¿Cómo agregar un mega menú en el sitio de WordPress?
Publicado: 2021-09-23Puede crear un menú de encabezado en WordPress para mostrar cualquier publicación, página, categoría o enlace personalizado. También es posible utilizar el widget "Menú de navegación" para mostrar una lista de enlaces en cualquier lugar de su sitio. De forma predeterminada, puede mostrar los enlaces como elementos de submenú en una sola columna que aparece como un menú desplegable. Un mega menú es un menú desplegable más grande de lo normal que le permite mostrar mucha más información que un menú desplegable estándar. Los mega menús le permiten incluir menús desplegables de varias columnas con medios enriquecidos como imágenes y videos en su navegación. En este artículo, exploraremos cómo agregar un mega menú en el sitio de WordPress.
Ejemplo de Mega Menú
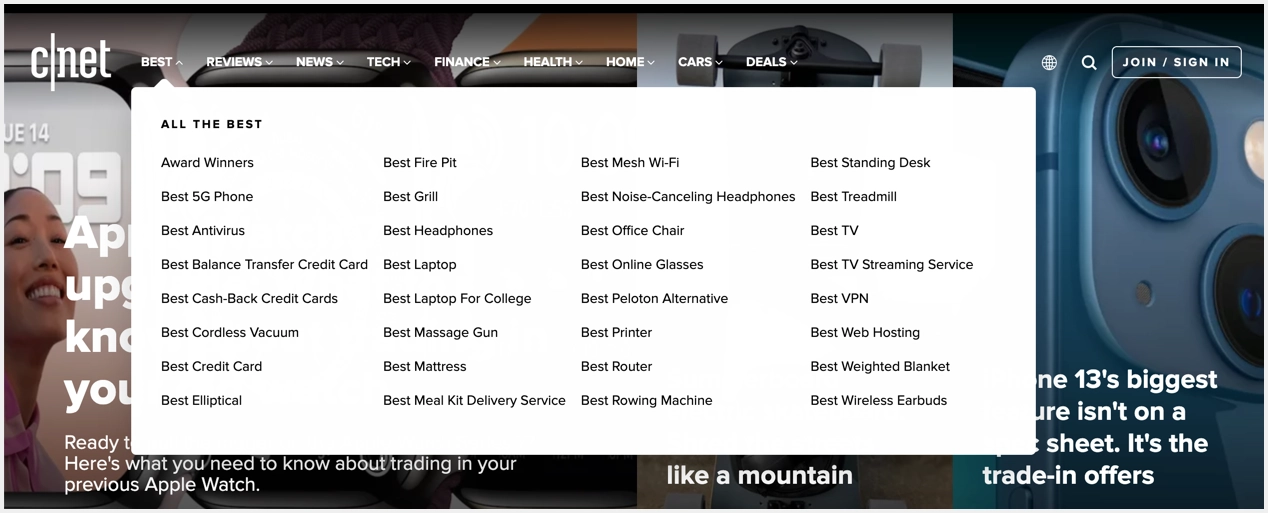
Los sitios web populares utilizan megamenús para ofrecer menús de navegación interactivos y muy atractivos. El sitio web de CNET es un excelente ejemplo de un sitio web con un mega menú. Puede pasar el cursor sobre diferentes elementos del menú para revelar los elementos del mega menú organizados en categorías.

