Cómo crear un feed de Instagram de WordPress (fácilmente)
Publicado: 2023-06-05¿Quieres aprender a agregar un feed de Instagram de WordPress a tu sitio web?
Instagram es una plataforma de redes sociales y una herramienta de marketing increíblemente popular. Al mostrar su feed en su sitio de WordPress, puede crear pruebas sociales, aumentar el compromiso, crear seguidores en las redes sociales, ahorrar tiempo y hacer más ventas.
En este artículo, le mostraremos paso a paso cómo agregar un feed de Instagram a WordPress de manera fácil.
¿Por qué crear un feed de Instagram de WordPress?
Con un feed de Instagram de WordPress, las imágenes que carga en Instagram aparecen automáticamente en su sitio web, lo cual es una forma realmente conveniente de mostrar contenido nuevo y fomentar la participación de los visitantes, sin perder mucho tiempo en las actualizaciones del sitio.
Estos son algunos de los beneficios clave de conectar su feed Insta con WordPress para mostrar fotos y otros medios:
- Permite a los visitantes del sitio ver sus publicaciones más recientes y los alienta a regresar para obtener las últimas actualizaciones.
- Agrega contenido dinámico a su sitio para mantenerlo fresco y atractivo.
- Le permite mostrar reseñas de productos, feeds de hashtags relevantes y testimonios en video para generar pruebas sociales.
- Promociona tu perfil de Instagram para expandir tu audiencia, hacer crecer tu marca y obtener más seguidores de Instagram.
- Puede mejorar su SEO y aumentar las clasificaciones al proporcionar contenido más relevante para que Google lo indexe.
¡Esos son algunos beneficios increíbles para su negocio! ¿Listo para descubrir cómo incrustar fácilmente su feed de Instagram en WordPress? Empecemos.
La mejor manera de agregar un feed de Instagram de WordPress
Para mostrar un feed de Instagram en su sitio web, utilizaremos el mejor plugin de redes sociales y feeds de Instagram disponible, recomendado por más de 1 millón de usuarios.

Smash Balloon Instagram Feed Pro le permite agregar sin esfuerzo un feed de fotos de Instagram a su sitio de WordPress y mostrar contenido cautivador en un instante. Su flujo guiado fácil de usar hace que sea simple y rápido integrar un feed de Instagram en WordPress y crear un feed totalmente personalizable.
Además, adopta automáticamente el diseño de su sitio, lo que garantiza una experiencia visual uniforme y tiene un rendimiento optimizado para tiempos de carga ultrarrápidos.
El complemento de redes sociales se conecta fácilmente con su API de Instagram sin necesidad de insertar códigos y funciona a la perfección con los mejores creadores de páginas de arrastrar y soltar.
Con toneladas de funciones increíbles, sin necesidad de conocimientos técnicos y compatibilidad con CSS para usuarios avanzados, es el mejor complemento de WordPress para Instagram tanto para principiantes como para expertos.
Las características de Instagram Feed Pro incluyen soporte para múltiples cuentas de Instagram, feeds de hashtags, historias de Instagram, carretes, videos, menciones, imágenes de Instagram que se pueden comprar, cajas de luz, personalizaciones totales de diseño, muchas opciones de diseño y mucho más.

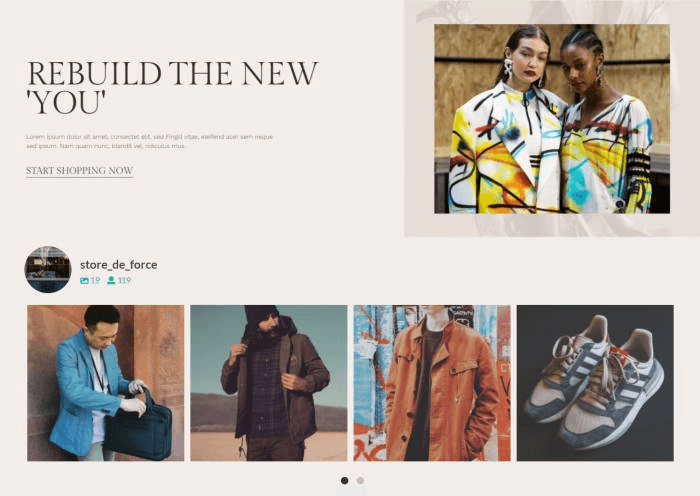
Con Smash Balloon, puede crear y personalizar feeds totalmente personalizados para su sitio en cuestión de minutos, como el feed de compras de Instagram para comercio electrónico anterior.
¡Comienza con Smash Balloon Instagram Feed Pro ahora!
¿Listo para crear su propio feed de Instagram único en WordPress? Vamos a sumergirnos en las instrucciones paso a paso.
Cómo agregar un feed de Instagram a WordPress
- Paso 1: Instalar Smash Balloon Instagram Feed Pro
- Paso 2: crea un nuevo feed de Instagram
- Paso 3: conecta tu cuenta de Instagram a WordPress
- Paso 4: personaliza el diseño de tu feed
- Paso 5: incruste su feed de Instagram en WordPress
Paso 1: Instalar Smash Balloon Instagram Feed Pro
Primero, deberá instalar y activar el complemento. Para obtener instrucciones detalladas, puede consultar este tutorial sobre cómo instalar un complemento de WordPress.
Nota: En nuestro tutorial, usaremos la versión premium de Smash Balloon, ya que ofrece opciones de personalización completas con más características y funciones. Si recién está comenzando o tiene un presupuesto limitado, puede probarlo con la versión gratuita, Smash Balloon Social Photo Feed.
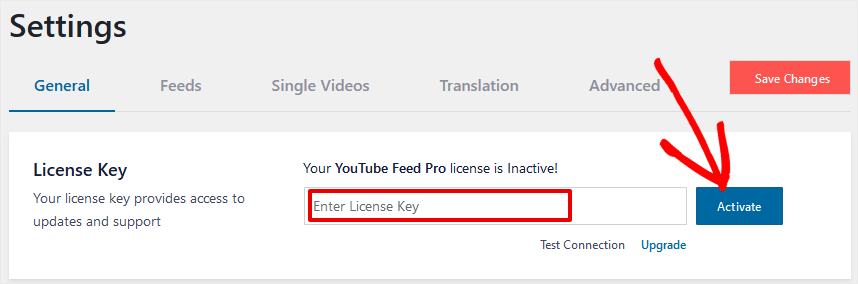
Una vez que haya instalado y activado el complemento, deberá activar su clave de licencia. Vaya a Feed de Instagram » Configuración desde su administrador de WordPress.
Aquí, pegue su clave de licencia (que se encuentra en su correo electrónico de confirmación de compra o en su cuenta de Smash Balloon) y presione Activar . Luego, haga clic en Guardar cambios en la parte superior derecha.

