¿Cómo solucionar el problema de Minify CSS en WordPress?
Publicado: 2021-12-07WordPress utiliza software central, temas y complementos para dar forma a un sitio web. Las hojas de estilo en cascada o CSS son la columna vertebral de su diseño de diseño y cada uno de estos elementos agregará su propio CSS. Puede ver los archivos CSS utilizados en su sitio mirando la fuente de la página en el navegador. La optimización de estos archivos CSS es necesaria para mejorar la velocidad de carga de la página de un sitio de WordPress.
¿Qué es CSS Minify?
La minimización de CSS es el proceso de eliminar espacios, comentarios y sangrías innecesarios de un archivo CSS.
webnots.com
Esto ayuda a comprimir y reducir el tamaño del archivo, lo que reduce el tiempo necesario para descargar estos archivos del servidor. Los desarrolladores utilizan comentarios en archivos CSS con fines de comprensión y seguimiento. Sin embargo, estos comentarios no son necesarios para la funcionalidad y, por lo tanto, eliminarlos no afectará el diseño funcional de su sitio web.
¿Por qué minimizar CSS?
La siguiente pregunta que le viene a la mente es por qué alguien debería eliminar espacios y comentarios de un archivo de texto para reducir solo unos pocos KB de tamaño. El problema es que si no reduce el tamaño del archivo, Google PageSpeed Insights y otras herramientas de medición de velocidad mostrarán una recomendación para minimizar los archivos CSS.
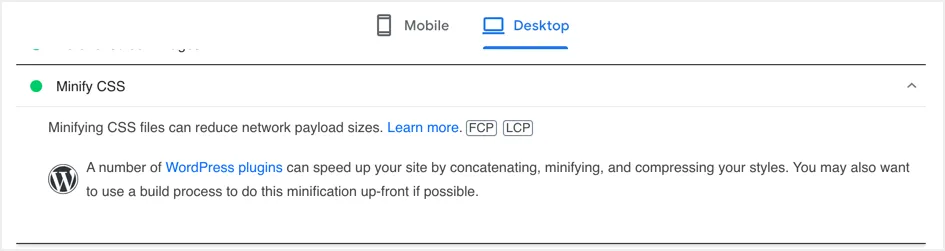
- Puede encontrar este problema como "Minimizar CSS" en la sección "Oportunidades" de la herramienta Google PageSpeed Insights.
- La herramienta también le mostrará el tamaño de los ahorros que puede lograr con la minificación de CSS.
- El problema "Minify CSS" afectará a First Contentful Paint (FCP) y Largest Contentful Paint (LCP). Como LCP es parte de Core Web Vitals, la experiencia de su página se verá afectada si no minimiza los archivos CSS.
- La entrega de un archivo CSS minificado resolverá este problema y puede encontrar que la verificación se aprobó y se muestra en verde en la sección "Auditorías aprobadas".

Ejemplo de minimización de contenido y archivo
A continuación se muestra un ejemplo de un pequeño fragmento de código CSS con espacios y comentarios.
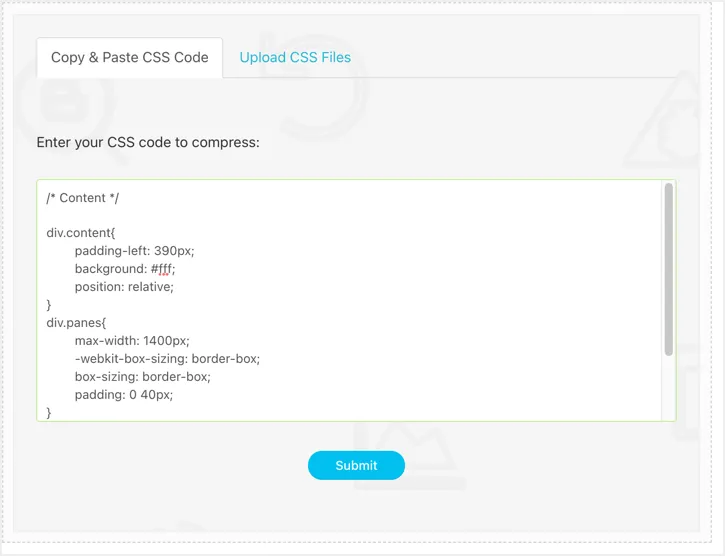
/* Content */ div.content{ padding-left: 390px; background: #fff; position: relative; } div.panes{ max-width: 1400px; -webkit-box-sizing: border-box; box-sizing: border-box; padding: 0 40px; } .section{ padding-top: 40px; } /* End Content */Vaya a nuestra herramienta CSS minify y pegue el código anterior.

