Cómo agregar una ventana emergente en WordPress (2 formas fáciles)
Publicado: 2022-11-21¿Quieres saber cómo agregar una ventana emergente en WordPress?
Las ventanas emergentes son increíblemente útiles para recopilar información de contacto de los visitantes, presentar ofertas y ventas especiales, registrar usuarios para eventos y más.
Si tiene un sitio web de WordPress, debería considerar seriamente agregar ventanas emergentes como parte de sus estrategias de ventas y marketing.
¿Qué es una ventana emergente?
Una ventana emergente, o cuadro emergente, es una ventana más pequeña que "aparece" en su sitio web para mostrar a los usuarios algo que merece atención adicional. Probablemente haya notado que muchos sitios web solicitan su dirección de correo electrónico con un formulario simple dentro de un cuadro emergente.
¿Son difíciles de hacer las ventanas emergentes?
Las ventanas emergentes son fáciles de crear en un sitio de WordPress, incluso para personas con poca experiencia técnica. Puede usar complementos de WordPress para crear ventanas emergentes, recopilar direcciones de correo electrónico e incluso agregar esos correos electrónicos a sus listas de correo electrónico automáticamente, con solo unos pocos clics.
En el resto de esta publicación, le mostraremos dos formas diferentes de crear una ventana emergente, utilizando los dos creadores de ventanas emergentes más populares en WordPress.
Además, vamos a utilizar un complemento diferente para crear un formulario de captura de clientes potenciales. Incrustaremos el formulario en nuestra ventana emergente cuando creemos una campaña emergente.
¡Empecemos!
Método 1: cree una ventana emergente de WordPress con OptinMonster y WPForms

OptinMonster es el complemento de creación de ventanas emergentes más utilizado para WordPress, con más de un millón de instalaciones activas. Como puede ver por el nombre, está diseñado para crear formularios de suscripción y cuadros emergentes.
Un formulario de suscripción es simplemente un formulario que le pide a un usuario que "se suscriba" para recibir correos electrónicos o comunicaciones de marketing. Pero, por supuesto, las ventanas emergentes se utilizan para mucho más que eso.
Este complemento facilita tanto a los principiantes como a los expertos la creación de ventanas emergentes hermosas y muy atractivas para una variedad de propósitos.
Además de la facilidad de uso, OptinMonster ofrece estas potentes funciones:
- El generador de ventanas emergentes de arrastrar y soltar permite a los principiantes diseñar ventanas emergentes personalizadas
- Más de 400 plantillas y 6 tipos de campañas para adaptarse a cualquier necesidad
- Muchas opciones de activación diferentes para mostrar ventanas emergentes donde y cuando quieras
- Exit-Intent, InactiveSensor y otras funciones tecnológicas aumentan las conversiones
- Funciona en cualquier sitio web, no solo en WordPress (no se requiere complemento)
OptinMonster tiene la capacidad de crear un formulario de suscripción simple. Sin embargo, para formularios más potentes con más opciones de diseño, sugerimos un complemento de creación de formularios dedicado.
Afortunadamente, OptinMonster le permite agregar formularios directamente en sus ventanas emergentes con unos pocos clics. No necesitará saber nada de programación o desarrollo web para agregar un formulario utilizando el método a continuación.
En este ejemplo, vamos a usar WPForms, el mejor complemento de formularios para WordPress que puede obtener.

WPForms se conecta automáticamente con OptinMonster cuando instala ambos complementos. Esto hace que sea increíblemente fácil crear ventanas emergentes de aspecto profesional que contengan sus formularios personalizados.
Comencemos instalando WPForms.
Instalar WPForms en WordPress
Para instalar WPForms en su sitio, vaya a WPForms y compre una licencia. Obtenga WPForms Pro para obtener acceso a más de 500 plantillas, procesamiento de pagos, encuestas y otras funciones avanzadas.
Sin embargo, puede crear un formulario para su ventana emergente con cualquiera de los planes ofrecidos.
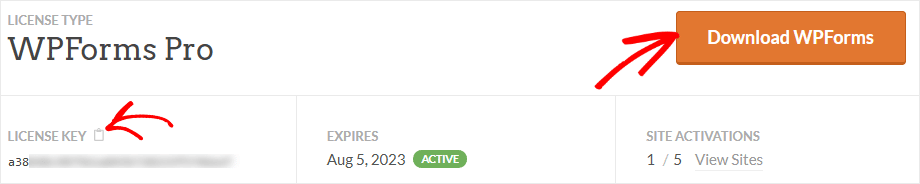
Después de obtener su licencia, descargue el complemento WPForms de su cuenta haciendo clic en Descargar WPForms . Mientras está en esa pantalla, también puede copiar su clave de licencia haciendo clic en el icono del portapapeles junto a Clave de licencia .

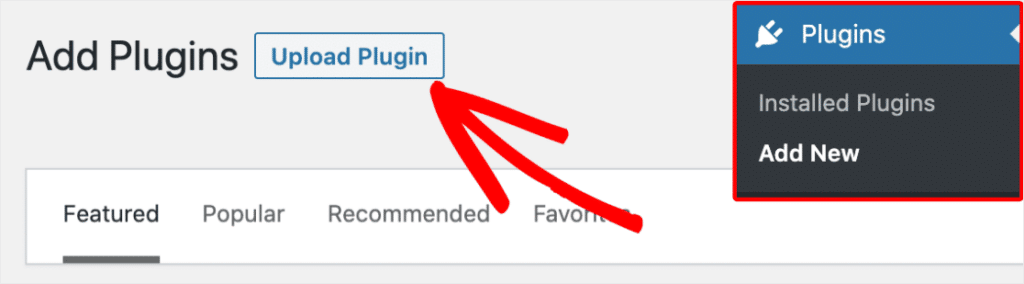
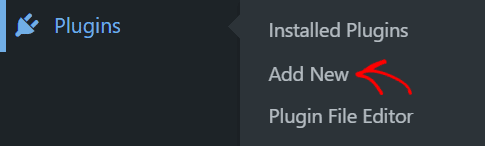
Ahora, inicie sesión en su sitio de WordPress e instale el complemento. Primero, haga clic en Complementos » Agregar nuevo . Luego, haga clic en el botón Cargar complemento y seleccione el archivo WPForms que descargó.