Estás listo para crear tu primer feed de Instagram de WordPress.
Paso 2: crea un nuevo feed de Instagram
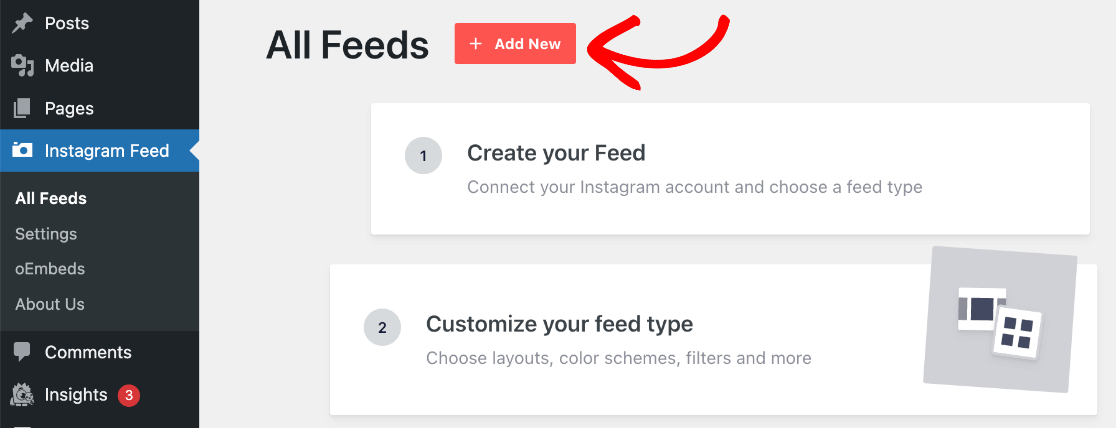
Para configurar un nuevo feed de Instagram en WordPress, diríjase a Feed de Instagram » Todos los feeds . Presione el botón en la parte superior, + Agregar nuevo .

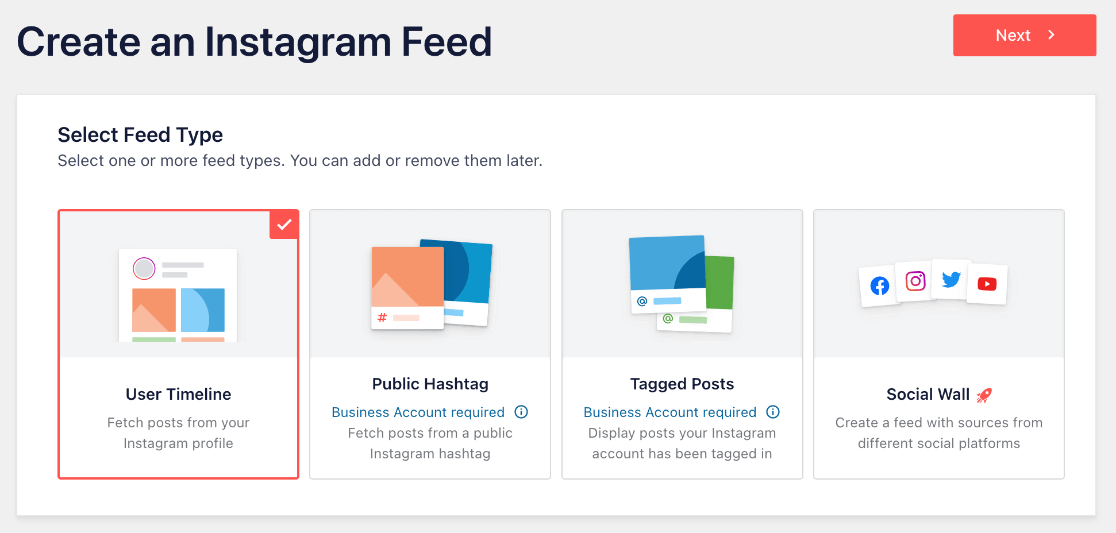
A continuación, seleccione Tipo de alimentación y elija entre las primeras 3 opciones:
- Línea de tiempo del usuario : muestra las fotos y videos de Instagram desde tu perfil.
- Hashtag público : muestra una publicación de Instagram con los hashtags elegidos.
- Publicaciones etiquetadas : muestre las publicaciones en las que está etiquetada su cuenta Insta.
Nota: Social Wall se usa para combinar fuentes de múltiples complementos de redes sociales de Smash Balloon (Twitter, Facebook, YouTube y Reseñas) para crear una página de WordPress de muro social en su sitio.

Si desea utilizar Public Hashtag o Publicaciones etiquetadas , necesitará una cuenta comercial de Instagram. El uso de una cuenta comercial también le brinda acceso a funciones avanzadas como análisis, botones de contacto e historias de Instagram en vivo.
Consulte el tutorial de Smash Balloon para convertir un Instagram personal en una cuenta comercial. O bien, puede seleccionar User Timeline para usar con cualquier cuenta, que es lo que usaremos.
Después de seleccionar su tipo de alimentación, presione el botón Siguiente .
Independientemente del tipo elegido, deberá conectar su nuevo feed a su cuenta de Instagram en el siguiente paso.
Paso 3: conecta tu cuenta de Instagram a WordPress
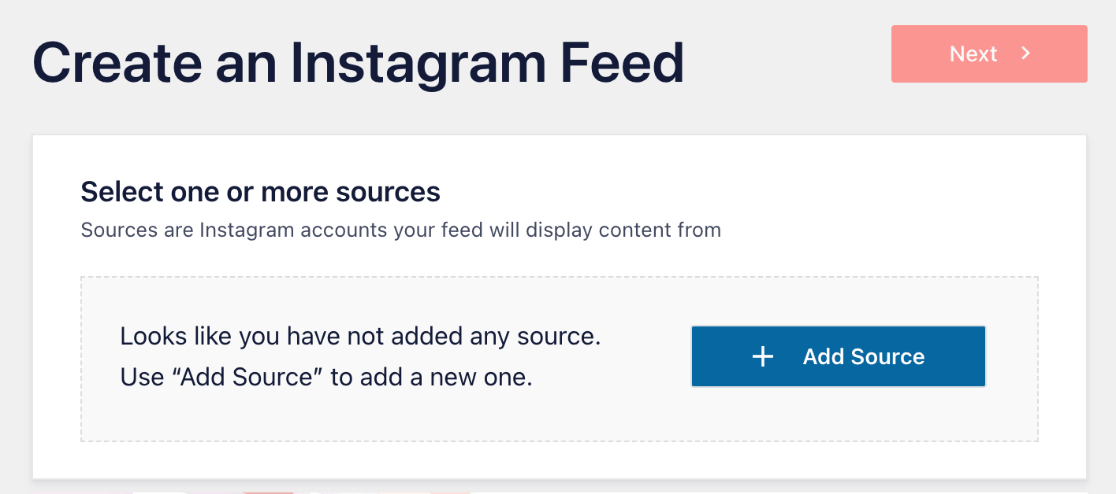
En la siguiente pantalla, haga clic en el botón azul + Agregar fuente .

