Cómo crear un Accessibility Switcher ™ en el correo electrónico
Publicado: 2019-07-05Nota del editor: esta es una publicación invitada de Paul Airy, consultor de diseño y desarrollo de correo electrónico y autor del libro, A Type of Email . Paul es un destacado defensor de la accesibilidad en el correo electrónico y creador de Accessibility Switcher. Puede seguir a Paul en Twitter y verlo en Litmus Live London, donde hablará sobre la creación de un sistema de diseño de correo electrónico accesible.
A lo largo de mi carrera de correo electrónico, la gente ha sido mi enfoque. Siempre me ha inspirado la relación entre el remitente, el suscriptor y el correo electrónico, y la "magia" que ocurre cuando los tres se conectan. Me he esforzado por desafiarme a mí mismo ya la industria de la que tengo el privilegio de formar parte, para asegurar que los correos electrónicos que enviamos a nuestros suscriptores brinden esa experiencia, esa "magia" en cada campaña.
Ofrecer esa experiencia comienza con lo básico: crear correos electrónicos que sean fáciles de leer y con los que interactuar. Es así de simple. Estos son los conceptos básicos que inspiraron mi trabajo sobre tipografía en un momento en que la mayoría de los correos electrónicos tenían muchas imágenes, y mi trabajo sobre accesibilidad, en un momento en el que se hablaba de la accesibilidad del correo electrónico, pero no se estaba haciendo mucho al respecto.
Lo primero que hice cuando comencé a considerar la accesibilidad fue hacerme la pregunta: "¿Qué nos impide, como especialistas en marketing de correo electrónico, diseñadores y desarrolladores, asegurarnos de que nuestros correos electrónicos sean accesibles?" Para ayudarme a responder esa pregunta, miré las Pautas de accesibilidad al contenido web (WCAG) , el documento que define el estándar de accesibilidad web, para comprender qué tan cerca o lejos estamos de cumplir con ese estándar en el espacio del correo electrónico.
Lo que descubrí fue que una gran cantidad de las pautas eran irrelevantes o imposibles de implementar en el correo electrónico, dado que los clientes de correo electrónico y correo web difieren de los navegadores web en su capacidad para cumplir con esas pautas. Además, la mayoría de las pautas de accesibilidad se escribieron de manera centrada en la web y, por lo tanto, eran difíciles de interpretar para el correo electrónico. Estaba convencido de que era esta imposibilidad, esta incapacidad para implementar la accesibilidad en el correo electrónico, a los estándares establecidos en las Pautas de Accesibilidad al Contenido Web (WCAG) , lo que nos había impedido hacerlo hasta ahora.
Esto me llevó a hacerme la pregunta: "¿Qué pasaría si pudiéramos implementar un tipo de accesibilidad en el correo electrónico?"
Me di cuenta de que había una serie de principios de las Pautas de accesibilidad al contenido web (WCAG) y algunas recomendaciones que podrían implementarse en el correo electrónico. Estas conclusiones llegaron a mi sesión sobre tipografía y accesibilidad, " Un tipo de accesibilidad", en la Conferencia de diseño de correo electrónico en 2015, que luego formaría la base del Sistema de diseño de correo electrónico Beyond the Envelope, del que hablaré. en Litmus Live London en agosto .
 | ¿Su correo electrónico es accesible?Las comprobaciones de accesibilidad en la lista de verificación de Litmus facilitan la prueba de su correo electrónico con las mejores prácticas clave de accesibilidad, identifican áreas de mejora y hacen que sus correos electrónicos sean más accesibles para todos sus suscriptores. Más información → |
Por qué la accesibilidad es importante
Entonces, ¿por qué es importante la accesibilidad? Bueno, es bastante simple:
- Cuanto más accesibles sean nuestros correos electrónicos, más personas podemos llegar
- Cuantas más personas podamos llegar, mejor posicionados estaremos para conectarnos como marcas y organizaciones.