En esta forma bidimensional de diseño de menú, todos los temas relacionados se dividen en secciones para una navegación más sencilla, ya sea vertical u horizontalmente.
Beneficios de usar Mega Menú
En comparación con un menú desplegable simple, el mega menú tiene las siguientes ventajas.
- Los megamenús son una forma fácil de usar de llamar la atención sobre material más profundo en su sitio web. Es especialmente útil para sitios web que tienen mucho contenido y los propietarios de sitios web pueden mostrar widgets adicionales en su menú superior.
- Son una gran estrategia de diseño para adaptarse a muchas opciones o revelar páginas web de nivel inferior de un vistazo.
- Los megamenús brindan a los usuarios una experiencia de navegación del sitio más detallada y bien organizada.
- Los megamenús son una manera excelente de señalar partes de su sitio web que de otro modo serían difíciles de encontrar.
- Puede utilizar un mega menú para mostrar numerosos enlaces a la vez.
Sin embargo, no todos los sitios web necesitan mega menús. Generalmente, los sitios web como noticias, revistas y sitios a gran escala que tienen muchas categorías pueden hacer uso del mega menú para mostrar su contenido. También debe tener cuidado de que la pantalla se ajuste de manera receptiva al ancho en teléfonos inteligentes y tabletas.
Agregar mega menú en WordPress con complemento
Hay varios complementos que puede usar para agregar Mega Menú en el sitio de WordPress. Sin embargo, el complemento "Max Mega Menu" es uno de los complementos más populares que puede utilizar. Viene con la versión gratuita y la versión premium. Afortunadamente, la versión gratuita es suficiente para crear un excelente menú para su sitio.
Menú de configuración y ubicaciones con el complemento Max Mega Menu
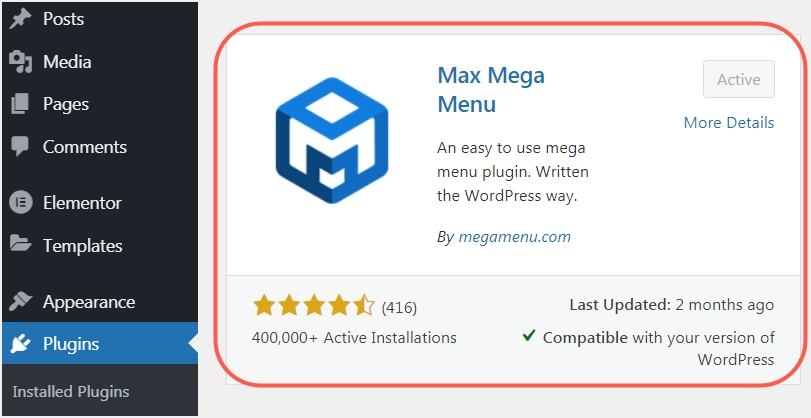
Antes de comenzar con el complemento Max Mega Menu, cree un menú en su sitio navegando a la sección "Apariencia> Menús" en el panel de administración. Más tarde, puede convertir este menú normal en un mega menú con la ayuda del complemento. Cuando termine, vaya a la sección "Complementos> Agregar nuevo", instale y active el complemento Max Mega Menu como se muestra a continuación.

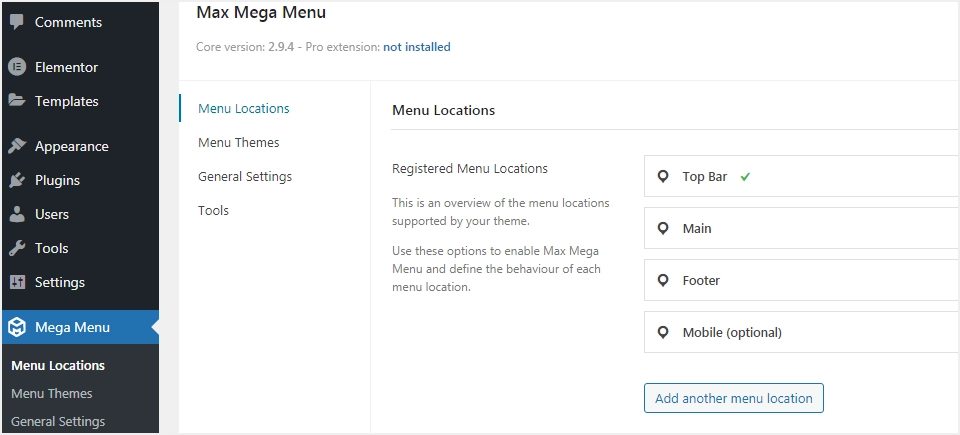
El complemento agregará un nuevo elemento de menú en la barra lateral llamado - Mega Menú. Haga clic en este menú para establecer la ubicación donde desea agregar el mega menú. Aparecerá una ventana que muestra las diferentes ubicaciones de menú proporcionadas por su tema. Seleccione una ubicación donde desee colocar el mega menú. Como se mencionó, ya debería tener un menú disponible en la ubicación que seleccione. En nuestro caso, creamos un menú "primaryMenu" y establecemos su ubicación en la "Barra superior". Por lo tanto, en esta publicación, seleccionaremos "Barra superior" como la ubicación de destino para nuestro Mega Menú.