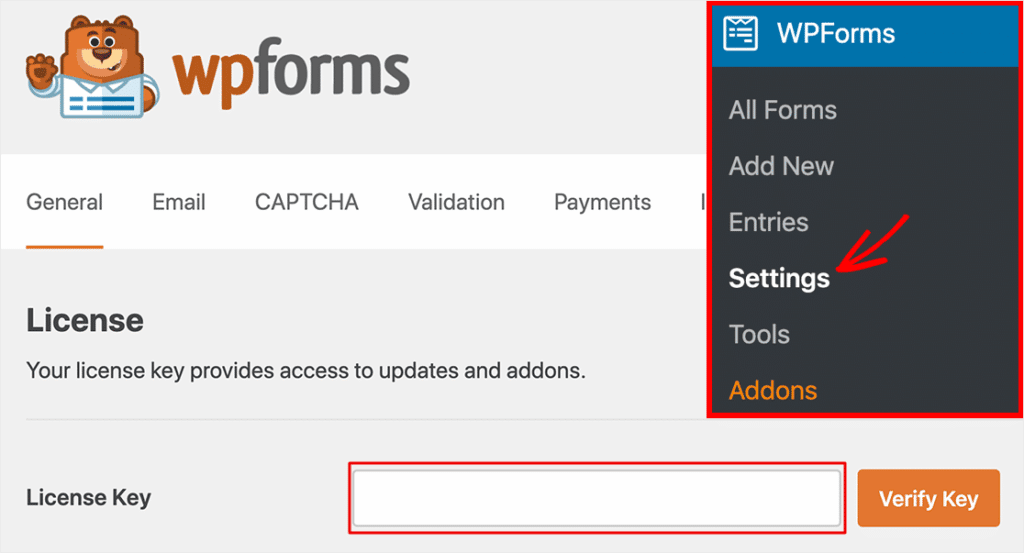
En este punto, puede hacer clic en Instalar para terminar de instalar y activar WPForms. Una vez que el complemento esté activo, vaya a WPForms » Configuración » General e ingrese su clave de licencia que copió anteriormente. Haga clic en el botón Verificar clave y ya está todo listo.

Haga un formulario de captura de clientes potenciales en WPForms
Para comenzar a crear un nuevo formulario en WPForms, haga clic en WPForms » Agregar nuevo en el panel de control de WordPress. Se le pedirá que seleccione una plantilla como punto de partida.
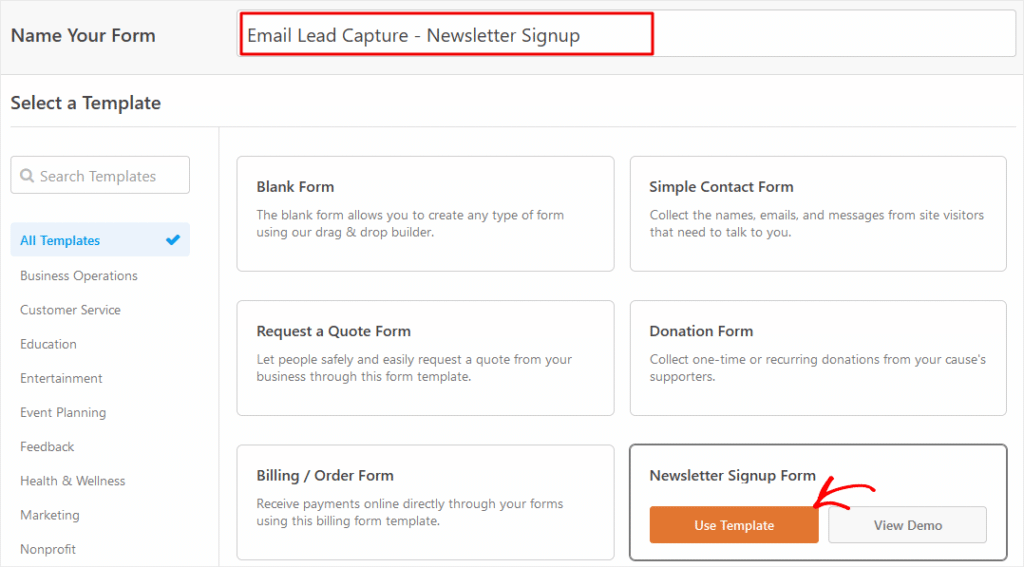
Pero primero, escriba un nombre de formulario apropiado en el cuadro Nombre de su formulario en la parte superior de la pantalla. Llamaremos a nuestro formulario de ejemplo Captura de clientes potenciales por correo electrónico - Suscripción al boletín .

Si acaba de empezar, le recomendamos que utilice una plantilla. Seleccionemos la plantilla Formulario de suscripción al boletín haciendo clic en Usar plantilla .
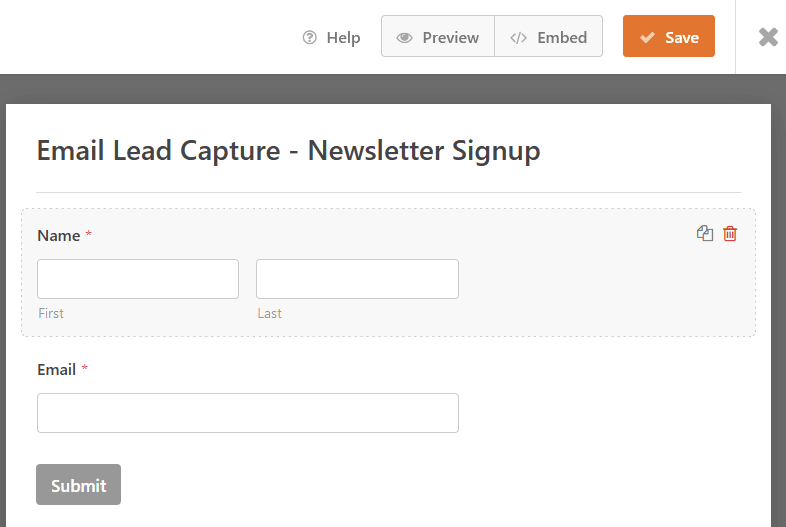
Muy bien, aquí está nuestra plantilla de formulario de registro. Como puede ver, este es un formulario simple que solo solicita un nombre y una dirección de correo electrónico.

