¿Cómo afecta la velocidad de la página al SEO? ¿Y por qué debería importarte?
Publicado: 2023-03-22¿La velocidad de la página afecta al SEO? Esa es la pregunta principal que vamos a abordar en la publicación de hoy.
Vamos a ver algunas formas diferentes en que los expertos en SEO afirman que la velocidad de la página afecta la capacidad de clasificación de un sitio.
También cubrimos otros aspectos de los efectos de la velocidad de la página de un sitio web, así como también cómo puede monitorear el rendimiento de su sitio.
Empecemos.
Consejo profesional: si tiene dificultades para mejorar los tiempos de carga de la página, puede acelerar su sitio agregando almacenamiento en caché, implementando un CDN, comprimiendo imágenes, etc. Esto se puede hacer con una variedad de complementos o mediante una única plataforma de rendimiento de sitio web como como NitroPack. Aprende más aquí.
¿La velocidad de la página afecta al SEO? 3 formas en que (supuestamente) lo hace
La afirmación es que la velocidad de la página afecta el SEO y lo hace de diferentes maneras:
- Posiciones de búsqueda más bajas.
- Mayor tasa de rebote.
- Mala puntuación de Core Web Vitals.
Hablemos de cada uno.
Posiciones de búsqueda más bajas
Este es, con mucho, uno de los mayores impactos que puede tener la velocidad de la página en el rendimiento general de su sitio en los motores de búsqueda.
La afirmación es que cuando el tiempo de carga de su página es alto, su página aparecerá más abajo en las páginas de resultados del motor de búsqueda (SERP).
El tiempo de carga de la página es la cantidad de tiempo que transcurre desde que un visitante hace clic por primera vez en su sitio web desde un SERP hasta que la página se carga por completo.
Cuando los visitantes se encuentran con páginas web lentas, no es probable que se queden y esperen a que se cargue. Claramente, una página web lenta es mala para la experiencia del usuario (UX).
Debido a que Google quiere ofrecer los mejores resultados posibles a los buscadores, es menos probable que recomienden páginas con malos diseños de UX.
Un tiempo de carga lento es un indicador de una página con un mal diseño de UX.
Google anunció por primera vez la velocidad de la página como un factor de clasificación para las búsquedas móviles en 2018.
Pero, ¿qué dicen los datos sobre la velocidad de la página y el SEO?
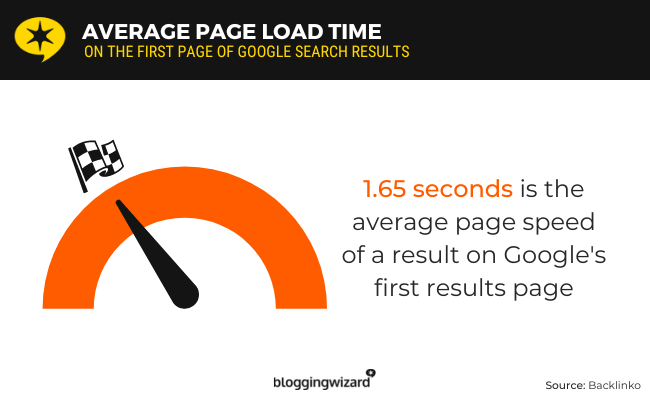
Según Backlinko, el tiempo medio de carga de un resultado de Google en la primera página es de 1,65 segundos.

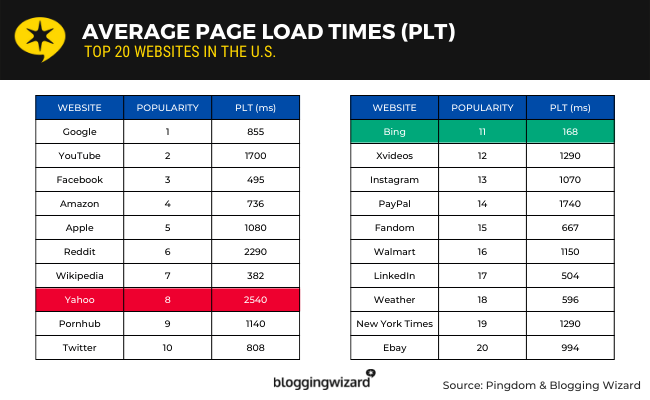
Además, los 20 principales sitios web en los Estados Unidos tienen un tiempo promedio de carga de página de 1,08 segundos.

