Cómo mejorar la velocidad de carga del sitio web para una mejor experiencia de usuario
Publicado: 2023-05-04Aquí hay un hecho interesante: un estudio realizado por Portent encontró que los sitios web que se cargan en cinco segundos tienen las mejores tasas de conversión. De la misma manera, a medida que aumenta el tiempo de carga, cada segundo adicional dará como resultado una caída en la tasa de conversión en un promedio de 4.42 por ciento.
Este estudio muestra que existe una gran correlación entre la velocidad de carga del sitio web y la experiencia del usuario. Eso es porque la gente odia esperar a que las páginas web terminen de cargarse. Se impacientan, hacen clic fuera de la página y buscan un sitio diferente que ofrezca el mismo tipo de contenido sin tener que hacerlos esperar.
Desafortunadamente, la mayoría de los propietarios de sitios web no pueden reducir su velocidad de 15 segundos a cinco segundos o menos por varias razones. Algunos de estos factores incluyen archivos CSS pesados, contenido de video e imágenes de alta definición.
Si tiene dificultades para mejorar la velocidad de carga de su sitio, consulte estos consejos y trucos que hemos reunido para una mejor experiencia de usuario.
1. Deshazte de complementos innecesarios
Cuando es nuevo en la creación o propiedad de un sitio web, es fácil dejarse llevar y agregar tantos complementos como desee. Siempre piensas que estos complementos podrían ser útiles pronto, pero este no ha sido el caso, ¿verdad? En cambio, esos complementos innecesarios terminan arruinando la velocidad de carga de su sitio web.
Por lo tanto, elimine todos los complementos no utilizados lo antes posible. La mayoría de los creadores de sitios web tendrán una página de preguntas frecuentes o de soporte que lo guiará a través de cómo eliminar los complementos que no necesita.
2. Optimizar imágenes
La optimización de imágenes tiene dos beneficios claros: mejora su puntaje de SEO y mejora la velocidad del sitio. Las imágenes optimizadas también se cargan más rápido, por lo que los usuarios no se impacientan esperando que las imágenes aparezcan en la pantalla.
Entonces, aquí le mostramos cómo optimizar las imágenes:
- Utilice un formato de archivo (por ejemplo, JPEG y PNG) que funcione mejor para usted.
- Comprima imágenes sin arruinar la calidad ni perder ningún dato (Consejo: elija una tasa de compresión media con optimización sin pérdidas).
- Tamaño de imágenes a escala.
- Pruebe las herramientas de optimización que le permiten crear, agregar, editar o cambiar el tamaño de las imágenes.
3. Comprimir código
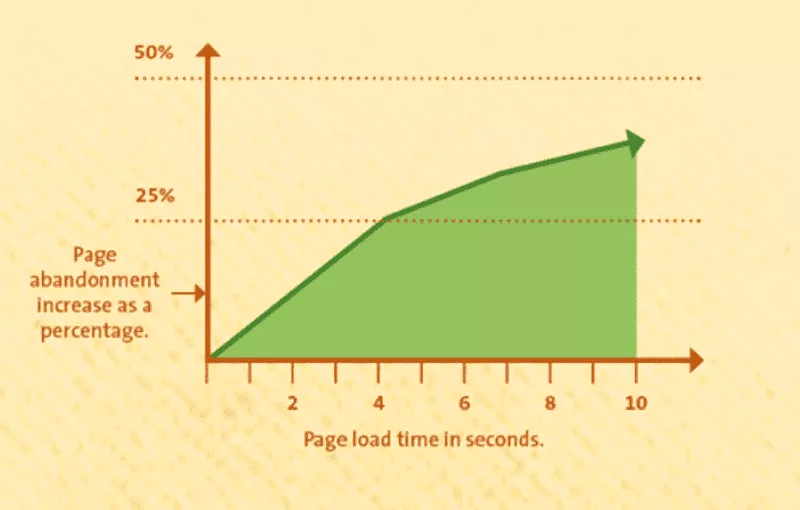
Los sitios web que se cargan rápidamente brindan una mejor experiencia de usuario, lo que genera tasas de conversión más altas, más tiempo en la página y tasas de rebote más bajas.

