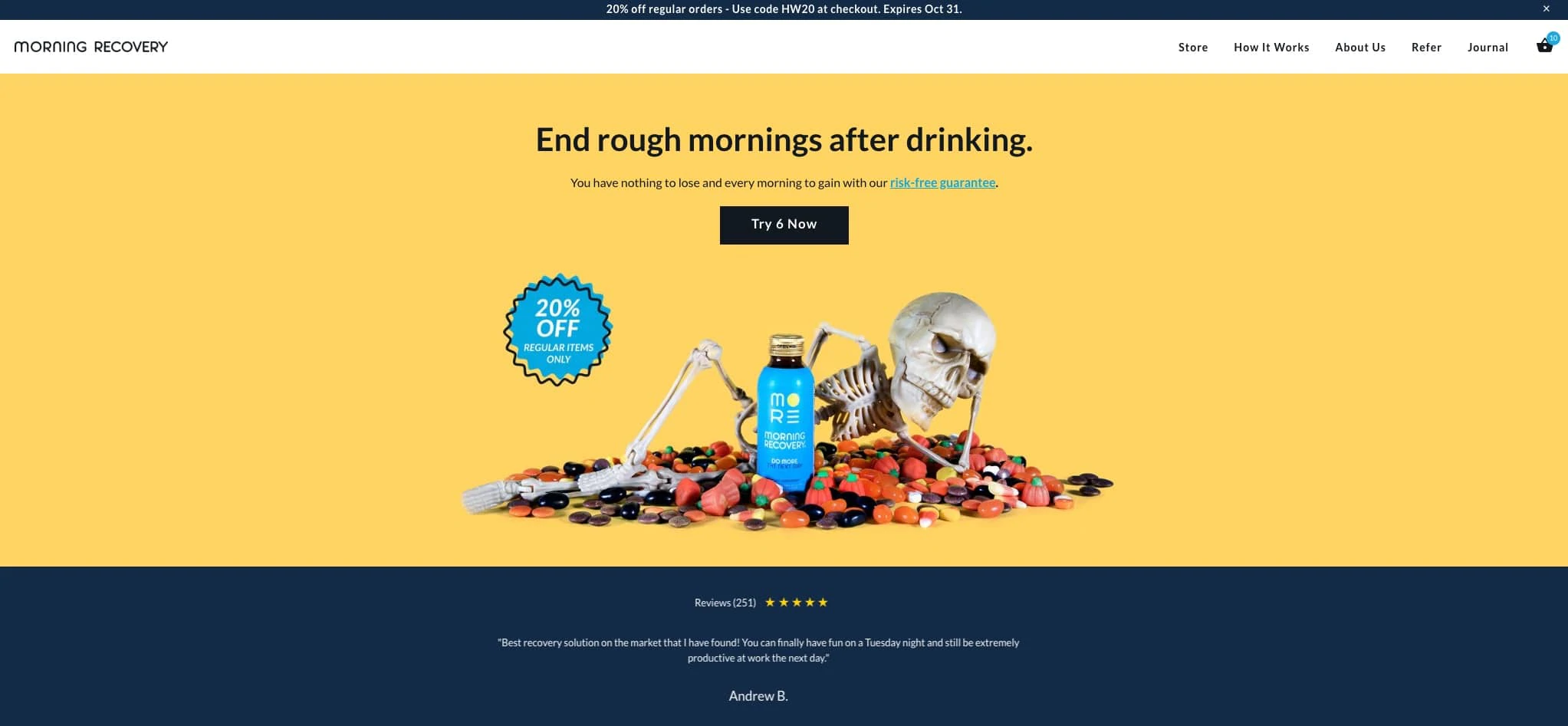
Tome la página de inicio de Morning Recovery, por ejemplo. Morning Recovery vende un remedio para la resaca como su único producto. Dado que el objetivo es dirigir a los clientes potenciales para que compren su producto estrella, las imágenes de colores brillantes y enfocadas en el producto adornan la sección superior con un claro llamado a la acción que lleva a los visitantes a realizar una compra.
En esta página de inicio, hay dos decisiones rápidas que un usuario puede tomar:
- Proceder a realizar una compra
- O desplácese hacia abajo para obtener más información debajo de la tapa: reseñas, un video e información sobre los ingredientes del producto.
La mayoría de los mejores diseños de sitios web de comercio electrónico utilizan encabezados que son una combinación de un título que llama la atención, un subtítulo persuasivo y una imagen cautivadora en la parte superior de la página para mantener a los nuevos visitantes en el sitio y familiarizarlos con la marca.
Sin embargo, hay muchas otras formas de captar el interés de un cliente desde el principio, como mostrar un banner promocional sobre su navegación para anunciar una oferta especial o envío gratis.

¿Necesita imágenes para su encabezado?
Burst es el sitio de fotos de stock gratuito de Shopify con imágenes seleccionadas para emprendedores y creativos. Explore miles de imágenes de estilo de vida y productos, optimizadas para su encabezado.
Examinar Burst ahora2. Navegación clara
La fuerza de navegación de una página web se basa en su simplicidad. Esto puede parecer contradictorio cuando desea acomodar diferentes tipos de visitantes, pero tiene sentido si considera la rapidez con la que las personas se mueven de una página a otra en Internet.
La navegación del encabezado debe ser lo más sencilla posible, priorizando las rutas que más importan a la mayoría de los visitantes. Andy Crestodina, director estratégico de Orbit Media Studios, recomienda no más de siete enlaces de navegación en su página de inicio.
Los seres humanos utilizan un método de memorización organizacional llamado "fragmentación" en el que la información se divide en unidades mentales más pequeñas llamadas "fragmentos".
Cuantos menos "trozos" haya, más fácil se vuelve la retención de memoria. En un artículo influyente publicado en 1956, el profesor de psicología George Miller concluyó que nuestra memoria a corto plazo generalmente solo puede contener siete elementos a la vez.

Los sitios con demasiadas opciones de navegación pueden sentirse abarrotados y abrumadores, lo que aumenta la probabilidad de que los visitantes abandonen o tomen el camino equivocado. Una buena práctica es priorizar los enlaces de navegación de izquierda a derecha con las páginas más importantes a la izquierda.
Si tiene muchos productos y colecciones, concéntrese en sus principales colecciones de nivel superior en la navegación de su página de inicio y use un "megamenú" o un menú desplegable para crear una subnavegación .
La navegación secundaria es una forma excelente de organizar sus productos y páginas para explorarlos fácilmente sin abrumar a los clientes con demasiadas opciones desde el principio.