Nota: Cuando intente agregar el mega menú a una ubicación sin menú fijo, verá un mensaje de advertencia "Asigne un menú a esta ubicación para usar estas opciones".
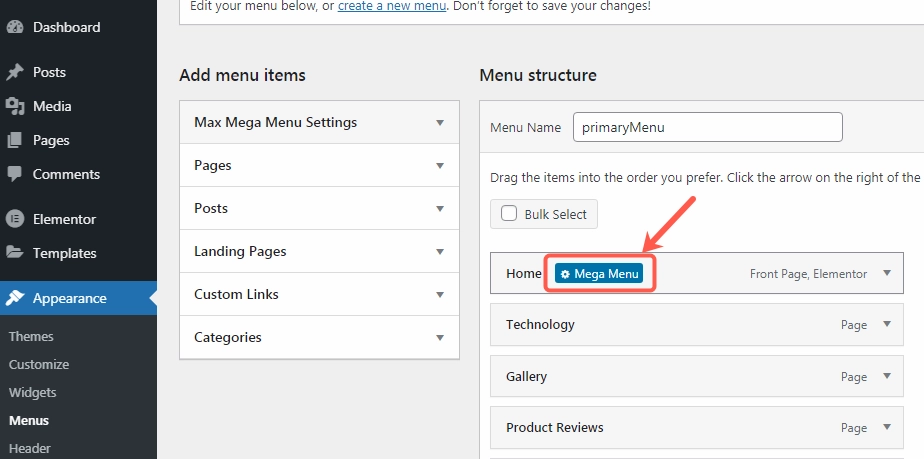
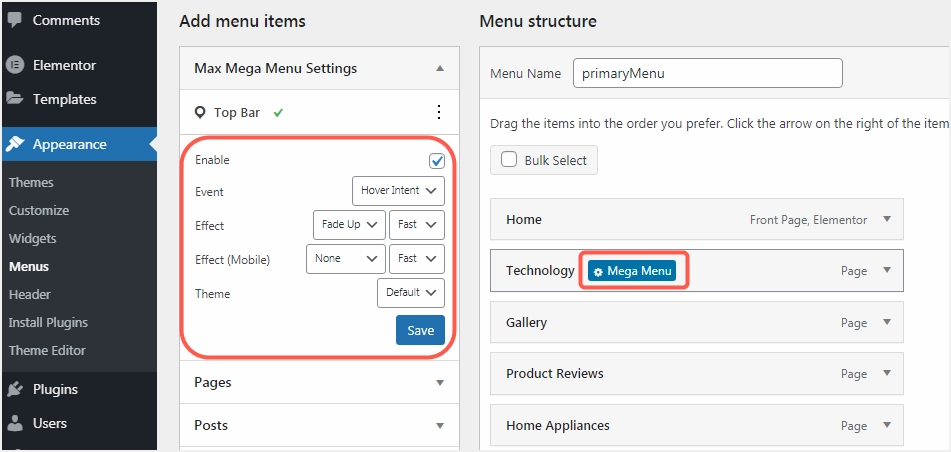
Después de seleccionar una ubicación para el mega menú, vaya a la página "Menús" en "Apariencia". Verá que el complemento Max Mega Menu agregó un botón "Mega Menú" en los títulos de su menú. Este botón solo está visible cuando se desplaza sobre los elementos del menú. Por ejemplo, puede ver este botón cuando colocamos el cursor sobre el elemento del menú "Inicio" como se muestra en la imagen a continuación.

Creación de un mega menú con el complemento Max Mega Menu
En este ejemplo, crearemos un mega menú bajo el elemento de menú "Tecnología", que aparecerá en nuestra ubicación de "Barra superior". La siguiente imagen muestra nuestro sitio antes de agregar un mega menú.

Para comenzar, vaya a la sección "Apariencia> Menús" y coloque el mouse sobre el elemento del menú "Tecnología", como se muestra en la imagen a continuación. Verá un conjunto de opciones para personalizar la apariencia de su mega menú en la sección "Configuración de Max Mega Menú". Asegúrese de que la casilla "Habilitar" esté marcada y personalice el efecto de animación / tema / evento de activación. Haga clic en "Guardar" para aplicar sus cambios.


