¿Cómo agregar un widget de página de Facebook en WordPress?
Publicado: 2021-10-11Hay muchas formas de promocionar su contenido utilizando plataformas de intercambio social. Sin embargo, muchas plataformas como Instagram y WhatsApp se utilizan principalmente con fines de entretenimiento y para compartir noticias. Para compartir información o conocimientos generales, es posible que Facebook y Twitter funcionen mejor. Especialmente, la página de Facebook es una de las formas dedicadas de promover su contenido a los usuarios específicos. Si está utilizando WordPress y tiene una página de Facebook para su sitio, aquí se explica cómo insertar el widget de página de Facebook en la barra lateral para obtener más Me gusta o acción.
Widget de página de Facebook
La ventaja de la página de Facebook es que puede llegar a un gran número de audiencias de forma gratuita. Si es necesario, también puede impulsar las publicaciones con publicidad paga. A continuación se muestra el widget de página de Facebook de nuestra página en formato simplificado sin línea de tiempo. Puede personalizar la apariencia agregando línea de tiempo, eventos y también ajustando el tamaño.
Al insertar el widget de página de Facebook en su sitio, tiene las siguientes ventajas:
- Los usuarios pueden desplazarse y leer su feed en la página. Además de su propio contenido, también puede promocionar algunas páginas afiliadas u otro contenido útil y dirigir directamente el tráfico a esas páginas desde su sitio web.
- El widget muestra Me gusta y un botón de llamada a la acción que ha agregado en la configuración de su página. Por ejemplo, puede agregar el botón "Comprar en el sitio web" para enviar a los usuarios a su tienda en línea.
- Finalmente, es gratis y puede incrustar este widget en cualquier lugar de su sitio web.
Insertar widget de página de Facebook en WordPress
Hay varias formas de insertar el widget en su sitio de WordPress. En este artículo, explicaremos las siguientes tres formas de utilizar diferentes complementos.
- Crea manualmente un widget
- Usando Jetpack
- Con el complemento Widgets for Social Page Feeds
1. Creación manual de un widget de página de Facebook
Facebook ofrece una sección de desarrollador para usar diferentes tipos de complementos sociales para incrustar página, publicación, comentarios, botón Me gusta, etc. Puede usar sus propios datos de inicio de sesión de Facebook para acceder a la sección de desarrollador y obtener el código de inserción para el complemento de página. Vaya a la sección Complemento de la página de Facebook en la sección de su desarrollador.