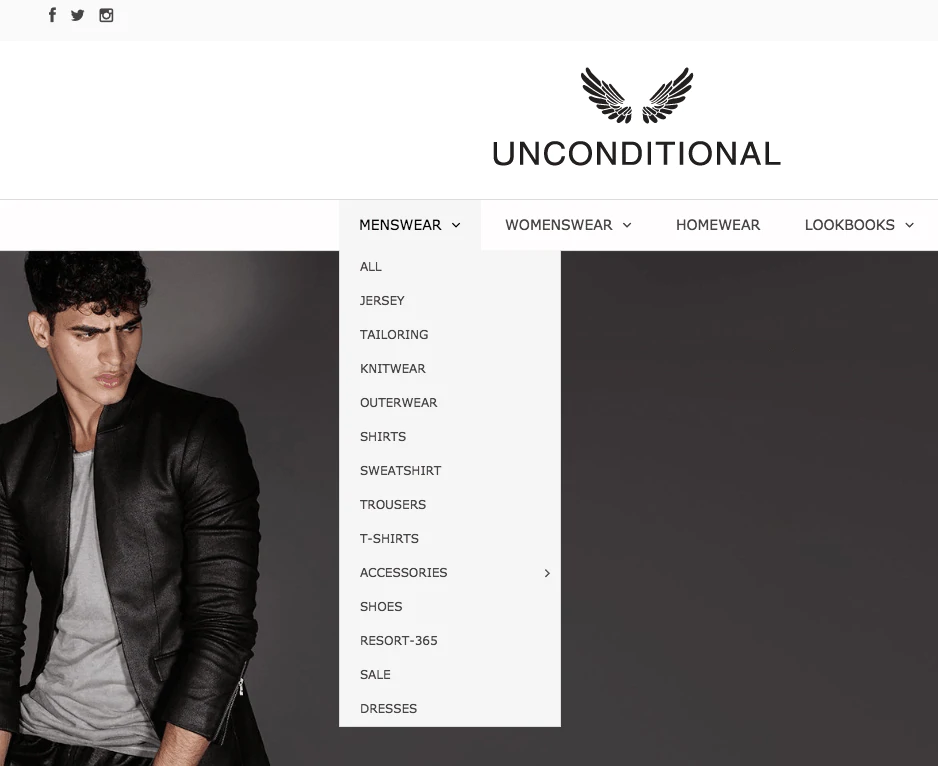
La página de inicio de UNCONDITIONAL, por ejemplo, equilibra la navegación mínima y el extenso inventario con un menú desplegable bien organizado.
Algunos sitios web también tienen enlaces a su página acerca de nosotros, página de contacto, página de preguntas frecuentes u otras páginas en su encabezado de navegación porque respaldan sus objetivos principales.
Pero si descubre que los visitantes de estas páginas no se están convirtiendo de acuerdo con sus objetivos, es probable que estos enlaces los estén desviando del camino hacia la conversión. Si este es el caso, es mejor agregar estos enlaces al pie de página.

3. Imágenes llamativas
La evitación de decisiones se aplica no solo a su navegación, sino a todos los demás elementos de su página de inicio. Apreciar los límites de la atención del usuario lo ayudará a enfatizar lo que más importa al diseñar su página de inicio.
Ya sea que esté promocionando un producto o una colección o tratando de capturar clientes potenciales, el propósito de sus imágenes es atraer la atención del usuario inmediatamente cuando llega a su sitio web.
Aquí hay algunas formas de incorporar elementos visuales en la sección superior de la página de inicio:
Imagen con superposición de texto

