Cómo crear un logotipo de emblema animado con Elementor
Publicado: 2021-02-18Sobre el autor: Roy Eyal, Elementorist @ Elementor
Roy Eyal es un experto en Elementor en Elementor y un desarrollador web de WordPress que ama el diseño y el trabajo con diseñadores.
Durante el año pasado, hemos visto una nueva tendencia de diseño de texto animado que rodea una imagen, incluso aquí en las vitrinas de Elementor. Por ejemplo, el sitio web de la cartera de Diangelo Santos, que se presentó en el escaparate de agosto de 2020 y Terrasol, que se presentó en el escaparate de noviembre de 2020.
He visto este efecto animado utilizado al crear un GIF animado. Sin embargo, la creación de un GIF de este tipo requiere un conocimiento especial para poder crear el gráfico, animarlo en un video y luego convertirlo en un GIF. Más allá de requerir habilidades de diseño gráfico, también requiere demasiado tiempo y esfuerzo para la mayoría de las personas.
Mi objetivo para este tutorial es mostrarte cómo cualquiera puede crear el mismo efecto sin necesidad de un gráfico especial y usando texto real "en vivo" (específicamente, un SVG).
Mejor aún, le mostraré cómo crear este efecto en dos variaciones diferentes: una que anima el texto del emblema en el desplazamiento y otra que anima automáticamente el emblema de inmediato.
Botón de descarga en WordPress
¿Qué es un efecto de emblema animado?
El efecto de emblema animado le permite agregar un poco de texto giratorio alrededor de parte de un gráfico con fines decorativos (mostraré algunos ejemplos a continuación).
Puede elegir entre dos métodos diferentes para controlar esta animación:
- Puede animar el texto a medida que un usuario se desplaza hacia abajo utilizando Elementor Motion Effects, que crea un efecto llamativo a medida que los usuarios navegan por su página.
- Puede animar automáticamente el texto (incluso sin la acción del usuario) utilizando algún código CSS.
Aquí hay ejemplos de cada tipo de efecto de emblema animado:
Opción 1: Efecto de emblema animado al desplazarse mediante efectos de movimiento
Opción 2 : efecto de texto animado automático usando CSS
Lo que necesita para crear un efecto de emblema animado
Para seguir este tutorial y crear su propio efecto de emblema animado en Elementor, necesitará lo siguiente:
- Un archivo SVG : lo usará para crear el texto que girará alrededor de su gráfico. Te mostraré cómo crear esto en el primer paso.
- Código CSS : lo usará para diseñar el texto dentro del archivo SVG.
- Código CSS separado para la animación automática : deberá agregar algo de CSS adicional si desea usar el efecto de giro automático (en lugar de confiar en los efectos de movimiento integrados de Elementor para el efecto de desplazamiento).
Le proporcionaré todo el código que necesita; todo lo que necesita hacer es seguir el tutorial a continuación.
Cómo crear un efecto de emblema animado con Elementor
Aquí hay una mirada de alto nivel al proceso:
- Configure su archivo de texto SVG (usando mi código de ejemplo como iniciador).
- Agregue el archivo SVG usando un widget de icono.
- Agrega CSS personalizado para diseñar el texto de tu emblema.
- Establezca un posicionamiento absoluto para colocar su emblema sobre el gráfico de fondo.
- Agregue su efecto de animación (ya sea en el desplazamiento o automático).
Vamos a profundizar en…
1. Personalice el archivo SVG para usar su propio texto
Para comenzar, debe personalizar su archivo SVG para mostrar el texto que desea animar.