Haga clic en el botón "Enviar" para obtener el código minificado como resultado.

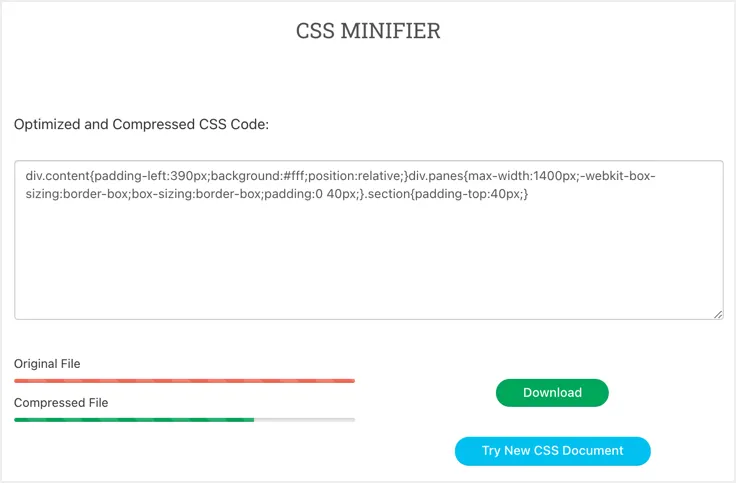
El código minificado se verá a continuación:
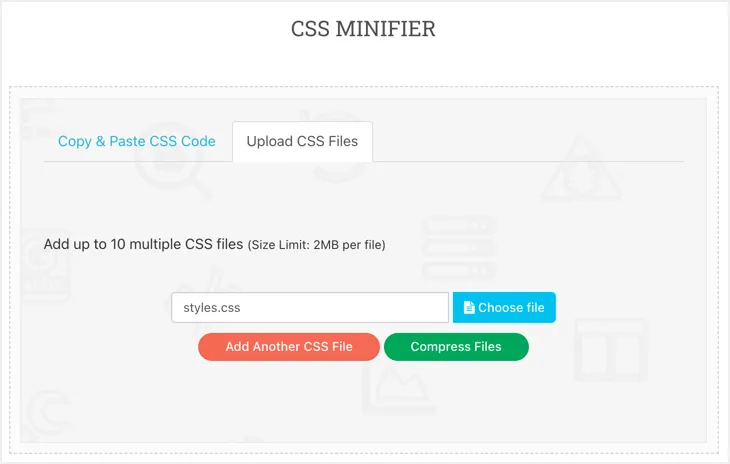
div.content{padding-left:390px;background:#fff;position:relative;}div.panes{max-width:1400px;-webkit-box-sizing:border-box;box-sizing:border-box;padding:0 40px;}.section{padding-top:40px;}Como puede ver, todos los comentarios y espacios en blanco se eliminan en la salida minificada. La mayoría de los temas de WordPress usan el archivo style.css y puede usar la misma herramienta para cargar todo el archivo style.css y obtener el archivo minificado como resultado.

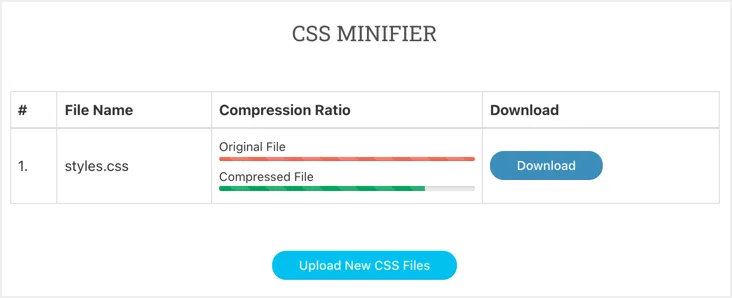
Haga clic en el botón "Descargar" para obtener el archivo minificado en su computadora.

