¿Cómo deshabilitar los estilos y scripts de WooCommerce en las publicaciones de WordPress?
Publicado: 2021-09-30WooCommerce es el complemento de WordPress más popular para configurar una tienda en línea. Dado que es del mismo desarrollador de WordPress, funciona a la perfección para respaldar las necesidades comerciales de pequeña y gran escala. Sin embargo, el problema viene de una manera diferente: WooCommerce reducirá considerablemente la velocidad de carga de la página de su sitio. La mejor opción es deshabilitar los estilos y scripts de WooCommerce en las publicaciones de WordPress que no los necesita. De esta manera, puede aprovechar el poder de WooCommerce, así como tener publicaciones de carga rápida.
Escenario de mejora
El complemento WooCommerce está diseñado para tener un negocio físico que admita envíos, impuestos, etc. Por lo tanto, si tiene una tienda de comercio electrónico completa, no hay muchas mejoras que pueda hacer ya que cada página de producto en su sitio necesita el complemento. Probablemente tenga que utilizar empresas de alojamiento optimizadas para WooCommerce para acelerar la carga de las páginas de sus productos. Puede consultar nuestro artículo sobre cómo corregir la velocidad de carga lenta de la página con el complemento WooCommerce.
Sin embargo, en este artículo discutiremos el escenario diferente al que se enfrentan los blogueros. Muchos blogueros utilizan temas comerciales optimizados para el complemento WooCommerce. Por lo tanto, tenderán rápidamente a usar el complemento para vender productos digitales simples como libros electrónicos sin conocer el propósito del complemento. Por ejemplo, no tiene sentido usar WooCommerce cuando tiene 10 páginas de productos y 1000 publicaciones regulares. Lo que sucede en este caso es que las 1000 publicaciones cargarán archivos CSS y JS del complemento WooCommerce, reduciendo así la velocidad general del sitio.
Esto se debe al hecho de que el complemento WooCommerce no ofrece una forma de deshabilitar los recursos cargados en las páginas donde tiene la intención de vender algún producto. La razón también es obvia porque muchos sitios tienen el botón del carrito en la barra de navegación superior, por lo que necesitan los recursos del complemento para actualizar dinámicamente los detalles del pedido. Hemos explicado en nuestro artículo anterior sobre las llamadas AJAX de carrito y el impacto de la velocidad de esto. Si realmente desea usar WooCommerce pero desea deshacerse del CSS y JS del complemento en publicaciones / páginas regulares, siga una de las siguientes opciones.
Además, Google PageSpeed Insights le advertirá que elimine CSS y JS no utilizados en la página, lo que hará que la puntuación de velocidad se desplome.
Estilos y scripts de WooCommerce
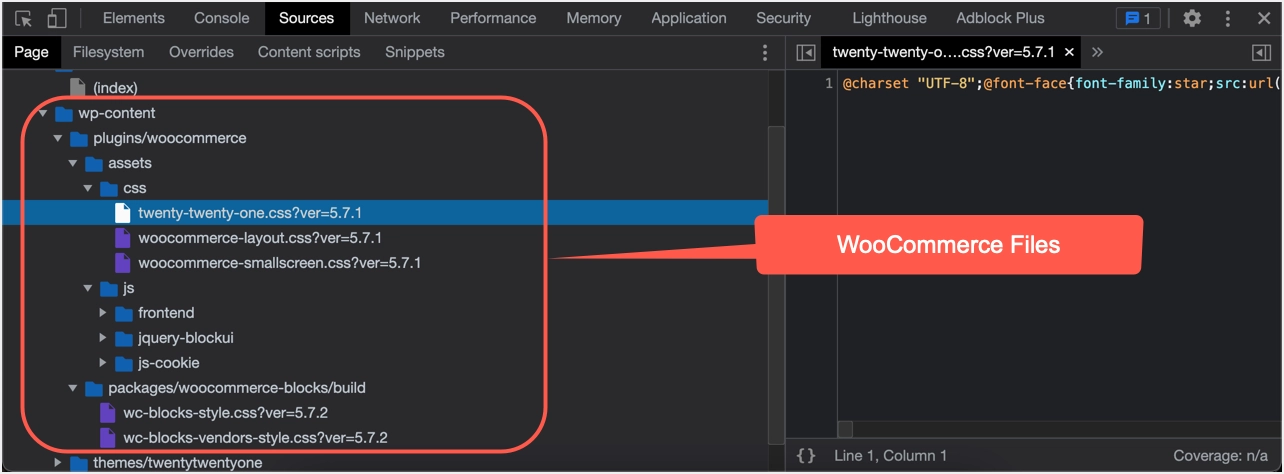
Primero revisemos los recursos cargados por el complemento. Simplemente puede deshabilitar cualquier complemento de almacenamiento en caché en su sitio y verificar el código fuente de la página en vivo. Puede seleccionar la publicación o página donde no hay carrito, bloques de WooCommerce o productos. Debería verse similar a lo que se muestra a continuación en Chrome.