Los 10 principales sitios web de comercio electrónico en los EE. UU. tienen un tiempo de carga promedio de 1,96 segundos.
Si bien estas estadísticas no incluyen factores de clasificación como la autoridad del dominio y la cantidad de vínculos de retroceso, sí muestran el impacto que tiene la velocidad de la página en el SEO.
Por cierto, también demuestran que tener la velocidad de carga más rápida imaginable no es necesario para obtener clasificaciones más altas.
Parece que le irá bien si se apega al estándar de la industria de 2 segundos o menos.
Tasa de rebote más alta
La tasa de rebote es una métrica que representa el porcentaje de visitantes que visitan su sitio pero se van sin visitar otra página.
El objetivo de una página web siempre debe ser lograr que su visitante interactúe con su sitio de alguna manera, ya sea que eso signifique que vea otro artículo o que haga clic en la página de un producto.

Si su visitante no interactúa y cierra su sitio web sin visitar otra página, eso cuenta como un rebote.
Una tasa de rebote alta es un indicador de un sitio que funciona mal o no es atractivo (o ambos).
Cuando se trata de SEO, Google ha negado repetidamente que la tasa de rebote sea un factor de clasificación, incluso cuando los estudios muestran que las páginas con tasas de rebote más bajas se clasifican más alto en los SERP.
Sin embargo, la tasa de rebote es una preocupación para los especialistas en marketing, ya que es un gran indicador de que algo en un sitio web simplemente no funciona.
Una de esas cosas es la velocidad de la página.
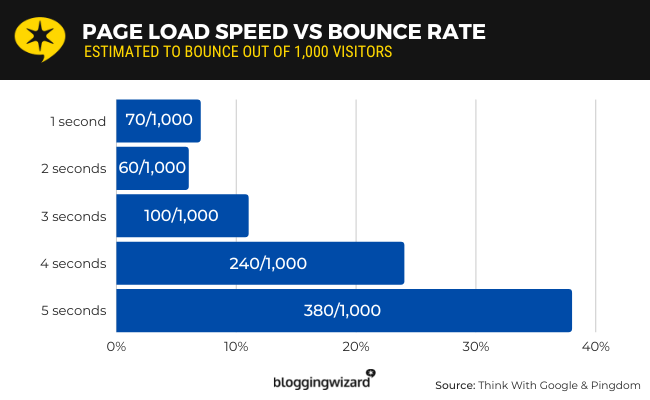
El estudio de Pingdom sobre la velocidad de la página encontró que los sitios que se cargan en un segundo tienen una tasa de rebote promedio del 7 %, mientras que los sitios que se cargan en cinco segundos tienen una tasa de rebote promedio del 38 %.

Eso significa que puede esperar que 70 de cada 1000 visitantes se vayan si su sitio tarda un segundo en cargarse y 380 de cada 1000 visitantes si tiene una página de carga lenta que tarda cinco segundos en cargarse.
En conclusión, si la tasa de rebote tiene un impacto leve en las clasificaciones de búsqueda y la velocidad de la página tiene un impacto moderado en la tasa de rebote, podemos deducir que la tasa de rebote es otra forma en que la velocidad de la página afecta el SEO, aunque sea un poco.
Puntuación de Core Web Vitals
Core Web Vitals y otras señales de experiencia de página son factores de clasificación oficiales para Google. Todo SEO, comercializador y propietario de un sitio ya debería saber esto.
Lo que queremos saber, y lo que debería preocuparle más, es cuánto afecta la velocidad de la página a la puntuación de Core Web Vitals de su sitio y cuánto afecta realmente esa puntuación al SEO.
Core Web Vitals es un conjunto de factores que utiliza Google para determinar el rendimiento de un sitio en lo que respecta a la experiencia de la página.