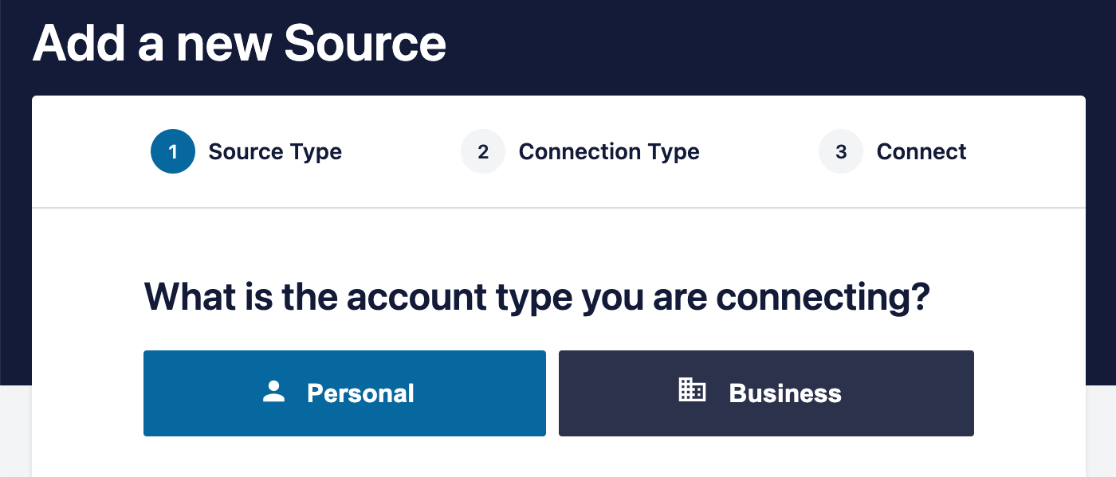
Ahora, serás redirigido a tu cuenta de Smash Balloon. Elija el tipo de cuenta de Instagram que está conectando.

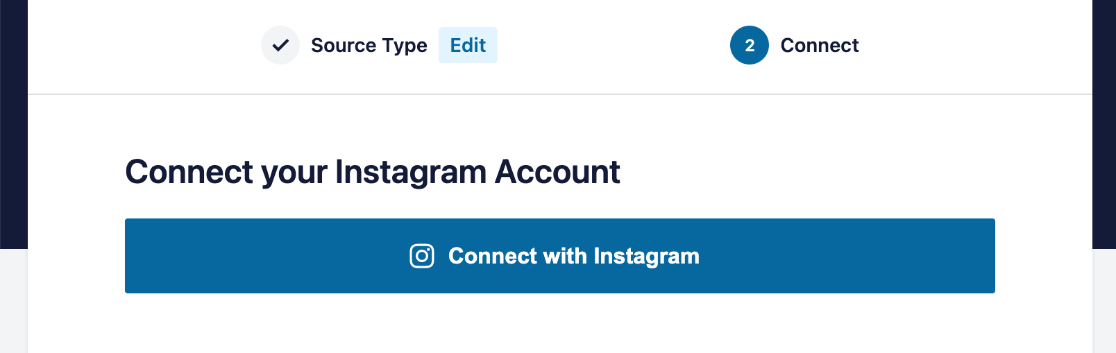
Presiona el botón para Conectar con Instagram .

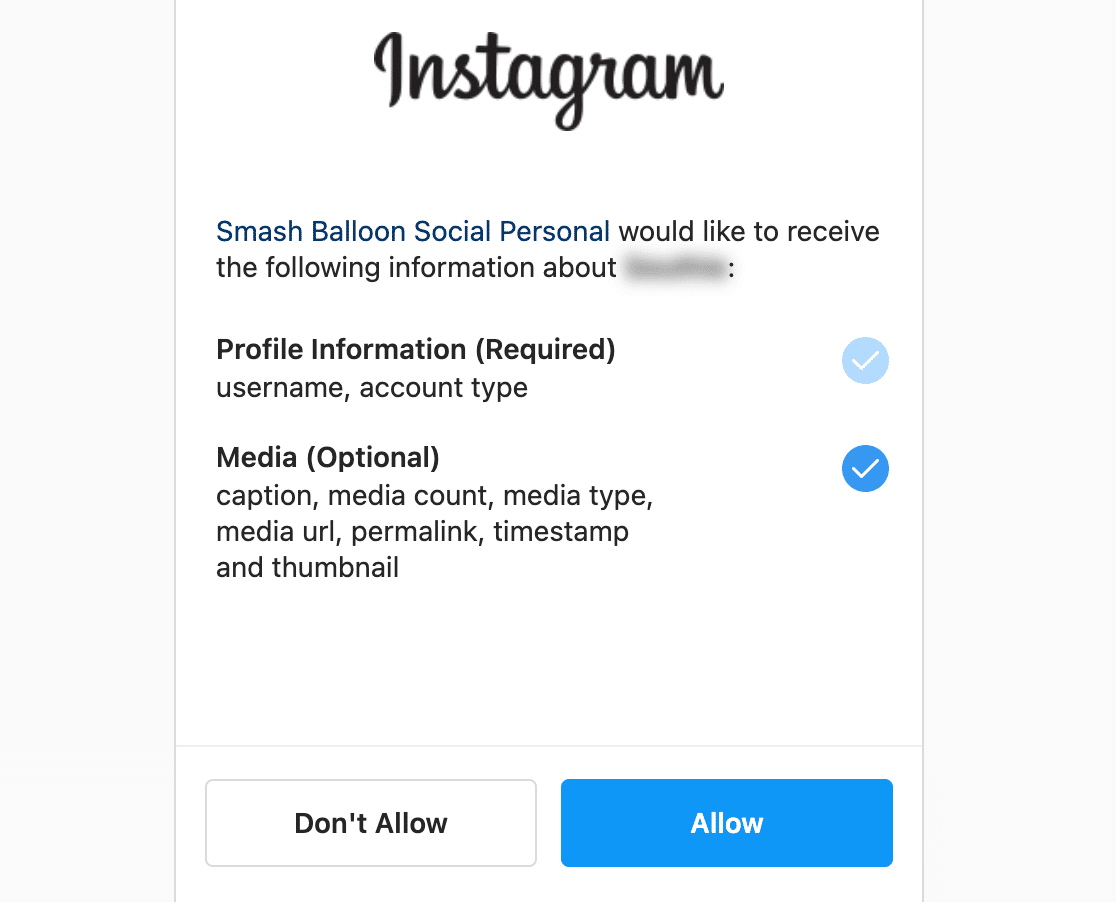
Ahora, serás redirigido a Instagram para darle acceso a Smash Balloon a tu feed. Asegúrese de que ambos permisos estén marcados en azul y presione Permitir .


