VIVIENDA.COM – SEO EXPLICADO
Publicado: 2015-08-14En los últimos tiempos, housing.com ha cambiado el rostro de la realidad india en el espacio digital. Su gran enfoque en el producto y la entrega del producto es el diferenciador clave para Housing.com y otros.
Su enfoque en el producto puede explicarse por la forma en que construyeron su sitio web. Específicamente, buscaremos en su sitio web y lo analizaremos con una perspectiva de SEO.
Housing.com es un buen ejemplo de cómo se deben crear los sitios web y cómo se escribe el código para mejorar el SEO del sitio web.
Los aspectos que se discutirán a continuación son esenciales desde la perspectiva de un SEO. Estas técnicas son compatibles y sugeridas por el equipo de búsqueda de Google, por lo que son imprescindibles para un buen SEO.
Es posible que estas técnicas no le brinden resultados instantáneos, pero definitivamente ayudan al sitio web a largo plazo. También ayuda en los resultados de búsqueda de palabras clave de cola larga.
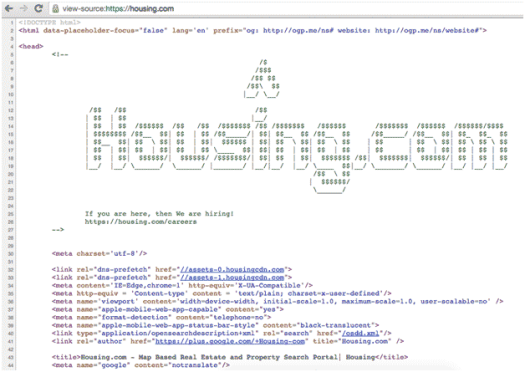
Ahora veamos el código fuente para entender esto bien.
Para ir directamente al código fuente, escriba view-source: https://housing.com, funciona en Chrome y Firefox y también en teléfonos inteligentes

Protocolo OpenGraph
Si uno mira el código fuente de cerca, encontrará el siguiente código
<html data-placeholder-focus="false" lang='en' prefix="og: https://ogp.me/ns# website: https://ogp.me/ns/website#">
Aquí, HOUSING.com sigue el protocolo de gráfico abierto opg.me, que es una organización sin fines de lucro
El protocolo Open Graph permite que cualquier página web se convierta en un objeto rico en un gráfico social y un gráfico de búsqueda
Estas etiquetas ayudan a que las páginas web se conviertan en objetos gráficos, uno necesita agregar metadatos básicos a la página. Housing.com sigue ;sitio web; especificaciones del protocolo gráfico abierto. Esto ayuda a los motores de búsqueda, especialmente a Google, que se ha movido al gráfico de conocimiento, a comprender de qué se trata housing.com. Para más detalles visite opg.me
Precarga de DNS
link rel="dns-prefetch" href="//assets-0.housingcdn.com
Housing.com utiliza CDN (red de entrega de contenido) para una entrega más rápida de su contenido. Dado que el contenido se ejecuta en otro host. La etiqueta anterior transmite que Housing.com utiliza DNS Prefetching. “dns-prefetch” es básicamente una sugerencia para el navegador de que debería considerar precargar esa búsqueda de DNS tan pronto como sea práctico hacerlo.
El tiempo de resolución de DNS puede contribuir significativamente al tiempo total de carga de la página. Este filtro reduce el tiempo de búsqueda de DNS al proporcionar sugerencias al navegador al comienzo del HTML, lo que permite que el navegador resuelva previamente el DNS para los recursos de la página.
La precarga de DNS ayuda a reducir el tiempo de carga, lo que ayuda directamente a obtener más tráfico, menos tasa de rebote e indirectamente ayuda al SEO, ya que Google favorece los sitios que tienen una mejor velocidad de carga de página.
vista
Este es uno de los aspectos más importantes para el SEO. En los próximos meses, la búsqueda móvil superará a la búsqueda de escritorio, ya que la mayoría de las personas buscarán en dispositivos móviles. Se vuelve fundamental que cualquier sitio web se vuelva móvil, ya que Google tiene una gran preferencia por los sitios web compatibles con dispositivos móviles en los resultados de búsqueda. Aunque esta función de ventana gráfica, Google puede identificar si un sitio es compatible con dispositivos móviles o no. Uno puede encontrar el siguiente código
meta name='viewport' content='width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no'
De forma predeterminada, todos los navegadores móviles mostrarán la página con un ancho de pantalla de escritorio (generalmente alrededor de 980 px, aunque esto varía según los dispositivos), y luego intentarán que el contenido se vea mejor aumentando el tamaño de las fuentes y escalando el contenido para que se ajuste a la pantalla. Para los usuarios, esto significa que los tamaños de fuente pueden aparecer de manera inconsistente y deben tocar dos veces o pellizcar para hacer zoom para poder ver e interactuar con el contenido. Esto puede ser muy frustrante para los usuarios móviles.
