Cómo crear una galería de WordPress: paso a paso
Publicado: 2023-12-21¿Estás pensando en agregar una galería de WordPress a tu sitio?
Una galería es una excelente manera de organizar sus imágenes de manera ordenada en filas y columnas. De esta manera, podrás mostrar muchas imágenes sin utilizar demasiado espacio y darle un aspecto profesional. Además, es más fácil para las personas que visitan su sitio verlos todos.
En esta guía, le explicaremos cómo crear una excelente galería de imágenes en WordPress. ¡Lo haremos sencillo, para que sea fácil de configurar y hacer que tus fotos y tu sitio web luzcan increíbles!
Los beneficios de una galería de imágenes en WordPress
Agregar una galería de fotos de WordPress tiene muchas ventajas. He aquí por qué es una gran idea:
- Luce más profesional y ordenada: cuando los visitantes vean su página, les gustará lo limpia y organizada que se ve. ¡Tu galería causará una excelente primera impresión!
- Muestre muchas fotos: puede mostrar muchas imágenes sin que su página parezca abarrotada. Es una forma inteligente de compartir más sin abrumar a sus visitantes.
- Aumenta tus ventas: si tienes una tienda online, puedes utilizar un complemento especial para vincular fotos de tu galería a tus productos. Es una excelente manera de alentar a las personas a comprar lo que ven.
- Excelente para SEO: a los motores de búsqueda les gustan los sitios web con muchas fotos. Al agregar galerías de imágenes con descripciones alternativas, puede mejorar el SEO de su sitio.
Crear una galería en WordPress es muy sencillo, especialmente con el bloque Galería en el editor Gutenberg. Y si quieres más funciones interesantes, ¡también hay complementos para eso!
Ahora, veamos cómo agregar una galería a WordPress.
Cómo crear una galería de WordPress
WordPress es muy útil para agregar una sola imagen a tus publicaciones y páginas. Simplemente ingresa un bloque de Imagen y sube tu foto. ¡Fácil!
¿Pero qué pasa si tienes muchas imágenes? Ponerlos uno tras otro puede hacer que su sitio parezca desordenado y los visitantes tengan que desplazarse mucho para verlo todo.
¡Ahí es donde entra en juego una galería!
En esta parte de la guía, le mostraremos dos métodos sencillos.
Primero, iremos paso a paso utilizando el editor de WordPress, que está integrado en su sitio. Es sencillo y rápido.
Luego, también te explicaremos cómo usar un complemento para tu galería. Esto te brinda algunas características adicionales interesantes con las que jugar y hace que tu galería luzca más profesional.
Al aprender ambas formas, podrá elegir la que mejor se adapte a sus necesidades.
Usando el editor de WordPress
Crear una galería de imágenes en WordPress usando el editor de bloques es sencillo, pero recuerde, este método solo ofrece funciones básicas.
Por ejemplo, carece de opciones de personalización avanzadas para diseños, diseño responsivo para diferentes dispositivos y funcionalidades adicionales como efectos de caja de luz o álbumes, que pueden limitar la forma en que muestra sus imágenes.
Para crear una galería que sea más profesional y tenga más funciones, vaya a nuestra sección sobre el uso de un complemento para galerías de WordPress.
Ahora, veamos cómo hacerlo en el editor de WordPress.
- Paso 1: inicie sesión en WordPress
- Paso 2: ir a una publicación o página
- Paso 3: haga clic en Agregar medios
- Paso 4: crea tu galería
- Paso 5: editar galería
Paso 1: inicie sesión en WordPress
Para comenzar, debe iniciar sesión en su panel de WordPress. Aquí es donde ocurre toda la magia. Puede administrar sus publicaciones, páginas y galerías desde aquí.
Paso 2: ir a una publicación o página
A continuación, decide dónde quieres tu galería. Puedes agregarlo a una nueva publicación o página o editar una existente.
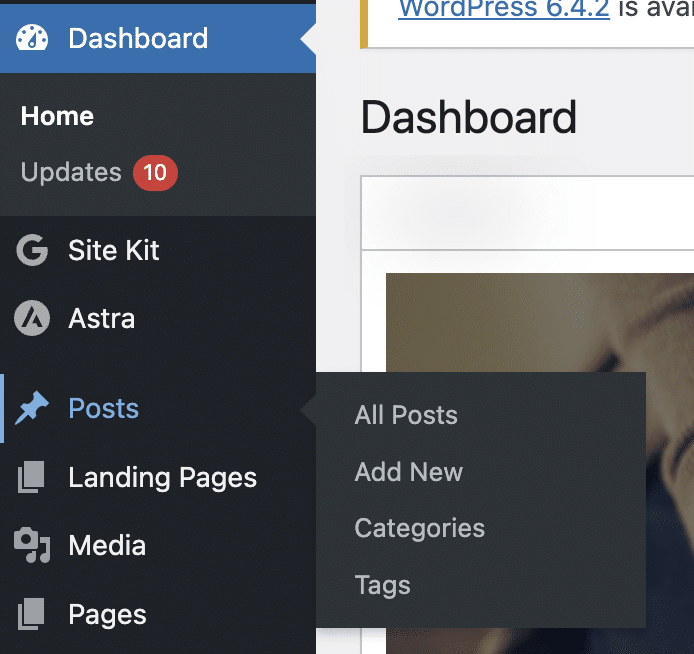
En el lado izquierdo de su panel, verá opciones para "Publicaciones" o "Páginas".