Fuente de imagen
Estos factores son especialmente importantes para los sitios de comercio electrónico donde la tasa de conversión está directamente relacionada con su éxito. Para poner las cosas en perspectiva, un simple retraso de 100 ms en el tiempo de carga puede provocar una caída del uno por ciento en las ventas (aproximadamente $ 245 millones) de Amazon. Esa es una gran gota en el océano.
Estas cifras resaltan el impacto significativo que la velocidad de carga del sitio web puede tener en los resultados de una empresa. Y no hace falta decir que los archivos más pequeños se cargan más rápido.
Entonces, independientemente del código que use (Java, HTML o CSS), debe comprimirlo para mejorar los tiempos de carga.
Aquí hay algunas cosas a tener en cuenta al comprimir su código:
- Use una herramienta de compresión: trabaje de manera más inteligente, no más difícil, aprovechando el poder de algunas herramientas populares de compresión de código, incluidas Gzip y Deflate. Estas herramientas funcionan comprimiendo su código y creando un archivo comprimido más pequeño que su navegador puede cargar rápidamente.
- Minimice su código: la minificación elimina caracteres innecesarios de su código, como espacios en blanco y comentarios, para reducir significativamente el tamaño de sus archivos de código.
- Use nombres de clases y variables más cortos: cuando nombre sus variables y clases, use nombres cortos y descriptivos. Por ejemplo, en lugar de nombrar una variable "NumberOfItemsInShoppingCart", podría nombrarla "CartItemCount".
4. Reduce las redirecciones
Los redireccionamientos son malos para la velocidad de carga y el SEO. Los redireccionamientos llevan a los visitantes a través de varias páginas para mostrarles el contenido que necesitan. Imagínese, si una página tarda cinco segundos en cargarse, entonces tres páginas causarán un período de carga de 15 segundos, ¿verdad?
Para evitar esto, escanee regularmente su sitio web para ver si tiene algún redireccionamiento, ya sea en las páginas del sitio web o en los complementos, o si se vincula a algún sitio web con redireccionamientos.
Puede usar Google PageSpeed para ver qué redireccionamientos están afectando su sitio.
5. Sirve imágenes a escala
Volviendo a nuestro punto anterior, siempre es una buena práctica usar imágenes que se ajusten a la escala. Si la imagen no tiene las dimensiones exactas, su navegador tendrá que descargar y cambiar el tamaño de la imagen, lo que podría demorar unos segundos.

Para evitar esto, analice su sitio web para ver si tiene imágenes inadecuadas, use solo imágenes de alta calidad y que se ajusten al tamaño de su pantalla, y utilice complementos o herramientas de cambio de tamaño de imagen para su ventaja.
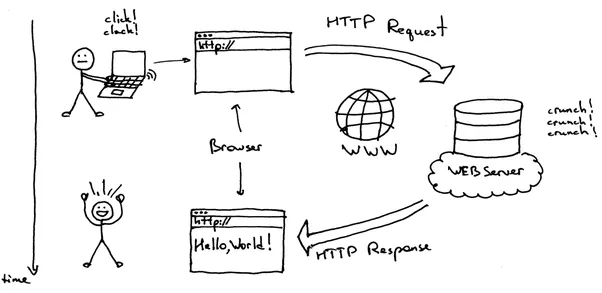
6. Minimice las solicitudes HTTP
Si usa varios archivos o archivos grandes, su navegador regresará con solicitudes HTTP múltiples o más largas. En ambos casos, la velocidad de carga de su sitio web puede verse afectada, por lo que el objetivo es mantener una cantidad óptima de archivos.
Idealmente, debería ceñirse a 10 a 30 archivos, según el gerente de producto de HubSpot, Jeffery Vocell.
Para comenzar a reducir las solicitudes HTTP, primero audite su sitio web para ver cuántas solicitudes recibe y luego vea qué archivos tardan más en cargarse.

Fuente de imagen
Luego, analiza si quieres optimizar estos archivos o eliminarlos por completo.
Para obtener un tutorial completo, consulte la publicación de blog Cómo reducir las solicitudes HTTP de su sitio web .
7. Habilitar el almacenamiento en caché del navegador
El almacenamiento en caché almacena los datos de la página web para facilitar el acceso en futuras visitas. Cuando los usuarios visitan su sitio web, su navegador almacena ciertos archivos, como imágenes, hojas de estilo y scripts, en su caché.
Y luego, cuando el usuario vuelve a visitar su sitio web, el navegador puede recuperar rápidamente estos archivos de su caché en lugar de solicitarlos nuevamente al servidor. ¿El resultado? Una reducción significativa en el tiempo de carga.
Estos son algunos consejos para habilitar el almacenamiento en caché del navegador:
- Establezca fechas de vencimiento para sus archivos: dígale al navegador del usuario cuánto tiempo debe almacenar los archivos en su caché antes de que necesite volver a solicitarlos al servidor.
- Use el encabezado Cache-Control: especifique el tiempo máximo que un navegador puede almacenar en caché un archivo. El navegador solo volverá a solicitar el archivo al servidor después de que haya transcurrido el tiempo especificado.
- Pruebe ETags: ETags, o etiquetas de entidad, son identificadores únicos que permiten que el navegador sepa cuándo un archivo ha cambiado desde la última vez que se almacenó en caché para evitar que los navegadores almacenen en caché versiones obsoletas de los archivos.
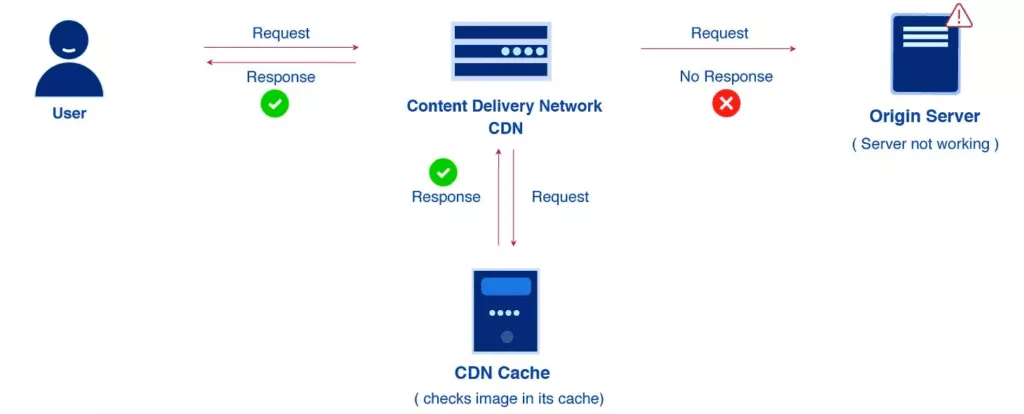
- Use una red de entrega de contenido (CDN): una CDN puede almacenar copias de los archivos de su sitio web en servidores en diferentes ubicaciones geográficas, lo que permite una entrega más rápida de esos archivos a los usuarios.