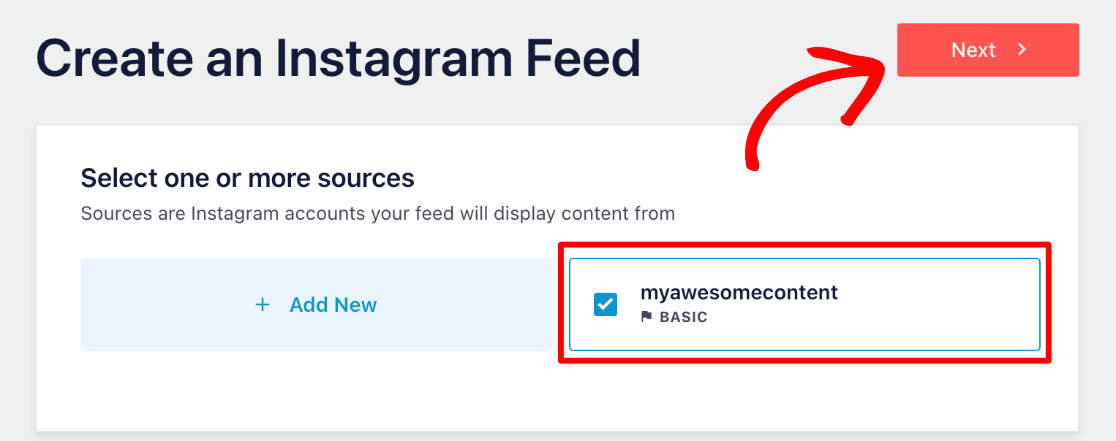
Desde aquí, será redirigido a su sitio web de WordPress. Haga clic para seleccionar su nueva fuente de alimentación de Instagram y presione Siguiente en la esquina superior derecha.

¡Felicitaciones, has aprendido a conectar tu feed de Instagram a WordPress! Ahora toca la parte divertida, donde podrá diseñar su feed y personalizarlo para que coincida con su marca.
Paso 4: personaliza el diseño de tu feed
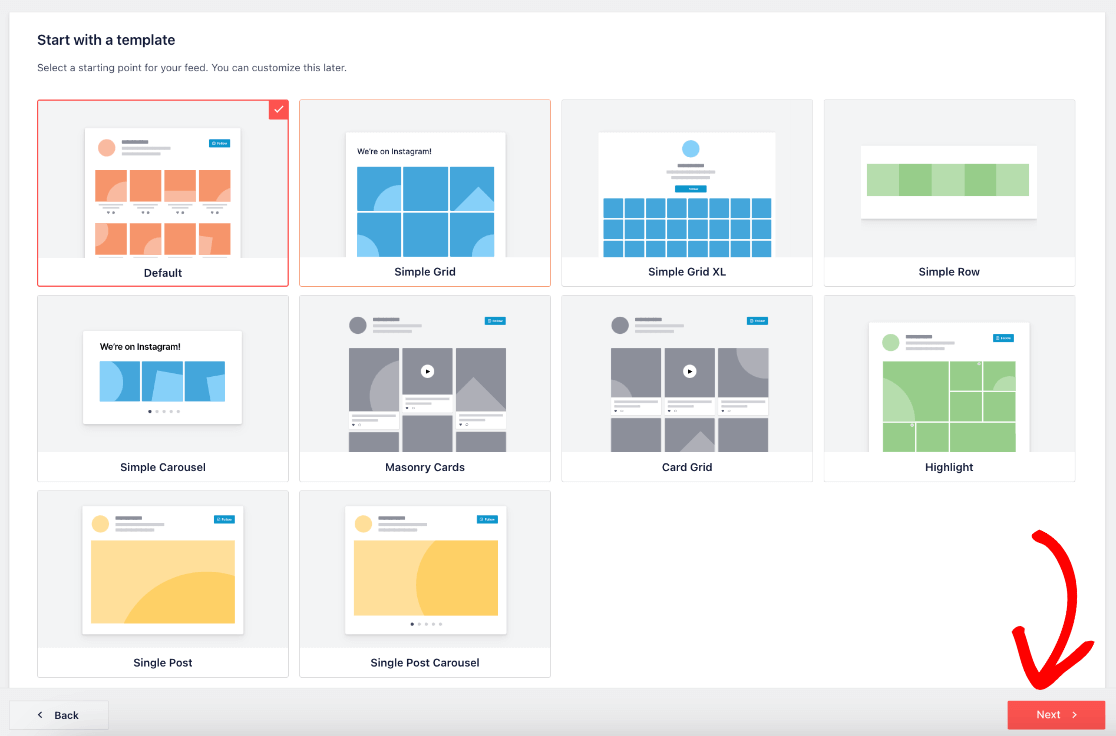
Primero, deberá seleccionar una plantilla para su feed de Instagram de WordPress (no se preocupe, puede cambiarla en el editor más adelante). Vamos a usar Predeterminado . Pulse el botón Siguiente .
Sugerencia: si está usando una cuenta personal, es posible que vea una ventana emergente para agregar su foto de perfil y su biografía. Puede agregarlos más tarde navegando a Feed de Instagram » Configuración y usando el ícono de configuración al lado de su fuente de feed, o puede usar el editor para configurarlos para cada feed.