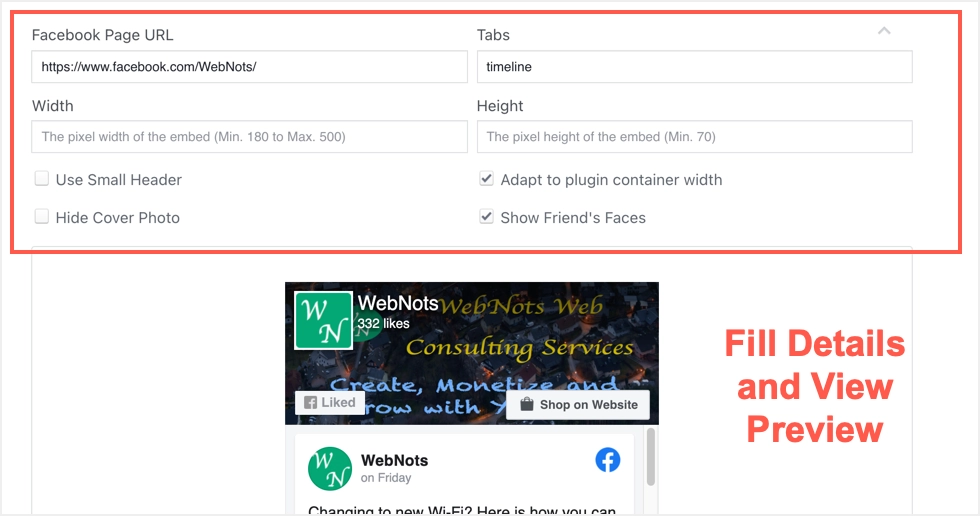
Complete los siguientes detalles:
- URL de la página de Facebook: pegue la URL de su página, verá la vista previa instantánea para que pueda estar seguro de que ha utilizado la URL de la página correcta.
- Pestañas: ingrese la línea de tiempo en el cuadro de texto para mostrar el feed de la línea de tiempo de su página. Sin embargo, también puede usar mensajes o eventos para mostrarlos en lugar de la línea de tiempo. Cuando escribe línea de tiempo, la vista previa cambiará para mostrar la línea de tiempo de su feed de página.
- Ancho y alto: puede dejar el ancho y el alto y seleccionar la opción "Adaptar al ancho del contenedor del complemento" para que se ajuste al espacio disponible en la barra lateral o en el área del widget de pie de página. Si desea que el widget tenga un tamaño específico, proporcione los detalles en píxeles. El ancho puede ser de 180 a 500 píxeles y la altura no debe ser inferior a 70 píxeles.
- Otras opciones: habilite o deshabilite otras opciones para mostrar encabezados grandes / pequeños, mostrar / ocultar las caras de los amigos y ocultar / mostrar la foto de portada.
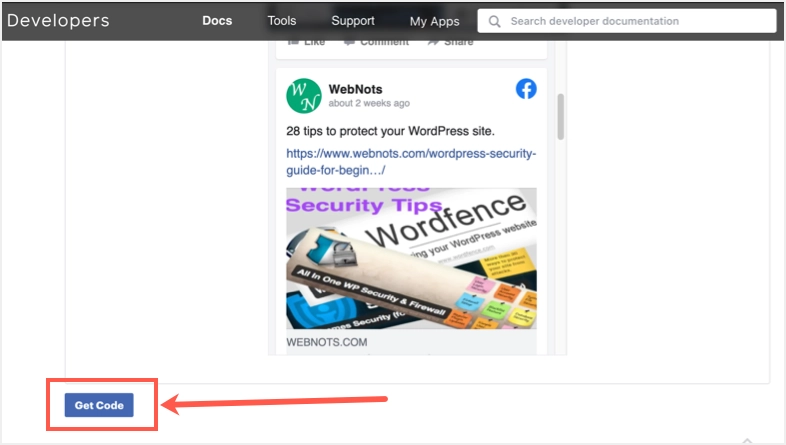
Si es necesario, puede consultar el documento del desarrollador para agregar parámetros adicionales. Sin embargo, lo anterior son las cosas básicas necesarias para crear un complemento de página para su sitio de WordPress. Desplácese hacia abajo debajo de la vista previa y haga clic en el botón "Obtener código".

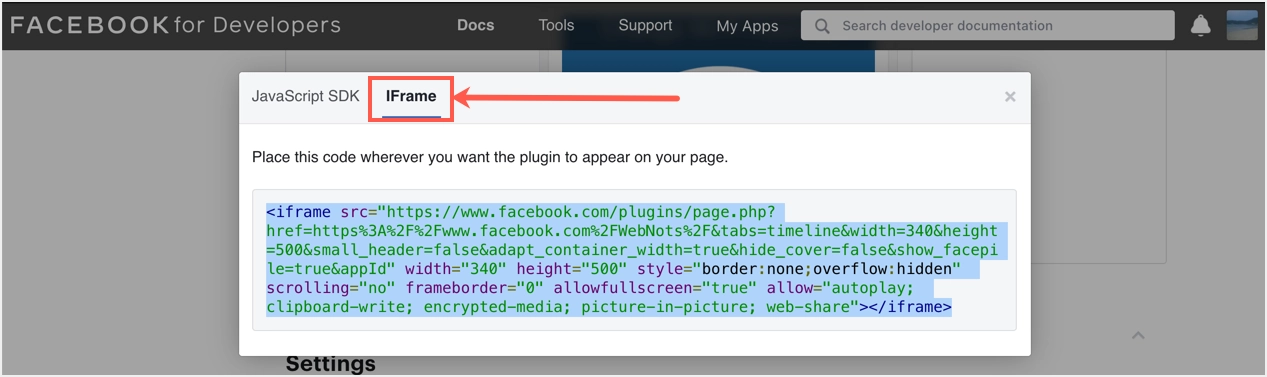
Verá el código como el siguiente que muestra las opciones de IFrame y SDK de JavaScript.

