¿Cómo agregar superposición de texto en imágenes en WordPress?
Publicado: 2021-11-11Las imágenes con una superposición de texto se ven muy bien, envían un mensaje y son especialmente útiles para los encabezados. Pero, seamos sinceros, nadie quiere codificar esta función en el editor, ni nadie tendría tiempo para diseñar el texto en la imagen en sí. Afortunadamente, hay algunos procesos muy simples que no requieren codificación personalizada y se pueden lograr fácilmente con el editor de bloques Gutenberg, una herramienta de edición de contenido incorporada de WordPress. En este tutorial, repasaremos algunos de estos métodos y, al final, podrá agregar texto superpuesto sobre imágenes en la totalidad de su sitio web de WordPress.
Superposición de texto en imágenes
En primer lugar, ¿qué es una superposición de texto? Una superposición de texto es cualquier tipo de contenido escrito que cubre la superficie del contenido visual, como videos e imágenes. Las superposiciones de texto se utilizan principalmente en encabezados y pancartas en la sección de héroe de los sitios web. En lugar de tener un texto simple como título, incluir una imagen con texto y superposición hace que el sitio web se vea mucho mejor desde un punto de vista profesional y estético. Además, puede vincular el texto superpuesto al producto o página correspondiente en su sitio para generar tráfico.
¿Cómo agregar superposición de texto en imágenes en WordPress?
Antes de la versión 5.0, WordPress usaba un editor clásico simple para crear publicaciones y páginas. No fue posible agregar botones, tablas o decoraciones como superposiciones de texto con los editores clásicos. Por lo tanto, tenía que usar un complemento de creación de páginas o personalizado de desarrolladores externos. Sin embargo, puede hacer muchas cosas con el editor de bloques Gutenberg sin ningún complemento adicional. Por ejemplo, hay más de una forma de agregar texto superpuesto a imágenes en WordPress con el editor de bloques Gutenberg. Esta publicación lo guiará a través de todos los pasos y métodos que debe seguir para agregar texto superpuesto a las imágenes en su sitio de WordPress.
¿Entonces que estamos esperando? ¡¡Empecemos!!
Nota: Como explicamos con Gutenberg, asegúrese de estar utilizando el editor de bloques Gutenberg predeterminado en su sitio y no el editor anterior con el complemento Classic Editor.
1. Adición de superposición de texto mediante un bloque de imágenes
- Cuando esté en el editor de publicaciones o páginas, haga clic en el icono del insertador de bloques (+) y seleccione el bloque de imágenes para agregar una nueva imagen. Otra opción es escribir / image y presionar la tecla enter.
- Tienes múltiples opciones para insertar una imagen. Seleccione Cargar para agregar una imagen desde su computadora o use la opción Biblioteca de medios si desea elegir una imagen existente en su sitio de WordPress. Alternativamente, también puede usar Insertar desde URL si desea agregar directamente una imagen desde un enlace.
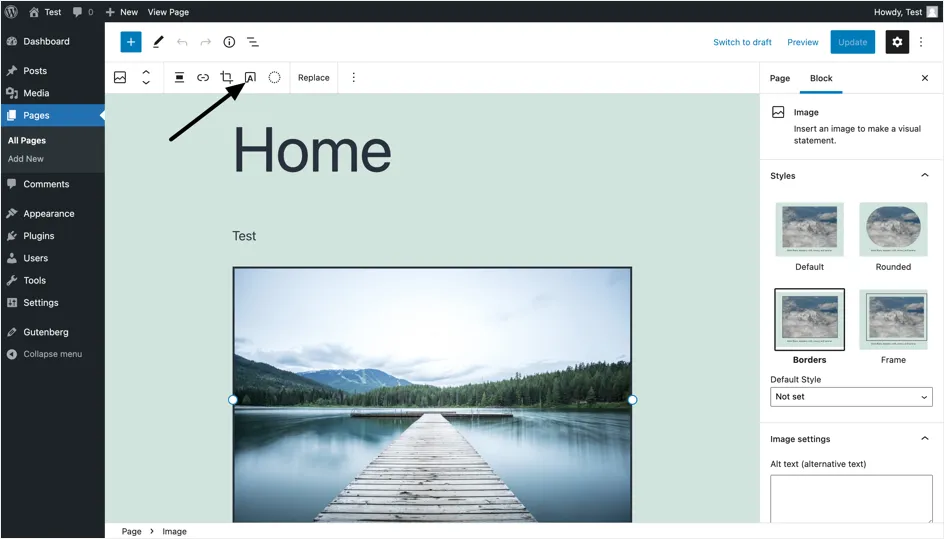
- Haga clic en la imagen donde desea agregar la superposición de texto.