Si está satisfecho con la configuración predeterminada, puede hacer clic en Guardar ahora. Sin embargo, hagamos un cambio para aumentar la posibilidad de que los visitantes completen nuestro formulario.
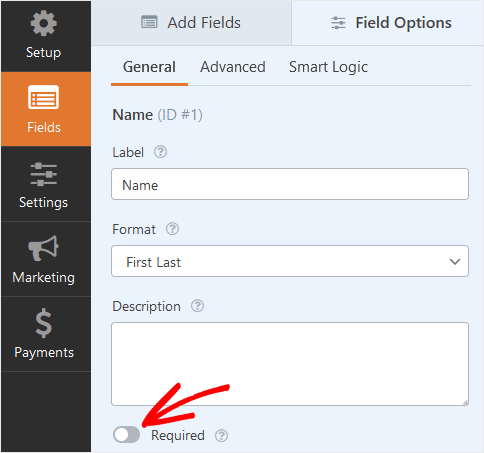
Haga clic en el área del campo Nombre y aparecerá el cuadro Opciones de campo. Ahora, hagamos que el campo Nombre sea opcional, para que los usuarios no tengan que completar esa parte para enviar el formulario. Es obligatorio de forma predeterminada, así que simplemente haga clic en el interruptor Obligatorio "apagado" para que este campo sea opcional.

Ahora puede hacer clic en Guardar para guardar este formulario para su uso posterior.
En este punto, creará una nueva ventana emergente y luego agregará su formulario guardado a la ventana emergente. Entonces, el siguiente paso es instalar un complemento emergente de WordPress.
Instalar OptinMonster en WordPress
En este paso, instalaremos una versión gratuita del complemento OptinMonster para crear nuestra ventana emergente en WordPress.
Si necesita más ayuda, el plan básico de OptinMonster viene con una configuración hecha para usted . ¡Eso significa que un experto en conversiones de OptinMonster lo ayudará a configurar su primera campaña emergente para asegurarse de que su lanzamiento sea un éxito!
Para obtener el complemento OptinMonster gratuito, inicie sesión en WordPress y haga clic en Complementos » Agregar nuevo en el menú del panel.

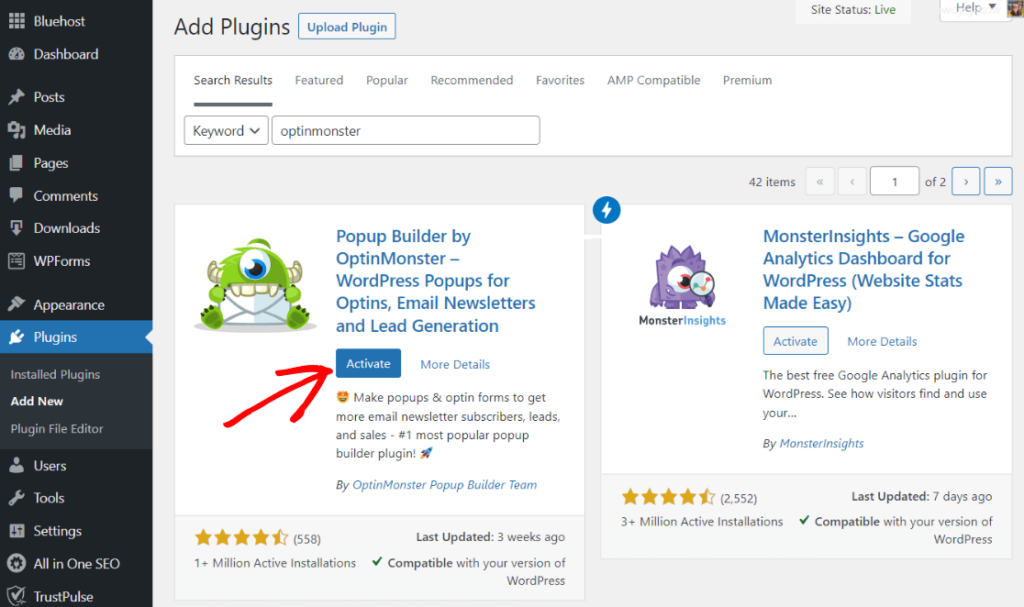
Ahora, escriba optinmonster en el campo de búsqueda e ingrese. Busque OptinMonster en los resultados de búsqueda y haga clic en el botón Instalar ahora .

Una vez que se instale, haga clic en Activar y ¡habrá terminado!
Crear una nueva campaña emergente con OptinMonster
Ahora que ha instalado y activado OptinMonster, es hora de crear una ventana emergente.
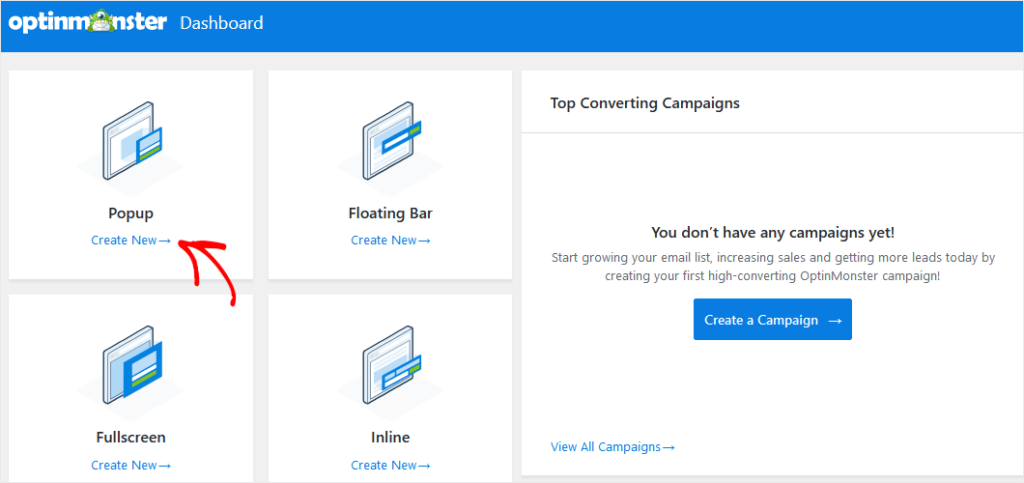
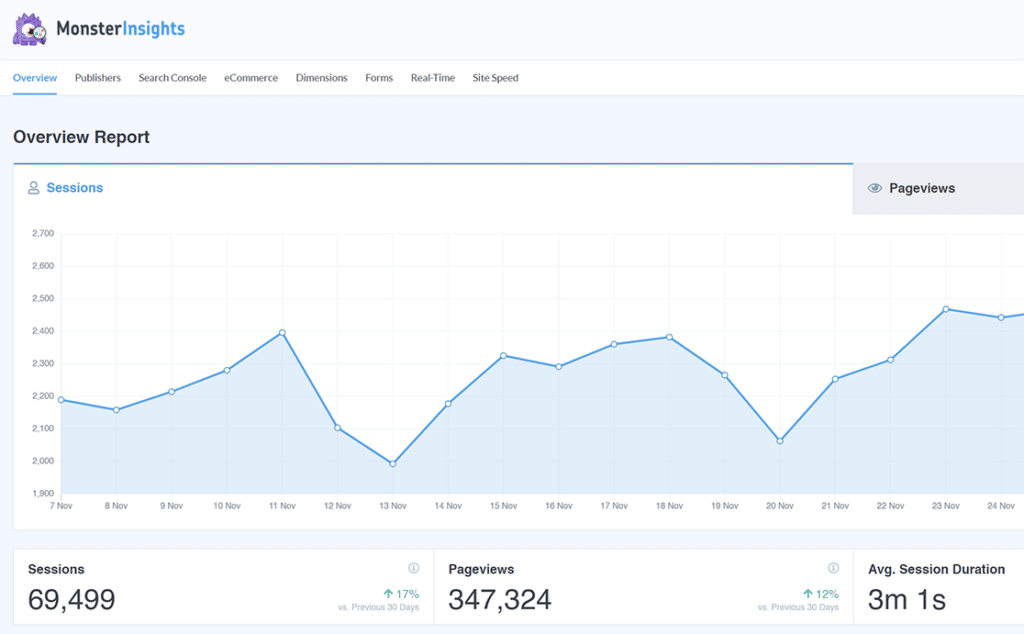
Primero, haga clic en OptinMonster » Tablero para ver una pantalla de resumen que muestra las estadísticas de sus campañas opt-in. Aquí, también puede comenzar a crear una nueva ventana emergente. Simplemente haga clic en Crear nuevo en el mosaico emergente .