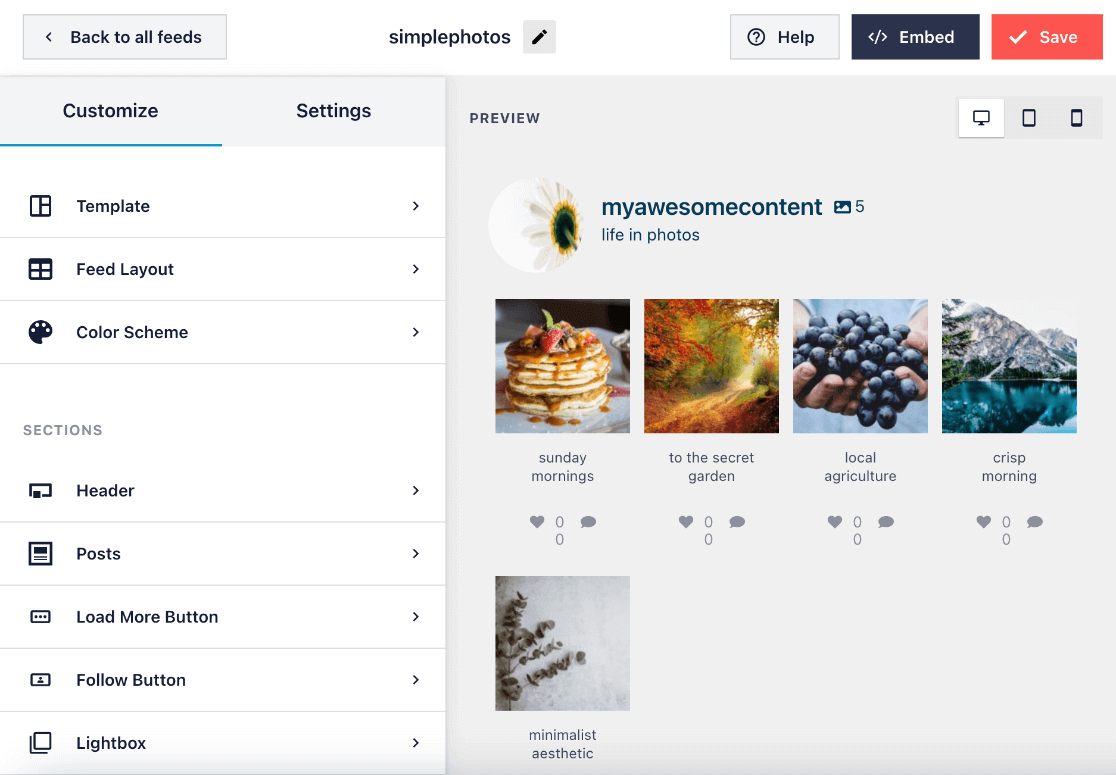
A continuación, llegará al editor en vivo donde puede personalizar su feed de Instagram de WordPress para que se vea exactamente como lo desea.
En la barra lateral izquierda, encontrará todas las opciones que puede cambiar, como el diseño, la combinación de colores, el diseño del encabezado, la caja de luz, el estilo de publicación, cargar más y el botón Seguir, y mucho más.
Nota: Recuerda, estamos usando la versión Pro. Si está utilizando el complemento gratuito, no tendrá todas las mismas opciones de personalización y funciones disponibles, pero aún puede trabajar con las opciones que tiene, o dirigirse a la página de precios de Smash Balloon para actualizar.
La vista previa en vivo se actualiza a medida que realiza cambios, lo que es realmente conveniente para jugar con diferentes diseños y opciones antes de decidirse por el diseño final de su feed de Instagram.

Hay muchas personalizaciones diferentes, y la mayoría de ellas se explican por sí mismas. Le sugerimos que continúe jugando con las diferentes opciones hasta que esté satisfecho con el aspecto de su feed de Instagram.
Dicho esto, compartiremos algunos consejos y cambios comunes que quizás desee realizar.
Consejos para personalizar tu feed de Instagram
Para obtener más opciones de diseño, haga clic en Diseño de fuente. Puede cambiar la forma en que se organizan sus publicaciones con un diseño de carrusel , mampostería , resaltado o cuadrícula . Luego, puede personalizar aún más el diseño con altura y relleno para cambiar el espacio entre sus medios.
Con el diseño de carrusel, también puede personalizar la cantidad de filas, el tipo de bucle, el tiempo de intervalo, la paginación, las flechas de navegación y la reproducción automática.
Del mismo modo, un diseño destacado le permite elegir qué publicaciones se destacan mediante la creación de un patrón de publicación y el uso de compensación, o puede elegir resaltar por ID de publicación o hashtag.
Si desea ver cómo se ve su fuente en diferentes tamaños de dispositivos, simplemente haga clic en los íconos de dispositivos en la parte superior derecha del editor en vivo.
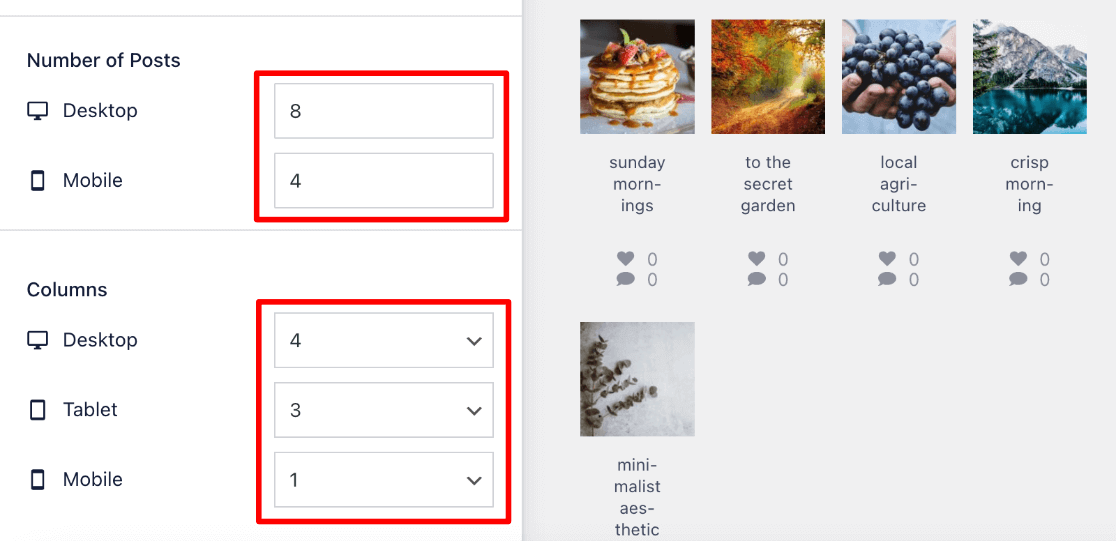
Smash Balloon mostrará la misma cantidad de publicaciones de Instagram en dispositivos móviles y computadoras de forma predeterminada. Puede ser una buena idea cambiar esto ya que los dispositivos más pequeños tienen pantallas más pequeñas y menos poder de procesamiento. En Diseño de alimentación, puede cambiar los campos en Número de publicaciones .
Justo debajo de esto, puede cambiar el número predeterminado de columnas para mostrar para cada tipo de dispositivo. Esto también puede ser útil si desea crear miniaturas más pequeñas para un diseño más centrado en la caja de luz.

