¿Cómo personalizar fácilmente la página de la tienda WooCommerce?
Publicado: 2020-07-06La página de la tienda predeterminada de WooCommerce está preestablecida dinámicamente y, en su mayoría, no tiene ningún control sobre su diseño. Entonces, ¿cómo personalizar la página de la tienda WooCommerce? ¿Cómo hacerlo según sus necesidades, ya que es una de las páginas esenciales de su sitio? Poder administrar la página de la tienda de manera efectiva es definitivamente una ventaja.
La página de la tienda se utiliza con frecuencia como marcador de posición para mostrar todos sus artículos actuales disponibles para la venta. Es posible que la página de la tienda no se muestre de la misma manera que aparecen otras páginas en su sitio porque puede tener diferentes configuraciones para archivos de tipo de publicación específicos.
El tema que utilice será la base para la apariencia y el diseño de la página de la tienda WooCommerce predeterminada. Los productos en la página de la tienda generalmente se muestran en diseños de cuadrícula .
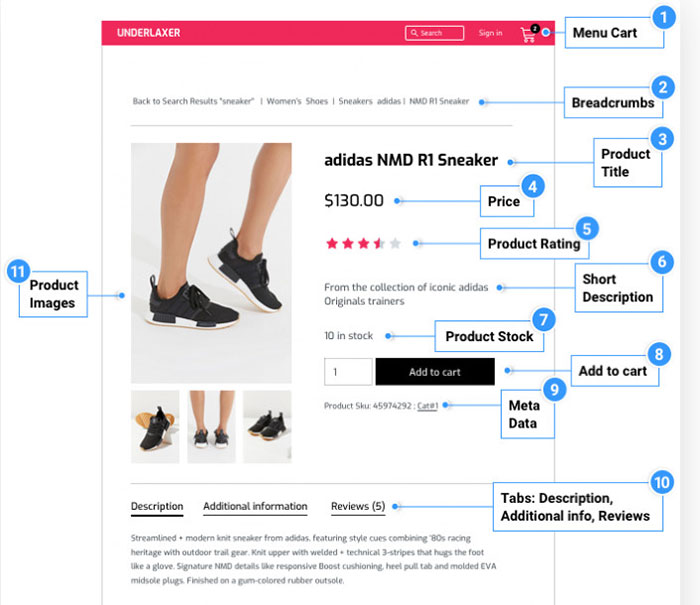
El diseño de cuadrícula generalmente tiene una imagen del producto, así como el precio, el nombre del producto y las calificaciones de estrellas de las reseñas de los clientes. Se incluye una breve descripción del producto para cada producto en esa página. Las variaciones de producto o la cantidad de producto normalmente no se incluyen en los datos de la cuadrícula.
Muchas páginas de la tienda WooCommerce predeterminadas son de ancho completo . Algunos tienen una barra lateral que le permite agregar widgets de filtro (verifique los mejores complementos de filtro de productos de WooCommerce) y otras opciones de personalización.
La página de la tienda puede verse genial sin ninguna personalización . La personalización puede ser ideal para ciertos productos, pero también ineficaz para otros artículos. Si está buscando una mejor manera de mostrar los productos que está vendiendo, es un buen momento para considerar personalizar la página de la tienda WooCommerce.
¿Cómo personalizar la página de la tienda WooCommerce?
Hay muchas formas de personalizar la página de la tienda WooCommerce predeterminada. No hay límite para la cantidad o el tipo de cambios que puede realizar. Por ejemplo, puede agregar campos personalizados, mostrar ofertas exclusivas, editar el diseño predeterminado, incluir filtros de productos, agregar o eliminar una barra lateral, crear una barra lateral personalizada de WooCommerce o realizar cualquier otra edición.
El diseño y el diseño de la página de su tienda deben ser apropiados para los productos que vende. La página de la tienda se puede utilizar para:
- Anime a los clientes nuevos y existentes a desplazarse por sus selecciones de productos.
- Permita que los visitantes encuentren rápidamente los artículos que desean comprar en el sitio.
- Haga que el proceso de compra general sea fácil de usar e intuitivo.
Puede utilizar un diseño de tabla con opciones de filtro para mostrar y exhibir productos en la página de la tienda. Este tipo de página puede beneficiar a mayoristas y otras tiendas que venden artículos a granel, comerciantes que ofrecen productos que son muy personalizables (como canastas de regalo, cajas de chocolates o pizza), minoristas en línea cuyos artículos tienen varias especificaciones (como computadoras portátiles, hardware, encimeras de cocina, etc.) y empresas que ofrecen productos con diversas opciones de complementos o variantes (zapatos, ropa y otro tipo de regalos personalizados).
