¿Cómo obtener una vista previa en vivo del sitio de WordPress antes de publicarlo?
Publicado: 2021-10-18WordPress es el sistema de gestión de contenido más grande para la creación de sitios web. Aunque afirma utilizar la interfaz del editor WYSIWYG (What You See Is What You Get), no es la realidad. El antiguo editor clásico no era comparable en ninguna parte a los editores WYSIWYG y el nuevo editor basado en bloques de Gutenberg es una especie de mezcla entre lo visual y lo técnico. Con esta configuración, siempre debe obtener una vista previa de las publicaciones y páginas para evitar problemas de diseño. En este artículo, explicaremos cómo obtener una vista previa del sitio de WordPress antes de publicar el contenido.
¿Por qué debería obtener una vista previa del contenido antes de publicarlo?
Hay diferentes escenarios de vista previa según la situación.
1. Vista previa de publicaciones o páginas
Es necesario obtener una vista previa de una publicación individual, una página o una publicación personalizada por una o muchas de las siguientes razones.
- Muchas funciones no aparecerán en el editor de publicaciones y solo podrá verlas obteniendo una vista previa o después de la publicación. Por ejemplo, cualquier código CSS que haya agregado en la sección "Apariencia> Personalizar> CSS adicional" funcionará solo en la vista previa o en el contenido en vivo.
- De manera similar, si agrega una clase CSS personalizada en la barra lateral del documento del editor para cualquier elemento, será efectiva solo cuando vea el contenido.
- El contenido de la barra lateral y el pie de página solo se puede ver en la página completa y no en la pantalla del editor.
- Puede haber problemas de diseño debido a la incompatibilidad con su tema. Por ejemplo, muchos temas no funcionarán correctamente con opciones de ancho completo y ancho amplio para imágenes. Debe verificar la vista previa para evitar que las imágenes se superpongan en el contenido de la barra lateral.
- Los códigos insertados en la sección de encabezado, pie de página o cuerpo usando un complemento no funcionarán dentro del editor. por ejemplo, puede tener un código de encabezado para anuncios o íconos sociales que solo funcionarán en la vista previa o en el contenido en vivo.
- Es posible que su complemento de almacenamiento en caché no muestre el contenido modificado correctamente. En este caso, debe obtener una vista previa y purgar la caché si hay algún problema.
- Casi todos los sitios de WordPress usan shortcode ya sea a través de complementos o desde la configuración del tema. Ninguno de estos códigos cortos funcionará dentro de los editores Gutenberg o Classic.
Habiendo dicho todas estas cosas, será una tontería confiar en el contenido que ves dentro del editor y publicarlo sin previsualizarlo.
2. Vista previa de publicaciones de otros
Todas las razones anteriores son válidas para ver publicaciones o páginas individuales en su sitio. Sin embargo, estas son las situaciones para el propietario del sitio o la persona que publica el contenido. Pero hay otro escenario en el que usted o su editor querían compartir la publicación antes de publicarla. Por ejemplo, es posible que deba compartir el contenido con su cliente para obtener la aprobación antes de que se publique. Esto también es posible en WordPress para enviar un enlace de publicación a cualquier persona para revisar o obtener una vista previa.
3. Vista previa del cambio de tema
Hay una razón adicional más para obtener una vista previa de todo el sitio o de páginas aleatorias. WordPress tiene miles de temas gratuitos y premium y no puede activar cada tema para probar el diseño del sitio. La solución es probar la vista previa en vivo de cualquier tema disponible en el repositorio de WordPress o instalado en su sitio sin activarlo. Esto ayudará a identificar problemas de diseño y comprender la apariencia sin afectar a los usuarios en vivo.
Oferta de SEO: Optimice su sitio con la prueba gratuita especial de 14 días de Semrush Pro.
¿Cómo obtener una vista previa del sitio de WordPress antes de publicarlo?
Expliquemos todas las explicaciones posibles cubriendo todos los escenarios anteriores.
Vista previa de una publicación o página individual
Lo bueno es que puede obtener una vista previa del contenido de la publicación o la página en WordPress sin un complemento adicional.
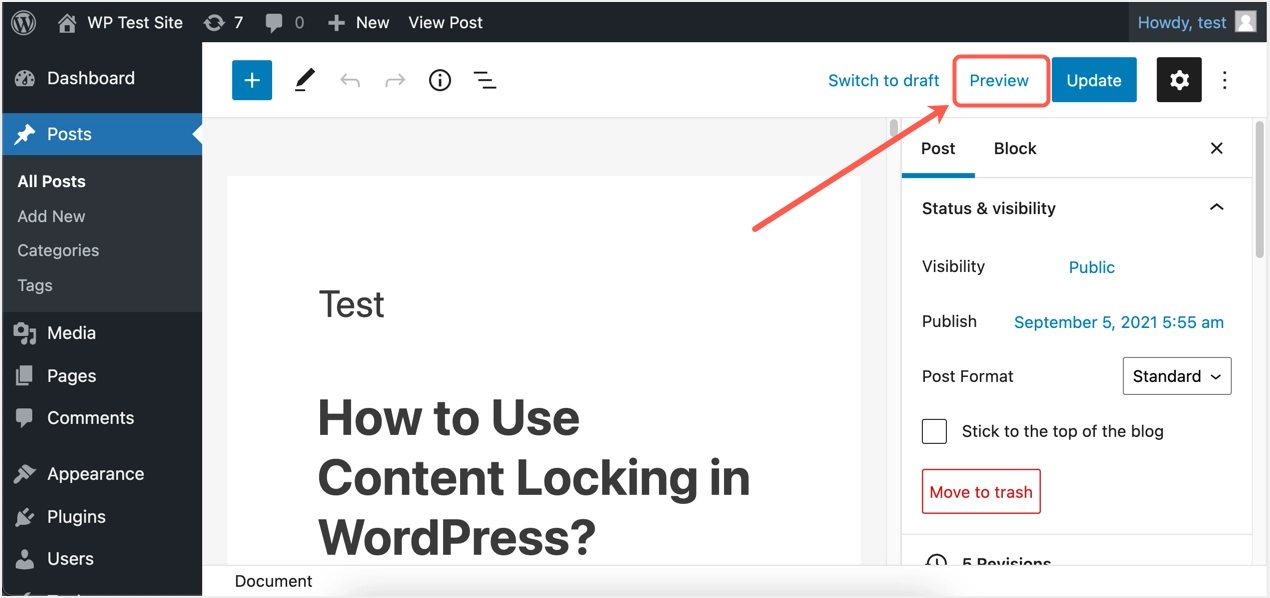
- Cuando esté en el editor de bloques de Gutenberg, haga clic en el enlace "Vista previa" que se muestra además del botón "Publicar" o "Actualizar". Verá el botón "Publicar" cuando cree una nueva publicación y verá el botón "Actualizar" cuando edite una publicación ya publicada.