Después de eso, verá una nueva pantalla donde deberá seleccionar una plantilla para el cuadro emergente.
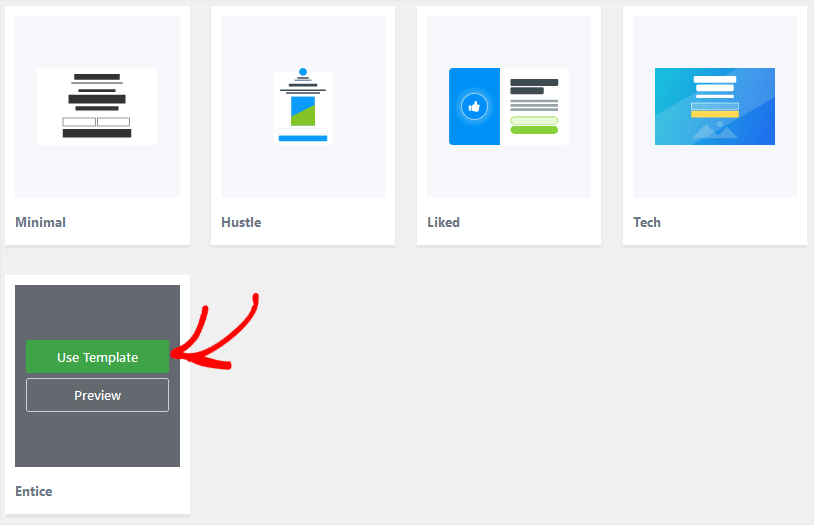
Para este ejemplo, elegiremos la plantilla Entice. Primero puede obtener una vista previa de la plantilla para asegurarse de que se ajuste a sus necesidades. Una vez que se decida por una plantilla emergente, haga clic en Usar plantilla .

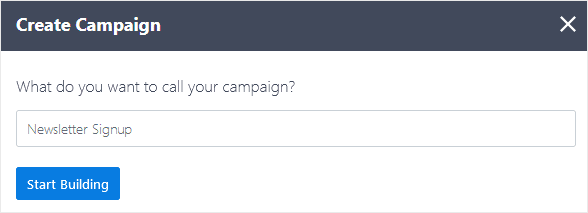
Ahora, se le pedirá que asigne un nombre a la campaña emergente. Llamaremos a este ejemplo Suscripción al boletín . Escriba el nombre de su campaña en el cuadro y haga clic en Comenzar a construir .

