Cómo agregar elementos interactivos a sus correos electrónicos
Publicado: 2020-04-24¿Qué son los elementos de correo electrónico interactivos?
Muchos de los correos electrónicos que llegan a nuestra bandeja de entrada son bidimensionales. Los correos electrónicos contienen texto, imágenes o quizás gifs, pero no son interactivos. Cuando se desplaza sobre un botón, no cambia de color ni aparece. Cuando pasas el cursor sobre una imagen, no pasa a otra imagen . Al menos, no a menos que el remitente haya incorporado elementos de correo electrónico interactivos en sus campañas.
Los elementos interactivos en los correos electrónicos son cualquier cosa que requiera la acción del destinatario para mostrarse. Esta acción podría ser pasar el cursor sobre un botón de CTA o hacer clic en una respuesta en una encuesta.
Como chispas en un pastel, el contenido interactivo no es necesario, pero llama la atención de su destinatario y lo atrae, mejorando su experiencia con sus campañas de correo electrónico. Si está buscando más formas de involucrar a sus destinatarios, considere probar uno de los siguientes elementos interactivos en sus campañas.
Compatibilidad con proveedores de servicios de correo electrónico (ESP)
Antes de que se dedique a agregar elementos interactivos a todas sus campañas, vale la pena señalar que los diseños de correo electrónico interactivo no funcionan en todas las bandejas de entrada. Si bien la gran mayoría funciona en el correo de Apple y algunos funcionan en las bandejas de entrada de Gmail, muy pocos funcionan en Outlook o en dispositivos móviles.
Tenga esto en cuenta cuando diseñe elementos interactivos en sus correos electrónicos. Si sabe que la mayoría de sus destinatarios usan Outlook o ven su correo electrónico en sus dispositivos móviles, es posible que desee concentrarse en probar otros aspectos de su correo electrónico. O, al menos, proporcione imágenes o diseños alternativos para que los clientes de correo electrónico los muestren cuando el contenido interactivo no sea compatible.
Independientemente de lo que incluya en su correo electrónico, asegúrese de probar sus correos electrónicos en varios clientes de correo electrónico antes de enviarlos. De esta manera, puede solucionar cualquier problema o falla de diseño antes de enviar su correo electrónico a su base de datos de contactos.
Consulte nuestra Herramienta de prueba de correo electrónico para ver cómo se verá su correo electrónico en una variedad de proveedores y pantallas de correo electrónico. La herramienta también ofrece puntuación de spam y validación de enlaces, para que pueda detectar el contenido de spam y los enlaces rotos antes de enviarlos.
Cómo agregar elementos interactivos a tus correos electrónicos
Hay una variedad de elementos interactivos que puede agregar a sus correos electrónicos. Aquí hay algunos de nuestros favoritos. Incluimos ejemplos y fragmentos de código para que pueda probar estos elementos en sus plantillas de correo electrónico.
1. Cambio de color de fondo al pasar el mouse
El cambio de color cuando el mouse pasa sobre el botón CTA es uno de los elementos interactivos más comunes que verá en los correos electrónicos. Esta característica sutil llama la atención sobre el botón CTA. Use el mismo color de desplazamiento que usa para su sitio web para brindar una experiencia consistente entre el correo electrónico y el sitio web.
En el siguiente ejemplo, Really Good Emails usa el cambio de color en su botón CTA.

Así es como lo haces
Para la mayoría de los elementos interactivos de este artículo, deberá agregar una clase a la parte CSS de la plantilla. Luego, incluirá la clase dentro de la etiqueta <a> de la sección que desea que sea interactiva. Este es un ejemplo de una plantilla de correo electrónico en el editor de código de Twilio SendGrid.

Notarás a continuación que hay una buena cantidad de código, pero la mayor parte es para diseñar el botón CTA antes de pasar el mouse y cómo se ve cuando pasas el mouse. Para activar la funcionalidad de desplazamiento, principalmente necesita cambiar la clase (línea 12) para que coincida con la propiedad CSS correcta.
CSS:
HTML:
2. Cambio de texto al pasar el mouse
Un elemento interactivo similar está cambiando el texto al pasar el mouse. Con este elemento, puede cambiar el color del texto, ponerlo en negrita, subrayarlo o realizar cualquier otro cambio de diseño relacionado con el texto cuando el cursor se desplaza sobre el texto.
En este ejemplo, el color de la fuente cambia de blanco a negro.

Así es como lo haces
La principal diferencia entre este ejemplo y el cambio de color de fondo al pasar el mouse son el CSS y la propiedad CSS a la que se hace referencia en el HTML.
CSS:
HTML:
En este segundo ejemplo, la fuente cambia cuando pasa el cursor para estar tanto en negrita como subrayada.

Así es como lo haces
Una vez más, las principales diferencias son el CSS y la propiedad CSS a la que se hace referencia en el HTML.