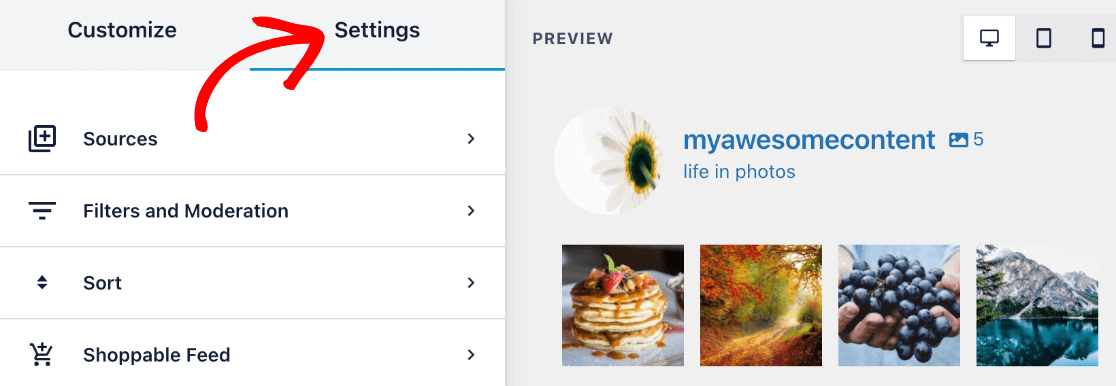
Puede hacer clic en la pestaña Configuración de la barra lateral para establecer más preferencias para su feed de Instagram, como habilitar un Feed comprable , cambiar el orden de clasificación de sus publicaciones, agregar filtros para controlar qué publicaciones aparecen en su sitio web de WordPress y almacenar en caché su feed.

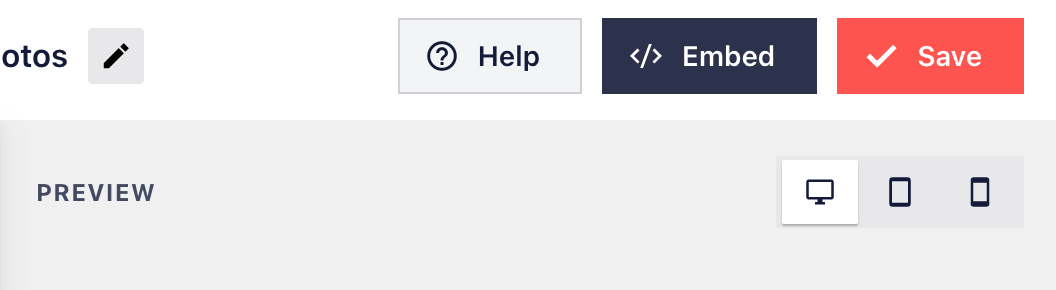
Cuando haya terminado de personalizar, haga clic en el botón Guardar en la esquina superior derecha.
Paso 5: incruste su feed de Instagram en WordPress
¡Llegaste al último paso! Ahora es el momento de aprender cómo incrustar su feed de Instagram en su sitio web de WordPress.
Después de guardar su diseño, haga clic en el botón Incrustar .

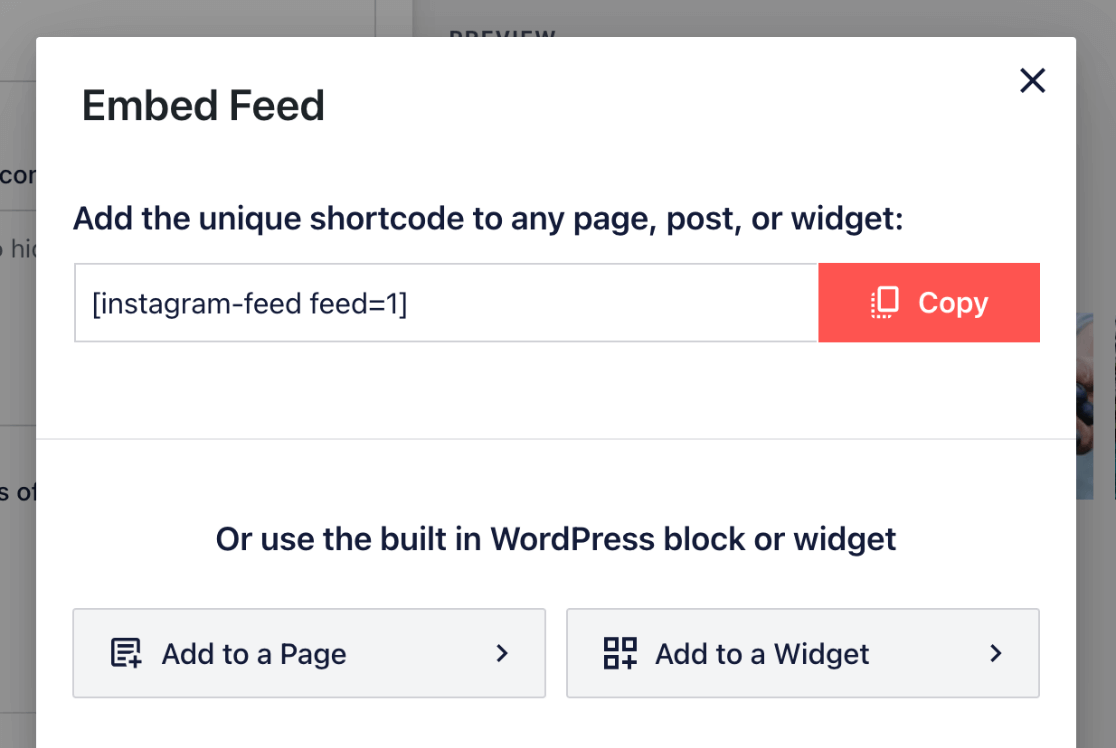
Tendrá 3 opciones sobre cómo le gustaría incrustar su feed de Instagram en su sitio web. Repasaremos cada uno a continuación, pero toma nota del número junto a feed= en tu shortcode (es 1 en nuestro caso).