El complemento carga archivos CSS / JS de / wp-content / plugins / WooCommerce / assets / y estilos de bloque de / wp-content / plugins / WooCommerce / packages / WooCommerce-blocks / build. Dado que la página no tiene ningún producto o carrito con la intención de vender un producto, todos los recursos a continuación son simplemente inútiles.
| Recursos de WooCommerce | Escribe |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-layout.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/woocommerce-smallscreen.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/css/twenty-twenty-one.css?ver=5.7.1 | CSS |
| /wp-content/plugins/woocommerce/assets/js/frontend/add-to-cart.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/frontend/cart-fragments.min.js?ver=5.7.1 | JS |
| /wp-content/plugins/woocommerce/assets/js/js-cookie/js.cookie.min.js?ver=2.1.4-wc.5.7.1 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-style.css?ver=5.7.2 | JS |
| /wp-content/plugins/woocommerce/packages/woocommerce-blocks/build/wc-blocks-vendors-style.css?ver=5.7.2 | JS |
Nota: Los archivos anteriores están en la versión 5.7.2 en el tema veintiuno. Es posible que vea la versión del complemento instalada en su sitio y diferentes archivos CSS según la configuración de WooCommerce de su tema. Además, también puede ver fuentes como woocommerce.woff cargadas por el complemento.
Deshabilitar los estilos y scripts de WooCommerce
Explicaremos las siguientes opciones para deshabilitar los estilos y scripts de WooCommerce en las publicaciones de WordPress que no tienen elementos relacionados con el producto.
- Usando un complemento premium
- Usando un complemento gratuito
- Deshabilite manualmente los recursos de WooCommerce no utilizados
La parte buena es que WordPress tiene complementos para deshabilitar CSS y JS no utilizados en su sitio.
Opción n. ° 1: uso del complemento Premium de Perfmatters
Perfmatters es un complemento premium exclusivo que puede ayudarlo a optimizar el complemento WooCommerce. La razón por la que mencionamos Perfmatters como primera opción es que puede deshabilitar los estilos y scripts de WooCommerce en las publicaciones / páginas de todo el sitio con unos pocos clics. Esto es muy recomendable para principiantes que no quieren editar el código o pasar demasiado tiempo con complementos gratuitos. Además, también puede usar la opción Administrador de scripts en Perfmatters para deshabilitar los archivos CSS y JS no utilizados por publicación / página.
El complemento le costará $ 24.95 con un año de soporte y actualizaciones gratuitas. Después de instalar el complemento, active la licencia para recibir las actualizaciones.
- Vaya al menú "Configuración> Desempeños" y navegue hasta la sección "Opciones> General".
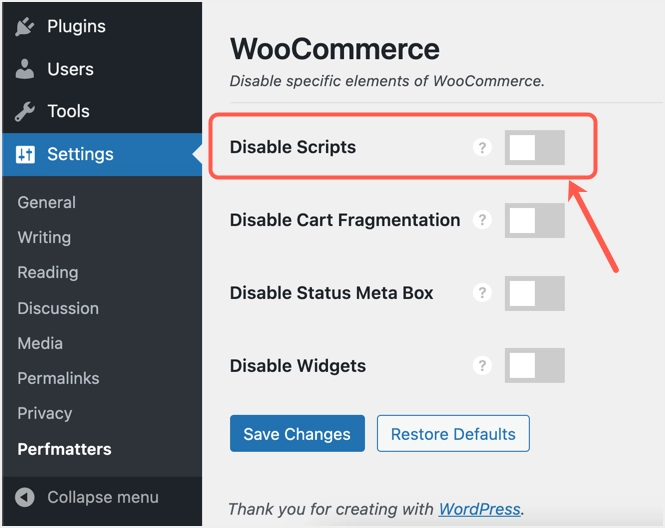
- Desplácese hacia abajo y verifique en la sección "WooCommerce" que dice "Deshabilitar elementos específicos de WooCommerce".
- Active la opción "Deshabilitar scripts" para deshabilitar los scripts de WooCommerce en todo el sitio, excepto las páginas de productos, el carrito y las páginas de pago.
- Si es necesario, también puede activar otras opciones para deshabilitar la fragmentación del carrito, las metacajas y los widgets.
- Haga clic en los botones "Guardar cambios" para deshabilitar todos los scripts de WooCommerce de las publicaciones / páginas de su sitio.