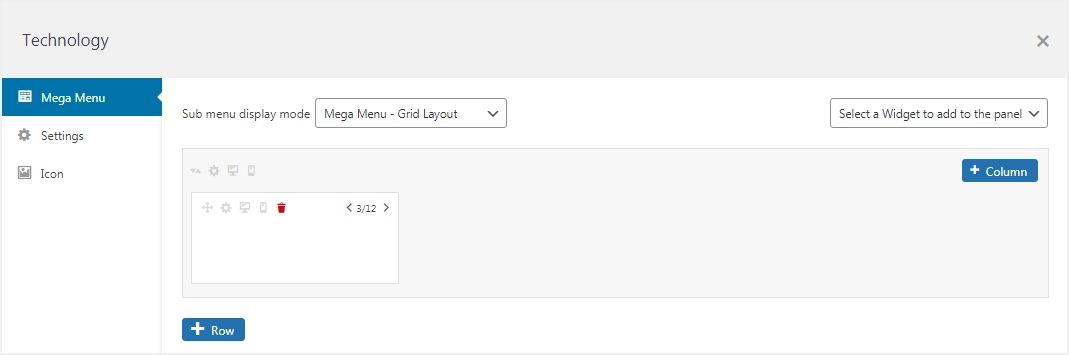
Al hacer clic en el botón "Mega menú", aparecerá una ventana donde puede personalizar la apariencia del mega menú. En la "lista desplegable del modo de visualización del submenú", seleccione la opción "Mega menú - Diseño de cuadrícula". Eso revelará los botones "Columna" y "Fila", como se muestra en la imagen a continuación.

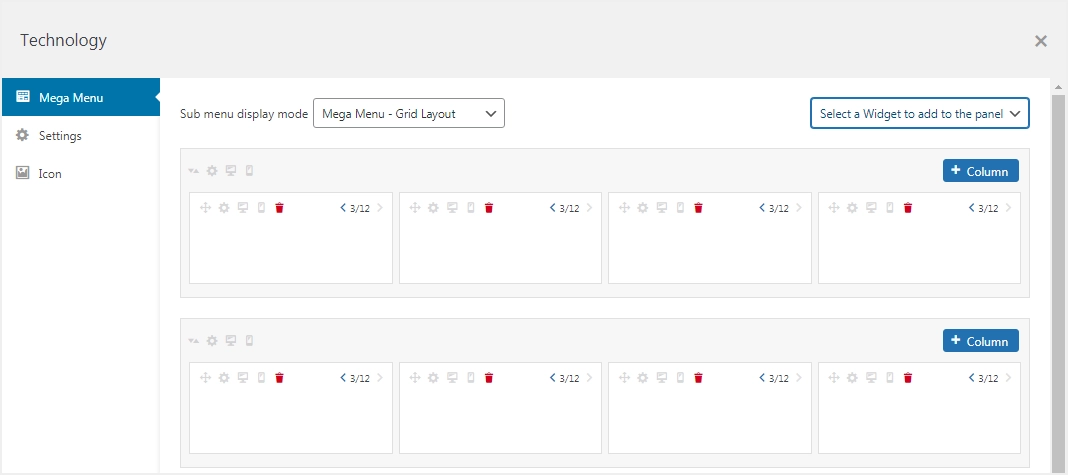
Creemos un mega menú que consta de dos filas y cuatro columnas. Haga clic en el botón "+ Fila" para crear filas adicionales y el botón "+ Columna" para crear más columnas. La imagen de cuadrícula resultante se muestra a continuación.

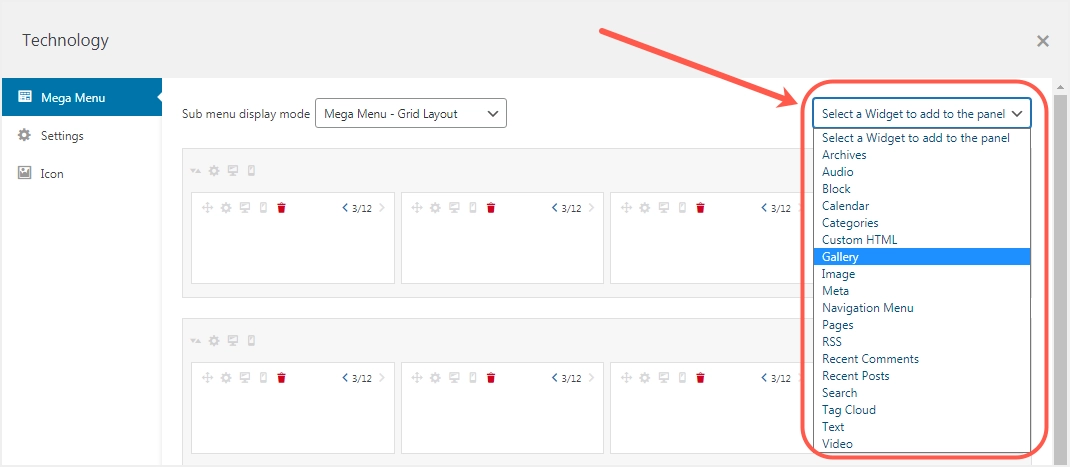
Ahora, para agregar elementos a nuestro mega menú, usaremos los widgets proporcionados por nuestro tema. En la esquina superior derecha, verá una opción para seleccionar un widget que desea usar en su mega menú, como se muestra en la imagen a continuación.