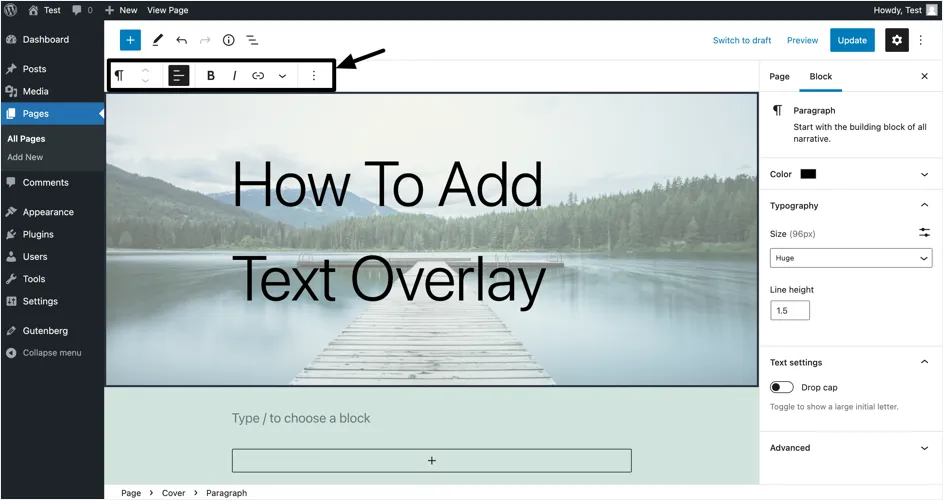
- En la barra de herramientas superior, haga clic en el botón "Agregar texto sobre la imagen" como se muestra en la captura de pantalla a continuación.

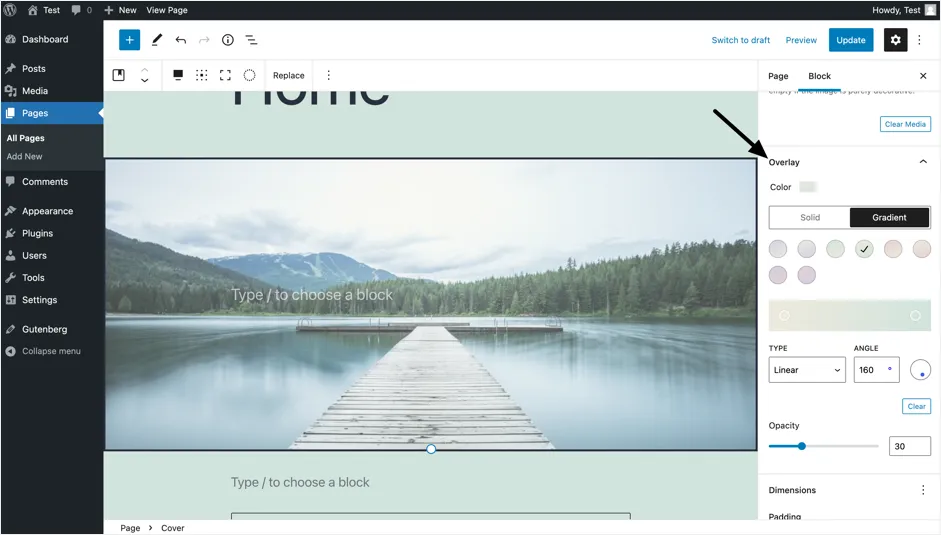
- Al hacer clic, notará algunos cambios en el editor de bloques en el lado derecho de la página (que se llama panel de documentos). Desplácese hacia abajo en el panel hasta llegar a la sección "Superposición" como se muestra en la imagen a continuación. Aquí tiene la opción de realizar cualquiera de las siguientes acciones:
- Agregue un color de superposición sólido o un degradado como fondo para asegurarse de que el texto se destaque de manera más prominente. Para ambas opciones, tiene la opción de elegir uno de los colores preestablecidos del menú, elegir un color personalizado de la paleta o agregar un código de color específico de su elección. También puede hacer lo mismo con la opción de color degradado. Un degradado es básicamente un esquema de color que consta de al menos combinaciones de dos colores. En otras palabras, el color de la superposición cambiará gradualmente y respectivamente del primero al segundo y más (si corresponde).