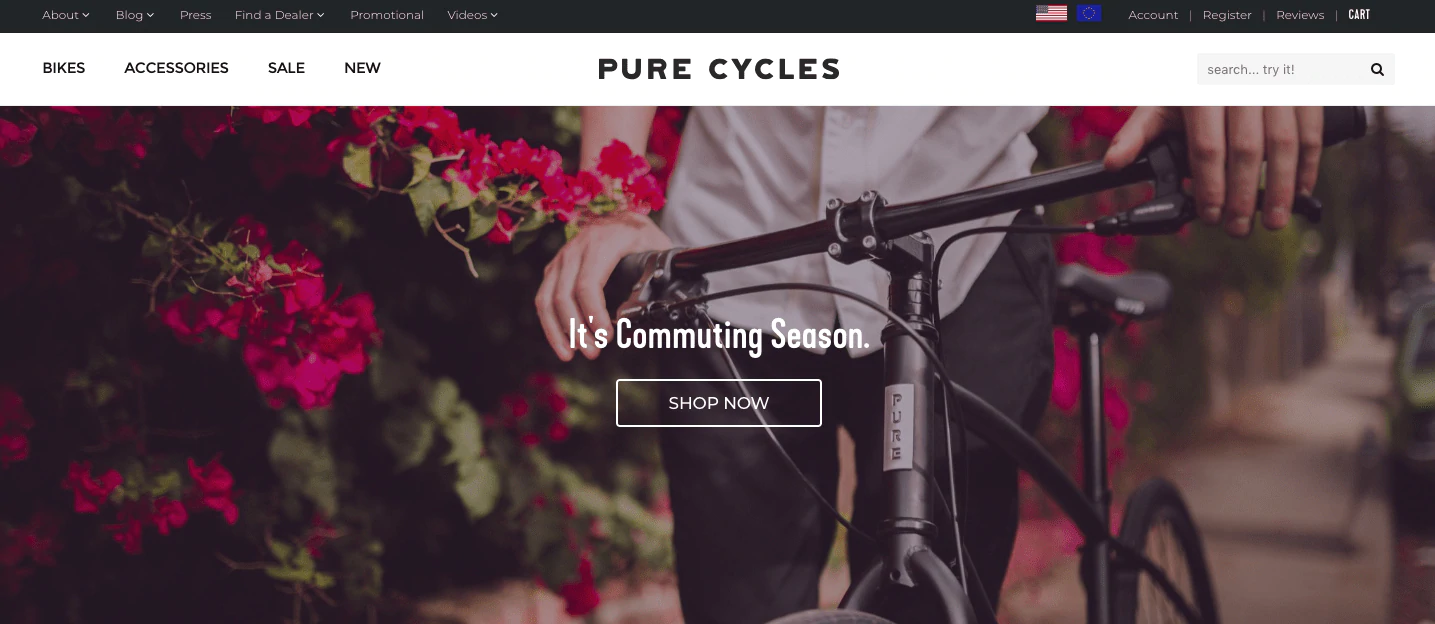
Este estilo de imágenes en la mitad superior de la página a menudo combina una imagen única y poderosa, una copia directa y una llamada a la acción. Funciona mejor para los comerciantes que quieren centrarse en una oferta destacada en la mitad superior de la página, como una oferta por tiempo limitado, un producto estrella o una colección de temporada.
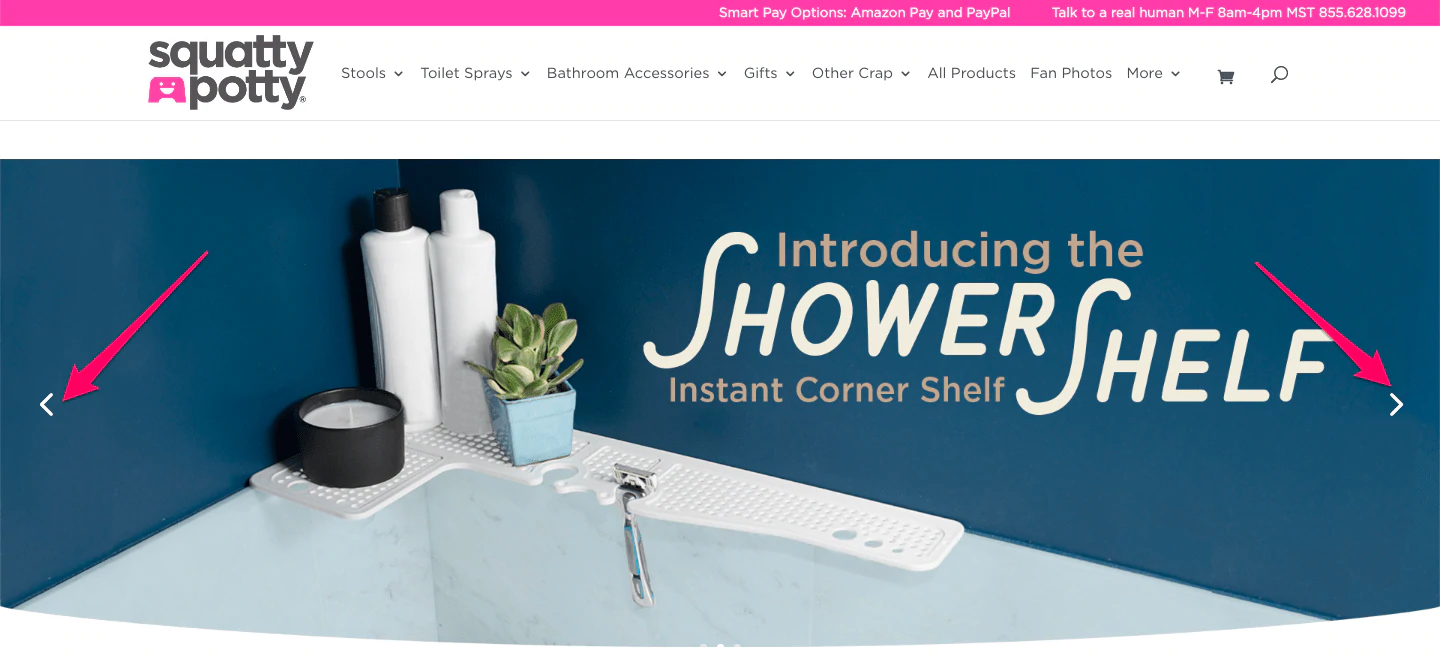
Presentaciones de diapositivas

Puede optar por incluir una presentación de diapositivas con cada una de las diapositivas anunciando una venta específica, un grupo de productos o una foto de producto de alta calidad.
Los propietarios de tiendas que venden una amplia selección de productos en unas pocas categorías suelen optar por este enfoque cuando hay algunas colecciones o páginas que quieren promocionar entre los visitantes.
Querrá ordenar las diapositivas en función de la prioridad, con la diapositiva de mayor prioridad primero. Es mejor limitarse a aproximadamente tres diapositivas, ya que los usuarios no mirarán una sola diapositiva por mucho tiempo antes de pasar al siguiente paso.

Video

Ciertas marcas se beneficiarán de una página de inicio visual que cuente su historia. Para algunos productos, especialmente los innovadores o complejos, puede ser necesario ilustrar cómo usar el producto antes de que pueda interesar a los visitantes.
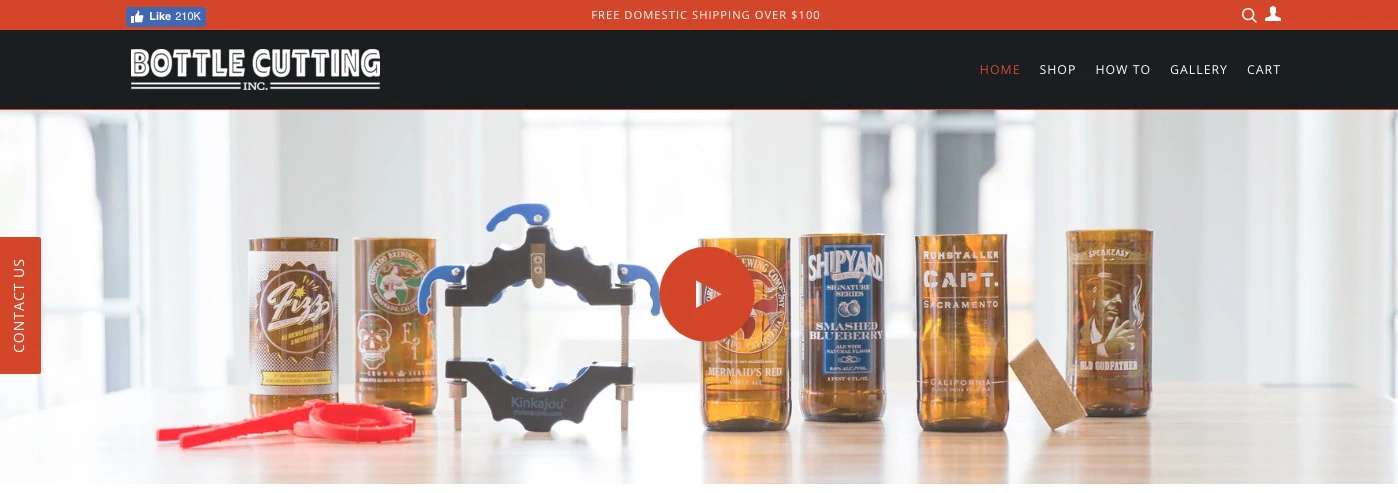
Tome la página de inicio de Bottle Cutting Inc, por ejemplo. Es probable que muchos visitantes aún no sepan que necesitan el producto, por lo que la página de inicio genera entusiasmo a través de una demostración en video, un primer paso natural en el proceso de conversión.
Dado que las imágenes tienen un impacto tan inmediato y significativo, es importante asegurarse de que sean de alta calidad y verdaderamente representativas de su marca.
Si no eres fotógrafo, puedes usar el selector de imágenes en el editor de temas de Shopify para seleccionar de nuestra colección de fotos gratuitas.
4. Una llamada a la acción directa
Piense en una llamada a la acción como una señal de salida en una autopista; debe ser breve, difícil de pasar por alto y señalar a los conductores correctos el camino que deben tomar.
Sus llamados a la acción y a qué se vinculan deben alinearse con los próximos pasos que un cliente puede tomar hacia los objetivos principales de su página de inicio. Eso podría significar vincular a su última colección o hacer que los usuarios vean un video explicativo para obtener más información.
El usuario debe comprender de inmediato dónde hacer clic porque su botón de llamada a la acción debe destacarse del diseño circundante. Cuanto más tarde un usuario en encontrar la llamada a la acción, es más probable que se confunda o haga clic.