CSS:
HTML:
3. Intercambio de imagen al pasar el mouse
Hemos encontrado en los correos electrónicos que el contenido con el que más interactúan está en la mitad superior de la página (también conocido como el contenido que se muestra en un correo electrónico antes de que el destinatario se desplace).
Intercambiar imágenes al pasar el mouse es una excelente estrategia para promocionar productos adicionales o proporcionar más información cuando tiene espacio y tiempo limitados para atraer a sus destinatarios.
Cuando un destinatario pasa el cursor sobre una imagen, aparece otra imagen, por lo que si está promocionando una venta, puede presentar más de sus productos al incluir varias imágenes. Alternativamente, puede proporcionar una descripción del producto detrás de la imagen para brindar más información sin necesidad de hacer clic en el sitio web.
¡Mira el ejemplo a continuación!

Así es como lo haces:
El elemento interactivo de intercambio de imágenes se crea superponiendo las imágenes en HTML de modo que primero haya una imagen de fondo en una celda de la tabla y una segunda imagen disponible cuando pase el cursor por encima.

CSS:
HTML:
4. Índice
Una función de tabla de contenido es particularmente útil para correos electrónicos como boletines que tienen mucho contenido. Piense en un artículo que leyó en línea que tiene enlaces de salto que conducen a partes específicas de la página web. Del mismo modo, al agregar etiquetas de anclaje a sus correos electrónicos, sus destinatarios pueden saltar a la parte del correo electrónico que más les interese sin tener que desplazarse.
Si bien este elemento de tabla de contenido es compatible con la mayoría de los proveedores de correo electrónico de escritorio, la advertencia es que la mayoría de las aplicaciones móviles no lo admiten. Si sabe que la mayoría de sus suscriptores ven sus correos electrónicos en el escritorio, ¡entonces este elemento interactivo puede ser para usted!
En este ejemplo, incluí una tabla de contenido al comienzo del resumen del blog de SendGrid y usé etiquetas de anclaje para vincular a los artículos en el correo electrónico. Con este método, un destinatario puede hacer clic en el artículo específico que le interesa.

Así es como lo haces:
¡No hay necesidad de CSS en este! El primer fragmento es la lista de la tabla de contenido en la parte superior del correo electrónico y el segundo es cómo vincularía el título del artículo más abajo en el correo electrónico.
HTML:
5. Encuesta integrada
Otro gran caso de uso para elementos interactivos es una encuesta. Incorpore encuestas en sus correos electrónicos para facilitar que los destinatarios respondan de inmediato sin tener que hacer clic en otra página. Cuanto más fácil sea para sus destinatarios participar, más probabilidades tendrá de recibir respuestas.
Recopile comentarios sobre las experiencias de sus destinatarios con su producto o servicio o use la encuesta para obtener más información sobre lo que les gusta y lo que no les gusta, la ubicación y cualquier otra información que pueda ayudarlo a personalizar su experiencia con su correo electrónico. Un correo electrónico de bienvenida o confirmación puede ser una excelente oportunidad para insertar una encuesta y conocer más a tus suscriptores.
Aquí hay un par de ejemplos.
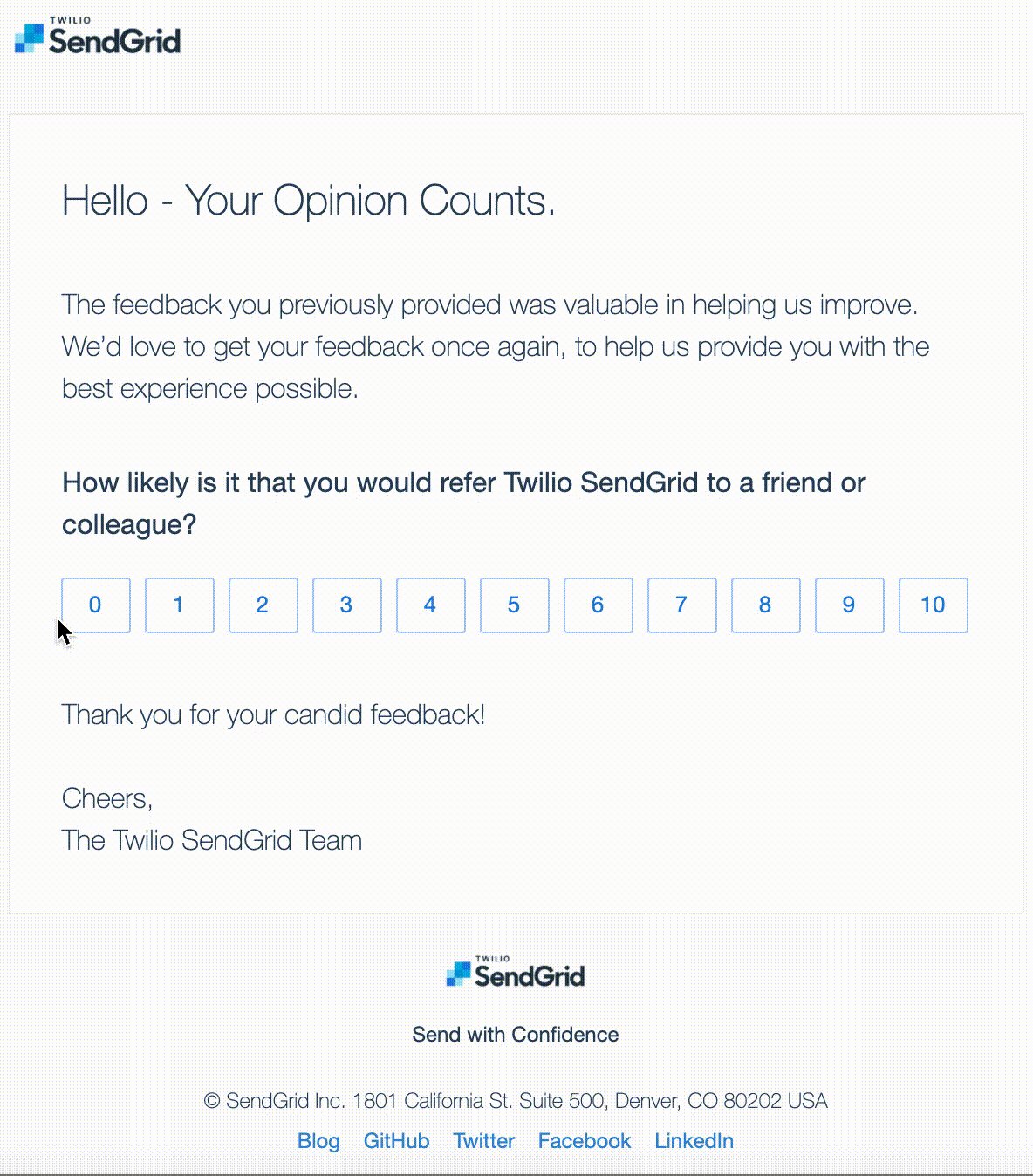
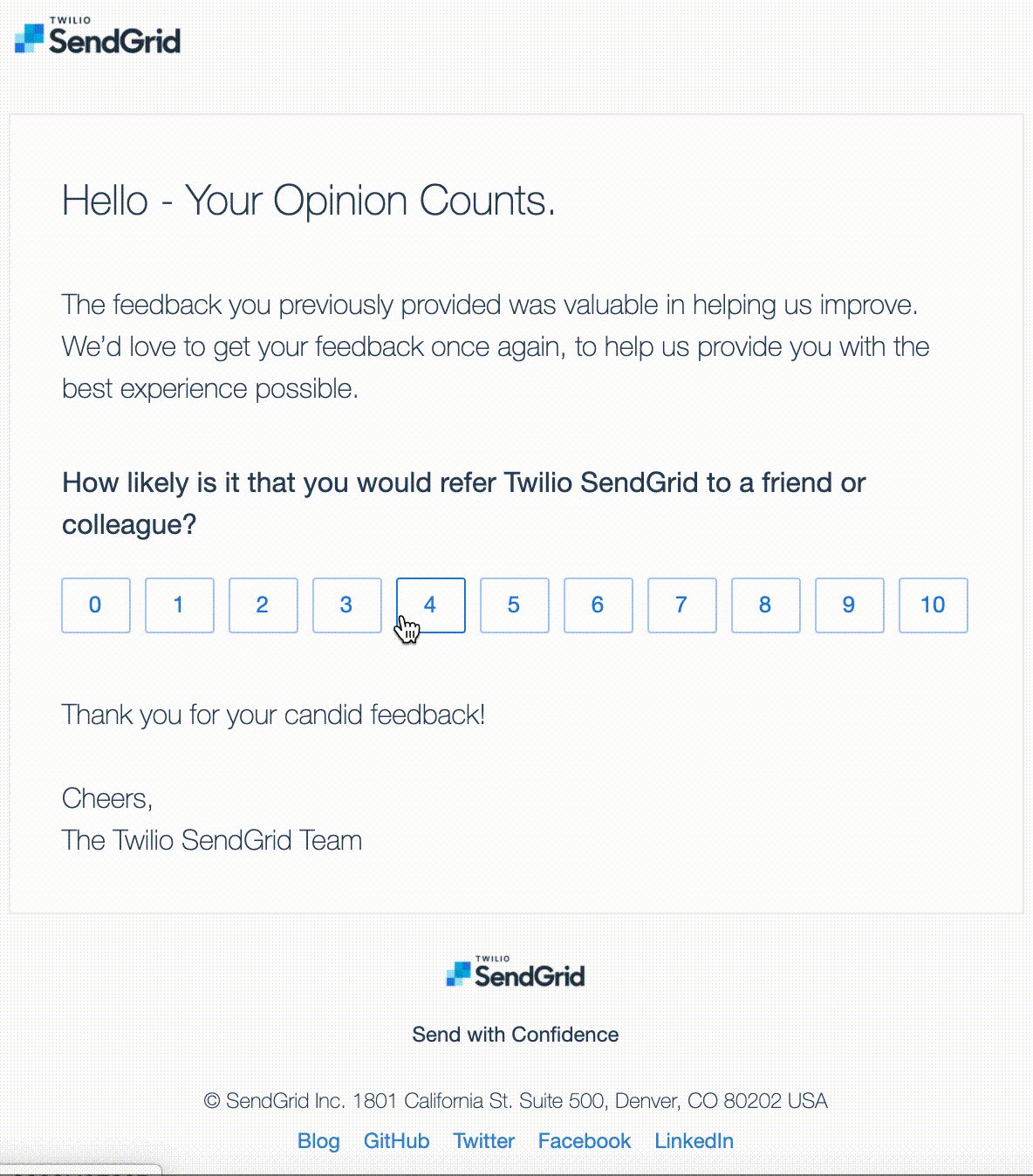
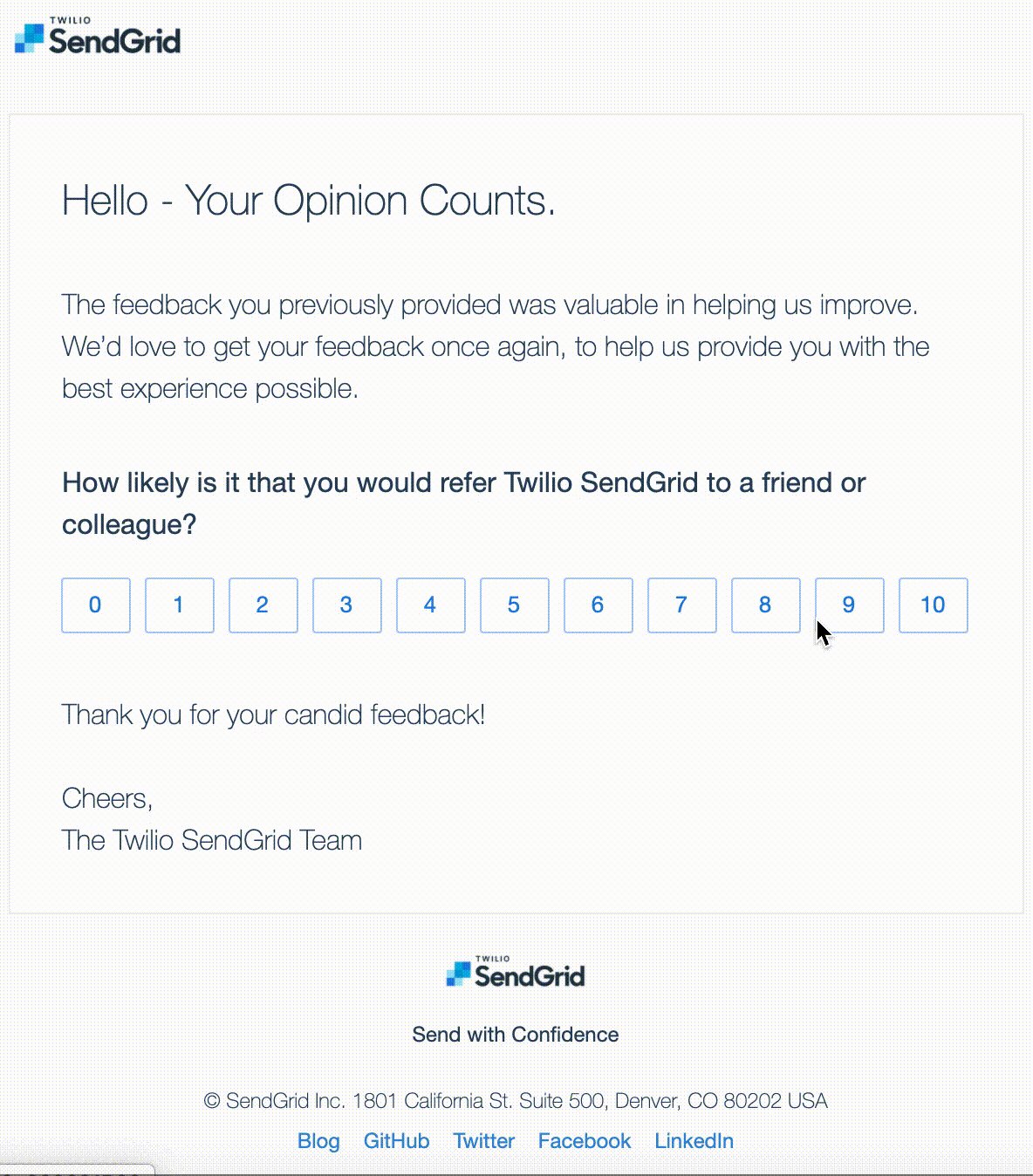
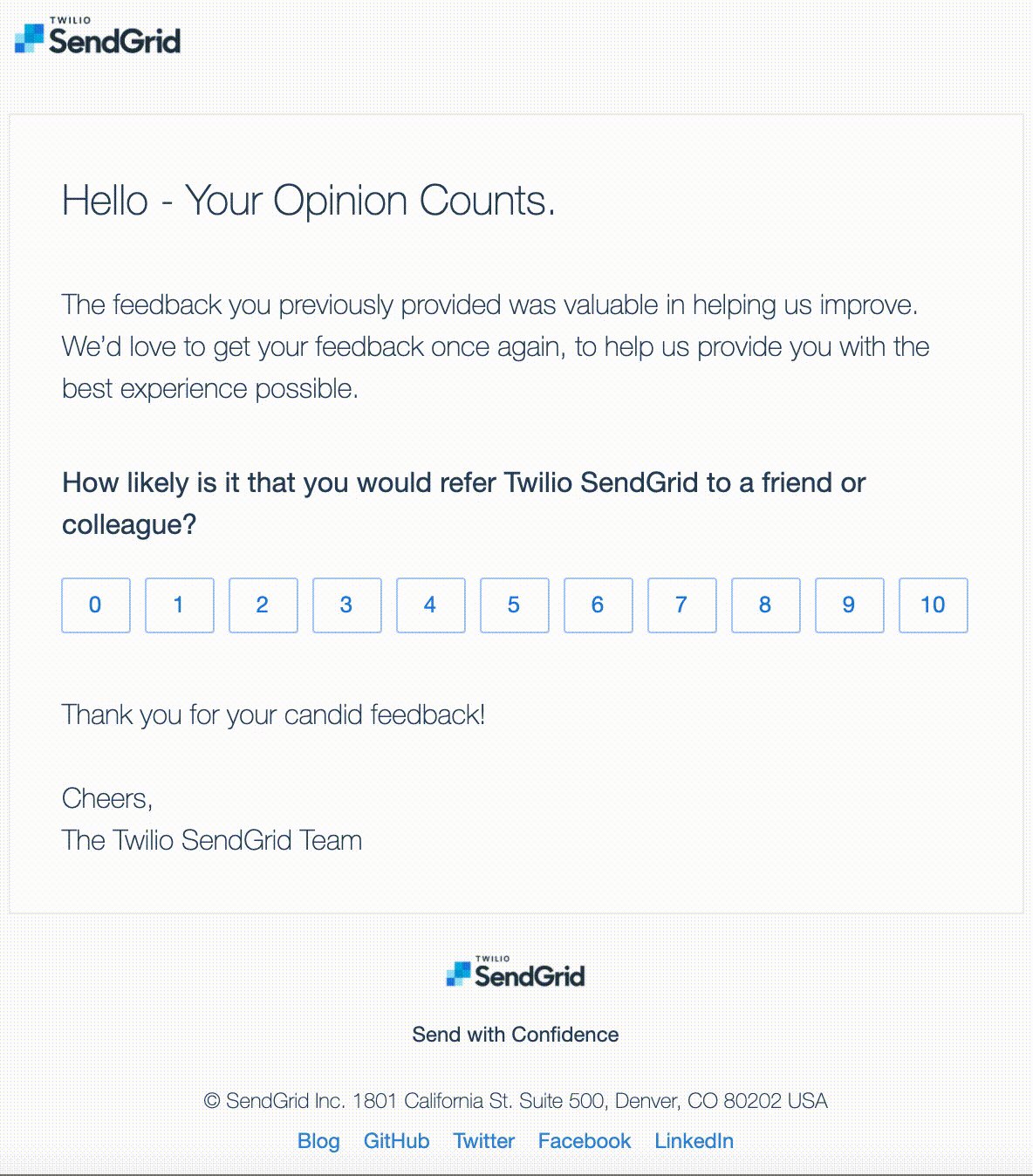
En el correo electrónico de SendGrid a continuación, los puntajes de la encuesta cambian de color a medida que pasa el mouse sobre ellos. Esto ayuda al destinatario a reconocer que puede hacer clic en el número para enviar su encuesta. Una vez que el destinatario hace clic en un número, lo llevan a una encuesta que ya marcó su respuesta numérica y le pide al destinatario que brinde más explicaciones sobre su calificación.

Así es como lo haces:
El método que utiliza SendGrid para incrustar la encuesta requiere una buena cantidad de código, por lo que aquí hay un ejemplo más simple que utiliza Formularios de Google.
- Crea tu encuesta en un Formulario de Google .
- Haga clic en enviar.
- Escriba su dirección de correo electrónico en la sección "Para".
- Marque la casilla "Incluir formulario en el correo electrónico".
- Haga clic en enviar.
- Abra el correo electrónico en su bandeja de entrada y haga clic derecho en el formulario. Haz clic en "Inspeccionar".
- Encuentre el código que comienza con, <table=”center align”. Copie y pegue el código en su plantilla.
- Pruebe su correo electrónico para asegurarse de que la encuesta funcione.
