¿Cómo deshabilitar las fuentes de Google en el sitio de WordPress?
Publicado: 2021-10-01Los sitios de WordPress se ven hermosos cuando se utilizan temas comerciales. Estos temas premium utilizan imágenes en miniatura y fuentes atractivas para crear un aspecto atractivo. Sin embargo, la apariencia genial viene con cierto costo que usted, como propietario de un sitio, debe asumir. En nuestro artículo anterior, explicamos el problema con las miniaturas. Y en este artículo, exploremos los problemas con las fuentes y cómo deshabilitar las fuentes de Google en el sitio de WordPress.
Usar fuentes en WordPress
A continuación se muestran las formas populares de usar fuentes en WordPress y puede cambiar la forma de usar fuentes cuando sea necesario.
- Usar fuentes de terceros como Google Fonts
- Alojamiento de fuentes personalizadas en su servidor
- Usar fuentes del sistema
Cualquiera que sea la forma en que lo use; necesita las siguientes tres cosas para usar cualquier familia de fuentes:
- Un archivo de fuente con diferentes extensiones como woff, eot, ttf o svg. Aunque un archivo se usa principalmente, los archivos restantes se usan con fines de respaldo y compatibilidad. Alternativamente, puede usar archivos de fuentes CSS, especialmente cuando se cargan desde el sitio web de Google Fonts.
- Importar fuentes del archivo a su sitio. La importación de fuentes CSS era popular en épocas anteriores y hoy en día es común vincular archivos de fuentes externos en la sección de encabezado.
- Utilice reglas CSS en elementos HTML para mencionar la familia de fuentes y otras propiedades.
Aquí hay un ejemplo de CSS para usar un enlace de archivo externo para usar la familia Roboto con un peso normal de 400 en la sección de encabezado.
<link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">A continuación se muestra cómo puede utilizar la familia de fuentes Roboto con encabezados H1 en HTML:
h1 { font-family: 'Roboto', sans-serif; }Dicho esto, cada elemento HTML de su página necesita una familia de fuentes para representar la forma en que se pretendía que apareciera en el navegador.
Fuentes de Google en WordPress
Es común declarar la familia de fuentes para el elemento del cuerpo HTML para que toda la página use la misma fuente. Sin embargo, esos temas atractivos deben usar una familia de fuentes diferente para elementos como encabezado, cita en bloque, preformateado, tabla, botón, etc. Para evitar diseñar múltiples fuentes o pagar el costo de la licencia, muchos desarrolladores de temas y complementos de WordPress usan terceros gratuitos. fuentes de fiesta. Aquí viene el uso de Google Fonts con la popularidad de Google y la capacidad de CDN de entregar los archivos de fuentes más cerca de los visitantes de su sitio.

