¿Cómo agregar una línea de tiempo en el sitio de WordPress?
Publicado: 2021-09-23WordPress viene con un editor de bloques Gutenberg predeterminado que ofrece bloques para insertar botones, íconos sociales, columnas y muchos otros elementos. Sin embargo, en muchas situaciones, necesita widgets personalizados como preguntas frecuentes, acordeón, línea de tiempo, etc. Especialmente, la línea de tiempo será más útil para mostrar su progreso o crecimiento a sus lectores. Aunque no hay bloques predeterminados para la línea de tiempo, afortunadamente tiene varias formas de agregar una línea de tiempo en el sitio de WordPress.
Relacionado: ¿Cómo agregar un widget de línea de tiempo en el sitio de Weebly?
¿Qué es una línea de tiempo?
La línea de tiempo es una representación visual de los eventos que se muestran en función del tiempo. Pueden tomar la forma de video, imágenes, texto u otras formas de contenido para brindar una experiencia de usuario atractiva y altamente interactiva. Puede agregar una línea de tiempo en el sitio de WordPress en una dirección vertical u horizontal que muestre el flujo de eventos.
¿Ventajas de agregar una línea de tiempo?
Hay muchas razones por las que es posible que desee insertar una línea de tiempo en una publicación o página:
- Es una excelente manera de mostrar el progreso de su empresa o la historia de su marca a lo largo de los años.
- Si ofrece servicios de proyectos, es útil mostrar las etapas de desarrollo de los proyectos.
- Puede utilizar la línea de tiempo para las líneas de vida del producto y mostrar los logros.
- Además, las líneas de tiempo son útiles cuando desea contar historias, visualizar productos y procesos (que transmiten mensajes complejos como mensajes más simples) a los usuarios finales o al público objetivo.
Por lo tanto, la visualización de líneas de tiempo atractivas ayuda a generar más confianza en sus visitantes, y aquí se explica cómo hacerlo.
Diferentes métodos para agregar línea de tiempo en WordPress
La opción fácil en WordPress es usar uno de los complementos de línea de tiempo disponibles. Sin embargo, también puede simplemente crear un widget e insertarlo en cualquier lugar con contenido personalizado.
1. Widget de línea de tiempo vertical personalizado
A continuación se muestra el widget de línea de tiempo personalizado que puede insertar en cualquier lugar de su sitio utilizando el bloque "HTML personalizado".
- 2025
Evento 5 de la línea de tiempo
Aquí está el contenido de su evento de línea de tiempo. Ingrese un pequeño párrafo para describir el evento en detalle.
- 2024
Evento 4 de la línea de tiempo
Aquí está el contenido de su evento de línea de tiempo. Ingrese un pequeño párrafo para describir el evento en detalle.
- 2023
Evento 3 de la línea de tiempo
Aquí está el contenido de su evento de línea de tiempo. Ingrese un pequeño párrafo para describir el evento en detalle.
- 2022
Evento 2 de la línea de tiempo
Aquí está el contenido de su evento de línea de tiempo. Ingrese un pequeño párrafo para describir el evento en detalle.
- 2021
Evento 1 de la línea de tiempo
Aquí está el contenido de su evento de línea de tiempo. Ingrese un pequeño párrafo para describir el evento en detalle.
A continuación se muestra el código completo para el widget de línea de tiempo y puede personalizar la apariencia y el texto según sus necesidades. Puede insertar este código en cualquier lugar de su sitio sin ningún complemento adicional.