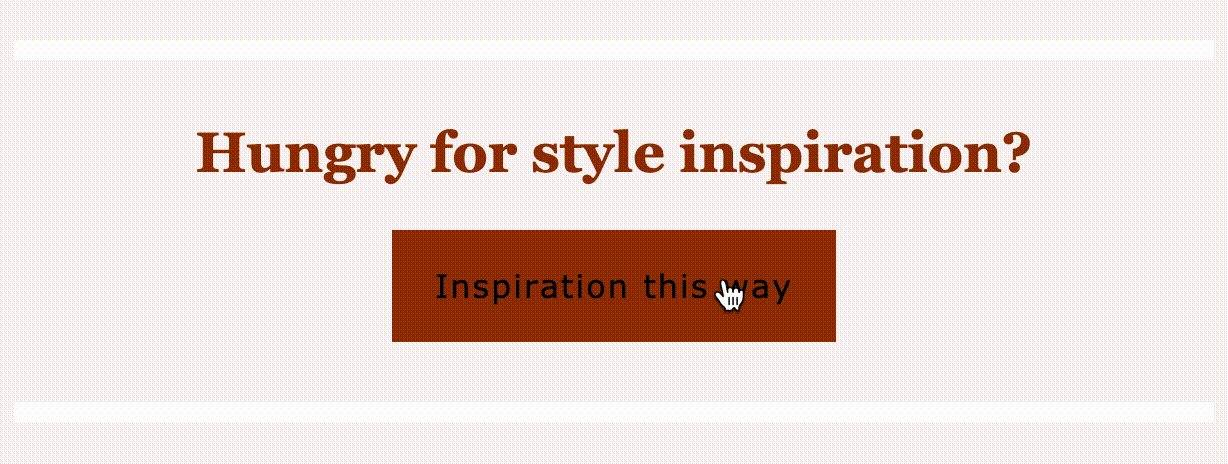
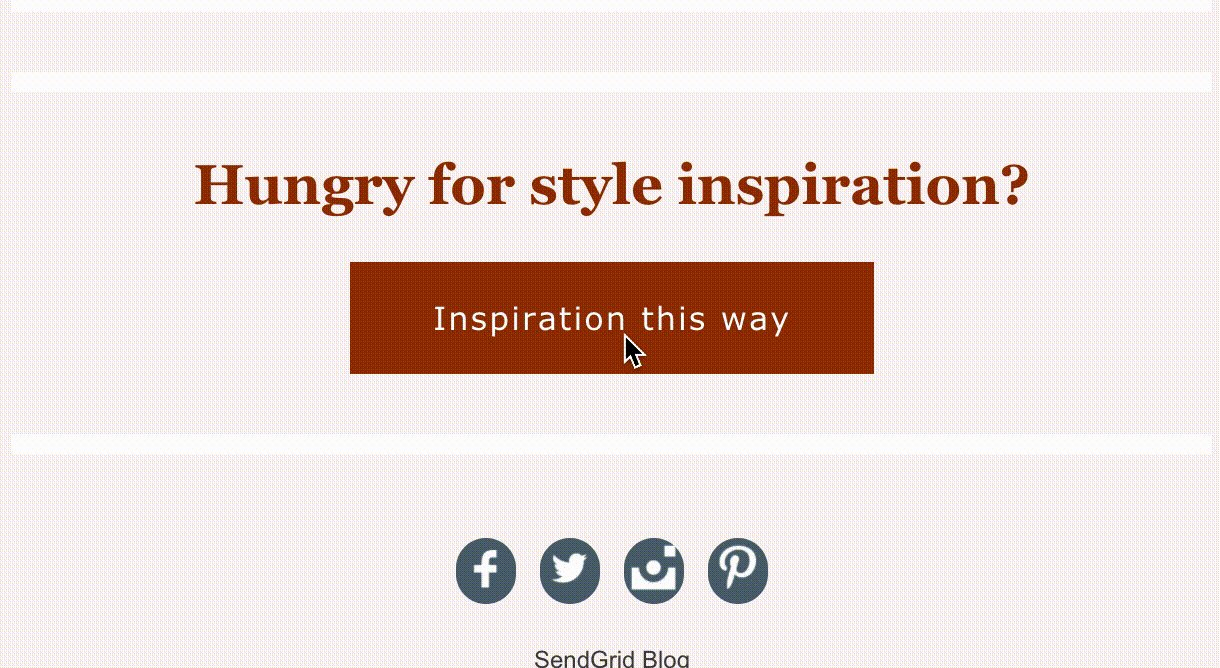
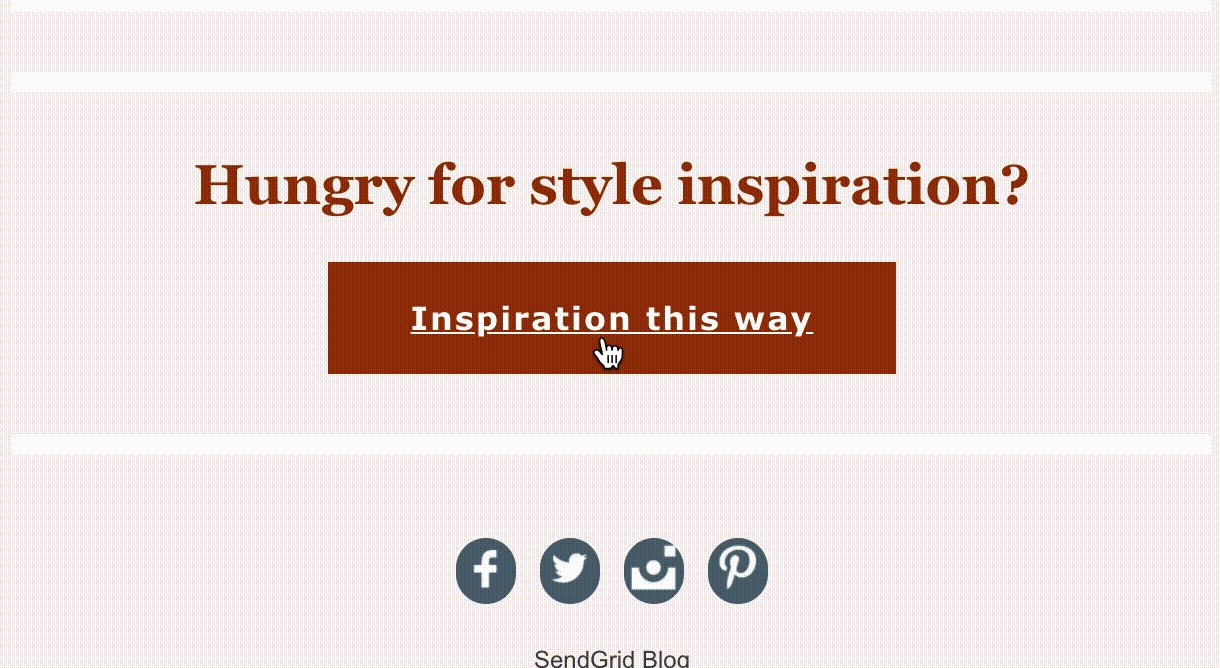
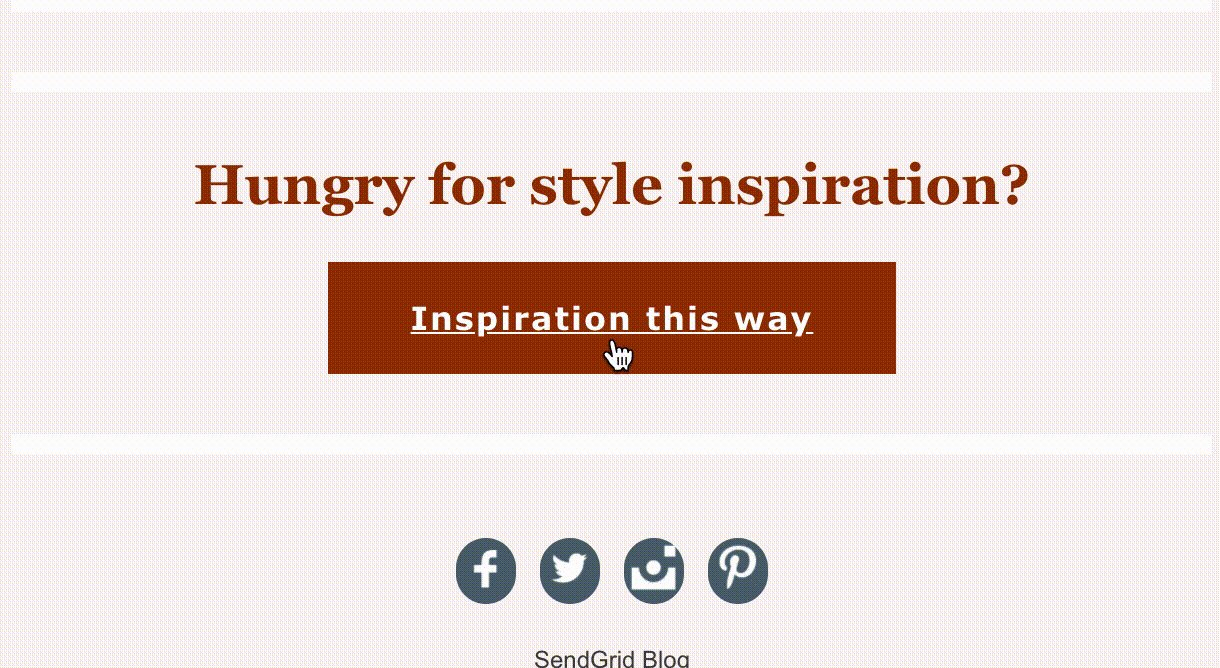
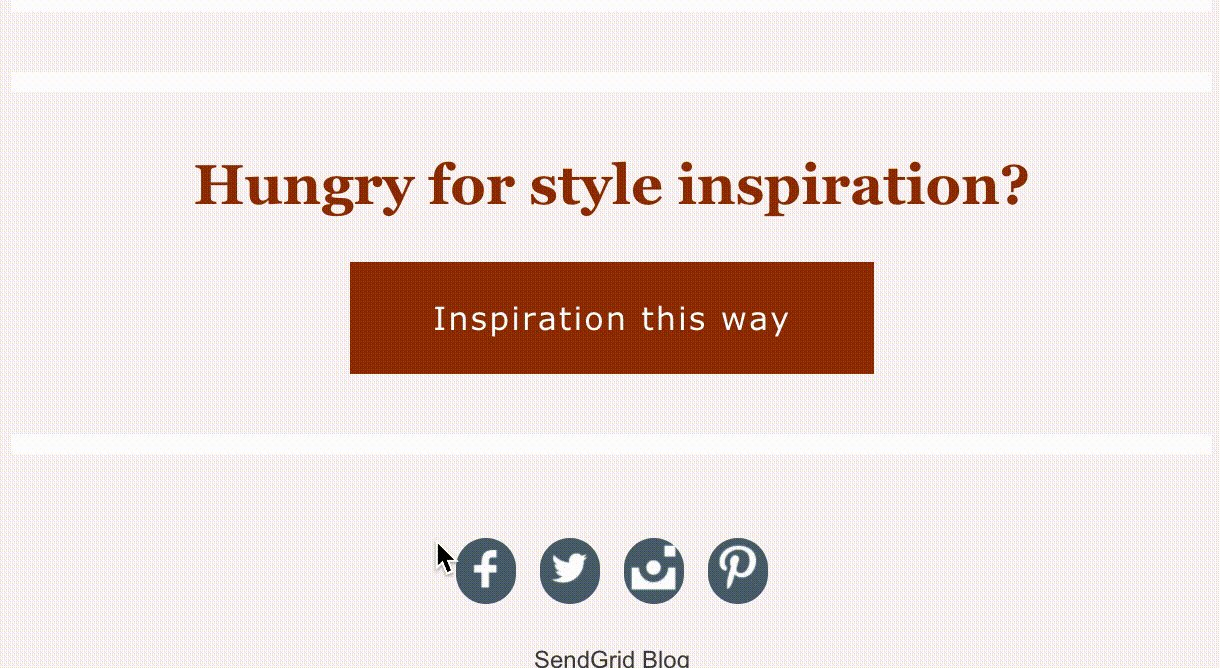
En el correo electrónico a continuación, puede ver el formulario de Google en acción. Se da la bienvenida al destinatario a la lista de correo electrónico y se le pide que complete una encuesta rápida sobre sus preferencias de estilo. Cambia el color de fondo de la encuesta para que encaje perfectamente con tu plantilla de correo electrónico. Este correo electrónico se creó con una de las plantillas de correo electrónico de nuestra Galería de plantillas de correo electrónico . Consulte la galería para ver una variedad de plantillas transaccionales y de marketing.

Continuar involucrando a sus destinatarios
Cuando se trata de diseñar correos electrónicos de marketing, recuerde que el valor que brinda a sus destinatarios es el aspecto más importante de su correo electrónico.