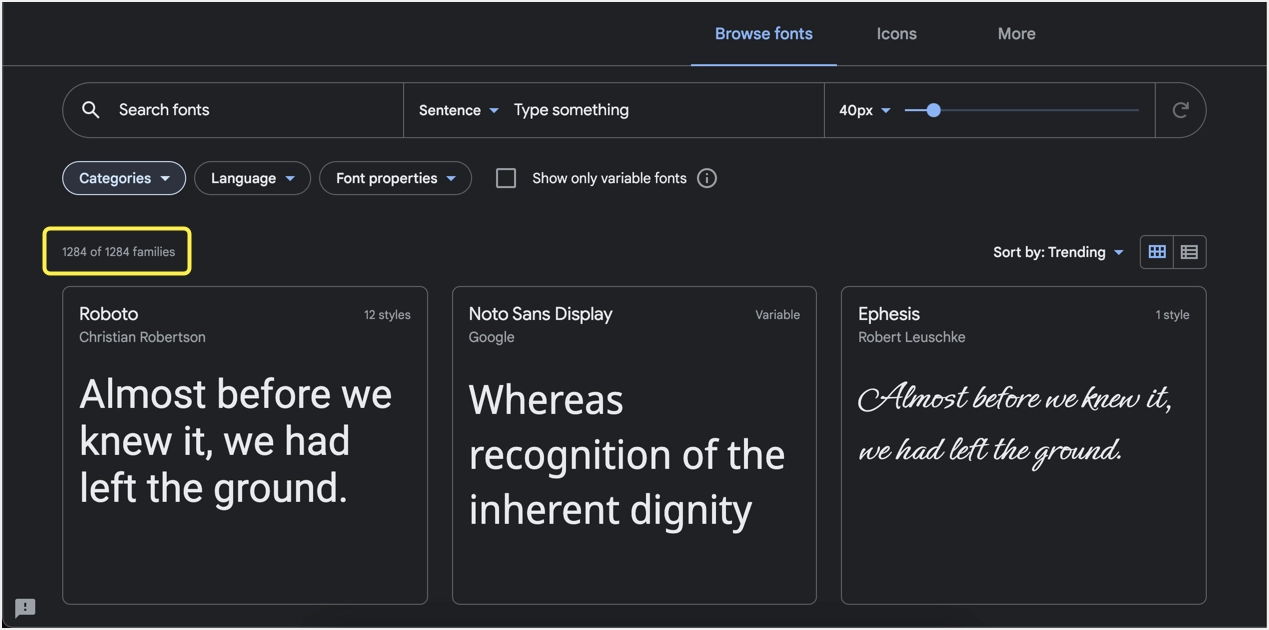
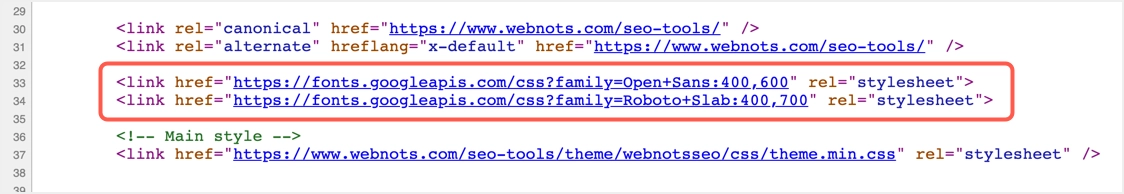
Casi 7 de cada 10 temas comerciales de WordPress utilizan Google Fonts y ofrecen un panel de temas personalizado. Puede elegir entre una de las más de 1250 familias de fuentes disponibles. Dado que hay una gran cantidad de variedades disponibles para uso gratuito, los desarrolladores pueden simplemente vincular los archivos requeridos de Google Fonts con detalles de familia y peso en la sección de encabezado. Puede ver los archivos de Google Fonts en su sitio mirando el código fuente de su sitio.

Puede ver que las fuentes se cargan desde el servidor fonts.googleapis.com. Open Sans y Roboto son las familias de fuentes y 400/600 indican los pesos de las fuentes. A veces, también puede ver que las fuentes se cargan desde dominios de Google, como fonts.gstatic.com.
Problemas con el uso de fuentes múltiples y externas
El uso de Google Fonts en WordPress creará los siguientes problemas:
- Cualquier recurso de terceros afectará la velocidad de carga de la página de su sitio. Los ejemplos incluyen fuentes de Google, seguimiento de análisis, píxeles de Facebook, etc.
- El uso de varias familias de fuentes y pesos de fuentes aumentará la cantidad de archivos externos necesarios del servidor de Google. Esto aumentará la cantidad de solicitudes HTTP enviadas desde su sitio y, por lo tanto, reducirá la velocidad de carga de la página.
- Los navegadores no cargarán el texto hasta que descarguen todos los archivos de fuentes de los servidores de Google. Esto puede llevar algún tiempo y los usuarios verán una página vacía en blanco durante ese tiempo. Verá advertencias en la herramienta Google PageSpeed Insights para asegurarse de que el texto sea visible durante la carga de fuentes web.
- Es posible que deba utilizar la preconexión y la captación previa de DNS para conectarse a los dominios de Google Fonts para acelerar la carga de su sitio.
Dado que la velocidad es uno de los factores de clasificación oficiales en la Búsqueda de Google, no tiene otras opciones para evitar el uso de fuentes de Google de terceros.
¿Cómo deshabilitar las fuentes de Google en WordPress?
Ahora que está claro, debe deshabilitar las fuentes de Google en WordPress para mejorar la velocidad de carga de la página. Pero la pregunta es cómo hacerlo con o sin afectar la apariencia del sitio cuando su tema y complementos usan Google Fonts. Las siguientes son las opciones disponibles para usted.
- Desactive completamente las fuentes de Google para que su sitio utilice la fuente alternativa del navegador.
