Especificaciones de búsqueda intuitivas que separan lo mejor del resto
Publicado: 2020-09-25A veces escuchas a la gente pronunciar la frase " Tuve una intuición ", momento en el que puedes preguntarte si tiene la capacidad de ver el futuro. Pero ese no es el caso. La intuición es el sentimiento que las personas derivan en base al instinto y este instinto no se basa en el razonamiento consciente.
Este concepto subliminal y cerebral tiene una importancia inmensa en el mundo del diseño de aplicaciones móviles. Después de todo, ¿por qué asociamos un símbolo con una acción específica? ¿Es una tendencia natural o surge de nuestras experiencias diarias? Hoy buscaremos las respuestas a tales preguntas y determinaremos qué características y facetas constituyen una funcionalidad de búsqueda intuitiva óptima en una aplicación móvil.
¿Qué es el Diseño Intuitivo?
Un diseño de aplicación intuitivo consta de todo lo que define la importancia del diseño de UI/UX en una aplicación . Sus componentes, ya sea la tipografía o el flujo de contenido, permiten que las conjeturas guíen la acción, por ejemplo, la búsqueda de información. Un diseño intuitivo transmite sutilmente su significado al mismo tiempo que mira al usuario a la cara, literalmente. Es tan simbólicamente evidente que el usuario no puede ni debe pensar en otra cosa que no sea el uso previsto de la característica. Una arquitectura de diseño intuitiva debe generar las siguientes características para ser considerada instintiva:
La visibilidad es una segunda naturaleza para la búsqueda de diseño de aplicaciones móviles. Desde las barras de menú hasta las secciones de perfil, puedes explorar todo con un clic o dos sin perderte.
Asequibilidad es otra palabra para percepción. La interfaz de usuario intuitiva utiliza un aluvión de señales visuales para decirle al usuario qué resultaría al hacer clic en un botón. Sus elementos tienen en cuenta lo que el usuario quiere/espera de un botón. Esto nos lleva a nuestro siguiente punto.
Las expectativas del usuario deben complementarse con señales visuales. Una campana comúnmente denota una notificación, me gusta, etc. El diseño intuitivo de la interfaz de usuario integra una diáspora de íconos que apelan al sentido común.
La eficiencia debe pensarse en términos de minimalismo. Un diseño minimalista no genera confrontación en el sentido de que los usuarios siguen exactamente los pasos que deben realizar para realizar una tarea.
La capacidad de respuesta de la aplicación comunica si la acción realizada por el usuario es exitosa. La intuición da un paso adelante y expone las medidas correctivas en casos de abucheo.
Importancia del diseño UX intuitivo
El móvil ha ganado una posición dominante en casi todos los aspectos de nuestra vida. Para muchos, han reemplazado por completo a las computadoras de escritorio. De hecho, el 40% de las personas usan sus teléfonos para realizar búsquedas en línea. De todas las vistas de video en el mundo, más del 50% provienen de teléfonos inteligentes.
Teniendo en cuenta el tiempo y la utilidad que las personas dedican a sus teléfonos, los elementos de diseño intuitivo se presentan como un ejercicio que cualquier agencia de diseño de aplicaciones móviles realizaría principalmente y que todos deberían saber al leer una guía de diseño de aplicaciones móviles .
Creación de una búsqueda intuitiva de aplicaciones móviles
La búsqueda es probablemente la primera acción que la mayoría de los usuarios realizan en cualquier aplicación. Es un agujero de gusano que permite a los usuarios avanzar rápidamente a su área de elección. Sin embargo, encontrará diferencias sorprendentes entre la funcionalidad de búsqueda de una gran aplicación y una buena aplicación.
Habiendo sido una empresa de diseño de aplicaciones móviles desde nuestra fundación, nuestro ADN es ser intuitivo primero, como lo hemos hecho en tantas ocasiones. Como resultado, estamos en condiciones de compartir con usted nuestros pensamientos sobre cómo diseñar una opción de búsqueda en la aplicación fácil de usar. Hemos dividido el proceso en 4 etapas para una mejor comprensión.
1. Barra de búsqueda
Comencemos con los atributos físicos de la barra de búsqueda, su forma y posicionamiento en pantalla.
Tamaño de la barra de búsqueda
La biblia de las mejores prácticas de búsqueda de UX recomienda hacer que la barra de búsqueda sea lo suficientemente grande.
Si su diseño lo permite, el campo de búsqueda idealmente debería ser un cuadro expansivo colocado a la vista del usuario. A menudo, te encontrarías con íconos de búsqueda, al hacer clic, se expande el campo de búsqueda. Aunque parece interesante, sin embargo, desde el punto de vista de UX, tiene resultados negativos y, por lo tanto, puede señalarse como un error de UI/UX que debe evitar .
Fuente
No recomendado
Contextualmente, se supone que el ícono simplifica la escritura de una consulta, pero la búsqueda de solo ícono agrega un paso adicional antes de que el usuario pueda hacerlo. Optar por un campo de texto abierto señalaría a los usuarios en la dirección correcta.
Fuente
Recomendado
Icono de búsqueda
El campo de búsqueda debe, sin falta, estar representado por una lupa. Gracias a todos los chivatazos que estereotiparon lupas para buscar algo, la gente ha llegado a aceptar el signo por defecto. Utilice la imagen más simple de una lupa con pocas o ninguna adición gráfica. Este es un lugar donde cuanto menos haces, más habla por sí mismo.
2. Ingresar consulta de búsqueda
La mayoría de nosotros hemos estado escribiendo en la barra de búsqueda de Google durante años. Sin embargo, cometemos errores tipográficos. Las faltas de ortografía molestan a los usuarios, ya que no todos son nazis de la gramática y, por lo general, quieren apresurarse en todo el paso. Por lo tanto, es responsabilidad de una empresa de diseño de aplicaciones móviles hacer que ingresar la entrada de búsqueda sea lo más fácil posible.
Búsqueda basada en palabras clave
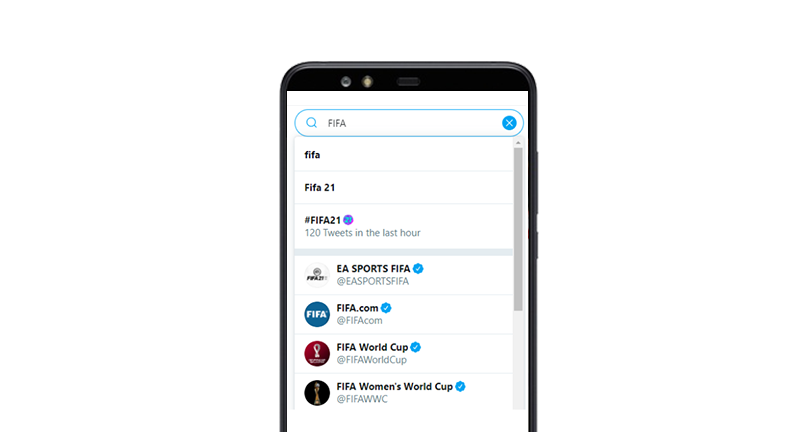
Nada exagerado al respecto. Ingresa la consulta de búsqueda en el campo de búsqueda y abajo aparece una lista de resultados de búsqueda que coinciden con sus palabras clave. Haga clic en la opción más cercana a la información deseada y listo. Bastantes aplicaciones continúan empleando este mecanismo. Twitter para uno muestra los hashtags asociados con su consulta seguidos de los identificadores sociales, si corresponde.