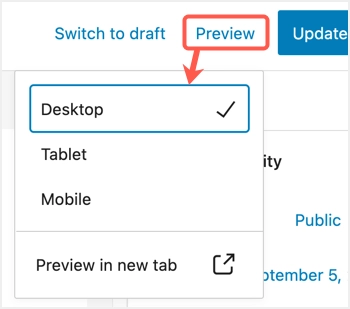
- Verá un menú desplegable que muestra varias opciones para obtener una vista previa en: computadora de escritorio, tableta o dispositivo móvil.

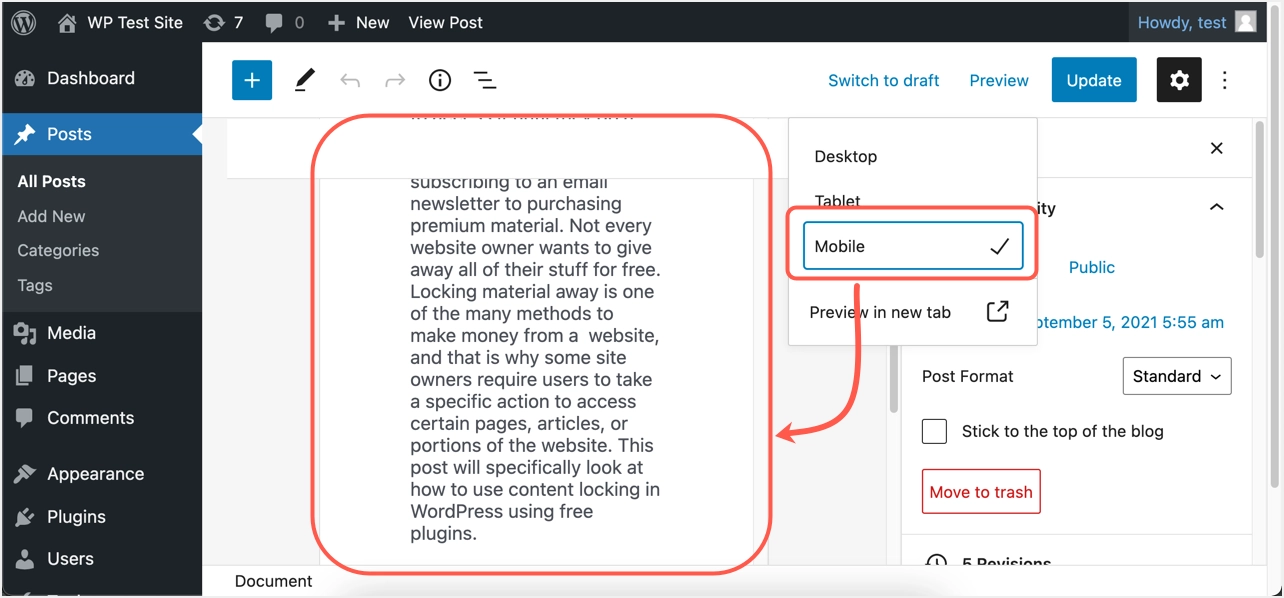
- De forma predeterminada, la vista previa en el editor se mostrará como modo "Escritorio" y puede seleccionar la vista Tableta o Móvil para cambiar instantáneamente la vista en el editor. Puede usar esto solo como una vista previa preliminar para verificar el contenido de texto / imagen, ya que otros códigos y diseños no serán efectivos dentro del editor.

- Para ver la vista previa completa, seleccione el modo de dispositivo y haga clic en la opción "Vista previa en nueva pestaña". Esto abrirá la publicación en una nueva pestaña del navegador y aplicará todos los códigos, códigos cortos y cambios de diseño que haya aplicado en otras partes de las plantillas.

