Cómo diseñar una gran aplicación móvil: el proceso de diseño de aplicaciones
Publicado: 2023-03-30¿Tiene una idea para una aplicación móvil pero no sabe por dónde empezar?
No te preocupes; Te tenemos cubierto. Antes de hablar sobre la idea de su aplicación con su amigo o socio comercial, debe informarse sobre el amplio tema del diseño de aplicaciones móviles. Ya sea que desee una aplicación móvil para su negocio, startup u organización de hace una década, el primer paso siempre será la investigación.
A través de este blog, descubrirás lo siguiente:
- ¿Qué es el diseño de UI y UX?
- ¿Qué es el diseño de aplicaciones móviles UI UX?
- Pasos para diseñar una aplicación móvil.
Sin más preámbulos, comencemos.
¿Qué es el diseño de interfaz de usuario?
UI significa " interfaz de usuario ". La interfaz de usuario (UI) es un proceso de diseño para crear interfaces atractivas a través de un dispositivo de software computarizado. El diseño de la interfaz de usuario de la aplicación móvil es necesario para garantizar que cada usuario experimente una aplicación o dispositivo como interesante.
La interfaz de usuario para los usuarios viene en tres formatos:
- Interfaces gráficas de usuario (GUI): un individuo interactúa con la representación visual a través de un escritorio de computadora o paneles de control digitales.
- Interfaces controladas por voz (VUI): los asistentes inteligentes como Siri y Alexa son VUI.
- Interfaces basadas en gestos: bajo esto, el usuario interactúa con espacios de diseño 3D a través de movimientos corporales.
¿Qué es el Diseño UX?
UX significa " experiencia de usuario". ” La experiencia del usuario es una estrategia de diseño que se enfoca en mejorar las necesidades de los usuarios. El objetivo principal de los especialistas en UX es garantizar que una aplicación móvil cumpla con las expectativas de los usuarios y les ofrezca valor. Los pilares vitales de un diseño UX exitoso son la buena usabilidad, accesibilidad, utilidad y confiabilidad.
UX para usuarios viene en tres formatos:
- Diseño de interacción,
- diseño visual y
- Arquitectura informacional.
¿Qué es el diseño de aplicaciones?
El diseño de la aplicación comprende elementos de experiencia de usuario (UX) e interfaz de usuario (UI). El proceso de diseño de la aplicación incluye la ideación, la definición de soluciones y la creación del flujo y la estructura de la aplicación. Un diseñador también tiene que tomar decisiones estilísticas, desde colores hasta fuentes de aplicaciones.
Pasos cruciales para el diseño de aplicaciones móviles
- Realizar estudios de mercado
La investigación de mercado es, sin duda, el primer paso para crear una gran aplicación. Puede determinar qué tendencias son populares entre la mayoría de los usuarios con una investigación en profundidad. Debe explorar la variedad de aplicaciones disponibles en Play Stores y analizar qué aplicaciones funcionan bien.
Es posible que desee una aplicación con muchas funciones y colores llamativos, pero sus usuarios objetivo pueden preferir productos elegantes con funciones y funciones minimalistas. Al final del día, desea cumplir con las expectativas de sus usuarios; comprender los requisitos de la aplicación de sus usuarios debe ser una prioridad principal.
A continuación se presentan algunas técnicas vitales de investigación de mercado para probar:
- Investigación de la competencia
Investigar a sus principales competidores le brinda ventaja e información sobre el desempeño de otras empresas. Las empresas inteligentes invierten mucho tiempo y dinero investigando las estrategias de sus competidores.
- Investigación de segmentación de clientes.
Satisfacer a todos los usuarios es imposible; los usuarios tienen diferentes gustos, preferencias y características. La investigación de segmentación de clientes lo ayuda a identificar su público objetivo. Este método divide al público objetivo en grupos más pequeños según el género, la edad, el comportamiento, etc.
- Desarrollo de productos
Este método es súper importante; puede ahorrar dinero y tiempo valioso antes de comenzar el proceso de desarrollo de la aplicación. La investigación de productos lo ayuda a determinar el concepto de su aplicación móvil; aproveche este enfoque crucial de investigación de mercado.