Pero tal sistema tiene sus defectos. Depende de que el consumidor escriba la entrada correcta cada vez. Esto se resuelve con algunas de las soluciones más innovadoras gracias al despliegue emergente de IA en la búsqueda, como veremos en las próximas secciones.
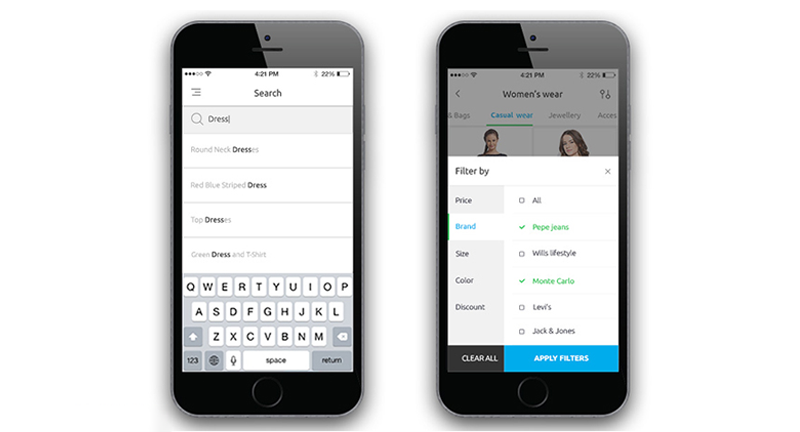
Búsqueda filtrada
Los sitios web con un catálogo de productos que se extiende a miles integran la búsqueda filtrada de mano dura para ofrecer una funcionalidad de búsqueda refinada en la aplicación. Los ejemplos incluyen dominios como comercio electrónico, Edtech y viajes. Dado que hay miles de resultados que coinciden con la palabra clave ingresada, es aconsejable dejar que el usuario se concentre en las opciones más relacionadas con su búsqueda.
Si bien algunas aplicaciones ofrecen la opción de agregar filtros justo antes de presionar la lupa, hay otras que desaniman al usuario con resultados totales y luego los ordenan.