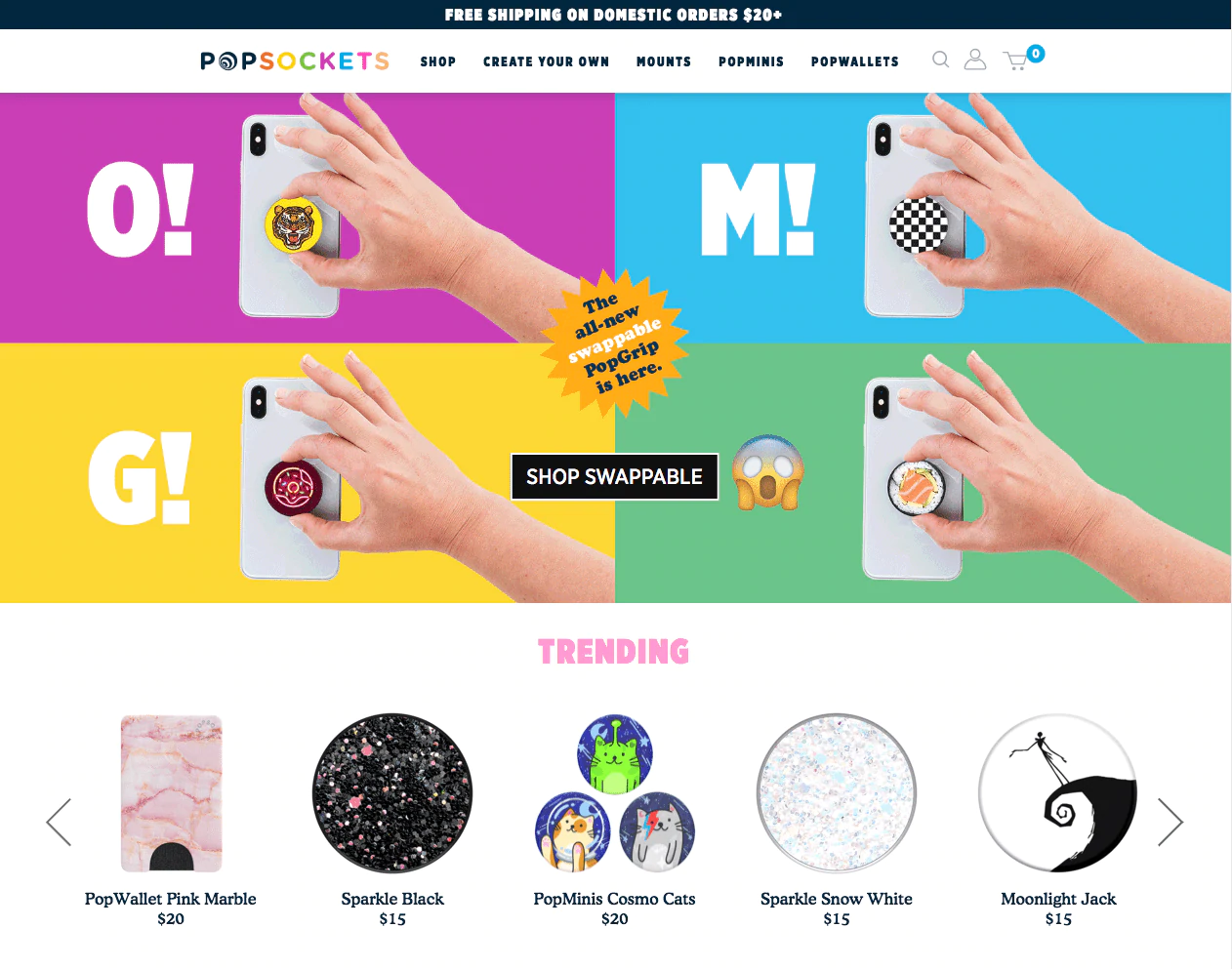
La página de inicio de PopSockets, que se muestra arriba, hace un excelente trabajo al llevar al usuario por su ruta de conversión ideal. Se utilizan imágenes brillantes del producto para captar la atención del usuario, mientras que la llamada a la acción está al frente y al centro en blanco y negro (en contraste con el fondo colorido).
Nada en la parte superior de la página distrae la atención del objetivo principal de la página de inicio: dirigir al usuario a buscar su última línea de productos. A medida que te desplazas hacia abajo, verás más CTA para comprar otros productos.
Obtenga más información: ¿Podemos manejar todas las molestias del comercio electrónico con nuestro creador de sitios web? Desde una hermosa tienda en línea hasta un poderoso sistema de administración de contenido, permítanos crear y ejecutar el sitio web de su tienda con facilidad.
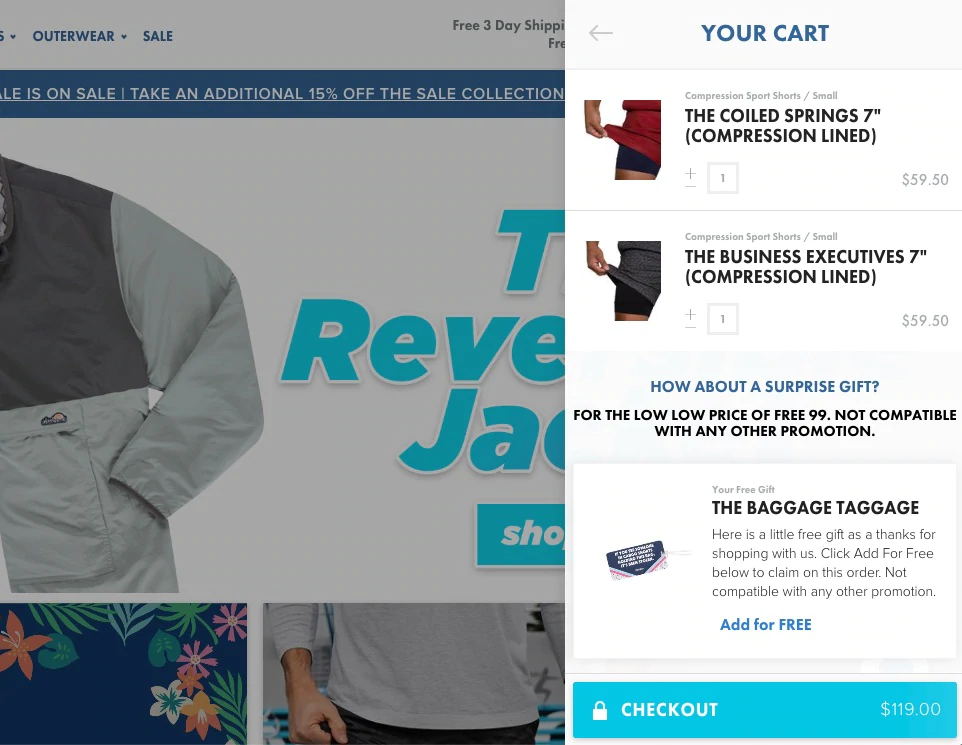
5. Un carrito de compras de fácil acceso
El carrito de compras es una parte integral de la página de inicio de la mayoría de los sitios web de comercio electrónico.
Parte de hacer que la navegación sea intuitiva para sus clientes es asegurarse de que su carrito de compras sea fácil de encontrar. Un carrito de compras "pegajoso" (a veces llamado carrito "deslizante", que está disponible en ciertos temas de Shopify) es un carrito que está presente y disponible en la pantalla durante toda la experiencia de navegación, generalmente en la esquina superior derecha.
Aún mejor, también puede mostrar la cantidad de artículos que se encuentran actualmente en el carrito del cliente. Una notificación audaz y llamativa junto al carrito, que indica la cantidad de artículos agregados actualmente, recuerda a los clientes que su compra aún está en curso y los alienta a completar su pago.
En pocas palabras: aclare a los clientes cuándo hay artículos en su carrito y cómo acceder a él.