El archivo de salida final tendrá una sola línea eliminando todos los espacios en blanco y comentarios con tamaño reducido.
Minificando CSS y JS en WordPress
Ahora que comprende el propósito de la minificación y cómo funciona. Sin embargo, el uso de herramientas en línea para minimizar archivos no funcionará en WordPress debido a las siguientes razones:
- Habrá muchos archivos utilizados por su tema, complementos y núcleo de WordPress. Minificar y reemplazar manualmente los archivos originales es una tarea que requiere mucho tiempo.
- Los archivos se actualizarán con su tema, complemento y actualización principal de WordPress. Por lo tanto, el archivo cargado manualmente se reemplazará con la versión normal con cada actualización.
Para evitar esta molestia manual, puede utilizar un complemento minify para hacer el trabajo de forma automática y dinámica sin afectar el proceso de actualización. Estos complementos comprimirán sus archivos y se publicarán con la extensión .min, lo que indica que el archivo minificado se muestra en lugar del archivo original.
| Versión del archivo CSS | Nombre de ejemplo |
|---|---|
| Versión normal | style.css |
| Versión normal con cadena de consulta | style.css? ver = 123456 |
| Versión Minificada | estilo. min .css |
A veces, su tema y complementos también pueden ofrecer una versión minimizada de los archivos y no es necesario que los minimice nuevamente.
¿Cómo minimizar archivos CSS y JS en WordPress?
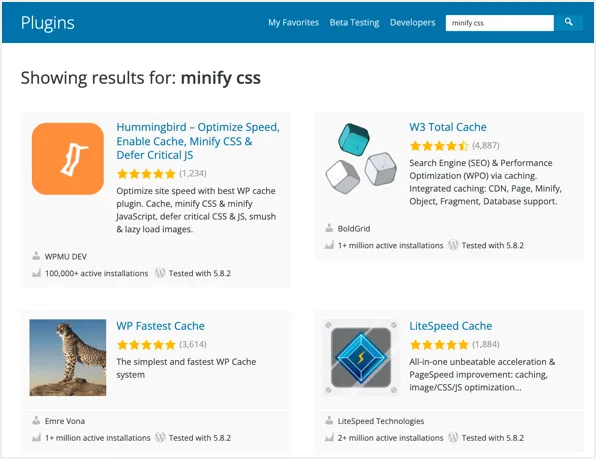
Hay muchos complementos disponibles para minificar CSS y JavaScript en WordPress. Sin embargo, el uso depende de la situación y le explicaremos los diferentes complementos que hacen el truco por usted. En Google PageSpeed Insights, verá un enlace a "Complementos de WordPress" y haga clic en él. Esto lo llevará a la página del repositorio de complementos de WordPress aplicando un filtro de búsqueda minify + CSS.