La pregunta que debe hacerse es: "¿Quiere que sea más difícil o más fácil para las personas interactuar con su marca u organización?"
Cuando diseñamos y desarrollamos correos electrónicos, tendemos a asumir que nuestros suscriptores podrán leerlos e interactuar con ellos, en función de si podemos leerlos e interactuar con ellos. Juzgamos la calidad de la experiencia de otras personas basándonos en la nuestra. La verdad es que cada persona y la forma en que experimentan el mundo es diferente.
Cada persona y la forma en que experimentan el mundo es diferente.
Tuitea esto →
Diseñando para la diferencia
Pero, ¿cómo hacemos para diseñar y desarrollar correos electrónicos que se adapten a todas y cada una de las diferencias, en todas y cada una de las personas? ¡Seguro que eso es imposible! La verdad es que es imposible, así que tenemos que decidir un primer paso que sea lo más inclusivo posible.
Como industria, ya hemos comenzado a establecer ese primer paso. Utilizamos elementos semánticos, como etiquetas de encabezado y párrafo, para describir el contenido de nuestros correos electrónicos, de modo que los suscriptores que utilizan tecnologías de asistencia como lectores de pantalla pueden distinguir un tipo de contenido de otro. Definimos un tamaño de fuente mínimo de 16px, para que más suscriptores puedan leer el texto. Seleccionamos colores de primer plano y de fondo que contrasten lo suficiente para garantizar que el texto sea claro y legible.
Pero el primer paso es solo ese. ¿Cuál es el siguiente paso para la accesibilidad en el correo electrónico? ¿Cómo podemos crear correos electrónicos fáciles de leer y con los que interactuar para más personas? Sentí que el siguiente paso consistía en dar a los suscriptores la autonomía