- Agregue el parámetro de intercambio a los archivos de fuentes de Google y continúe usándolos.
- Use la fuente del sistema agregando CSS personalizado o cambiando su tema.
Exploraremos todas estas opciones en las siguientes secciones.
# 1 - Deshabilite completamente las fuentes de Google en WordPress
A medida que Google Fonts se convirtió en el problema de la velocidad, casi todos los complementos de optimización de velocidad y almacenamiento en caché ofrecen la función de combinar o eliminar Google Fonts de su sitio. La mejor opción que recomendamos es utilizar el complemento Perfmatters, que también viene con un conjunto completo de opciones para eliminar la hinchazón. Por ejemplo, puede deshabilitar los estilos y scripts de WooCommerce en publicaciones y páginas con pocos clics si está utilizando el complemento WooCommerce.

- Compre e instale el complemento Perfmatters en su sitio.
- Vaya al menú "Configuración> Desempeños".
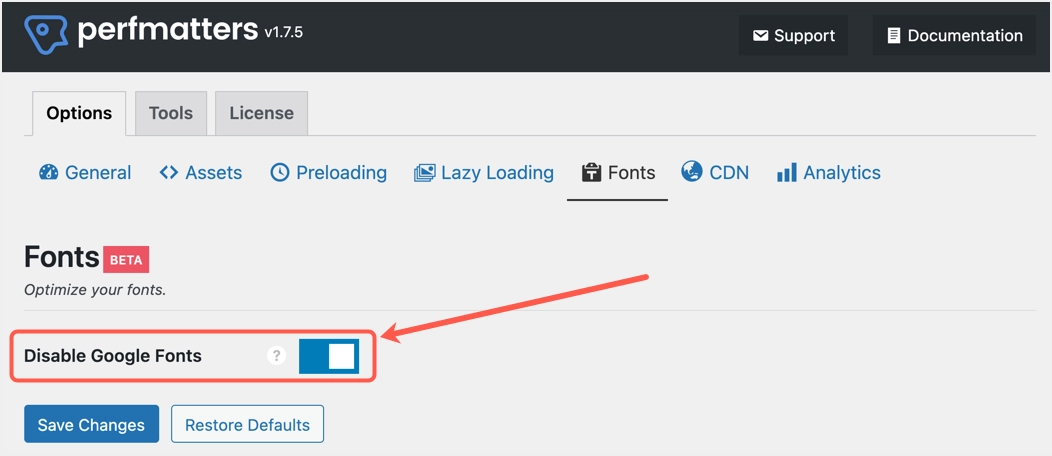
- Vaya a la sección "Fuentes" en la pestaña "Opciones".
- Habilite el botón junto a la opción "Deshabilitar fuentes de Google".
- Haga clic en el botón "Guardar cambios" para aplicar los cambios.

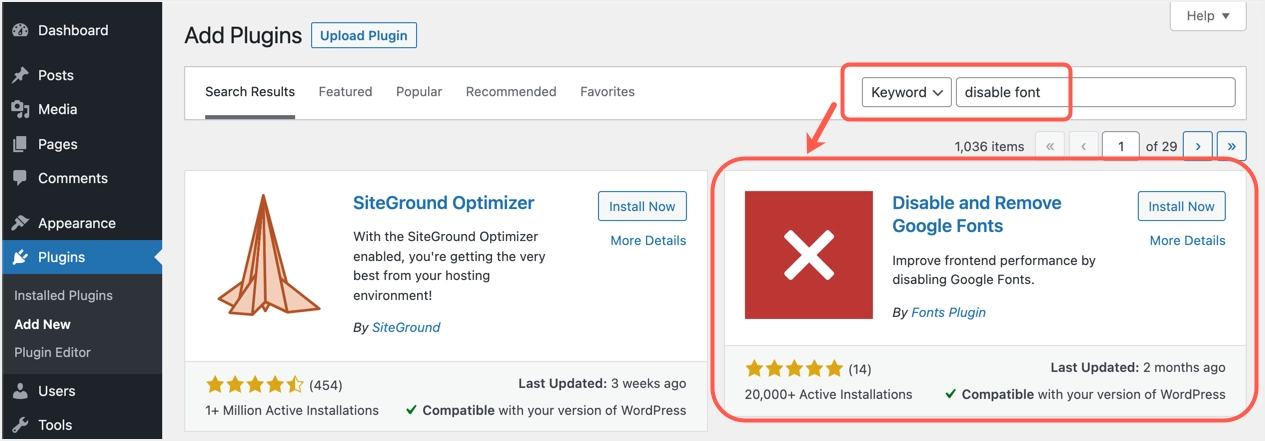
Si no desea utilizar un complemento premium, vaya a la sección "Complementos> Agregar nuevo" en su panel de control e instale el complemento "Deshabilitar y quitar fuentes de Google". Este es un complemento gratuito y dedicado que solo hace un trabajo para deshacerse por completo de las fuentes de Google en su sitio.