<style> .tl { position: relative; padding: 20px 0 20px; list-style: none; } .tl:before { content: " "; position: absolute; top: 0; bottom: 0; left: 50%; width: 3px; margin-left: -1.5px; background-color: #eeeeee; } .tl > li { position: relative; margin-bottom: 20px; list-style-type: none !important; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li:before, .tl > li:after { content: " "; display: table; } .tl > li:after { clear: both; } .tl > li > .tl-panel { float: left; position: relative; width: 40%; padding: 20px; border: 1px solid #d4d4d4; border-radius: 5px; -webkit-box-shadow: 0 1px 6px rgba(0,0,0,0.175); box-shadow: 0 1px 6px rgba(0,0,0,0.175); } .tl-body { font-size: 18px; line-height: 26px; color: rgba(121, 112, 112, 0.71); } .tl > li > .tl-panel:before { content: " "; display: inline-block; position: absolute; top: 26px; right: -15px; border-top: 15px solid transparent; border-right: 0 solid #ccc; border-bottom: 15px solid transparent; border-left: 15px solid #ccc; } .tl > li > .tl-panel:after { content: " "; display: inline-block; position: absolute; top: 27px; right: -14px; border-top: 14px solid transparent; border-right: 0 solid #fff; border-bottom: 14px solid transparent; border-left: 14px solid #fff; } .tl > li > .tl-badge { z-index: 1; position: absolute; top: 16px; left: 50%; width: 50px; height: 50px; margin-left: -25px; border-radius: 50% 50% 50% 50%; text-align: center; font-size: 1.4em; line-height: 50px; color: #fff; background-color: #999999; } .tl > li.tl-inverted > .tl-panel { float: right; } .tl > li.tl-inverted > .tl-panel:before { right: auto; left: -15px; border-right-width: 15px; border-left-width: 0; } .tl > li.tl-inverted > .tl-panel:after { right: auto; left: -14px; border-right-width: 14px; border-left-width: 0; } .tl-badge { font-size: 18px !important; font-weight: bold; } .tl-badge.primary { background-color: #2e6da4 !important; } .tl-badge.success { background-color: #3f903f !important; } .tl-badge.warning { background-color: #f0ad4e !important; } .tl-badge.danger { background-color: #d9534f !important; } .tl-badge.info { background-color: #5bc0de !important; } .tl-title { margin-top: 0; margin-bottom: 10px; color: rgba(45, 45, 72, 0.44); font-size: 20px; } @media screen and (max-width: 380px) { .tl > li > .tl-panel { width:25% !important; } } @media screen and (max-width: 800px) { .tl > li > .tl-panel { width:33%; } } </style> <ul class="tl"> <li> <div class="tl-badge success"> 2025 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 5</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge warning"> 2024 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 4</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge danger"> 2023 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 3</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li class="tl-inverted"> <div class="tl-badge"> 2022 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 2</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> <li> <div class="tl-badge info"> 2021 </div> <div class="tl-panel"> <div class="tl-heading"> <h4 class="tl-title">Timeline Event 1</h4> </div> <div class="tl-body"> <p>Here is the content for your timeline event. Enter a small paragraph to describe the event in detail.</p> </div> </div> </li> </ul>2. Agregue la línea de tiempo en WordPress con el complemento Cool Timeline
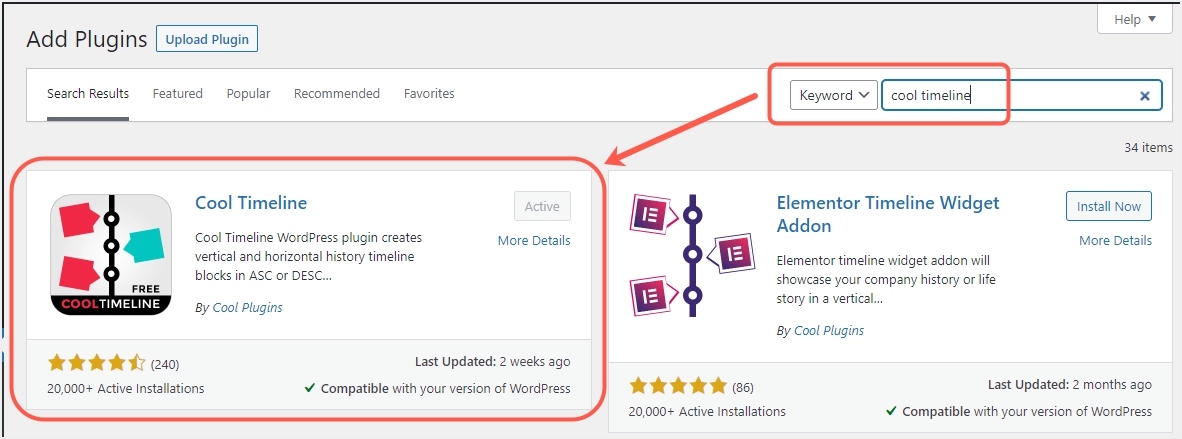
El primer paso requiere instalar y activar el complemento "Cool Timeline". Utilice la función de búsqueda a través del submenú "Agregar nuevo" en la categoría del menú de la barra lateral "Complementos" para lograrlo. Después de activar el complemento, los elementos "Historias de la línea de tiempo" y "Configuración de la línea de tiempo genial" ahora aparecerán como nuevos menús de la barra lateral en su panel de control. Para usar el complemento, debe crear historias y luego crear una línea de tiempo para mostrar las historias a medida que fluyen los eventos.

