Cómo construir una mejor arquitectura de sitio web
Publicado: 2023-02-13Puede tener contenido fidedigno y útil, con puntajes de velocidad de página ultrarrápidos y relevancia de palabras clave y UX impecable en todos los dispositivos, y aún puede quedar abierto a los competidores que lo excluyen del tráfico.
¿Cómo? Bueno, ¿has pensado en la arquitectura de sitios web últimamente?
Todos hemos visto muchos ejemplos de sitios antiguos de Frankenstein que se han transformado más allá de toda lógica y patrón. La realidad es que incluso los sitios nuevos a menudo se construyen sobre una arquitectura que restringe el potencial orgánico.
En este artículo, te mostraré cómo desarrollar una base para construir una mejor arquitectura de sitio web:
- Cómo abordar la arquitectura de su sitio.
- Las herramientas a utilizar para evaluar sus oportunidades.
- Cómo mantenerse honesto a medida que el sitio se desarrolla con el tiempo.
Empecemos.
Cómo abordar la arquitectura de su sitio
Cuando hago preguntas directas a las personas sobre la estructura y el flujo de su sitio web, la mayoría (incluso algunos que acaban de lanzar otros nuevos) dicen que su sitio no está totalmente optimizado y que les gustaría mejorarlo. (Aunque no todos lo consideran una prioridad).
Entonces, ¿por dónde empezar? Esencialmente, recomiendo mirar lo que existe.
Piense en ello desde la perspectiva de los usuarios y bots (ambos son esenciales para la optimización) y tener una idea de dónde no funciona. Esto se divide en tres categorías básicas.
Jerarquía de la información
Primero, considere su jerarquía de información. ¿Cuál es la información más importante para transmitir?
Para la mayoría de los sitios web, esto comienza con un mensaje o tema de marca principal, luego se convierte en cascada en cómo habla sobre su marca, productos o servicios (lo que a menudo significa cómo desglosa las características y beneficios individuales).
La pregunta de seguimiento, una vez que haya determinado su jerarquía, es si la arquitectura de su sitio realmente la refleja de una manera que tenga sentido.
La arquitectura y la jerarquía de la estructura de su página deben coincidir con la historia que les cuenta a sus usuarios: el mensaje importante y los elementos de apoyo.
En cuanto a los motores de búsqueda y cómo lea su sitio, Google en particular es muy bueno para comprender la lógica a nivel de directorio.
Por este motivo, evite crear URL planas o de un solo nivel como esta:
https://domain.com/dog-food-dry-yummy-bits-brand
En su lugar, construya su estructura de URL de una manera que le dé a Google una señal clara de jerarquía, como:
https://domain.com/dog/food/dry/yummy-bits-brand
o
https://domain.com/main-category/sub-category-1/sub-category-2/product
Escalabilidad
En segundo lugar, recuerde que la naturaleza misma del SEO y el contenido, así como cualquier cambio estratégico en marcha para su negocio, significa que los sitios web son, por necesidad, "entidades vivas y que respiran".
Es casi seguro que agregará y revisará páginas a medida que pase el tiempo, lo que significa que debe construir una estructura que pueda escalar (profundizaremos en esto en un momento).
Alineación de la audiencia
Tercero, asegúrese de que la arquitectura se alinee con su audiencia y personajes.
Por ejemplo, una marca B2B con una herramienta técnica probablemente tendrá una audiencia interesada en profundizar en las características detalladas. En este caso, es estratégico tener esas listas de características al frente y al centro.
Por otro lado, si es una marca B2C con una audiencia que busca pruebas sociales, colóquelo en una posición destacada y trabaje con otros elementos a su alrededor.
Si se trata de un comprador empresarial que busca otros estudios de casos empresariales, asegúrese de que esos son frontales y centrales. En otras palabras, construya su sitio en torno a las prioridades de sus usuarios más valiosos.
Obtenga el boletín informativo diario en el que confían los especialistas en marketing.
Ver términos.
Las herramientas a utilizar para evaluar la arquitectura de su sitio
Evaluaciones estructurales
Utilizo un puñado de herramientas favoritas para profundizar en nuevos proyectos de optimización de arquitectura.

Lo primero que hago es usar Screaming Frog o Ahrefs para ejecutar un rastreo. Esto le brinda un buen punto de referencia de URL y estructura de URL sin ninguna subjetividad. También le brindan detalles valiosos adicionales como páginas visibles/ocultas, mapas del sitio, archivos CSS, scripts y archivos de texto.
Una vez que obtengo esos detalles, construyo un mapa del sitio y un mapa visual para comprender:
- La relación entre las páginas y el relato estructural.
- El contexto (es decir, cuántos niveles tiene el sitio, dónde hay subpáginas, recursos/contenido del blog, etc.).
