¿Cómo agregar códigos cortos de formularios de gravedad en cualquier lugar de su sitio?
Publicado: 2020-04-14Gravity Forms es un complemento popular que fue diseñado para agregar formularios de contacto a un sitio web de WordPress. Con el código abreviado de Gravity Forms, puede agregar fácilmente formularios de contacto en cualquier lugar de su sitio. Pero Gravity Forms se puede usar para varios otros propósitos, ya que hay muchos complementos para Gravity Forms.
Con esos complementos, puede crear aplicaciones de empleo, encuestas (consulte el mejor complemento de encuestas de WordPress), crear formularios de calculadora en WordPress, recibir pagos, integrarse con varias herramientas de terceros y mucho más.
Hay muchos otros complementos de creación de formularios como WPForms (comparación entre WPForms y Gravity Forms), FormidableForms, HappyForms, etc. Pero Gravity Forms es uno de los más populares y utilizados.
Gravity Forms está escrito en PHP. Utiliza varias características y funciones integradas de WordPress diferentes para su generador de formularios. Utiliza el mismo sistema de base de datos MySQL que WordPress, pero Gravity Forms mantiene todas las entradas y formularios en su propio conjunto de tablas.
Los códigos cortos de WordPress permiten a los usuarios mostrar elementos preseleccionados en publicaciones y páginas de WordPress y permiten a los usuarios realizar ciertas acciones. El shortcode de Gravity Forms es el método principal para mostrar Gravity Forms en su sitio web.
El código corto de formulario se puede usar en cualquier lugar de WordPress que acepte códigos cortos. La mayoría de los usuarios pondrán su código corto en el contenido de la publicación o la página. Los códigos cortos se integran cada vez que agrega un formulario a una página utilizando un editor estándar de WordPress.
Uso del editor clásico para agregar códigos cortos de formularios de gravedad
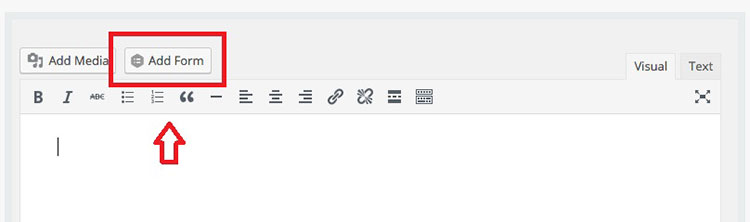
En la publicación o el editor de páginas, haga clic en el botón "Agregar formulario" que aparece en la barra de herramientas. Esta barra de herramientas se encuentra en el editor de texto del cuerpo, justo a la izquierda del menú de pestañas Visual / Texto. La ventana " Insertar un formulario " aparecerá una vez que haya hecho clic en el botón "Agregar formulario".

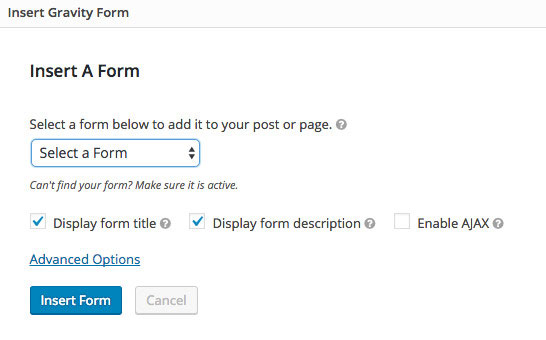
Ahora puede elegir un formulario de la opción desplegable "Seleccionar un formulario". Si no puede encontrar el formulario en particular que desea en la lista desplegable, siempre puede volver a la página Editar formularios para asegurarse de que su formulario esté activo.

Puede elegir entre las siguientes opciones después de haber elegido su formulario:
- Mostrar título del formulario : al seleccionar esta opción, se mostrará el título de su formulario.
- Mostrar descripción del formulario : al hacer clic en esta opción, se mostrará la descripción de su formulario.
- Habilitar AJAX : la activación de esta opción le permitirá enviar formularios a través de AJAX. El uso de este método permite enviar formularios sin necesidad de actualizar la página. Sin embargo, debido a las limitaciones de reCAPTCHA (vea cómo detener el envío de formularios de spam en formularios de WordPress), cualquier formulario enviado que tenga campos reCAPTCHA no se enviará usando AJAX, incluso si ha habilitado esta función.
- Índice de pestaña : esta opción ubicada en Opciones avanzadas le permite designar los índices de pestaña de inicio para todos los campos de su formulario.
Una vez que haya seleccionado y guardado su configuración, haga clic en el botón "Insertar formulario" . Esta opción insertará automáticamente el código corto de Gravity Forms en el cuerpo de la publicación o página que ha estado editando.