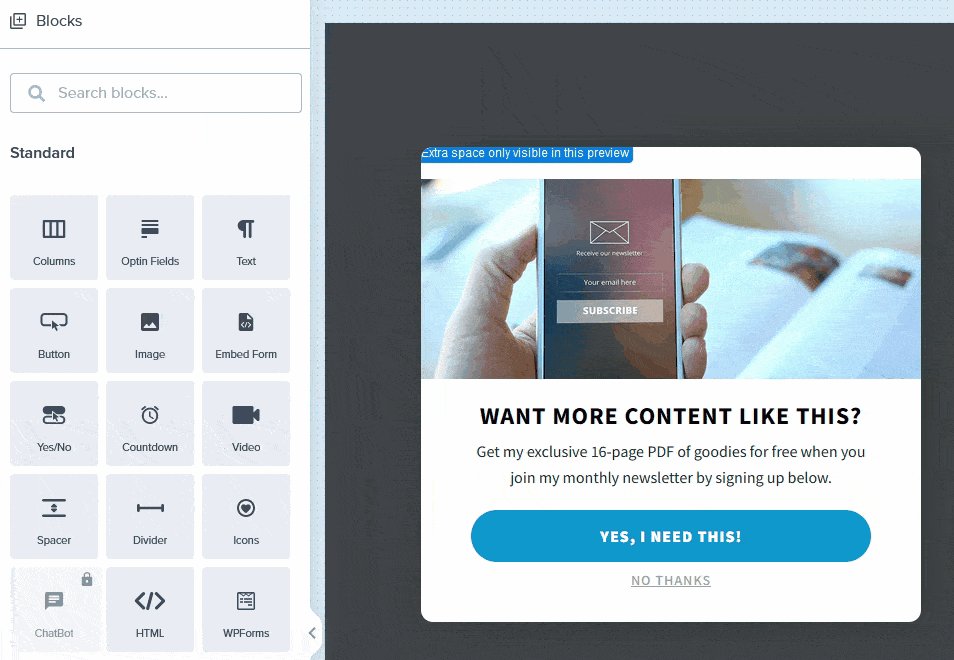
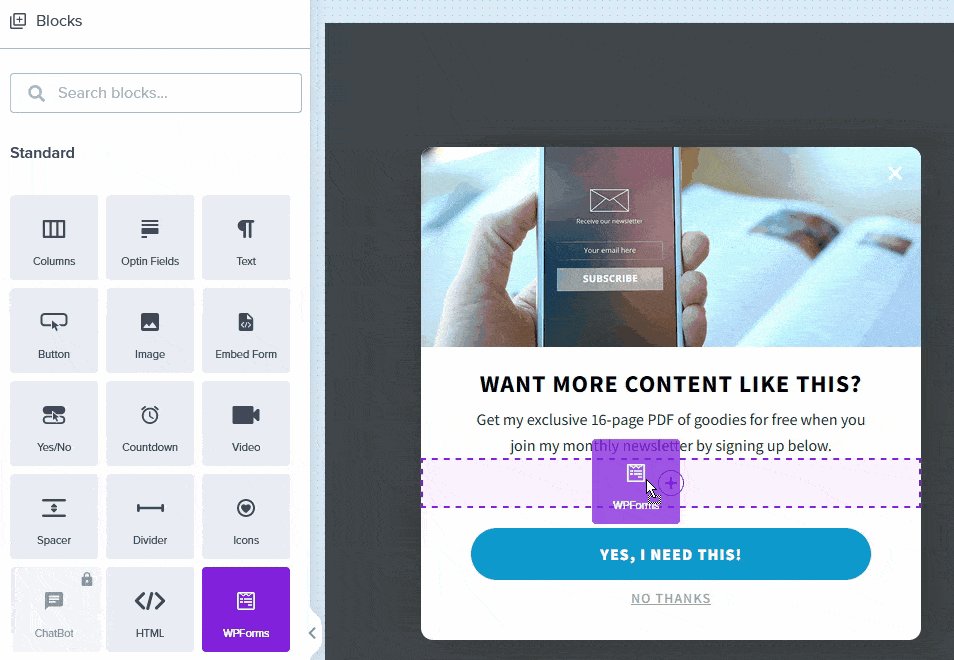
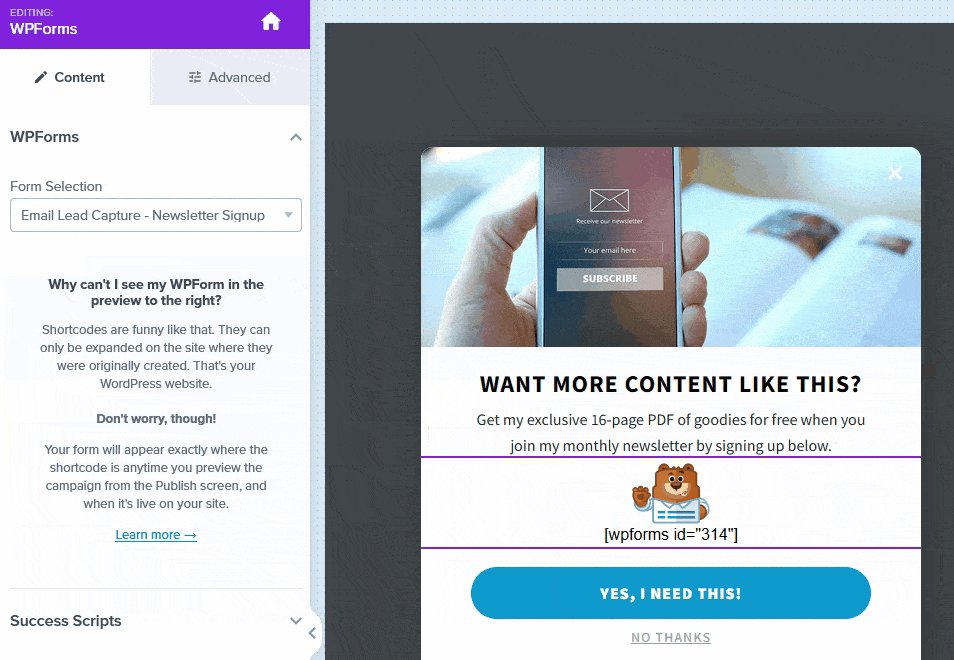
Cuando haga clic en el botón, abrirá el editor de arrastrar y soltar de OptinMonster con su plantilla lista para editar. Ahora, simplemente puede arrastrar el bloque WPForms desde el lado izquierdo a su ventana emergente, donde quiera colocar su nuevo formulario de captura de prospectos.


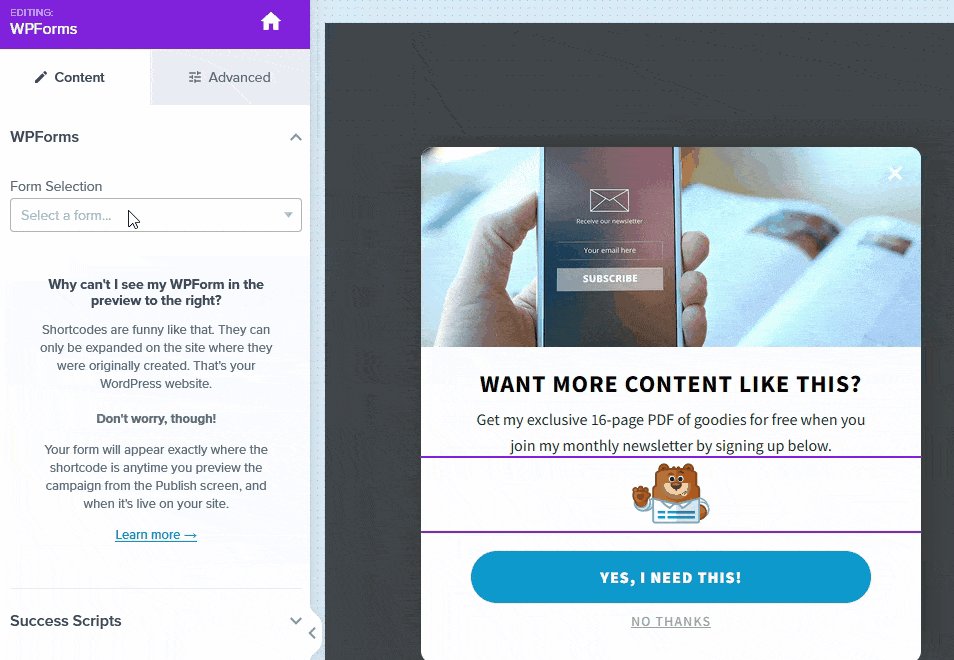
Después de colocar el bloque WPForms, se abrirá automáticamente una lista desplegable donde puede elegir el formulario que desea que aparezca en la ventana emergente. Entonces, aquí seleccionará el nombre del formulario que creó en WPForms: Email Lead Capture – Newsletter Signup .
Eliminar botones adicionales
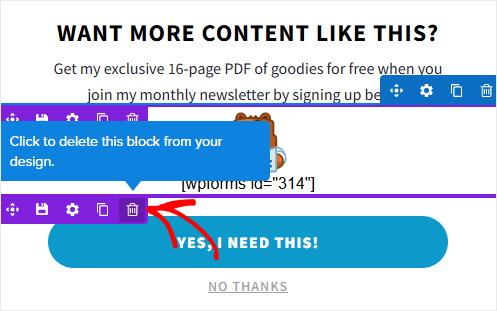
Ahora, un paso final antes de guardar su ventana emergente. Dado que el formulario de WPForms tiene un botón Enviar incluido, debe eliminar los botones de la plantilla de OptinMonster. Para hacer eso, simplemente coloque el cursor dentro del bloque y luego haga clic en el icono de la papelera para eliminarlo.