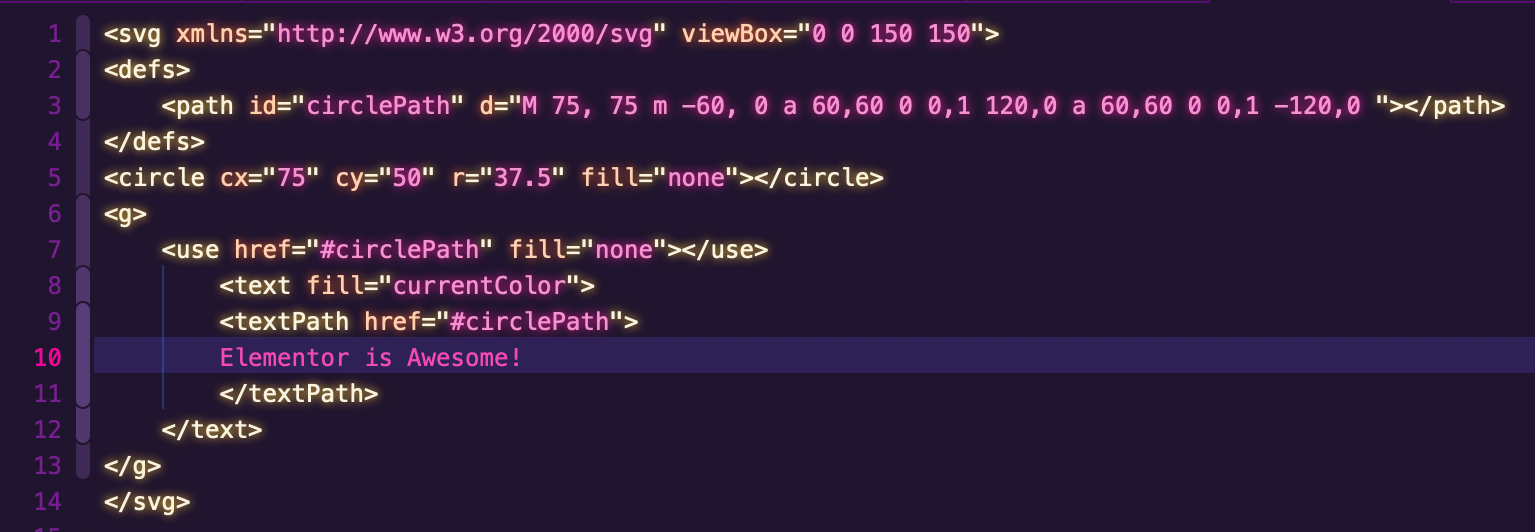
Para hacer esto, descargue el archivo SVG de ejemplo a continuación y ábralo en un editor de código:
Recomiendo usar un editor de código con resaltado de código, ya que eso facilitará mucho la edición del código. Visual Studio Code y Atom son gratuitos y multiplataforma (PC, Mac y Linux). Personalmente, uso Nova, aunque solo está disponible para macOS.
Sugerencia : si su editor de código no resalta el texto correctamente, es posible que desee ver el SVG como un archivo XML. Esto debería arreglar las cosas y darle el resaltado como mi captura de pantalla de ejemplo a continuación.
Para personalizar el texto, reemplace "Elementor is Awesome! … ”Con el texto que desea utilizar. Asegúrese de limitar la cantidad de caracteres ya que el espacio es limitado; intente mantenerlo con la misma longitud que mi texto de ejemplo.

Guarde el archivo en una carpeta de fácil acceso porque lo necesitará en el siguiente paso.
2. Agregue su archivo SVG usando un widget de íconos
A continuación, debe agregar el archivo SVG a su diseño de Elementor utilizando un widget de icono.
Asumiré que ya ha agregado el gráfico de fondo al que desea agregar su emblema animado. Si no lo ha hecho, puede hacerlo utilizando un widget de imagen normal.