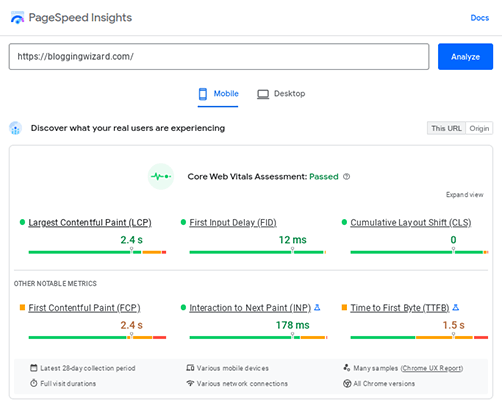
Puede ver su puntaje Core Web Vitals con la herramienta PageSpeed Insights de Google. La herramienta incluirá las siguientes métricas:
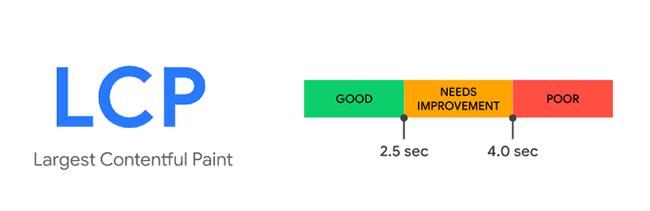
- Pintura con contenido más grande (LCP) : cuánto tiempo tarda en cargarse una página, específicamente desde el punto de vista del usuario en lugar de un servidor de prueba.
- First Input Delay (FID) : cuánto tiempo tarda el usuario en interactuar con las páginas web.
- Desplazamiento de diseño acumulativo (CLS) : la cantidad de elementos web que se mueven alrededor de la página mientras se carga.

Debido a que la velocidad de la página afecta cada una de estas métricas, afecta en gran medida su puntaje Core Web Vitals en su conjunto.
Pero nuevamente, preguntamos: ¿Core Web Vitals afecta el SEO?
No mucho, según los principales analistas de Google.
Para las pequeñas empresas, especialmente las empresas locales, John Mueller de Google dice que priorizar Core Web Vitals "no debería ser el primero de la lista".
Está bien, genial. Pero, ¿qué pasa si tienes un blog o una empresa que intenta activamente aumentar su tráfico?
Los principales analistas de Google dicen que tampoco debe preocuparse, ya que Core Web Vitals no es un factor de clasificación tan importante como los SEO intentan hacerlo.
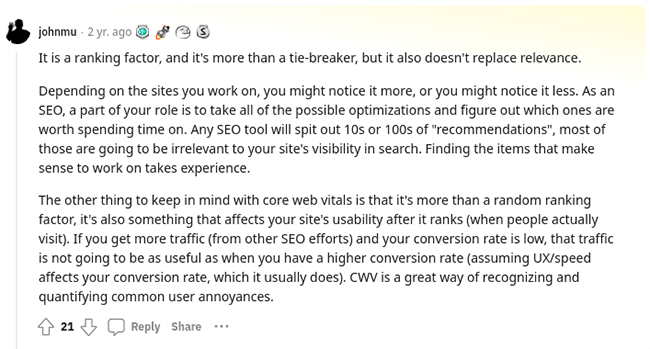
Como dijo John en Reddit:
“Es un factor de clasificación, y es más que un desempate, pero tampoco reemplaza la relevancia.
Dependiendo de los sitios en los que trabaje, es posible que lo note más o menos. Como SEO, una parte de su función es tomar todas las optimizaciones posibles y descubrir en cuáles vale la pena dedicar tiempo. Cualquier herramienta de SEO escupirá 10 o 100 de "recomendaciones", la mayoría de las cuales serán irrelevantes para la visibilidad de su sitio en la búsqueda. Encontrar los elementos en los que tiene sentido trabajar requiere experiencia.
La otra cosa a tener en cuenta con Core Web Vitals es que es más que un factor de clasificación aleatorio, también es algo que afecta la usabilidad de su sitio después de que se clasifica (cuando la gente realmente lo visita). Si obtiene más tráfico (de otros esfuerzos de SEO) y su tasa de conversión es baja, ese tráfico no será tan útil como cuando tiene una tasa de conversión más alta (suponiendo que UX/velocidad afecte su tasa de conversión, lo que suele ocurrir) . CWV es una excelente manera de reconocer y cuantificar las molestias comunes de los usuarios”.