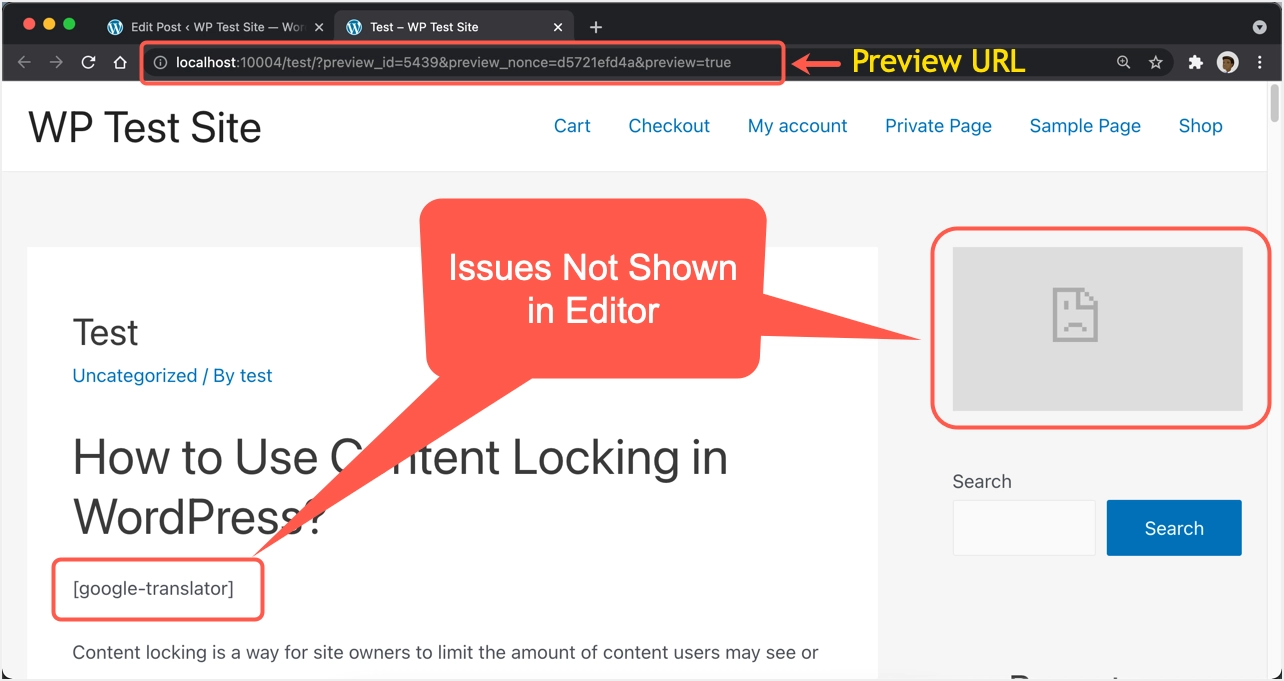
Recuerde, la vista previa incluye todos los efectos como CSS, scripts, códigos cortos y aplique el diseño global con barra lateral, pie de página, etc. Puede notar múltiples problemas en la captura de pantalla de vista previa en vivo anterior que no puede encontrar dentro del editor. El código abreviado de [traductor de google] y el primer widget de la barra lateral no funcionan. Puede solucionar los problemas y solucionarlos antes de presionar el botón "Publicar" o "Actualizar".
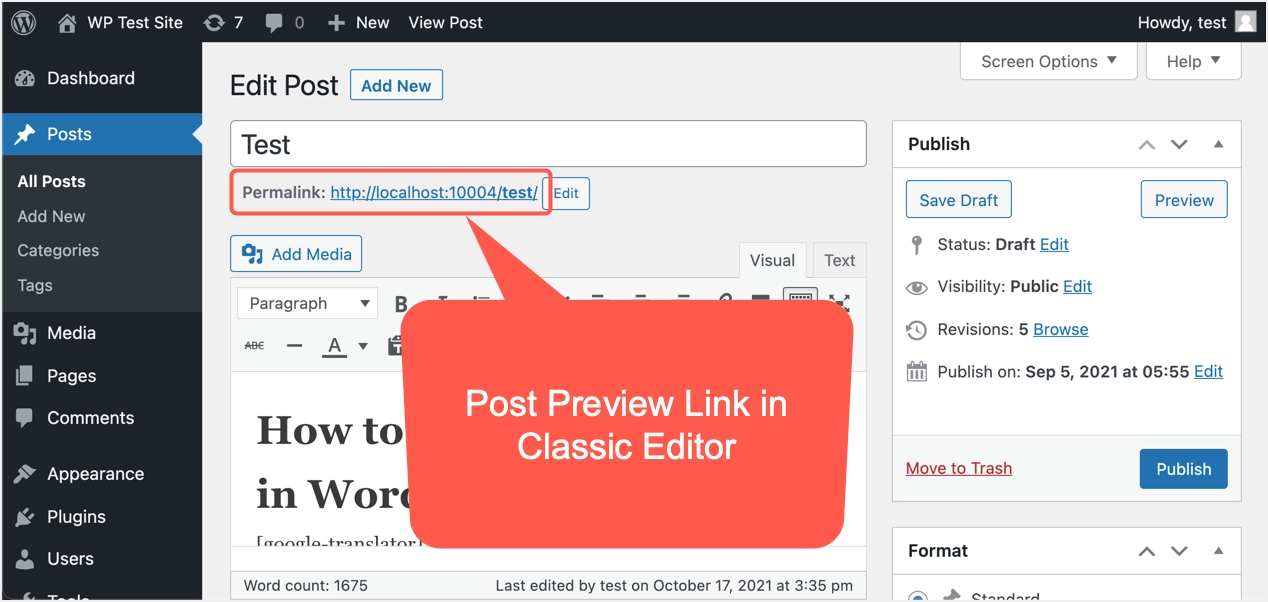
Si todavía usa el Editor clásico para publicaciones y páginas o usa el tipo de publicación personalizada con la interfaz del Editor clásico, primero haga clic en el botón "Guardar borrador". Ahora, verá un enlace permanente debajo del título de la publicación y haga clic en él.

Esto abrirá la vista previa de la publicación en vivo en una nueva pestaña del navegador. Puede dejar la pestaña de vista previa abierta y continuar actualizando el contenido de la página. Siempre que vuelva a hacer clic en el enlace permanente, se actualizará la pestaña de vista previa ya abierta.

Permitir la vista previa compartiendo el enlace con cualquier persona
Cuando ve la URL de vista previa en la barra de direcciones del navegador, tiene el preview_id, preview_nonce y preview = true. WordPress tiene un mecanismo para extraer la vista previa según el estado de la publicación, como se explica en este artículo de StackExchange. Hay complementos disponibles para crear un nonce que vence con una URL de publicación personalizada que puede compartir con cualquier persona.
- Vaya a la sección "Complementos> Agregar nuevo" y busque "vista previa" en el cuadro de búsqueda.
- Esto filtrará muchos complementos, encontrará el complemento Public Post Preview y lo instalará / activará en su sitio.