para configurar su propia experiencia, y dado que el correo electrónico es principalmente un medio de texto, esta autonomía debería centrarse en la tipografía, el tamaño del texto y el contraste en particular.
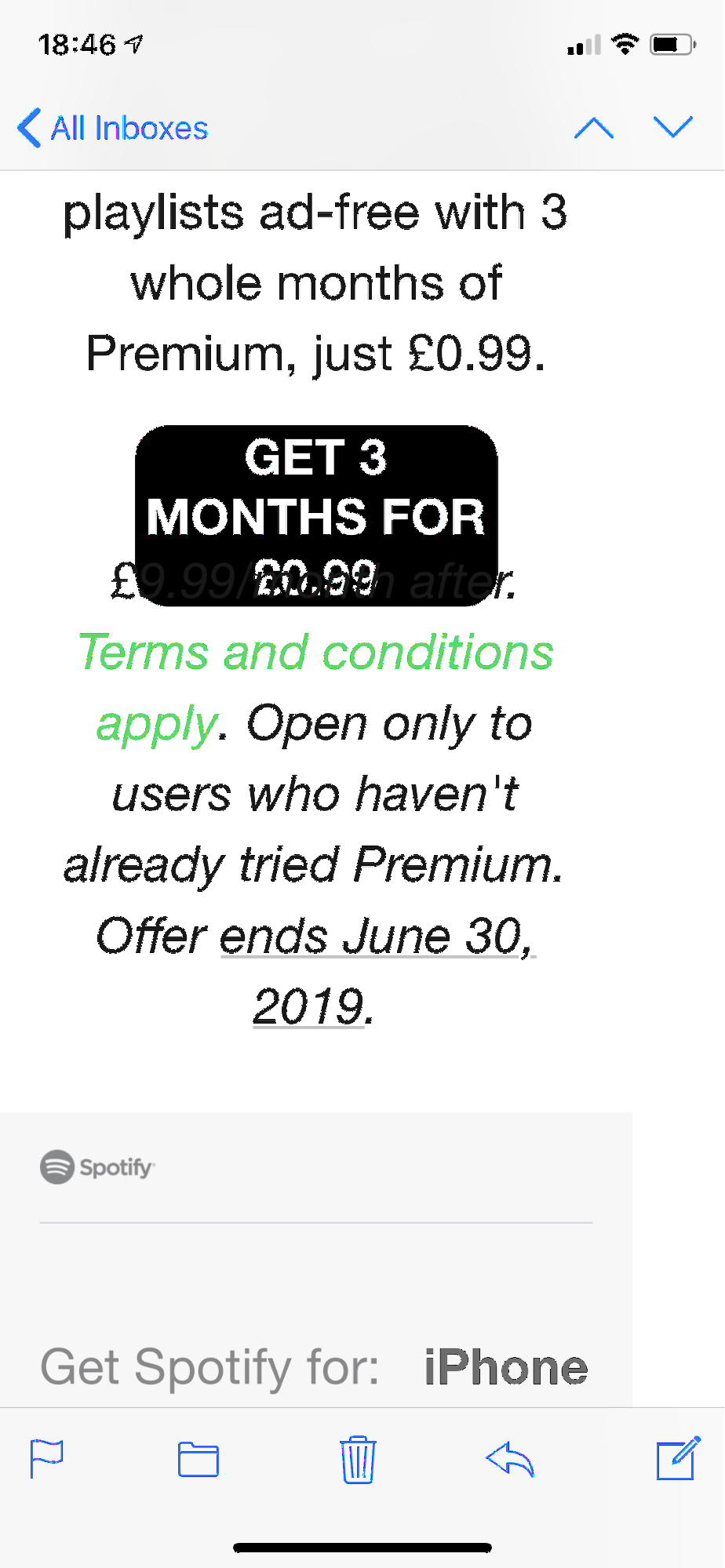
Aunque hay soluciones integradas en la mayoría de los sistemas operativos para ajustar el tamaño y el contraste del texto, la mayoría no funcionan bien dentro de la Bandeja de entrada. El iOS de Apple permite a los usuarios aumentar el tamaño de fuente en todo el sistema, pero da como resultado correos electrónicos como este de Spotify (¡que, por cierto, crean algunos correos electrónicos geniales!):

Los sistemas operativos y navegadores que permiten niveles de zoom, usando las teclas + y -, exhiben un comportamiento inconsistente similar. Entonces, si estas configuraciones integradas no brindan la experiencia que nuestros suscriptores necesitan, ¿qué tal si las integramos en los correos electrónicos?