1. Use Shortcode para incrustar
Si usa el código abreviado, puede simplemente presionar el botón Copiar y pegar su código abreviado de feed de Instagram en cualquier página o publicación usando un bloque de código abreviado de WordPress.
Siempre puede encontrar los códigos abreviados para sus diferentes feeds yendo a Feed de Instagram » Todos los feeds . Aquí, verá sus códigos cortos al lado de cada fuente.
2. Agrega tu feed a una página
Si elige Agregar a una página , verá una lista de sus páginas y podrá seleccionar en la que le gustaría insertar su fuente. Te llevará automáticamente al editor de WordPress para esa página. También puede usar esta opción en cualquier momento que esté editando una publicación o página.
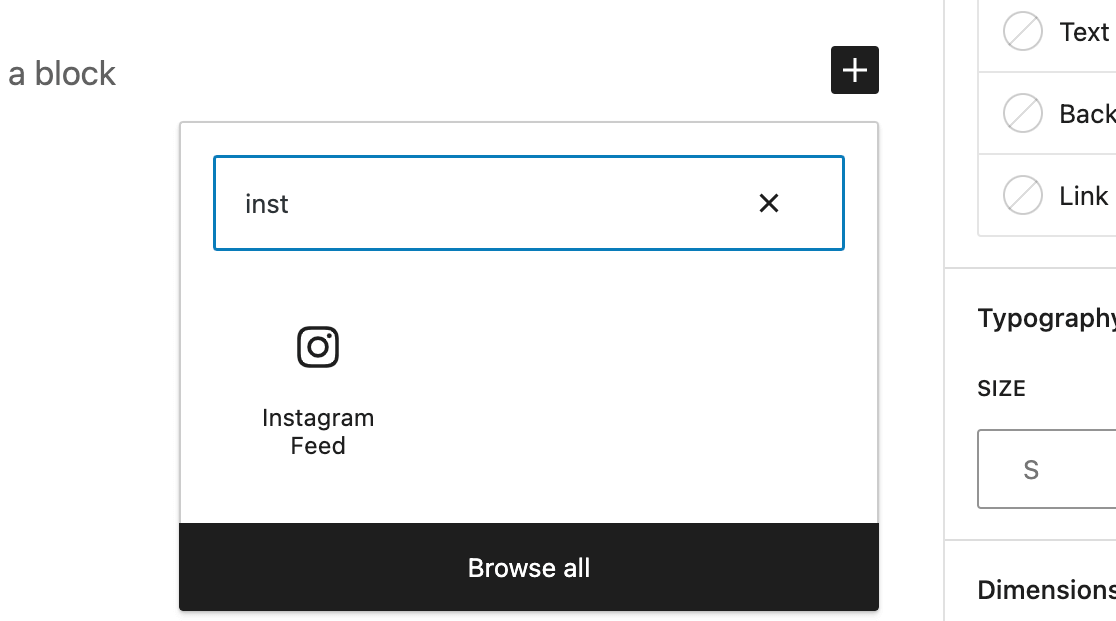
Mientras está en el editor de WordPress, haga clic en el ícono + para agregar un nuevo bloque. Comienza a escribir Instagram Feed y verás que aparece la opción de bloqueo.

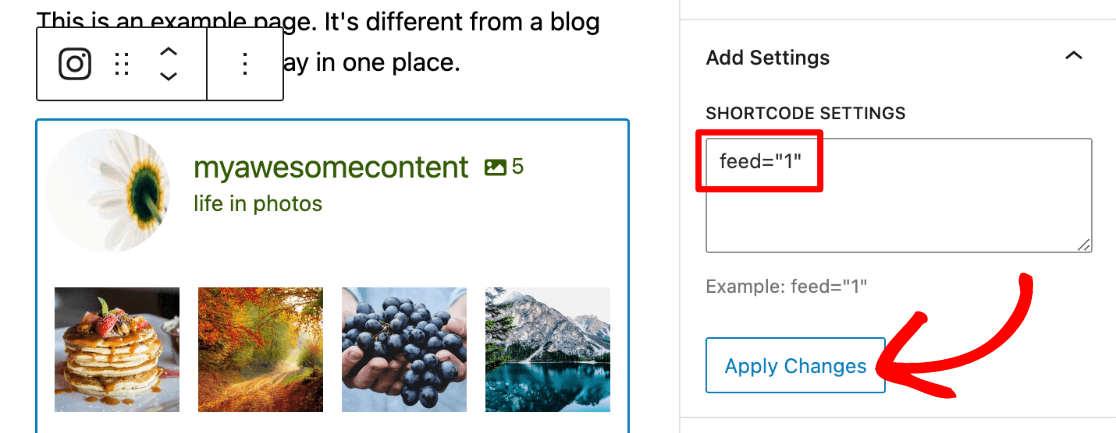
El bloque utilizará uno de sus feeds de forma predeterminada, si tiene varios feeds, querrá elegir cuál se muestra. En Configuración de código abreviado en la barra lateral, cambie feed=” ” al número correcto. Luego, presione Aplicar cambios .