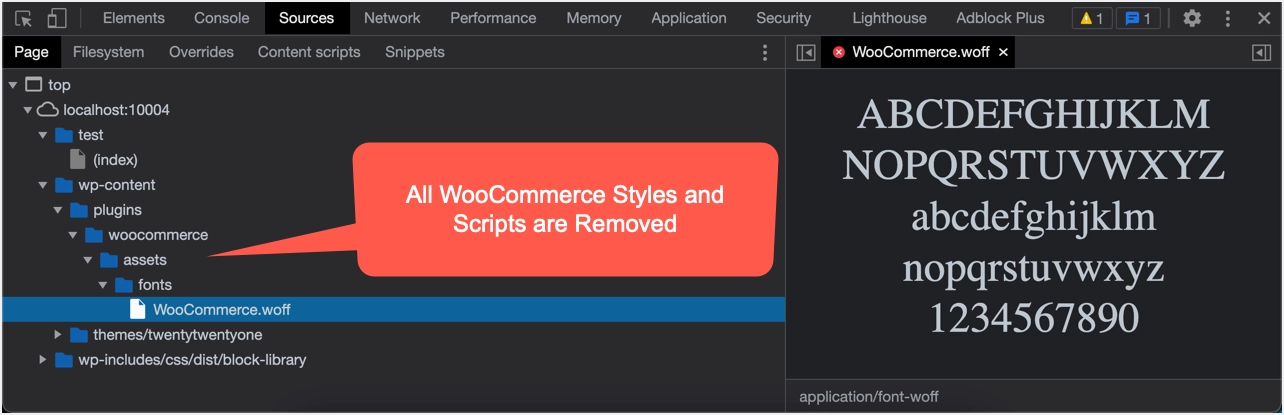
Ahora, verifique el código fuente de su publicación. Como puede ver en la siguiente captura de pantalla, todos los estilos y scripts están deshabilitados y solo se carga la fuente WooCommerce.

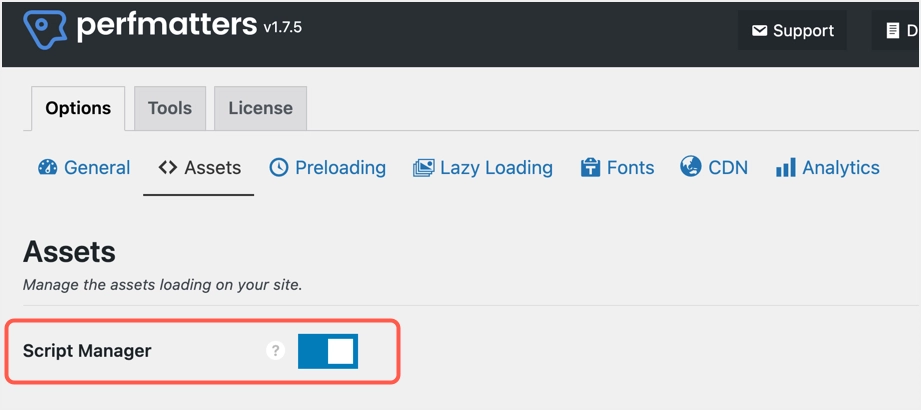
El complemento también ofrece Script Manager, que es útil cuando desea eliminar los estilos / scripts por publicación. Primero, debe habilitar el "Administrador de secuencias de comandos" en la sección "Opciones> Activos".

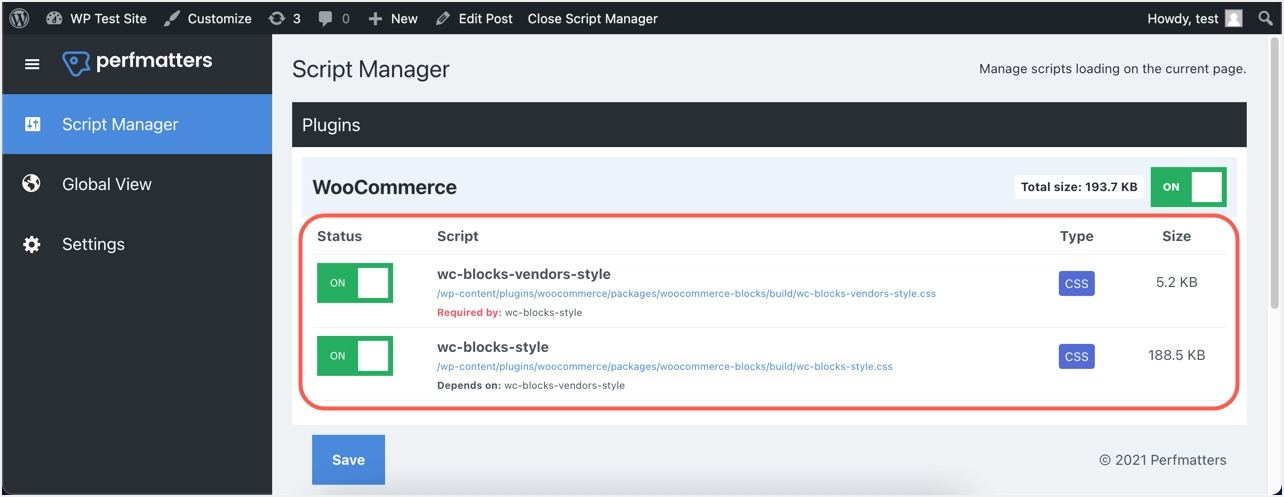
Al editar una publicación, haga clic en el "Administrador de secuencias de comandos" en la barra de administración superior y desactive los estilos y secuencias de comandos innecesarios.