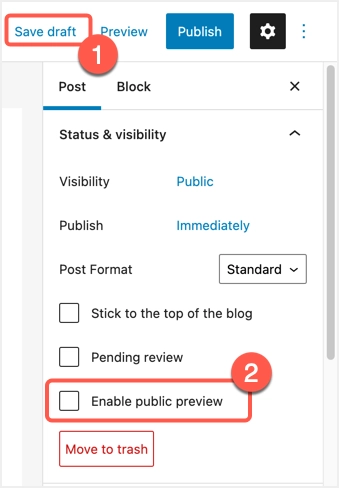
- Cree una nueva publicación y guárdela como borrador para ver una opción adicional "Habilitar vista previa pública" aparece en la barra lateral. Recuerde, esta opción aparecerá solo después de que se ejecute AutoGuardar o haga clic en el enlace "Guardar borrador" que está disponible en el lado izquierdo del enlace "Vista previa".

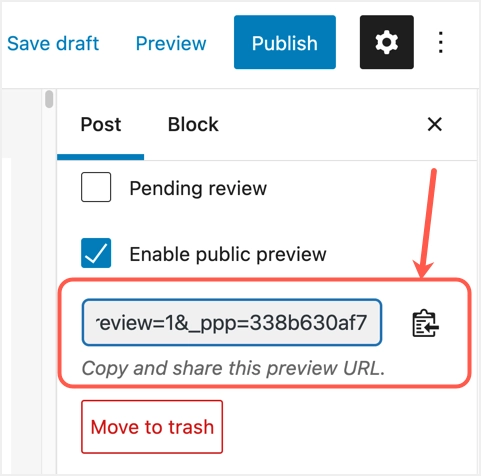
- Marque la casilla "Habilitar vista previa pública" para ver que aparece la URL de vista previa.

- Haga clic en el botón "Copiar la URL de vista previa" que se muestra junto a la URL para copiar el enlace a su portapapeles. Ahora, puede compartir esta URL con cualquier persona que desee ver la vista previa de su publicación. Cuando desee restringir el acceso, simplemente vaya a su publicación y desactive la casilla de verificación "Habilitar vista previa pública". O publicar la publicación también invalidará la URL de vista previa pública, ya que ya ha publicado la publicación.
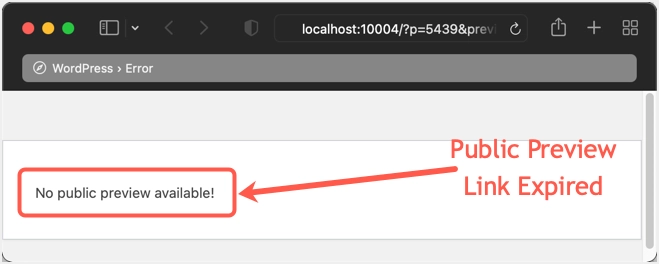
- Después de restringir el acceso o publicar la publicación, cualquier persona que vea la URL de vista previa recibirá un error de WordPress que dice: "¡No hay vista previa pública disponible!".