Ingrese a la solución de conmutador de accesibilidad
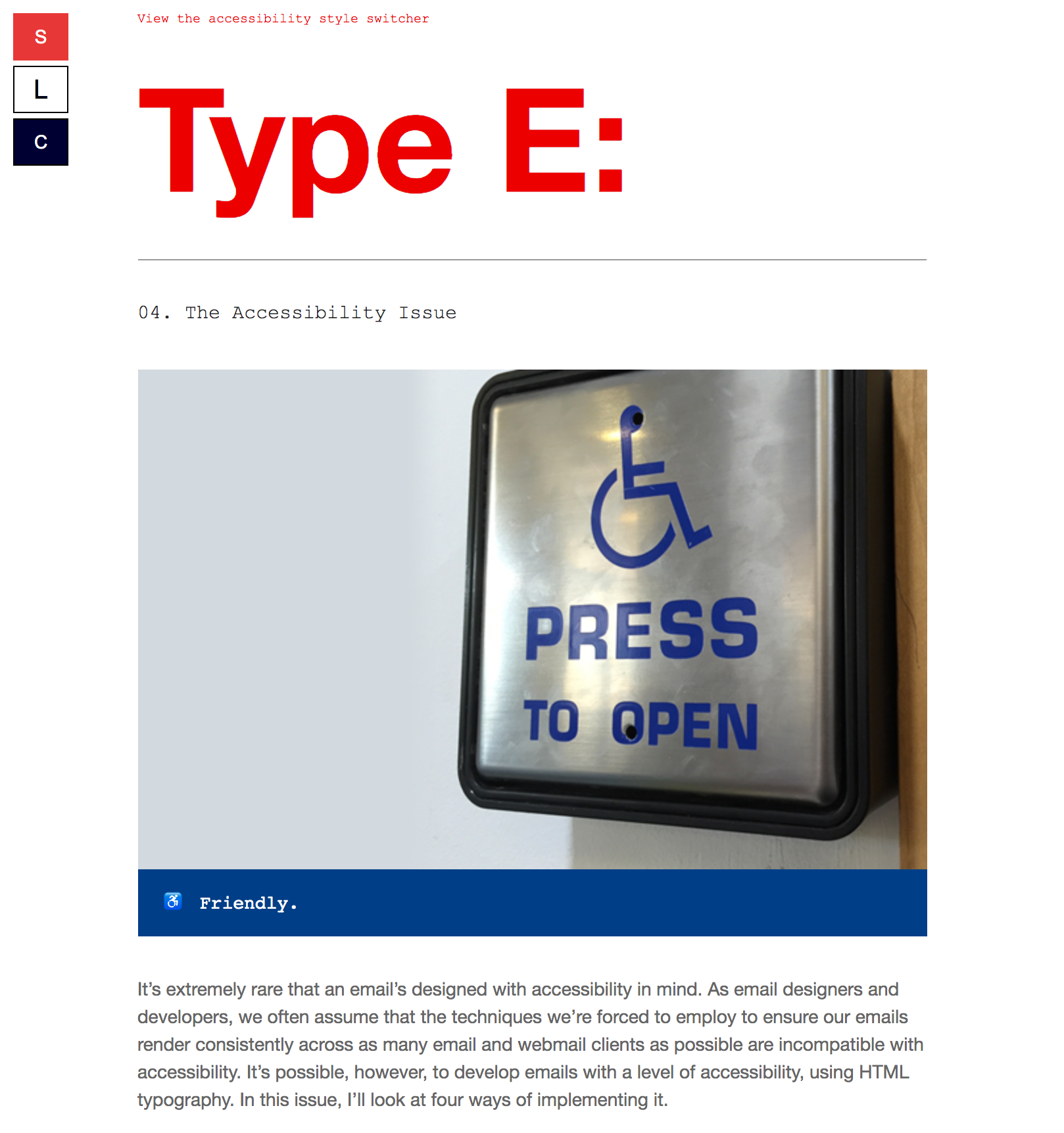
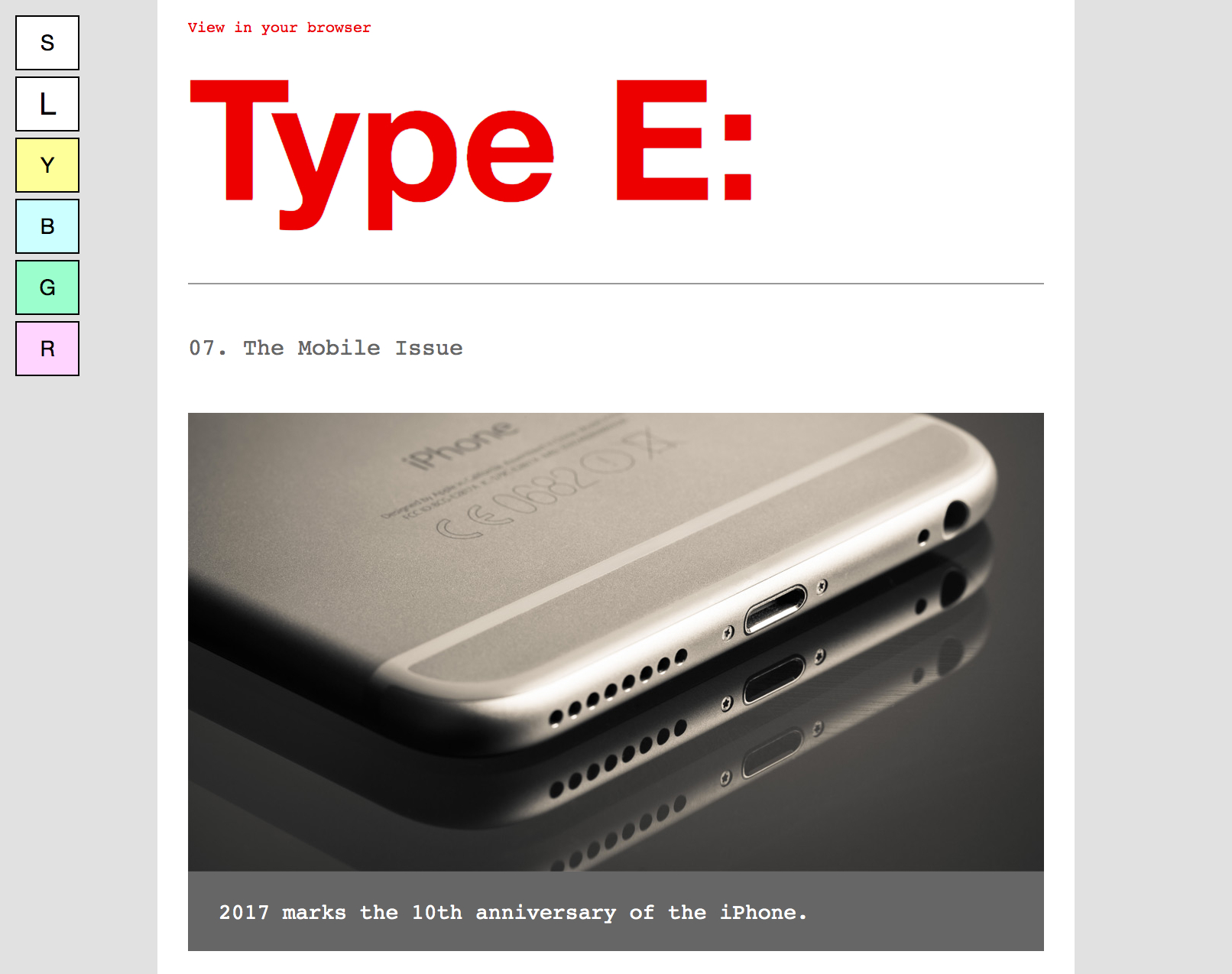
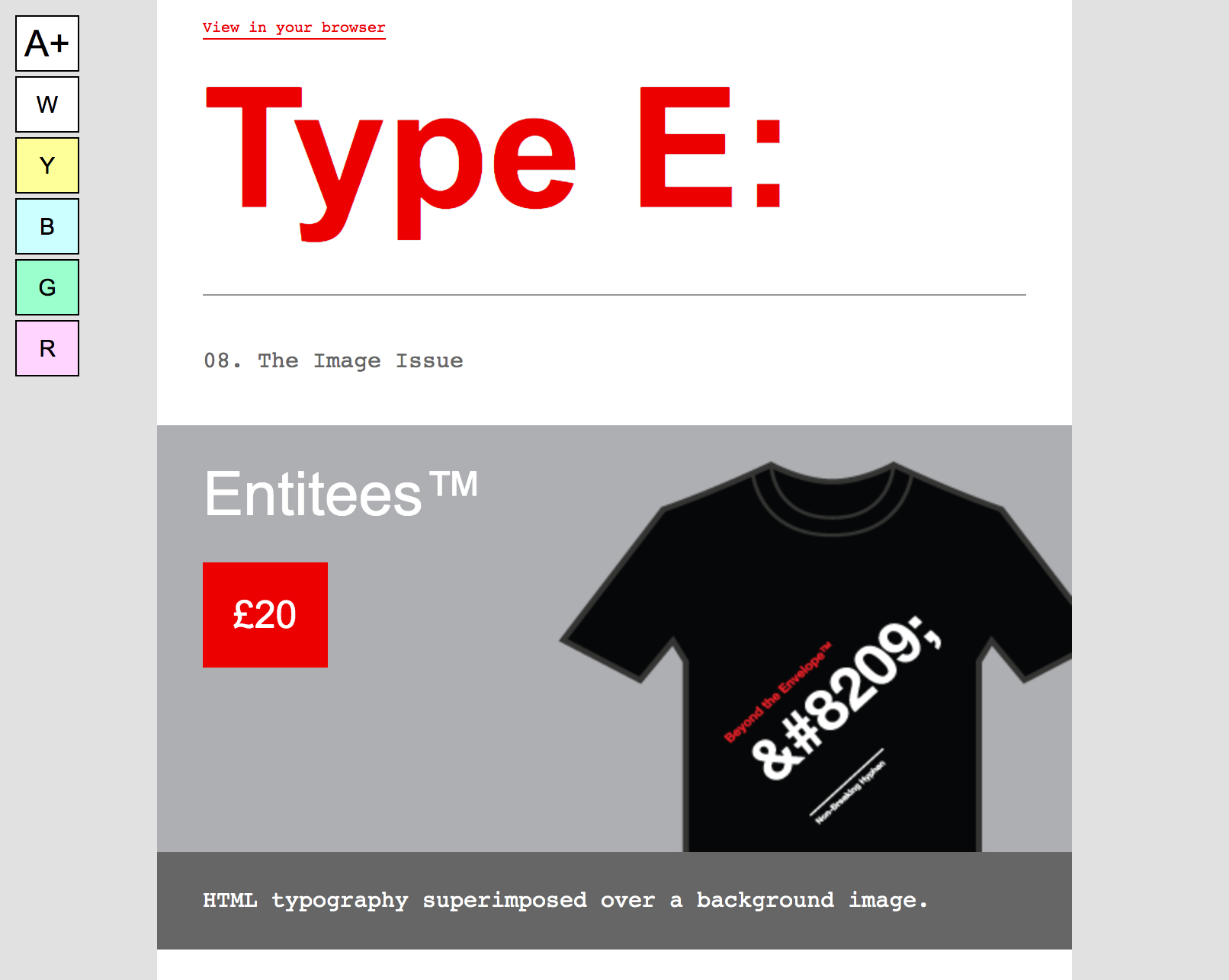
El uso de técnicas interactivas de correo electrónico, creé la Accesibilidad Switcher, que hizo su primera aparición en la cuarta edición de mi correo electrónico, Tipo E. Incluía un botón para ampliar el tamaño del texto, un botón para reducir el tamaño del texto y un botón para invertir el color del correo electrónico para crear más contraste.

Seguí evolucionando el conmutador de accesibilidad, agregando una serie de botones para cambiar los colores de primer plano y de fondo del correo electrónico, para crear una versión digital de las hojas de colores translúcidos que usan las personas que sufren de dislexia y Alzheimer, para ayudar en su lectura.

Desde entonces, el concepto ha evolucionado aún más, reemplazando los dos botones que agrandaban y reducían el texto con un solo botón.

Una cuestión de preferencia
Siempre he sentido que Accessibility Switcher debería ser una opción, en lugar de una función estándar. Entonces, cuando alguien se suscribe al Tipo E: hoy, debe optar por que aparezca el Selector de accesibilidad en sus correos electrónicos. Los suscriptores pueden optar por configurarlo para permitirles ampliar y reducir el tamaño del texto, cambiar los colores de primer plano y de fondo, o ambos.

Es una excelente solución para mejorar progresivamente ese primer paso accesible, uno que los suscriptores pueden utilizar para configurar una campaña de correo electrónico según sus propias necesidades y preferencias. Entonces, ¿cómo está realmente construido?