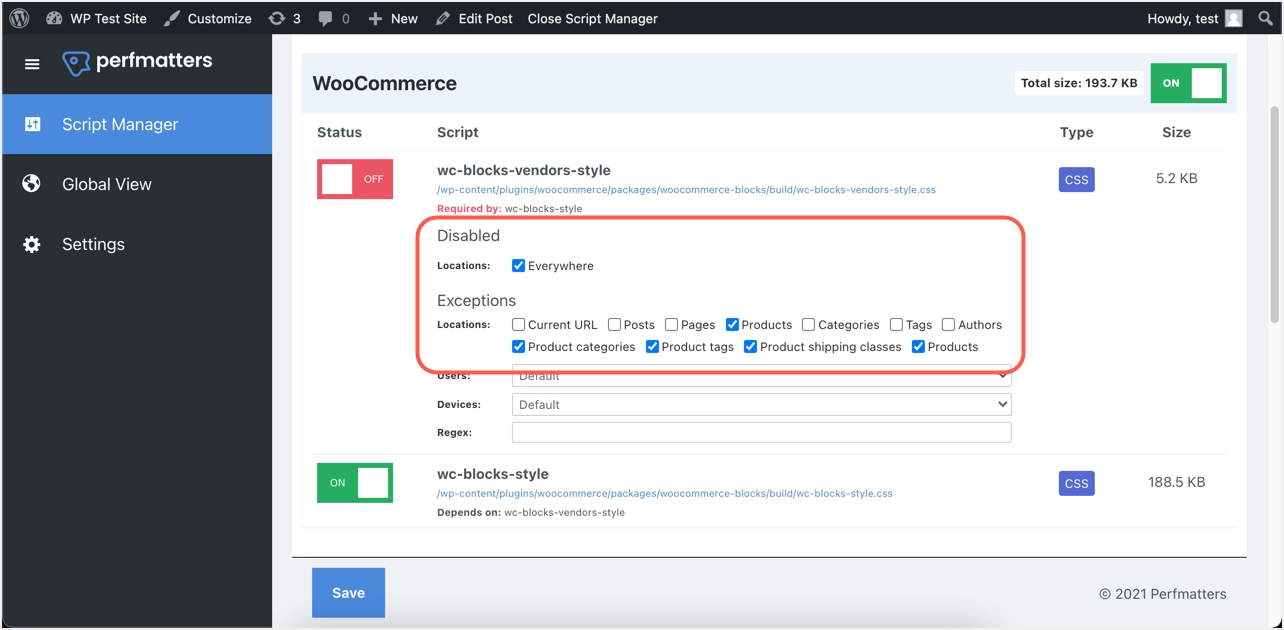
Deshabilite todos los estilos / scripts de WooCommerce y seleccione "Ubicaciones" como "En todas partes". Puede proporcionar las excepciones como productos, categorías de productos y etiquetas de productos para que estos estilos / scripts se carguen en las páginas de productos si es necesario. De lo contrario, puede deshabilitar completamente los recursos de WooCommerce en todo el sitio. Guarde su configuración y cierre el Administrador de scripts haciendo clic en la opción de la barra de administración.

Ahora, puede verificar la fuente para confirmar que se eliminan todos los estilos y scripts de WooCommerce, incluidos los estilos de bloque, excepto la fuente. Si es necesario, puede precargar el archivo de fuente en la sección "Opciones> Precarga" para evitar problemas de precarga de solicitudes de claves en Google PageSpeed Insights. Recuerde, aunque no tiene Script Manager para deshabilitar WooCommerce, es necesario cuando desea deshabilitar recursos de otros complementos como Contact Form 7.