MÉTODO 1 Personalice la página de la tienda de WooCommerce usando el generador de páginas
Los creadores de páginas pueden alterar el diseño de la página de una tienda, el diseño, la cantidad de elementos mostrados, los tipos de productos, etc. La mejor parte de usar un creador de páginas es que no es necesario cambiar ningún archivo de tema ni escribir código .
Puede editar la página de la tienda de WooCommerce utilizando Beaver Builder (consulte la comparación gratuita y de pago de Beaver Builder), Divi, Elementor, Visual Composer (diferencias entre Visual Composer gratuito y premium) o utilizando cualquier otro creador de páginas popular sin tener que tocar ni un solo línea de código.

Si está usando Elementor, puede seguir esta guía para personalizar la página de la tienda WooCommerce usando Elementor. Si está utilizando Divi, siga esta guía para editar la página de la tienda predeterminada de WooCommerce. Si usa Beaver Builder, siga esta guía.
Además, algunos temas como Astra, GeneratePress, OceanWP, etc. ya ofrecen opciones integradas para personalizar las páginas de WooCommerce.
MÉTODO 2 Personalice la página de la tienda WooCommerce predeterminada utilizando el complemento
Aquí hay algunos otros complementos que no son creadores de páginas que puede usar para personalizar y editar páginas de WooCommerce:
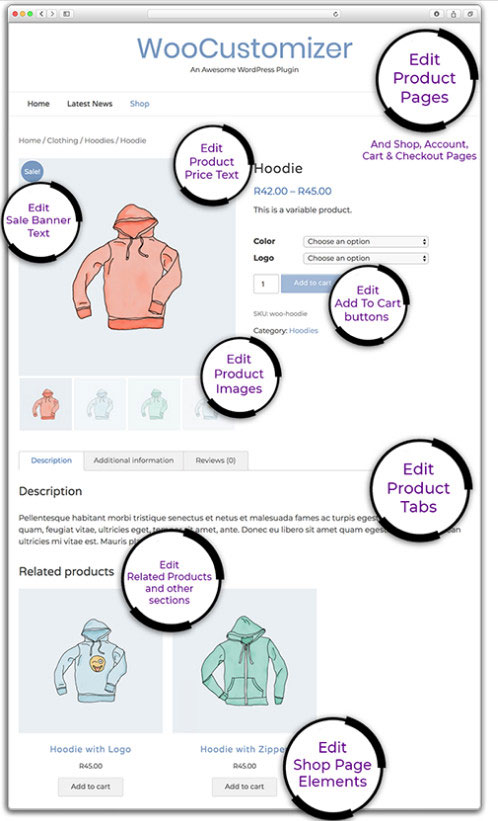
1. StoreCustomizer (anteriormente WooCustomizer)
El complemento StoreCustomizer viene en una versión gratuita y de pago. El complemento utiliza la configuración del Personalizador de WordPress para realizar cambios en vivo en su tienda WooCommerce. Puede ver sus ediciones a medida que las realiza.
Puede ocultar el precio (cómo ocultar el precio en WooCommerce) o eliminar las funciones "Comprar" y "Agregar al carrito" de su tienda en línea si lo desea. Si lo hace, podrá crear su propio catálogo exclusivo de WooCommerce.
La configuración del modo de catálogo se puede establecer para productos particulares o para todos sus productos WooCommere. Esta configuración también se puede aplicar solo para los usuarios que no han iniciado sesión. Esto les pedirá a los usuarios que creen una cuenta e inicien sesión para que puedan comprar artículos de su sitio.

La Vista rápida de productos para WooCommerce se puede activar para ayudar a los usuarios a navegar por su catálogo de productos en línea más rápido. Los usuarios pueden obtener una vista previa de los artículos que les interesan y luego agregarlos a sus carritos de compras en línea.
También pueden usar la página de la tienda WooCommerce para ver una breve ventana emergente de la galería de imágenes de los elementos que están buscando. Una vez que sus clientes sepan lo que van a comprar, pueden hacer clic fácilmente en "Agregar al carrito".
Se pueden configurar ventanas emergentes para que aparezcan en sus páginas de Categoría y Producto. Hay configuraciones adicionales que se pueden usar para personalizar las ventanas emergentes de la galería de imágenes y la Vista rápida del producto con el diseño y el diseño de su tienda WooCommerce.