WordPress SEO: Optimice el sitio de WordPress con la guía gratuita de WordPress SEO.
Vista previa de todo el sitio con un tema diferente
Esta es una función predeterminada de WordPress y no necesita ningún complemento adicional para esto. También es la opción más útil cuando desea obtener una vista previa de un par de temas sin activarlos en su sitio en vivo. Sin embargo, debe instalar el tema para poder utilizar la función de vista previa del tema. Puede usar la vista previa del tema de dos maneras desde su panel de administración de WordPress.
Siga las instrucciones, si desea instalar / obtener una vista previa de un tema del repositorio de WordPress.org u obtener una vista previa de un tema ya instalado en su sitio.
- Cuando esté en el panel de administración de WordPress, vaya a la sección "Apariencia> Personalizar" para abrir el personalizador.
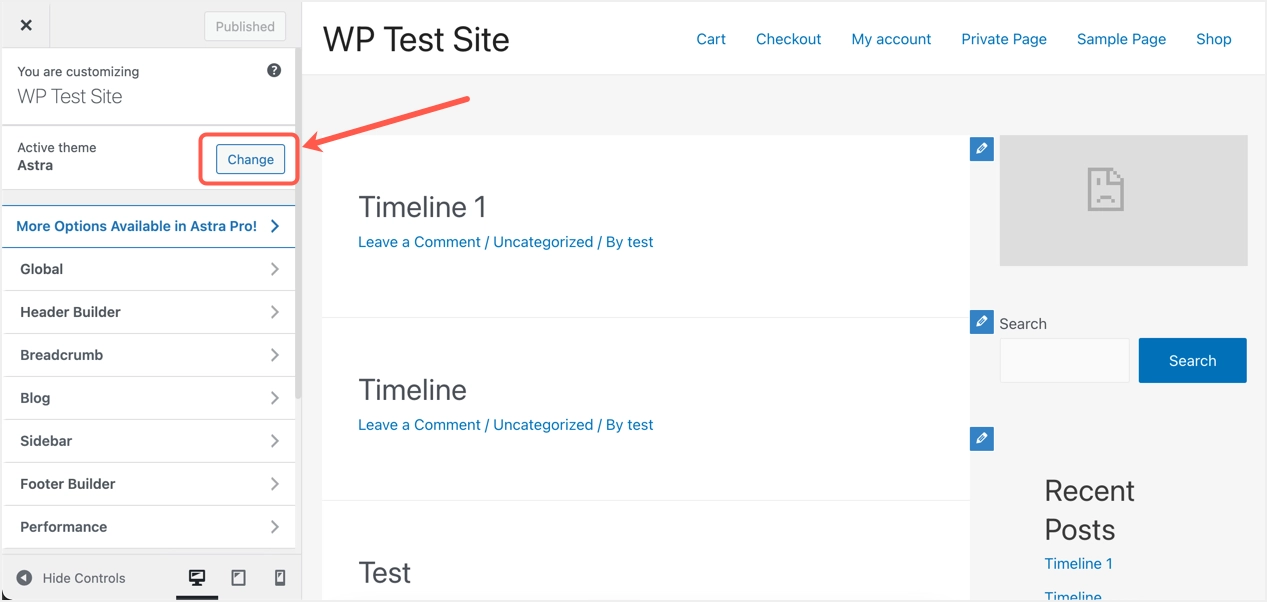
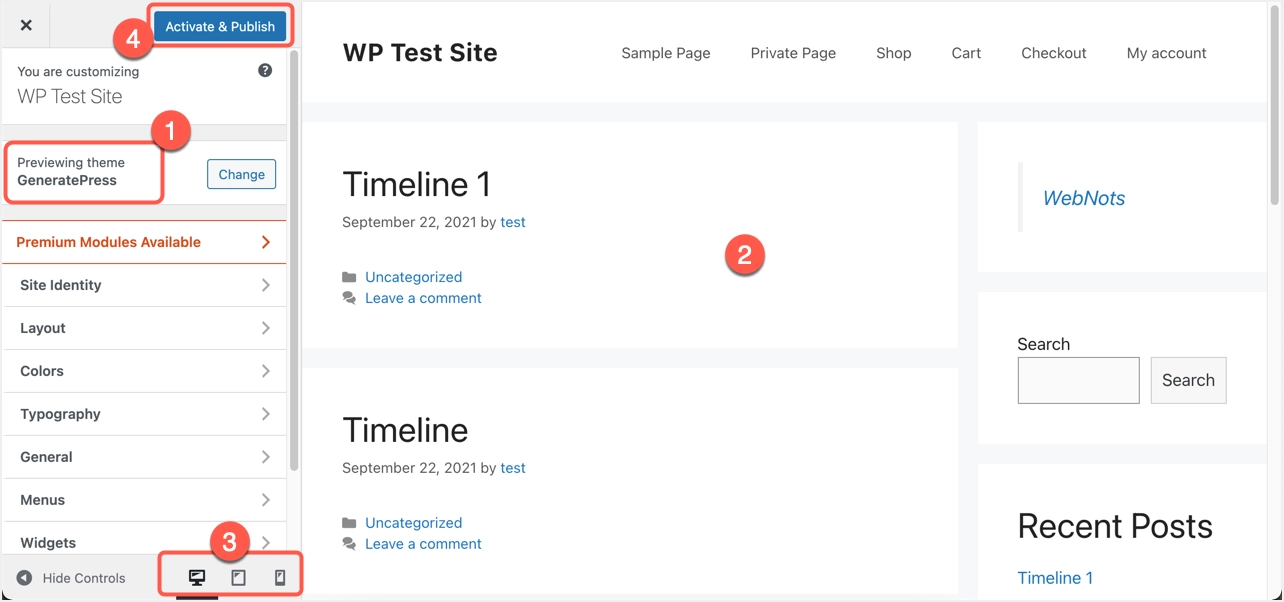
- Mostrará la vista previa en vivo de la página de inicio de su sitio con su tema actual. En el siguiente ejemplo, puede ver que el personalizador muestra una vista previa en vivo con el tema Astra y haga clic en el botón "Cambiar".