En pocas palabras, si la velocidad de su página es alta o sus conversiones son bajas, es posible que desee mejorar su puntaje de Core Web Vitals.
Si los rankings de búsqueda son bajos, algo más está pasando.
Cómo la velocidad de la página afecta realmente a su sitio web
Para resumir, la velocidad de la página tiene un impacto en el SEO, pero no afectará su clasificación en una cantidad significativa.
En su lugar, debe usar la velocidad de la página como una forma de medir el rendimiento de UX de su sitio.
De hecho, la velocidad de la página tiene un mayor impacto en las conversiones y la adquisición de backlinks que en el SEO en general.
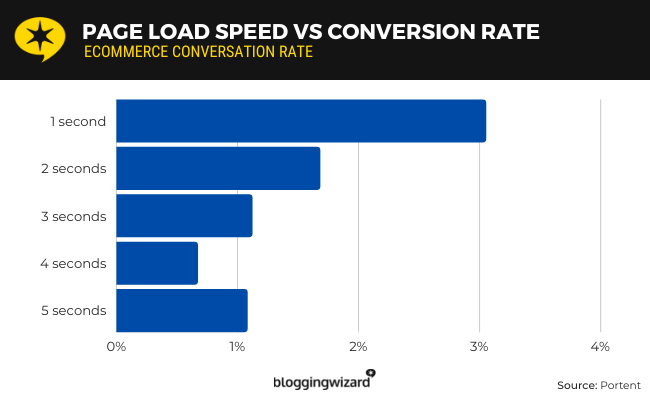
Cómo la velocidad de la página afecta las tasas de conversión
Según los datos descubiertos por Portent, que se encontraron al analizar más de 100 millones de páginas vistas de 20 sitios de comercio electrónico, los sitios de comercio electrónico que se cargan en un segundo tienen una tasa de conversión promedio de 3.05%.
Los sitios que tardan cinco segundos en cargarse solo convierten a una tasa promedio de 1.08%.

Traduzcamos esos números en términos de ventas.
Si la velocidad de su sitio web es de alrededor de un segundo, puede esperar realizar 30,5 ventas por cada 1000 visitantes que reciba.
Si su sitio se carga en cinco segundos o más, solo realizará 10,8 ventas por cada 1000 visitantes que reciba.
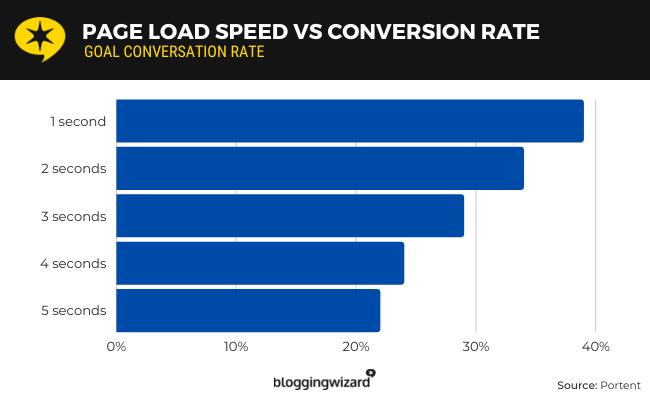
El estudio de Portent también descubrió datos sobre la generación de prospectos.
Descubrieron que los sitios que tienen una velocidad de carga de página de un segundo convierten a una tasa promedio del 39%.
Los sitios que tardan seis segundos en cargarse solo convierten a una tasa de conversión promedio del 18%.