WooCommerce Ajax Search se puede utilizar para ayudar a sus clientes a encontrar los artículos que buscan en menos tiempo. Puede usar un código abreviado simple para mostrar la función de búsqueda de productos Ajax en cualquier lugar de su sitio.
Ajuste la configuración de la función para que cada vez que los visitantes de su sitio usen la barra de búsqueda Ajax, se muestre una variedad de elementos predichos de WooCommerce. Hay muchas más características de este complemento y es una de las mejores formas de personalizar las páginas de la tienda WooCommerce.

2. Bloques de escaparates
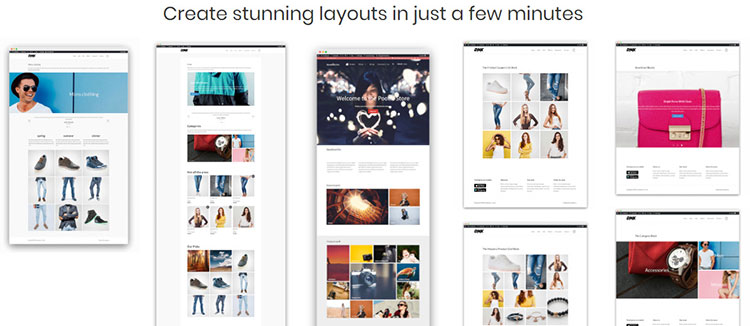
Storefront Blocks se puede utilizar para anular el diseño y el diseño de la página de la tienda WooCommerce, la página de categoría y el inicio predeterminados existentes. Estos bloques se pueden integrar sin tener que introducir ningún código.
Hay ocho bloques de escaparates de WooCommerce premium diferentes. Un bloque de categoría de producto, un bloque de carrusel de productos, un bloque deslizante de productos, un bloque de tabla de productos, un bloque de productos de mampostería y un bloque de rejilla cuadrada son solo algunas de las opciones disponibles.
Por lo general, WooCommerce crea las páginas de su categoría de forma dinámica para usted. Esas páginas no son muy distintas. Por lo general, tienen el mismo diseño y diseño que todas las demás páginas de su tienda. Tampoco puedes cambiar su apariencia.

Con Storefront Blocks, puede crear páginas de categorías personalizadas . Si pudiera cambiar el aspecto de cada página de categoría, hay más posibilidades de aumentar las ventas.
Storefront Blocks puede ayudar a mejorar la optimización de su motor de búsqueda porque puede agregar contenido más atractivo que sea relevante para los artículos particulares que está tratando de vender.
Incluso puedes usar Storefront Blocks para rediseñar tu página de inicio. Los temas generalmente generan automáticamente los elementos que se encuentran en la página de inicio de su sitio. Storefront Blocks te permite controlar el contenido . Puede reorganizar las secciones existentes o agregar nuevas secciones, categorías y productos .
Los bloques se pueden reutilizar, transformar y expandir a su ancho completo. Le permiten ajustar las columnas y filas de la cuadrícula de productos, la alineación y el posicionamiento de las etiquetas, los espacios en la cuadrícula, los colores, las fuentes y mucho más.
3. Bloques de WooCommerce
Los bloques de WooCommerce se pueden usar para mostrar los productos que desea presentar en su tienda. Los productos se pueden mostrar por categoría y etiqueta. También puede mostrar artículos destacados, seleccionados a mano, más vendidos o que están actualmente en oferta .
La última edición de WooCommerce Blocks también incluye paginación. Esta es una función conveniente para los propietarios de tiendas que tienen muchos productos para que los clientes elijan.
MÉTODO 3 Personalizar la página de la tienda WooCommerce manualmente
Otra opción es omitir los creadores de páginas y los complementos y personalizar su sitio manualmente. Este es un método preferido para las personas que no desean agregar complementos de terceros si no es necesario.
Si va a seguir esta ruta, no tiene que ser un experto en codificación, pero debe tener algunos conocimientos básicos de codificación . Este método no es para todos.
Paso 1: crea un tema hijo
Ahora es el momento perfecto para crear un tema hijo (cómo crear un tema hijo) si aún no lo ha hecho. De esta manera, si edita y actualiza su tema principal, no tendrá que preocuparse por perder todos esos cambios cuando haya una nueva actualización de tema una vez que se hayan guardado esas ediciones.