Haga clic en uno de estos, luego seleccione Agregar nuevo para crear una nueva publicación/página o elija una existente para editar.
Paso 3: haga clic en Agregar medios
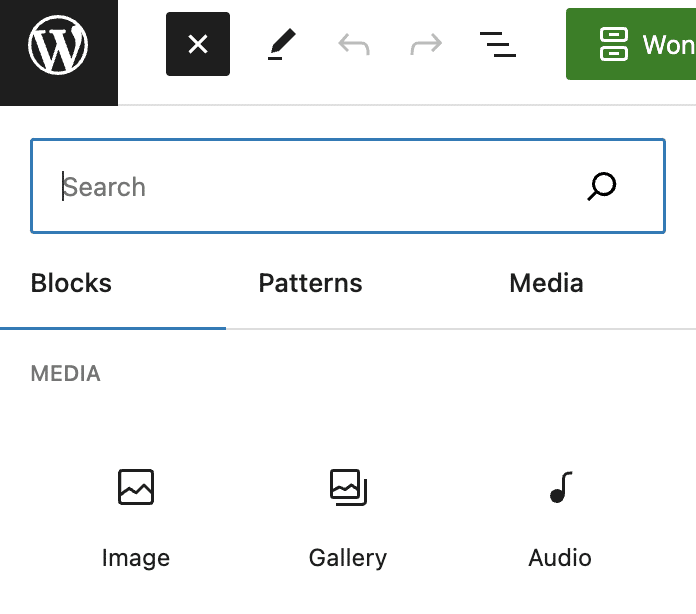
Una vez que estés en el editor de publicaciones o páginas, coloca el cursor donde quieras que aparezca la galería. En la zona superior encontrarás el botón + .
Desplázate hacia abajo o busca hasta que veas la sección Medios . Ahí tienes un bloque llamado Galería.

Haz clic en él para iniciar el proceso de creación de tu galería.
Paso 4: crea tu galería
Ahora es el momento de crear tu galería.
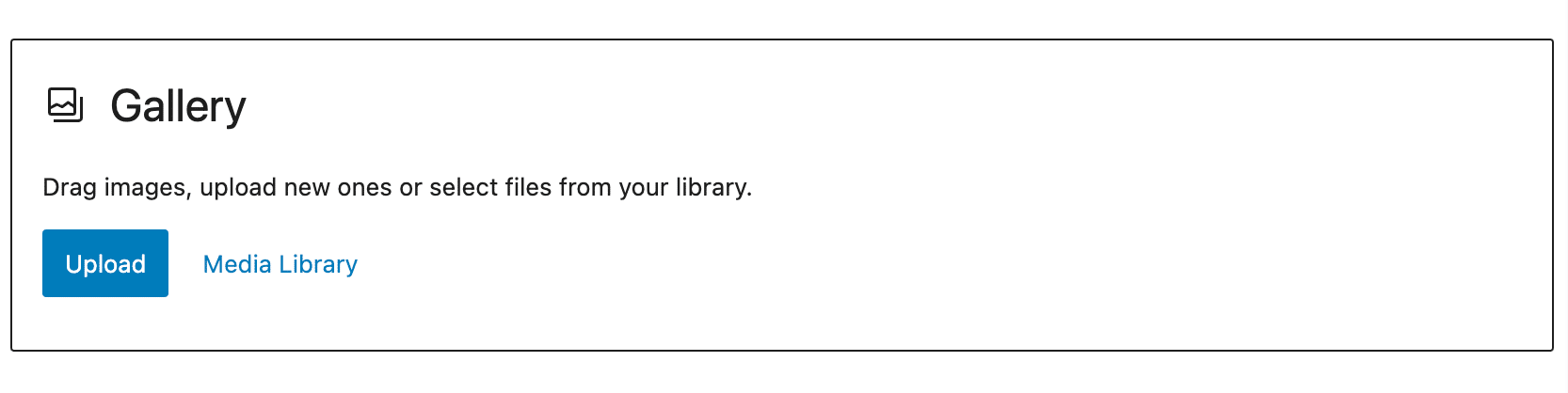
Puede optar por cargar nuevas imágenes desde su computadora o elegir entre imágenes que ya haya cargado en su biblioteca multimedia de WordPress.

Si está cargando nuevas imágenes, puede hacer clic en Cargar y seleccionar las imágenes desde su computadora.
Recuerde, puede cargar varias imágenes a la vez manteniendo presionada la tecla Ctrl y haciendo clic en cada imagen.
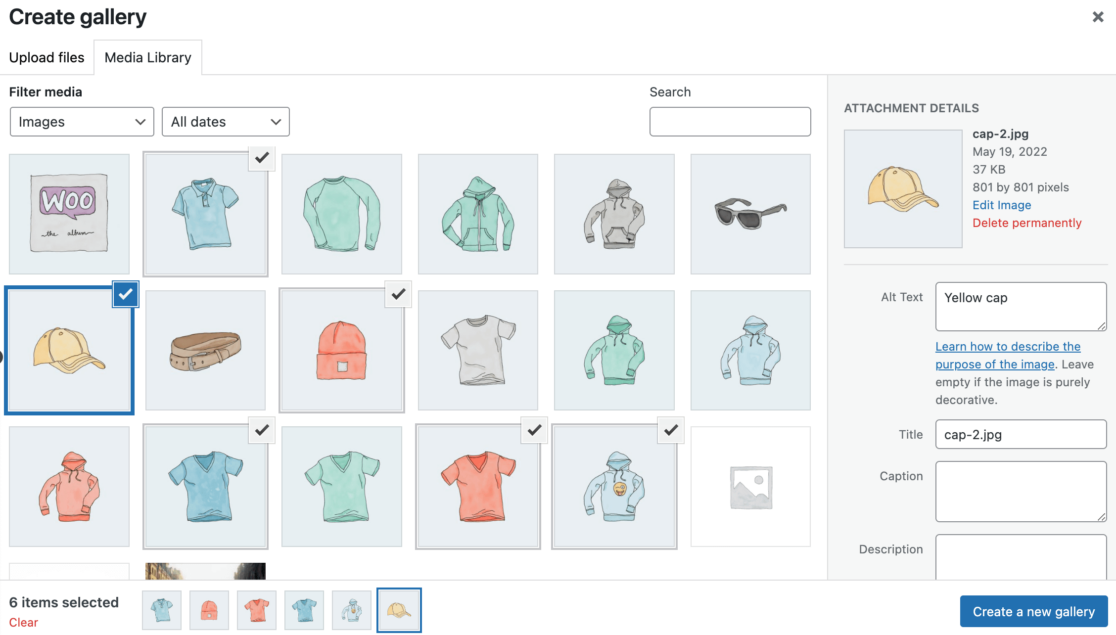
Si está seleccionando de la biblioteca multimedia, haga clic en las imágenes que desea incluir en su galería.