Configurar la configuración predeterminada del complemento
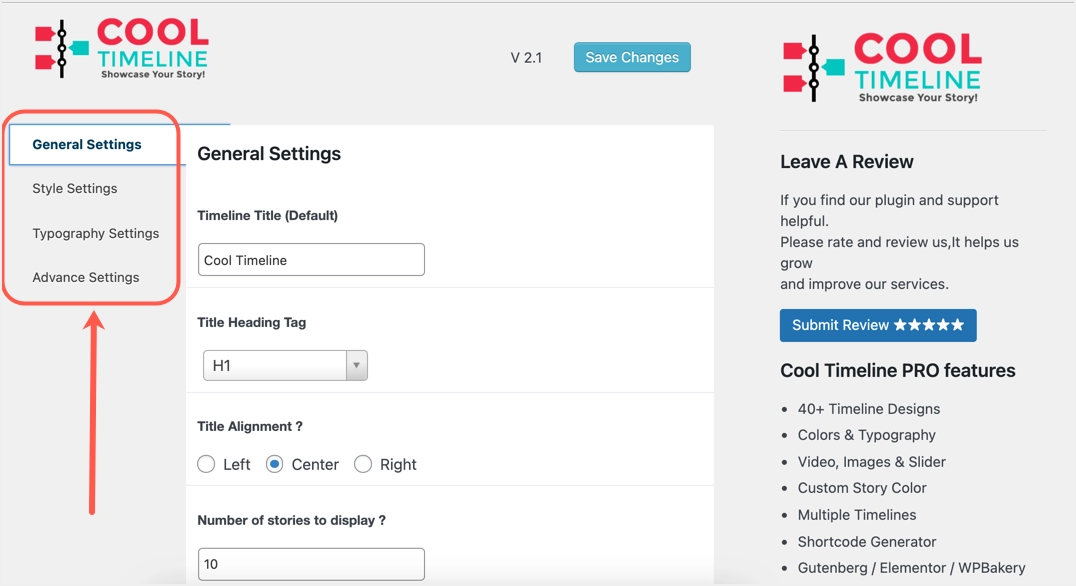
Si desea personalizar la configuración predeterminada, vaya al menú "Cool Timeline Settings" para encontrar todas las configuraciones relevantes que puede usar con el complemento Cool Timeline.
- Configuración general: aquí puede personalizar la alineación predeterminada, la longitud del contenido, la etiqueta del título del título, la cantidad de historias para mostrar, habilitar o deshabilitar leer más, el orden de las historias, etc.
- Configuración de estilo: aquí puede personalizar los colores de los fondos y otros elementos. También puede agregar CSS personalizado para decorar su línea de tiempo según sus necesidades.
- Configuración de tipografía: configure el tamaño de fuente, la familia y el peso para cada elemento en la línea de tiempo.
- Configuración avanzada: aquí puede encontrar las diferencias entre las versiones gratuita y profesional.

Después de finalizar sus personalizaciones, haga clic en el botón "Guardar cambios" para guardar todas sus configuraciones.

Crear historias para la línea de tiempo
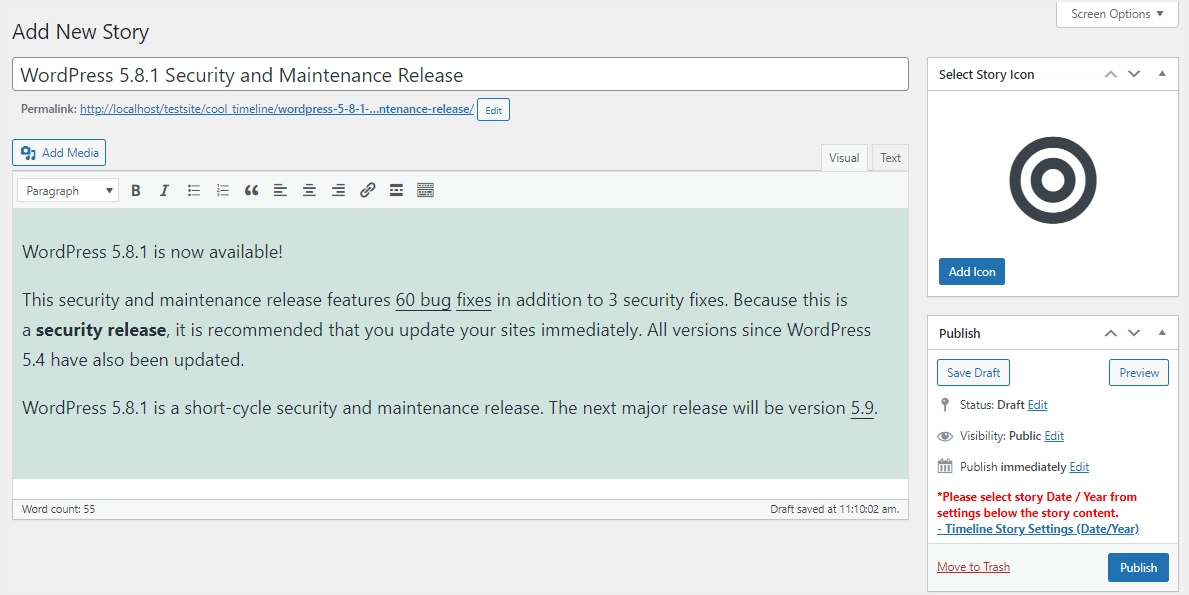
Como se mencionó, debe crear historias para usar como eventos en el widget de línea de tiempo. Desplácese sobre el menú "Historias de la línea de tiempo" y haga clic en el submenú "Agregar nuevo" en el panel de administración de su sitio. Agregue un título y medios que irían junto con su historia. Además, escriba la descripción de la historia utilizando la interfaz "Visual o" Texto ". Haga clic en el botón "Agregar icono" para seleccionar un icono de historia.