Nuevamente, traduzcamos esos números. Usaremos suscriptores de correo electrónico esta vez.
Por cada 1000 visitantes que recibe en una página de destino, puede esperar que 390 se suscriban a su lista de correo electrónico si su página se carga en un segundo.
Si tu página tarda seis segundos en cargarse, solo 180 de esos 1000 visitantes se suscribirán.
Por supuesto, otros factores también afectan las tasas de conversión, pero la velocidad de la página es definitivamente uno de los más importantes. Después de todo, los visitantes no pueden convertir si no pueden cargar la página para empezar.
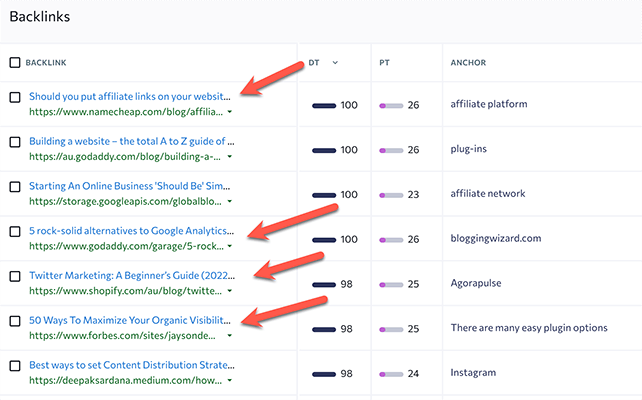
Cómo la velocidad de la página afecta su capacidad para adquirir backlinks
Los vínculos de retroceso son señales que su sitio adquiere cuando otros sitios se vinculan a páginas de su sitio. Son uno de los factores de clasificación más destacados de Google.

Por lo general, las páginas que tienen más backlinks de alta calidad (backlinks de sitios con altas autoridades de dominio) se clasificarán más alto que las páginas que apuntan a la misma palabra clave pero tienen menos backlinks.
Los sitios adquieren backlinks de varias maneras diferentes, una de las cuales es completamente orgánica.

Cuando otros blogs necesitan vincularse a otra fuente de información que han presentado en su publicación, a menudo vincularán a páginas relevantes para la palabra clave a la que se dirigen (pero no un competidor directo).
Por lo general, acudirán a Google para encontrar la mejor fuente de información.
Cuando lleguen a tu página pero no puedan cargarla, volverán a la SERP y encontrarán el próximo competidor posible para su vínculo de retroceso.
Como resultado, acaba de perder un nuevo vínculo de retroceso, todo debido a la velocidad de la página. No importaba cuán valioso fuera el contenido de su sitio web.
La velocidad de la página también afectará su capacidad para adquirir los vínculos de retroceso que solicite al pedirle a los sitios que se vinculen a su sitio.
Si no pueden cargar la página a la que solicita un enlace, ignorarán su solicitud y continuarán con su día.
5 herramientas de velocidad del sitio para monitorear el rendimiento
- Tendencias alcistas
- Pingdom
- GTmetrix
- Perspectivas de PageSpeed
- Prueba de página web
Estas herramientas le permiten probar su dominio como un todo, así como páginas web individuales. Repasemos brevemente cada uno.
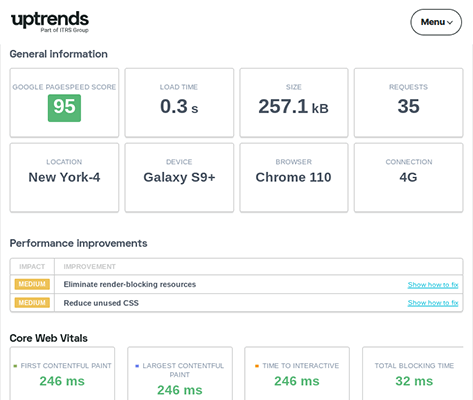
1. Tendencias alcistas