- Cambie los niveles de opacidad según la parte de la imagen subyacente que desee ver. Recomendamos niveles de opacidad entre 30 y 60%, ya que cualquier valor por debajo del 30% puede hacer que la superposición sea casi indistinguible, mientras que superar el 60% hará que la superposición sea demasiado oscura, lo que dificulta ver la imagen de fondo con claridad.

- Para agregar el texto, haga clic en la sección "Escribir / para elegir un bloque" superpuesta en la imagen. Esto ahora cambiará el editor de bloques para mostrar la configuración de edición específica del texto superpuesto.
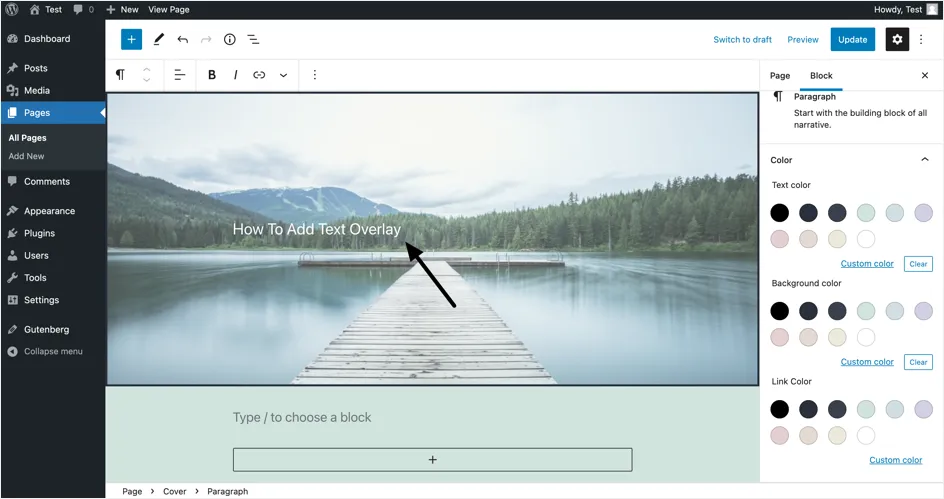
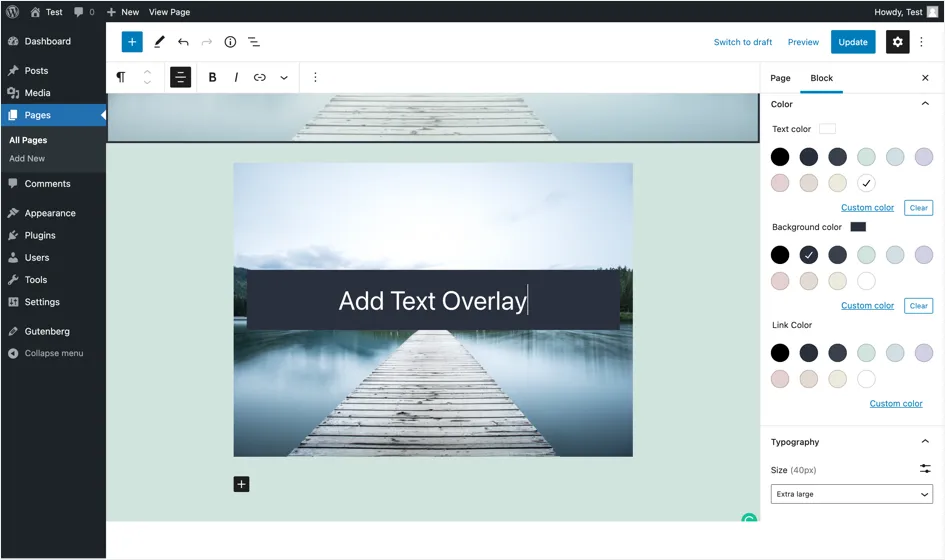
- Escriba el texto que desea mostrar sobre la imagen como se ve en la captura de pantalla a continuación.