La página de inicio de Chubbies presenta una notificación roja que destaca la cantidad de artículos en el carrito del usuario, así como un carrito deslizable que les permite a los usuarios continuar comprando fácilmente o proceder al pago.
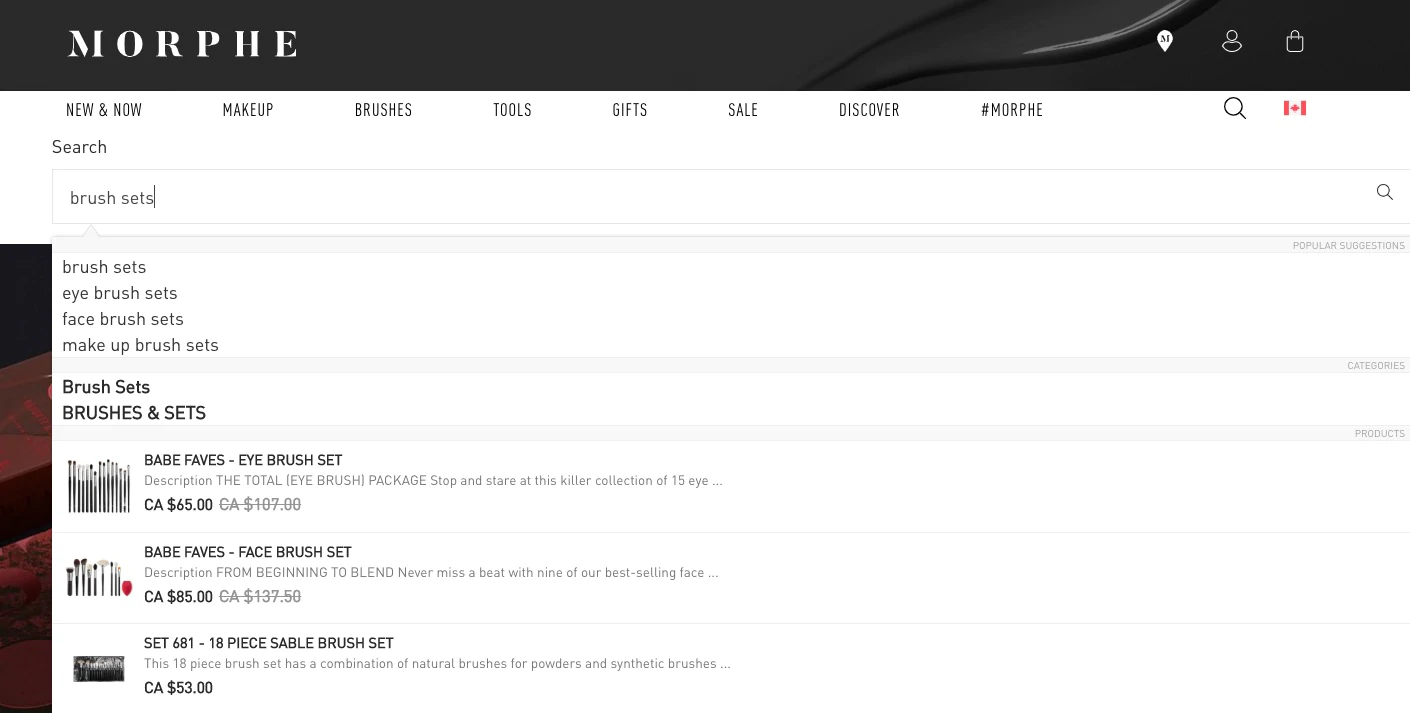
6. Una barra de búsqueda (para grandes colecciones de productos)
Además de una navegación mínima y un carrito fijo, muchas tiendas en línea incluyen una barra de búsqueda para ayudar a los visitantes que saben exactamente lo que están buscando, especialmente si tienen muchos productos diferentes o mucho contenido para explorar.