La herramienta de prueba de velocidad del sitio web de Uptrends es una herramienta de prueba versátil que le permite personalizar su entorno de prueba por tipo de dispositivo, modelo de dispositivo, tamaño de pantalla, velocidad de ancho de banda, navegador y ubicación.
Su informe incluye los siguientes datos:
- Puntuación de velocidad de página de Google
- Tiempo de carga
- Tamaño
- Peticiones
- Sugerencias para mejorar el rendimiento
- Puntuaciones básicas de Web Vitals
- Solicitud de inicio
- Tiempo hasta el primer byte
- ¡y más!
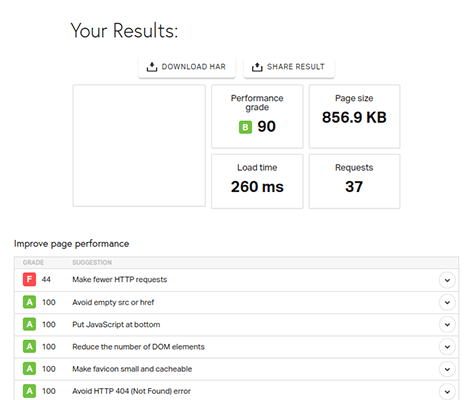
2. Pingdom

La herramienta de prueba de velocidad del sitio web de Pingdom le permite elegir desde qué ubicación del servidor probar.
Su informe incluye los siguientes datos sobre su sitio web:
- Grado de rendimiento (sobre 100)
- Tamaño de página
- Tiempo de carga
- Peticiones
- Sugerencias para mejorar el rendimiento
- Códigos de respuesta
- ¡y más!
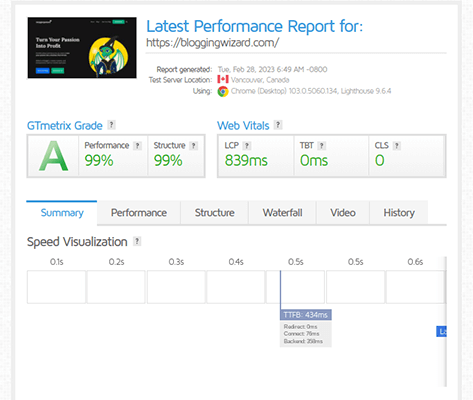
3. GTmetrix

El entorno de prueba base de GTmetrix utiliza un servidor Vancouver y Chrome. Puede crear una cuenta gratuita para cambiar las ubicaciones de prueba, el navegador, las velocidades de ancho de banda y más.
Los informes incluyen los siguientes datos:
- Grado de rendimiento (sobre 100)
- Grado de estructura (sobre 100)
- Puntuaciones básicas de Web Vitals
- Tiempo hasta el primer byte
- Tiempo para Interactivo
- Tiempo de carga
- Tiempo de carga completa
- Sugerencias para mejorar el rendimiento
- Tamaño de página
- Peticiones
- Tiempo de respuesta del servidor
- ¡y más!
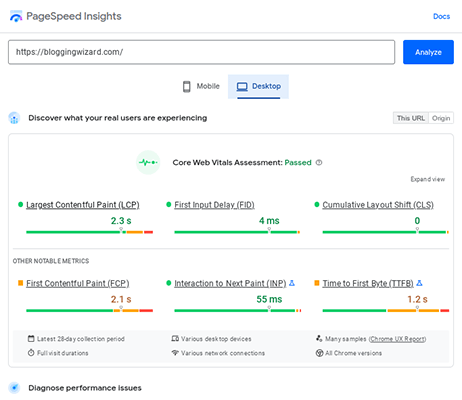
4. Información sobre la velocidad de la página