- Pruebas de usabilidad
Las pruebas de usabilidad dirigen el enfoque en la usabilidad de un producto. Con la ayuda de este método de investigación, puede saber cómo interactúan los usuarios con varios aspectos de su aplicación. Deberá realizar una investigación específica de la plataforma (para Android e iOS). Las pautas de diseño de Android varían de una aplicación de iOS.
- Establezca el objetivo de su aplicación
Antes de comenzar con los pasos iniciales del diseño de la aplicación, piense en lo que quiere lograr con la aplicación. Necesitamos que se ponga su gorra de pensar y anote las respuestas a las preguntas mencionadas a continuación:
- ¿Qué hace exactamente tu aplicación?
- ¿Cuál es el objetivo de tu aplicación?
- ¿Cómo presentará su aplicación a los usuarios?
- ¿Qué punto de dolor desea abordar a través de su aplicación?
- ¿Por qué la gente debería usar tu aplicación?
- ¿Qué hace que tu aplicación sea única?
Proceso de diseño de aplicaciones móviles
Después de cubrir los conceptos básicos, viene el siguiente procedimiento de diseño de aplicaciones móviles.
- Crear un diagrama de flujo de usuario
- Crear la estructura alámbrica de baja fidelidad
- Creación de la estructura alámbrica de alta fidelidad
- Desarrollar la interfaz de usuario
- Decida las especificaciones de su producto
- Transmitir el diseño a los desarrolladores
- Crear un diagrama de flujo de usuario
Un diagrama de flujo de usuario representa el viaje de un usuario a través de su aplicación móvil. En resumen, el flujo de usuarios es cómo los usuarios se mueven de una pantalla a otra para realizar cualquier tarea en su aplicación. Aquí hay un ejemplo del flujo de usuario de la aplicación de pedido de alimentos:
- Un usuario inicia sesión en la aplicación.
- Luego muestra la lista de restaurantes disponibles en un área específica
- El usuario elige el restaurante en el que desea realizar el pedido y se mostrará el menú.
- Luego seleccionan los artículos del menú y los agregan al carrito
- Finalmente, realiza el check-out, ingresa la información de entrega y paga el pedido.
El flujo de usuarios es esencial para optimizar la UX de una aplicación. Con la ayuda de una aplicación móvil UX, puede visualizar fácilmente los pasos para cada tarea y función. Seguir un flujo de usuarios le permite planificar las pantallas y los activos que necesita diseñar, lo que le permite ahorrar un tiempo valioso.
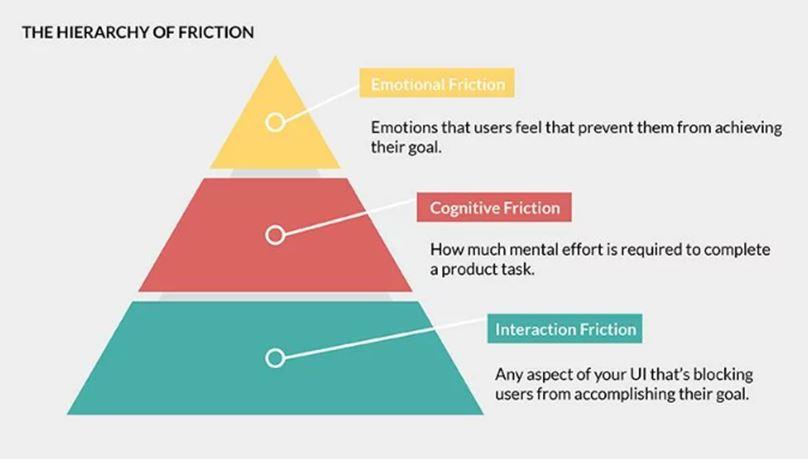
Usando un diagrama de flujo de usuario, puede descubrir cualquier problema que pueda ocurrir con el flujo de su aplicación y generar fricción. La fricción es cualquier obstáculo que dificulta la experiencia del usuario. Aparece en tres niveles diferentes:

PC: decodificar
Otra ventaja de aplicar el flujo de usuario es que son excelentes para detectar y solucionar problemas de fricción en todos los niveles posibles. Por ejemplo, el problema de UX más común son los pasos innecesarios entre los puntos A y B. Este inconveniente provoca fricción en la interacción, lo que impide que los usuarios completen una tarea sin esfuerzo.