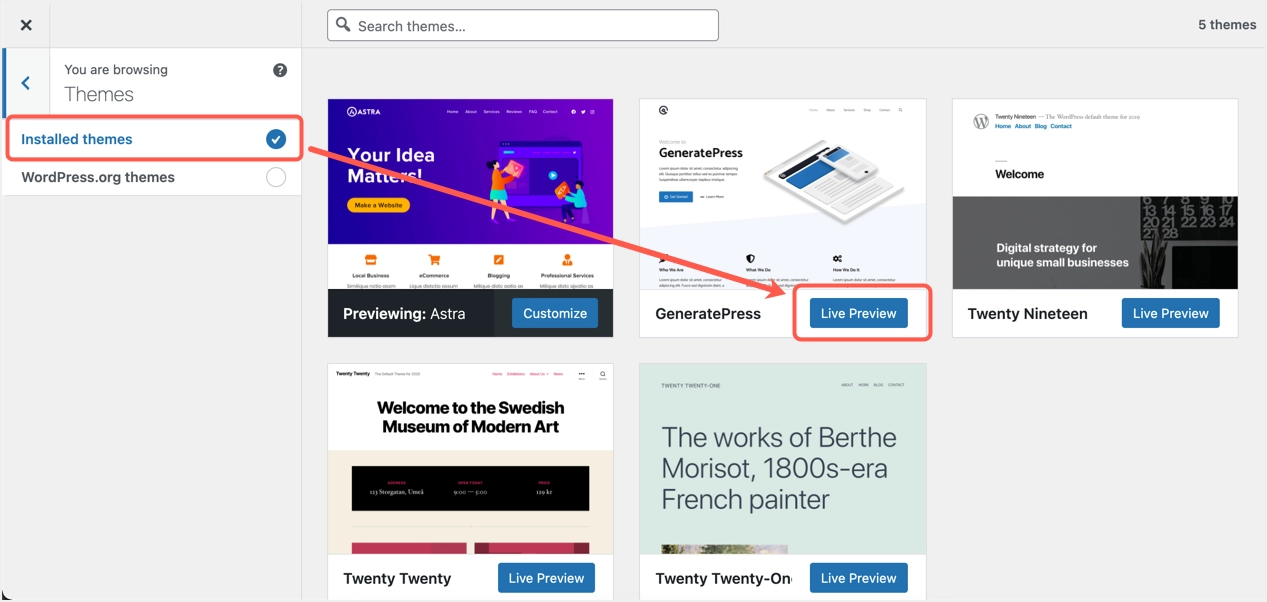
- Verá la siguiente pantalla que muestra todos los temas instalados en su sitio junto con una opción para cambiar a los temas de WordPress.org.
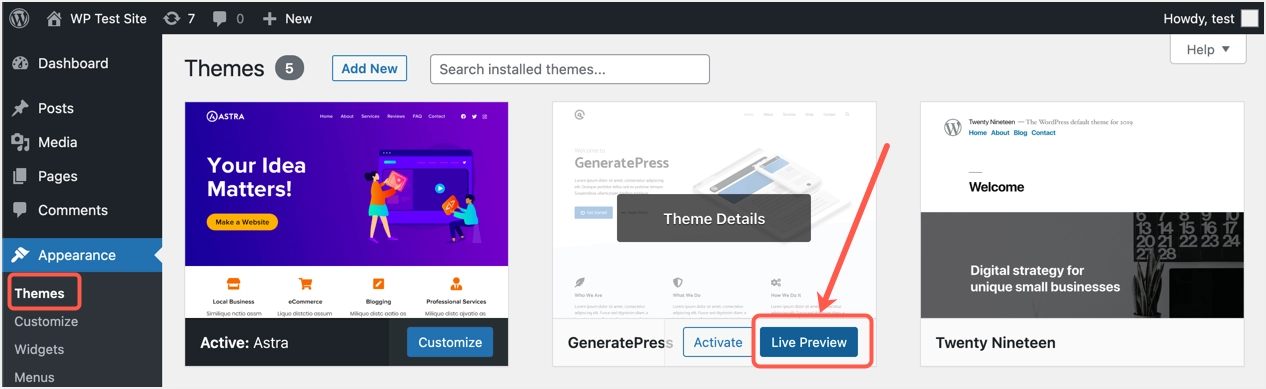
- Para los temas ya instalados, haga clic en el botón "Vista previa en vivo" para ir a la pantalla de vista previa.