Eliminar cadenas de consulta
Antes de intentar minimizar sus archivos CSS, le recomendamos que elimine los parámetros de la cadena de consulta adjuntos a las URL del archivo. La minimización de trabajos para los archivos CSS y JS estáticos se parece a la siguiente:
https://www.your-site.com/wp-content/themes/theme-name/style.cssSin embargo, los archivos de temas y complementos tendrán un parámetro de versión como una cadena de consulta adjunta a la URL. En general, se verá a continuación y estas URL se consideran de naturaleza dinámica.
https://www.your-site.com/wp-content/themes/theme-name/style.css?ver=1626631618Para que la minificación funcione mejor, se recomienda eliminar las cadenas de consulta de las URL del archivo. Esto también ayudará a CDN y otros sistemas (servidores y navegadores) a almacenar en caché sus archivos de manera efectiva. Teniendo en cuenta este hecho, explicaremos los complementos que ofrecen funciones de minimización y eliminación de cadenas de consulta.
1. Colibrí - Opción gratuita
Los complementos como W3 Total Cache tienen cientos de opciones y son difíciles de configurar para los nuevos usuarios de WordPress. Por otro lado, complementos simples como Autoptimize combinan y minimizan archivos sin hacerlo por separado. Es posible que esto no funcione en todos los entornos de alojamiento, especialmente con servidores HTTP / 2 que no necesitan combinar archivos. Además, la combinación puede romper fácilmente el diseño y es mejor tener opciones de minificar y combinar por separado para controlar el comportamiento.
Hummingbird es uno de los mejores complementos gratuitos para minificar CSS en WordPress. También ofrece una solución completa de almacenamiento en caché para que pueda usarlo como un complemento de almacenamiento en caché para su sitio.
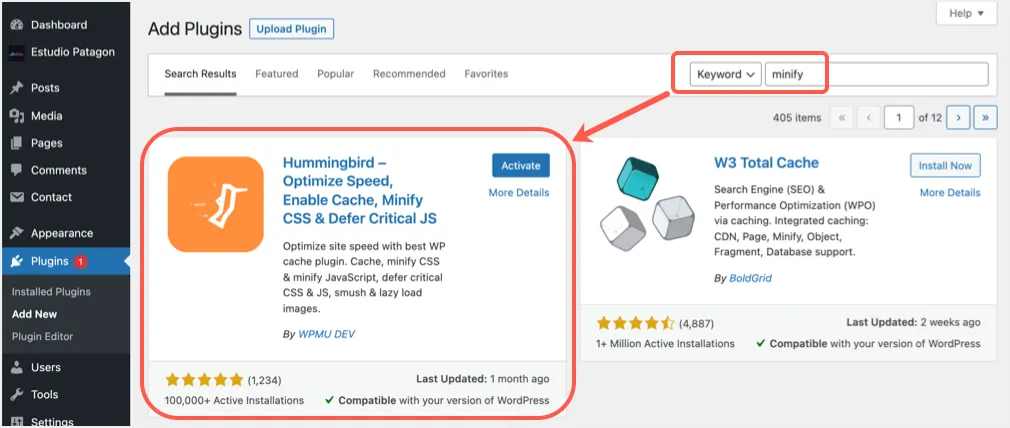
- Vaya a la sección "Complementos> Agregar nuevo" en su panel de administración de WordPress.
- Busque "minificar" para encontrar el complemento "Hummingbird - Optimizar velocidad, habilitar caché, minimizar CSS y aplazar JS crítico". Haga clic en el botón "Instalar" y luego en "Activar" para comenzar a utilizar el complemento en su sitio.

- El complemento le pedirá que escanee y recomiende las opciones. Sin embargo, nos centraremos en la configuración para eliminar la cadena de consulta y minimizar CSS en este artículo.
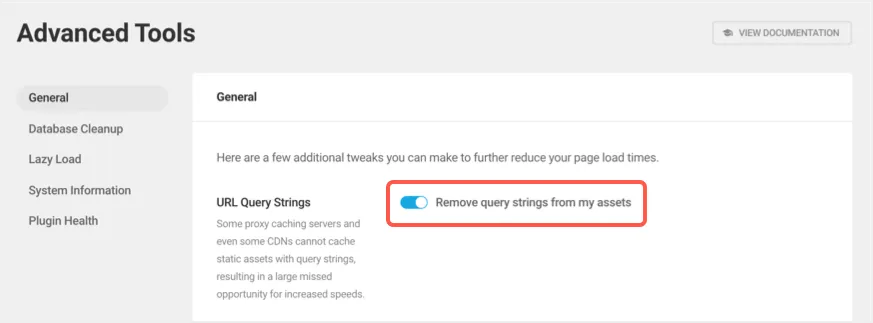
- Vaya a la sección "Hummingbird> Herramientas avanzadas". Habilite la opción "Eliminar cadenas de consulta de mis activos" en "Cadenas de consulta URL" en la sección "General". Desplácese hacia abajo y haga clic en el botón "Guardar cambios".