Opcion 2. Uso del complemento de limpieza de activos gratuito
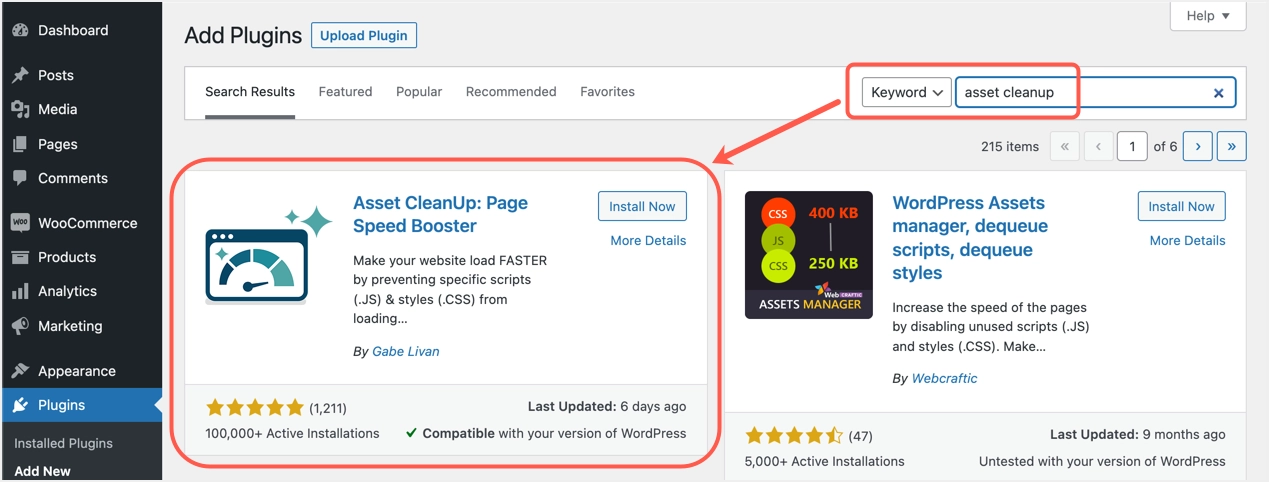
Si no desea optar por un complemento premium, puede probar el complemento Asset CleanUp: Page Speed Booster. Este es un complemento parcialmente gratuito que ofrece una función similar como Perfmatters Script Manager.

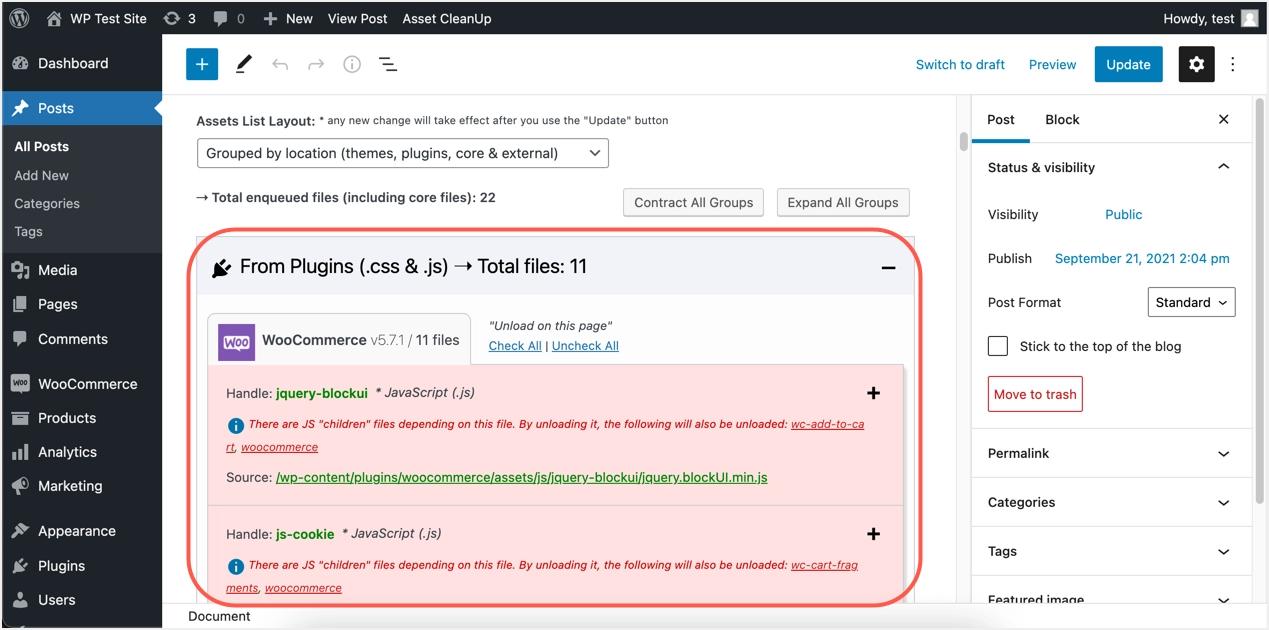
- Después de instalar y activar el complemento, edite cualquiera de sus publicaciones.