Descubrimos que el contenido interactivo ayuda a atraer a los destinatarios al crear una experiencia similar a la de un sitio web o una aplicación, pero no siempre es así. Si el elemento interactivo distrae o quita el mensaje que está tratando de transmitir, entonces no vale la pena incluirlo.
Para asegurarse de que su contenido interactivo dé en el blanco, aquí hay algunas recomendaciones de despedida:
- Sepa a qué clientes de correo electrónico (Gmail, Yahoo, AOL, Outlook) está enviando. Esto lo ayudará a determinar si tiene sentido probar elementos interactivos en primer lugar.
- Siempre tenga una opción alternativa. Si envía un correo electrónico a un destinatario con contenido interactivo que no se muestra, su destinatario tendrá una mala experiencia con su marca. Para obtener información sobre cómo crear opciones de respaldo para su contenido interactivo, consulte el artículo de Email on Acid.
- Pruebe sus correos electrónicos antes de enviarlos. Puede usar la herramienta de prueba de correo electrónico de SendGrid, Litmus o Email on Acid.
- No pruebe más de un elemento interactivo a la vez. Demasiados pueden distraer.
El contenido interactivo es uno de los muchos aspectos de una estrategia de marketing por correo electrónico que puede probar. Para obtener más datos, estrategias de marketing digital y canales para atraer a sus destinatarios, eche un vistazo a estos recursos.
- Informe comparativo y de participación del correo electrónico de 2019
- Principales estrategias de compromiso de marketing por correo electrónico
- Su programa completo de capacitación en medición para fortalecer su interacción con el correo electrónico
- Cómo agregar SMS a su programa de correo electrónico puede mantener los contactos comprometidos