- Para cambiar el color del texto, diríjase a la sección "Color" del editor de bloques. Aquí tiene la opción de realizar los siguientes cambios de color en el texto superpuesto.
- Cambia el color del texto. Le recomendamos que seleccione un color de texto que vaya bien con el color de superposición y el nivel de opacidad elegido.
- Agregue un color de fondo y / o un color de enlace si ha vinculado el texto a otra página mediante un hipervínculo.
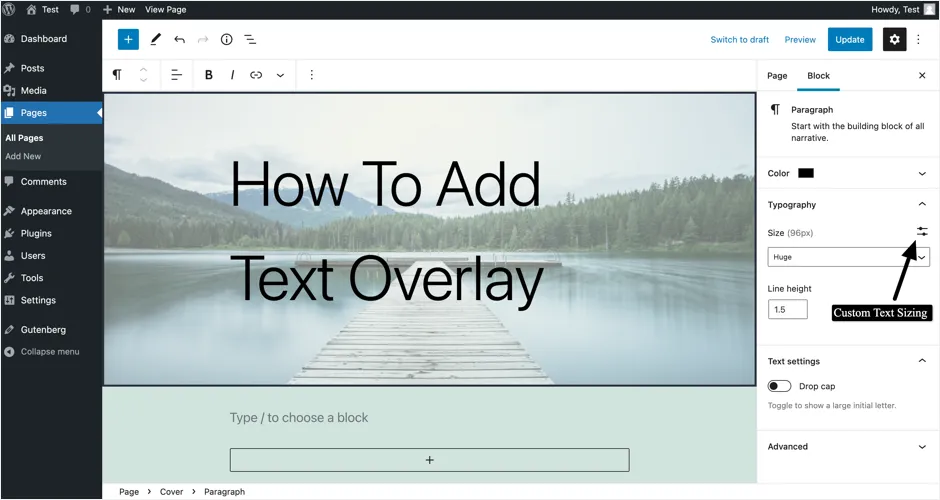
- Para cambiar la tipografía del texto superpuesto, desplácese hacia abajo en el editor de bloques hasta llegar a la configuración de "Tipografía" . Aquí puede seleccionar uno de los tamaños de texto preestablecidos de un menú desplegable o ingresar un tamaño específico manualmente haciendo clic en el botón "Tamaño personalizado" . Hemos seleccionado el tamaño del texto como "Enorme", que es uno de los tamaños de texto preestablecidos disponibles. No dude en elegir el tamaño del texto que mejor se adapte a sus necesidades.

- Si desea cambiar la alineación del texto superpuesto, ponerlo en negrita o agregarle un enlace, puede hacerlo fácilmente seleccionando las opciones en la barra de herramientas superior como se muestra en la imagen a continuación.