La parte sorprendente es que el complemento no tiene ninguna página de configuración molesta. Todo lo que necesita es simplemente instalarlo y activarlo en su sitio.
Otras opciones gratuitas incluyen Autoptimize, que es útil junto con la opción de almacenamiento en caché. Si está en el alojamiento de SiteGround, use el complemento SG Optimizer para combinar todas las fuentes de Google para reducir la cantidad de solicitudes HTTP.
# 2 - Cambiar pantalla de fuentes de Google
Como se mencionó anteriormente, una de las principales razones para no usar Google Fonts es que retrasará la carga del contenido de texto. Para manejar esto, puede usar una propiedad CSS como la siguiente:
Para usar un archivo de fuente externo:
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Roboto&display=swap" rel="stylesheet">Para usar con CSS @import:
<style> @import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap'); </style>Recientemente, Google introdujo el soporte para CSS font-display: propiedad de intercambio con Google Fonts. Básicamente, esto significa que puede indicarle al navegador que primero use la fuente predeterminada del navegador hasta que los archivos de Google Fonts estén disponibles. Cuando el navegador termine de descargar los archivos de Google Fonts, cambiará la pantalla y usará Google Fonts. De esta manera, no habrá demora en la visualización del contenido del texto. Esto le ayudará a solucionar los problemas, como garantizar que el texto permanezca visible durante la carga de fuentes web en la herramienta Google PageSpeed Insights.
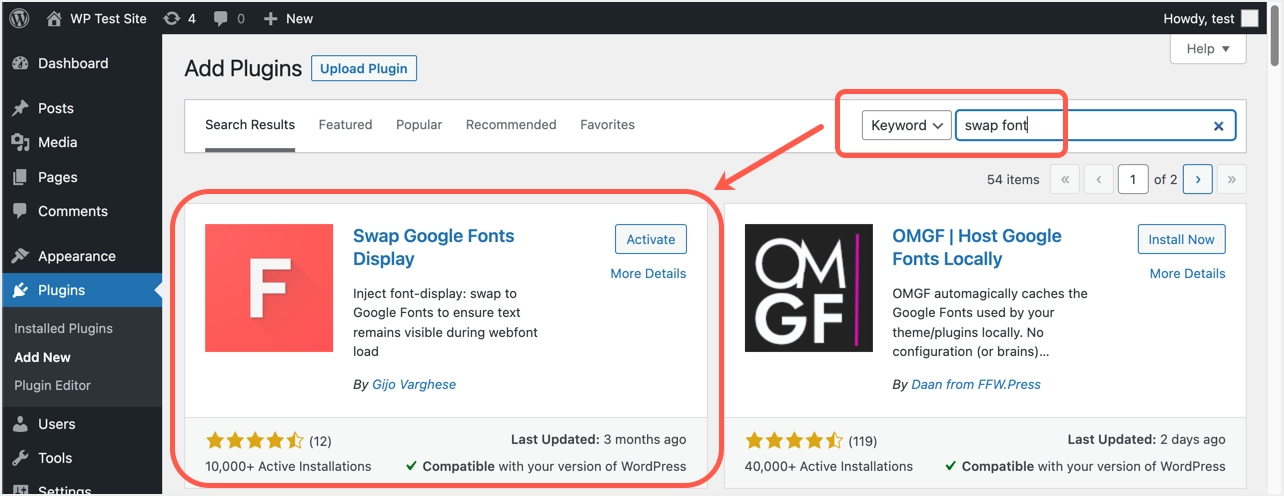
Para implementar el intercambio de fuentes, puede usar el complemento Swap Google Fonts Display. Este complemento tampoco tiene ninguna configuración, todo lo que necesita hacer es simplemente activar el complemento en su sitio para agregar display = swap value en todos los archivos de Google Fonts.