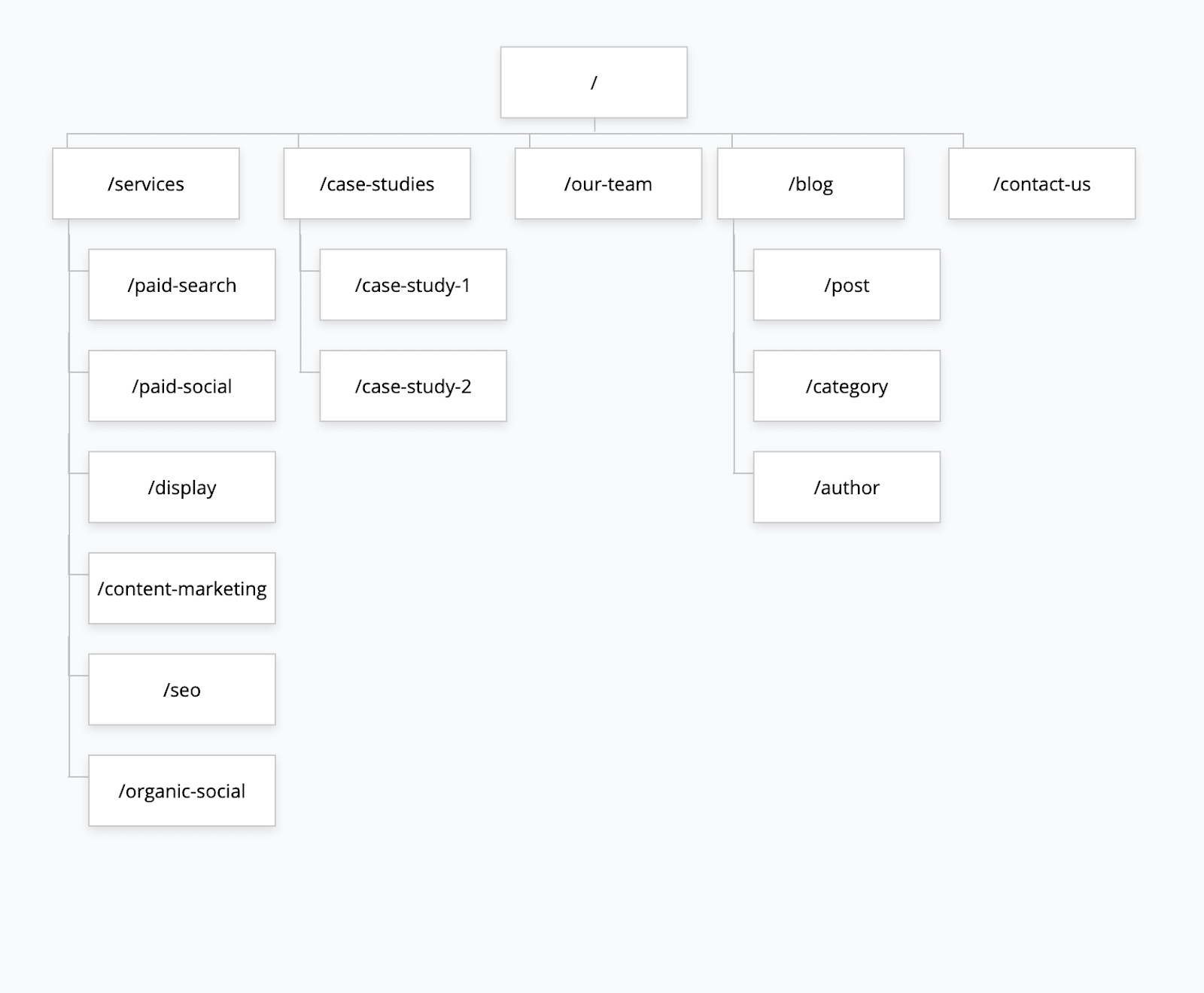
Puede volverse básico y colocar esta información en una hoja de cálculo de Excel, o puede usar herramientas de visualización como GlooMaps o Lucidchart para crear algo como esto:

Otra herramienta para estudiar, por supuesto, es Google Analytics, que brinda información valiosa sobre cómo las personas fluyen a través del sitio:
- Donde están aterrizando en el sitio.
- Donde pasan el tiempo.
- Qué están haciendo después de visitar esas páginas.
- Donde se van.
- Y más.
Evaluaciones en la página
Más allá del marco de su sitio web, puede obtener mucha información al estudiar el rendimiento de páginas específicas.
Google Analytics es efectivo para ayudarlo a identificar sus páginas con mejor y peor rendimiento:
- ¿Dónde están los usuarios completando acciones?
- ¿Dónde están rebotando sin dar los siguientes pasos deseados?
- ¿Hay rutas efectivas y rutas en las que los usuarios no se comportan como esperaba?
Si nadie va a una página en su navegación, ¿cuál es el valor de ello? Es posible que deba ser movido o reemplazado.
Un complemento natural de GA es Google Search Console, que puede decirle si hay páginas que se clasifican bien (o cerca de clasificarse bien) que no están promocionadas por su arquitectura.