Uso de Gutenburg para agregar códigos cortos de formularios de gravedad
WordPress 5 introdujo Gutenberg, un editor de páginas y publicaciones basado en bloques, para reemplazar el entorno de edición clásico. Gravity Forms tiene sus propios bloques que se pueden usar en Gutenburg.
Gravity Forms Gutenburg Block es un nuevo bloque de contenido para el editor de páginas basado en bloques de WordPress. Puede usarlo para integrar cualquier Gravity Forms que haya guardado como bloques de contenido desde la interfaz del editor. Cualquiera con una licencia de Gravity Forms activa puede usar este bloque de contenido. Puede agregar formularios a sus publicaciones o páginas a través de la función de bloque Gravity Forms.
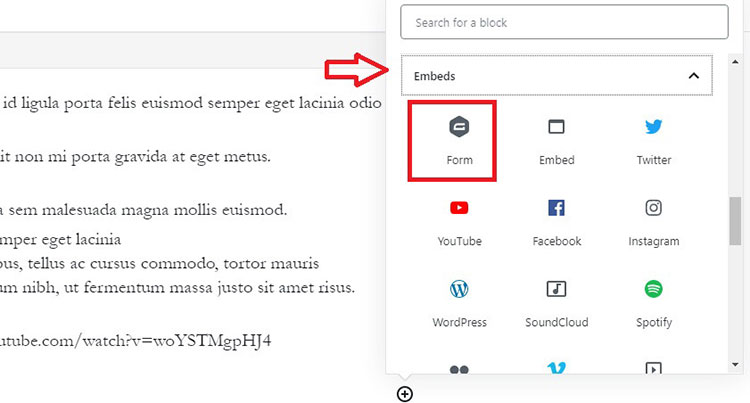
Comience en el editor de formularios y seleccione el icono "Agregar bloque" (+) . A continuación, elija el bloque Gravity Forms. Puede encontrar esta opción en la sección Insertar , o también puede usar la función de búsqueda de bloques.

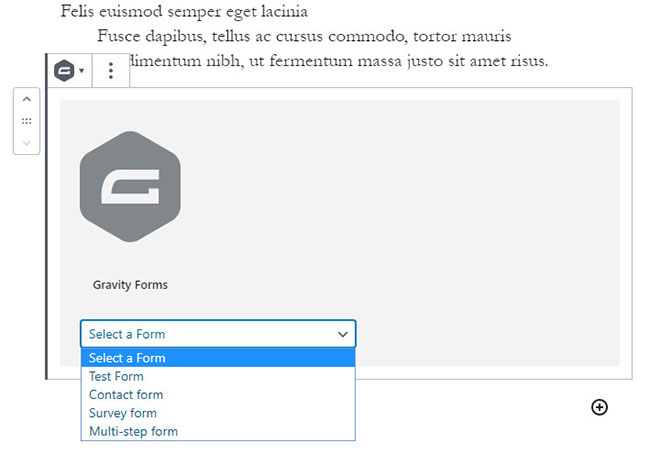
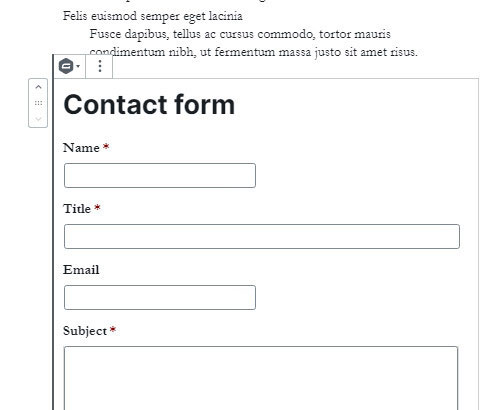
Luego, puede elegir qué formulario incrustar utilizando el menú desplegable que aparece en el marcador de posición del bloque Gravity Forms. El editor estándar de Gravity Forms aún se puede utilizar para editar y crear formularios.

El bloque mostrará una representación del formulario después de que se haya seleccionado un formulario.

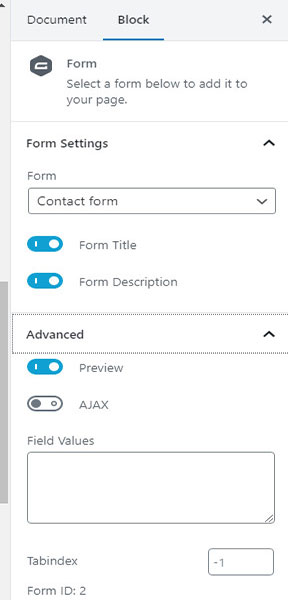
Puede usar la sección Avanzado de la configuración del bloque para deshabilitar esta vista previa si lo desea.

Es posible que el espacio limitado del panel del editor no muestre correctamente ciertos elementos en la vista previa, debido a las limitaciones de tamaño del diseño móvil. Lo más probable es que los mismos elementos se muestren de manera diferente cuando se utiliza un navegador web de escritorio o portátil.
Debe obtener una vista previa de su formulario antes de publicarlo para asegurarse de que la versión final sea precisa. Si desea editar sus opciones de bloqueo, comience eligiendo un formulario. Puede seleccionar su panel de configuración de apariencia en el inspector o hacer clic en la opción de elipses horizontales que aparece a la derecha de su bloque de contenido.
Bloques reutilizables
Cualquier bloque de editor que utilice (incluido el bloque Gravity Forms) se puede configurar como reutilizable. Esto significa que puede agregar ese bloque en varias otras páginas y publicaciones. Cuando realice un cambio en ese bloque, se aplicará a todas las publicaciones / páginas donde se puede encontrar ese bloque.
Todo lo que tiene que hacer es seleccionar la opción que aparece en la opción del menú de desbordamiento. Esto luego creará un bloque guardado.
El bloque guardado incluye todas las opciones que se especificaron en el momento en que se creó por primera vez el reloj reutilizable. Puede agregar el bloque guardado a cualquier página que desee.
Si desea editar un bloque reutilizable, comience seleccionando el botón "Editar" que se encuentra en la parte inferior del bloque. Cualquier cambio que realice se aplicará a todas las copias de ese bloque reutilizable que se estén utilizando actualmente.
Puede utilizar la opción "Separar del bloque reutilizable" para convertir el bloque reutilizable en un bloque normal que se puede editar de forma independiente.