Al seleccionar imágenes, puede agregar texto alternativo, títulos y leyendas en el panel lateral derecho.
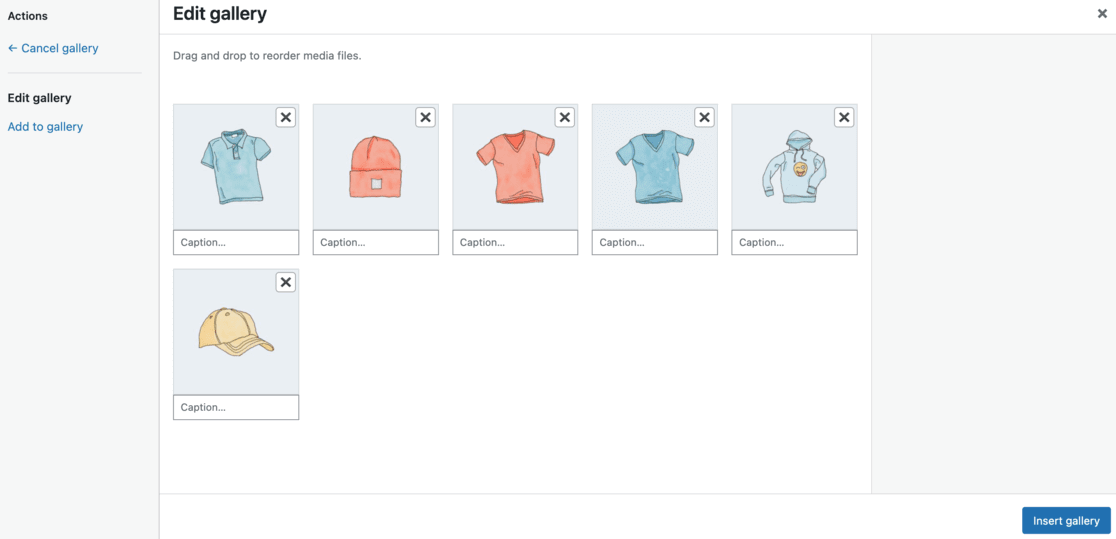
Paso 5: editar galería
Después de seleccionar sus imágenes, haga clic en el botón Crear una nueva galería en la esquina inferior derecha.
Serás llevado a la página 'Editar galería'. Aquí puede reorganizar el orden de sus imágenes y agregar o editar títulos, leyendas, descripciones y texto alternativo.

También puedes decidir cuántas columnas quieres en tu galería y elegir si deseas vincular cada foto a una página adjunta, un archivo multimedia o no vincularlas.
Ajusta el tamaño de tus imágenes si es necesario.
Una vez que haya personalizado su galería a su gusto, haga clic en el botón Insertar galería para agregarla a su publicación o página.

Si necesita realizar más ediciones, haga clic en la galería en su editor y use el ícono de lápiz para ajustar.
Cuando todo se vea perfecto, presione Publicar o Actualizar .
Su nueva galería de fotos de WordPress ya está disponible para que la vean todos sus visitantes.
Eso fue bastante sencillo, ¿verdad?
Sin embargo, es posible que te des cuenta rápidamente de que tus opciones son limitadas y que tu galería puede parecer un poco básica.
Profundicemos en cómo crear una galería de aspecto más profesional en WordPress con un complemento.
Usando un complemento: Galería Envira
Si su objetivo es crear una galería de imágenes en su sitio de WordPress que no sólo sea funcional sino también visualmente impactante, entonces explorar el uso de un complemento es una excelente opción.
Los complementos realmente pueden mejorar su galería, agregando muchas características que hacen que su sitio se vea más profesional y moderno.
Entre las diferentes opciones disponibles, nos centraremos en el complemento Envira Gallery. Es el mejor complemento de galería de WordPress en el mercado de WordPress.