- El complemento le mostrará todos los estilos y recursos de WooCommerce cargados en la publicación en un cuadro de meta.
- Desplácese hacia abajo y haga clic en la opción "Comprobar todo" para el complemento WooCommerce.

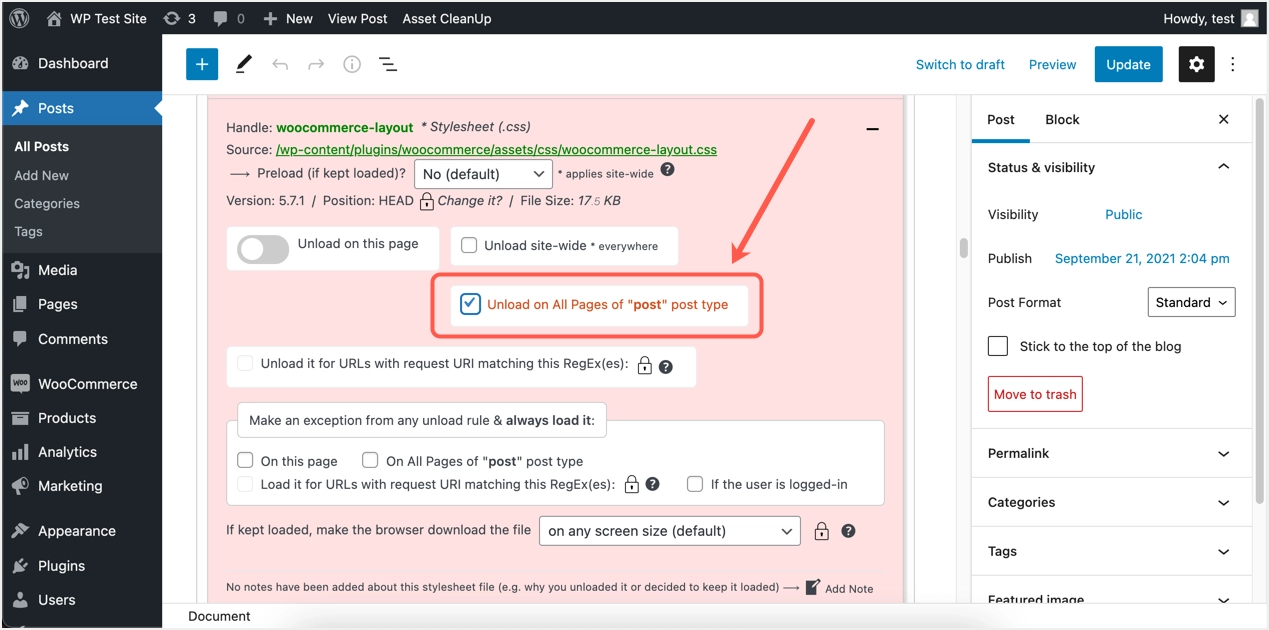
- Siempre que esté disponible, seleccione la opción "Descargar en todas las páginas del tipo de publicación" publicación ".

- Haga clic en el botón "Actualizar" para deshabilitar todos los estilos y scripts de WooCommerce para publicaciones. Si es necesario, puede hacer lo mismo con las páginas para deshabilitar los recursos.
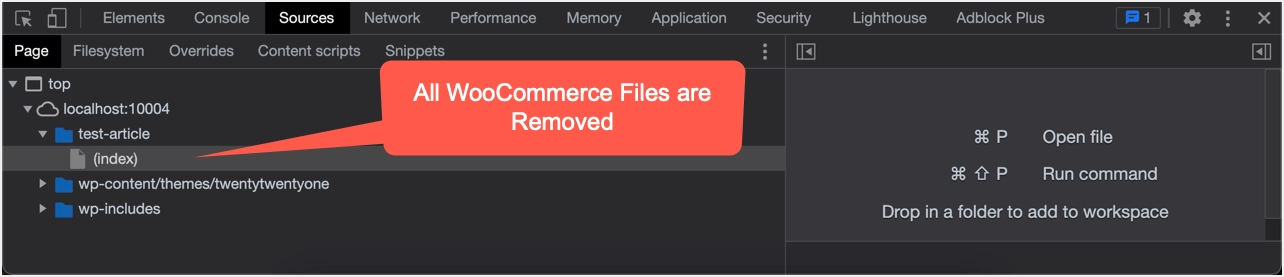
- Ahora, abra una de sus publicaciones y consulte la consola de desarrollo. Todos los estilos y scripts de WooCommerce deben haberse eliminado.