Otras fricciones que pueden ocurrir son cognitivas y emocionales; ambos son frustrantes; todo esto se puede evitar con el uso del flujo de usuario planificado. Su objetivo es ofrecer una experiencia de aplicación sin esfuerzo a su público objetivo. Y un flujo de usuarios es una parte potente de eso.
Sería útil si refina su flujo de usuarios si las cosas no salen según lo planeado. Por lo tanto, tómese todo el tiempo que necesite para crear un diagrama de flujo de aplicación sólido. Y no esperes acertar en el primer intento; puede ir tan lejos como diez intentos.
- Crear la estructura alámbrica de baja fidelidad
El siguiente paso en el diseño de la aplicación móvil es comenzar a trabajar en los esquemas.

¿Qué es una estructura alámbrica?
Los wireframes son planos de la arquitectura de su aplicación móvil. Los wireframes lo ayudan a visualizar el flujo básico de su aplicación de una pantalla a otra. En resumen, un borrador de cómo funcionará su aplicación. Se recomienda y es mejor comenzar con UX (experiencia de usuario) y esquemas antes de cambiar a la apariencia y la sensación de una aplicación.
Un wireframe debe incluir lo siguiente:
- Diseños de diseño de página
- Diseños de diseño de aplicaciones
- Elementos de navegación
Comience con la elaboración de una estructura alámbrica de baja fidelidad . Piense en una estructura alámbrica de baja fidelidad como un papel en bruto; usted establece el contenido, el diseño básico y el propósito de cada pantalla en su aplicación. El objetivo principal de invertir en una estructura alámbrica de baja fidelidad es imaginar su aplicación y ver cómo aparecerá para que pueda solicitar comentarios de la audiencia/personas. Mientras trabaja en una estructura alámbrica, puede detectar problemas que luego pueden afectar su proceso de diseño. Una vez aprobado, una estructura alámbrica de baja fidelidad puede funcionar como la base del diseño final de su aplicación.
Los wireframes de baja fidelidad funcionan de maravilla; considéralos tu mejor amigo, guiándote en cada paso del proceso. Incluyen estructuras alámbricas compuestas de formas simples que representan elementos y contenido de la interfaz de usuario. Recuerde, desea desarrollar una estructura alámbrica rápidamente para revisar y optimizar el diseño de su aplicación móvil.
Creación de la estructura alámbrica de alta fidelidad
Una vez que tenga listo su wireframe de baja fidelidad y esté satisfecho con él, el siguiente paso será convertirlo en un wireframe de alta fidelidad.
Una estructura alámbrica de alta fidelidad es la versión pulida de la arquitectura de su aplicación. Debe contener elementos cercanos al diseño de la aplicación móvil final, como gráficos, imágenes, íconos, esquemas de color y contenido. El objetivo principal aquí es evaluar todos los problemas de UX de su aplicación y corregir los matices en el diseño.
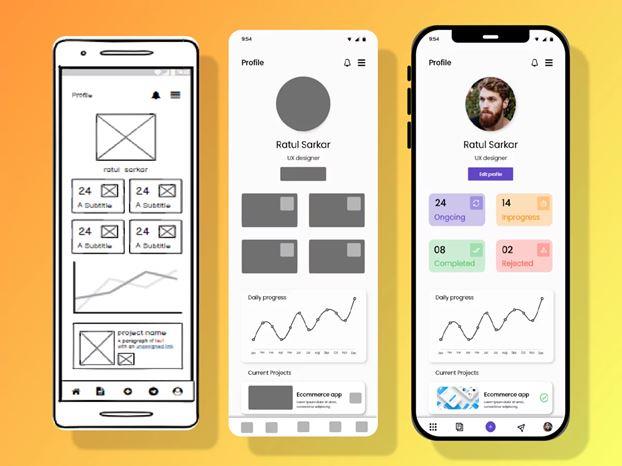
La alta fidelidad es la mejor opción si es responsable de mostrar su diseño a las partes interesadas externas que desean ver el diseño de la aplicación. Para darle una idea, aquí hay representaciones de un boceto de estructuras alámbricas de baja y alta fidelidad:

PC: Regate
Desarrollar la interfaz de usuario
Una vez que tenga la aprobación de los esquemas de su aplicación, es hora de crear el diseño de la aplicación "real". En esta fase, debe decidir sobre aspectos vitales del diseño, como el color, el diseño, los íconos, las ilustraciones, los sonidos de notificación y las imágenes. Esta es la fase emocionante en la que puede incluir los activos en el diseño final de su aplicación.