Morphe, por ejemplo, tiene una extensa colección de diferentes productos de maquillaje. Para que a sus clientes les resulte más fácil encontrar lo que buscan, Morphe ha agregado una barra de búsqueda inteligente que completa automáticamente la consulta de búsqueda de un visitante con productos, colecciones y páginas sugeridos. Esto crea una ruta directa a la página que el usuario está buscando desde la página de inicio.
Generalmente, los usuarios que completan una búsqueda tienen más probabilidades de convertirse. Si su marca vende muchos productos, una barra de búsqueda fácil de encontrar ofrece una alternativa a la navegación compleja que probablemente alejará a los clientes.
Contrata expertos con habilidades probadas y específicas de Shopify
¿Buscas ayuda con el diseñador de la tienda de tus sueños? Shopify Experts es una comunidad seleccionada de agencias y autónomos que construyen y diseñan hermosas tiendas personalizadas. Puedes contratarlos a través del Shopify Experts Marketplace y trabajar con ellos directamente a través de tu administrador de Shopify.
Contrata ayuda experta hoyMás allá del pliegue: otros elementos de la página de inicio a considerar
Los elementos que presenta en la parte inferior de la página (es decir, después de que los usuarios se desplazan) no son necesariamente menos importantes: a menudo refuerzan y amplían la información que ya introdujo, brindan otras rutas hacia el mismo objetivo de conversión y hacen que otras páginas estén disponibles para el usuario. clientes que los necesitan.
Aquí hay una breve lista de elementos que puede incluir como parte del diseño de su página de inicio o su pie de página, según la importancia que tengan para sus objetivos.
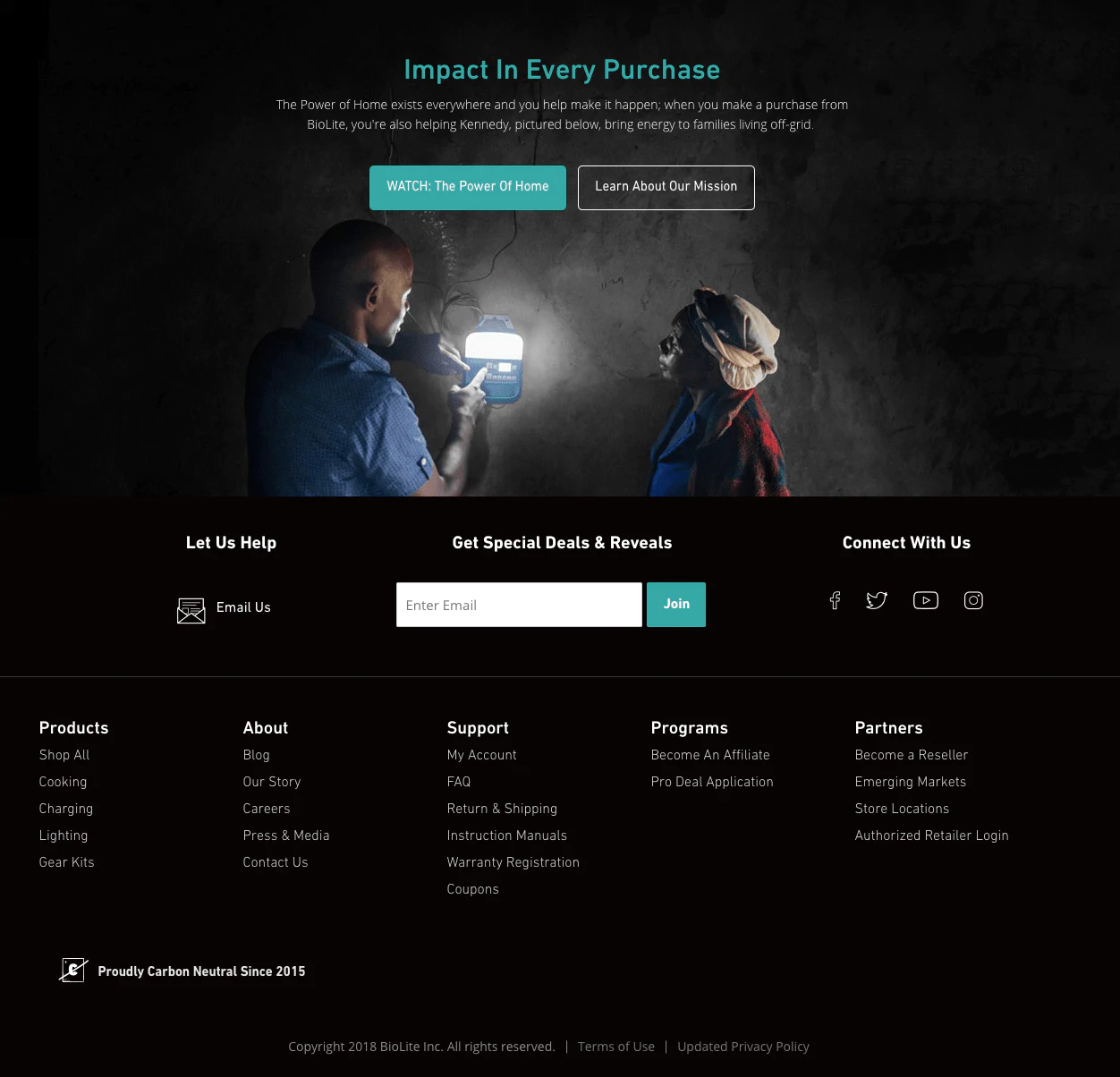
1. Blogs, videos y otros contenidos
El contenido de blogs y videos puede ser excelente para SEO, pero el contenido de la mitad superior de la página tiene el potencial de distraer a los clientes y alejarlos de sus productos. Por lo general, desea que su contenido lleve a los usuarios a sus productos, y no al revés.
Considere colocar enlaces a su contenido debajo de la tapa o incluso en el pie de página, especialmente si el contenido no es un aspecto central de su negocio, y permita que los usuarios que eligieron explorar su sitio lo encuentren.
Si desea promocionar su contenido, puede agregar un enlace en su navegación superior, pero a menudo es mejor hacerlo en las redes sociales, a través de correo electrónico y sitios de terceros para que pueda generar tráfico externo a su propio sitio web.