- Finalmente, en el editor de bloques, encontrará la pestaña Avanzado que le permite agregar una clase CSS a su bloque, lo que le brinda la oportunidad de escribir CSS personalizado y diseñar la imagen, y superponer el bloque de imagen según sus necesidades específicas. Sin embargo, si no tiene suficiente conocimiento y experiencia en el desarrollo de front-end, entonces el uso de las funciones preestablecidas proporcionadas por el editor de bloques debería ser más que suficiente para diseñar el bloque de imagen como mejor le parezca.

Nota: Los colores degradados añaden un aspecto vibrante y artístico a sus imágenes, contenido y el sitio web en general. Por lo tanto, para aprovechar al máximo esta función de color de superposición en el editor de bloques de WordPress, le recomendamos que aprenda el arte de mezclar y combinar diferentes combinaciones de colores para ver qué funciona mejor con su marca y el contenido que ya tiene en su sitio web. Otra opción sería trabajar con un diseñador, ya que podrá proporcionar recomendaciones artísticas que sean específicas del diseño visual que desea que su sitio web se proponga.

Relacionado: ¿Aprende cómo agregar superposición de imágenes en el sitio de Weebly?
2. Agregar texto superpuesto a través del bloque de portada
Al agregar superposición de texto usando el bloque de imagen, puede notar que la ruta de navegación del documento (que se muestra en la barra de estado inferior del editor) cambia al bloque "Portada". Dado que WordPress también ofrece un bloque de portada, puede usarlo para agregar superposición de texto. De hecho, recomendamos utilizar el bloque "Cover", que es adecuado para crear secciones de encabezado de ancho completo.
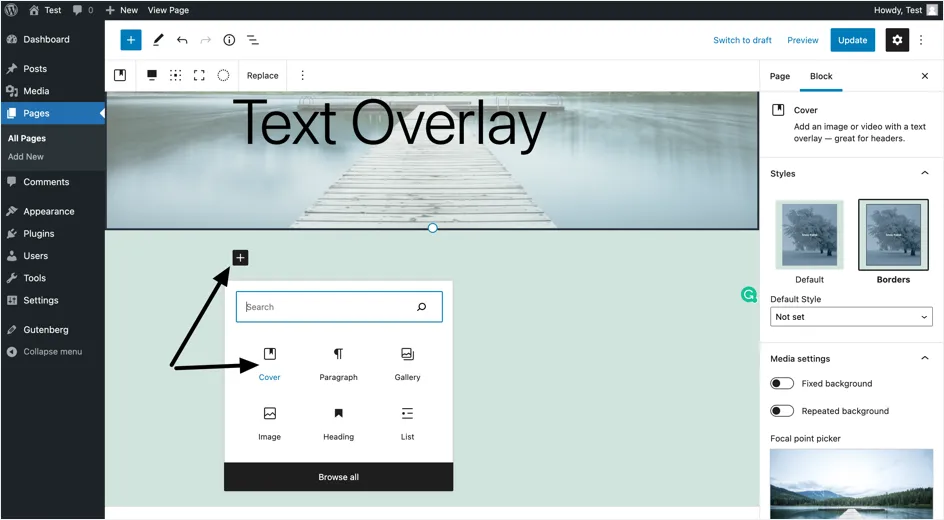
- Para comenzar, haga clic en el icono (+) " Agregar bloque" y seleccione la portada para agregar un bloque de portada. También puede escribir / cubrir y presionar la tecla Intro.

- Seleccione Cargar para agregar una imagen de su computadora o Biblioteca de medios si desea elegir una imagen existente en su sitio de WordPress.
- Escriba el texto que desea superponer en la parte superior de la imagen como se muestra en la captura de pantalla a continuación. Puede cambiar el color y el tamaño del texto, desde la configuración de Color y Tipografía como se mencionó en el método anterior.