Cómo se codifica el conmutador de accesibilidad
Accessibility Switcher emplea el uso de técnicas de correo electrónico interactivo para que funcione.
Detrás del botón que amplía y reduce el texto se encuentra una casilla de verificación, que está configurada como "marcada" de forma predeterminada, y detrás de cada botón que cambia el primer plano y el fondo, se encuentra una serie de botones de opción.
Aquí hay un extracto del HTML para los botones del selector de accesibilidad , colocado entre la etiqueta <body> y el contenedor del correo electrónico:
<body> <!-- Default Button --> <input type="radio" class="default" name="layout" checked> <label class="default" for="default"></label> <!-- Default Button End --> <!-- Large/Small Layout --> <input type="checkbox" class="large-small-layout" name="layout"> <label class="layout-buttons settings-box-element" for="large-small-layout"></label> <!-- Large/Small Layout End --> <!-- Yellow Tint Layout --> <input type="radio" class="yellow-tint-layout" name="layout"> <label class="layout-buttons settings-box-element" for="yellow-tint-layout"></label> <!-- Yellow Tint Layout End --> <div class="mainWrapper">CSS se coloca en el <head> del correo electrónico para apuntar y diseñar cada entrada, lo que le permite personalizarlo para sus propios fines.
Es importante tener en cuenta que el selector de accesibilidad está oculto de forma predeterminada. Algunos clientes de correo electrónico no admiten elementos interactivos, por lo que no se mostrará y el correo electrónico solo se mostrará con los estilos en línea predeterminados.
Sin embargo, cuando se muestra y marca, el estilo se aplica a los elementos con el nombre de clase relevante, anulando el estilo en línea predeterminado de ese elemento. En este caso, esos estilos anulan cosas como tamaño de fuente, altura de línea, color de fondo y color.
Aquí está el CSS para el botón "Grande / Pequeño", que cambia el tamaño de fuente a 20px cuando está marcado:
.large-small-layout:checked ~ .mainWrapper p {font-size:20px !important; line-height:30px !important;}Es una solución relativamente fácil para un problema sorprendentemente complejo. Aunque no lo hace, y no debería reemplazar el primer paso para la accesibilidad que mencioné anteriormente, proporciona una excelente mejora progresiva que permite a los suscriptores configurar su propia experiencia.
Vea cómo Litmus implementó Accessibility Switcher en nuestro reciente boletín.
Para integrar perfectamente Accessibility Switcher en el diseño del boletín de Litmus, adaptamos un poco la técnica original de Paul aquí y allá. Aquí hay un recorrido detallado de lo que estábamos tratando de lograr y cómo hicimos que el Conmutador de accesibilidad estuviera disponible en nuestro boletín.
Compruébalo en Comunidad →
La accesibilidad es un viaje
Cuando se trata de accesibilidad, todos estamos en un viaje. Seguimos aprendiendo sobre cómo los suscriptores leen e interactúan con sus correos electrónicos, y cómo podemos facilitarles la tarea. Con más artículos que nunca escritos sobre accesibilidad en el correo electrónico y los diseñadores de correo electrónico que hablan de ello en el escenario, hoy en día hay pocas excusas para diseñar, desarrollar y enviar campañas de correo electrónico inaccesibles.
Si aún no lo ha hecho, audite sus propios correos electrónicos y vea cómo puede mejorar la accesibilidad en sus propias campañas. Ya sea que aumente el tamaño de fuente en su plantilla maestra de correo electrónico o implemente el conmutador de accesibilidad, sus suscriptores se lo agradecerán.
 | Guía definitiva para la accesibilidad del correo electrónicoEsta guía tiene la información y los consejos paso a paso que necesita para escribir, diseñar y codificar correos electrónicos que cualquier persona puede disfrutar, independientemente de su capacidad. Descarga el ebook → |