Para agregar y personalizar el archivo SVG:
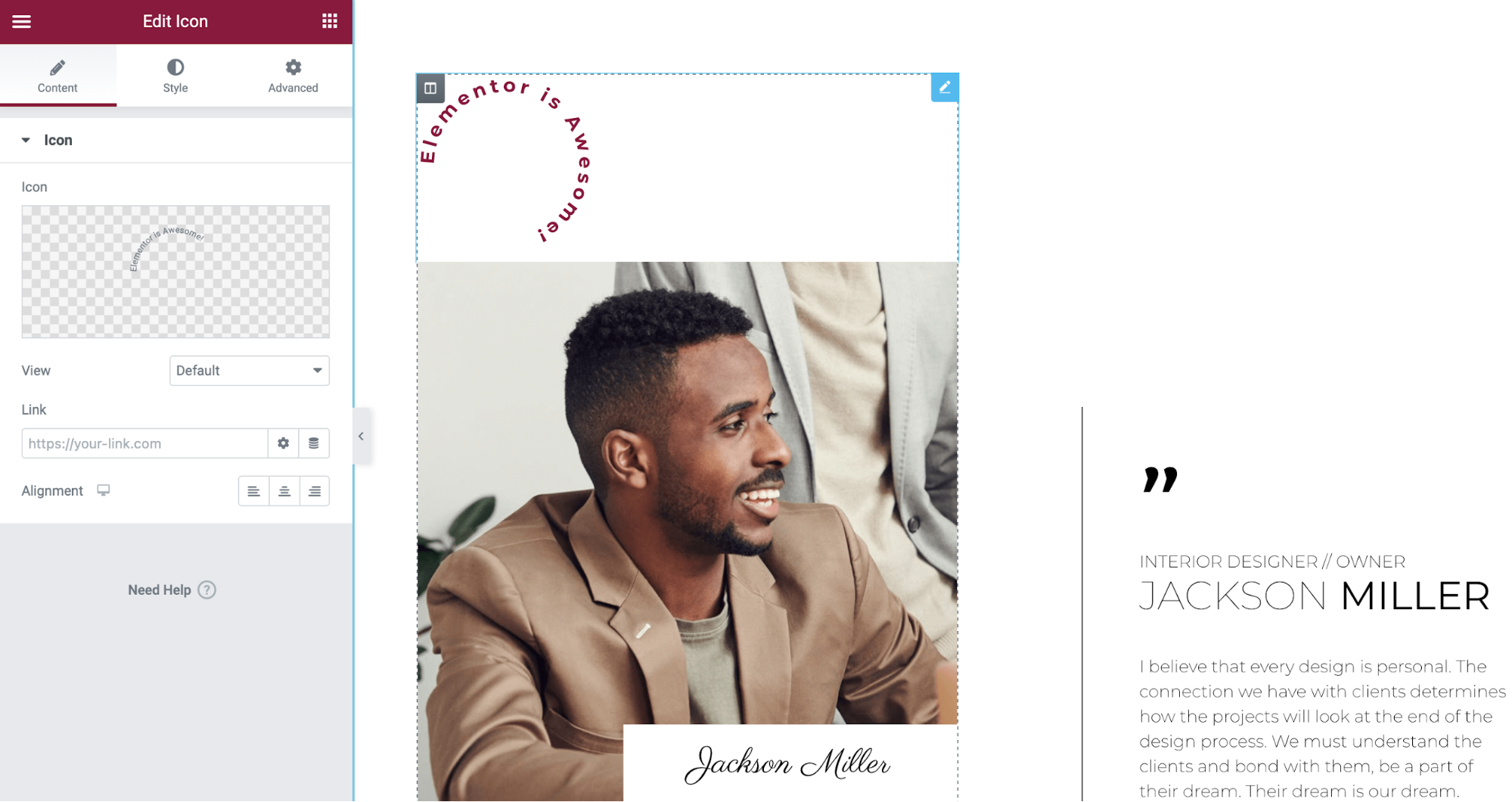
1. Arrastre un nuevo widget de icono sobre el gráfico al que desea apuntar. Es decir, agregue su widget de icono encima del widget de imagen existente.