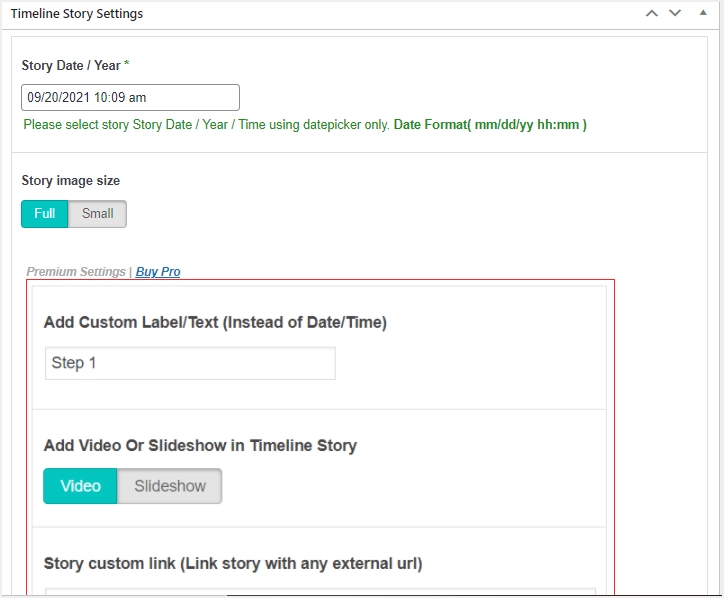
Luego, desplácese hacia abajo hasta "Configuración de historia de la línea de tiempo" y seleccione la fecha / año / hora de la historia, declare la imagen de la historia como tamaño pequeño o completo. Configura la imagen destacada y completa características adicionales como formato de historia, categorías y configuraciones personalizadas que incluye la versión pro. Puede dejar los campos de la versión Pro en blanco cuando utilice la versión gratuita del complemento. Finalmente, toque el botón "Publicar" para crear su historia en la línea de tiempo con éxito. Además, haga lo mismo con otras historias que aparecerían en su línea de tiempo.

Nota: Como puede ver, el complemento use Classic Editor para crear historias, mientras que admite bloques de Gutenberg, así como el widget Classic Editor para insertar en la publicación. Las historias que crea se almacenan como un tipo de publicación personalizada con el nombre cool_timeline.
Agregar línea de tiempo en una publicación o página de WordPress
El complemento ofrece un diseño de línea de tiempo múltiple, como diseños verticales, horizontales, de un lado, simples y compactos. Explicaremos cómo usar la línea de tiempo tanto en Gutenberg como en Classic Editors.
Usando Cool Timeline Shortcode Block en Gutenberg Editor
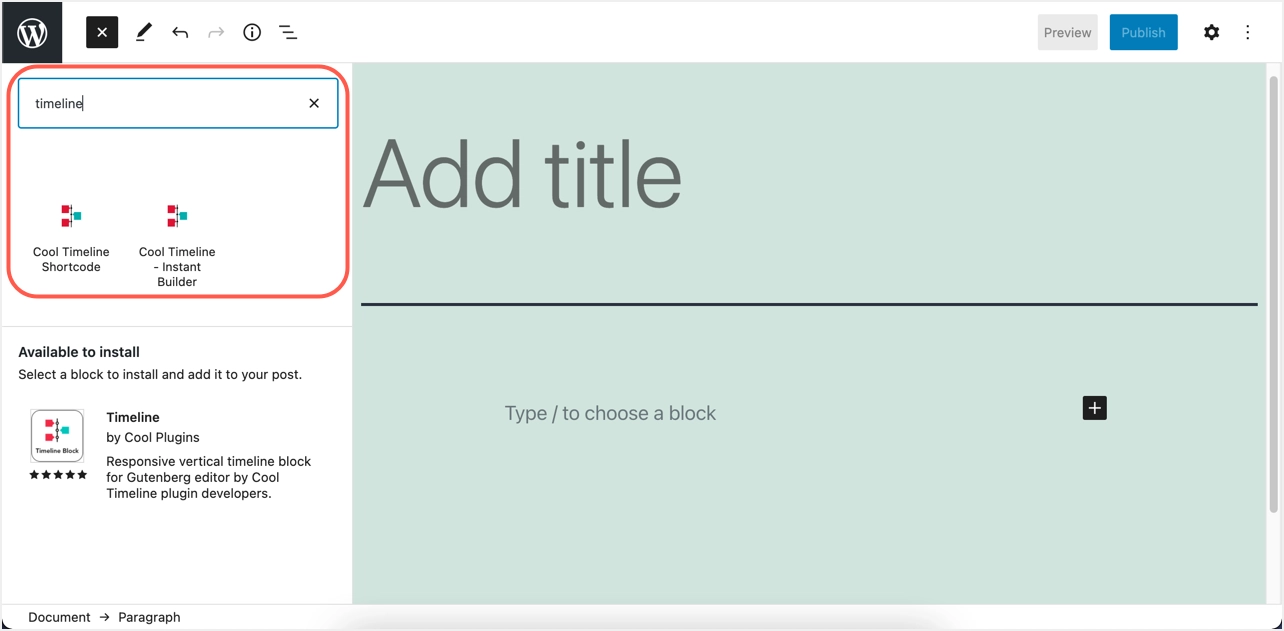
Tiene dos formas de generar y agregar la línea de tiempo: use el código corto o use el bloque de construcción de línea de tiempo instantánea. Cuando esté dentro del editor de Gutenberg, haga clic en el icono + en la esquina superior derecha y busque "línea de tiempo". Verá dos bloques: Cool Timeline Shortcode y Cool Timeline - Insta Builder.