Fuente de imagen
8. Opta por un diseño web sencillo
Un diseño de sitio web colorido y dinámico puede ser realmente atractivo y memorable. Sin embargo, si realmente desea mejorar la experiencia del usuario, le recomendamos que se ciña a lo básico y mantenga su sitio web simple.
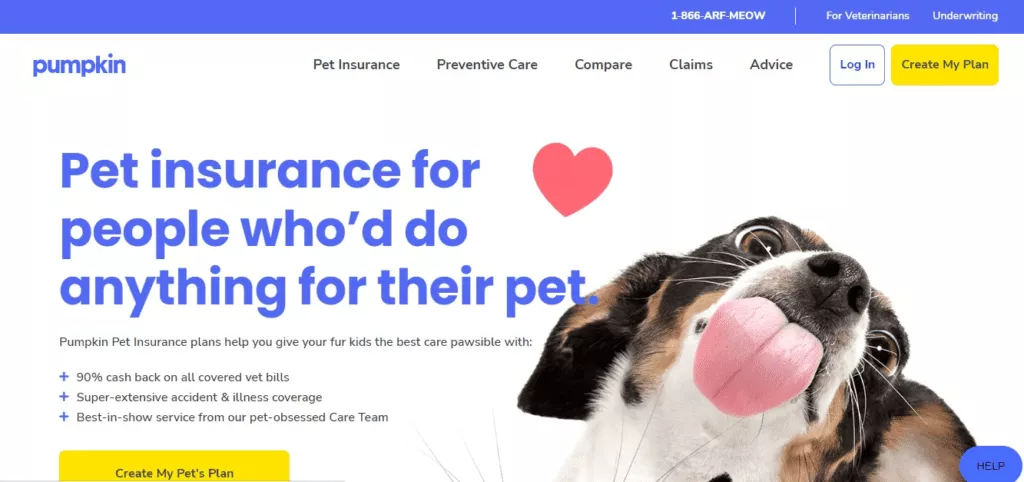
Por ejemplo, la compañía de seguros para mascotas Pumpkin Care no tiene nada lujoso en su página de inicio. Pero el sitio web transmite el mensaje alto y claro, es fácil de navegar y tiene un diseño que atrae a su público objetivo. Además, se carga a la velocidad del rayo.

Fuente de imagen
9. Elimina los errores 404
Los archivos rotos o los archivos de error 404 ejercen presión sobre su servidor, lo que reduce la velocidad de carga. Además, los errores 404 pueden reducir en gran medida la posibilidad de convertir a un cliente porque no saben dónde o cómo avanzar con su información o viaje de compra.
Para reducir los errores 404, recomendamos usar herramientas de detección, como Google Search Central, o complementos que puedan descubrir qué enlaces ya no funcionan y generar el mensaje. A partir de ahí, puede dejar los enlaces (si no hay tráfico en la página), redirigirlos o eliminarlos por completo.
También recomendamos usar el software de servicio al cliente para solucionar problemas para los usuarios que se encuentran con enlaces 404.
Sitio web más rápido = tasa de conversión más alta
Cualquier mejora en la velocidad de carga de su sitio web está destinada a aumentar las tasas de retención de tráfico, mejorar su puntaje de SEO y convertir prospectos. Es una situación en la que todos ganan, tanto para usted como para sus visitantes.
Si desea lograr varios "triunfos" más como estos, manténgase al día con el blog de Spiralytics, ya que publicamos regularmente sobre las formas en que puede mejorar el rendimiento de su sitio web y alcanzar los objetivos comerciales.