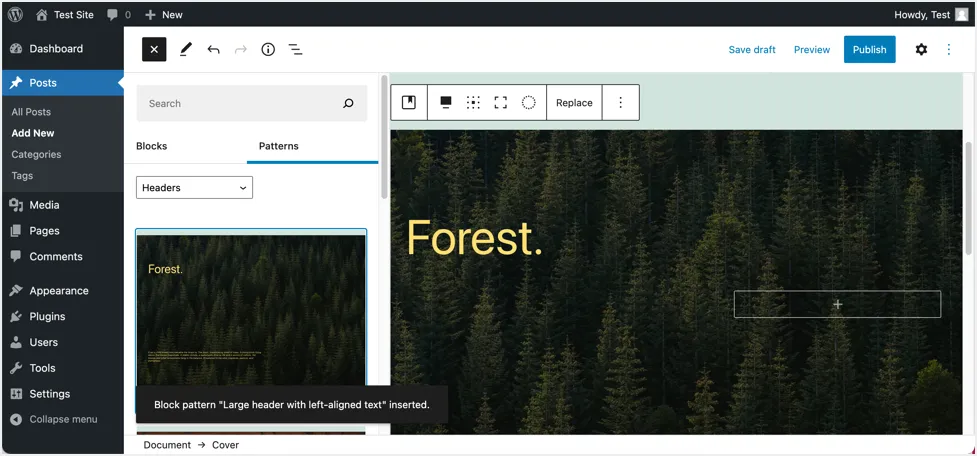
Nota: WordPress también ofrece algunos patrones predefinidos para la sección de encabezado. Puede hacer clic en el icono "Alternar insertador de bloques +" que se muestra en la esquina superior izquierda del editor y seleccionar "Patrones". Seleccione "Encabezados" en el menú desplegable e inserte un patrón de bloque de cubierta con una configuración predefinida. Esto es muy útil ya que puede editar el contenido y actualizarlo rápidamente en lugar de crearlo desde cero.

3. Agregar texto superpuesto a las imágenes de la galería
También es fácil agregar texto superpuesto a las imágenes en la galería de WordPress usando el bloque predeterminado "Galería".
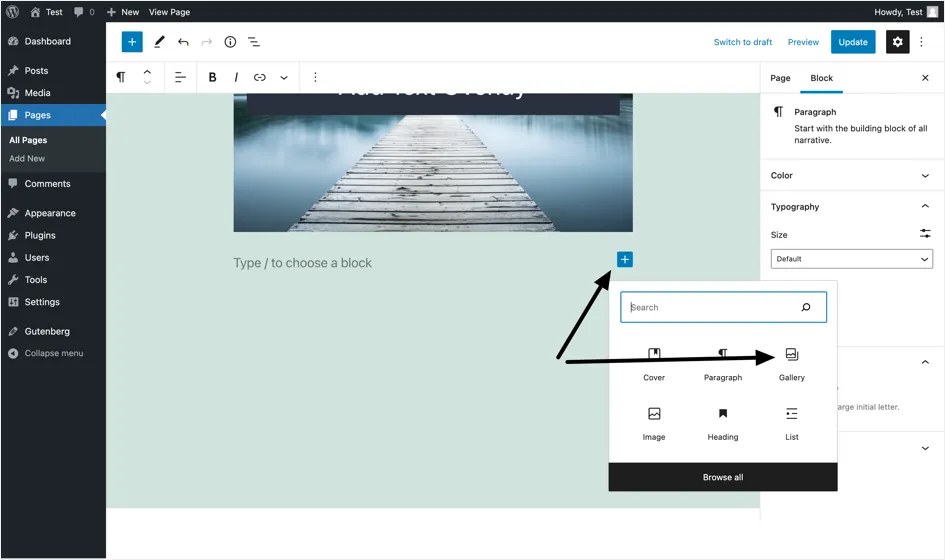
- Haga clic en el botón de inserción de bloques (+) para agregar un nuevo bloque a su página.
- Esta vez, seleccione el bloque de la galería . Alternativamente, también puede escribir / galería y presionar enter.