Fuente
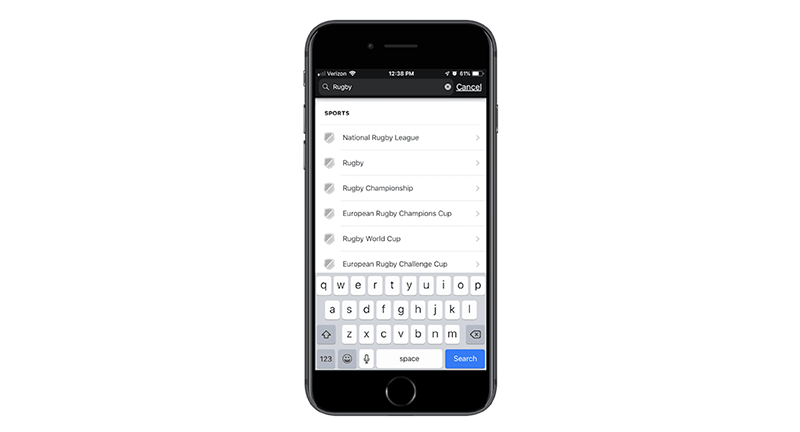
Búsqueda predictiva
En términos de aplicaciones que implican una gran cantidad de entrada de datos, como aplicaciones de conversación (como Whatsapp) o aplicaciones de estilo de vida (como Pinterest), incorporar una opción de autocompletar es una buena idea. La función es una de las formas en que la IA puede ayudar a desarrollar aplicaciones de próxima generación . La empresa de diseño de aplicaciones que emprende el desarrollo de su aplicación debe crear capacidades en la aplicación que registren las búsquedas recientes como parte del historial de búsqueda. Al volver a ingresar una palabra clave, lo primero que el usuario verá en la lista desplegable de sugerencias automáticas serán las palabras clave ingresadas recientemente.

Si la suya no es una tienda de comercio electrónico, entonces la sugerencia automática debería integrarse perfectamente, ya que hay un patrón para todo lo que hace el usuario y su trabajo es descubrirlo para simplificar la búsqueda en la aplicación.

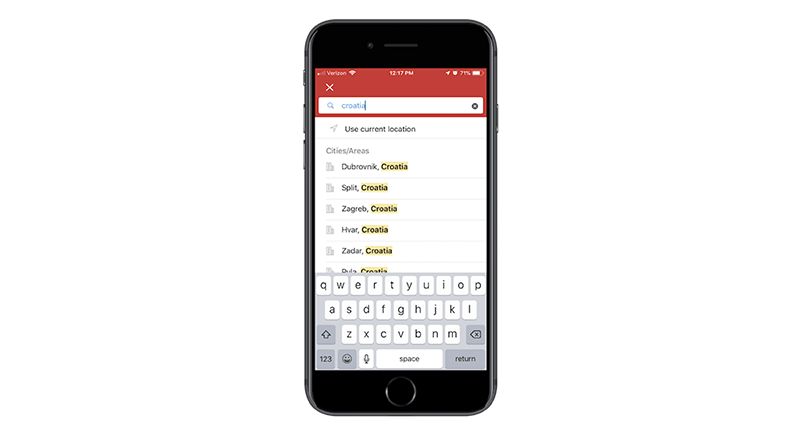
Búsqueda limitada
Cargar su aplicación con varias sofisticaciones puede no ser siempre la opción correcta. Los sitios web quieren prolongar las sesiones de los usuarios para maximizar las visitas a la página. Una aplicación funciona de forma contraria a este tema y se centra en las visitas recurrentes del usuario, incluso si las sesiones duran un par de segundos.
Las consideraciones de búsqueda de diseño podrían considerar la idea de limitar las funciones de búsqueda en una aplicación. Mantenga solo la cantidad que transporta a los usuarios a donde quieren estar, por ejemplo, compartimentando su contenido en categorías como se hace en Hotels.com.