BioLite Energy, por ejemplo, vende aparatos de iluminación y cocina portátiles sostenibles. Su contenido de video informativo en la página de inicio está debajo de la tapa y arriba del pie de página para evitar distraer a los usuarios de su propuesta de valor principal. Todo lo demás, desde su blog hasta su canal de YouTube, está disponible a continuación si los visitantes lo buscan.
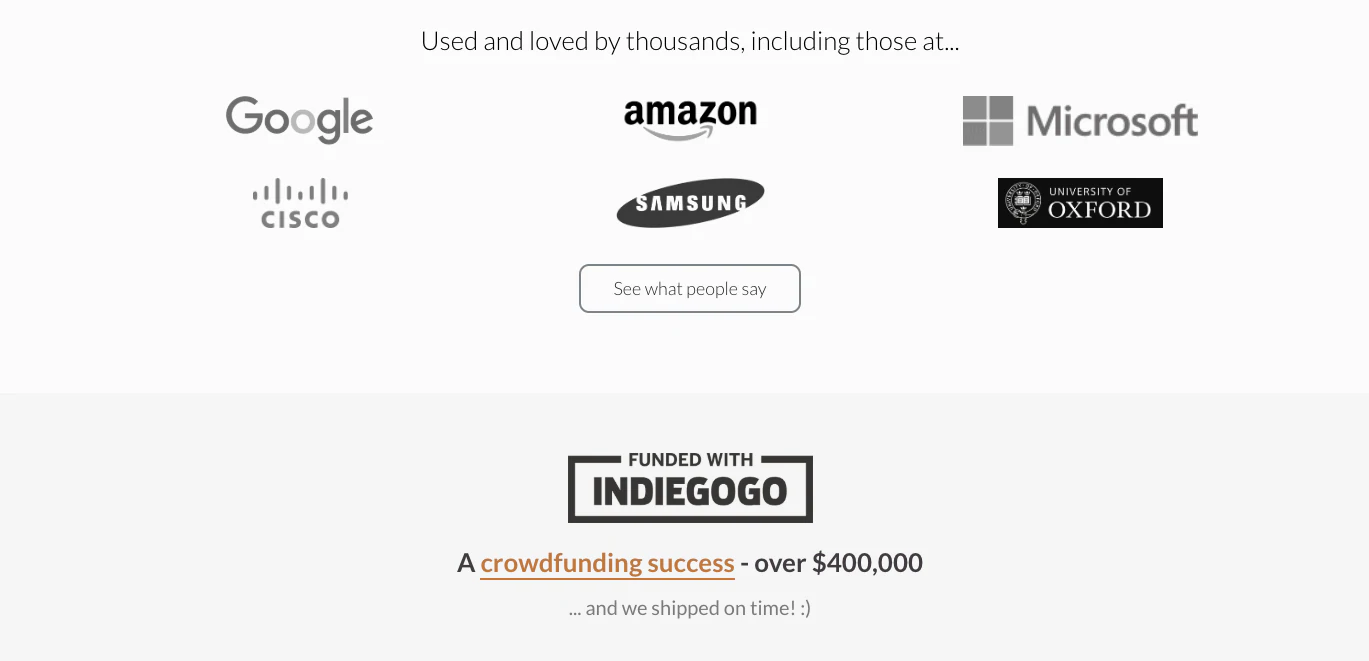
2. Prueba social: reseñas de clientes, patrocinios y prensa
La prueba social es un respaldo de su marca que aprovecha la confianza existente de los clientes/expertos para ganarse la confianza de nuevos visitantes. Esto puede incluir menciones en la prensa, reseñas, publicaciones en redes sociales, galerías de Instagram o respaldo de personas influyentes o expertos.
Si tiene pruebas sociales persuasivas que puede aprovechar, su página de inicio puede ser un buen lugar para ello.
La página de inicio de ErgoDox a continuación proporciona citas extraídas de las redes sociales y saludos de empleados de empresas conocidas como testimonio de la calidad de su producto. Sin embargo, esto se introduce en la parte inferior después de establecer lo que hace su producto.