Haga clic en el botón Guardar para guardar la ventana emergente y el formulario, luego haga clic en X para cerrar el editor de OptinMonster. Volverá al panel de control de WordPress y a la pantalla Configuración de salida de campaña de OptinMonster.
Aquí es donde decide dónde y cuándo mostrar su ventana emergente en su sitio de WordPress. De forma predeterminada, las campañas emergentes se muestran en cada página, para cada visitante.
Sin embargo, puede configurar una ventana emergente para que solo se muestre en una sola página, para que solo se cargue en las publicaciones o para que solo se muestre a los usuarios registrados, solo para algunos ejemplos.
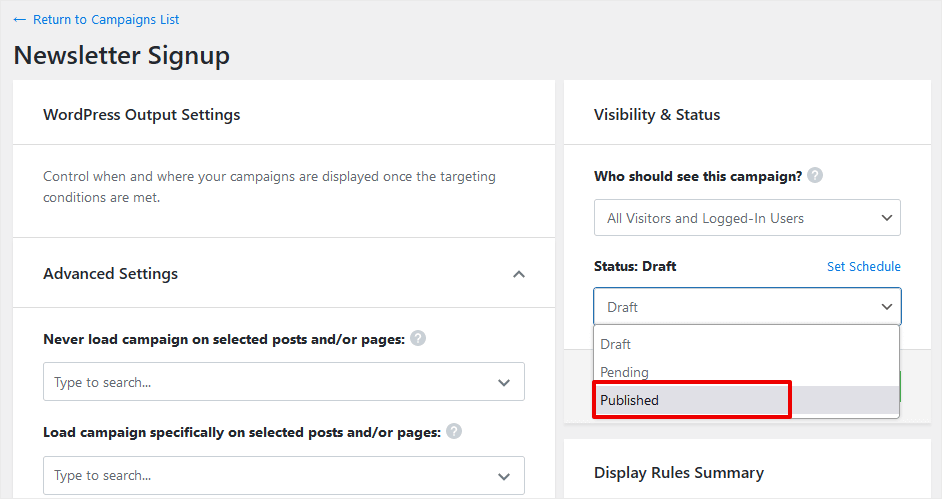
Para este ejemplo, puede dejar la configuración de salida como está. Sin embargo, para permitir que se muestre su ventana emergente, vaya al menú desplegable Estado y cambie el estado a Publicado . Luego haga clic en Guardar cambios .

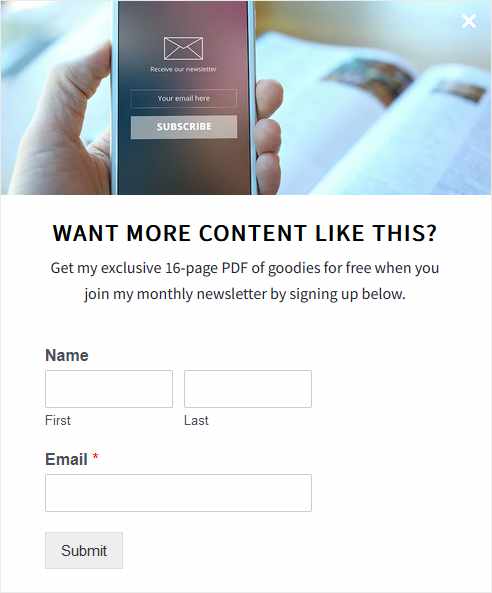
Bien, eso es todo! Su nuevo formulario emergente y de captura de clientes potenciales ahora aparecerá en cada página de su sitio web para comenzar a reunir nuevos suscriptores.
Aquí está nuestra muestra después de la publicación:

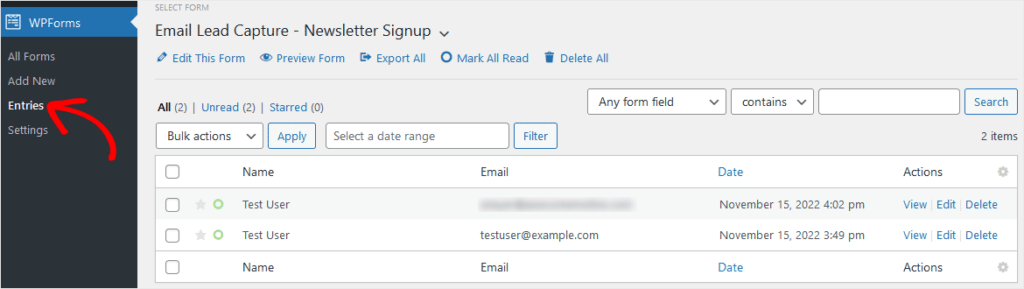
Después de que su campaña emergente convierta a un visitante del sitio en un suscriptor, encontrará su información de contacto yendo a WPForms » Entradas en el tablero de WordPress.

WPForms tiene complementos que le permiten agregar automáticamente nuevos suscriptores a una lista de correo electrónico en Sendinblue, Constant Contact y otros proveedores de correo electrónico populares. Esto automatiza su flujo de trabajo de marketing para que la comunicación con los suscriptores sea súper eficiente.
Eso es todo por nuestro primer método de crear una ventana emergente. Pasemos directamente a la segunda forma de agregar una ventana emergente en WordPress….
Método 2: agregue una ventana emergente en WordPress con Popup Maker y WPForms

Con más de 700 000 usuarios activos, Popup Maker es el segundo complemento emergente de WordPress más popular en WordPress.org.
Instalar Creador de ventanas emergentes en WordPress
Primero, inicie sesión en su sitio de WordPress y haga clic en Complementos » Agregar nuevo . Escribe creador de ventanas emergentes en la barra de búsqueda e ingresa.