Incrustar el código iframe del complemento de la página de Facebook
La forma más sencilla es utilizar la opción iframe que no necesita complementos adicionales. Haga clic en la pestaña "IFrame" y copie el código en su portapapeles.

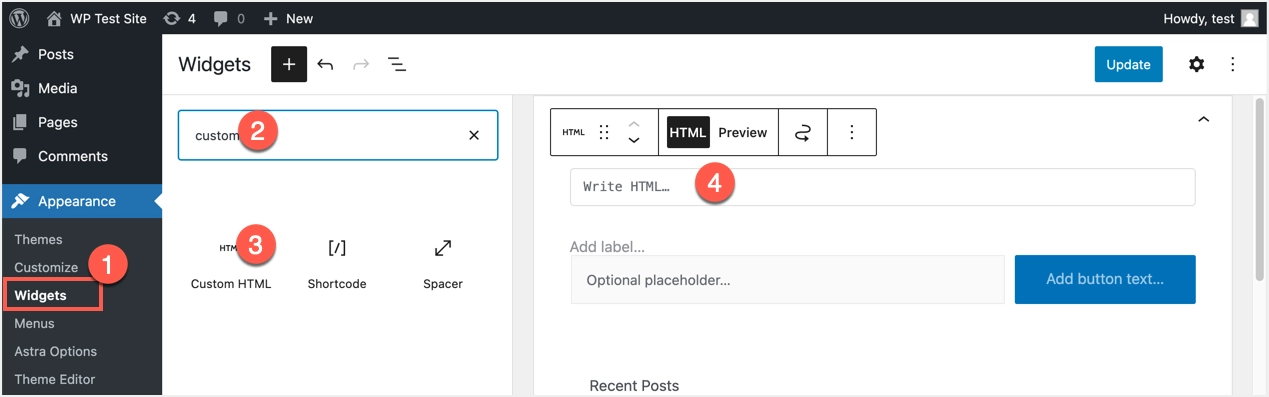
Ahora, inicie sesión en su panel de administración de WordPress y navegue hasta la sección "Apariencia> Widgets". Haga clic en el icono + y busque el bloque "HTML personalizado". Cuando lo encuentre, haga clic para insertar en su barra lateral o área de pie de página.

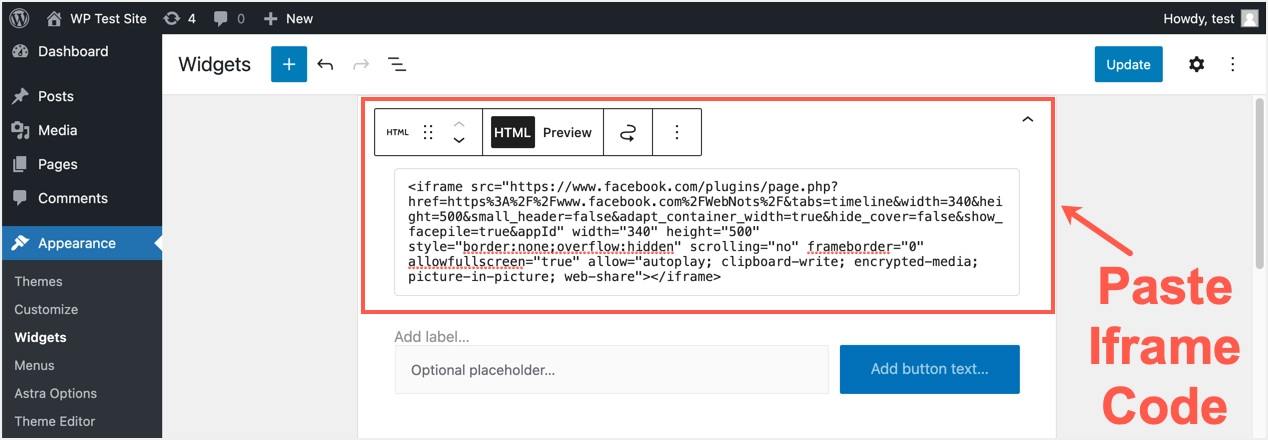
Simplemente, pegue el código iframe copiado en el bloque HTML personalizado y debería verse como a continuación.