Hay muchas formas de crear temas secundarios. Puede hacerlo manualmente o con la ayuda de un complemento como Child Theme Wizard y Child Theme Configurator. Pero probablemente ya tenga un tema hijo disponible cuando lo compró, o puede solicitar uno al desarrollador de su tema.
Paso 2: crea la estructura de carpetas en tu tema hijo
Se puede utilizar un cPanel (consulte la comparación entre cPanel y vDeck) o un cliente FTP para modificar los archivos del sitio web. Una vez que haya creado un tema hijo, vaya a / wp-content / themes / your-theme-name usando cPanel File Manager o FTP como FileZilla. Si, por ejemplo, su tema hijo es para un tema Twenty Twenty, puede nombrar su tema hijo como tema Twenty Twenty o algo similar.
Ahora en / wp-content / themes / your-theme-name crea la carpeta llamada WooCommerce. Después de eso, cree un archivo llamado archive-product.php en esa carpeta, que es el archivo de plantilla de la página de la tienda.
Ahora tiene una página de tienda WooCommerce. El siguiente paso es agregar contenido a esta página vacía.
Paso 3: crea contenido para la página de tu tienda
Todo lo que escriba en el editor de texto archive-product.php puede ser visto en la página de la tienda por los visitantes de su sitio. Puede optar por agregar codificación a la página si lo desea. Si no lo hace o si no está seguro de cómo codificar esa página, puede continuar con el paso 4.
Paso 4: crea una plantilla de página de tienda
En lugar de crear una página de la tienda WooCommerce desde cero, puede usar una plantilla existente y personalizarla. Empiece por mirar el tema principal. Querrá encontrar el archivo index.php o el archivo single.php.
Si ve cualquiera de los dos, simplemente cópielo y péguelo en la carpeta WooCommerce que ha creado en el Paso 2. Si tanto el archivo individual como el index.php están disponibles, simplemente copie y pegue el archivo single.php .
Elimina el archivo archive-product.php existente. Querrá hacer esto porque el archivo que acaba de copiar y pegar ahora se llamará archivo archive-product.php.
Cambie el nombre del archivo que acaba de pegar aquí (index.php o single.php) a archive-product.php .
Este archivo se utilizará como la página de su tienda, aunque probablemente se verá como una de las páginas de productos de su sitio. Puede usar códigos cortos para personalizar la página para que se parezca más a una página de tienda.
Paso 5: personaliza la página de la tienda usando códigos cortos
Empiece por separar sus productos en filas o columnas. Por ejemplo, si desea colocar sus productos en dos columnas con no más de seis productos por columna, aquí está el código corto que deberá ingresar:
[límite de productos = "6 ″ columnas =" 2 ″]
Si no sabe cómo ingresar este código corto, puede seguir los siguientes pasos en su lugar:
- Haga clic en el archivo archive-product.php para abrirlo.
- Elimine todo el texto entre <main id = "main" class = "site-main" role = "main"> y </main> <! - #main -> . Tenga en cuenta que no debe eliminar estas dos líneas de código, solo lo que hay entre ellas.
- Agregue esta línea de código donde eliminó el código en el paso anterior: <? Php echo do_shortcode ('[
products limit="6" columns="2"]')?> - Guarde sus cambios cuando termine.
¡Ahora su página de la tienda WooCommerce está lista para funcionar! Puede agregar código adicional o códigos cortos si lo desea. Siéntase libre de experimentar con diferentes códigos cortos hasta que se sienta cómodo con la apariencia de la página de su tienda.
Crear página de tienda personalizada de WooCommerce
La página de la tienda de su tienda WooCommerce es una de las páginas principales a las que las personas visitan para obtener más información sobre sus productos. Por eso es importante tener una página que atraiga a los clientes y los incite a realizar una compra.
El diseño debe ser visualmente atractivo y fácil de usar. Tradicionalmente, las páginas de la tienda están prediseñadas. WooCommerce no tiene un recurso integrado disponible si desea cambiar el aspecto de la página.
La página de la tienda predeterminada tiene muchas funciones convenientes para los propietarios del sitio. El problema es que no es la mejor solución para todas las tiendas online. Mejorar el diseño y el diseño de la página de la tienda de su tienda puede ayudar a aumentar las ventas, mejorar las tasas de conversión y hacer que el sitio sea más fácil de usar. También debe ser lo suficientemente atractivo para atraer más tráfico a su sitio.