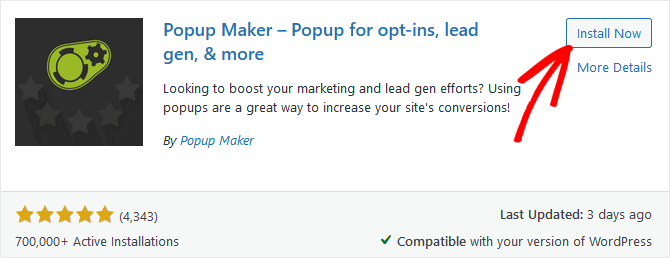
Busque Popup Maker en los resultados de búsqueda y haga clic en el botón Instalar ahora .

Después de que se instale el complemento, haga clic en Activar y estará listo para funcionar. Su tablero de WordPress ahora debería incluir el menú Popup Maker. Haga clic en Creador de ventanas emergentes » Crear ventana emergente para comenzar a crear una nueva ventana emergente.
Crear una nueva ventana emergente
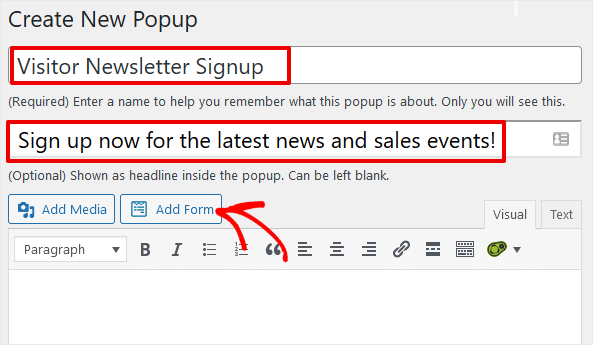
La pantalla del editor de Popup Maker se parece mucho al editor de páginas de WordPress. Ingrese un nombre para su ventana emergente en el campo superior. Si lo desea, también puede escribir un título que aparecerá dentro de su ventana emergente en el segundo campo.

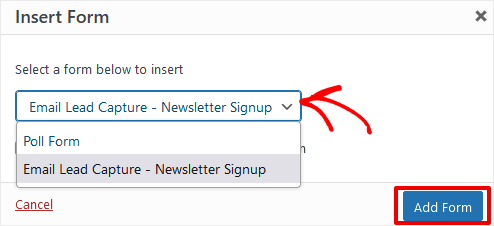
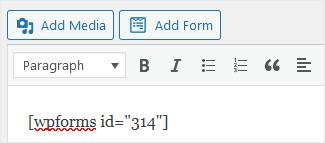
Ahora, todo lo que necesita hacer es hacer clic en el botón Agregar formulario . Aparecerá un cuadro emergente con una lista desplegable donde puede seleccionar el formulario que creó anteriormente en WPForms.

Continúe y seleccione ese formulario, luego haga clic en Agregar formulario . Esto agrega el código abreviado de WPForms para el formulario que eligió en la ventana emergente.

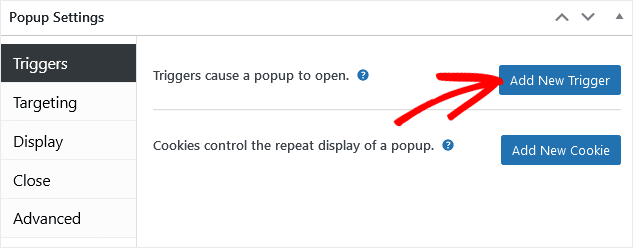
Bien, ahora, antes de publicar, deberá configurar disparadores para definir cuándo y dónde se muestra la ventana emergente en su sitio.
Desplácese hacia abajo hasta el cuadro Configuración emergente y haga clic en el botón Agregar nuevo activador .

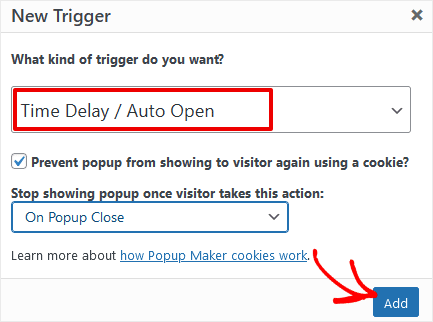
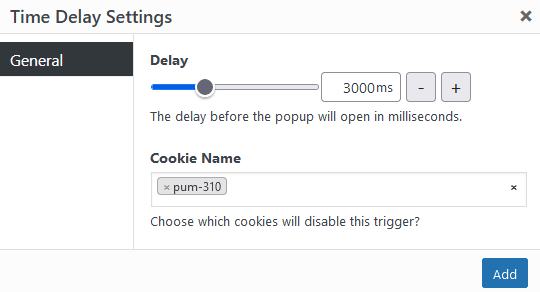
Aquí elegirá si desea que aparezca una ventana emergente después de un retraso de tiempo, al hacer clic o después de enviar un formulario. Seleccionemos Time Delay .

Haga clic en el botón Agregar y Popup Maker le preguntará cuánto debe durar el retraso, en milisegundos. El valor predeterminado es 500, que es la mitad de un segundo. Puede dejar esto como está, o cambiarlo si lo prefiere. Luego haga clic en Agregar nuevamente.

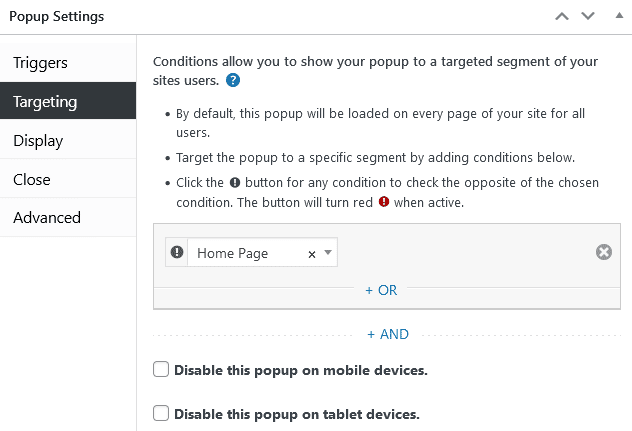
El siguiente paso para configurar su ventana emergente es elegir dónde se muestra en su sitio, a quién, etc. Haga clic en la pestaña Orientación .