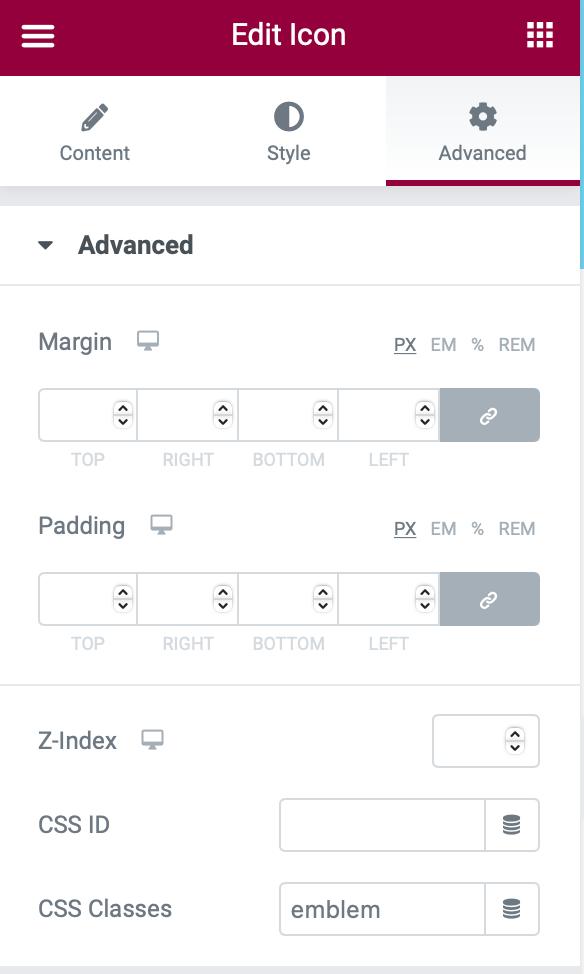
2. Vaya a la pestaña Avanzado en la configuración del icono. Establezca el campo Clases CSS igual a emblema .

3. Vuelva a la pestaña Contenido . Haga clic en la opción Cargar SVG y cargue el archivo SVG que creó en el paso anterior.
4. Vaya a la pestaña Estilo y elija el Color primario para su texto; idealmente, un color global que coincida con su tema.
5. En la pestaña Estilo , aumente el Tamaño . Puede comenzar con 160 , pero es posible que deba jugar con su tamaño para obtener el efecto correcto. No se preocupe si el texto del emblema parece demasiado grande en este momento; lo solucionará con CSS en el siguiente paso.
Nota : si tiene problemas para cargar el archivo SVG, debe asegurarse de que la carga de archivos SVG esté habilitada. WordPress deshabilita las cargas de SVG de forma predeterminada, aunque Elementor debería habilitar automáticamente las cargas de SVG cuando usa la función Cargar SVG en el widget de icono.
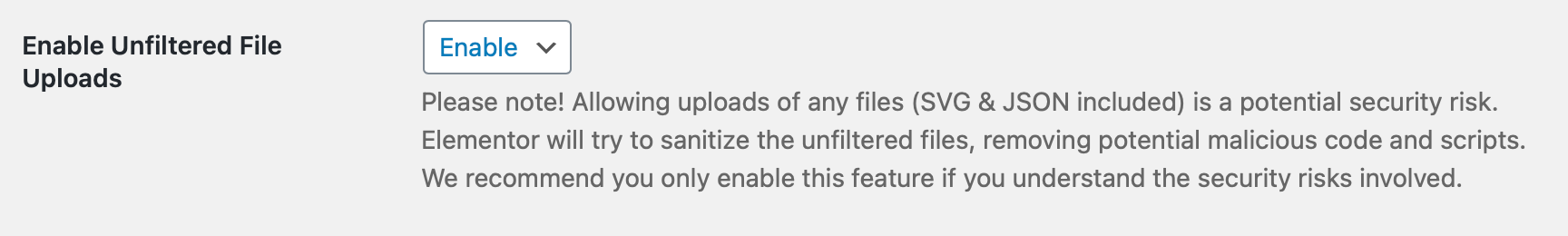
Para asegurarse de que las cargas de SVG estén habilitadas, vaya a Elementor → Configuración → Avanzado y asegúrese de que el menú desplegable Habilitar cargas de archivos sin filtrar esté configurado en Habilitar .

3. Diseñe el texto de su emblema con CSS
Ahora, necesita diseñar el texto de su emblema usando algo de CSS. Esto debería solucionar cualquier problema que haya visto después de aumentar el tamaño del widget de icono.