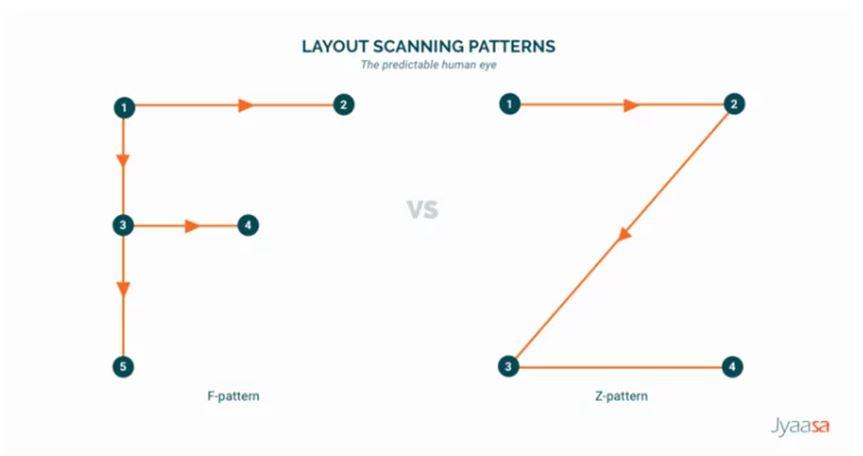
Los patrones de forma también se tienen en cuenta en esta fase. La idea principal detrás de esto es colocar elementos clave en los puntos de fijación para que los usuarios puedan darse cuenta de ellos al instante. Hay dos patrones:
- la forma de F, y
- forma de Z.
La forma de F se usa en el caso de diseños de interfaz de usuario que incluyen bloques de texto grandes. La forma de Z, por otro lado, es ideal para pantallas de interfaz de usuario.

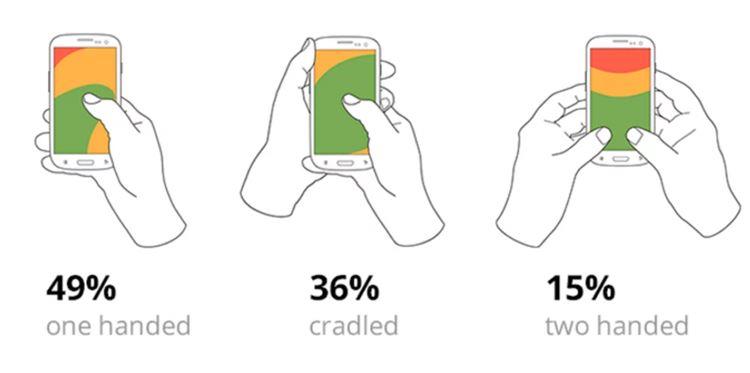
Otra interfaz poderosa para abordar son las operaciones con dos manos. Como la mayoría de la gente usa teléfonos inteligentes, la operación con dos manos es sin duda significativa. Para serlo, debe tener cuidado con la zona del pulgar, que es el área común que los usuarios pueden alcanzar sin esfuerzo con el pulgar. Los elementos clave, como la navegación, deben estar al alcance del pulgar. Debe encontrar un terreno común que se adapte mejor a todos los usuarios.
Aquí hay una referencia:

- Decide las especificaciones de tu producto
Antes de pasar el diseño de la interfaz de usuario a los desarrolladores, debe presentar las especificaciones de su producto. Las especificaciones del producto desempeñan el papel de una guía que se comunica con el desarrollador y les proporciona los requisitos exactos de los activos de diseño. En resumen, el desarrollo de estas pautas ayudará a los desarrolladores a implementar el diseño de su aplicación móvil producida.