PageSpeed Insights no le permite personalizar su entorno de prueba, ni le dice qué tipo de entorno de prueba utiliza.
Sin embargo, le permite cambiar entre puntajes de velocidad de página de escritorio y móvil.
Estos son los datos incluidos en sus informes:
- Puntuaciones básicas de Web Vitals
- Grado de rendimiento (sobre 100)
- Grado de accesibilidad (sobre 100)
- Calificación de Mejores Prácticas (sobre 100)
- Calificación SEO (sobre 100)
- Tiempo para Interactivo
- Índice de velocidad
- Sugerencias para mejorar el rendimiento
- ¡y más!
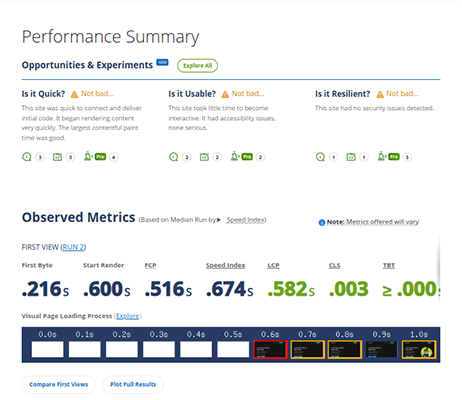
5. Prueba de página web

WebPageTest le permite elegir entre entornos de prueba preconfigurados específicos, como la prueba de Chrome en un dispositivo móvil en los EE. UU. con una velocidad de ancho de banda 4G o la prueba de Firefox en una computadora de escritorio en Alemania con una conexión a Internet por cable.
Aquí están los datos incluidos en sus resultados:
- primer byte
- Iniciar renderizado
- Índice de velocidad
- Puntuaciones básicas de Web Vitals
- ¡y más!
5 factores que afectan la velocidad de la página
- alojamiento web
- Tema de WordPress
- almacenamiento en caché
- Entrega de contenido
- Imágenes y otros medios
1. Alojamiento web
La tecnología del servidor web tiene un gran impacto en la capacidad de su sitio para cargar páginas de manera eficiente.
Si utiliza un host económico, especialmente un host compartido económico, es probable que su sitio se ejecute en un hardware de baja especificación y en un entorno de alojamiento que comparte con otros sitios web.
Esto tendrá un gran impacto en la velocidad de carga de una página, así como en la capacidad de su sitio para permanecer en línea durante los picos de tráfico.
Recomendamos Cloudways a los usuarios de WordPress por su rendimiento y DreamHost por su simplicidad.
2. Tema de WordPress
Los temas de WordPress se pueden codificar de tal manera que afecten bastante negativamente el rendimiento.
Elija un tema de alta calidad y bien codificado para evitar encontrarse con problemas de velocidad de página y UX.