Envira se destaca porque puedes crear fácilmente galerías que sean totalmente responsivas y estéticamente agradables.
Es increíblemente rápido y viene repleto de funciones como una ventana emergente de caja de luz, navegación fluida por imágenes, un generador de arrastrar y soltar y una selección de plantillas de galería profesionales.
Exploremos cómo Envira puede mejorar la apariencia y funcionalidad de su galería de imágenes de WordPress.
- Paso 1: Obtenga e instale el complemento Envira
- Paso 2: Verifique su licencia
- Paso 3: crea tu galería
- Paso 4: configura tu galería de WordPress
- Paso 5: inserte su galería en su sitio de WordPress
Paso 1: Obtenga e instale el complemento Envira
El primer paso para hacer que su sitio de WordPress se destaque con el complemento Envira Gallery es tener en sus manos el complemento.
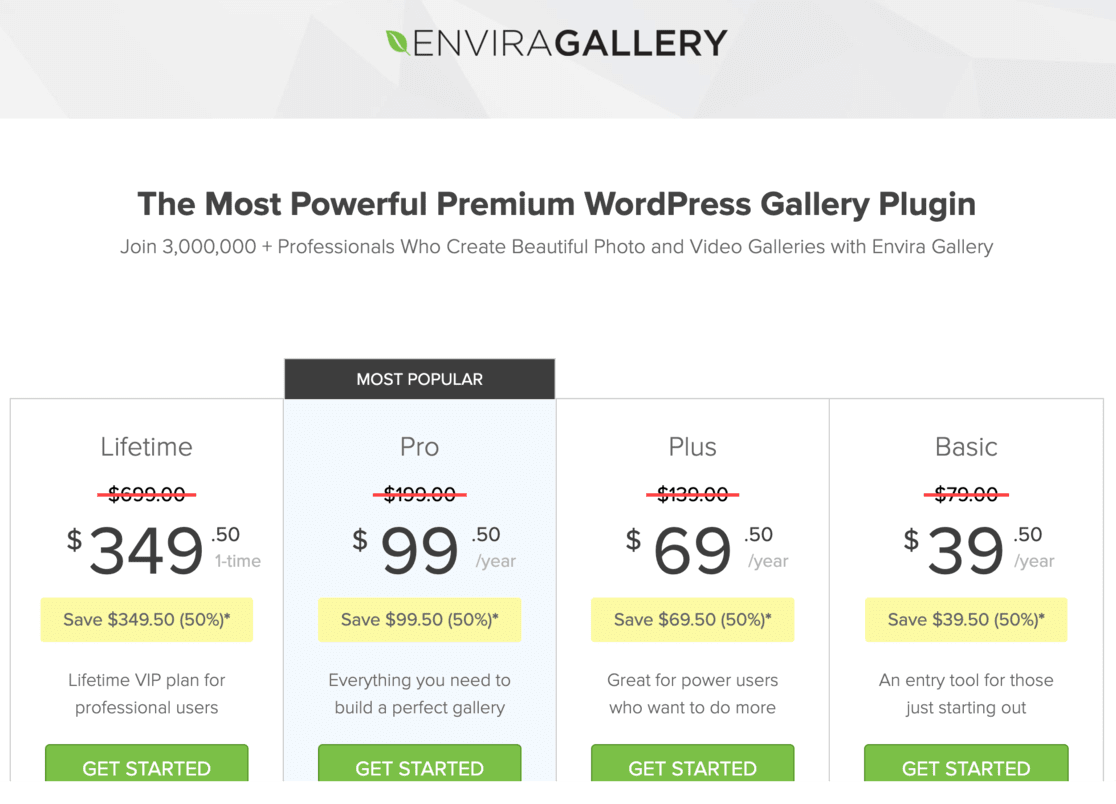
Comience visitando su sitio web y navegando a la página de precios.

Tómese un momento para revisar los diferentes planes que ofrecen. Cada plan viene con su propio conjunto de características y beneficios, así que elija el que mejor se adapte a sus necesidades y presupuesto.
También hay una versión gratuita disponible, pero tiene menos funciones. Usaremos la versión Pro en esta guía.
Una vez completada la compra, se le guiará a través de una guía para iniciar sesión y descargar su complemento.
La siguiente parte es poner en funcionamiento el complemento en su sitio de WordPress. Para hacer esto, necesitará instalar y activar el complemento en su sitio de WordPress.
Si no está seguro de cómo hacerlo, lea esta guía sobre cómo instalar un complemento de WordPress.
Paso 2: Verifique su licencia
Una vez que haya activado el complemento Envira Gallery, el siguiente paso es verificar su licencia. Este es un proceso rápido y sencillo:
Vaya a su panel de WordPress y busque Envira Gallery en el menú.
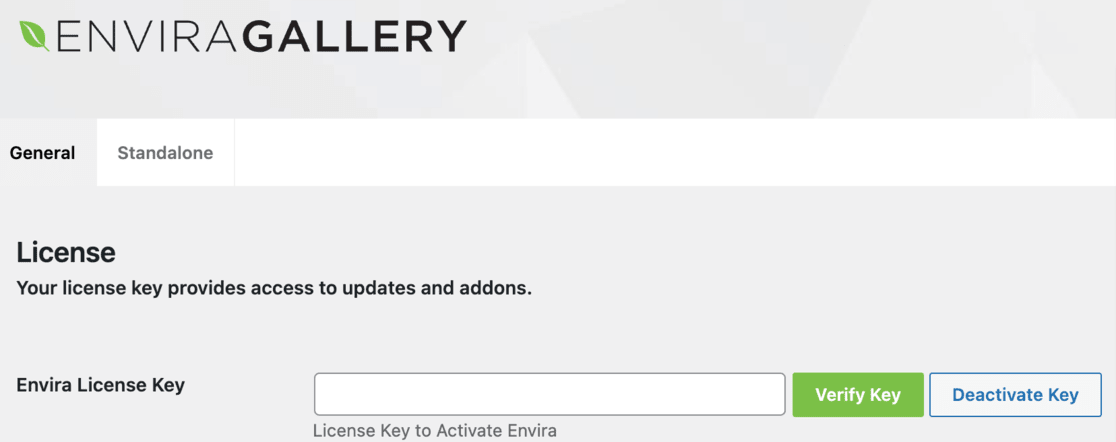
Haga clic en Configuración en Envira Gallery.