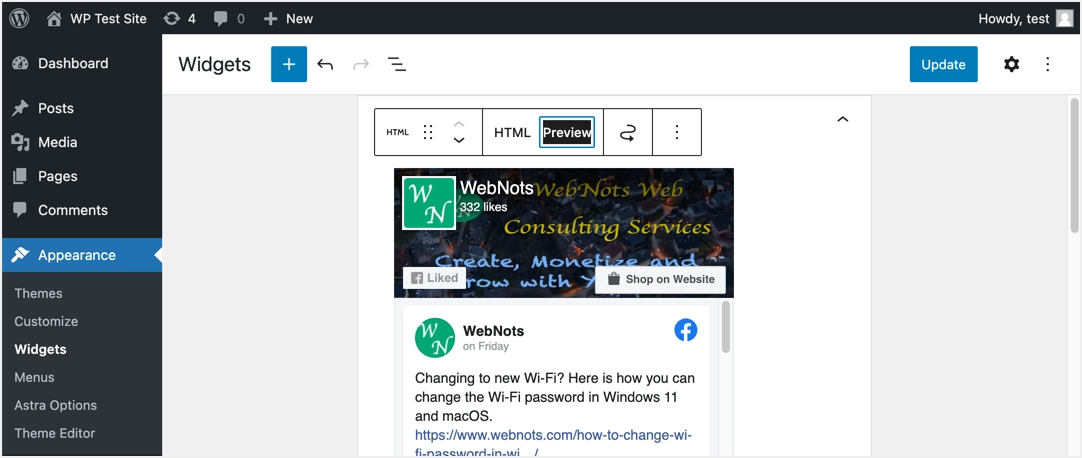
Haga clic en la opción "Vista previa" para ver la vista previa en vivo de su widget de página.


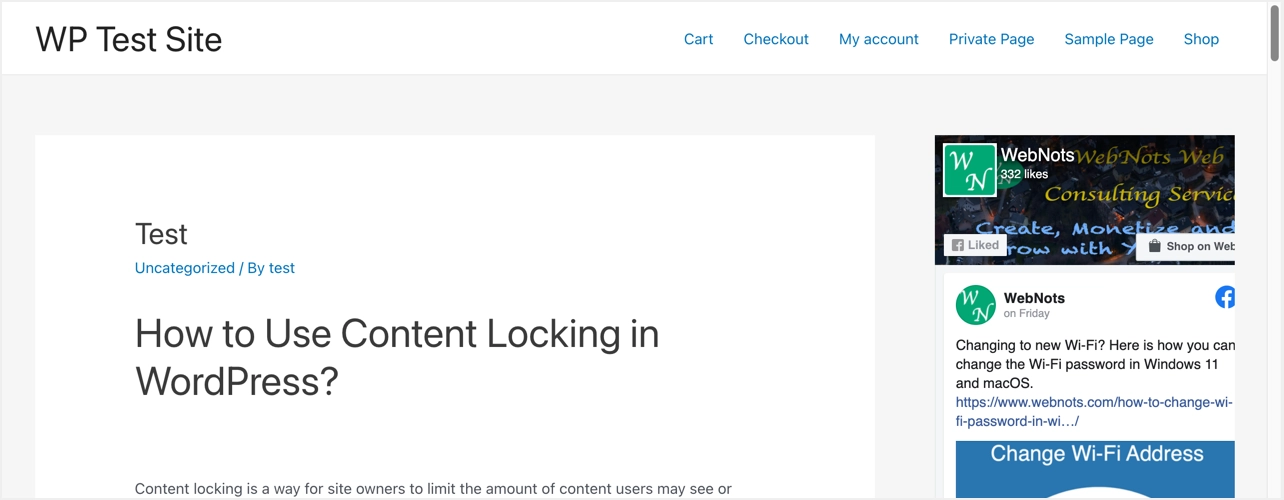
Si todo se ve bien, haga clic en el botón "Actualizar" para publicar su widget. Abra cualquier página de su sitio y verifique la barra lateral (o el pie de página, si ha agregado el widget en el pie de página).