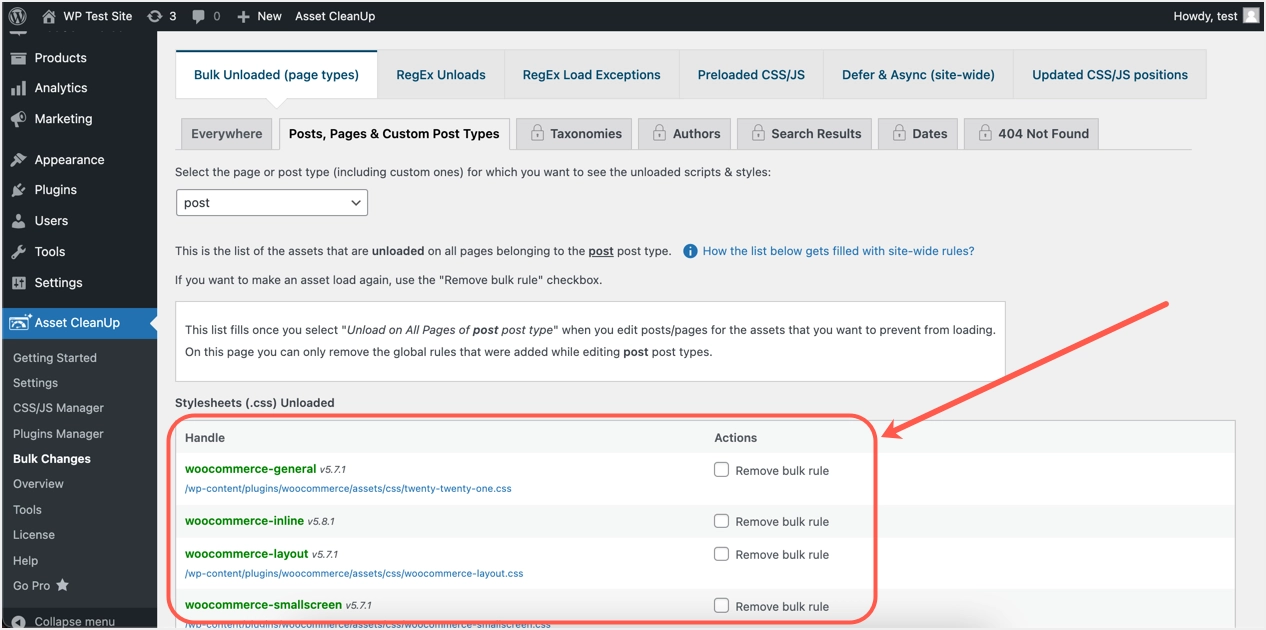
En cualquier momento, puede eliminar la configuración navegando a la sección Limpieza de activos> Cambios masivos ”en la pestaña“ Publicaciones, páginas y tipos de publicaciones personalizadas ”.

Opción # 3. Método manual
La última opción es o editar manualmente el archivo del tema para deshabilitar los estilos y scripts de WooCommerce. Dado que no se recomienda editar los archivos del tema, puede optar por utilizar el tema hijo.
- Cuando esté en el panel de administración de WordPress, vaya a "Apariencia> Editor de temas".
- Seleccione su tema activo (o tema hijo) y luego seleccione el archivo functions.php.
- Pegue el siguiente código que contiene dos partes. Una parte es para deshabilitar todos los estilos / scripts predeterminados y otra es deshabilitar los bloques de WooCommerce en la interfaz.