Ahora necesita su clave de licencia. Puede encontrarlo en el sitio web de Envira Gallery, en su cuenta o en el correo electrónico de confirmación que recibió después de la compra.
Copie la clave de licencia desde allí y péguela en el campo de licencia en la página de configuración de Envira Gallery en WordPress.
Después de pegar la clave, recuerde hacer clic en Verificar clave y guardar los cambios.
Paso 3: crea tu galería
Ahora que su complemento Envira Gallery está configurado y su licencia está verificada, es hora de crear su primera galería. Aquí es donde puedes mostrar tus imágenes de manera hermosa.
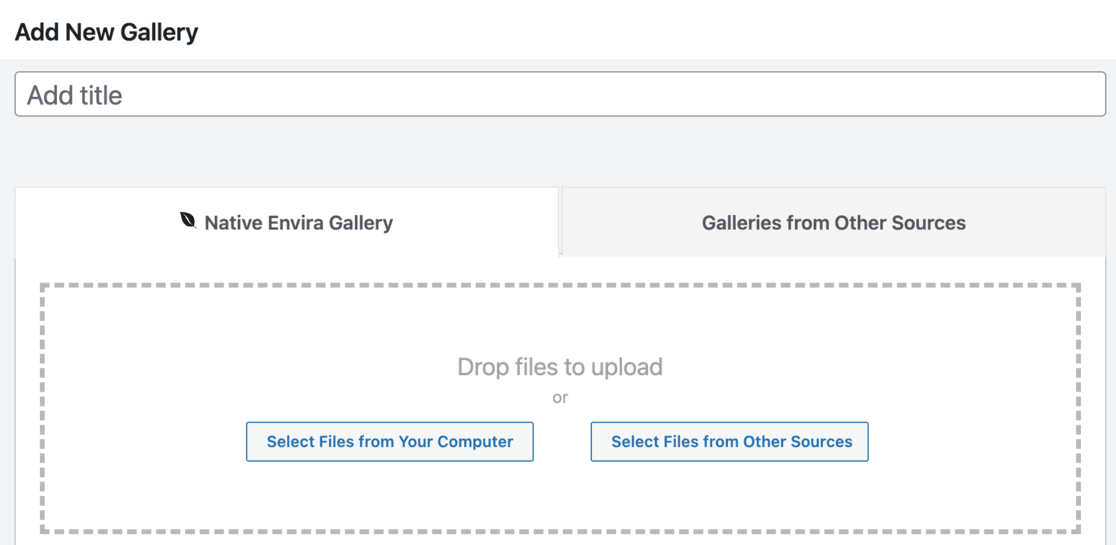
Primero, vaya a su panel de WordPress y haga clic en Envira Gallery en la barra lateral. Luego, seleccione Agregar nuevo para comenzar.

En la parte superior de la página, verás un espacio para nombrar tu galería. Elija un título que refleje de qué se trata su galería.
¡Ahora agreguemos algunas fotos!
Haga clic en el botón Seleccionar archivos de la computadora para cargar imágenes desde su computadora. Si desea utilizar imágenes que ya están en su biblioteca multimedia de WordPress, haga clic en Seleccionar archivos de otras fuentes .
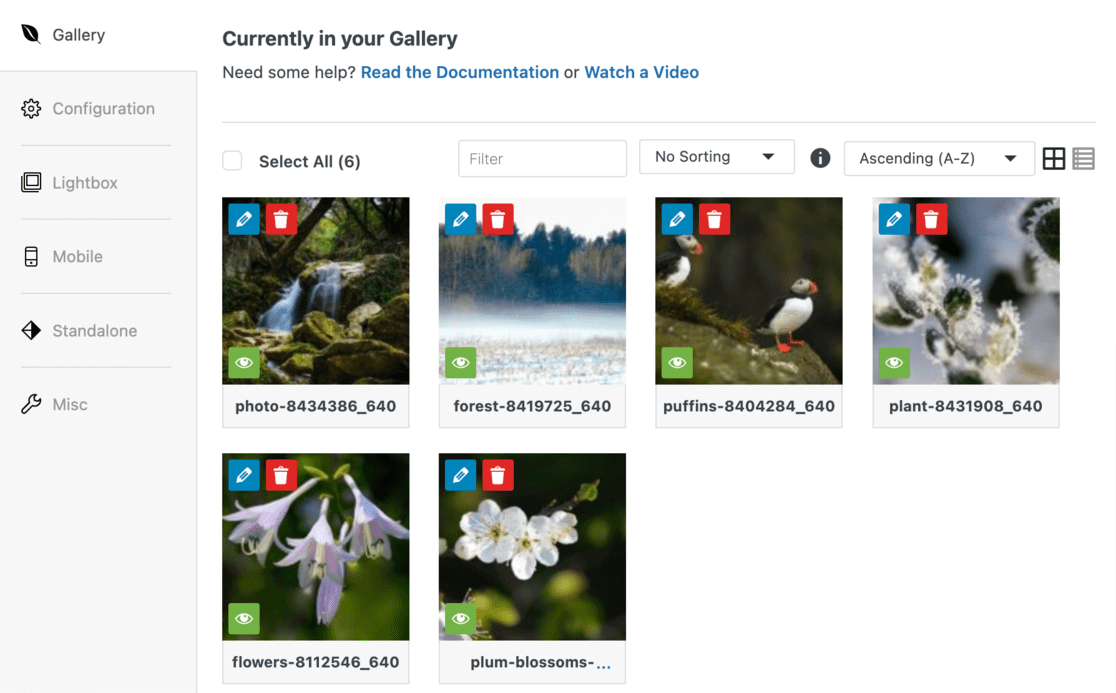
Después de cargar, desplácese hacia abajo hasta la sección Galería . Verás todas las fotos de tu galería aquí. Si necesita editar algún detalle de la imagen, haga clic en el ícono de lápiz en la parte superior de cada imagen.