Como puede ver, el widget está un poco oculto debido al ancho del contenedor. Hemos utilizado la opción de ancho de contenedor del complemento al crear el widget. En este caso, puede ajustar el ancho y proporcionar el ancho exacto según su barra lateral o área de pie de página para que el widget sea visible correctamente.
Usar código SDK de JavaScript
Si el código Iframe no funciona en su sitio por algún motivo, puede utilizar el código SDK de JavaScript. Puede copiar el código en el Paso 1 y el Paso 2 desde el sitio de desarrolladores de Facebook.

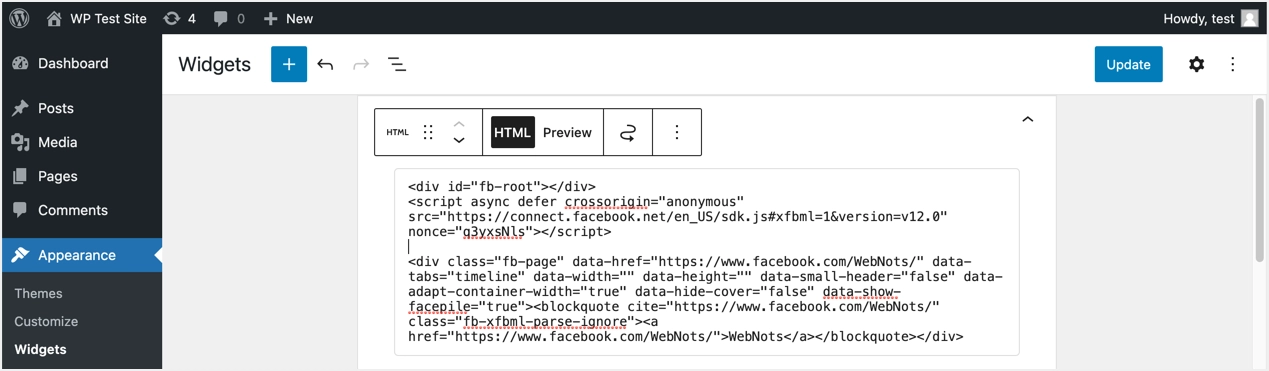
Pegue el código dentro del bloque HTML personalizado como se muestra a continuación:

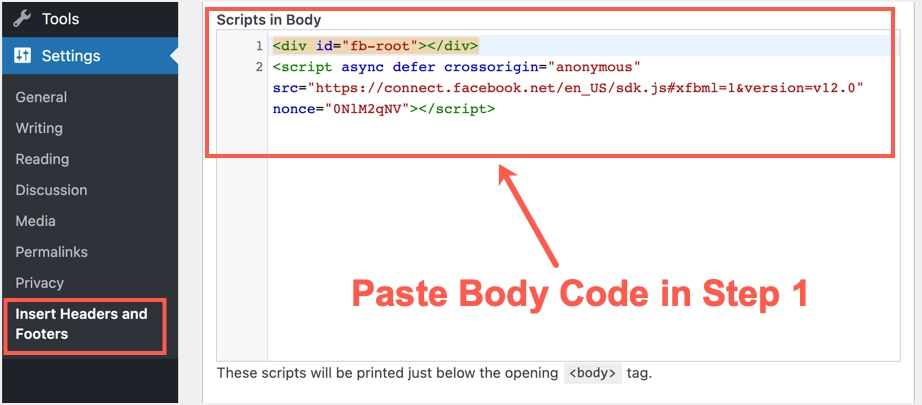
Aunque esto funcionará, es apropiado insertar el código del cuerpo (Paso 1) y el código del complemento (Paso 2) por separado. Para hacer esto, puede ir a "Apariencia> Editor de temas" y editar el archivo del tema para encontrar la etiqueta <body> en header.php o single.php (o en el archivo apropiado). Alternativamente, puede instalar y activar el complemento Insertar encabezados y pies de página y pegar el código del cuerpo navegando a la sección "Configuración> Insertar encabezados y pies de página> Secuencias de comandos en el cuerpo".

Puede insertar el código del complemento del Paso 2 dentro del bloque HTML personalizado como se explicó anteriormente.
Nota: Con el editor de bloques de Gutenberg, puede utilizar un bloque HTML personalizado en cualquier lugar de su sitio. Por ejemplo, puede incrustar el widget de la página de Facebook entre el contenido de la publicación utilizando el mismo bloque HTML personalizado.
2. Uso del complemento Jetpack
Si no desea perder tiempo creando el widget, puede considerar alternativas de complementos. Jetpack es la opción fácil si ya está utilizando el complemento en su sitio.
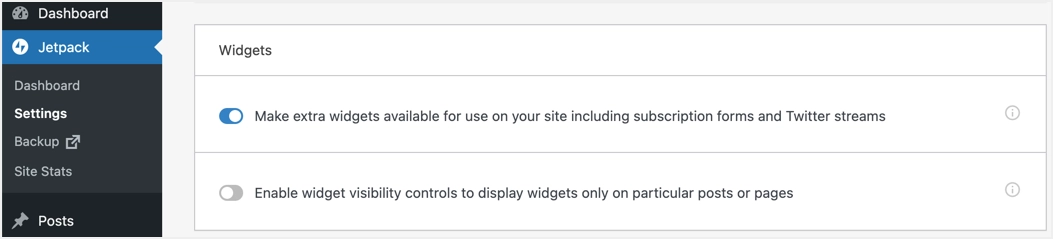
- Vaya al menú "Jetpack> Configuración" y haga clic en la sección "Escritura".
- Desplácese hacia abajo y habilite "Hacer que los widgets adicionales estén disponibles para su uso ………" en la sección "Widgets" y guarde su configuración

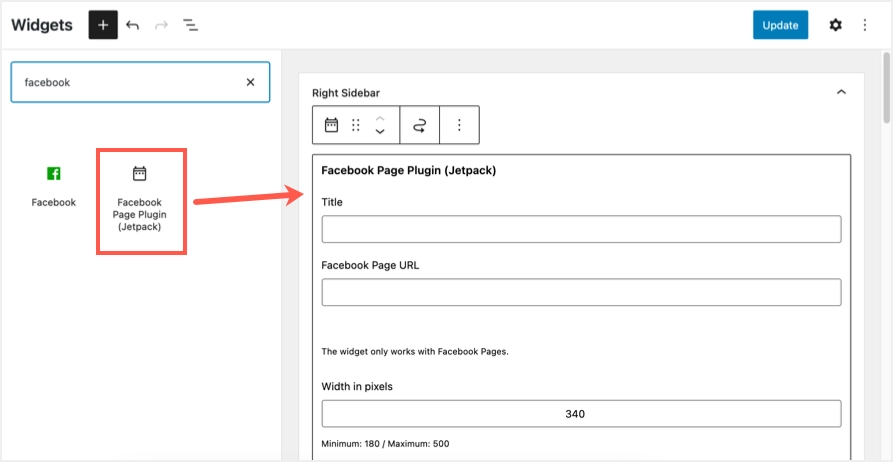
- Ahora, vaya a "Apariencia> Widgets" e inserte el bloque "Complemento de página de Facebook (Jetpack)".