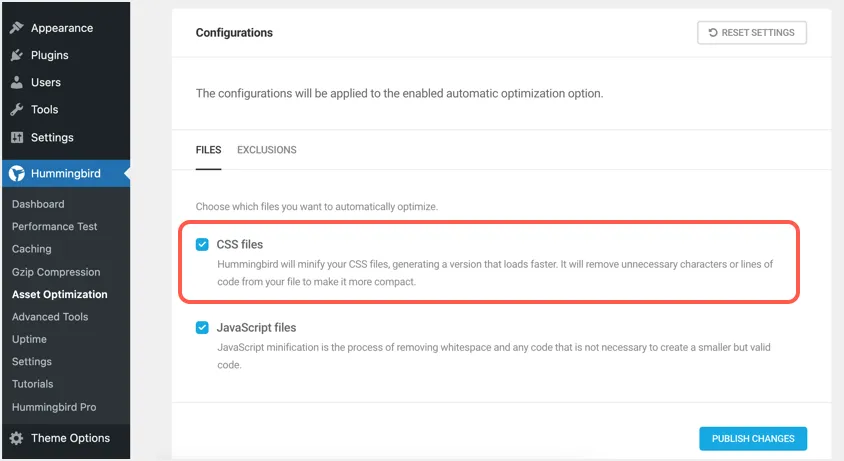
- Vaya al menú "Hummingbird> Optimización de activos" y habilite la opción "Automático" en la sección "Activos".
- Desplácese hacia abajo y habilite "Archivos CSS" en la sección "Configuraciones". Recuerde, justo encima de esta sección tiene una opción llamada "Speedy" en la sección "Activos" para combinar los archivos CSS. Puede desactivar esto si encuentra que el diseño está roto.

- Haga clic en el botón "Publicar cambios" para aplicar los cambios a su sitio.
2. WP Rocket - Complemento premium
WP Rocket es el único complemento premium que cambió la forma en que las personas optimizan los sitios de WordPress. Tiene una sección de tablero simple para navegar y alternar las opciones requeridas sin problemas.

- Compre WP Rocket en el sitio del desarrollador e instálelo en su sitio.
- Debe activar la clave de licencia para obtener la actualización y el soporte del complemento.
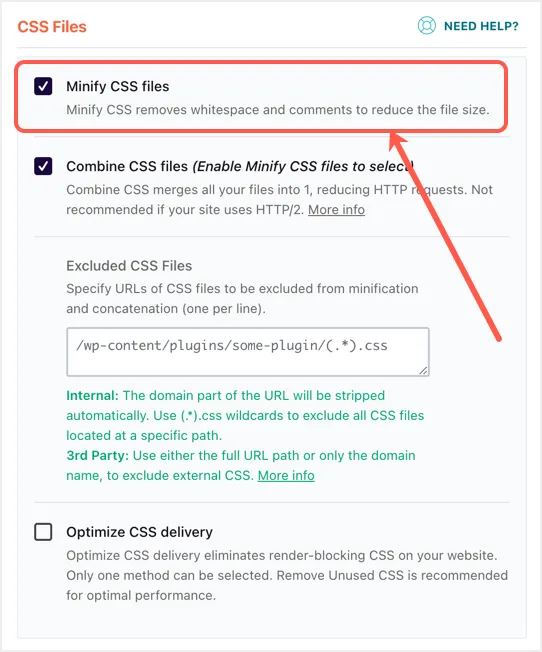
- Vaya a la pestaña "Optimización de archivos" y habilite la opción "Minificar archivos CSS" en la sección "Archivos CSS".