Consejo: crear un mega menú a partir de elementos de widget puede ser un poco complicado, ya que la mayoría de los elementos están destinados a la barra lateral o al pie de página. Sin embargo, hay un truco. Hay algunos widgets principales que puede usar: menú de navegación, imagen, HTML personalizado y categorías. Por ejemplo, puede crear varios menús, cada uno con sus propias páginas, y agregarlos al mega menú usando el widget "Menú de navegación". Del mismo modo, puede insertar categorías utilizando el widget "Categorías" si es necesario. Para entender esto mejor, entremos en acción.
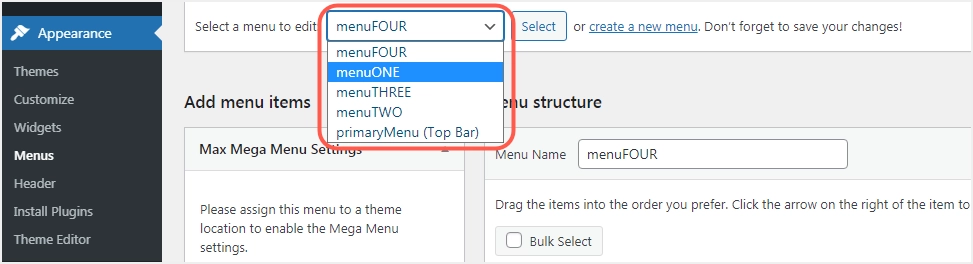
Creemos cuatro menús adicionales "menú UNO, menú DOS, menú TRES y menú CUATRO" en la sección "Apariencia> Menús". Cada menú contiene diferentes publicaciones, páginas y enlaces personalizados. Usaremos el widget "Menú de navegación" para importar estos menús a nuestro mega menú.

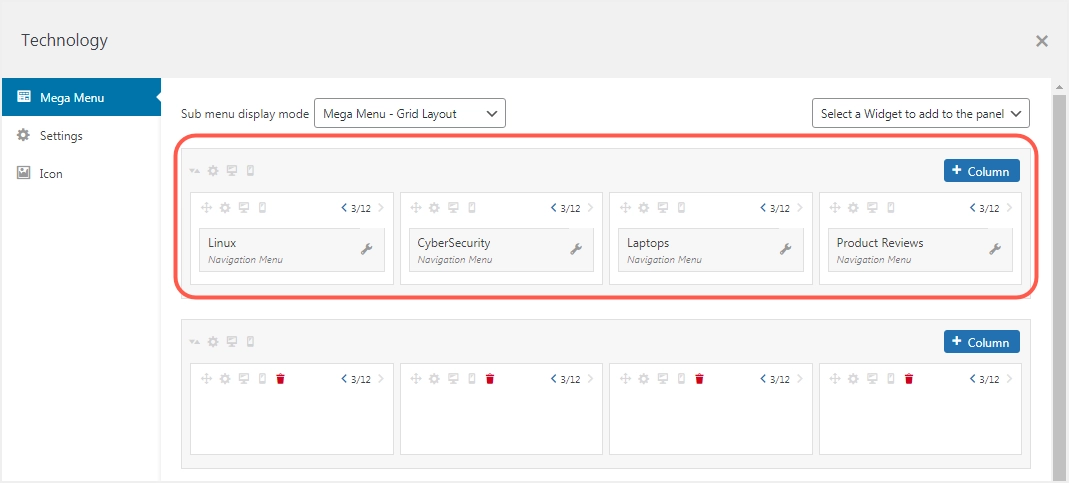
En nuestra ventana de configuración de Mega Menú, arrastraremos el widget “Menú de navegación” y lo colocaremos en las celdas de nuestra primera fila. Luego usaremos este widget para seleccionar nuestros menús 'menú UNO, menú DOS, menú TRES y menú CUATRO' como se muestra en la imagen de abajo y cambiar los títulos.