Para superar esta etiqueta se utiliza la mencionada anteriormente. Básicamente, le dice al navegador que el contenido debe mostrarse en función del ancho del dispositivo e initial-scale=1 sugiere que los navegadores deben crear una relación 1:1 entre los píxeles CSS y los píxeles independientes del dispositivo, independientemente de la orientación del dispositivo (vertical u horizontal), esto permite que la página aproveche el ancho total del paisaje.

A través de esta etiqueta, Google identifica si un sitio es compatible con dispositivos móviles o no y Google ha declarado que los sitios web compatibles con dispositivos móviles son beneficiosos para los usuarios y que los sitios compatibles con dispositivos móviles obtienen mejores resultados en los resultados de búsqueda.
Paternidad literaria
link rel="author" href="https://plus.google.com/+Housing-com" title="Housing.com"
Hace unos años, Google experimentó con la autoría, pero se suspendió oficialmente. De todos modos, vale la pena tomar nota de esta etiqueta. Esta etiqueta identifica al autor de la publicación/página.
Indexación de aplicaciones móviles
Como se mencionó anteriormente, la búsqueda móvil ha superado a la búsqueda de escritorio y, según los informes de Google, las aplicaciones son una excelente manera de interactuar con el usuario y esa es la razón por la que Google tiene una pestaña de búsqueda separada para aplicaciones.
Si su empresa tiene una aplicación móvil, entonces debe realizar la indexación de la aplicación móvil. Esta es una de las formas seguras de ascender en la clasificación. Además, Google ha comenzado a indexar el contenido que también está disponible en la aplicación móvil.
Actualmente, la indexación de aplicaciones móviles no está tan concurrida y uno debe tomar esto como la ventaja de ser el primero en moverse.
Housing.com también tiene una aplicación para Android. Para vincular housing.com con la aplicación móvil correspondiente, utiliza la siguiente etiqueta
link rel='alternate' href='android-app://com.locon.housing/com.housing/home
Este enlace se utiliza para configurar el sitio web de housing.com con enlaces profundos de Android. La indexación de aplicaciones es fundamental, ya que Google debe permitir que Google indexe el contenido de su aplicación y sitio web y las etiquetas anteriores ayudan en la indexación de aplicaciones. Una vez que se indexa la aplicación de vivienda para Android, los usuarios móviles que buscan contenido relacionado con la aplicación pueden ver un botón de instalación de la aplicación de Android de vivienda.com en los resultados de búsqueda.
Esto ayuda a aumentar la base instalada de housing.com.
Datos estructurados
Los datos estructurados son una de las características importantes respaldadas por Google. Esta es una forma en la que uno puede informar a Google sobre sus datos o información sobre su sitio web.
Housing.com quiere informar a Google que +91333333333 es su número de contacto. A través de datos estructurados, housing.com transmite esta información a Google. De igual manera Housing.com puede informar qué imagen puede ser considerada como Logotipo. etc
Estas características ayudan a Google a comprender un sitio web, cuáles son sus características clave, qué representa el sitio web, aspectos clave del sitio web, etc. Si Google identifica un sitio que proporciona esta información, indexa ese sitio web de una mejor manera que un sitio web que no proporciona estos datos
Mire el fragmento de código fuente a continuación
Housing.com utiliza el formato de datos estructurados prescrito por Google para indexar su página, cómo se realiza la búsqueda en Housing.com, cuál es el número de atención al cliente, qué es Housing.com? (Organización u ONG, etc.). Se puede ver el rectángulo marcado en rojo en la imagen de arriba. Aquí se utiliza el formato JSON-LD prescrito por schema.org. Estos datos estructurados se utilizan para todas las páginas de índice y brindan respuesta a las consultas de búsqueda. Por ejemplo: si el usuario busca con "número de atención al cliente de housing.com", entonces Google puede mostrar el número de atención al cliente escrito en JSON al espectador en los resultados de búsqueda.
Estas son algunas de las funciones optimizadas para SEO que encontrará en el sitio web de housing.com. Estas funciones, cuando están habilitadas, expresan la salud del sitio. Estas funciones pueden parecer pequeñas cuando se analizan de forma aislada, pero en su totalidad brindan una mejora significativa en los resultados de búsqueda.
SEO tiene que ver con hacer pequeñas cosas de una manera correcta .
Si tiene alguna pregunta o desea compartir sus comentarios, compártalos a través de la sección de comentarios. Feliz de oír