3. Agregue un widget de Instagram
También puede agregar su contenido de Instagram como un widget de fuente, que es una excelente opción si desea mostrar fácilmente una fuente en todas sus páginas, como en una barra lateral o pie de página.
Si hace clic en Agregar a un widget desde las opciones de inserción, accederá al área de widgets de su sitio. (También puede encontrarlo en Apariencia » Widgets ).
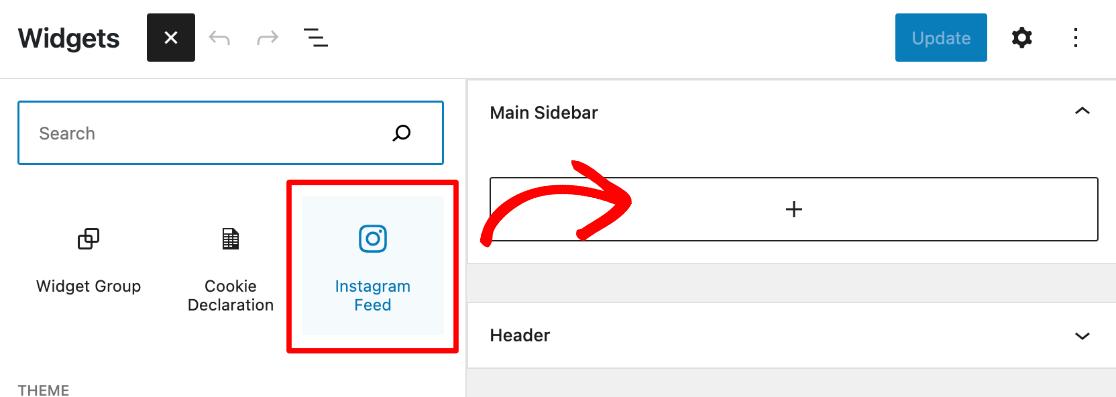
Aquí, simplemente haga clic en el ícono azul + en la parte superior de la página para agregar un nuevo widget y comience a escribir Feed de Instagram en la barra lateral izquierda. Cuando lo vea, puede arrastrarlo a la ubicación del widget de su elección.
Nota: su tema de WordPress debe admitir áreas de widgets para usar esta opción, pero muchos temas admiten ubicaciones de widgets comunes.

Si no muestra el único feed que desea, puede cambiar el número de feed= en Configuración de código abreviado en la barra lateral, como hicimos en el editor de páginas durante la opción de inserción anterior.
Presiona Actualizar en la parte superior derecha para hacer que tu widget de feed esté activo.
¡Eso es todo! ¡Aprendió con éxito cómo crear un feed de Instagram de WordPress!
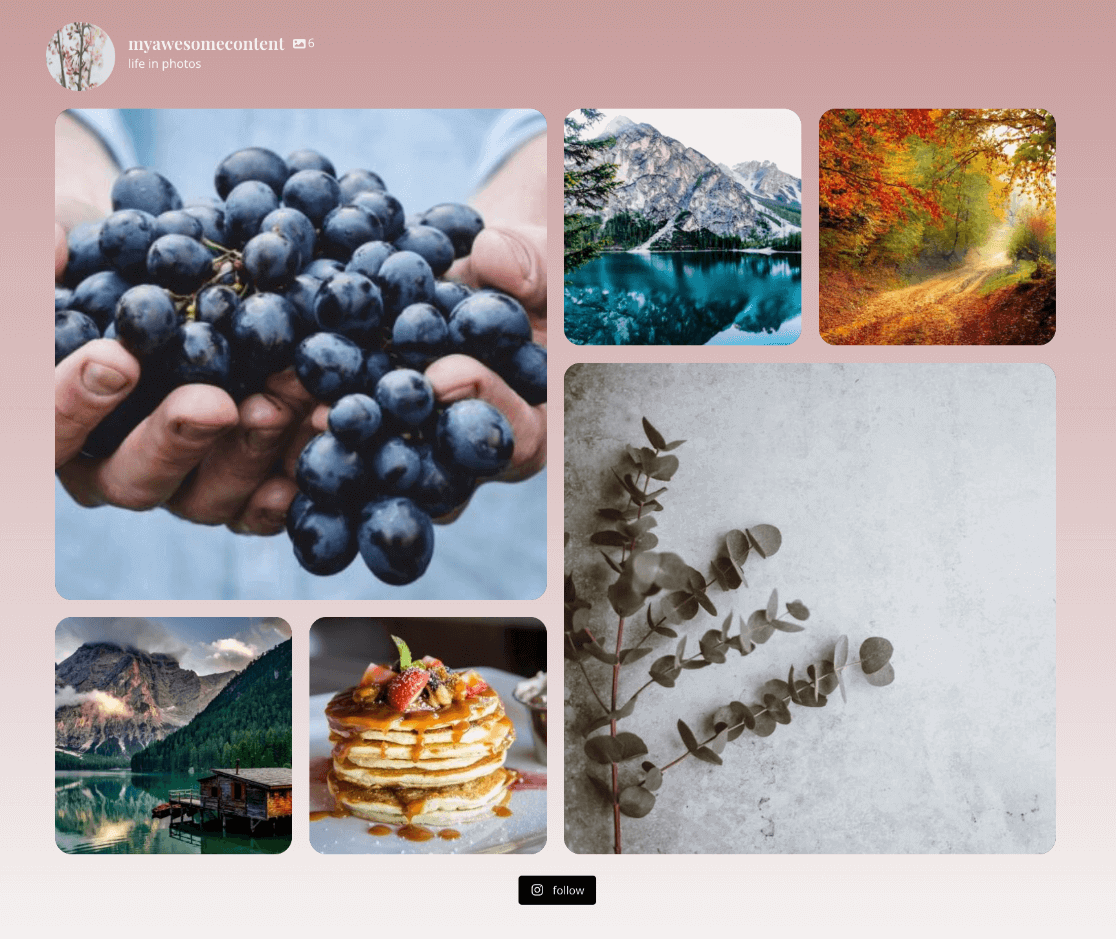
Mira el último feed de fotos de Instagram que hicimos con Smash Balloon.

Ahora que ha configurado un impresionante feed de Instagram en su sitio de WordPress, ¡utilice MonsterInsights para realizar un seguimiento del tráfico y las conversiones de su nueva página de feeds!
Si disfrutó de este artículo, definitivamente querrá consultar Cómo configurar el seguimiento de redes sociales de Google Analytics.
¿Aún no usa MonsterInsights? ¿Que estas esperando?
No olvides seguirnos en Twitter, Facebook y Youtube para obtener los mejores tutoriales de WordPress y las actualizaciones de Google Analytics.
¿Buscas una alternativa a Smash Balloon? Echa un vistazo a estos complementos:
- Uncanny Automator
- revivir las redes sociales
- Aliméntalos sociales
- WPZOOM