Tal vez las personas estén buscando, por ejemplo, un tema de blog que podría traducirse en una página de características, una sección de página de inicio o un estudio de caso fijo.
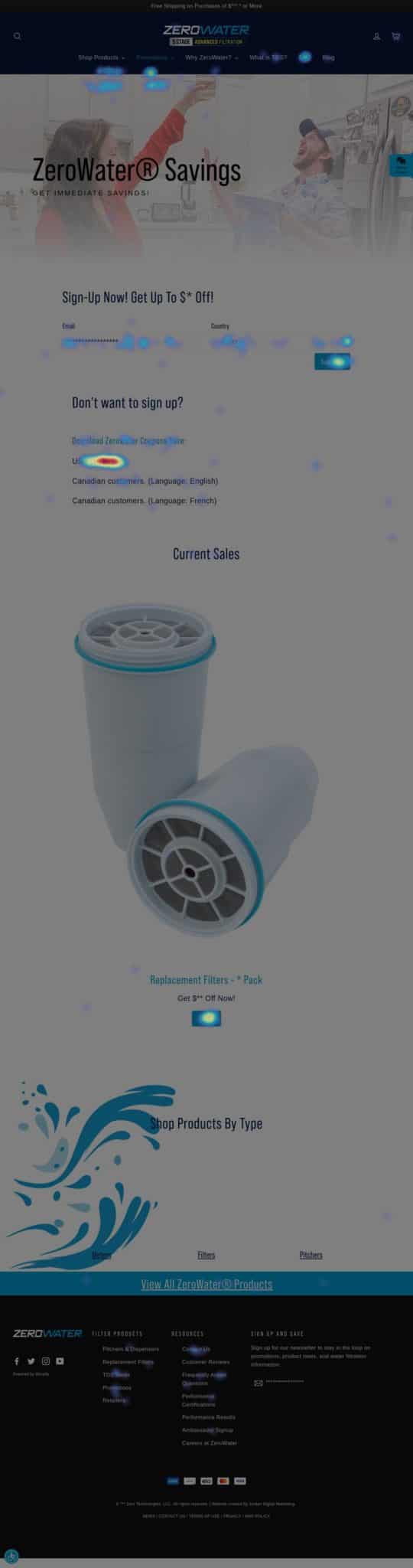
La última categoría de herramientas que mencionaré son las plataformas de mapas de calor como Hotjar, que brindan datos excelentes sobre cómo interactúan los usuarios con páginas individuales (es decir, dónde miran pero no hacen clic, dónde no miran que usted podría desear). mirar).

Es posible que descubras, por ejemplo, que una llamada a la acción (CTA) secundaria está atrayendo más clics que una CTA en una ubicación más privilegiada, lo que podría ser una idea importante para la revisión de la arquitectura.
Cómo mantener la arquitectura de su sitio impecable
El error más común que veo con la evolución del sitio web es que las personas simplemente agregan páginas (huérfanas, Frankenstein y otros apodos que quizás haya escuchado) sin pensar en el flujo y la narrativa.
Cualquier cosa en la arquitectura debería poder vivir por sí misma y como un componente del sitio.
En general, si una página es súper específica para una campaña (por ejemplo, promocionar un seminario web) y no proporciona valor o información en sí misma, no pertenece a la arquitectura del sitio.
Pero hay dos formas de habilitar la adición de contenido nuevo que no estropee su arquitectura.
Utilice una estructura de hub-and-spoke
Mi enfoque general para configurar sitios a escala es el modelo hub-and-spoke.
En cada sección del sitio, hay una página central (raíz), y luego, fuera de la página central, hay radios ( /feature1 , /feature2 , etc.).
Esa página central puede ser un vehículo de marketing y cada radio puede ser una característica de cola larga.
También puede hacer /feature/industry o /feature/usecase , lo que le brinda una estructura y una relación claras, lo que le permite agregar funciones sin volverse torpe.
Construye una casa para tu contenido recurrente
Una forma simple y fácil de acomodar contenido excelente que no encaja perfectamente en su arquitectura es crear una sección de su sitio que pueda usar para contenido recurrente.
Llámelo blog o página de recursos, su propósito debe ser albergar contenido agregado con frecuencia que brinde valor a sus usuarios.
La mayoría de la gente hace esto, pero muchos no lo hacen con la intención de probar y agregar nuevos temas que no comprometan la arquitectura del sitio.
Establecer una arquitectura de sitio sólida comienza con la alineación
A menudo, las partes con objetivos y conjuntos de habilidades muy diferentes (por ejemplo, especialistas en marketing de marca, SEO y desarrolladores web) deben trabajar juntas para asegurarse de que no comprometan el éxito de los demás.
Mantenga a todos alineados con las prioridades y objetivos del sitio a medida que avanza para asegurarse de que se dirige en la misma dirección.
Las opiniones expresadas en este artículo pertenecen al autor invitado y no necesariamente a Search Engine Land. Los autores del personal se enumeran aquí.