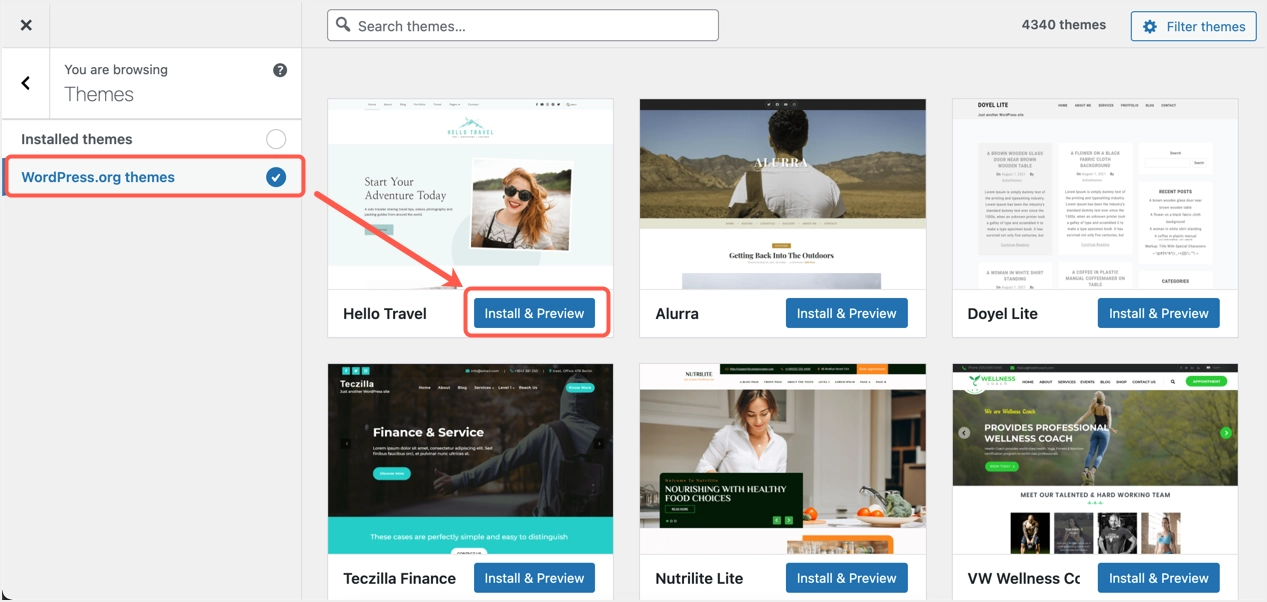
- Si desea probar cualquier tema de WordPress.org, haga clic en esa opción de la barra lateral para ver los temas. Puede utilizar el cuadro de búsqueda para filtrar su tema y hacer clic en el botón "Instalar y vista previa".

- Por ejemplo, cambiaremos el tema a GeneratePress y obtendremos una vista previa como se muestra a continuación sin activarlo. También puede cambiar la pantalla del dispositivo a escritorio, tableta o dispositivo móvil haciendo clic en los íconos que muestran la sección inferior de la barra lateral.

- La gran ventaja de este método es que puede hacer clic en cualquier enlace interno en la página de vista previa y ver la vista previa de esa página con el nuevo tema.
- Después de obtener una vista previa, puede cerrar el personalizador o volver a su tema original. Alternativamente, haga clic en el botón "Activar y publicar" para aplicar el nuevo tema en su sitio y ponerlo en vivo.
La siguiente opción es obtener una vista previa de los temas que solo están instalados en su sitio yendo a la sección "Apariencia> Temas". Desplácese sobre el mouse y haga clic en el botón "Vista previa en vivo" que muestra el tema del que desea obtener una vista previa. Esto lo llevará a la pantalla del personalizador donde puede obtener una vista previa de los enlaces como se explica en el método anterior.

Ultimas palabras
Muchos usuarios no conocen las diversas opciones de vista previa disponibles en WordPress. Esperamos que este artículo le haya ayudado a obtener una vista previa del sitio de WordPress antes de publicarlo con un nuevo tema o solo a obtener una vista previa y compartir la URL de una sola publicación.