La lista desplegable en esta configuración le permite seleccionar una página en particular donde se mostrará la ventana emergente. Popup Maker también tiene una serie de filtros para que pueda mostrarlo en las páginas según categorías, etiquetas, jerarquías y más.
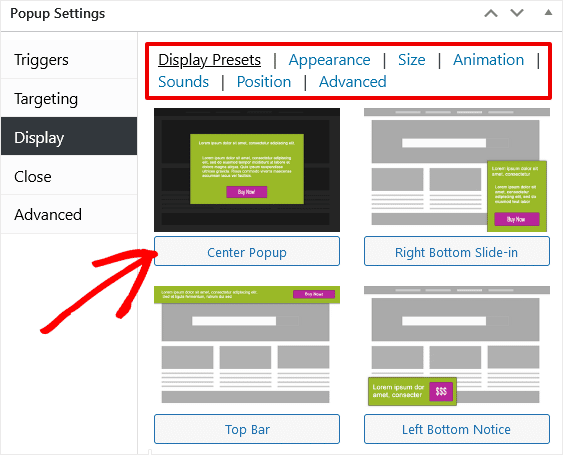
La siguiente configuración ofrece varias opciones de visualización . Elija una de las 4 opciones de visualización de los mosaicos, luego ajuste haciendo clic en los enlaces de arriba para Apariencia , Tamaño , Animación , Sonidos , Posición y Configuración avanzada .

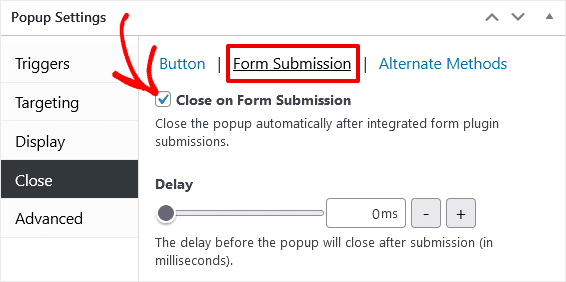
Muy bien, ¡casi hemos terminado! Haga clic en la pestaña Cerrar en el cuadro Configuración. Ahora, debe decirle a su ventana emergente que se cierre después de que alguien envíe el formulario de registro. Haga clic en Envío de formulario en la parte superior, luego marque la casilla de verificación Cerrar al enviar el formulario .

De acuerdo, puedes dejar todo lo demás en la configuración predeterminada por ahora. Guardemos haciendo clic en el botón Publicar en la barra lateral derecha.
¡Ahora, visite su sitio web para ver su ventana emergente en vivo!

Al igual que con nuestro primer método, para ver nuevos suscriptores debe ir a WPForms » Entradas para ver la información de contacto de las personas que se registran.
Si bien OptinMonster es una herramienta más poderosa en general, con más opciones, plantillas integradas y extensiones, WP Popup Maker es una alternativa simple que funciona bien para campañas básicas.
Y eso es todo por nuestro tutorial sobre 2 formas fáciles de agregar una ventana emergente a un sitio web de WordPress. También aprendió cómo crear un formulario de suscripción para recopilar clientes potenciales de correo electrónico utilizando WPForms.
Seguimiento de conversiones de formularios con MonsterInsights
Vimos cómo puede ver las entradas de formulario en la pantalla Entradas de WPForms. Sin embargo, eso no le brinda mucha información sobre el rendimiento de sus formularios.
Para obtener más detalles sobre el rendimiento de los formularios, necesita una herramienta como MonsterInsights, el mejor complemento de WordPress para Google Analytics.

MonsterInsights ofrece un complemento de formularios que le permite ver cómo los usuarios interactúan con los formularios en su sitio, incluidas las impresiones, las conversiones y la tasa de conversión por formulario. Esto es excelente si su sitio tiene múltiples formularios o ventanas emergentes para rastrear.
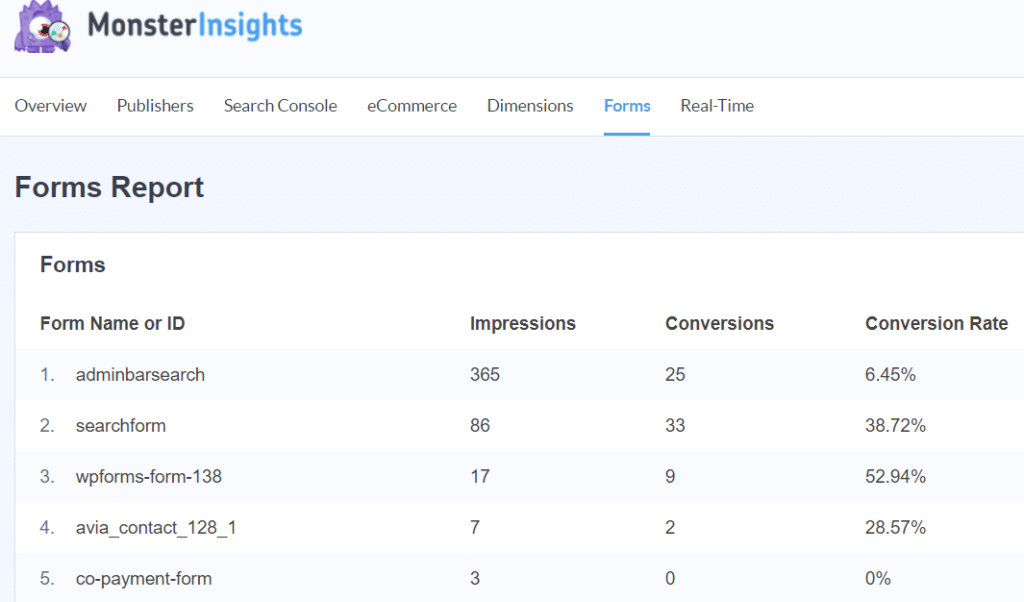
Una vez que haya instalado MonsterInsights con el seguimiento de formularios activado, encontrará el informe de formularios yendo a Insights » Reports y haciendo clic en la pestaña Forms .

Ahora puede ver todos sus formularios, impresiones y conversiones en una página en WordPress, de manera rápida y eficiente. Averigüe si sus formularios y ventanas emergentes se muestran correctamente y si se están convirtiendo bien o necesitan mejoras.
El seguimiento de MonsterInsights funciona automáticamente con casi cualquier complemento de formulario de WordPress, incluidos WPForms, Gravity Forms, Formidable Forms, Ninja Forms y más.
¿Necesita más información sobre cómo comenzar con MonsterInsights? Consulte esta publicación para obtener un tutorial detallado sobre cómo instalar y configurar MonsterInsights.
Si le gustó aprender cómo agregar una ventana emergente a su sitio web, es posible que desee leer este artículo sobre cómo crear un boletín informativo por correo electrónico.
Y no olvide seguirnos en Twitter, Facebook y YouTube para obtener más reseñas útiles, tutoriales y consejos de Google Analytics.