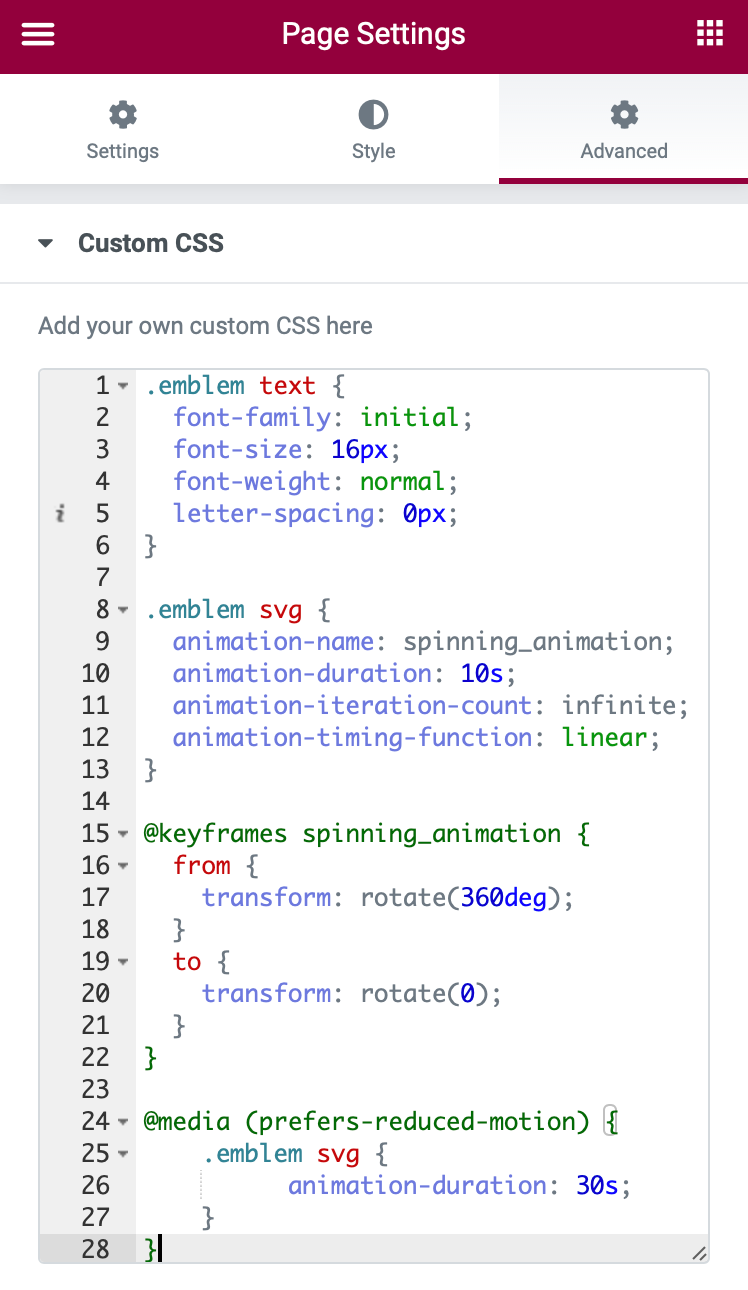
Para hacer esto, agregue el siguiente CSS a su sección o al CSS global para su diseño:
.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }<code readonly="true">.emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }</code> .emblem text { font-family: initial; font-size: 16px; font-weight: normal; letter-spacing: 0px; }
Si no ve ningún cambio en el texto del emblema de inmediato, hay dos pasos para la solución de problemas:
- Asegúrese de establecer la clase CSS del widget Icon igual a emblem .
- Actualice la página para volver a cargar la interfaz de Elementor. Solo asegúrese de guardar los cambios antes de actualizar.
Si no tiene mucho texto, es posible que desee ir más allá y rellenar un poco las letras para mejorar el efecto de su emblema.
Tienes dos opciones principales aquí:
- Puede establecer el peso de la fuente en negrita.
- Puede aumentar el espaciado entre letras de 0 px a un número más alto; 3 px es un buen punto de partida, pero puede jugar con él según sus preferencias
También puede considerar elegir una fuente diferente. Por ejemplo, en el código personalizado a continuación, hice tres cosas:
- Se cambió la fuente a Montserrat.
- En negrita la fuente.
- Aumentó el espacio entre letras a 3 px.
.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }<code readonly="true">.emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }</code> .emblem text { font-family: "Montserrat", Sans-serif; font-size: 16px; font-weight: bold; letter-spacing: 3px; }

4. Utilice el posicionamiento absoluto para mover el widget de iconos
Ahora es el momento de hacer que el widget de icono aparezca en la parte superior de la imagen de destino. En este momento, está ubicado arriba y separado de la imagen de fondo:

Para hacer esto, puede usar el posicionamiento absoluto, lo que le dará un control perfecto en píxeles sobre el posicionamiento del texto del emblema.