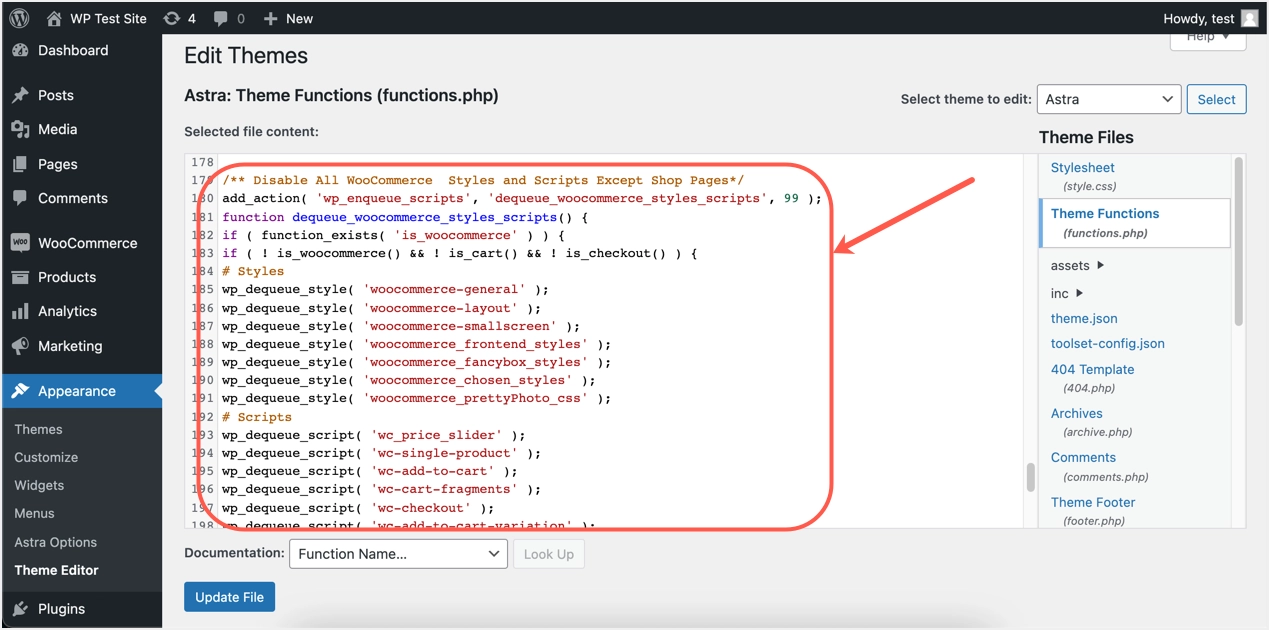
/** Disable WooCommerce Styles and Scripts*/ add_action( 'wp_enqueue_scripts', 'dequeue_woocommerce_styles_scripts', 99 ); function dequeue_woocommerce_styles_scripts() { if ( function_exists( 'is_woocommerce' ) ) { if ( ! is_woocommerce() && ! is_cart() && ! is_checkout() ) { # Styles wp_dequeue_style( 'woocommerce-general' ); wp_dequeue_style( 'woocommerce-layout' ); wp_dequeue_style( 'woocommerce-smallscreen' ); wp_dequeue_style( 'woocommerce_frontend_styles' ); wp_dequeue_style( 'woocommerce_fancybox_styles' ); wp_dequeue_style( 'woocommerce_chosen_styles' ); wp_dequeue_style( 'woocommerce_prettyPhoto_css' ); # Scripts wp_dequeue_script( 'wc_price_slider' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-add-to-cart' ); wp_dequeue_script( 'wc-cart-fragments' ); wp_dequeue_script( 'wc-checkout' ); wp_dequeue_script( 'wc-add-to-cart-variation' ); wp_dequeue_script( 'wc-single-product' ); wp_dequeue_script( 'wc-cart' ); wp_dequeue_script( 'wc-chosen' ); wp_dequeue_script( 'woocommerce' ); wp_dequeue_script( 'prettyPhoto' ); wp_dequeue_script( 'prettyPhoto-init' ); wp_dequeue_script( 'jquery-blockui' ); wp_dequeue_script( 'jquery-placeholder' ); wp_dequeue_script( 'fancybox' ); wp_dequeue_script( 'jqueryui' ); } } } /** Disable WooCommerce Block Styles */ function disable_woocommerce_block_styles() { wp_dequeue_style( 'wc-blocks-style' ); } add_action( 'wp_enqueue_scripts', 'disable_woocommerce_block_styles' );- Debería verse como a continuación en el editor de temas y haga clic en el botón "Actualizar archivo" para guardar los cambios.

Verifique el código fuente de su publicación para confirmar que todos los estilos y scripts de WooCommerce están deshabilitados. Solo verá que el complemento carga el archivo de fuente.
Ultimas palabras
Como puede ver, hay varias formas de deshabilitar los estilos y scripts de WooCommerce. Aunque usar el complemento Premium Perfmatters es fácil, carga por separado el archivo de fuente woocommerce.woff. El complemento gratuito y las opciones manuales te ayudarán a deshacerte por completo de los problemas de WooCommerce en las páginas donde no los necesitas. Para todas las opciones, es posible que deba verificar la configuración / el código cuidadosamente y revisar periódicamente, ya que WooCommerce cambia constantemente la configuración.