Cuando esté interesado en un tema, consulte la web para obtener reseñas del mismo. Es probable que le alerten de cualquier problema de rendimiento que cause.
Temas como Kadence y GeneratePress son opciones fantásticas para el rendimiento.
3. Almacenamiento en caché
El almacenamiento en caché de páginas es una tecnología de alojamiento web que puede mejorar drásticamente la velocidad de la página y la experiencia general del usuario de su sitio.
El almacenamiento en caché crea copias estáticas de sus páginas "detrás de escena", por lo que su sitio no necesita cargar completamente las páginas de su sitio web cada vez que recibe un nuevo visitante.
Es posible que su anfitrión ya haga esto por usted.
De lo contrario, puede integrarse con un complemento de almacenamiento en caché de WordPress como WP Rocket o una plataforma de optimización de rendimiento como NitroPack, que manejará todo tipo de otras optimizaciones por usted.
4. Entrega de contenido
La entrega de contenido es otra tecnología de alojamiento web que mejora enormemente la velocidad de la página.
Lo hace con una red de entrega de contenido (CDN).
Conectar su sitio a una CDN le permite distribuir contenido y recursos a servidores ubicados en todo el mundo para que sus visitantes puedan cargar su sitio desde el servidor más cercano a ellos .
También le permite distribuir el tráfico a varios servidores en lugar del servidor de origen en el que está instalado.
Cargar contenido, especialmente imágenes y recursos CSS, desde estos servidores es mucho más rápido para los usuarios, por lo que sus páginas se cargarán más rápido.
Su host puede usar su propia solución de CDN o puede tener un complemento para Cloudflare.
De lo contrario, recomendamos NitroPack nuevamente, ya que viene con un CDN que funciona con Amazon CloudFront.
Cloudflare es otra opción, pero necesitará un plan pago para obtener las mejores velocidades.
5. Imágenes y otros medios
Hay muchos factores que afectan la velocidad de la página, pero el último que vamos a mencionar son los medios.
Las imágenes, los videos y los GIF son algunos de los elementos de diseño web más difíciles de cargar en una página web.
Además de servirlos desde una CDN, puede mejorar el rendimiento almacenándolos fuera del sitio, tomando imágenes más pequeñas que se ajusten al área de contenido de su sitio y comprimiendo las imágenes que aparecen en su sitio.
Puede optimizar imágenes con una herramienta de compresión de imágenes externa como TinyPNG para reducir su tamaño de archivo sin perder rendimiento. Esta herramienta es rápida, fácil y de uso gratuito.
¿Qué pasa con las imágenes existentes? Puede usar un complemento de compresión de imágenes como Imagify para optimizarlos. Alternativamente, NitroPack puede convertirlos todos a formato WebP automáticamente.
Para videos, insértelos desde servicios de alojamiento de videos como YouTube y Vimeo. Nunca suba videos a su sitio web.
5 factores más importantes para el SEO que la velocidad de la página
- Vínculos de retroceso
- Contenido
- Enlaces
- Experiencia de usuario
- Fecha de publicación
1. Vínculos de retroceso : obtenga más vínculos de retroceso mediante la creación de contenido digno de vinculación, llegando a sitios autorizados utilizando técnicas de sombrero blanco y publicaciones de invitados de manera efectiva.
2. Contenido : el contenido es el rey. Siempre lo ha sido y siempre lo será. Publique contenido de alta calidad de manera constante y combínelo con otras estrategias de SEO en esta lista para mejorar su clasificación. Asegúrese de comercializar su contenido también.
3. Enlaces : incluya enlaces internos y externos relevantes en cada publicación de blog para mejorar la comprensión de Google del contenido y la palabra clave a la que se dirige.
4. Experiencia del usuario : realice pruebas periódicas de supervisión del rendimiento para asegurarse de que su sitio sea accesible y fácil de usar en dispositivos móviles y de escritorio, así como en los principales navegadores web. Si está utilizando WordPress, elija un tema receptivo, bien codificado y altamente recomendado.
5. Fecha de publicación/última actualización : Google quiere recomendar el contenido más preciso y actualizado disponible. Actualice sus publicaciones regularmente (junto con el contenido desactualizado) para que aparezca una nueva fecha en las SERP. Si su tema de WordPress lo admite, muestre la fecha de "última actualización" para que Google la recoja.
Pensamientos finales
La velocidad de la página no es el factor de clasificación significativo que la mayoría de la gente piensa que es. Es importante, pero hay muchos otros factores que son mucho más importantes desde el punto de vista del SEO.
Dicho esto, la velocidad de la página es más importante desde el punto de vista de UX. Un UX deficiente hará que los usuarios vuelvan a las SERP. Esto significa que terminarán navegando por sitios web de la competencia y, en su lugar, posiblemente comprándoles.
Claro, no debería perder el sueño por ganancias marginales en los tiempos de carga de la página. Pero si su sitio es tan lento que se vuelve perjudicial para UX, es hora de ponerse a trabajar y mejorar los tiempos de carga de su página.
Y no se preocupe si está bloqueado en un tema inflado o en un creador de páginas. Las soluciones de rendimiento como NitroPack pueden mejorar los tiempos de carga al mejorar el rendimiento del sitio web en todos los ámbitos.
Divulgación: esta publicación contiene enlaces de afiliados. Esto significa que podemos hacer una pequeña comisión si realiza una compra.