- Se le proporcionarán dos opciones para agregar una imagen, Cargar y Biblioteca de medios. Al igual que con los métodos anteriores mencionados anteriormente, seleccione Cargar si desea agregar una imagen desde su dispositivo, o elija Biblioteca de medios si la imagen que desea incluir en la sección de la galería ya existe en su sitio web.
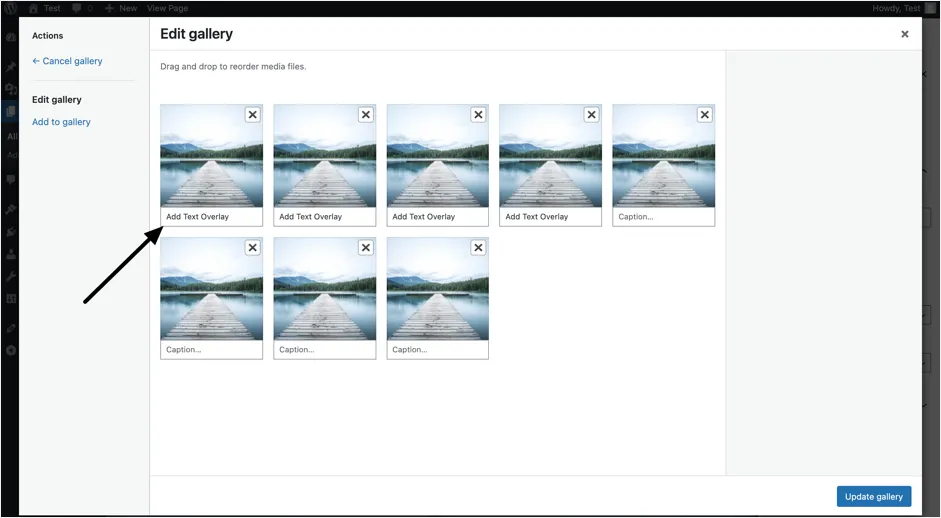
- Una vez que haya subido las imágenes o seleccionado una imagen de la biblioteca de medios, ahora puede agregar títulos a cada imagen, que aparecerán como texto superpuesto en las imágenes de la galería.

Nota: Una cosa importante a tener en cuenta es que si ya ha agregado títulos a las imágenes en la galería de medios antes de agregar el bloque de la galería, los títulos aparecerán como texto superpuesto en dicho bloque de la galería. Por el contrario, si agrega títulos a las imágenes después de crear el bloque de la galería, no aparecerán en el bloque de la galería. En este caso, tendrá que agregar manualmente los títulos una vez que se haya creado el bloque de la galería, o eliminar el bloque de la galería y agregar el bloque una vez más para que se usen los títulos agregados.
Otras opciones para agregar texto superpuesto
Las opciones de superposición de texto integradas son básicas y parecen simples en el sitio publicado. Alternativamente, puede utilizar uno de los siguientes tipos de complementos para crear y crear superposiciones.
- Complementos de Slider como Slider Revolution o Kreatura Slider.
- Complementos de la galería
- Complementos del constructor de páginas
Sin embargo, estos complementos son pesados y pueden ralentizar fácilmente su sitio. También puede probar CSS personalizado para crear superposición de imágenes como se muestra en esta página de demostración. Pero, necesita conocer la habilidad de codificación y dedicar mucho tiempo al desarrollo. Por lo tanto, recomendamos utilizar uno de los métodos predeterminados explicados anteriormente para agregar texto superpuesto en imágenes en WordPress.
Ultimas palabras
Y ahí lo tienes. Agregar una superposición de texto en imágenes en WordPress es una tarea muy simple y fácil usando el editor de bloques de Gutenberg incorporado. En última instancia, agregar texto superpuesto a las imágenes mejora la presentación, el diseño, el diseño y la estética general de su sitio web, lo que deja una primera impresión positiva en sus visitantes. Como siempre, si tiene algún problema o inquietud acerca de agregar texto sobre imágenes en WordPress, no dude en dejar un comentario a continuación y haremos todo lo posible para ayudarlo.
