¿Cómo crear ventanas emergentes modales? / Bootstrap y jQuery y CSS
Publicado: 2021-10-15Las ventanas emergentes modales se utilizan a menudo en la web para iniciar suscripciones a boletines, mostrar notificaciones / alertas y controlar los formularios de registro e inicio de sesión.
Puede utilizar varias formas de crear las ventanas emergentes modales mediante HTML , CSS y JavaScript . Por lo tanto, ahora aprenderá específicamente paso a paso sobre Bootstrap Modal Popup , jQuery Modal Popup y CSS Modal Popup .
Luego, finalmente te daré una forma muy simple y práctica de crear e implementar ventanas emergentes. Sin embargo, primero debe aprender por qué se utilizan las ventanas emergentes modales y por qué son tan importantes .
¿Qué es la ventana emergente modal?
Una ventana emergente modal o un cuadro de diálogo ayuda a mostrar la última página web actualizada. El beneficio de una ventana emergente modal es mostrar información adicional y no volver a cargar la página. Es importante para una mejor experiencia de usuario porque les brinda la capacidad de ver información relevante en el cuadro emergente en una página web similar.
Los modales permanecen en silencio hasta que se activan y generalmente se usan para enfocarse en el usuario en una sola llamada para estar activo o para enfatizar información como formularios de registro y alertas.
Hay muchos lugares en los que están involucrados los Popups modales:
Formularios de consulta / contacto
Formularios de registro / generación de clientes potenciales
Formularios de inicio de sesión / registro
Formularios de búsqueda
Alertas / notificaciones
Tips de ayuda
- Visualización de imágenes y videos en pantalla completa
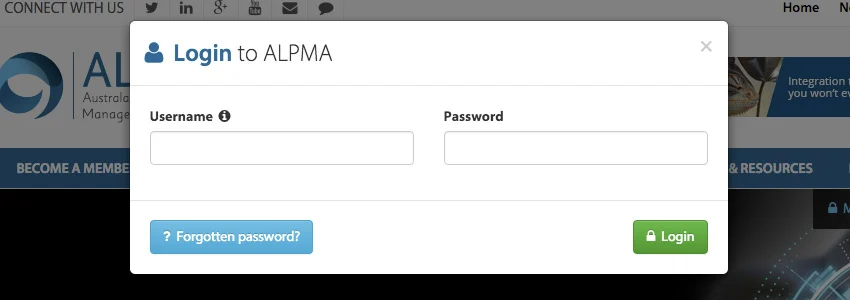
Puede crear sus ventanas emergentes en torno a sus objetivos. Por ejemplo, Alpma permite a los usuarios iniciar sesión en cualquier lugar del sitio.

Aunque las ventanas emergentes tienen una mala reputación sobre su uso, cuando las usa correctamente, puede beneficiarse de ellas para:
- Aumente la usabilidad de su sitio web.
- Disminuir los tiempos de carga.
- aclarar todos los diseños.
Después de aprender por qué las ventanas emergentes modales son tan importantes, ahora podemos aprender a crearlas.
Ventana emergente modal Bootstrap
Como leyó anteriormente, las ventanas emergentes modales ayudan a los usuarios para que puedan tomar medidas antes de trasladarse a otro lugar. A veces se puede usar para alertar a los usuarios o tomar información.
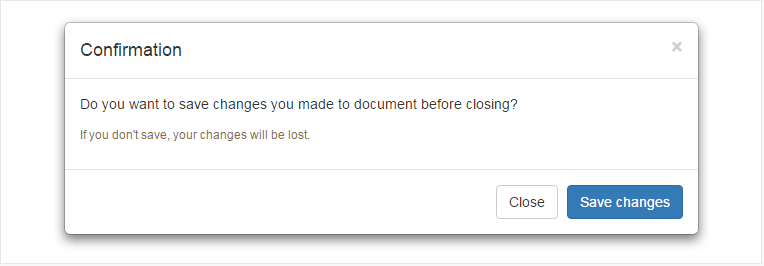
El complemento modal Bootstrap lo ayuda a crear ventanas emergentes o cuadros de diálogo modales muy útiles y funcionales. Puede consultar el siguiente ejemplo para comprender cómo puede crear su propia ventana emergente modal con un encabezado, pie de página y cuerpo del mensaje.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>Cuando el "modelo de objeto de documento" se carga a través de JavaScript, la ventana se abrirá automáticamente.


Ventana emergente modal de jQuery
Los cuadros de diálogo modal de jQuery son una forma excelente de demostrar información rápidamente. Si se prepara correctamente mientras crea cuadros de diálogo modales de jQuery, puede alertar a sus usuarios o mostrar errores con los sitios web geniales. (¡Por el modal contemporáneo!)
¡Veamos el ejemplo de jQuery!
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>Después de esto, puede ver lo siguiente:

Ventana emergente modal CSS
CSS es un lenguaje que describe cómo se mostrarán los elementos HTML en la pantalla. Por lo tanto, primero miramos HTML y luego examinamos el CSS.
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>¡Luego, agregue CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }Se parece a esto:

¿Qué recomendamos? Popupsmart: un simple servicio de creación de ventanas emergentes
Sin lugar a dudas, puede crear sus ventanas emergentes modales para cualquier propósito y donde sea que se apliquen en su página web. Sin embargo, hay una forma más funcional y sencilla de crear ventanas emergentes modales. Popupbuilder inteligente, Popupsmart hace todo en su nombre. Para el primer paso, debe determinar por qué necesita una ventana emergente. Puede ser para aumentar la conversión de ventas, hacer crecer una lista de correo electrónico, guiar a su audiencia o aumentar las llamadas telefónicas. Después de eso, al elegir sus objetivos, puede pasar a los siguientes pasos:
Diseño de Popupsmart
Hay muchas plantillas listas entre las que puede elegir. Si desea guiar a su audiencia con un "Anuncio emergente", puede seleccionar esto:

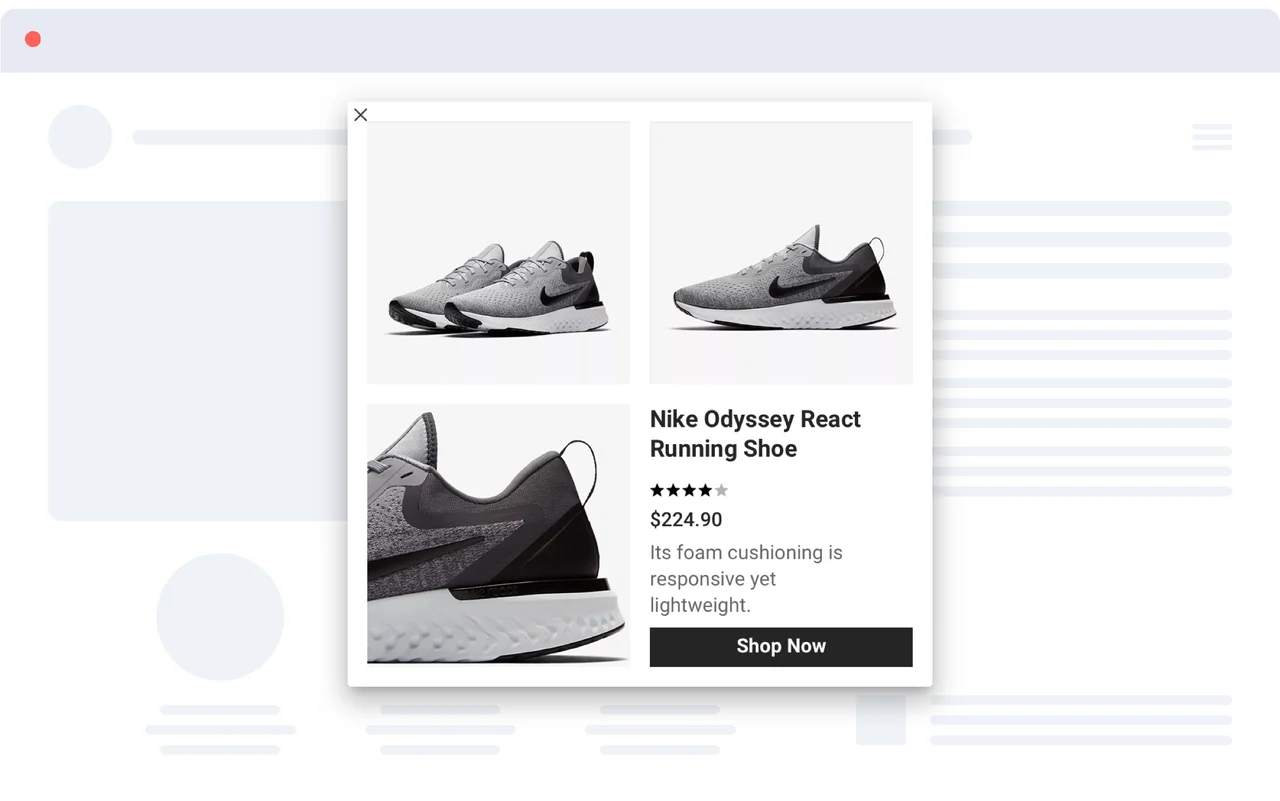
O si desea aumentar la conversión de ventas con una "Ventana emergente de promoción de productos", su ventana emergente puede diseñarse como tal:

Pantalla de Popupsmart
Puede personalizar su mensaje brevemente en función del comportamiento del visitante para aumentar la conversión, el compromiso y la tasa de ventas. Además, Popupsmart permite a sus usuarios instalar ventanas emergentes en 1 minuto que son compatibles con todas las plataformas de sitios web.

Sistema de integración de Popupsmart
Después de seleccionar su objetivo comercial y las plantillas emergentes compatibles, las personaliza y publica con el sistema fácil de usar de Popupsmart sin ningún problema técnico.

Espero que este artículo le oriente sobre cómo crear ventanas emergentes fácilmente. Puede intentar crearlos con HTML, CSS o JavaScript . Sin embargo, para no perder el tiempo, para preparar las ventanas emergentes más llamativas y, lo más importante, para verificar sus conversiones, ¡debe elegir Popupsmart!
Para examinar a fondo los diseños de Popupsmart, debe verificar esto:
Plantillas de diseño emergente
Además, ¿sabes cómo crear ventanas emergentes en Wordpress sin plugin? ¡Vaya al artículo relacionado para aprender ahora!
Publicaciones de blog relacionadas
Aumente la participación de sus publicaciones en el blog con una simple ventana emergente Aumente sus vistas de YouTube sin molestar a los visitantes de su sitio web
¡Gracias por tu tiempo!