Esto abre la sección 'Editar metadatos'.

En la sección 'Editar metadatos', puede agregar leyendas, títulos y texto alternativo para cada imagen. Esto no es sólo por la apariencia; También es bueno para SEO.
Cuando haya terminado de editar, presione el botón Guardar metadatos .
Ahora, veamos algunas configuraciones y características que harán que tu galería se destaque.
Paso 4: configura tu galería de WordPress
Ahora que has creado tu galería, es hora de personalizar cómo quieres que se vea.
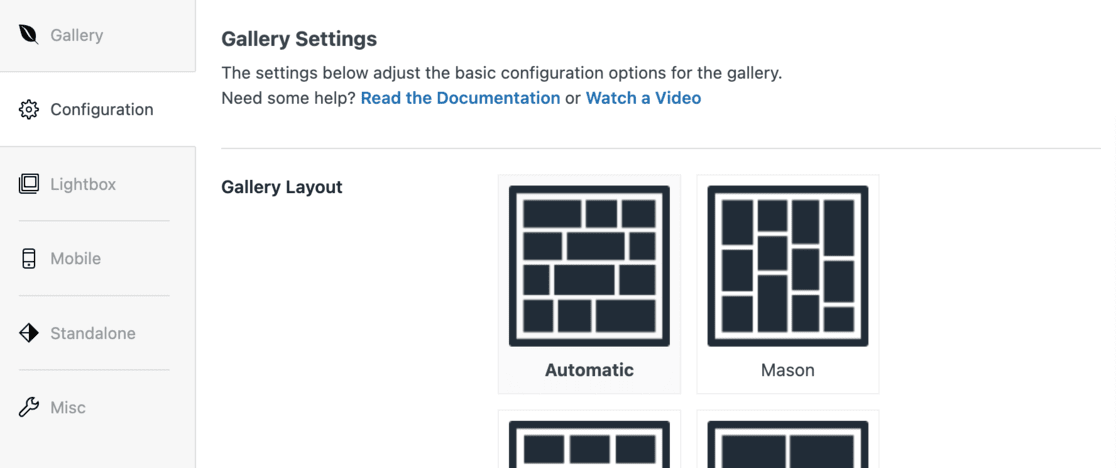
En la página de edición de tu galería, verás una barra lateral a la izquierda. Haga clic en la pestaña Configuración . Aquí es donde encontrarás un montón de configuraciones.

En esta sección, puedes cambiar el diseño de tu galería. Esto incluye elegir una plantilla, configurar la cantidad de columnas, los tamaños de las imágenes, cómo se cargan las imágenes en la página (carga diferida) y dónde colocar los títulos y leyendas.
También puedes ajustar los márgenes, las alturas y los tamaños de las miniaturas para que todo luzca perfecto.
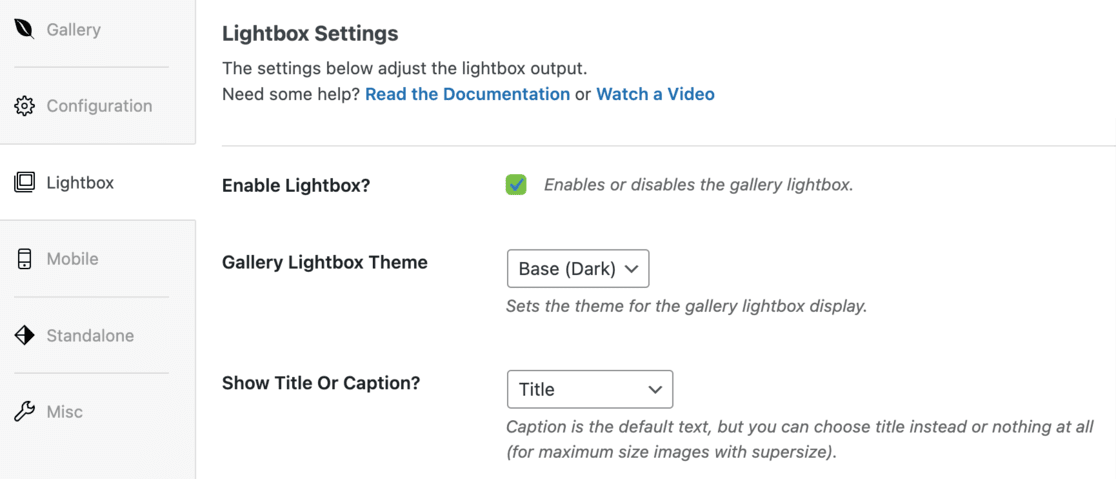
Luego, dirígete a la pestaña Lightbox en la barra lateral. Aquí, asegúrese de marcar la opción Habilitar Lightbox .