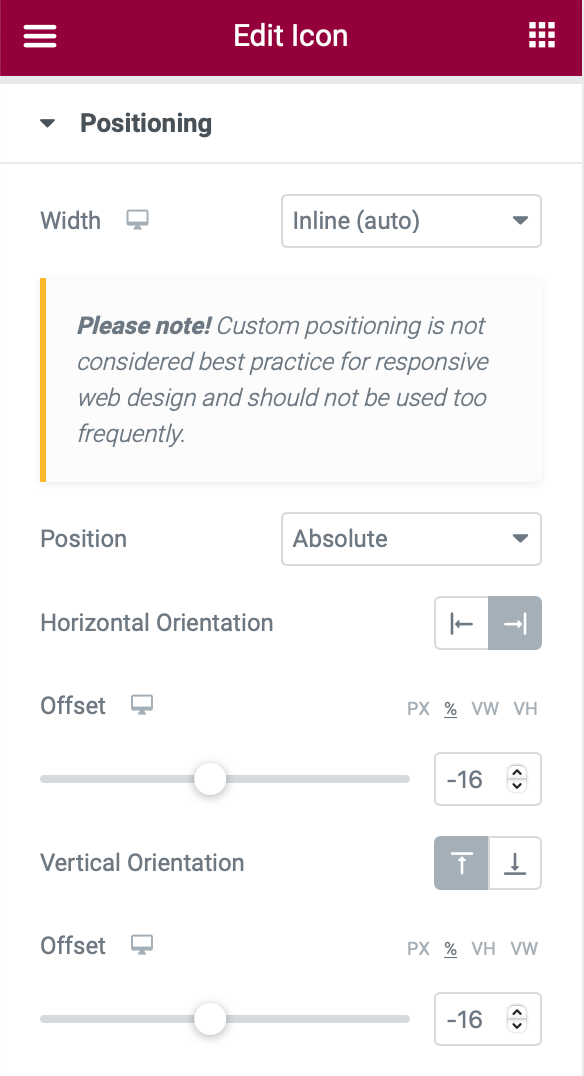
Abra la configuración del widget de icono. Luego, vaya a la pestaña Avanzado y busque la Configuración de posicionamiento . Configúrelos de la siguiente manera:
- Ancho : en línea (automático)
- Posición : Absoluto
- Orientación horizontal : Derecha
- Desplazamiento (horizontal) : -16px
- Orientación vertical : superior
- Desplazamiento (vertical) : -16px
Elegí -16 para las compensaciones horizontales y verticales, pero es posible que desee jugar con diferentes números para encontrar lo que funciona mejor para su diseño e imagen de fondo. También puede cambiar las orientaciones horizontal y vertical según sus preferencias.
También debe usar la configuración de respuesta para ajustar la compensación para dispositivos móviles y tabletas. Asegúrese de establecer el desplazamiento horizontal para dispositivos móviles en cero para evitar problemas con el desplazamiento vertical.

5. Configure el efecto de animación de su emblema
Para terminar, debes configurar la animación de tu emblema. Nuevamente, tiene dos opciones:
- Puede animar el emblema para que gire a medida que un usuario se desplaza hacia abajo.
- Puede animar automáticamente el emblema para que gire sin ninguna intervención del usuario.
Le mostraré cómo configurar ambos; sin embargo, solo debe elegir uno de estos métodos.
Opción 1: Animar emblema en desplazamiento
Para animar el emblema a medida que un usuario se desplaza hacia abajo, puede utilizar los efectos de movimiento integrados de Elementor.