# 3 - Usa fuentes del sistema
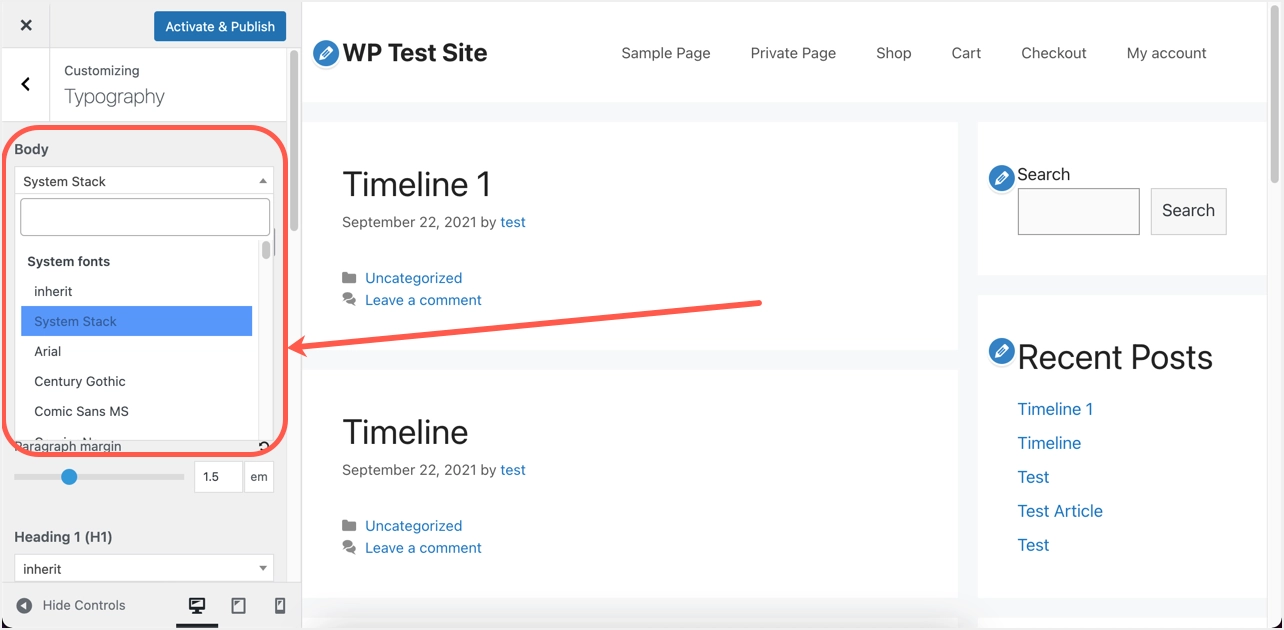
Recientemente, muchos de los temas de WordPress ofrecen una opción para usar la pila de fuentes del sistema junto con las fuentes de Google. Por ejemplo, puede utilizar temas ligeros populares como GeneratePress para este propósito. Todo lo que necesita es simplemente seleccionar la opción de fuente del sistema en la configuración del personalizador.

Si desea utilizar manualmente las fuentes del sistema en su sitio, simplemente agregue el siguiente CSS en la sección "Apariencia> Personalizar> Agregar CSS". Este CSS es solo para el elemento del cuerpo y es posible que deba agregar otros elementos en la declaración si es necesario. Además, debe eliminar manualmente otras importaciones de CSS o enlaces de archivos para evitar que esos archivos de fuentes también se carguen.
body { font-family: -apple-system, system-ui, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; }Aunque esta es una opción fácil, no tendrá una visualización de fuente fija en todos los dispositivos cuando utilice la fuente del sistema.
Ultimas palabras
Independientemente del método que utilice, asegúrese de comprobar que el sitio no contiene ningún archivo de fuentes de Google en el código fuente. Si está utilizando la opción de intercambio, verifique que los archivos CSS de fuente contengan la propiedad display = swap. Además, pruebe su sitio con la herramienta Google PageSpeed Insights para asegurarse de que no haya advertencias relacionadas con las fuentes.