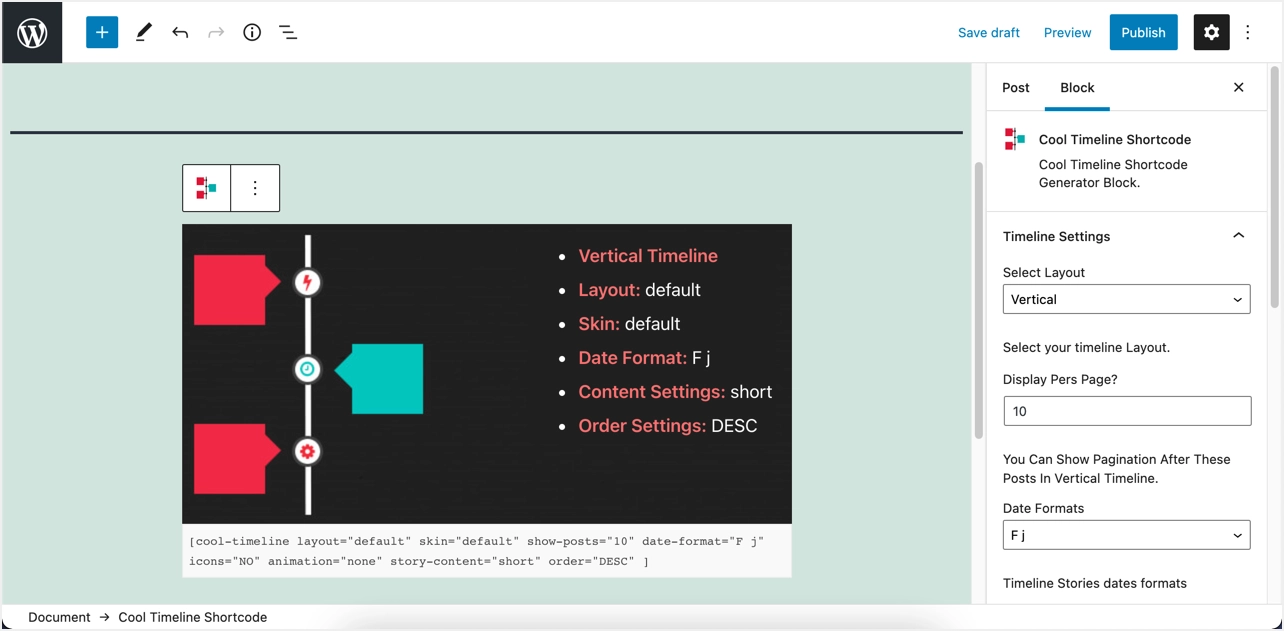
Haga clic en el bloque "Cool Timeline Shortcode" y el complemento le mostrará la vista previa junto con el shortcode. Puede personalizar la configuración desde la barra lateral, como cambiar el diseño y completar otros detalles según sus intereses. El shortcode se actualizará automáticamente y presionará el botón "Publicar".

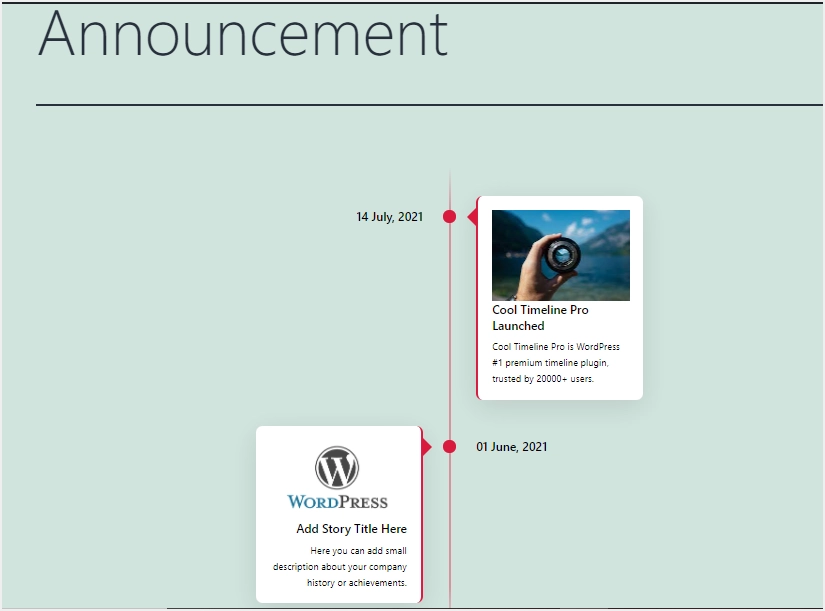
Ahora, puede ver que las historias se insertan automáticamente en un diseño de línea de tiempo agradable según su configuración.