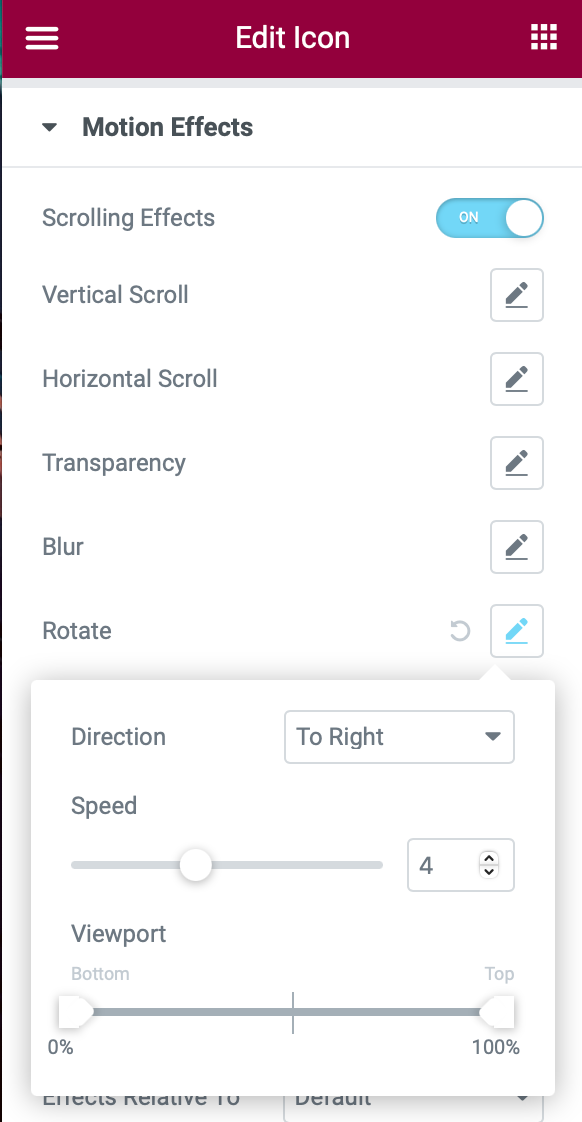
Abra el widget de icono y vaya a la pestaña Avanzado . Seleccione Efectos de movimiento → Efectos de desplazamiento (actívelo) → Rotar (haga clic en el icono de edición). Esto abrirá algunas configuraciones adicionales; configúrelas de la siguiente manera:
- Dirección: a la derecha
- Velocidad : 4

Opción 2: Animar automáticamente el texto del emblema
Para animar automáticamente el texto del emblema, puede utilizar el siguiente código CSS. Querrá agregar este código además del CSS que ya agregó.
.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }<code readonly="true">.emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }</code> .emblem svg { animation-name: spinning_animation; animation-duration: 10s; animation-iteration-count: infinite; animation-timing-function: linear; } @keyframes spinning_animation { from { transform: rotate(360deg); } to { transform: rotate(0); } }
Opcional: Reducir el movimiento para fines de accesibilidad

La última parte del fragmento de código anterior es técnicamente opcional, pero la agregué allí para mejorar la accesibilidad de su sitio web al hacer que el efecto del emblema animado sea más amigable para los usuarios que son sensibles al movimiento constante:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: 30s; } }
Esta parte del código ralentiza la animación para los usuarios que han configurado su dispositivo en el modo "reducir el movimiento" (por ejemplo, reducir el movimiento en MacOS o reducir el movimiento de la pantalla en iOS).
Si bien técnicamente puede eliminar esta parte del fragmento de código sin cambiar su efecto, recomiendo dejarlo porque siempre es una buena idea respetar las preferencias de los usuarios, especialmente cuando se trata de accesibilidad al sitio web. Otro ejemplo de respetar las preferencias del usuario es el modo oscuro, al igual que la forma en que el editor de Elementor adoptará el modo oscuro si un usuario lo ha elegido en las preferencias de su sistema.
Específicamente, el código se ralentizará la animación a partir de 10 segundos (10s) a 30 segundos (30s) si un usuario ha establecido movimiento reducida como su preferencia.
Otra opción sería detener completamente la animación si un usuario ha configurado su dispositivo para "reducir el movimiento". Puede lograr esto reemplazando el fragmento de código centrado en la accesibilidad con este fragmento:
@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }<code readonly="true">@media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }</code> @media (prefers-reduced-motion) { .emblem svg { animation-duration: none; } }
Capte la atención de sus visitantes con un efecto de emblema animado
El efecto de emblema animado le brinda una forma ordenada de crear un diseño más llamativo con Elementor. Todo lo que necesita es un archivo SVG para controlar el texto, el widget de icono y un poco de CSS.
¿Cómo utilizará el emblema animado en sus propios diseños de Elementor? ¿O todavía tiene alguna pregunta sobre cómo funciona? ¡Háznoslo saber en los comentarios!