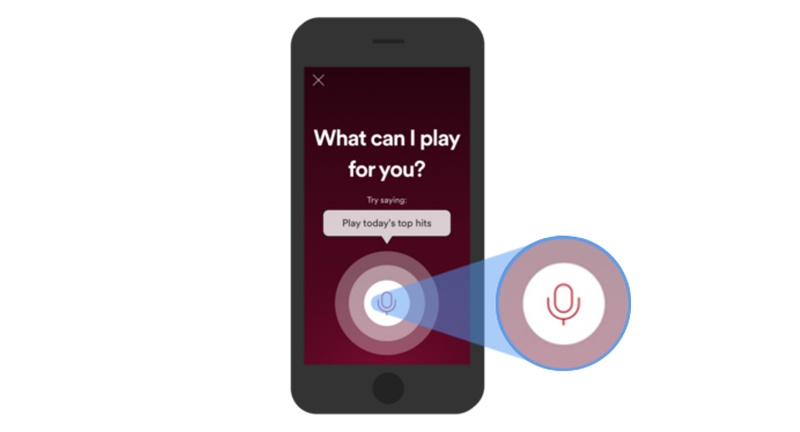
Búsqueda por voz
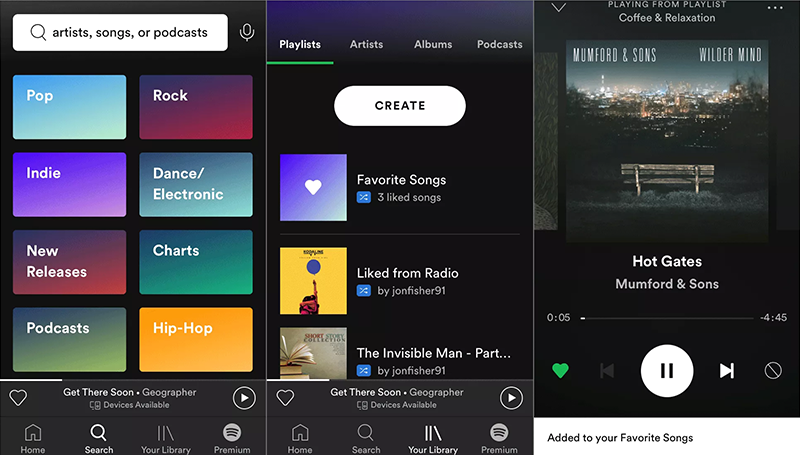
La búsqueda por voz está diseñada para una experiencia de no intervención mientras se usa la aplicación. Las aplicaciones que brindan dicha funcionalidad a menudo tienden a ser aquellas que se utilizan para la transmisión multimedia y de conexión cruzada. Google ofrece una de las mejores funciones de búsqueda por voz a partir de la cual el mercado comenzó a diseñar contenido compatible con la búsqueda por voz. Spotify es otro ejemplo más, que le permite buscar canciones con solo mantener presionado un botón.