- La configuración de este widget es exactamente similar a la del complemento de página de Facebook original.
- Complete los detalles y "Actualice" la sección de widgets para ver el widget de su página de Facebook en acción.
3. Uso de widgets para el complemento de feeds de páginas sociales
Jetpack es una buena opción, sin embargo, el complemento tiene demasiados módulos y ralentiza su sitio si su único propósito es utilizar el widget de complemento de página de Facebook. La opción alternativa es utilizar un complemento dedicado como "Widgets para redes sociales". Este es un complemento liviano y no afectará la velocidad de su sitio como Jetpack.
- Vaya a la sección "Complementos> Agregar nuevo" en su panel de administración de WordPress e instale / active el complemento en su sitio.
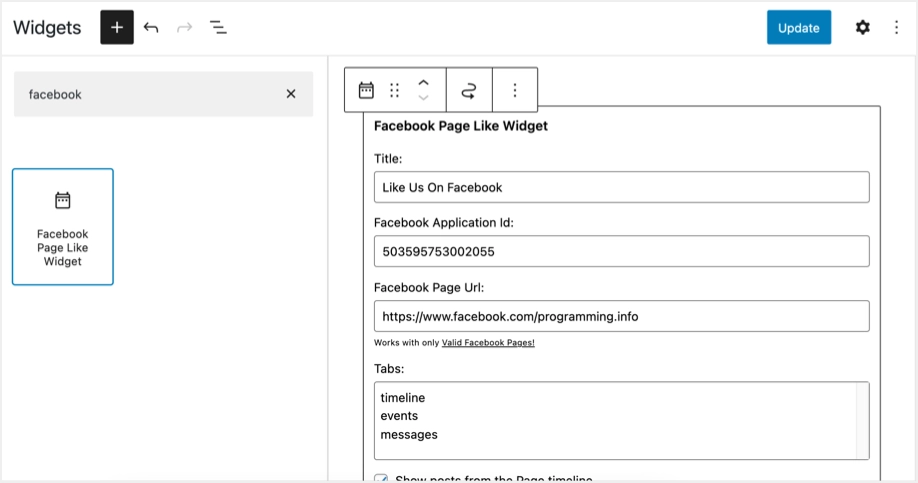
- Después de eso, vaya a "Apariencia> Widgets" e inserte el bloque "Página de Facebook como widget" en su barra lateral.
- Aunque este complemento necesita detalles similares como el complemento original de la página de Facebook, también necesita una ID de aplicación que debe crear desde su cuenta de desarrollador de Facebook. También puede usar el ID de la aplicación del desarrollador en lugar de usar el suyo y finalizar la configuración rápidamente.

- Complete todos los detalles requeridos y actualice la sección de widgets.
El complemento también ofrece un código corto [fb_widget] que puede insertar en cualquier lugar del sitio para mostrar el widget de la página de Facebook.
Ultimas palabras
Hay varias formas de incrustar el widget de página de Facebook en su sitio de WordPress. Crear su propio widget de página de Facebook es mucho más fácil desde la sección oficial de complementos sociales de Facebook. WordPress también facilita la tarea con el bloque HTML personalizado incorporado. Sin embargo, puede utilizar los complementos si no desea iniciar sesión en su cuenta de Facebook o crear un widget en el sitio de su cliente.