Esta interesante característica permite a los visitantes hacer clic en las imágenes para verlas en una vista más grande sin salir de la página. Es fantástico para echar un vistazo más de cerca a tus fotografías.
La configuración predeterminada de Envira suele ser adecuada para la mayoría de los sitios web. Pero tómate un momento para revisarlos. Es posible que encuentre algo que desee cambiar para que coincida mejor con el estilo de su sitio.
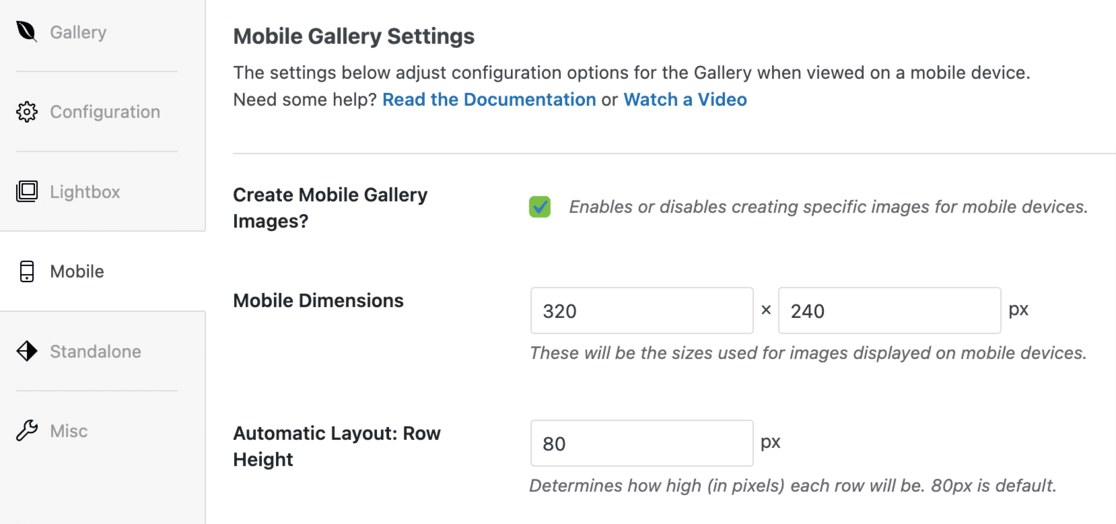
¡No te olvides de los usuarios de dispositivos móviles! Haga clic en la pestaña Móvil para configurar cómo se verá su galería en pantallas más pequeñas.

Aquí puede ajustar las dimensiones de la imagen para dispositivos móviles, activar o desactivar la función Lightbox para dispositivos móviles y decidir si desea mostrar títulos de imágenes en dispositivos móviles.
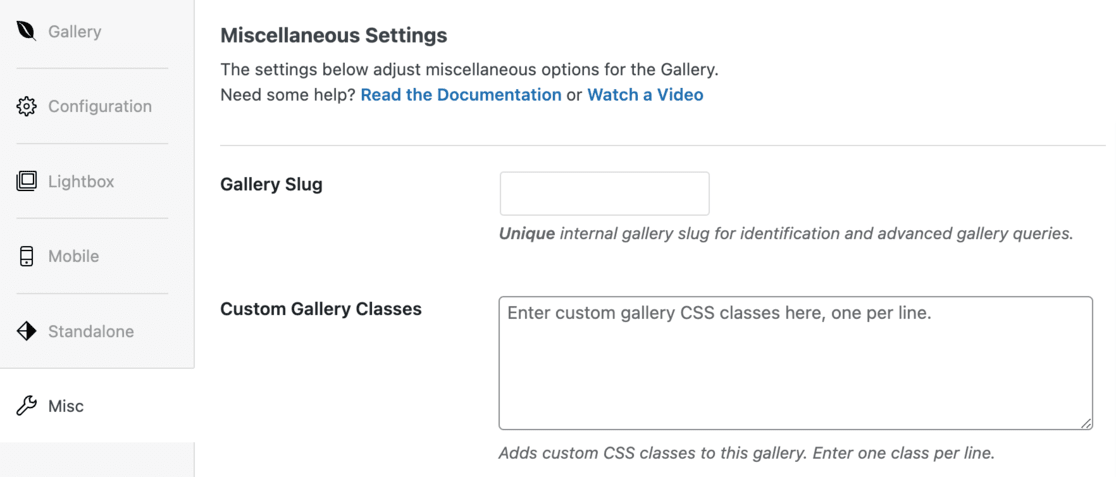
Hay una sección Misc donde puedes profundizar en más opciones. Puedes configurar un slug de galería (una versión compatible con URL del nombre de la galería) e incluso agregar código CSS personalizado si te sientes aventurero.

Una vez que esté satisfecho con todas sus configuraciones, presione el botón Publicar en la parte superior de la página. Esto guardará todos los cambios que haya realizado.
Ahora ha configurado su galería de WordPress usando Envira.
Paso 5: inserte su galería en su sitio de WordPress
Con su galería ahora completamente configurada y configurada, el último paso es insertarla en una publicación o página en su sitio de WordPress.
Primero, decide dónde quieres que aparezca tu galería. Abre una publicación o página donde creas que la galería encajaría perfectamente.
Una vez que estés en el editor de publicaciones o páginas, haz clic en el botón + ubicado en la esquina superior izquierda de la pantalla.
Esto abrirá el menú de bloqueo.
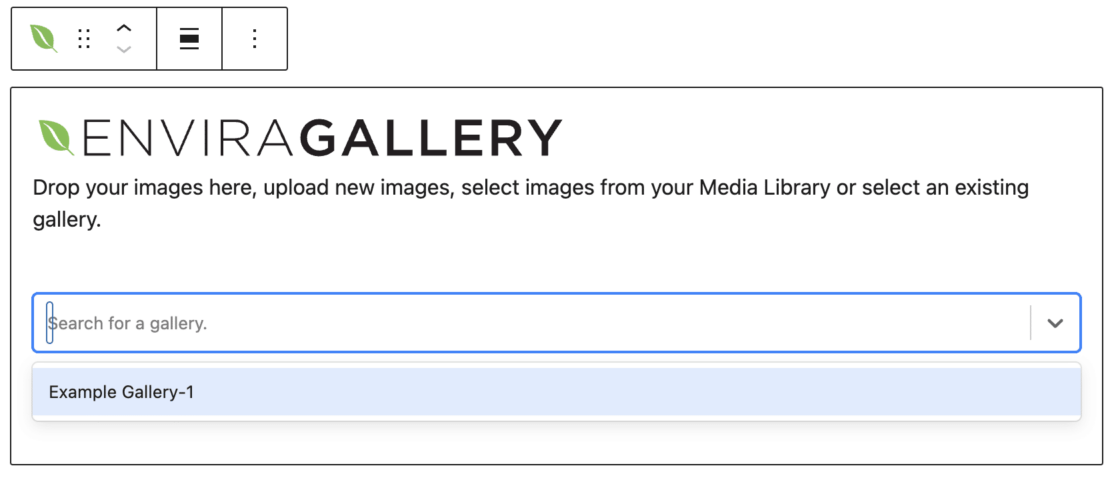
Desplácese o busque el bloque de la Galería Envira y agréguelo a su página o publicación.
Después de agregar el bloque Envira Gallery, verá un menú desplegable dentro del bloque. Haga clic en este menú y seleccione la galería que creó.