Como se mencionó anteriormente, WP Rocket ofrece minificar y combinar como opciones separadas para archivos CSS. También verá una recomendación para no habilitar la opción de combinación para servidores HTTP / 2. De esta manera, puede alternar las opciones requeridas para obtener una buena puntuación de velocidad de página en Google PageSpeed Insights y otras herramientas.
3. SiteGround Optimizer - Complemento proporcionado por alojamiento
Hoy en día, es una tendencia que muchos proveedores de alojamiento ofrezcan su propio complemento de optimización. Esta es la mejor opción porque el complemento funciona mejor en el entorno de alojamiento nativo. Explicamos aquí con el complemento SiteGround Optimizer y debe verificar con su empresa de alojamiento si ofrecen algún complemento para fines de minimización.
- El complemento SiteGround Optimizer viene preinstalado con su sitio cuando instala WordPress en el alojamiento de SiteGround.
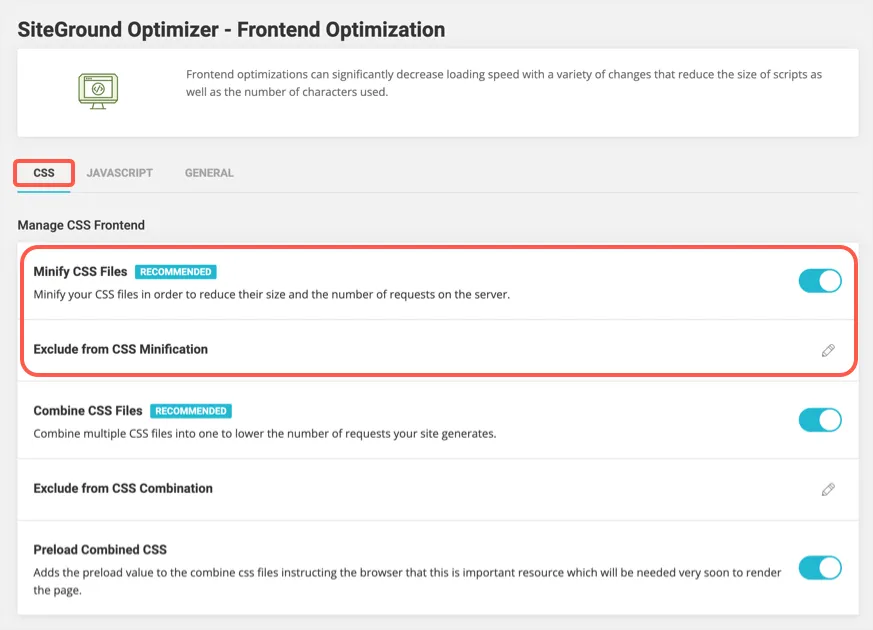
- Vaya al menú "SiteGround> Frontend" y habilite "Minificar archivos CSS" en la sección "CSS".

- Su configuración se guardará automáticamente y verá un mensaje de éxito que muestra "CSS Minificación habilitada". Asegúrese de hacer clic en la opción "Purgar caché" que se muestra en la barra de administración superior para borrar sus archivos antiguos en caché.
- Si hay algún problema en la interfaz, use la opción "Excluir de la minificación de CSS" para excluir archivos CSS específicos y solucionar el problema.
Como puede ver, el complemento SiteGround Optimizer también ofrece minificar y combinar como dos opciones diferentes para administrar el resultado de manera efectiva.
4. Minifica con CDN como Cloudflare
Casi todos los propietarios de sitios de WordPress utilizan Content Delivery Network (CDN) para acelerar la entrega de archivos estáticos HTML, CSS y JS. Dado que estos archivos son estáticos y no cambian todo el tiempo, es una buena opción usar la función de minificación en la configuración de su CDN en lugar de usar adicionalmente un complemento en su sitio. Aquí explicaremos cómo habilitar la opción minify en Cloudflare CDN. Es posible que deba consultar con su proveedor de CDN sobre cómo habilitar la opción de minificar.
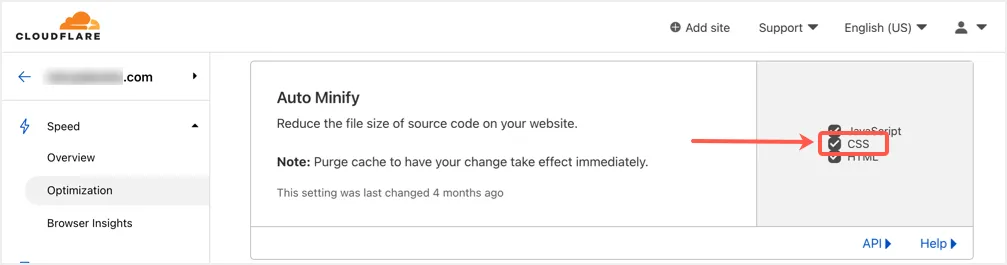
- Inicie sesión en la cuenta de Cloudflare y seleccione el sitio en el que desea habilitar la opción de minificar CSS.
- Vaya a la configuración de "Optimización" en la sección "Velocidad".
- Desplácese hacia abajo en el panel derecho y habilite la opción "CSS" contra "Auto Minify".
- Su configuración se guarda automáticamente y la minificación de CSS está habilitada para su sitio de WordPress con Cloudflare.