Fuente
3. Obtener resultados
La regla del pulgar establece que los resultados de la búsqueda deben aparecer tan pronto como el dedo presione enter. Sin embargo, rara vez podría enfrentar un retraso en la red, en cuyo caso el usuario debe saber que puede esperar un retraso.
Este indicador de prueba de velocidad es un buen ejemplo. Utiliza una animación de velocímetro para desviar la atención del hecho de que la aplicación está consumiendo tiempo para calcular la velocidad real de la red. Si junto con la animación, puede mostrar el tiempo total (con suerte, segundos) que el usuario debe esperar, entonces mucho mejor.
4. Mostrar resultado
En su mayoría, se espera que los resultados de la búsqueda sean precisos. Pero como empresa de diseño de aplicaciones móviles, Appinventiv también presta mucha atención a las consultas propensas a errores que conducen a un callejón sin salida. Lo que viene a continuación no debería ser una suposición de nadie, sino un enfoque racional paso a paso para obtener la entrada correcta del usuario, como descubriremos en las próximas secciones.
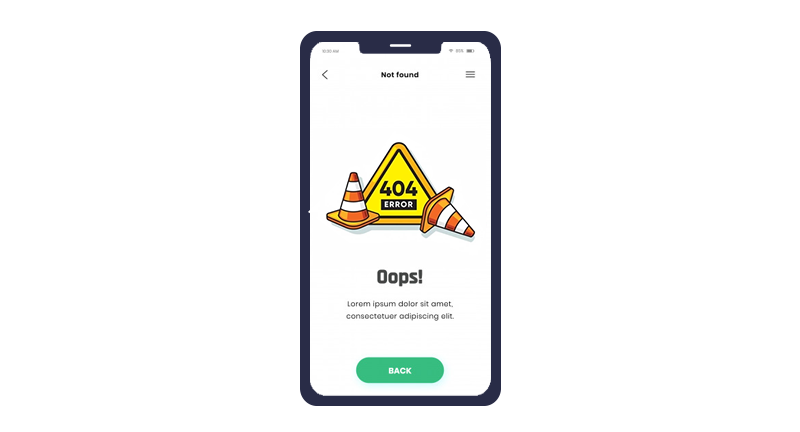
Abordar "No se encontraron coincidencias"
Nunca dejes al cliente mirando a la pared. Incluso si el código no encuentra resultados adecuados para mostrar, ofrezca algo al espectador. Cuando no haya resultados relevantes para mostrar, muestre productos alternativos o remotamente relacionados o las categorías de búsqueda más populares. Nunca se sabe si esa fue la intención del usuario. Una página en blanco en tales condiciones deja un mal sabor de boca al usuario que puede tomar la aplicación como ineficiente.

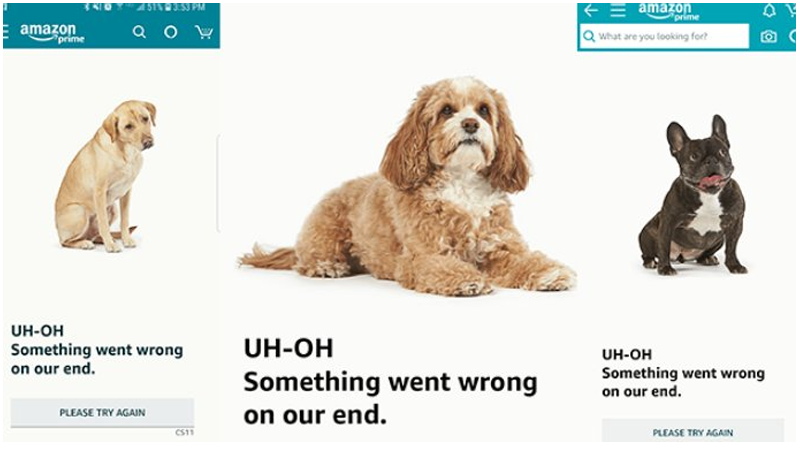
Corresponde el mensaje correcto
Si bien mostrar productos relacionados es una forma de apaciguar al usuario, ¿qué pasa si el problema es más profundo que eso? El backend en realidad podría haber funcionado mal y no hay vergüenza en admitir y subrayar el problema encontrado al usuario. Pero asegúrese de dar esperanza de que el problema se resuelva más temprano que tarde.
Amazon hace uno de los mejores trucos en esta área, con delicadeza. Todo el mundo ama a los perros, por lo que los desarrolladores de Amazon pensaron por qué no usarlos en su beneficio. Echa un vistazo a ese mensaje de error.