Esto insertará la galería en su publicación o página.

Ahora que tu galería está en su lugar, no olvides guardar tu trabajo.
Haga clic en el botón Actualizar o Publicar en la parte superior de la página. Esto asegurará que su galería esté activa en su sitio.
Continúe y vea su publicación o página para ver su galería de imágenes de WordPress en acción.
Notarás que cuando haces clic en cualquier imagen de la galería, se abrirá en tamaño completo con el efecto de caja de luz.

Esto facilita que los visitantes vean sus imágenes en detalle. Además, pueden navegar por las imágenes en la caja de luz usando el control deslizante o desplazándose, según el tipo de galería que haya creado.
¡Y eso es!
Ha agregado con éxito su galería de imágenes bellamente diseñada a su sitio de WordPress.
Sus visitantes ahora pueden disfrutar explorando sus imágenes en una galería interactiva, responsiva y de aspecto profesional.
¿Debería utilizar el editor de WordPress o un complemento?
Cuando se trata de crear una galería de imágenes en su sitio de WordPress, es posible que se pregunte si utilizar el editor integrado de WordPress o un complemento como Envira Gallery.
Ambos tienen sus pros y sus contras, y la mejor opción depende de sus necesidades y circunstancias específicas.
Usar el editor de WordPress es sencillo y no requiere instalaciones adicionales. Es una buena opción si tienes un presupuesto ajustado o estás empezando.
Sin embargo, es posible que pronto descubra que tiene limitaciones. Por ejemplo, es posible que no se pueda hacer clic en sus imágenes en la galería del editor de WordPress o que se abran en una página nueva, lo cual no es fácil de usar.
Esto podría frustrar a sus visitantes y podrían optar por salir de la página. Esto crea una mala experiencia de usuario y no es bueno para el SEO.
Además, la apariencia de tu galería depende en gran medida del tema que estés utilizando. Esto puede dificultar el mantenimiento de una apariencia coherente, especialmente en diferentes dispositivos.
Personalizar la galería para la vista móvil también puede ser complicado y es posible que tengas dificultades para ajustar el tamaño de tus imágenes.

Por otro lado, complementos como Envira Gallery ofrecen una solución más pulida y profesional.
A menudo brindan una experiencia más fácil de usar, con características como imágenes en las que se puede hacer clic y que se abren en una caja de luz en lugar de redirigir a una nueva página. Esto mantiene a los visitantes en su sitio y comprometidos con su contenido, lo cual es bueno para el SEO.
Los complementos también ofrecen más opciones de personalización, lo que le permite ajustar la apariencia de la galería para que coincida con el tema de su sitio y garantizar que se vea genial tanto en dispositivos móviles como de escritorio.

Por último, los complementos suelen permitirle organizar sus galerías de manera más eficiente con opciones como crear un álbum, usar etiquetas y más.
Esto facilita la gestión y reutilización de galerías sin tener que recrearlas cada vez.
Preguntas frecuentes
¿Qué es una galería en WordPress?
Una galería en WordPress es una característica que le permite mostrar múltiples imágenes en su sitio web en un diseño organizado y atractivo, como en filas y columnas.
¿Cuál es el propósito de una galería en un sitio web?
Una galería muestra múltiples imágenes en un diseño estructurado, lo que mejora el atractivo visual y facilita a los visitantes explorar y apreciar una colección de fotografías o un portafolio.
¿Cómo creo una galería en WordPress sin un complemento?
Para crear una galería sin complemento, utilice el editor de WordPress. Agregue una nueva publicación o página, haga clic en Agregar medios , seleccione Crear galería , elija sus imágenes e inserte la galería.
¿Cómo hago una cuadrícula de galería en WordPress?
En el editor de WordPress, después de agregar imágenes a su galería, puede ajustar la cantidad de columnas para crear un diseño de cuadrícula. Esto organiza sus imágenes en un patrón de cuadrícula.
¿Cómo hago una galería responsiva en WordPress?
Para crear una galería responsiva, utilice un complemento como Envira Gallery que admita el diseño responsivo. Esto garantiza que su galería ajuste su diseño y tamaño según la pantalla del dispositivo del espectador.
¡Esto es todo sobre cómo crear tu galería de imágenes de WordPress! Si te gustó este tutorial, asegúrate de leer los siguientes artículos:
Ocho formas comprobadas de aumentar la participación del usuario en su sitio web
10 consejos de optimización SEO de WordPress para hacer crecer su negocio
¿Aún no eres usuario de MonsterInsights? ¡Hoy es el día para empezar!
Si está interesado en más consejos de WordPress, asegúrese de suscribirse a nuestro canal de YouTube y seguirnos en Twitter y Facebook.