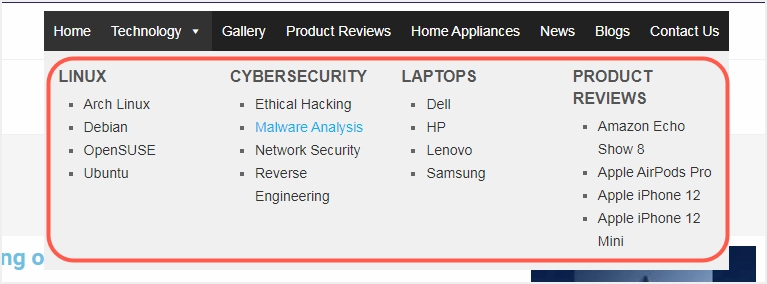
Para aplicar los cambios, asegúrese de hacer clic en el botón "Guardar menú" en la página "Menús". Cuando recargamos el sitio web, ahora puede ver que hemos creado con éxito la primera fila de nuestro Mega Menú.

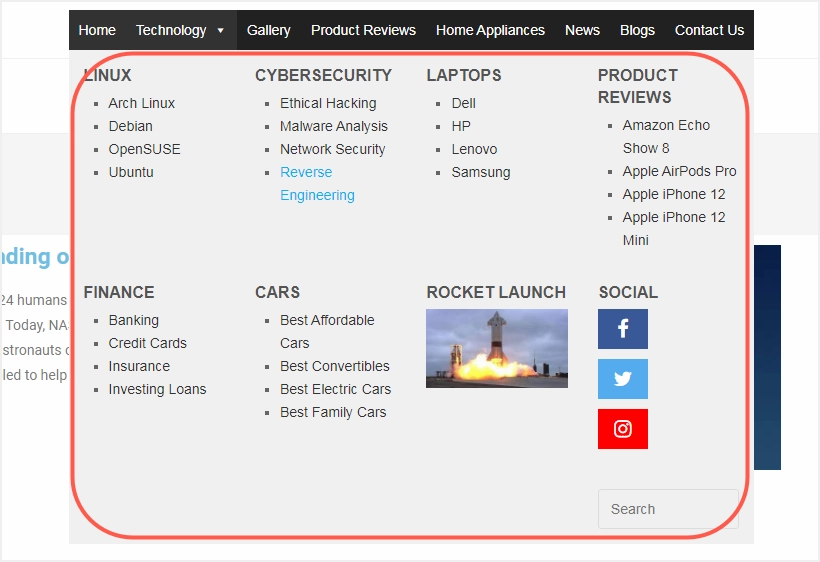
Completemos ahora las otras filas del mega menú usando los diversos widgets disponibles. Usaremos los widgets como Menú de navegación, Imagen, HTML personalizado, etc. El mega menú resultante se ve como se muestra en la imagen a continuación.

Puede usar cualquier widget predeterminado o personalizado e insertar el contenido en su mega menú.
Usando Mega Menú con Temas
Además de los complementos, también hay temas de WordPress que admiten la creación de un mega menú. Si desea utilizar su tema para configurar un mega menú, primero debe confirmar si su tema es compatible o no con esa funcionalidad. La mayoría de los temas comerciales de WordPress ofrecen esta función incorporada, por lo que no necesita un complemento por separado. Uno de los inconvenientes importantes de usar un tema es que perderá el mega menú al cambiar su tema. Sin embargo, cuando utilice un complemento, el mega menú seguirá estando disponible a menos que lo desactive.
Conclusión
Un mega menú es un sistema de navegación en línea altamente efectivo que puede ayudar a mejorar significativamente la navegación de su sitio. Un mega menú es beneficioso si tiene un sitio web sofisticado con muchas páginas y categorías de productos. Puede crear un mega menú si el tema de su sitio es compatible o utilizar el complemento Max Mega Menu para crear mega menús de varias columnas. El complemento incluso le permite agregar algunos widgets llamativos para combinar con los elementos de su menú.