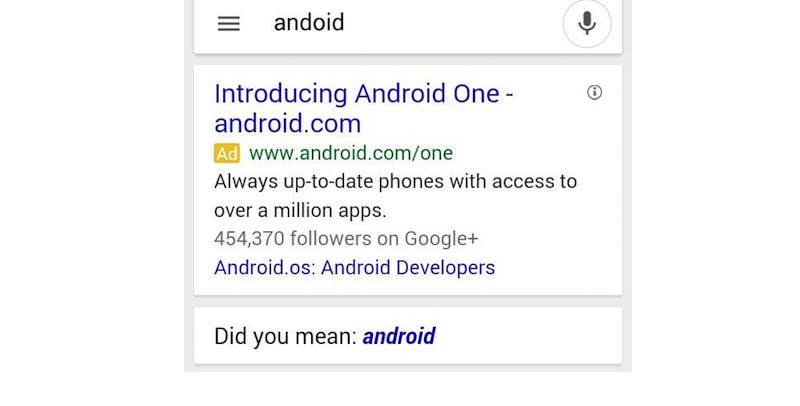
Ayudar a los usuarios a corregir Todos cometemos errores tipográficos. Es normal. Y la mayoría de la gente acepta con sensatez su culpa cuando un algoritmo se la señala. En el caso de las búsquedas de Google, la mayoría de nosotros nos alegramos de que el motor conozca nuestra intención de búsqueda, ya que rectifica y sugiere palabras escritas correctamente. Esto no cambia con la aplicación, pero puede mejorar.
Sin falta, ya sea que esté creando una aplicación internamente o subcontratando el trabajo a una empresa de diseño y desarrollo de aplicaciones móviles, asegúrese de que los algoritmos estén capacitados para corregir errores ortográficos.

Crear encabezados de categoría
Cuando el contenido está muy diversificado, se posiciona mejor en las categorías principales. Tomemos el caso de Spotify. Tiene millones de canciones y han demarcado categorías de búsqueda específicas para ordenarlas. Sus etiquetas principales son artistas, canciones, podcasts y, si el usuario conoce su género, puede saltar directamente a él. Piense en cómo puede distribuir su contenido de la misma manera.

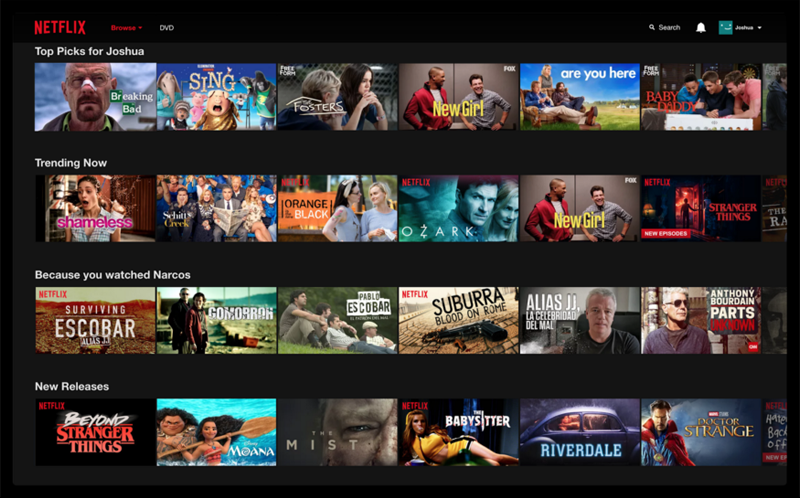
Elija una plantilla de diseño
La presentación tiene mucho que ver con la forma en que presenta el contenido. Netflix es un excelente ejemplo, con un juego de palabras, para mostrar una funcionalidad de búsqueda de deslizamiento lateral. Resultó aire oxigenado contra el estilo obsoleto, probado y usado en exceso de flujo de contenido que incluía carruseles y paginación. También se ha demostrado que los pergaminos infinitos son adictivos e igualmente efectivos.

Carga bajo demanda
También conocida como carga diferida, es una técnica de optimización de contenido implementada para mostrar el contenido que está destinado primero, en lugar de cargar la página de forma masiva en una instancia. Ahorra tiempo y consume menos ancho de banda de red, y brinda una gratificación instantánea al usuario. La carga diferida permite a los desarrolladores evitar la ejecución de código que puede retrasarse hasta el punto en que el usuario solicita más información.
Dibujándolo hasta el final
Appinventiv comenzó como una decisión intuitiva de un grupo de amigos y hoy tiene una estatura creciente en el mundo del desarrollo de aplicaciones móviles. A pesar de los elogios, mantenemos la cabeza en el suelo, aceptamos felizmente proyectos que podemos envolver debajo de nuestras sábanas y admitimos cortésmente si algo está más allá de nuestros medios, lo que afortunadamente nunca sucedió. Si el diseño intuitivo es lo que lo trajo aquí, apostamos a que se sorprenderá al conocer el alcance total de nuestros servicios. Descúbrelo ahora .