3. Productos complementarios y de baja prioridad
Puede valer la pena cambiar los productos más antiguos y los productos complementarios, como las correas de reloj, hacia la parte inferior de su página de inicio. Después de todo, desea liderar con sus productos insignia o llamar la atención sobre sus líneas de productos más nuevas.
Los productos menos costosos que complementan sus productos principales funcionan mejor como compras impulsivas que se utilizan como una venta adicional al finalizar la compra, pero también se pueden incluir en la página de inicio debajo del pliegue para que los visitantes los conozcan, si está vendiendo un producto que requiere piezas de repuesto. o recargas.
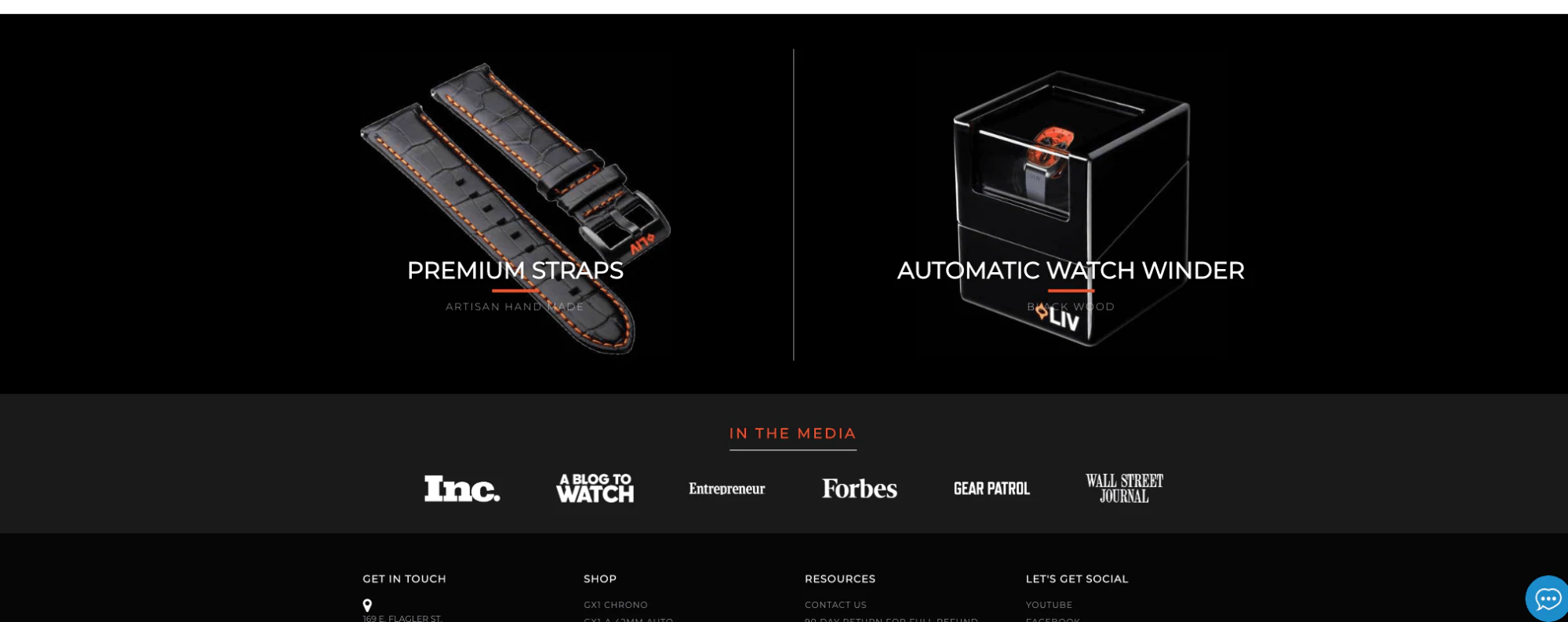
LIV Watches, por ejemplo, se enfoca naturalmente en los relojes, pero anuncia sus productos adicionales premium como correas en la parte inferior de su página de inicio. 
4. Páginas de menor prioridad
Las páginas que considera de baja prioridad pueden diferir según su modelo de negocio.
Por lo general, las páginas como los Términos de servicio, la Política de privacidad o la Política de devoluciones funcionan mejor en el pie de página. Dado que los enlaces a estas páginas a menudo se mantienen en el pie de página, muchos visitantes deben buscar intuitivamente allí si necesitan llegar a estas páginas.
Otros, como su plantilla de página acerca de nosotros, información de contacto, ubicaciones de tiendas o páginas de seguimiento de pedidos, también se pueden agregar a su pie de página. Pero si realmente ayudan a los clientes potenciales a comprarle a usted, o lo ayudan a lograr otro objetivo clave, entonces puede considerar priorizarlos en su navegación superior o incluso en el diseño de su página de inicio.
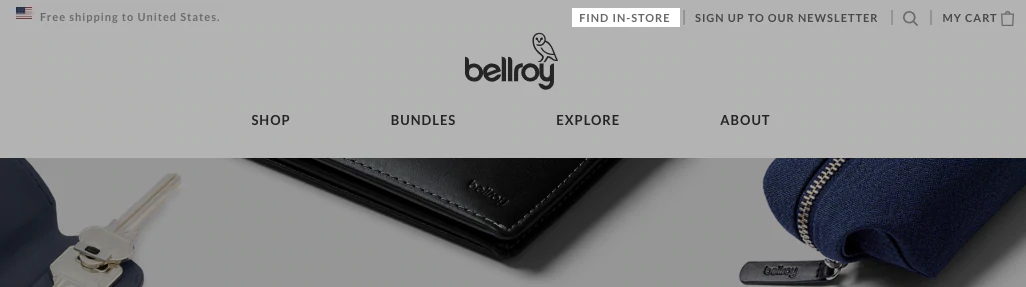
Por ejemplo, un comerciante que vende un servicio de suscripción podría reducir significativamente sus tickets de soporte agregando un enlace destacado de preguntas frecuentes en la navegación de su página de inicio. O, como en el caso de Bellroy, donde sus productos a menudo se compran en persona, puede ayudar a los visitantes a descubrir la tienda física más cercana a través de un enlace de Localizador de tiendas más destacado.

Al tratar de decidir si una página es de baja prioridad, pregúntese cuánto se beneficiaría si dirige a los visitantes a esa página de inmediato y si sirve para distraerlos o atraerlos hacia los resultados previstos.
Teniendo en cuenta el diseño de la página de inicio móvil
El tráfico web móvil ha seguido creciendo constantemente en los últimos años. Dado que es probable que una buena parte de su tráfico provenga de fuentes móviles, cada decisión que tome sobre el diseño de su página de inicio debe tener en cuenta a los usuarios móviles.
Simplificar su página de inicio para dirigir a los usuarios hacia un conjunto específico de acciones se vuelve aún más importante para los usuarios de dispositivos móviles.

Si eres propietario de una tienda Shopify, los elementos de cualquier tema en la tienda de temas Shopify se ajustarán según el tamaño de la pantalla. Sin embargo, tenga en cuenta que las imágenes que se ven impresionantes en una pantalla ancha de escritorio pueden cortarse o recortarse de formas inusuales en una pantalla móvil. Las llamadas a la acción pueden ser más difíciles de encontrar o moverse de una manera que hace que sea más probable que los visitantes hagan clic.
Puedes obtener fácilmente una vista previa del diseño de tu página de inicio en diferentes dispositivos en el editor de temas de Shopify usando las opciones de cambio de vista en la parte superior de tu vista previa.
Mejorar el diseño de su página de inicio con el tiempo
Como probablemente ya sepa, no existe una mejor manera de diseñar su página de inicio. Factores como la demografía del usuario, la marca, la cantidad de productos, los canales de comercialización y más pueden influir en el comportamiento de su usuario en una variedad de formas.
Por eso es tan importante ver siempre su página de inicio como un trabajo en progreso, utilizando el tráfico y las ventas que genera para medir el impacto de su página de inicio y hacer ajustes con el tiempo.