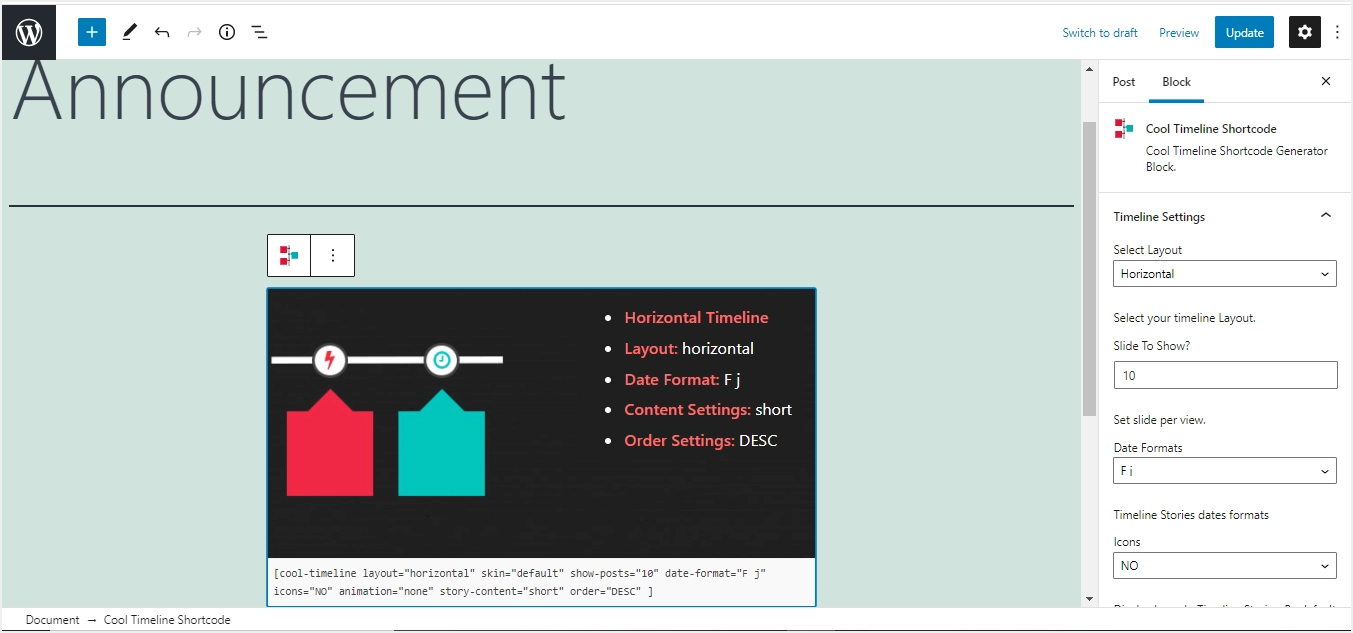
Si desea mostrar las historias en una línea de tiempo horizontal, solo tiene que seleccionar "Horizontal" como el diseño de la línea de tiempo y otras configuraciones para adaptarse a su línea de tiempo. Otros diseños de un lado, simples y compactos funcionarán como configuraciones de línea de tiempo horizontal o vertical.

De hecho, puede pegar el código corto a continuación directamente en cualquier lugar de su sitio para mostrar las historias como una línea de tiempo.
[cool-timeline layout="default" skin="default" date-format="F j" icons="YES" show-posts="10" animation="FadeInOut" order="DESC" story-content="full"]Las explicaciones para efectuar la edición son las siguientes:
- Cool-timeline: es nuestra sintaxis de inicio predeterminada del complemento.
- Diseño: hay alrededor de cinco opciones de diseño principales, que son vertical, horizontal, unilateral, simple y compacto. Puede realizar cambios en el código anterior para que se ajuste a sus consideraciones.
- Piel: las opciones limpias / predeterminadas están disponibles aquí.
- Formato de fecha: puede elegir cualquier formato de fecha para mostrar junto con las historias de acuerdo con su idioma o representación de estilo de país.
- Iconos: puede optar por activar o desactivar los iconos (Sí / No) para cualquier historia de la línea de tiempo.
- Mostrar publicaciones: ayuda en la paginación, a menudo en una línea de tiempo (con muchas historias).