Hay dos puntos importantes que debe tener en cuenta al usar la función minify con su configuración de CDN:
- Asegúrese de que esta función no se superponga si está utilizando el complemento de almacenamiento en caché o la opción de minificar del lado del servidor. Por ejemplo, el complemento WP Rocket ofrece un complemento para configurar la configuración de Cloudflare para evitar interferencias. Del mismo modo, puede configurar los ajustes de Cloudflare en el panel de alojamiento de SiteGround (llamado Herramientas del sitio).
- Siempre que actualice algo en su sitio, vaya a la configuración de su CDN y purgue el caché. Esto evitará el servicio de archivos CSS y JS antiguos y comenzará a usar las últimas versiones actualizadas.
¿Cómo sé que funciona la minificación?
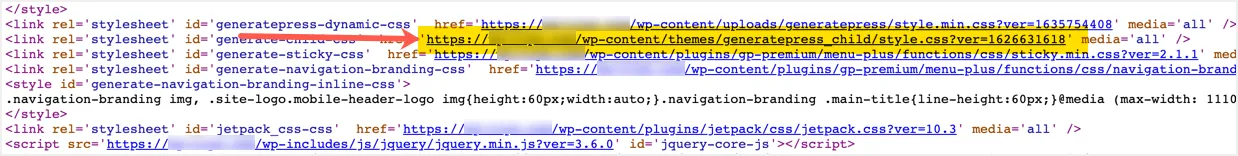
La forma más sencilla de comprobar si sus archivos están minificados o no es comprobar la fuente de la página. Antes de habilitar las opciones de minimización, abra cualquiera de sus páginas en Chrome o en otro navegador, haga clic con el botón derecho en un área vacía y seleccione la opción "Ver código fuente de la página". Esto abrirá el contenido fuente de la página en una nueva pestaña donde puede buscar style.css del tema. Por ejemplo, a continuación se muestra cómo se ve con el tema hijo de GeneratePress que muestra style.css con el número de versión.

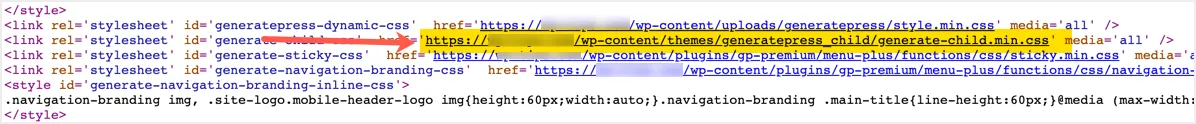
Después de eliminar la cadena de consulta y aplicar minify, debería encontrar que todos los archivos estáticos están comprimidos y minificados con la versión .min.css. En nuestro ejemplo, style.css del tema hijo de GeneratePress estará disponible como style.min.css sin ninguna cadena de consulta como la siguiente:

Otra forma de comprobarlo es probar su sitio web en la herramienta Google PageSpeed Insights. Debería ver el elemento "Minificar CSS" en la sección "Auditorías aprobadas" en color verde. Esto indica que los archivos están comprimidos y se sirven con un tamaño reducido.
Ultimas palabras
La minimización de CSS en WordPress es una tarea sencilla utilizando complementos que ayudan a reducir el tamaño del archivo. Puede utilizar una de las opciones mencionadas anteriormente y solucionar el problema de minimización de CSS en la herramienta Google PageSpeed Insights. Aunque el complemento gratuito es suficiente para hacer esto, siempre recomendamos usar complementos premium como WP Rocket para obtener el soporte adecuado si es necesario.