La información importante que se debe incluir en las especificaciones del producto es:
- Dimensiones,
- Formato de archivo,
- Código hexadecimal de color, y
- Nombres de fuentes.
También necesita especificaciones del producto para mostrar las diferentes etapas de su componente de interfaz de usuario. Te sorprenderá saberlo, pero puede que no sea evidente al mirar tu diseño o estructura alámbrica. Los estados de los botones son un excelente ejemplo de especificaciones de productos. Una guía de especificaciones de productos bien elaborada debería poder decir cómo aparece un botón cuando está activo, presionado o deshabilitado. Puede usar herramientas como Zeplin para generar características de productos particulares.
- Transmitir el diseño a los desarrolladores
Una vez que las especificaciones de su producto estén listas, tiene todo para enviar a los desarrolladores. Una transferencia exitosa es esencial para garantizar un proceso de aplicación sin problemas. Recomendamos comunicarse abiertamente con los desarrolladores y contarles su visión.
Los últimos tres pasos del diseño de una aplicación móvil
- Pruebas,
- retroalimentación, y
- Iteración
Una vez que haya terminado con los pasos anteriores, finalmente puede comenzar a probar la usabilidad de su aplicación móvil y solicitar comentarios. Para recibir comentarios, debe crear un ciclo de comentarios de usuarios o consumidores para mantenerse al tanto de cada información, y una vez que reciba comentarios, impleméntelos rediseñando y actualizando su aplicación.
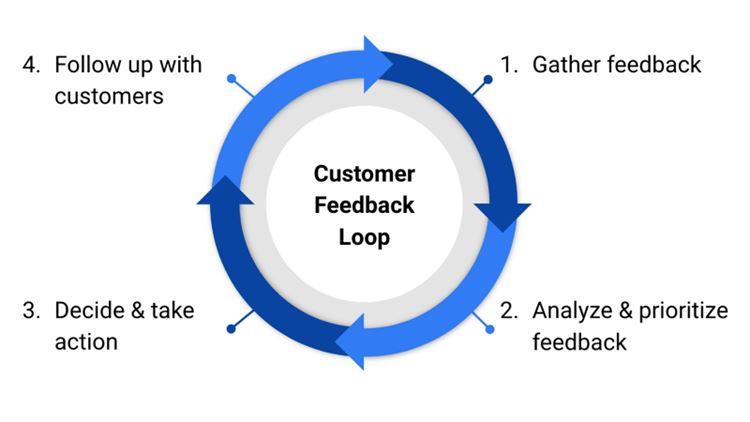
¿Cómo crear bucles de retroalimentación?
Crear un circuito de retroalimentación es simple. Aquí hay un ejemplo:

PC: convas.io
Además, debe brindar a sus usuarios muchas opciones para proporcionar calificaciones y reseñas. Esto puede incluir lo siguiente:
- Perfil de la tienda de aplicaciones
- Perfiles de redes sociales
- Página de GMB (Google Mi Negocio)
- Sitio web
También puede optar por las pruebas de diseño de aplicaciones que se mencionan a continuación, que incluyen:
- Grupos de enfoque
- Pruebas de usabilidad
- Pruebas de control de calidad
- Pruebas A/B
Pida a todos que prueben la aplicación, a sus amigos, colegas y familiares. Cuantas más personas usen su aplicación móvil, mejores serán los comentarios. Piense en la fase de prueba del diseño de la aplicación como "siempre beta".
¿Tiene una idea de aplicación en mente?
Un buen diseño es imprescindible para crear una aplicación móvil convincente y atractiva. Después de leer este blog, esperamos que haya adquirido una visión profunda de cómo diseñar una aplicación. El diseño de aplicaciones es un proceso creativo y desafiante. Para lograrlo, necesita la ayuda de una agencia de diseño profesional.
Si desea tener una agencia calificada a su lado, comience a buscar una agencia de diseño de UI UX con experiencia. Asegúrese de ver su sitio web y la sección de cartera para tener una idea de sus proyectos anteriores.