- Animación: solo hay un efecto de animación disponible en la versión gratuita Cool Timeline (que es - FadeInOut). Puedes comprar pro por más.
- Orden: ayuda a organizar y gestionar la forma en que aparecen las historias en la línea de tiempo, ya sea en orden ascendente o descendente (ASC / DESC).
- Contenido de la historia: tiene una opción corta / completa para mostrar el texto HTML completo o una descripción breve con lectura más para las historias de la línea de tiempo.
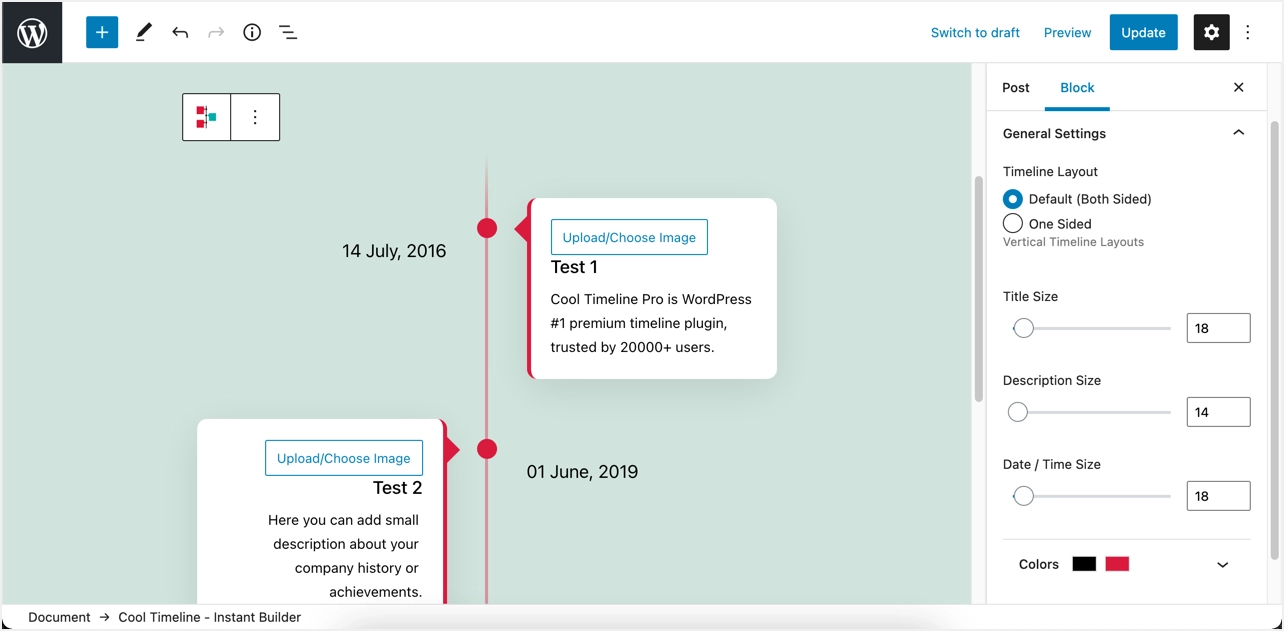
Agregar línea de tiempo en Gutenberg usando Instant Builder Block
El método de shortcode es útil ya que puede copiar y pegar el shortcode en cualquier lugar de su sitio para mostrar la misma línea de tiempo. Sin embargo, debe crear historias y las historias solo se pueden usar en una línea de tiempo. Si desea crear varias líneas de tiempo que muestren diferentes eventos, puede hacerlo fácilmente en tiempo real utilizando el bloque "Cool Timeline - Instant Builder" con su configuración. En su página o en el panel del editor de publicaciones, busque y agregue el bloque "Cool Timeline - Instant Builder". Comience a editar el título, la descripción, las fechas, los íconos, las imágenes de la línea de tiempo y agregue más historias si lo desea. Puede utilizar "Predeterminado (ambas caras)" o "Una cara" como diseño de la línea de tiempo y personalizar los tamaños y colores del título / descripción.

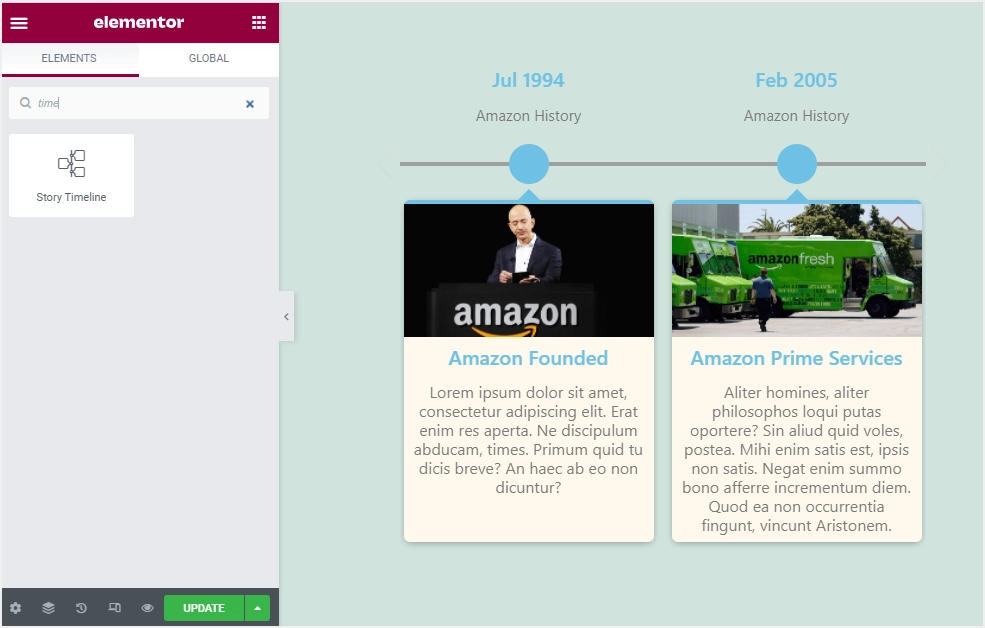
Agregar línea de tiempo con Elementor Page Builder
El complemento Cool Timeline ofrece un complemento complementario para usar con el popular complemento de creación de páginas Elementor. Si está utilizando Elementor, instale y active el complemento "Elementor Timeline Widget Addon", edite la página o publique con la que desea crear su línea de tiempo (botón "Editar con Elementor"). Escriba la "línea de tiempo" en la barra de búsqueda, luego arrastre y suelte el componente "Línea de tiempo de la historia". Utilice la configuración de "Editar línea de tiempo de la historia" para cambiar varias opciones para cumplir con sus requisitos de línea de tiempo ideal.

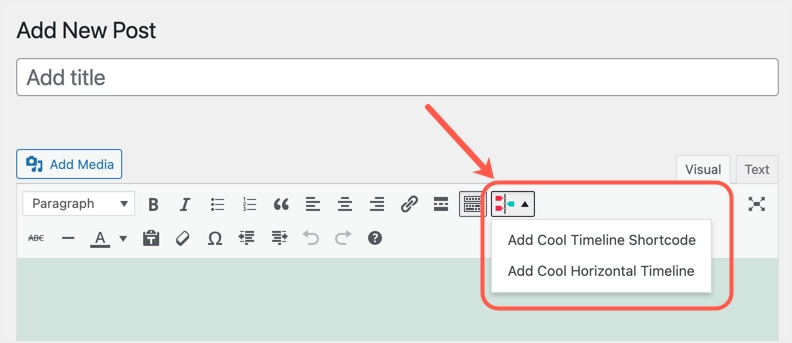
Uso del editor clásico para insertar una línea de tiempo
Si está utilizando Classic Editor en lugar de Gutenberg, ¡no se preocupe! Cool Timeline también tiene una opción para Classic Editor. Cuando esté en el Editor clásico, haga clic en el menú desplegable "Cool Timeline Shortcode" y elija "Agregar Cool Timeline Shortcode".

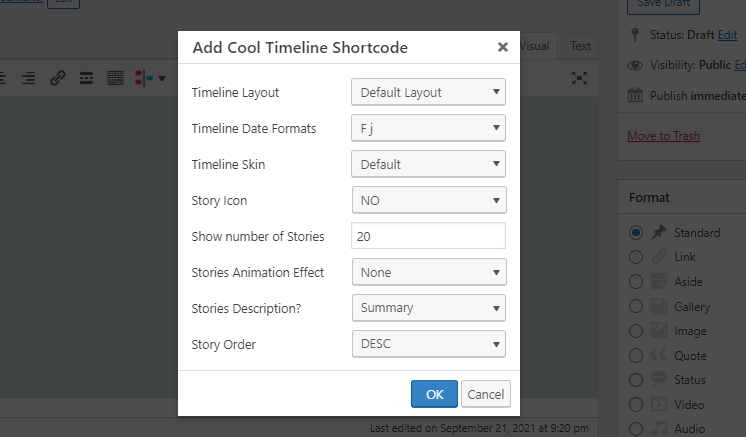
Ajuste sus selecciones en la ventana emergente y haga clic en el botón "Aceptar" para insertar el código corto de la línea de tiempo.

Del mismo modo, puede seleccionar la opción "Agregar línea de tiempo horizontal genial" para insertar un widget de línea de tiempo horizontal.
Pensamientos finales
Una línea de tiempo puede aumentar significativamente la credibilidad de su negocio. Aunque hay muchos complementos de línea de tiempo disponibles, el complemento Cool Timeline ofrece una forma decente de agregar una línea de tiempo en el sitio de WordPress. Puede crear fácilmente diseños verticales u horizontales para personalizar la apariencia. Si no está interesado en utilizar el complemento, utilice el código del widget que se proporciona anteriormente.
